Saat Anda membuat situs web WordPress, Anda memiliki tujuan tertentu yang Anda tuju. Baik itu membuat situs web Anda terkenal, memiliki lalu lintas yang besar, atau mendapatkan lebih banyak penjualan, diperlukan serangkaian taktik untuk mencapainya.

Membuat popup hitung mundur adalah trik lain untuk meningkatkan penjualan Anda dengan menciptakan urgensi di benak pembeli dan membuat mereka mengambil tindakan dengan cepat.
Tidak hanya itu, popup hitung mundur bila dibuat dengan baik dapat menjadi dorongan untuk keseluruhan desain dan dampak situs web. Dalam tutorial ini, kita akan memahami cara membuat popup hitung mundur di WordPress menggunakan Elementor Page Builder .
Cara Membuat Popup Hitung Mundur Dengan Elementor
Untuk tutorial ini, kita akan menggunakan Elementor Pro. Dengan Elementor Popup Builder, kami mendapatkan banyak sekali template dan desain yang dapat digunakan secara instan untuk membuat popup.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
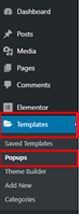
Mulai sekarangSetelah Anda menginstal dan mengaktifkan Elementor Pro, lanjutkan ke dasbor Anda dan buka Popup dari opsi Template .

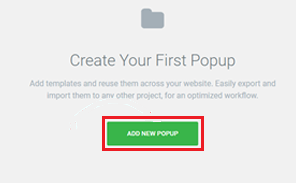
Tekan tombol Tambah Popup Baru di halaman dan lanjutkan.

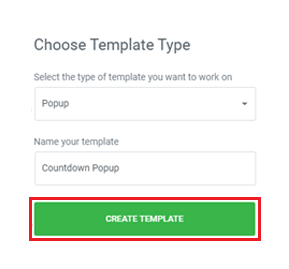
Anda akan tiba di halaman seperti formulir di mana Anda akan menambahkan rincian popup Anda seperti jenis dan nama popup.

Setelah Anda memasukkan detail Anda, tekan tombol buat popup.
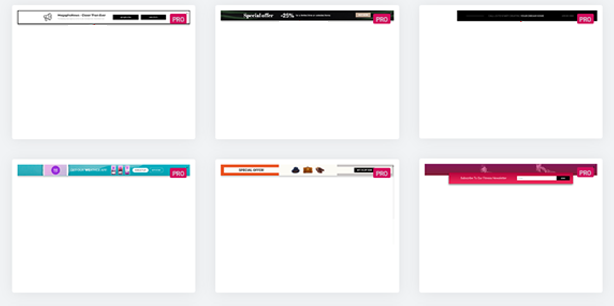
Anda akan diarahkan ke Elementor Library di mana Anda akan melihat banyak popup siap pakai. Cari Hello Bar di perpustakaan dan pilih salah satu dari perpustakaan.

Sementara kita akan membuat popup dari awal menggunakan Elementor. Tetap bersama kami untuk melihat bagaimana Anda dapat membuat popup yang Anda inginkan dengan mudah.
Tutup perpustakaan popup dan buka Pengaturan dari Menu Elementor .
Di Tab Pengaturan, Anda perlu mengganti set yang ada dengan yang disebutkan di bawah ini.
- Lebar: 100 VW
- Tinggi: 300 piksel
- Posisi Vertikal: Atas
- Animasi Masuk: Fade In
- Durasi Animasi: 2,2 detik
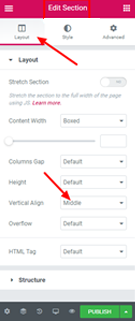
Pindah ke Tab Styles dan buat perubahan ini.
- Warna: Â 4EBBC6
- Tipe Perbatasan: Padat
- Lebar: 20
- Warna Perbatasan: Putih
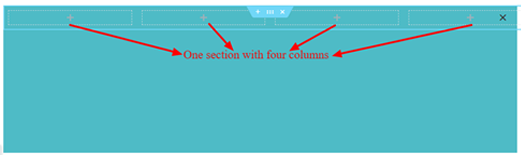
Setelah Anda membuat semua perubahan yang disebutkan di atas, tambahkan bagian dengan empat kolom.

Pastikan kolom sejajar secara vertikal ke tengah.

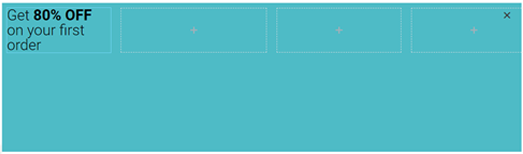
Untuk membuat judul popup, seret widget heading dan letakkan di kolom pertama dan ketik heading Anda.

Selanjutnya, Anda perlu menambahkan tombol tepat di bawah widget heading.
Dari Tab Konten di Tombol Edit, atur teks tombol menjadi "Beli Sekarang!" .
Di Tab Gaya dari Tombol Edit, buat perubahan berikut.
- Warna Latar Belakang: Transparan
- Warna Teks: Hitam
- Posisi Perbatasan: Bawah
- Tipe Perbatasan: Padat
- Lebar batas: 2px
- Radius perbatasan: Tidak ada
- Atur padding di bagian bawah menjadi 2px.

Di Perpustakaan Elemen, cari Countdown dan seret widget hitung mundur dan letakkan di kolom kedua.
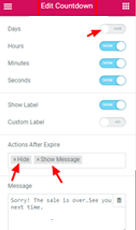
Untuk mengedit widget, buka Edit Countdown , lalu Content . Untuk memulai hitung mundur saat pengunjung tiba di situs web Anda, atur jenis hitung mundur ke Evergreen Timer , atur 24 jam, dan sembunyikan ' hari '.
Munculkan pesan yang akan ditampilkan setelah penjualan berakhir seperti "Maaf! Penjualan telah kedaluwarsa."

Ketika 24 jam berlalu untuk pengguna, popup akan hilang dan pesan akan ditampilkan.
Anda juga dapat mengubah desain pengatur waktu dari tab gaya.
Selanjutnya tarik widget gambar ke kolom kiri yaitu kolom ketiga dan keempat. Dan tambahkan dua gambar ke widget ini.
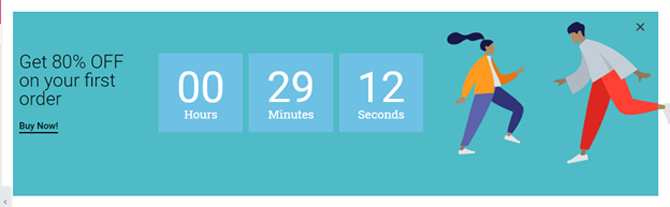
Munculan terakhir Anda akan siap. Jika Anda telah menggunakan pengaturan yang sama seperti kita, popup akan terlihat seperti ini.

Ini adalah bagaimana Anda dapat membuat popup hitung mundur untuk situs web Anda. Anda dapat mengubah pengaturan dan membuat sesuatu yang sama sekali berbeda atau memilih salah satu dari perpustakaan popup, Elementor Page Builder memiliki semua opsi.
Ini semua dari kami untuk tutorial ini. Pastikan untuk bergabung dengan kami di Facebook  dan Twitter kami untuk terus menerima pembaruan tentang tutorial kami.




