Peta situs biasanya merupakan ide bagus untuk meningkatkan peringkat situs Anda dan keterpaparan mesin telusur. Ini karena memungkinkan perayap mesin pencari untuk memahami keseluruhan struktur situs web Anda dan dengan demikian membantu mereka memberi peringkat lebih baik.

Namun, Anda juga dapat menggunakan Peta Situs ini untuk mengomunikasikan struktur atau peta jalan situs web Anda kepada pengguna dengan menjadikannya peta situs visual. Dalam tutorial ini, kita akan melihat cara membuat Peta Situs Visual untuk situs web Anda di WordPress.
Peta Situs Visual
Peta situs visual, juga dikenal sebagai peta situs HTML, adalah komponen berharga dari navigasi situs web Anda yang membantu orang-orang menjelajahi situs Anda dengan lebih sederhana dan cepat, mendapatkan pemahaman tentang strukturnya. Peta situs visual juga dapat beroperasi sebagai titik awal atau titik referensi jika mengalami disorientasi antar halaman.
Peta Situs XML dan Peta Situs Visual
Perbedaan utama antara XML dan peta situs visual adalah peta situs ini dibuat untuk mesin telusur agar lebih mudah menemukan konten Anda. Peta situs XML membantu Google memindai dan mengindeks semua halaman Anda dengan menampilkan URL situs berbeda dan metadata yang terkait dengannya. Ini membuat mereka lebih terlihat.
Di sisi lain, peta situs visual berbasis HTML digunakan untuk memberikan pemahaman yang lebih baik kepada manusia sebenarnya tentang apa yang mungkin mereka temukan di situs dan pos Anda. Jenis Peta Situs ini juga menyediakan semua halaman sebagai tautan yang dapat diklik tetapi dengan cara yang lebih praktis, ramah pengguna, dan menarik secara visual.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangMengapa Anda Harus Membuat Peta Situs Visual
Tanpa pertanyaan, salah satu aspek yang paling menguntungkan dari menyertakan peta situs visual di situs web Anda adalah membantu Anda menyajikan seluruh struktur situs web kepada konsumen secara logis dan ramah. Selain itu, dapat memberikan konteks visual yang bermanfaat bagi orang-orang yang memiliki waktu terbatas untuk menelusuri situs Anda atau mengalami kesulitan menavigasi situs web secara umum, tergantung pada jenis situs web yang Anda miliki dan jumlah halaman.
Peta situs visual sangat bermanfaat untuk situs dengan banyak konten atau banyak halaman, seperti blog atau majalah yang luas atau pasar online yang besar. Namun, bahkan jika situs web Anda memiliki sejumlah kecil halaman, tetap merupakan ide yang baik untuk memiliki peta situs karena akan membuatnya lebih mudah diakses dan ramah pengguna bagi pengunjung Anda.
Cara Membuat Peta Situs Visual
Ada banyak plugin yang dapat Anda gunakan untuk membuat peta situs visual. Namun, Simple Sitemap adalah salah satu solusi brilian, tepercaya, dan terkenal yang tersedia secara gratis.

Peta Situs Sederhana menawarkan dua blok bagi Anda untuk membuat Peta Situs Visual. Dengan plugin ini, Anda dapat meninjau dan membuat Peta Situs secara bersamaan. Selain itu, plugin ini mudah digunakan dan tidak memerlukan pengetahuan pengkodean sebelumnya.
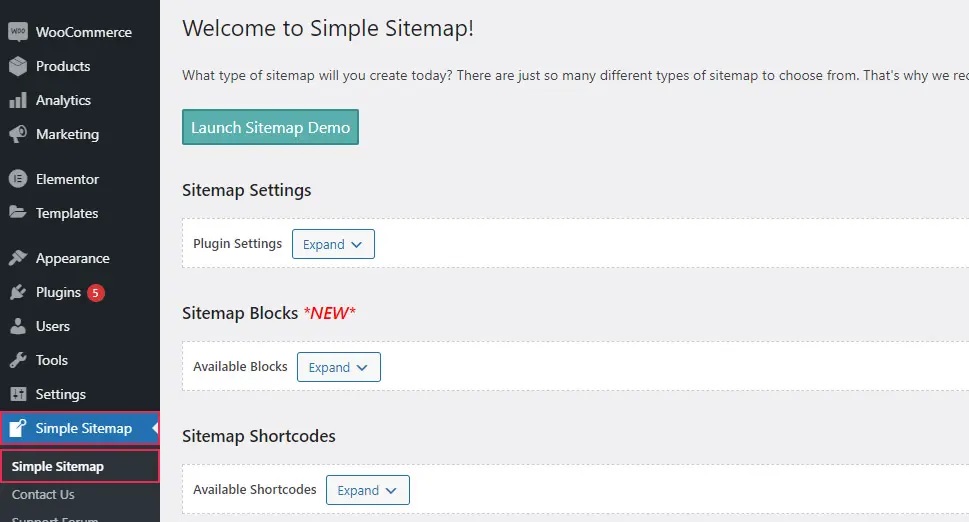
Setelah Anda menginstal dan mengaktifkan Simple Sitemap , buka halaman plugin dari dasbor WordPress Anda.

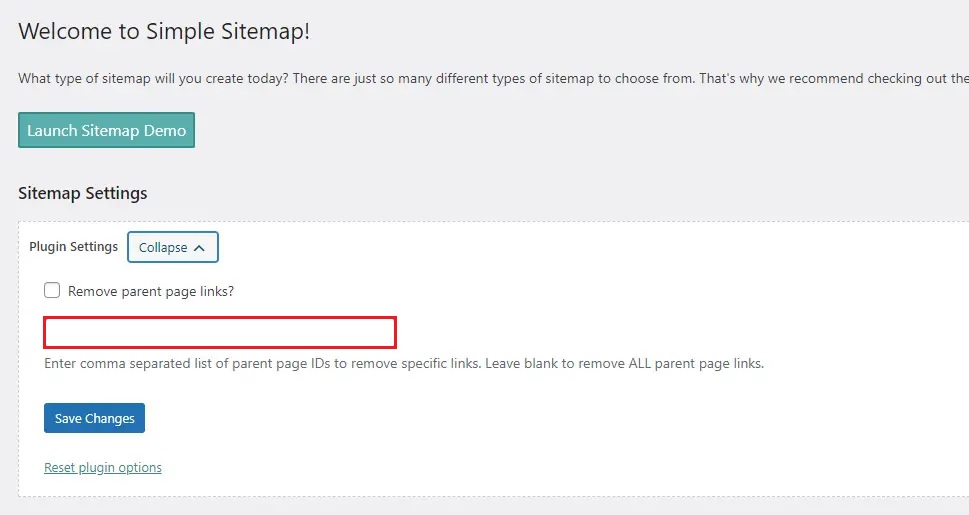
Setelah Anda mengklik tombol Perluas di bagian Pengaturan Peta Situs, sebuah menu akan muncul, memberikan beberapa opsi.

Anda dapat menonaktifkan penghapusan tautan halaman induk di sini. Selain itu, Anda dapat menentukan daftar ID halaman induk yang dipisahkan koma jika Anda ingin menghapus tautan tertentu. Terakhir, cukup centang kotak di sebelah pemberitahuan yang mengatakan "Hapus tautan halaman induk?" jika Anda ingin menghapus semua koneksi halaman induk.
Jangan lupa untuk menyimpan perubahan setelah Anda memperbarui semua pengaturan.
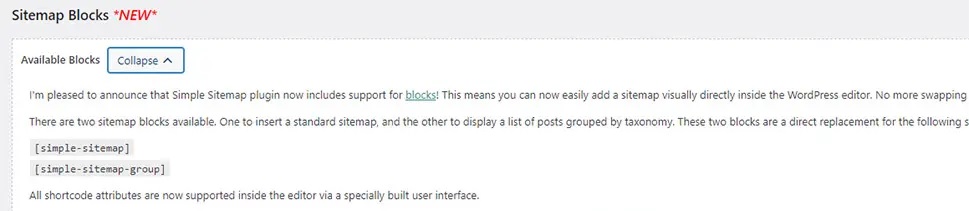
Anda dapat mempelajari lebih lanjut tentang dua blok yang tersedia dengan memperluas bidang Blok yang Tersedia. Yang pertama adalah untuk menyisipkan peta situs standar, sedangkan yang kedua menampilkan daftar posting yang disusun berdasarkan taksonomi. Anda juga akan menemukan beberapa petunjuk tentang cara menggunakannya di sini.

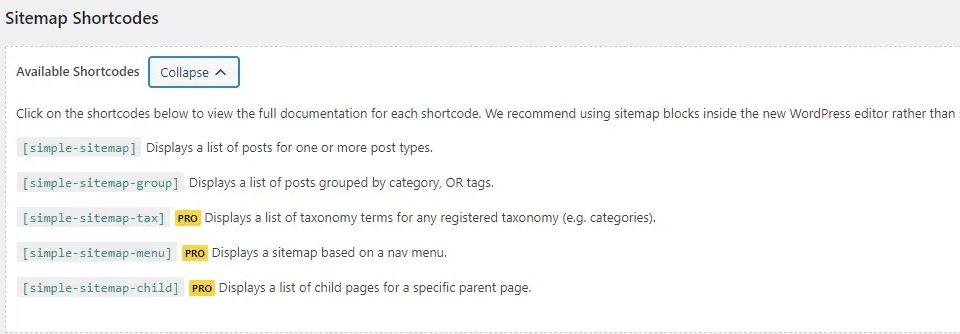
Jika Anda ingin mempelajari lebih lanjut tentang kode pendek yang dapat diakses, cukup jelajahi bagian Kode Pendek Peta Situs .

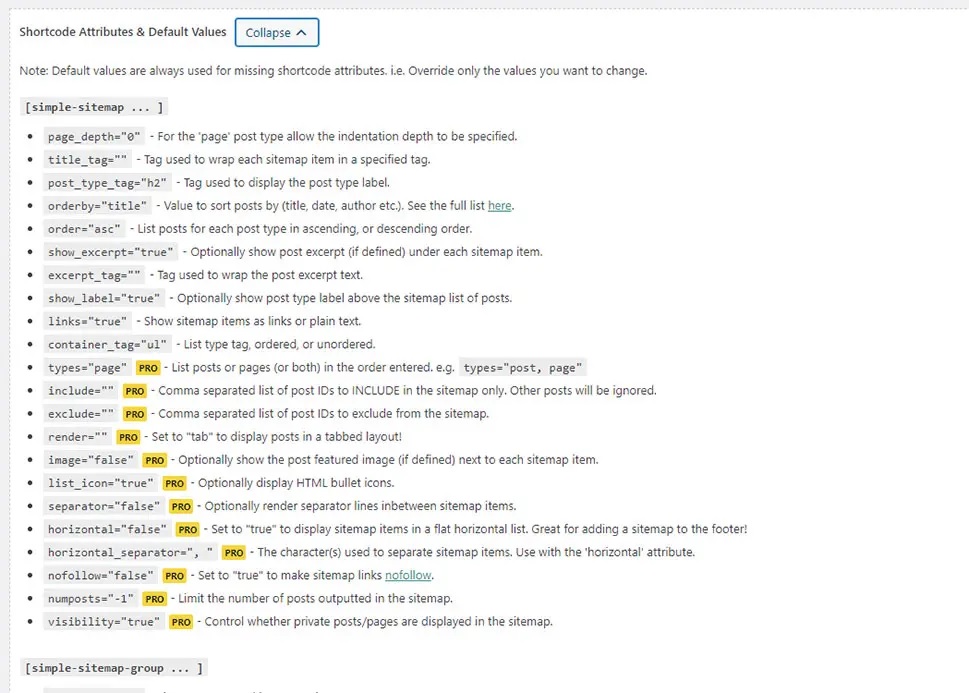
Anda dapat mengakses dokumentasi lengkap shortcode hanya dengan mengkliknya. Demikian pula, ketika Anda membuka bagian Shortcode Attributes & Default Values , Anda akan menemukan daftar semua atribut yang mungkin Anda gunakan untuk mengganti nilai yang ingin Anda ubah.

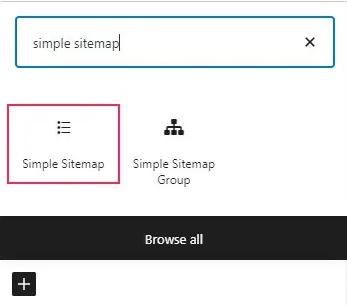
Saat Anda siap untuk membangun Peta Situs Anda, buka halaman di mana Anda ingin meletakkannya dan cari blok berlabel Peta Situs Sederhana. Kami akan menggunakan Blok Gutenberg untuk Peta Situs.

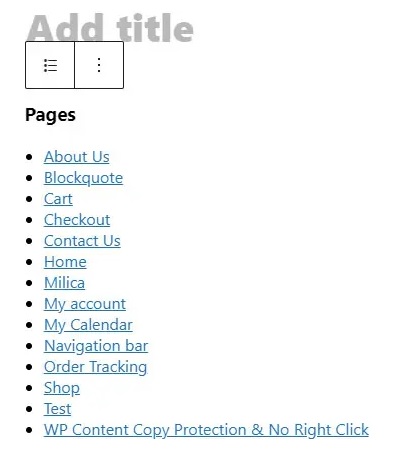
Segera setelah Anda menambahkan blok ke halaman Anda, Anda akan melihat daftar tautan di blok Anda.

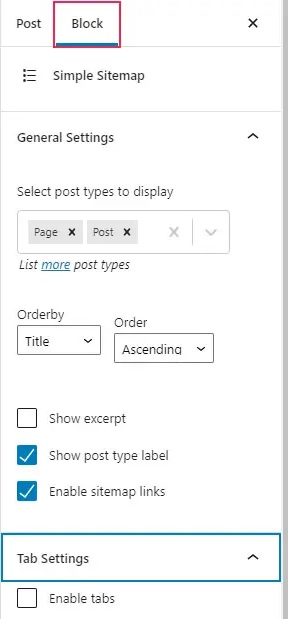
Anda sekarang dapat menggunakan tab Blokir di halaman Anda atau bilah sisi posting di sisi kanan layar untuk mengubah pengaturan blok tertentu. Misalnya, Anda dapat memilih jenis posting mana yang akan ditampilkan dan mengurutkannya berdasarkan judul, tanggal, atau ID. Anda juga dapat menyertakan atau menghapus kutipan di Peta Situs Anda, menampilkan label jenis posting, dan mengaktifkan atau menonaktifkan tautan peta situs, tab, dan fitur lainnya.

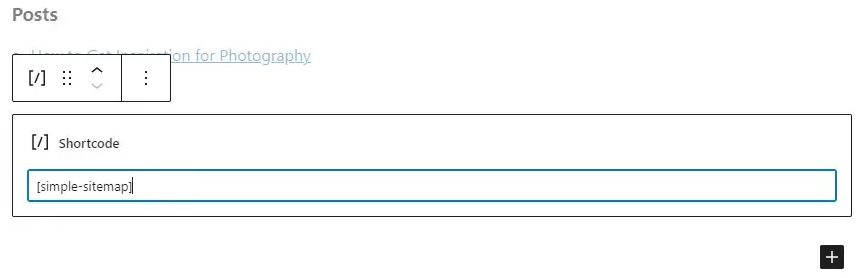
Tentu saja, Anda dapat menggunakan salah satu kode pendek plugin untuk menambahkan Peta Situs Anda daripada menggunakan blok kode pendek.

Setelah Anda puas dengan tampilan Peta Situs Anda, klik tombol Terbitkan/Perbarui. Kemudian Anda dapat melihat bagaimana Peta Situs Anda akan muncul secara real-time.
Jika Anda ingin menggunakan editor Klasik untuk membuat Peta Situs, Anda harus menempelkan kode pendek yang disalin sebelumnya ke dalam editor. Untuk Elementor, Anda juga dapat menggunakan kode pendek yang sama ke dalam elemen Kode Pendek.
Ini adalah bagaimana Anda membuat Peta Situs Visual untuk situs web Anda di WordPress. Itu saja untuk kita dari tutorial ini. Pastikan untuk bergabung dengan kami di Facebook dan Twitter kami untuk tidak pernah melewatkan tutorial seperti ini.




