Konten dinamis bekerja dengan baik dengan Divi . Anda dapat menggunakan konten dinamis untuk menampilkan teks, judul, dan banyak lagi. Dengan plugin bernama Advanced Custom Fields (ACF), bahkan bisa digunakan di modul testimonial Divi. Dalam posting ini, kita akan melihat bagaimana menggunakan Divi dan ACF untuk membuat modul testimonial yang berubah seiring waktu. Divi dan ACF bekerja sama dengan baik, dan posting ini akan menunjukkan caranya.

Diperlukan Plugin & Setup
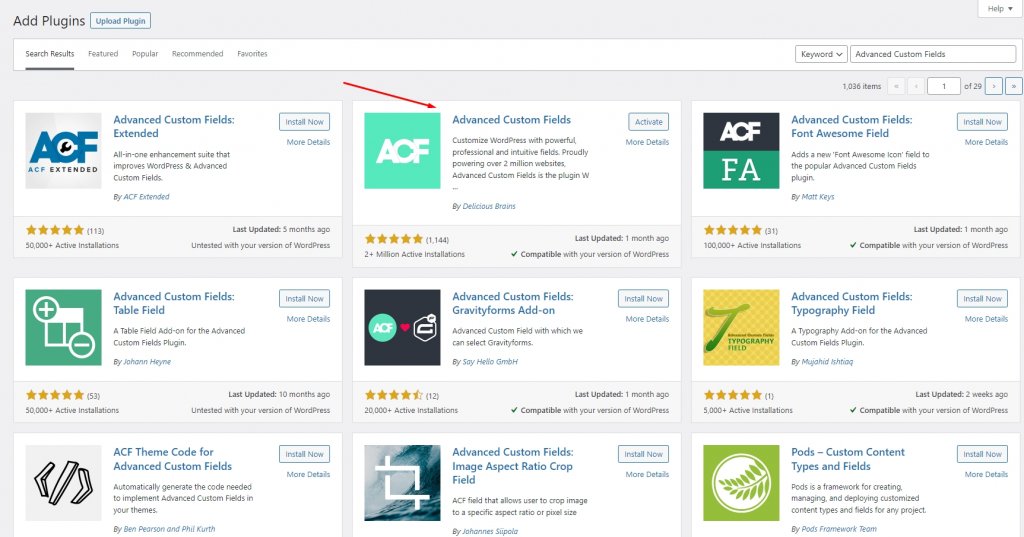
Pertama, kita perlu mengunduh dan mengonfigurasi versi gratis dari plugin Bidang Kustom Tingkat Lanjut. Buka dasbor WP Anda dan arahkan ke Plugins > Add New. Kemudian cari ACF. Instal dan aktifkan plugin bertanda yang telah kami tunjukkan pada gambar.

Buat Grup Bidang Baru
Buat Grup Lapangan berikutnya. Kelompok bidang ini akan memiliki semua bidang yang diperlukan untuk satu testimoni. Kemudian, kita dapat membuat testimonial sebanyak yang kita inginkan dengan mengkloning grup lapangan ini.
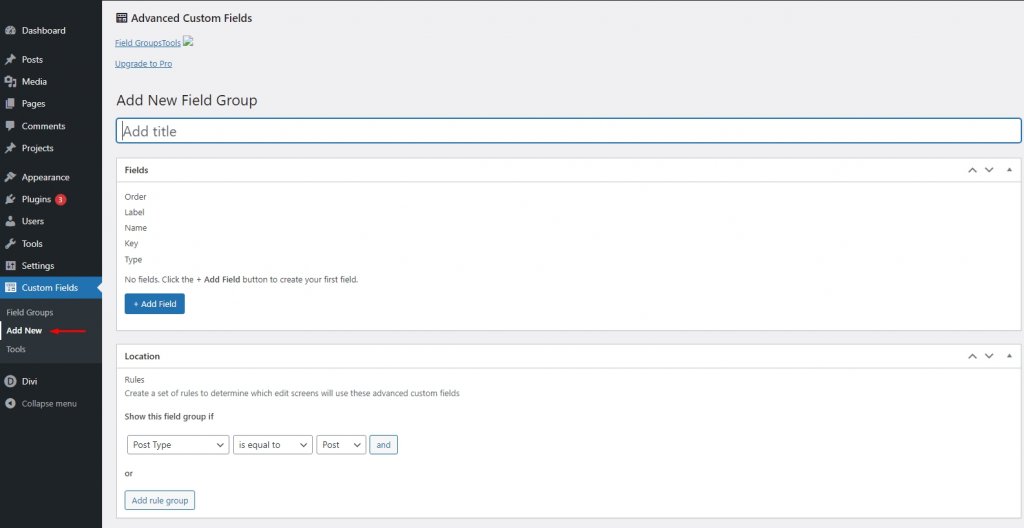
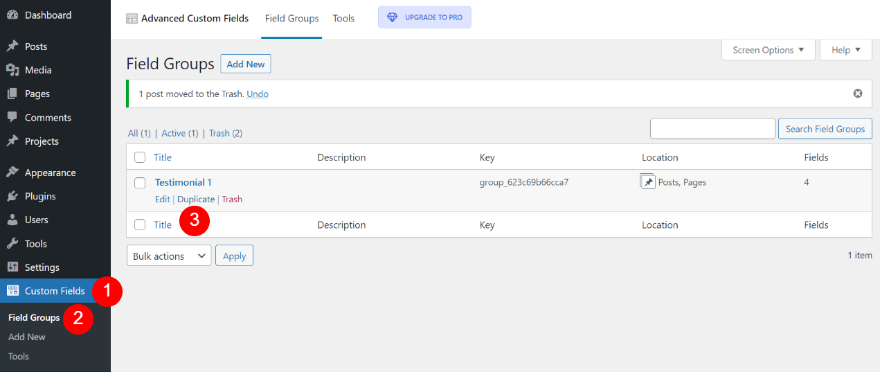
Untuk membuat grup bidang, buka dasbor WordPress dan klik Bidang Kustom > Tambah Baru.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang
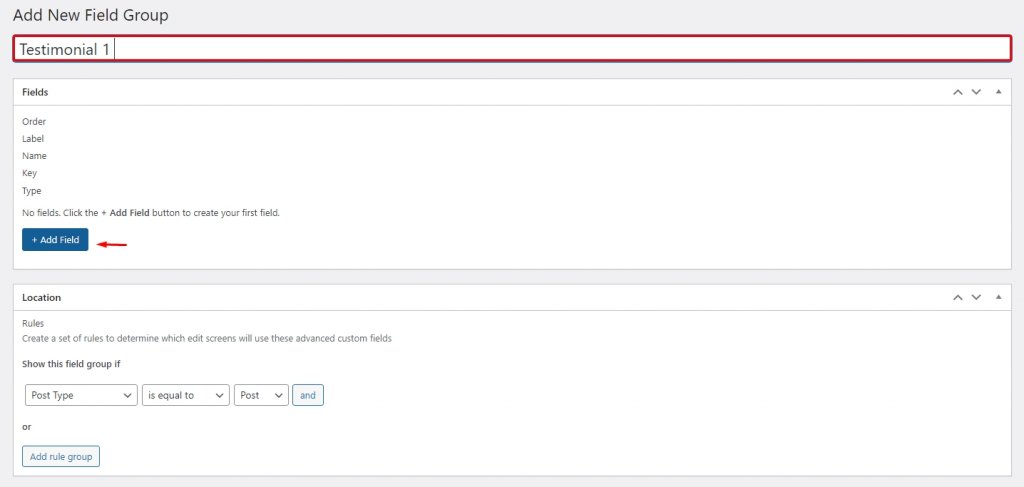
Pertama, beri nama bidang dan klik "Tambah Bidang."

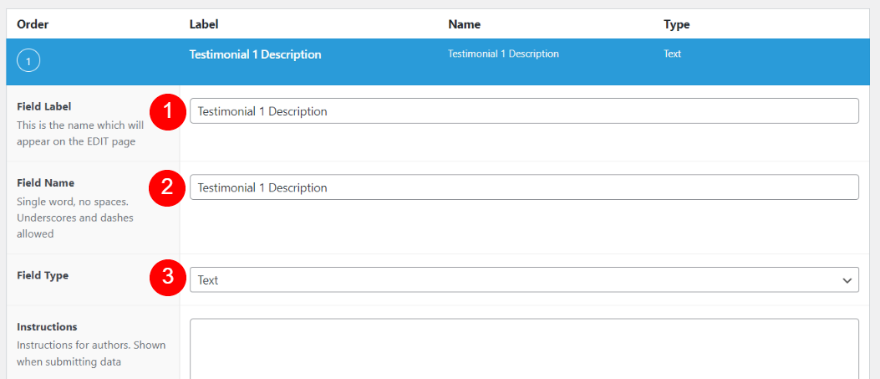
Ini menampilkan editor di mana bidang akan dibuat. Kita harus menambahkan setiap bidang secara terpisah. Akan ada label, nama, dan jenis bidang untuk setiap bidang. Nama dan label boleh sama.
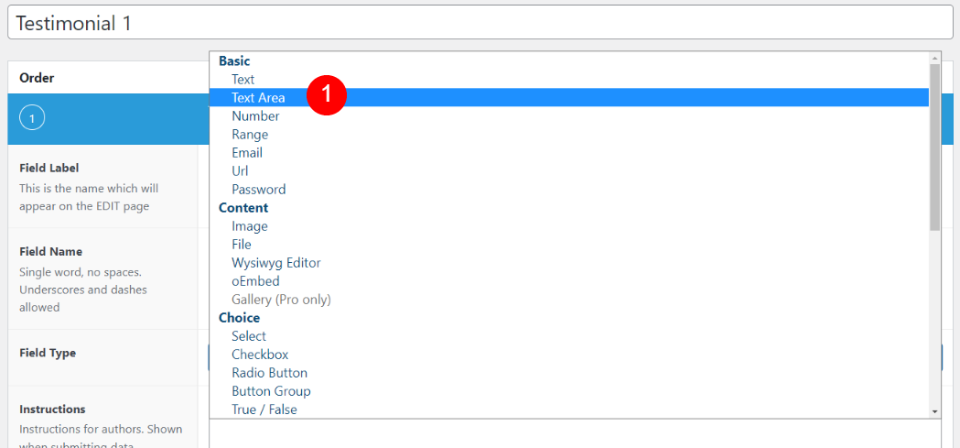
Ketikkan label dan nama bidang. Klik kotak tarik-turun di sebelah "Jenis Bidang" untuk melihat pilihan. Field ini berbeda dengan ketiga field lainnya karena memiliki Field Type yang berbeda.

Pilih Area Teks dari daftar sebagai tipe bidang.

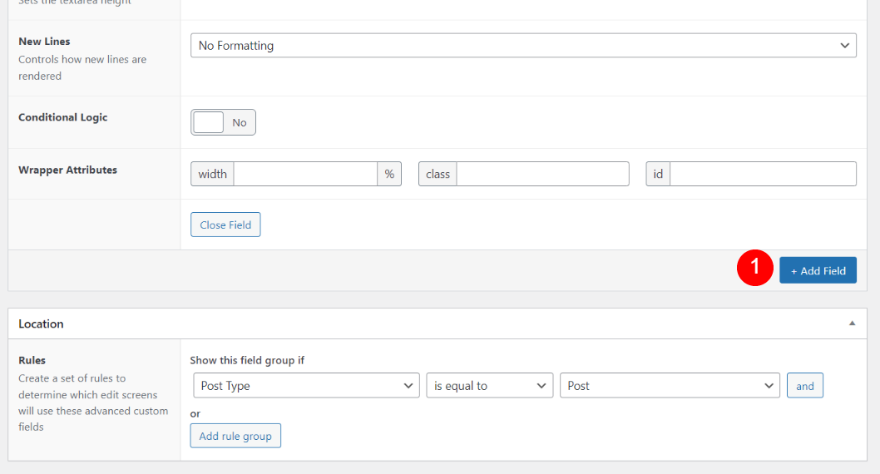
Selanjutnya, gulir ke bawah dan pilih Tambah Bidang.

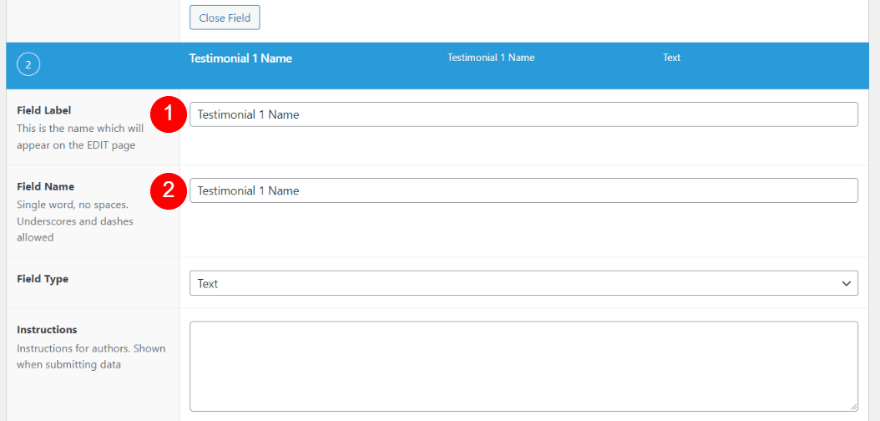
Selanjutnya isikan Testimonial 1 Name pada field Testimonial 1 Name Field Name dan Field Label. Biarkan Jenis Bidang apa adanya (Teks).

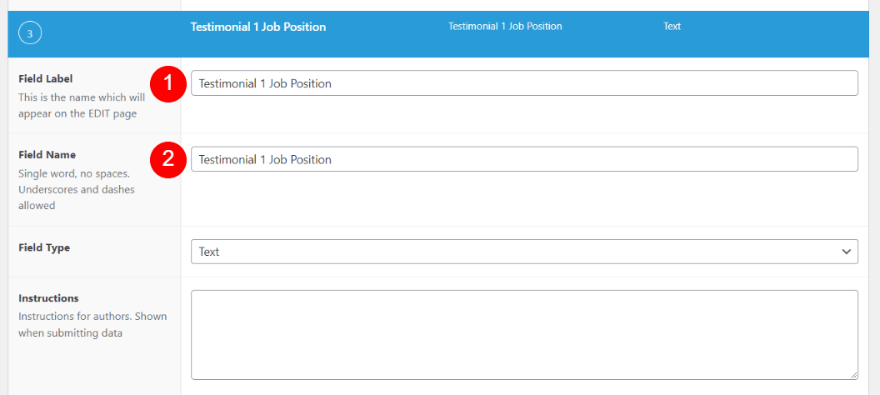
Selanjutnya klik Add Field dan ketik Testimonial 1 Job Position untuk Field Name dan Field Label.

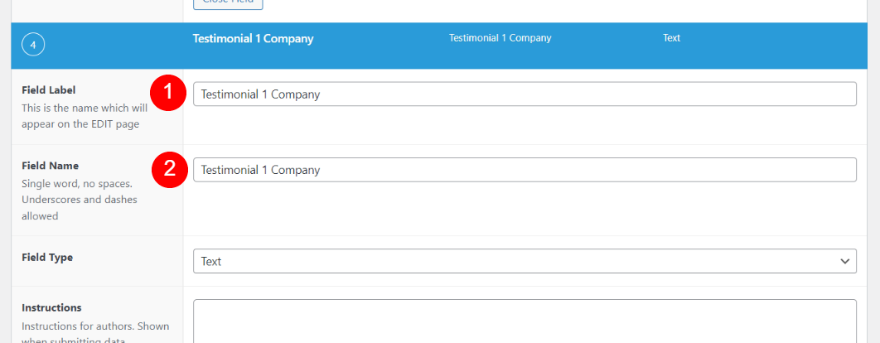
Tambahkan field baru dengan nama dan label "Testimonial 1 Perusahaan" dengan mengklik tombol Add Field.

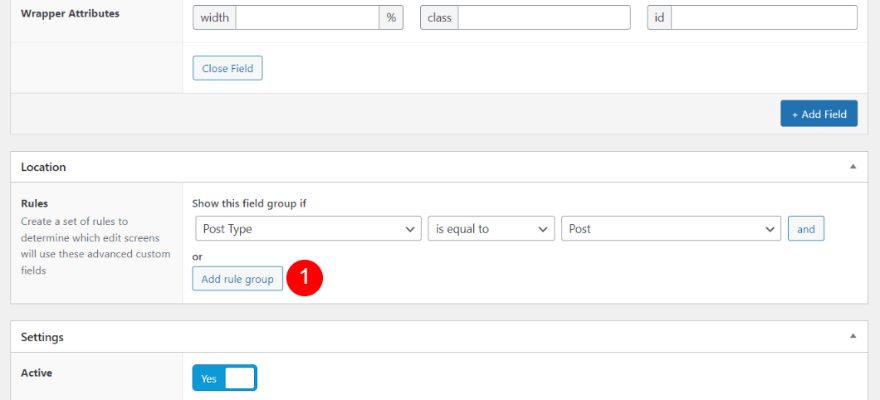
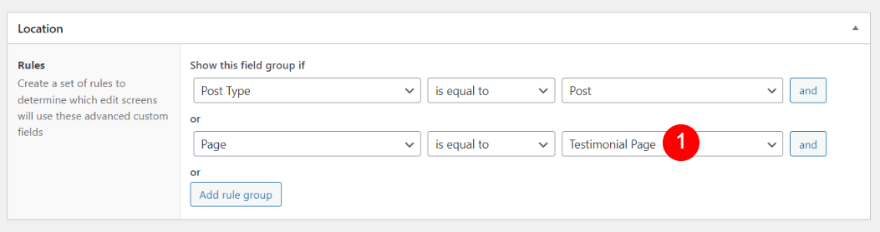
Setelah itu, kami akan menetapkan aturan untuk Lokasi. Testimonial akan ditempatkan pada halaman atau halaman website Anda yang Anda tentukan. Ini mengikuti kriteria bahwa Jenis Postingan selalu sama dengan Halaman. Selain peraturan ini, kami akan memperkenalkan yang baru. Tambahkan grup aturan dengan mengklik tombol Tambahkan grup aturan.

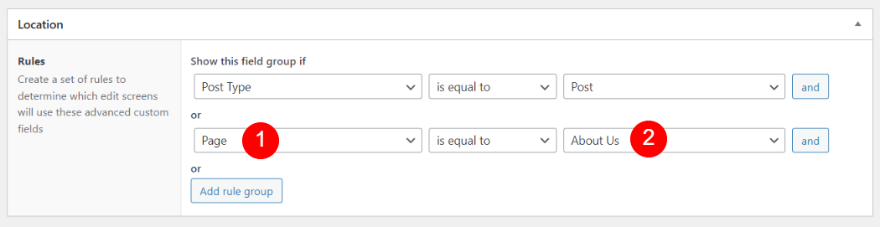
Pilih Halaman dari kotak dropdown Jenis Postingan saat membuat aturan baru. Tentukan halaman di kotak drop-down Posting untuk aturan baru Anda. Aturan untuk setiap halaman jika Anda berencana untuk menggunakan banyak halaman.
- Bidang Pertama: Halaman
- Bidang Kedua: nama halaman Anda

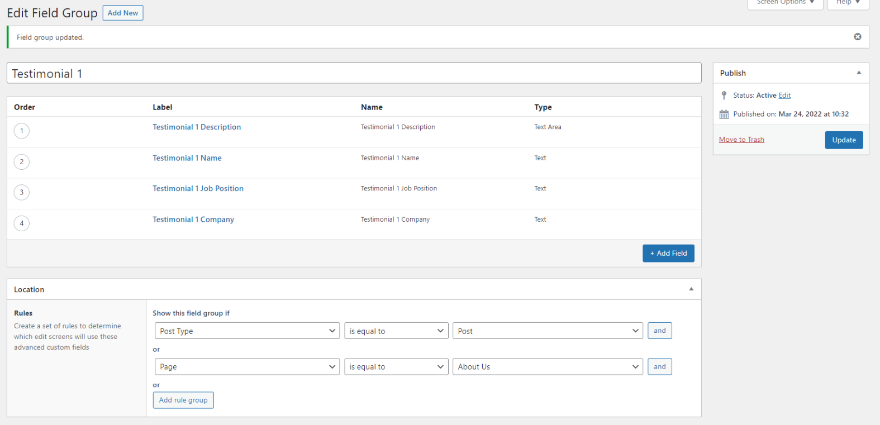
Klik tombol Terbitkan di sudut kanan atas editor untuk menyelesaikan proses penerbitan dan membuat grup bidang baru Anda menjadi publik. Setelah diterbitkan, Anda dapat melihatnya dengan aturan.

Kloning Grup Lapangan
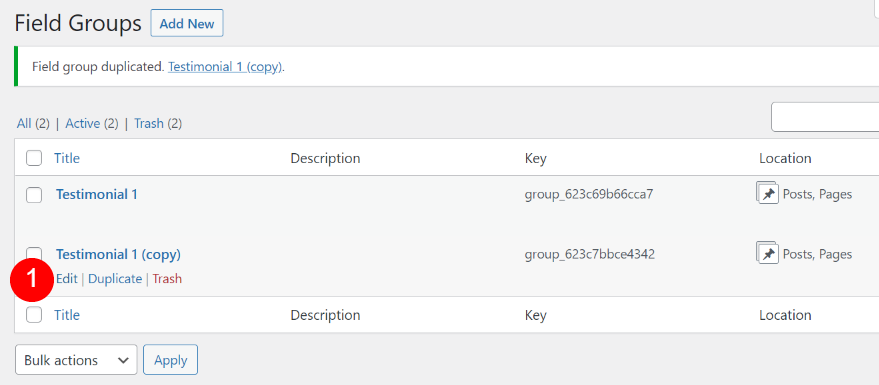
Kelompok lapangan testimonial akan dikloning berikutnya. Kesaksian baru akan dimungkinkan sebagai hasil dari ini. Kami harus meniru ini untuk setiap testimonial yang ingin kami hasilkan. Anda akan menemukan opsi ini di bawah Custom Field > Field Groups di area administrasi WordPress. Klik Duplikat setelah Anda memilih grup bidang yang ingin Anda duplikat.

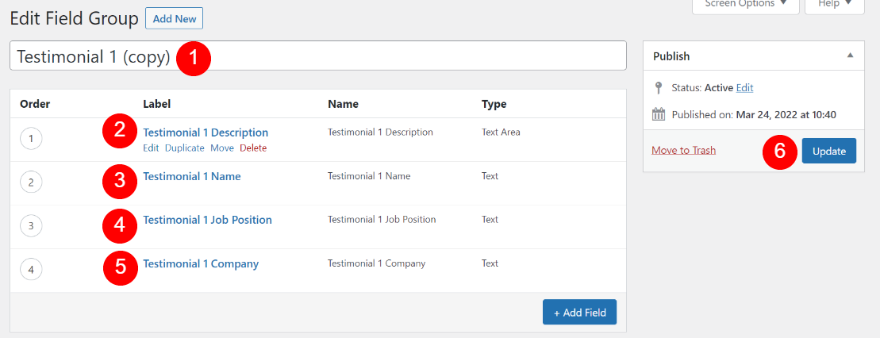
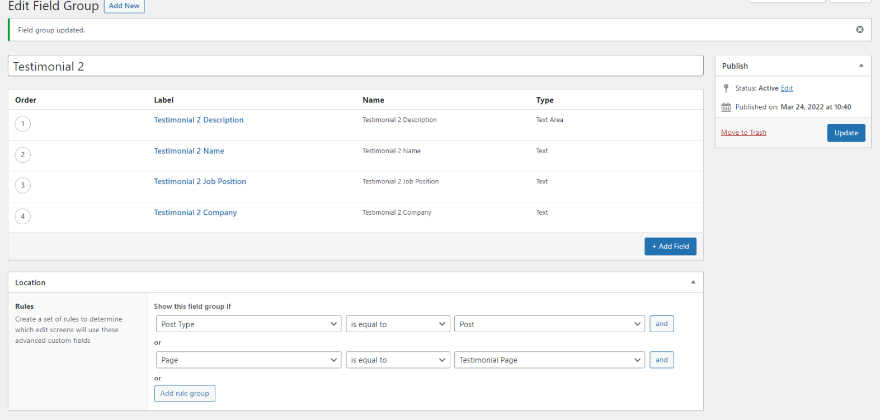
Kemudian klik Edit untuk membuka grup bidang baru dan buat perubahan yang diperlukan pada nama grup dan bidang individualnya.

Dengan perubahan yang diperlukan untuk informasi orang dalam, klik perbarui.

Langkah selanjutnya adalah memilih halaman di mana Anda ingin testimoni ini muncul.

Grup lapangan untuk testimoni kedua Anda sekarang tersedia.

Membuat Testimonial
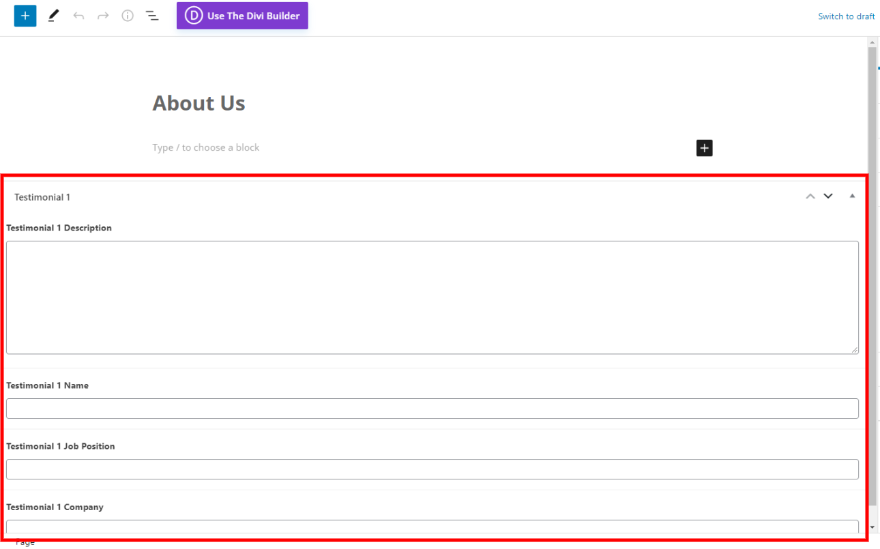
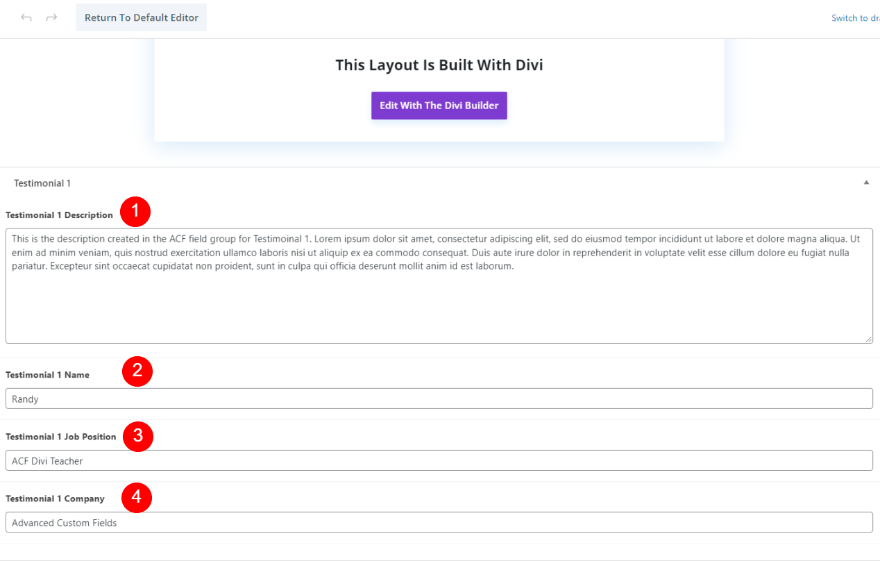
Formulir testimonial ditampilkan di bagian bawah editor halaman untuk halaman yang Anda tentukan sebagai tujuan testimonial. Ilustrasi ini hanya berisi kolom untuk Testimonial 1. Saya memilih halaman terpisah untuk lokasi Testimonial 2, oleh karena itu tidak muncul di halaman ini.

Isi kolom seperti biasa. Kemudian, Anda akan dapat menggunakan bidang dalam tata letak Divi halaman ini.

Buat Modul Kesaksian Dinamis
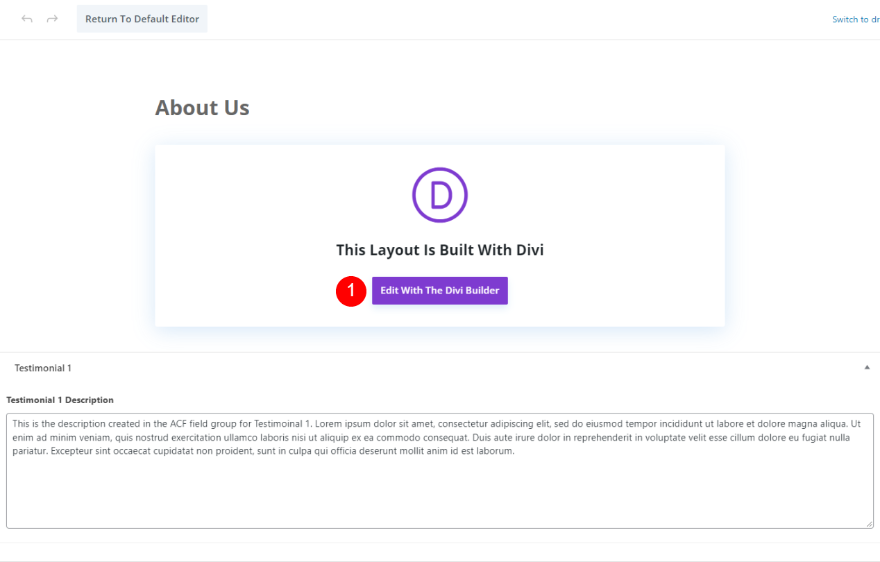
Salah satu keuntungannya adalah siapa pun dapat memasuki atau mengubah bidang tanpa harus membuka modul Divi. Bidang modul testimonial Divi harus dipetakan sebelum dapat digunakan. Halaman ini dapat dibangun menggunakan Divi Builder dengan mengklik tombol di bawah ini.

Bagian dan Baris
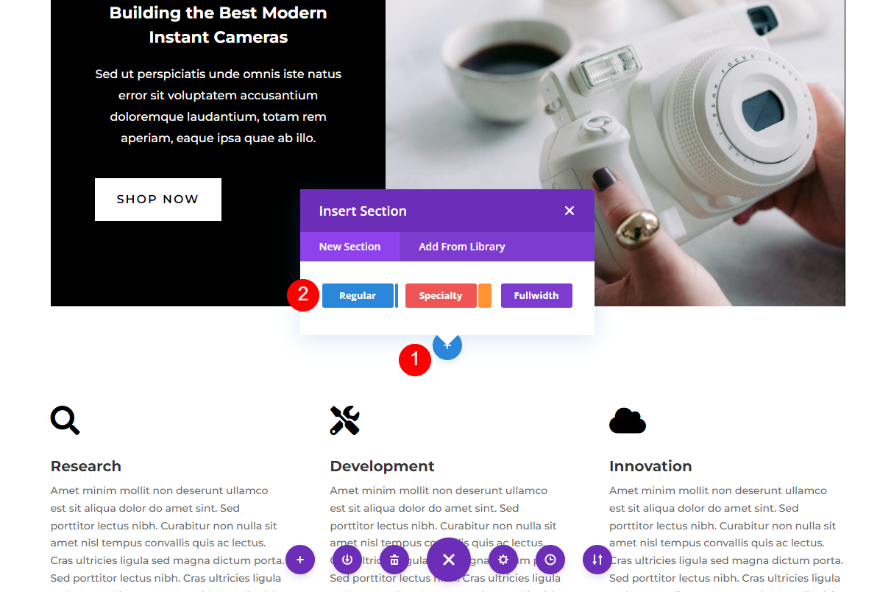
Di bawah bagian kedua, buat bagian reguler baru.

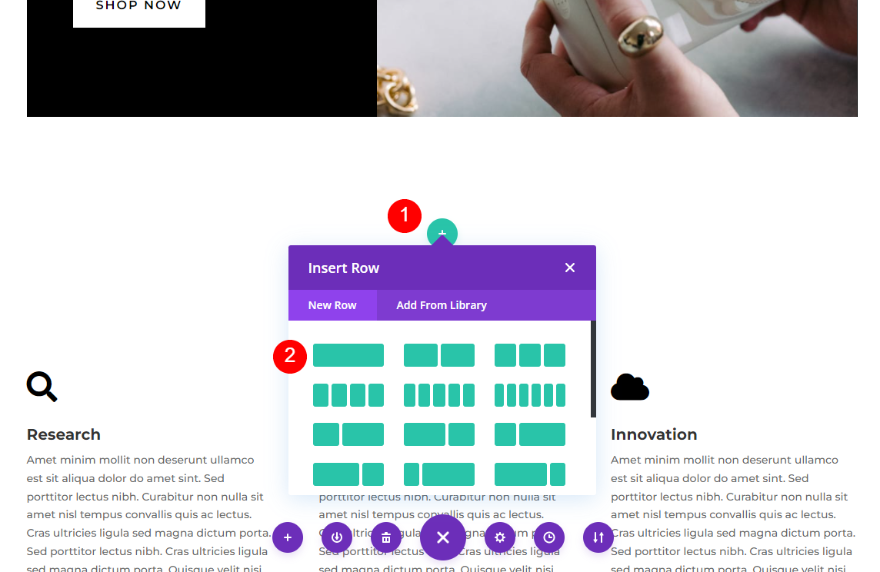
Sekarang kita perlu menambahkan baris satu kolom.

Tambahkan Modul Kesaksian Divi
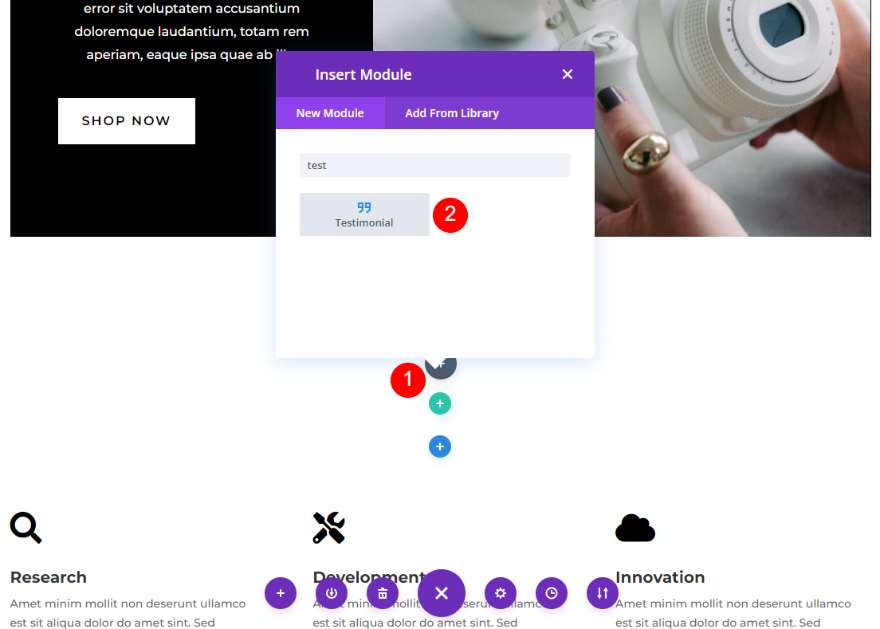
Modul testimonial harus ditambahkan ke kolom.

Buat Konten Kesaksian Dinamis
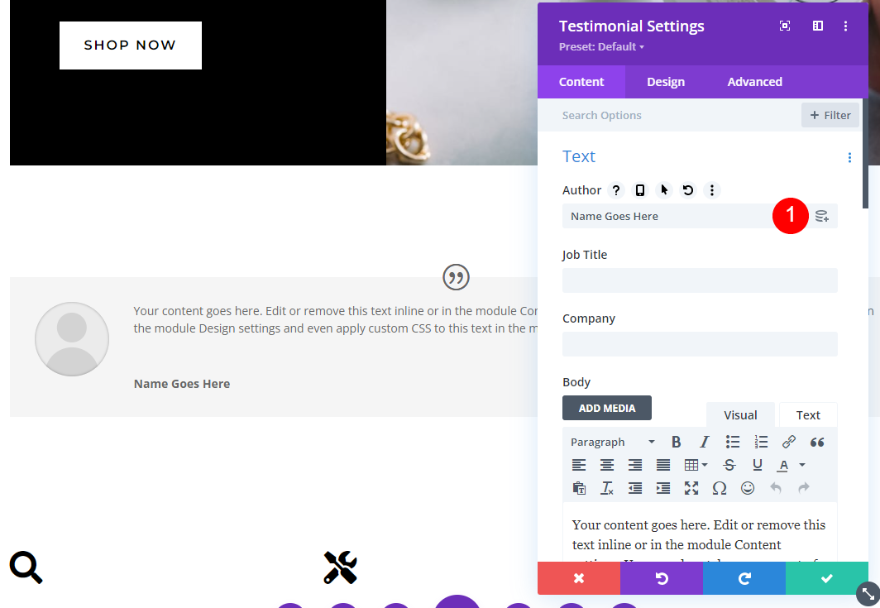
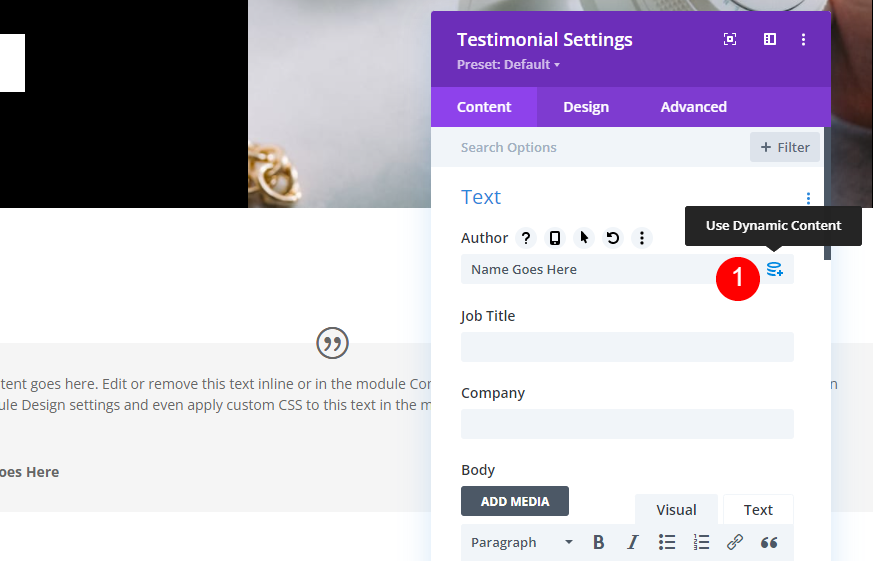
Setelah itu, kami akan mengisi modul testimonial dengan data dari Bidang Kustom Lanjutan. Untuk melakukan ini, kami akan menggunakan konten dinamis untuk memasukkan data dari grup bidang ke setiap bidang. Pengaturan modul normal dapat diakses seperti biasa. Mengarahkan penunjuk mouse Anda ke setiap bidang mengungkapkan pilihan dinamis, seperti yang ditunjukkan pada gambar di bawah.

Nama Penulis Dinamis
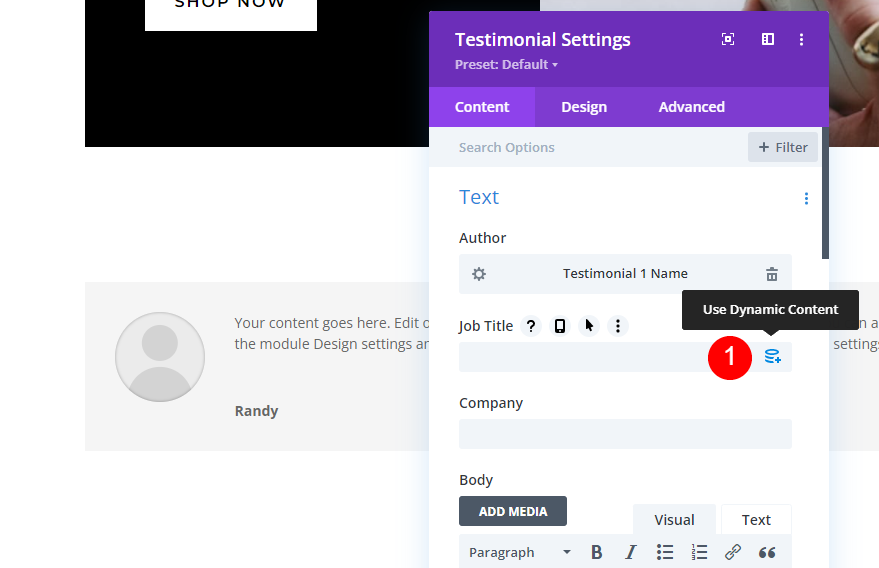
Untuk memulai, klik ikon konten dinamis di area Penulis dengan mengarahkan kursor ke atasnya.

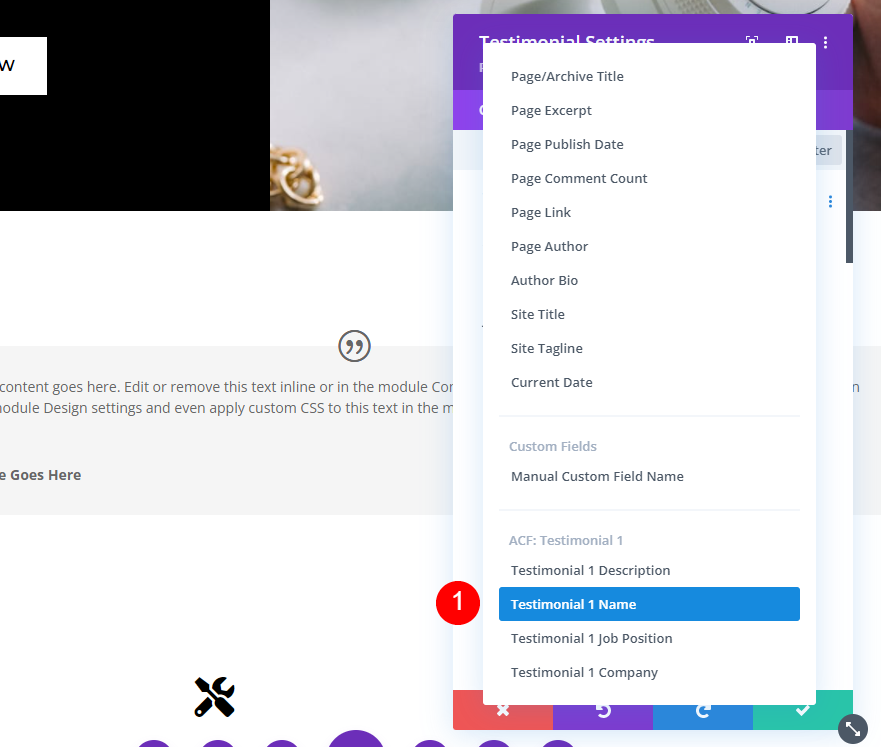
Ada alternatif ACF menjelang akhir daftar, seperti yang Anda harapkan. Saat kami membangun grup bidang, ini adalah nama yang kami tetapkan untuk bidang. Pilih nama Kesaksian 1 dari menu tarik-turun.

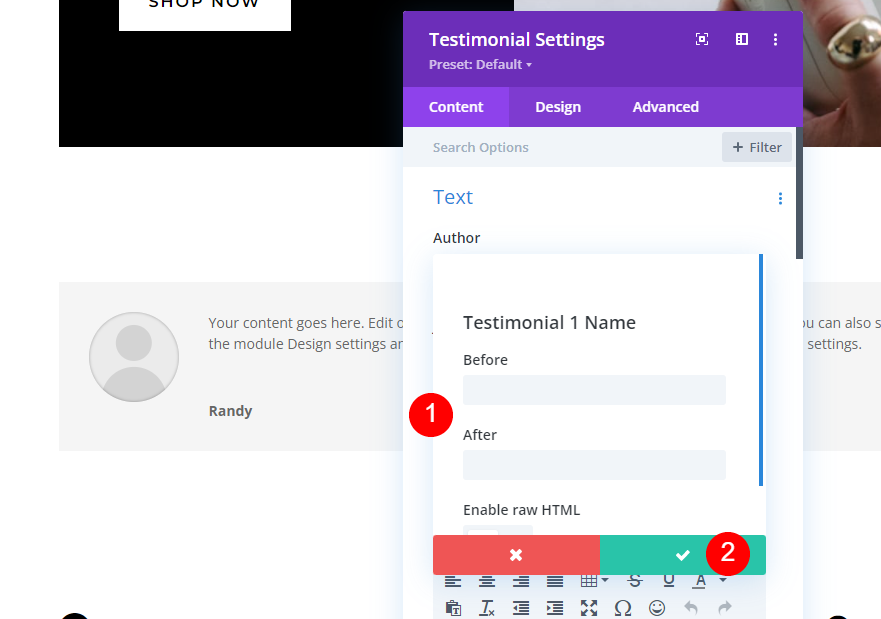
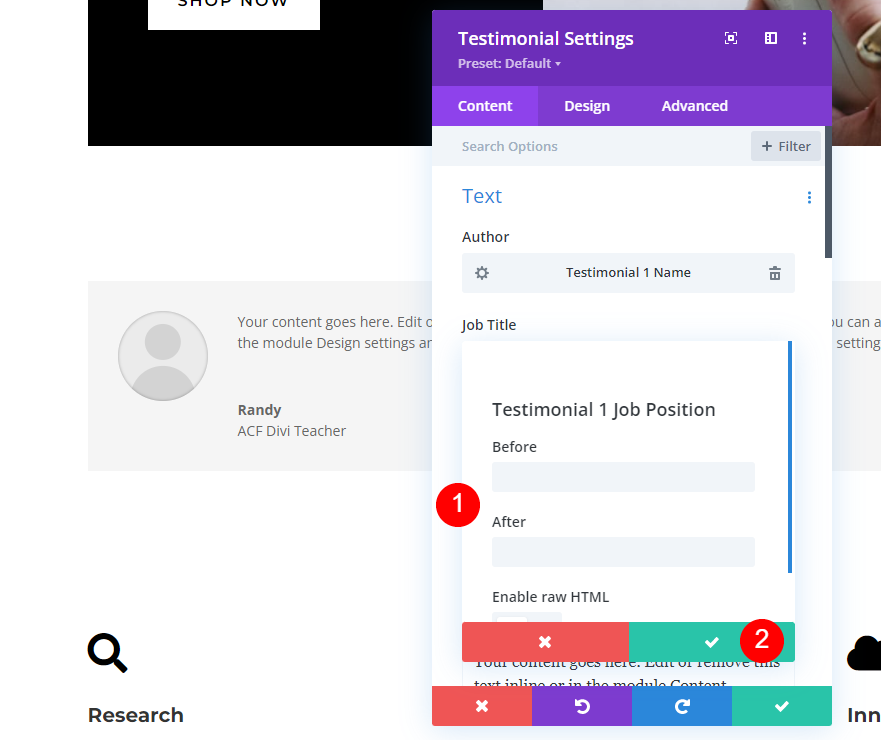
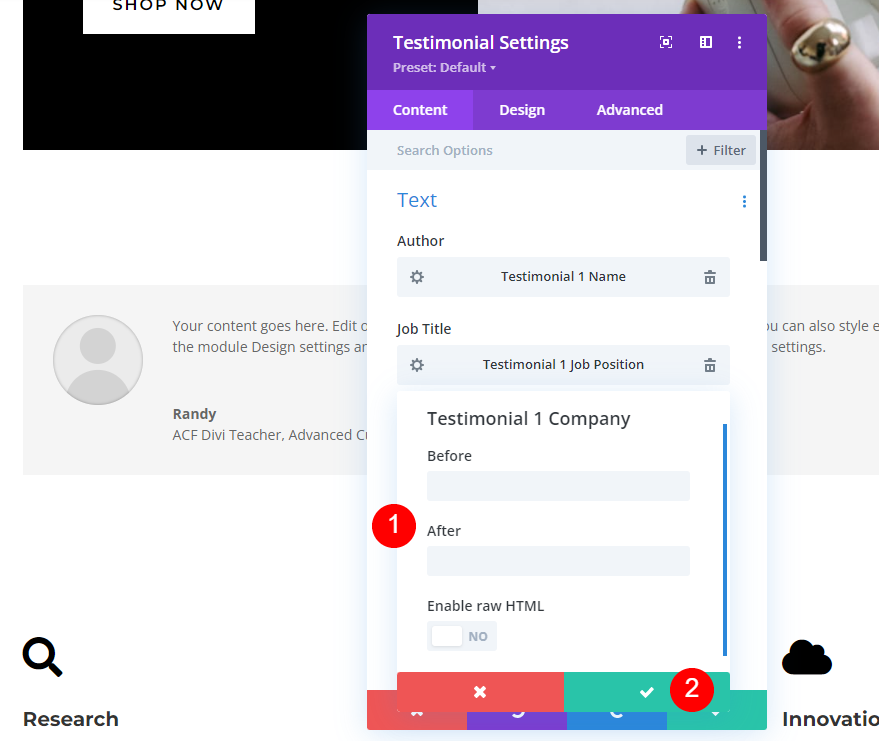
Letakkan teks tambahan yang Anda inginkan sebelum atau sesudah nama di bidang yang sesuai. Anda juga dapat memasukkan HTML jika Anda ingin melakukannya. Setelah selesai, klik tanda centang hijau.

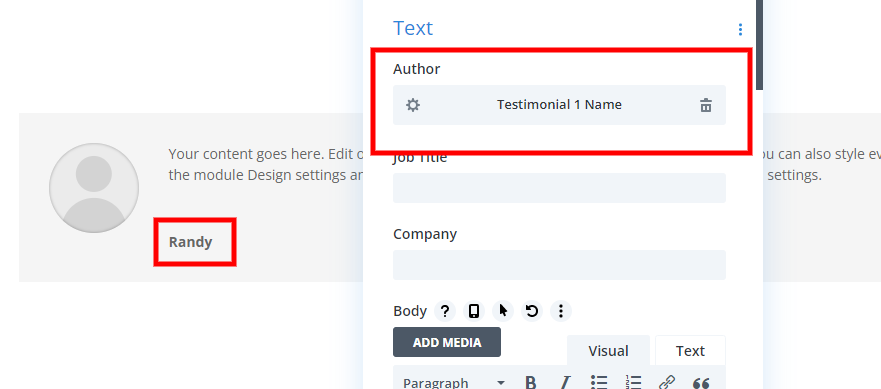
Nama konten dinamis sekarang ditampilkan di bidang Penulis. Nama penulis sekarang ditampilkan sebagai teks yang Anda tempatkan ke dalam formulir.

Judul Pekerjaan Dinamis
Pada langkah selanjutnya, pilih ikon konten dinamis di sebelah bidang Judul Pekerjaan.

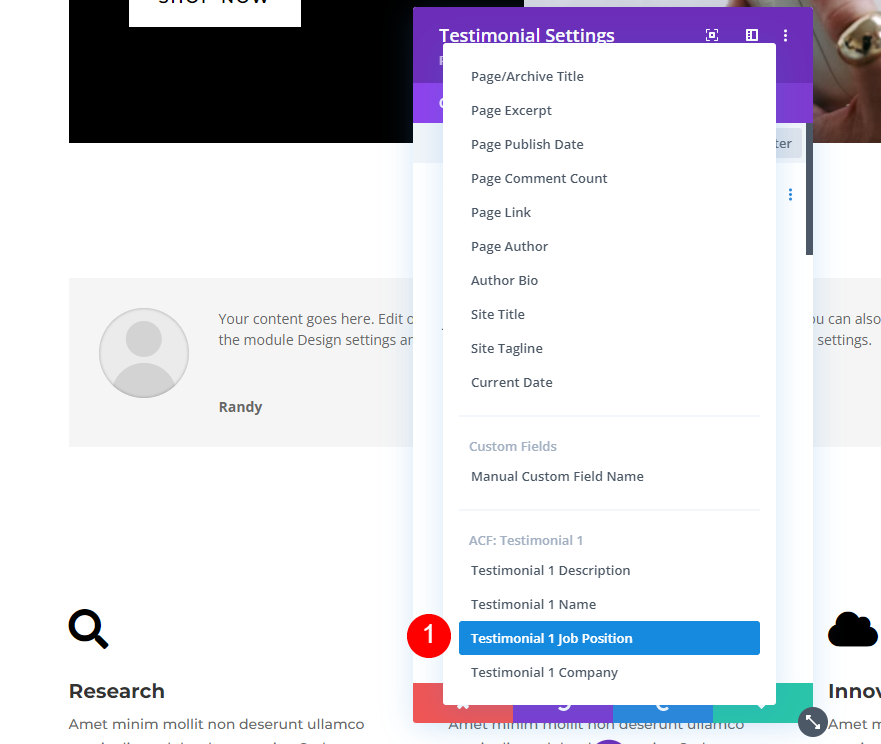
Pilih opsi Testimonial 1 Job Position dari menu drop-down.

Selanjutnya, arahkan kursor ke bidang Perusahaan dan pilih ikon dinamisnya. Pilih tanda centang hijau jika Anda ingin menambahkan teks sebelum atau sesudah ke bidang tersebut.

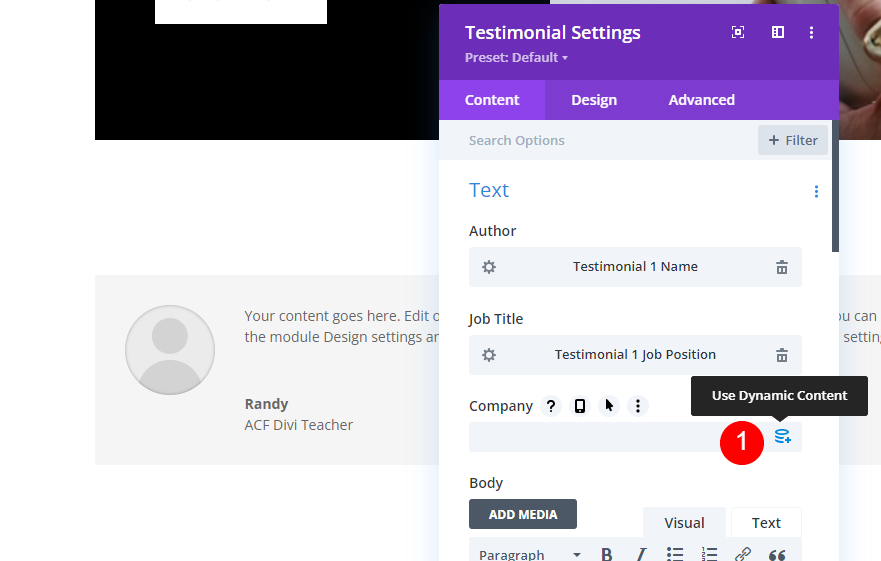
Nama Perusahaan Dinamis
Kemudian, pindah ke bidang Perusahaan dan pilih ikon dinamisnya.

Pilih testimonial 1 dari daftar dan Anda dapat menambahkan teks sebelum-sesudah jika diinginkan. Akhirnya tekan tanda centang hijau.

Deskripsi Dinamis
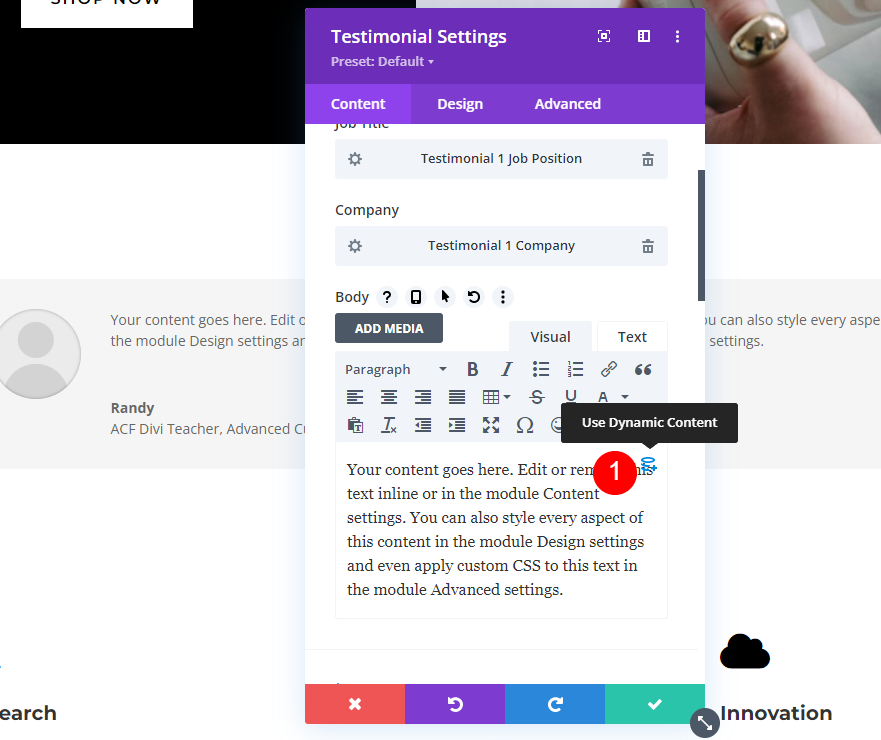
Berikutnya. pilih ikon dinamis dengan mengarahkan kursor ke kotak konten Badan.

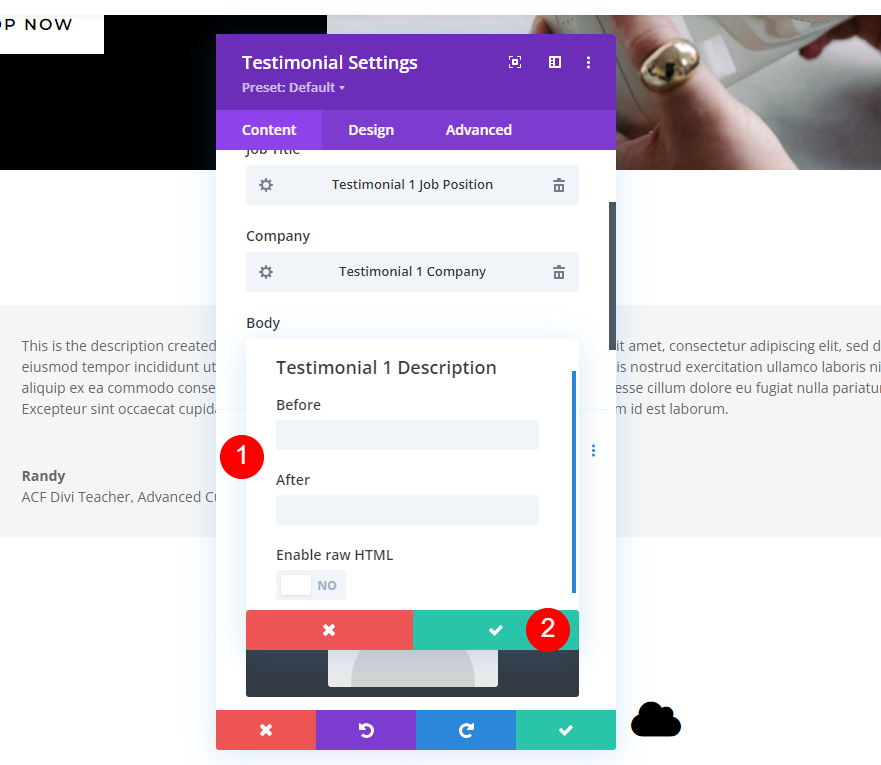
Pilih Testimonial 1 dari kotak drop-down dan pilih ok.

Mengedit Konten Dinamis Untuk Kesaksian
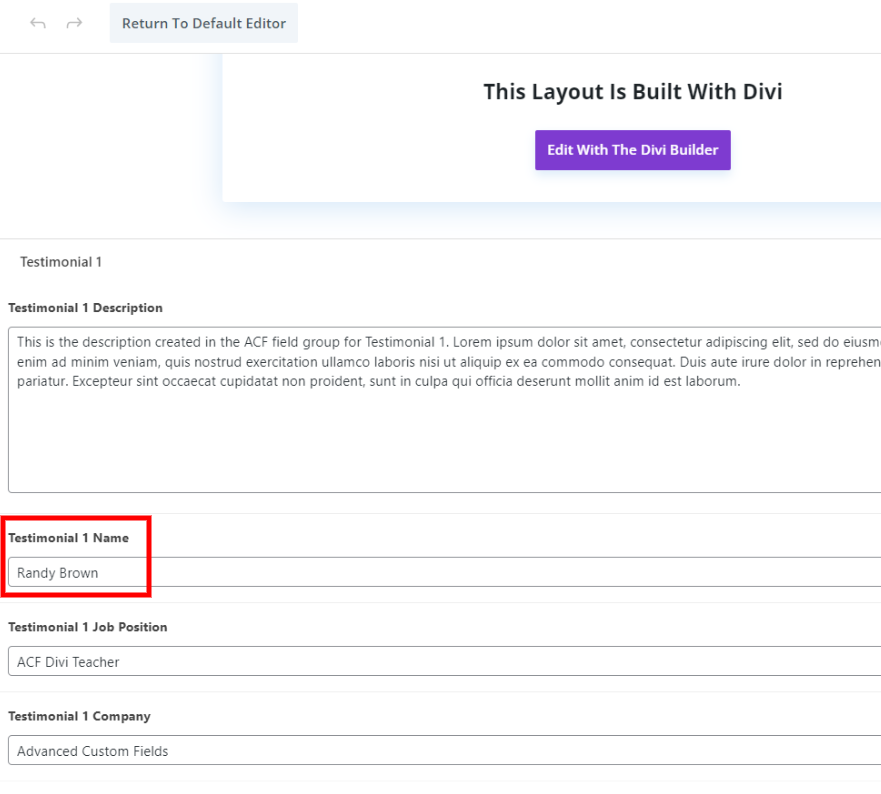
Mengubah salah satu testimonial tidak perlu membuka pembuat Divi. Ini semudah membuka editor halaman dan mengedit materi yang dihasilkan secara dinamis. Nama belakang saya muncul di kolom Testimonial 1 Name di contoh ini.

Dalam modul, nama diperbarui secara otomatis.

Menata Modul Dinamis
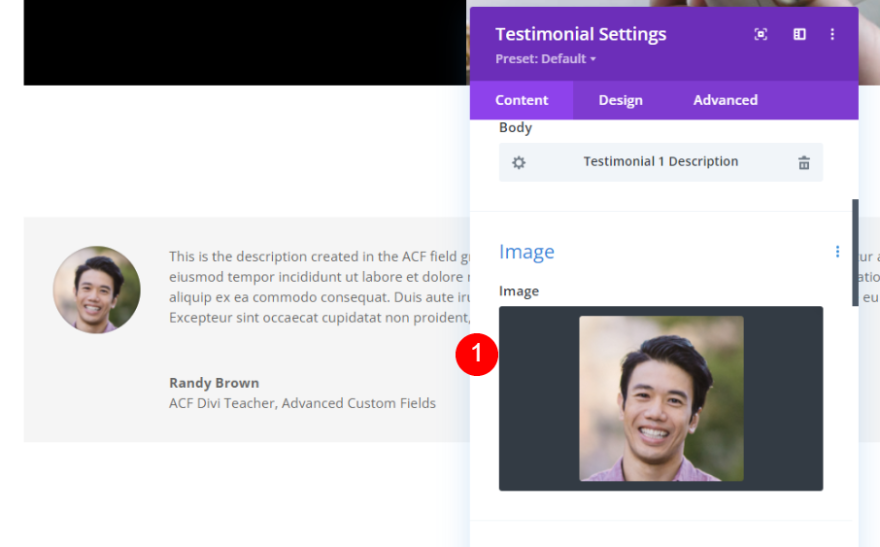
Gambar Konten
Untuk menambahkan gambar orang tersebut, buka tab konten dan klik tombol Gambar.
- Gambar: foto person’s

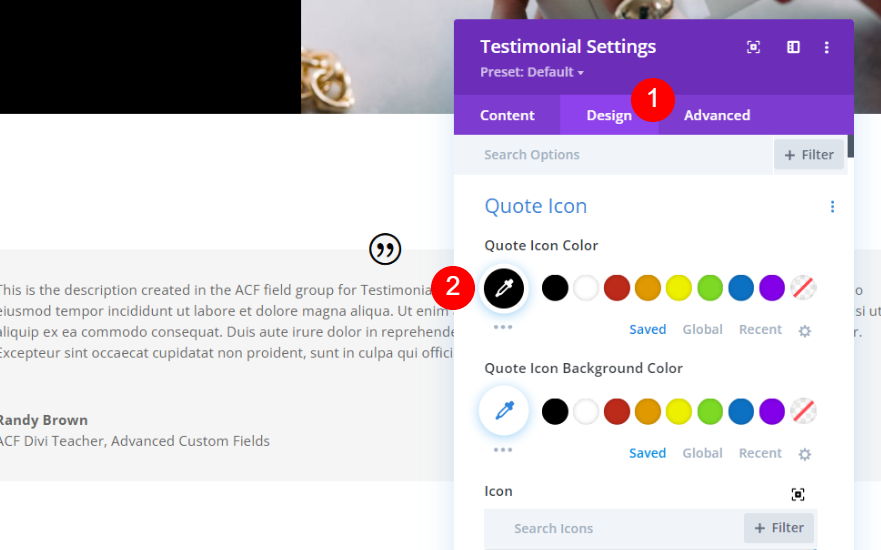
Ikon Kutipan
Ubah warna ikon kutipan dari tab desain.
- Warna: #00000

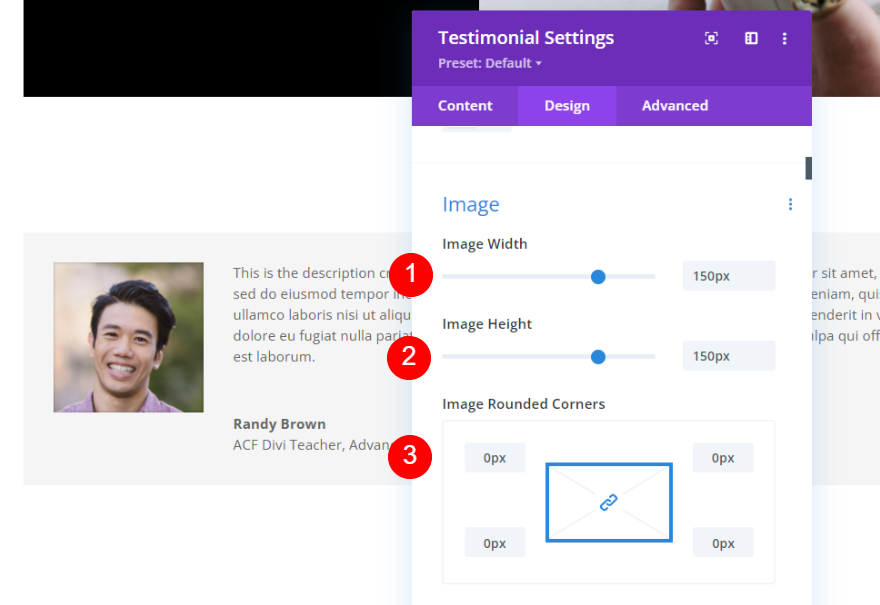
Gambar Desain
Sekarang, gulir ke bawah ke opsi gambar dari tab desain dan ubah nilai berikut.
- Lebar: 150px
- Tinggi: 150px
- Sudut Bulat: 0px

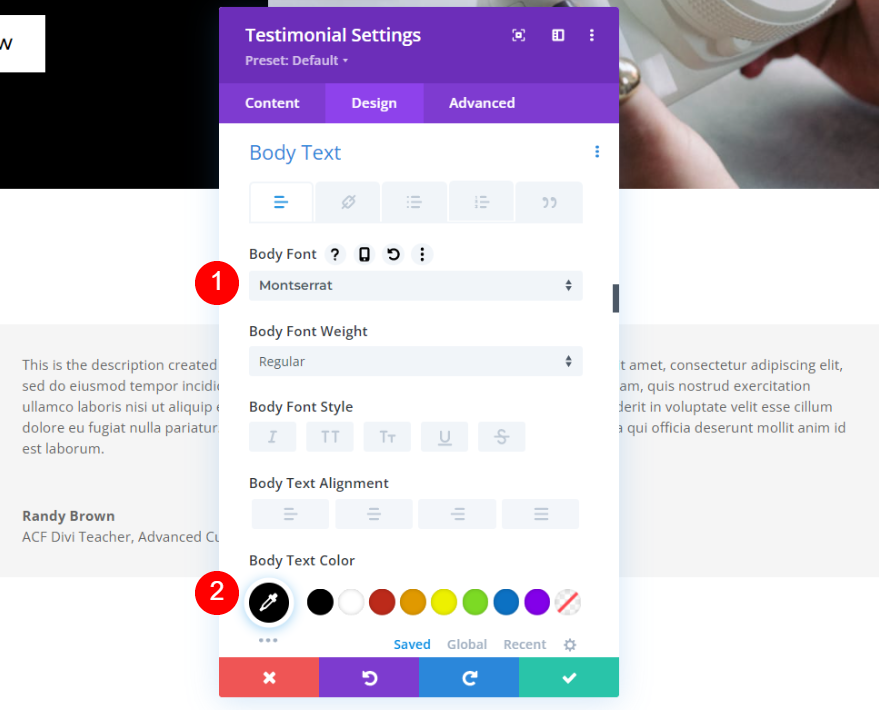
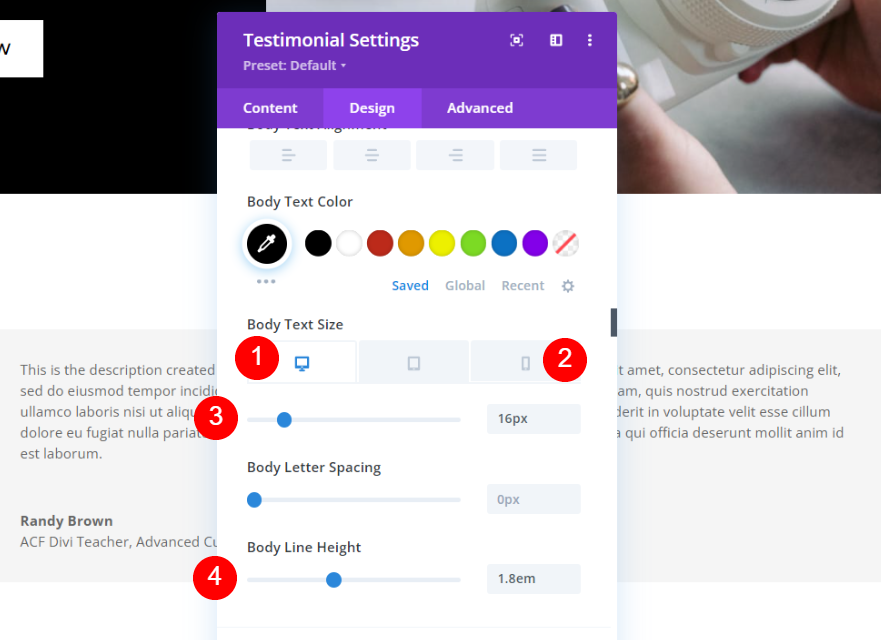
Teks Tubuh
Sekarang dari opsi teks isi, ubah opsi yang disebutkan.
- Font: Montserrat
- Warna: #00000

- Ukuran: 16px, 14px
- Tinggi Garis: 1.8em

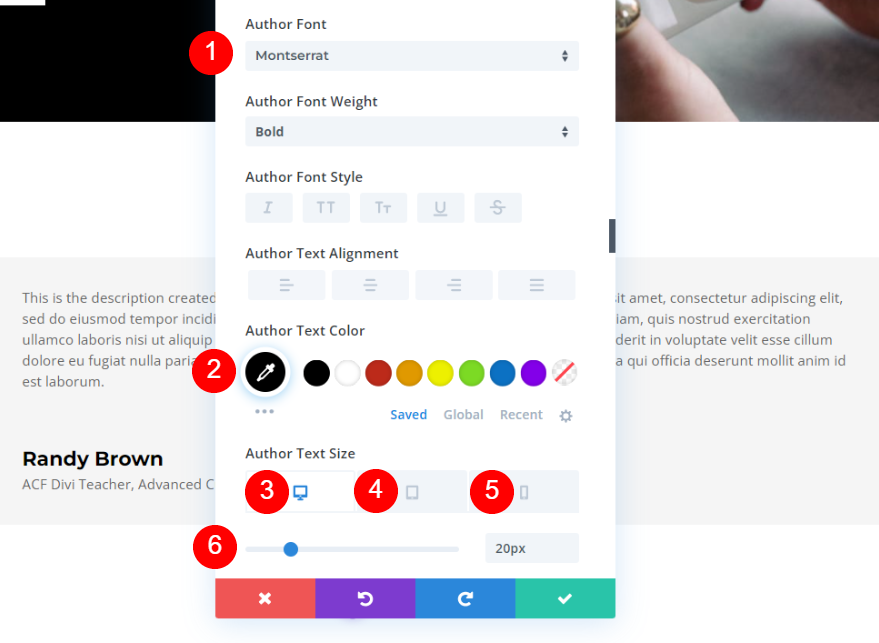
Teks Penulis
Seperti teks isi, ubah juga teks penulis dan terapkan pengaturan berikut.
- Font: Montserrat
- Warna: #00000
- Ukuran: 20px, 18px, 16px

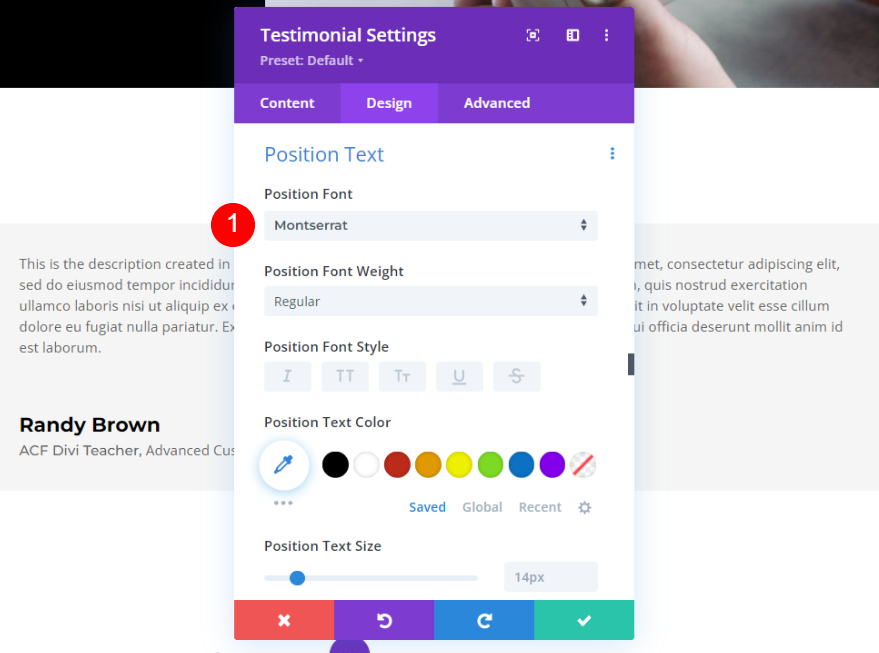
Teks Posisi
Hanya ubah keluarga font untuk opsi khusus ini.
- Font: Montserrat

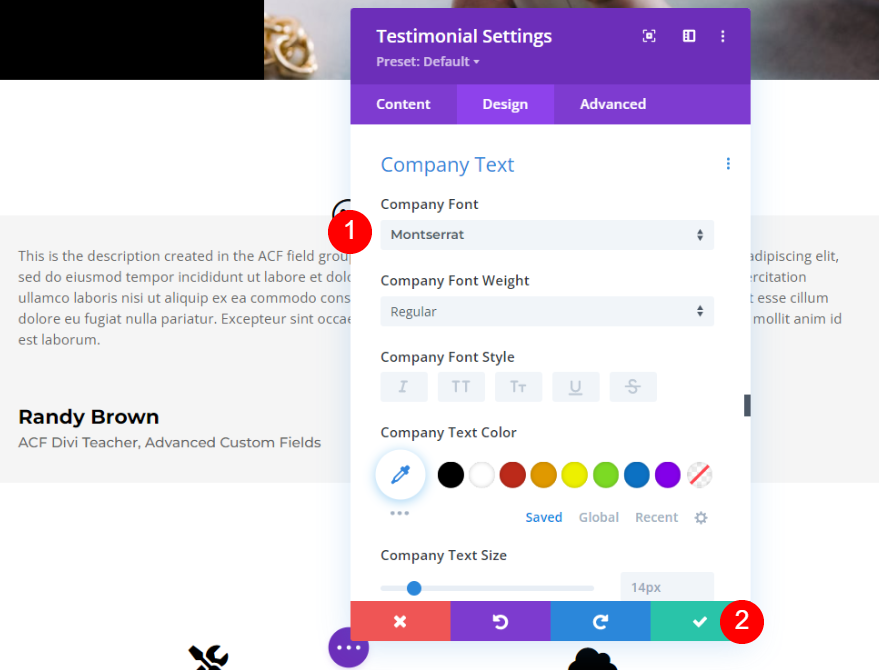
Teks Perusahaan
Terakhir, sekali lagi ubah hanya keluarga font untuk opsi teks perusahaan.
- Font: Montserrat

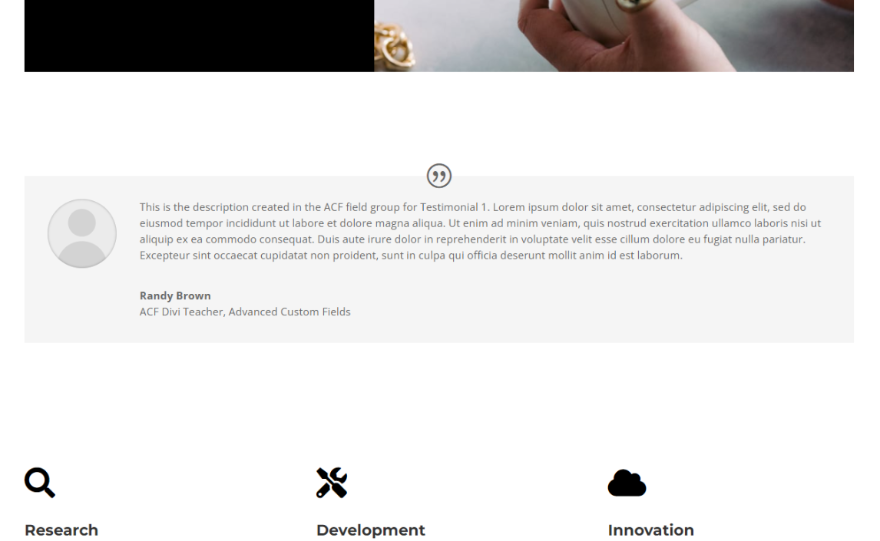
Hasil Akhir
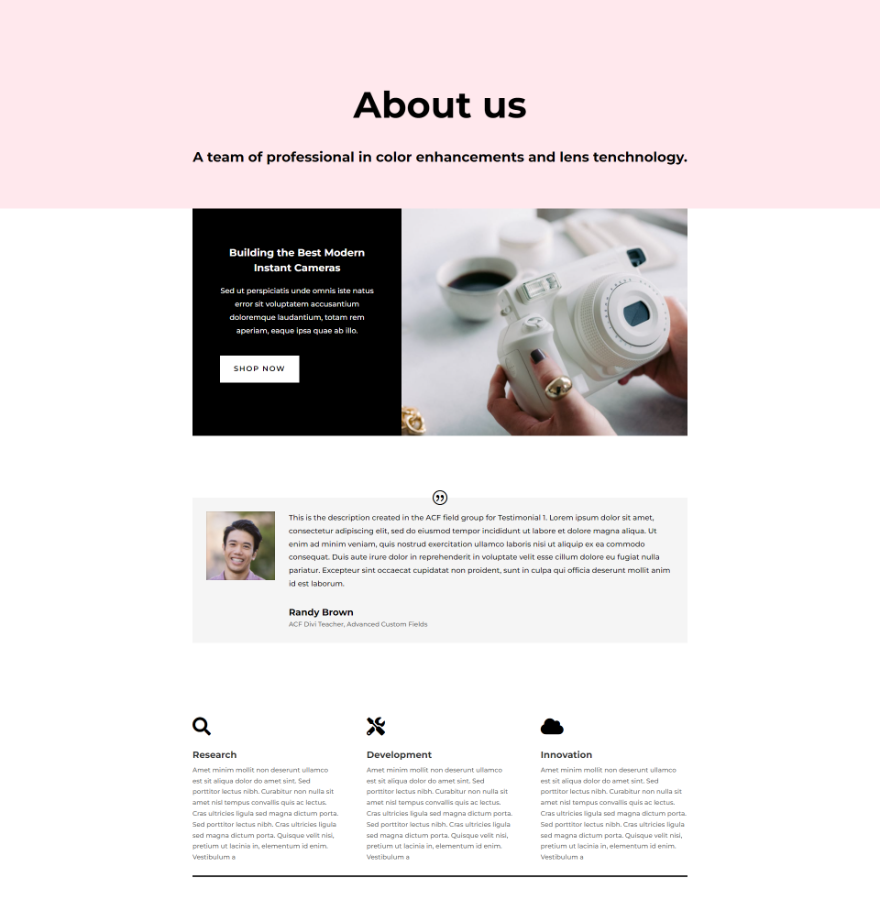
Akhirnya, inilah tampilan lengkap modul testimonial dinamis di Divi.

Mengakhiri Pikiran
Jadi, itulah tampilan kami tentang cara menggunakan Divi dan ACF untuk membuat modul testimonial yang berubah seiring waktu. Dengan konten dinamis di Divi , mudah untuk menambahkan bidang khusus ke modul testimonial. Yang harus Anda lakukan adalah membuat bidang menjadi grup bidang dan kemudian menggunakan konten dinamis Divi untuk memilih grup bidang.




