Pembuat halaman Elementor dilengkapi dengan metode bawaan untuk menambahkan popup verifikasi usia. Menambahkan popup verifikasi usia ke situs web Anda adalah cara sederhana dan efektif untuk mencegah anak di bawah umur mengakses konten atau produk yang Anda tawarkan.

Elementor memudahkan untuk menyertakan popup verifikasi usia. Namun, Elementor Pro adalah satu-satunya yang memiliki opsi sembulan. Oleh karena itu, Anda harus meningkatkan Elementor Anda ke edisi Pro .
Buat Popup Verifikasi Usia Di Elementor
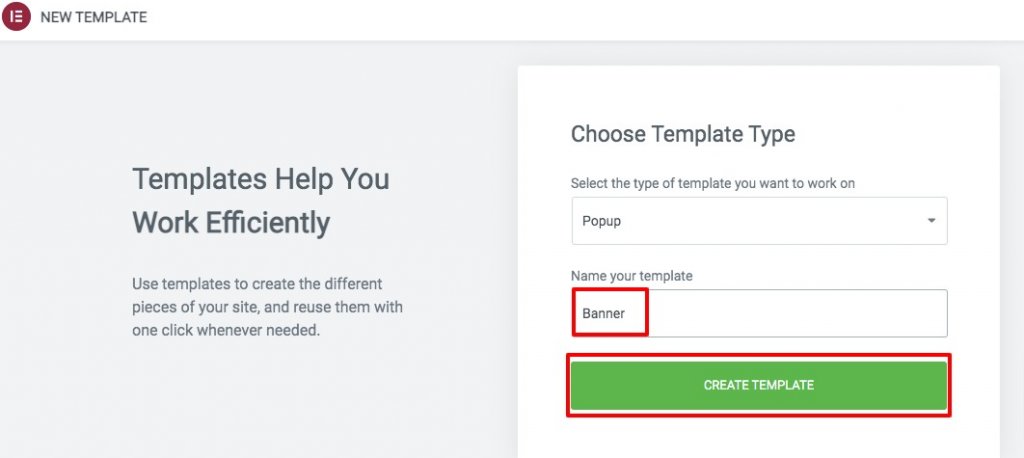
Buka opsi Templates > Popup dan klik tombol Add New untuk membuat pop-up baru. Tambahkan nama lalu pilih opsi Create Template untuk membuat popup baru.

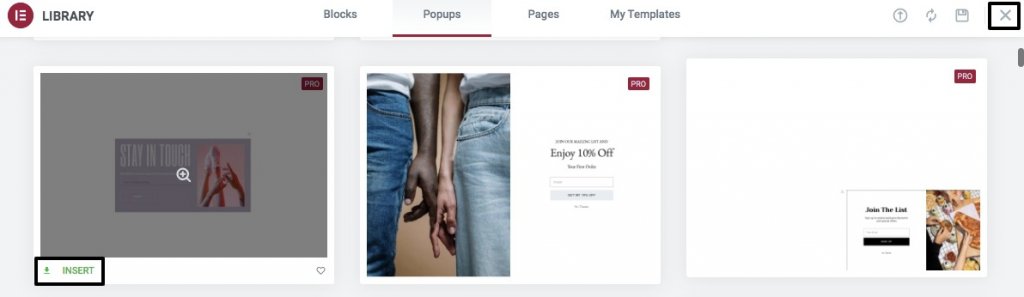
Untuk membuat popup baru, cukup klik tombol Insert pada template yang ingin Anda gunakan. Atau, jika Anda tidak ingin menggunakan template yang sudah jadi, Anda cukup mengklik ikon "X" dan mulai membuat popup Anda sendiri.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang
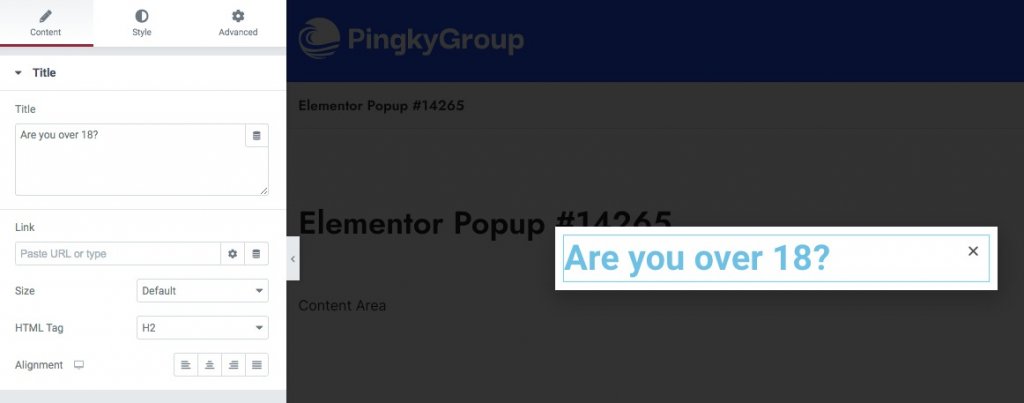
Dari panel edit Elementor, pilih ikon pengaturan sembulan dan buat perubahan yang diperlukan pada sembulan melalui tab tata letak. Anda dapat mengubah ukuran, lokasi, overlay, dan tombol tutup dari sini. Animasi masuk dan keluar popup Anda juga dapat disesuaikan.
Langkah selanjutnya adalah memilih jenis latar belakang, jenis batas, radius batas, dan bayangan kotak dari tab gaya. Saatnya untuk mengisi popup Anda dengan informasi. Anda dapat menampilkan barang-barang Anda sendiri. Untuk memulai, seret widget Judul ke dalam bagian dan isi dengan teks. Gunakan tab gaya untuk menerapkan gaya ke teks.

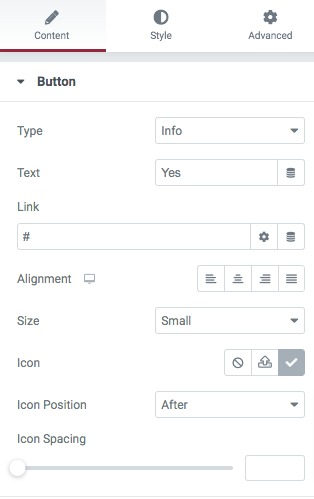
Untuk menambahkan lebih banyak teks, cukup seret & jatuhkan ke editor. Tombol pertama dalam popup akan muncul setelah Anda selesai menulis konten Anda. Widget tombol dapat diseret dan dijatuhkan ke teks header. Tambahkan ikon tanda centang, atur perataan ke tengah, dan pilih jenis tombol dari konfigurasi tombol.

Di tab gaya, Anda sekarang dapat mengubah font, efek kursor bayangan teks, dan banyak lagi. Langkah selanjutnya adalah memasukkan tombol kedua. Tambahkan teks "Tidak" ke tombol kedua dengan menyeretnya dan meletakkannya di atas yang pertama. Tambahkan ikon terkait dan letakkan setelah yang lain dengan orientasi disetel ke tengah.
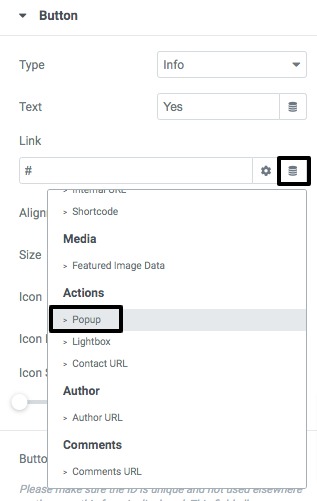
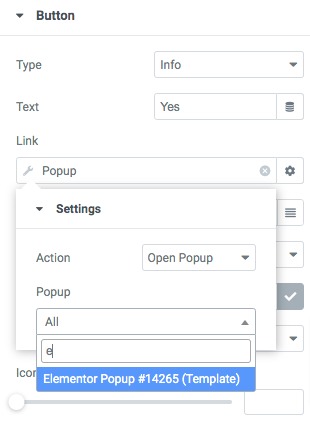
Ikonnya adalah tempat Anda harus membidik sekarang. Untuk menggunakan YA, cukup klik, dan popup akan ditutup, memungkinkan pengguna untuk melanjutkan pencarian web mereka. Pilih popup dari bidang tautan dengan mengeklik ikon pertama dan kemudian mengeklik opsi tag dinamis di bidang tautan.

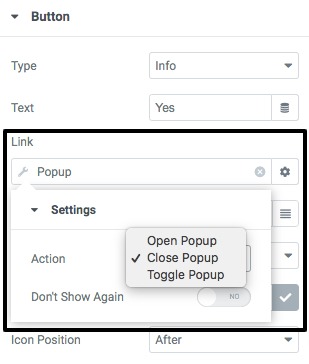
Untuk menutup jendela popup, pilih Action > Tutup Popup setelah memilih jendela.

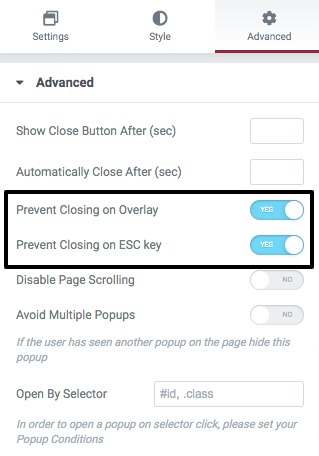
Tambahkan tautan penghubung ke tombol "Tidak" sehingga ketika pengguna mengkliknya, mereka dapat membuka tautan yang Anda tawarkan. Kembali ke panel opsi popup dan aktifkan fitur yang mencegah Anda mengklik overlay dan ESC.

Setelah semuanya baik-baik saja, tekan publish.
Terapkan Popup Di Halaman
Sekarang setelah Anda selesai membuat popup, Anda harus menerapkannya di situs web Anda. Anda dapat mengatur popup ke tombol Beli Sekarang jika Anda ingin menambahkannya sebelum membeli item. Untuk melakukan ini, klik tombol dan kemudian tautan untuk membawa Anda ke halaman Tag Dinamis, di mana Anda dapat memilih popup sebagai mode tampilan Anda. Untuk membuka popup yang baru saja Anda buat, klik tombol Action dan pilih Open Popup.

Ketika seseorang mengklik tombol Beli Sekarang, popup akan muncul. Produk akan diunduh jika pelanggan memilih Yes dari menu Yes.
Pikiran Akhir
Menggunakan pembuat halaman Elementor , Anda dapat membuat popup verifikasi usia di situs WordPress Anda. Anda dapat menggunakan Elementor untuk membuat situs web responsif. Lihat tutorial elemen lainnya dan bagikan yang ini jika menurut Anda ini sepadan dengan usaha!




