Ada banyak cara untuk membuat pola latar belakang dengan opsi latar belakang Divi . Anda bahkan dapat menggunakan hanya gradien untuk membuat pola latar belakang. Ini sederhana dan mudah dilakukan dengan opsi Gradient Repeat. Dalam posting ini, kita akan melihat cara membuat pola latar belakang khusus dengan opsi Pengulangan Gradien Divi .

Apa itu Gradient Repeat?
Dengan opsi Gradient Repeat, Gradient Stop digunakan untuk membuat pola. Gradient Stops adalah dimensi yang memberi tahu di mana dalam gradien warna mulai dan berhenti. Pola dibuat oleh Divi 's Gradient Builder menggunakan pemberhentian ini.
Warna terakhir dalam gradien menunjukkan di mana ujung gradien berada. Sebelum titik itu, Anda dapat memiliki warna sebanyak yang Anda inginkan. Gradient Builder kemudian akan menggunakannya berulang-ulang untuk mengisi layar, membuat pola. Setiap bagian, baris, kolom, atau modul dapat memiliki opsi yang ditambahkan, dan semuanya dapat digunakan bersama-sama.
Gunakan Pengulangan Gradien
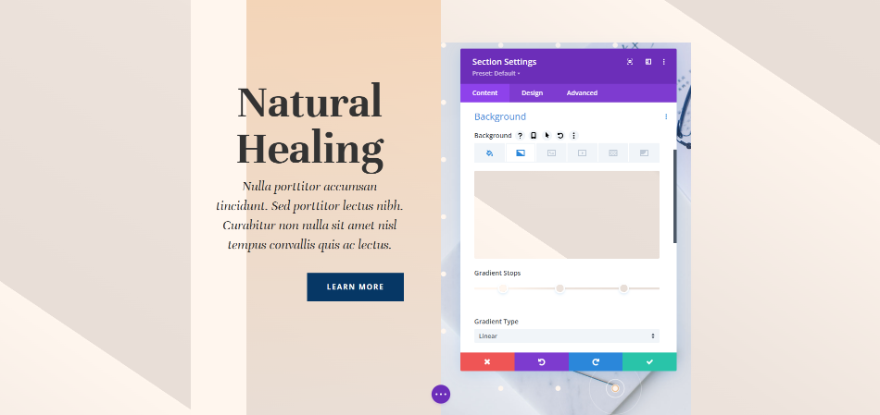
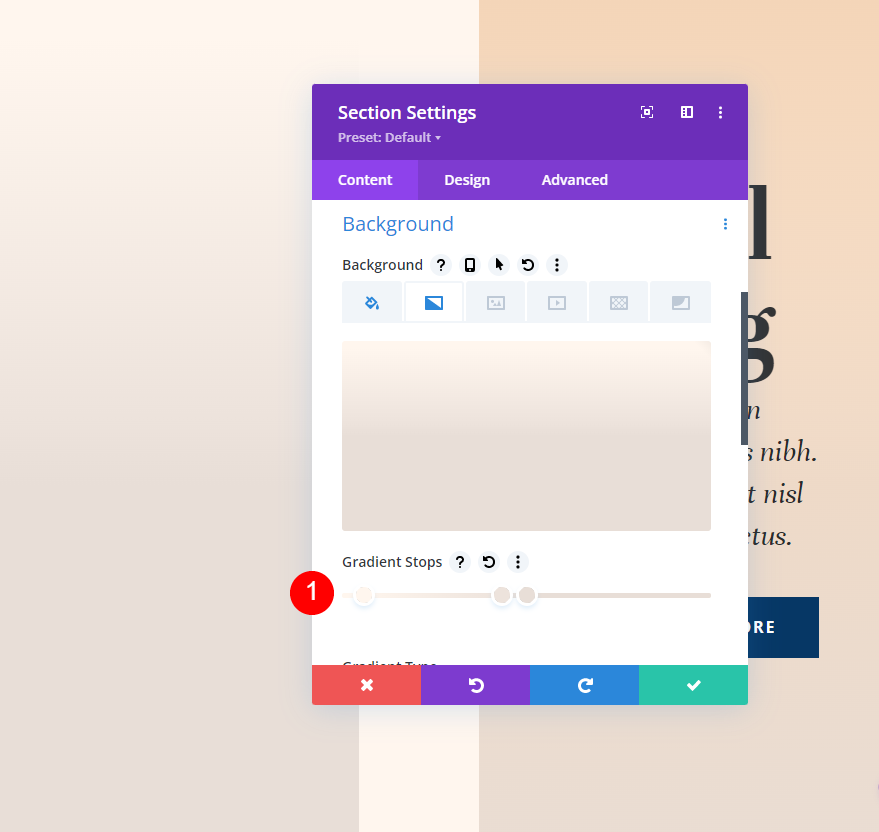
Untuk mengaktifkan opsi Ulangi Gradien, klik ikon roda gigi di pengaturan bagian. Ini berfungsi untuk baris, kolom, dan modul juga.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang
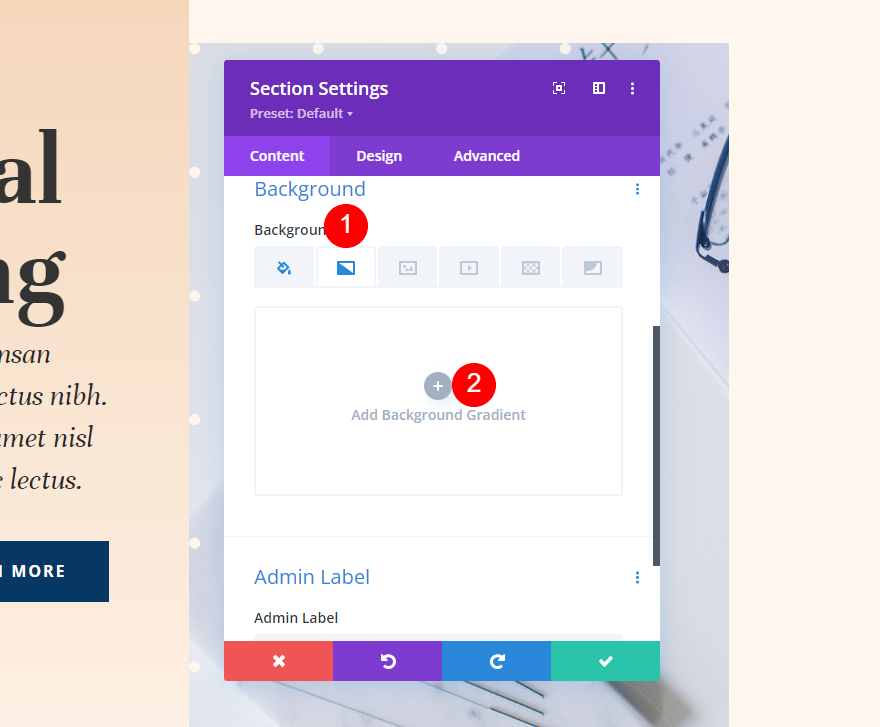
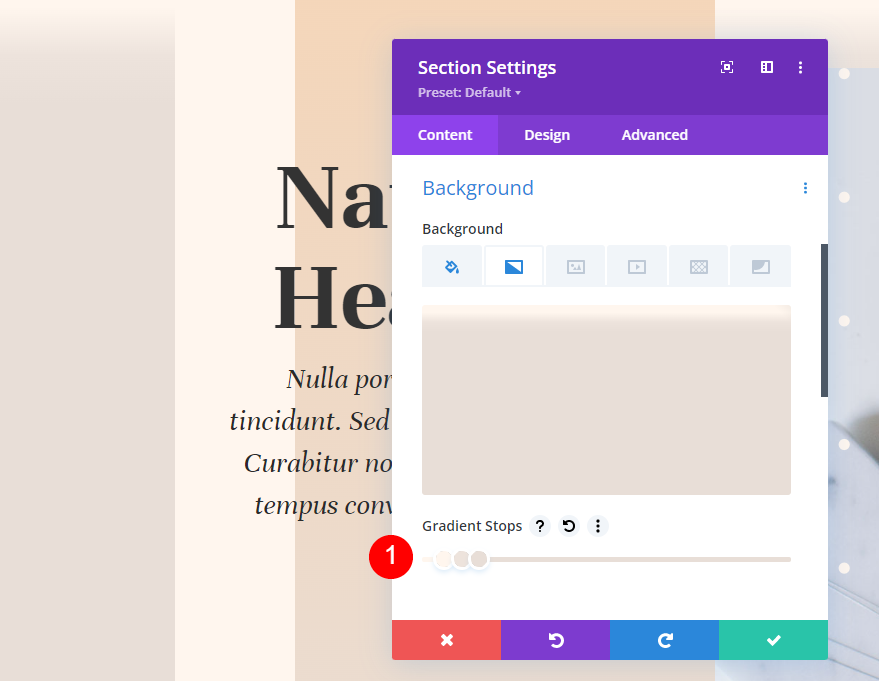
Gulir ke bawah hingga Anda melihat Riwayat. Klik kanan Add Background Gradient dan pilih "Background Gradient" dari menu.

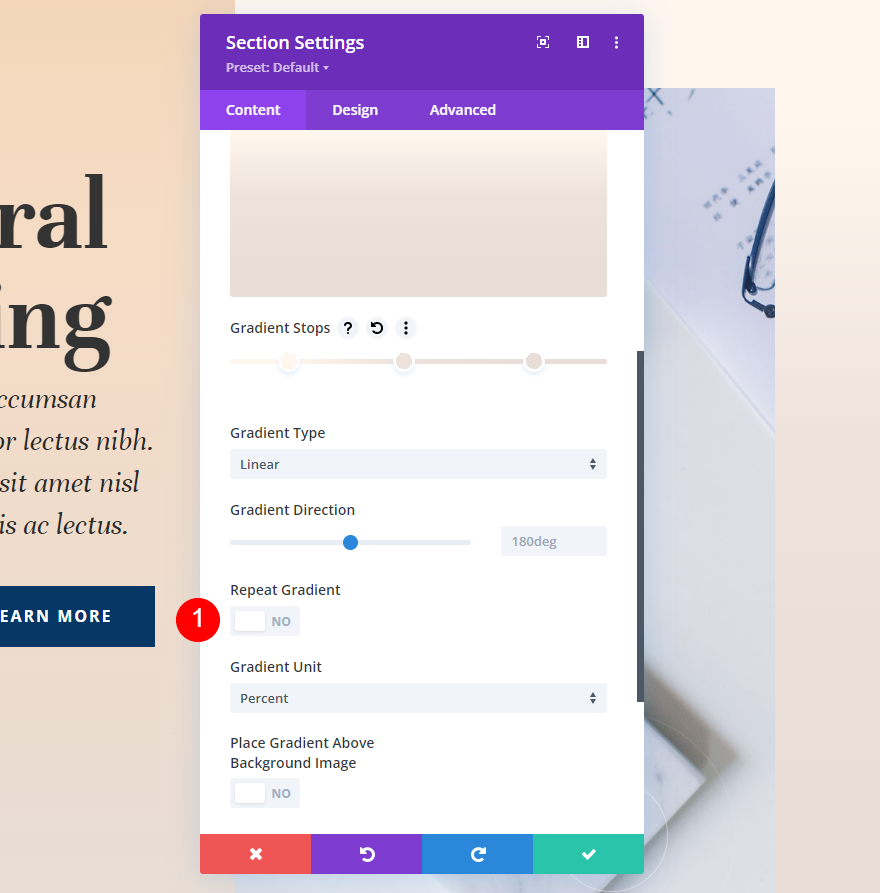
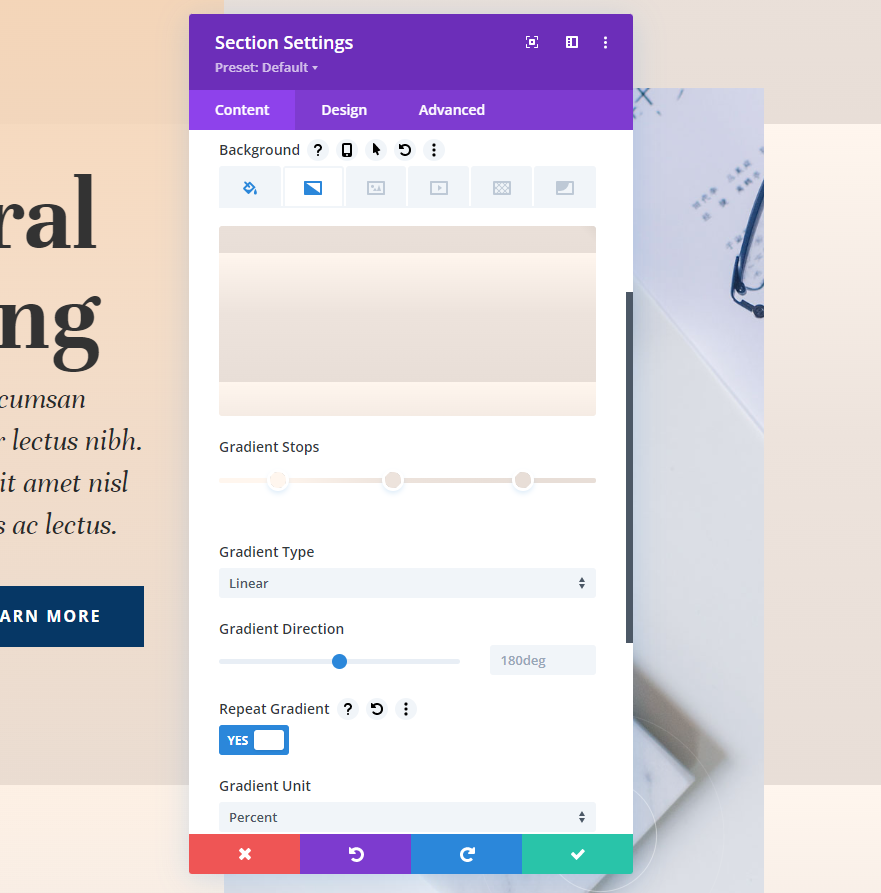
Ada pengaturan yang disebut Repeat Gradient di bawah bar Gradient Stop. Secara default, ini dimatikan. Cukup klik untuk menyalakannya.

Sekarang, gradien akan berulang, membuat pola berdasarkan Gradient Stop Anda dan pengaturan lain untuk gradien, seperti Gradient Unit.

Satuan Gradien
Satuan ukuran disebut Satuan Gradien. Ini memberi tahu komputer apa arti angka pada bilah gradien, yang memberi tahu komputer cara mengukur Gradient Stop. Ini mengubah cara opsi pengulangan membuat pola.

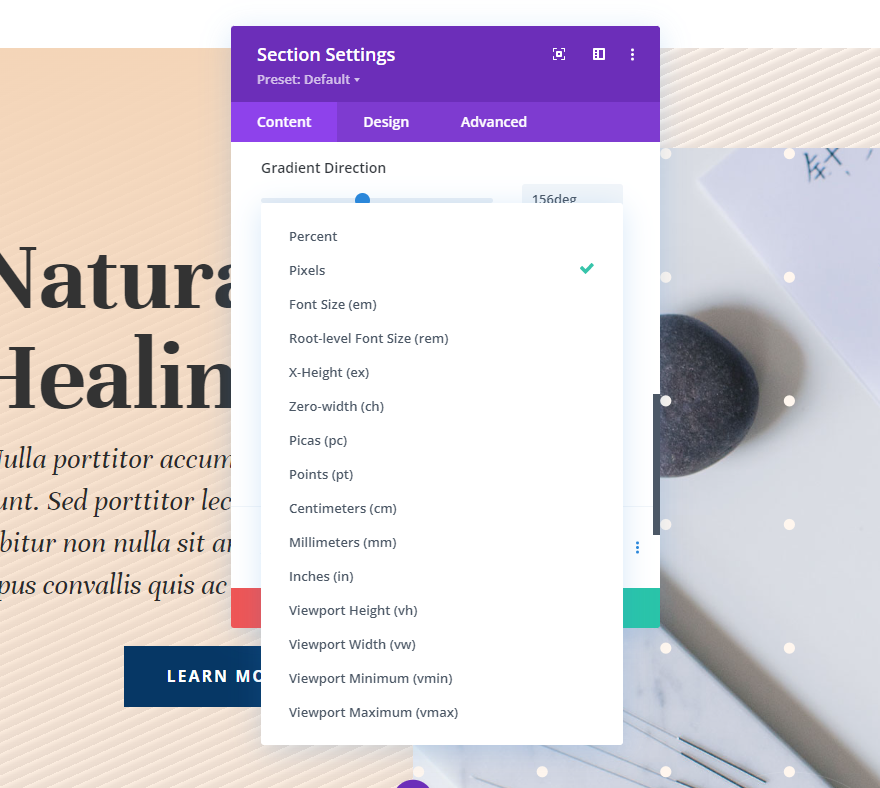
Di Divi's Background Gradient Builder, Anda dapat memilih dari 15 unit berbeda. Mari kita lihat salah satu dari empat pilihan paling umum. Seperti yang akan Anda lihat dalam contoh kami, hasilnya akan bergantung pada berapa banyak Gradient Stop yang Anda gunakan dan pengaturan apa yang Anda pilih. Saya menggunakan warna dari contoh kami dan membuatnya berulang untuk membuatnya lebih mudah dilihat. Dengan pengaturan ini, saya akan menggunakan tiga warna:
- Warna 1: #fff6ee (Posisi 14%)
- Warna 2: #ede3dc (Posisi 46%)
- Warna 3: #e8ded7 (Posisi 82%)
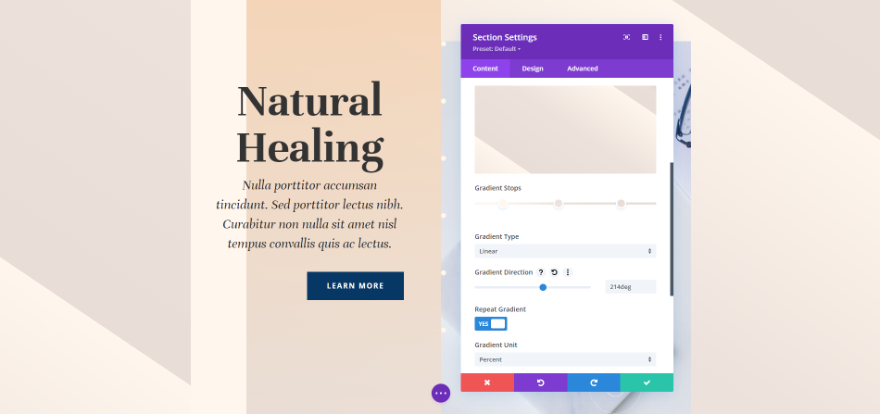
Atur pengaturan gradien sesuai dengan cara ini,
- Jenis: Linier
- Arah: 214 derajat
- Ulangi Gradien: Ya
- Satuan: Persen
- Tempatkan Gradien Di Atas Gambar Latar Belakang: Tidak
Persen : Persen menggunakan persentase untuk mengukur Gradien Berhenti. Ini bekerja di luar poin dari gradien berdasarkan elemen induk. Pola yang dibuat oleh titik terakhir dari gradien semakin rapat semakin kecil. Saat Anda memindahkan salah satu warna, hanya warna itu yang bergerak, sementara yang lain tetap di tempatnya.

Piksel : Piksel menghitung berapa banyak piksel yang digunakan untuk setiap Gradient Stop. Ini membuat pola gradien lebih kecil daripada banyak tipe unit lainnya. Jika Anda memindahkan warna pertama atau terakhir, itu berubah di mana setiap warna berada.

Viewport Height (vh) : Wilayah jendela browser yang dapat dilihat disebut "viewport". Itu diukur dalam tinggi dan lebar. Gradient Stops digunakan oleh Viewport Height untuk mencari tahu berapa persentase tinggi dari ukuran viewport itu. Jika Anda memindahkan warna pertama atau terakhir, itu akan mengubah semua warna lainnya.

Viewport Width (vw) : Viewport Width menggunakan Gradient Stops untuk mengetahui berapa persentase lebar viewport itu (atau lebar browser). Tergantung pada lebarnya, penyesuaian berubah. Saat Anda mengubah angka yang lebih besar atau lebih kecil, hanya posisi satu warna yang berubah. Warna lain tetap sama.

Pengaturan Pengulangan Gradien
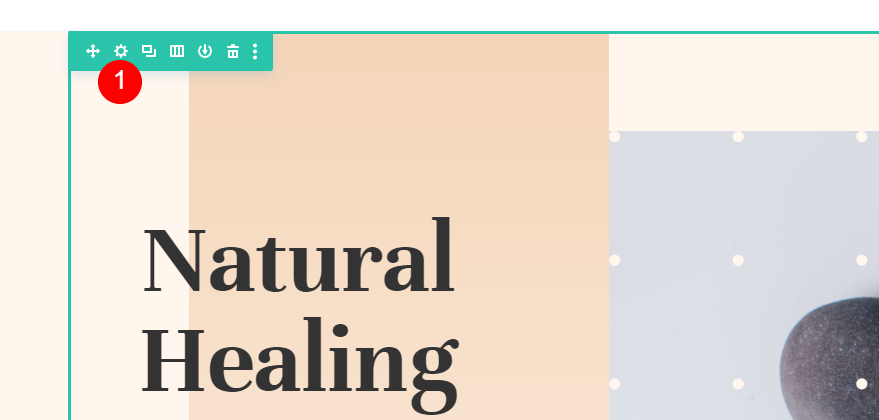
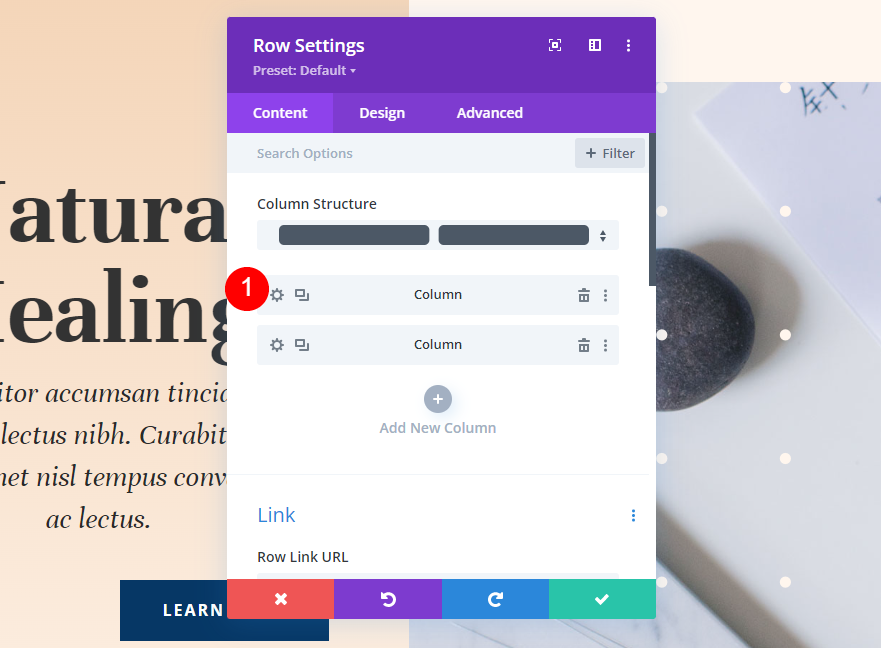
Kita perlu mengubah satu hal di kolom pertama bagian ini. Klik ikon roda gigi di akhir baris untuk membuka pengaturannya.

Pilih ikon roda gigi kolom pertama.

Gradien: Kolom 1
Kolom 1 memiliki warna latar belakang yang berbeda. Bagian dari tata letaknya adalah ini. Ini tidak akan berubah. Dalam keempat contoh kita, kita akan menggunakan gradien yang sama ini. Jika Anda membutuhkannya, berikut adalah pengaturannya.
- Warna 1: #f4d5b8 (Posisi 0px)
- Warna 2: rgba (244.213.184,0) (Posisi 100px)
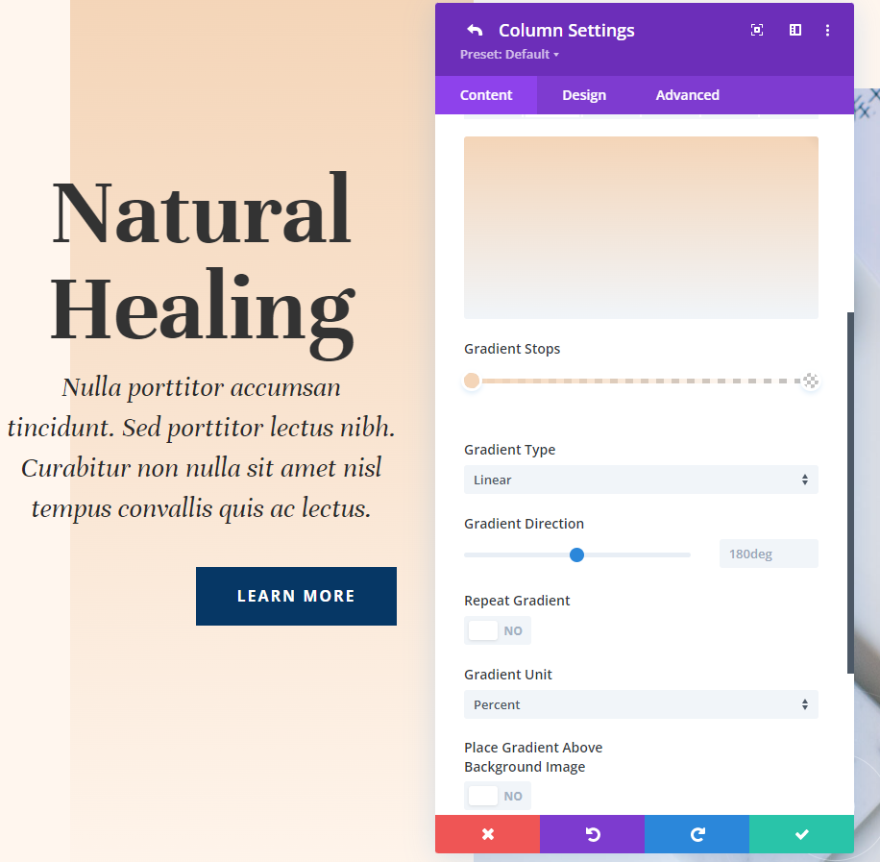
Tambahkan pengaturan Gradien berikut.
- Jenis: Linier
- Arah: 180 derajat
- Ulangi Gradien: Tidak
- Satuan: Persen
- Tempatkan Gradien Di Atas Gambar Latar Belakang: Tidak

Jarak
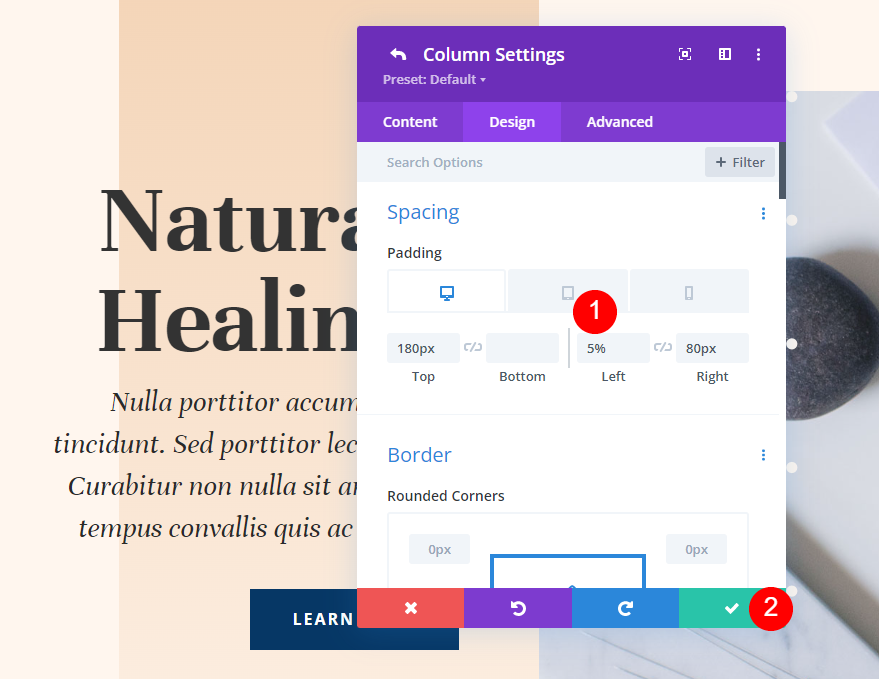
Kami akan memberikan sisi kiri kolom beberapa ruang. Buka pengaturan desain, gulir ke bawah ke "Spasi", dan klik ikon tablet untuk membuka opsi perangkat. Tambahkan bantalan 5 persen di sebelah kiri tab desktop dan tablet. Pilih tab telepon dan lepas bantalan di sebelah kiri. Akhirnya biarkan pengaturan Atas dan Kanan apa adanya.
- Padding Atas: 180px
- Padding Kiri: 5%
- Padding Kanan: 80px

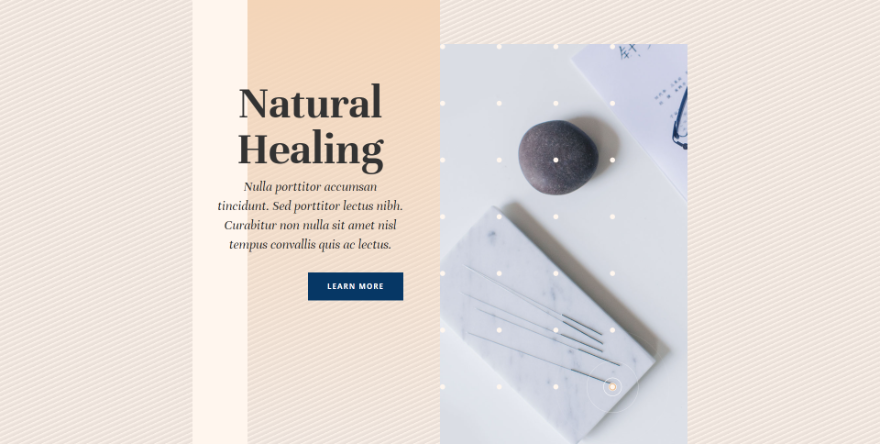
Contoh Satu
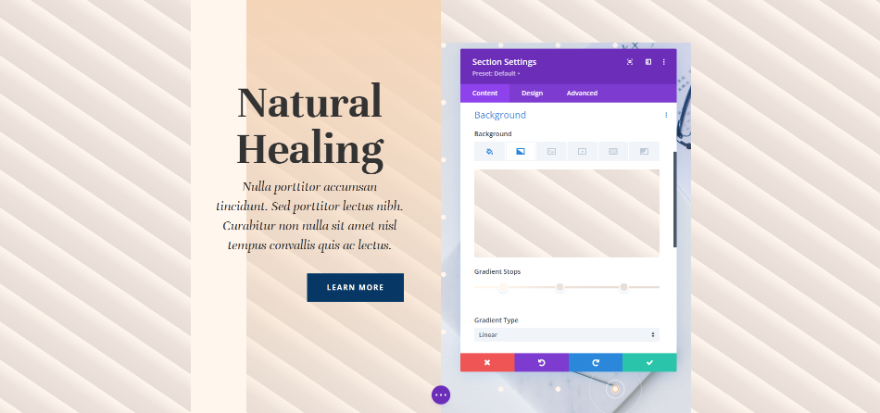
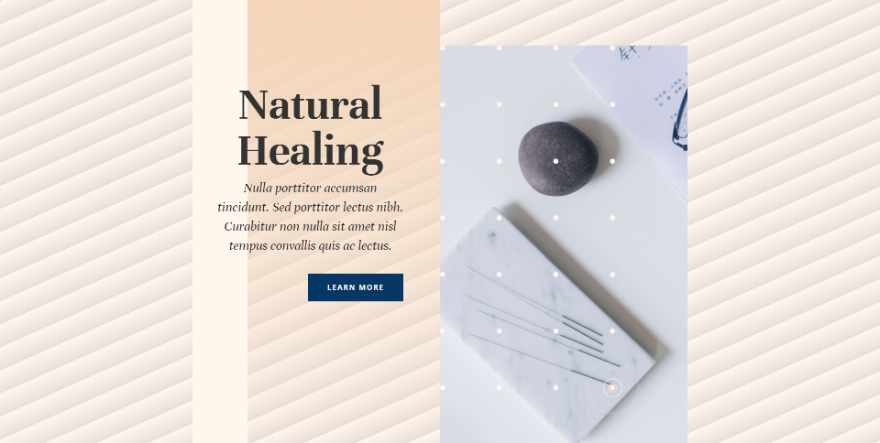
Dalam contoh pertama kami, garis tipis digunakan untuk membuat pola yang berulang secara diagonal.

Ada tiga Gradient Stop yang satu ini. Warna pertama adalah #fff6ee, yaitu pada Posisi 4px. Warna kedua adalah #ede3dc, yaitu pada Posisi 9px. Warna terakhir, #e8ded7, berada pada posisi 14px. Ini berarti bahwa gradien akan berakhir pada 14 piksel, di mana pengulangan akan dimulai. Karena perubahan warna berdekatan, polanya kecil.
- Warna 1: #fff6ee (Posisi 4px)
- Warna 2: #ede3dc (Posisi 9px)
- Warna 3: #e8ded7 (Posisi 14px)

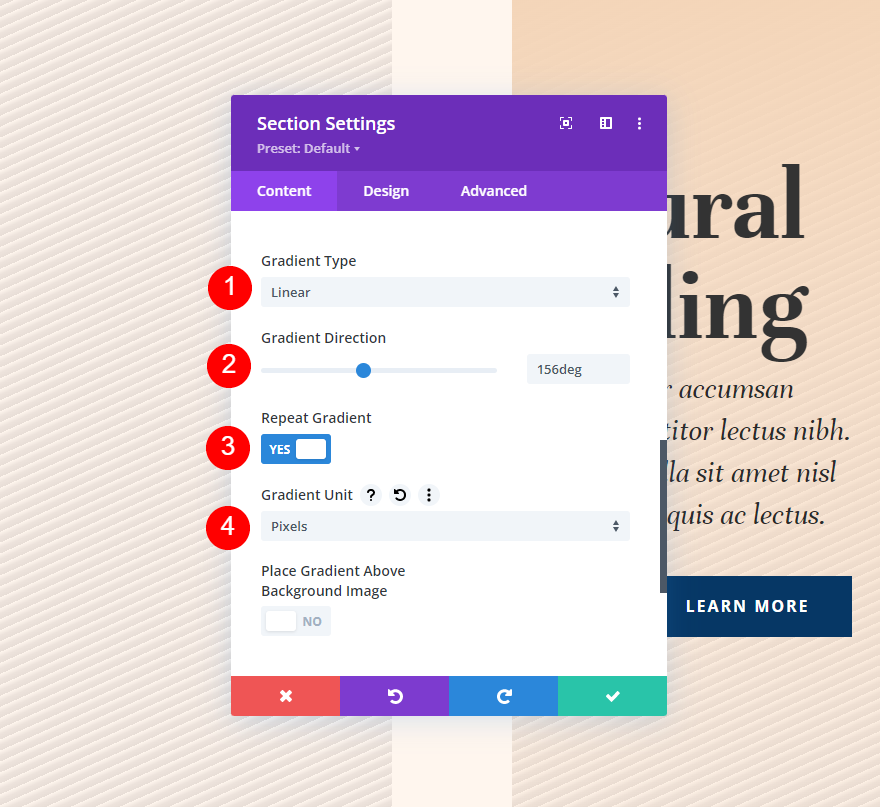
Ubah pengaturan gradien ke Linear dan atur arahnya ke 156 derajat. Biarkan Ulangi Gradien bekerja. Pilih Piksel sebagai Unit Anda.
- Jenis: Linier
- Arah: 156 derajat
- Ulangi Gradien: Ya
- Satuan: Piksel
- Tempatkan Gradien Di Atas Gambar Latar Belakang: Tidak

Contoh Dua
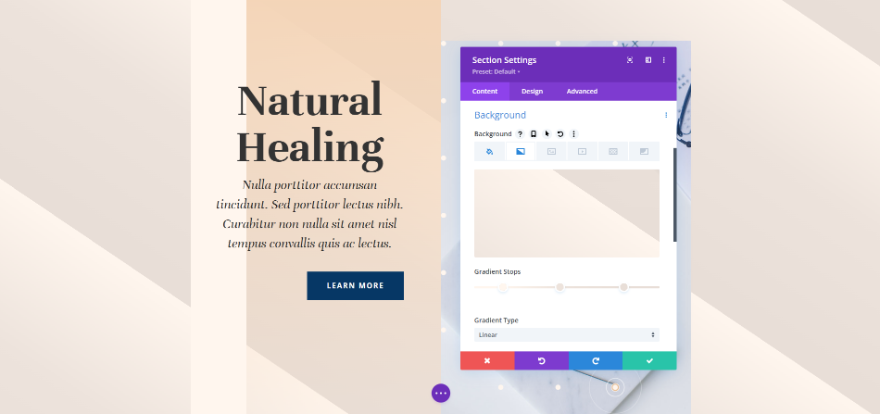
Dalam contoh kedua kami, kami menggunakan garis yang lebih besar untuk membuat pola diagonal yang berulang.

Ada tiga Gradient Stop yang satu ini. Yang pertama adalah warna #fff6ee, yaitu pada Posisi 4px. #ede3dc, warna kedua kita, berada pada posisi 43px. Terakhir, pada Posisi 50px, adalah #e8ded7. Pola ini akan terus berjalan hingga 50px, di mana ia akan berhenti.
- Warna 1: #fff6ee (Posisi 4px)
- Warna 2: #ede3dc (Posisi 43px)
- Warna 3: #e8ded7 (Posisi 50px)

Pilih Linear untuk jenis gradien dan atur arahnya ke 156 derajat. Atur Unit ke Pixels dan nyalakan Repeat Gradient.
- Jenis: Linier
- Arah: 156 derajat
- Ulangi Gradien: Ya
- Satuan: Piksel
- Tempatkan Gradien Di Atas Gambar Latar Belakang: Tidak
Membungkus
Jadi, begitulah cara Anda menggunakan opsi pengulangan gradien di Divi untuk membuat latar belakang Anda sendiri. Ada banyak perubahan yang dapat Anda lakukan pada pengaturan gradien yang mengubah tampilannya. Gradient Repeat bekerja dengan baik dengan semua perubahan ini, jadi mudah untuk membuat pola yang menarik untuk latar belakang. Cobalah contoh yang kami berikan di sini dan buat perubahan untuk melihat bagaimana pengaruhnya terhadap gradien dan buat gradien latar belakang Anda sendiri.




