Salah satu aspek paling menarik dalam mendesain tata letak dengan Divi adalah berbagai pendekatan yang dapat kami ambil. Modul dengan konten adalah contoh yang sangat baik. Kami dapat menggunakan opsi konten mereka secara langsung atau menggabungkannya dengan modul lain untuk menghasilkan beberapa desain yang benar-benar unik. Misalnya, kombinasi modul memungkinkan kita untuk membuat elemen lengket. Dalam tutorial ini, kami akan memeriksa cara membuat modul testimonial Divi Anda lengket sambil membiarkan informasi testimonial bergulir secara normal dalam tutorial ini.

Pratinjau Desain
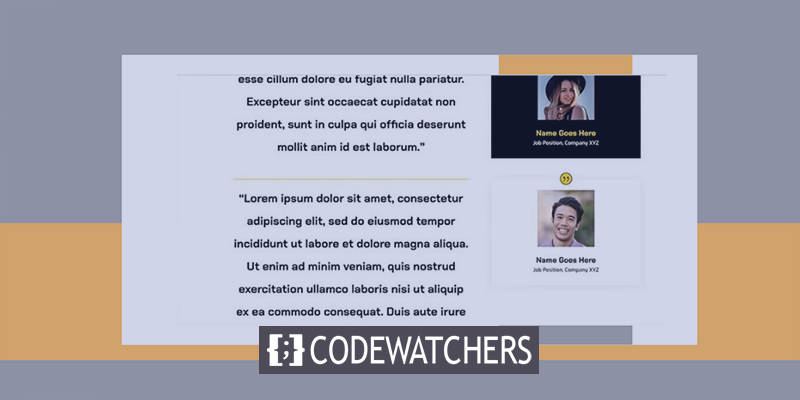
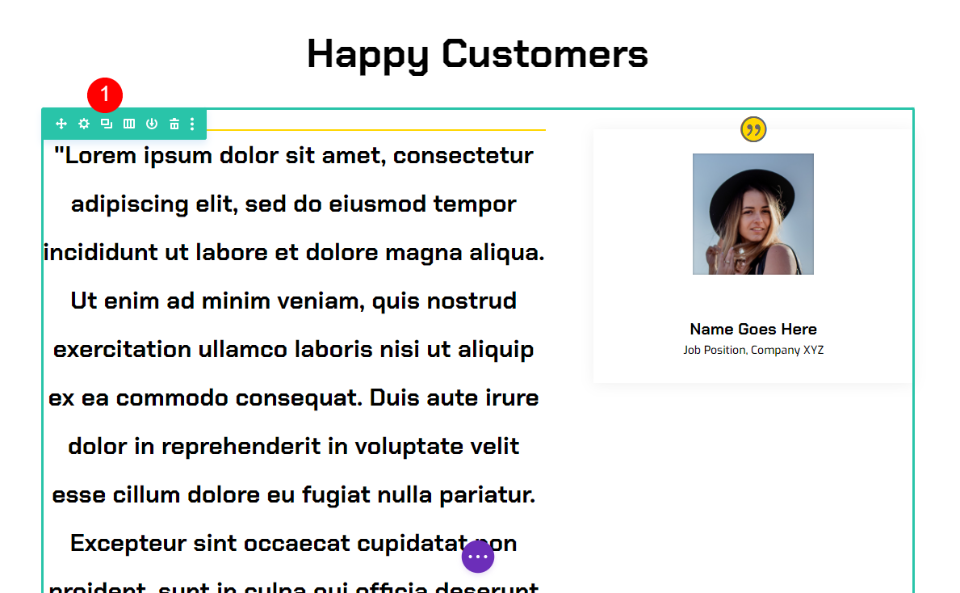
Berikut adalah sneak peek apa yang akan kita buat. Karena versi seluler dari desain ini tidak akan lengket, saya hanya menampilkan versi desktop untuk keperluan pratinjau.
Templat
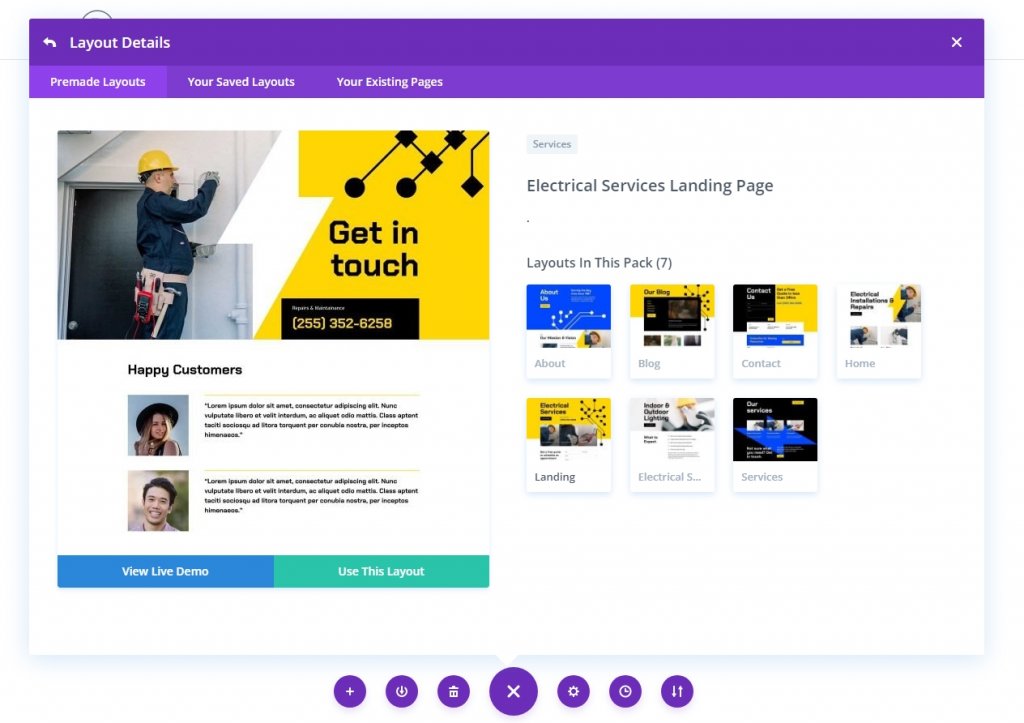
Sebagai titik awal, saya akan menggunakan halaman arahan dari Paket Tata Letak Layanan Listrik gratis Divi . Anda dapat melihat testimonial di halaman ini, tetapi dalam gaya yang sama sekali berbeda. Untuk mencocokkan gaya baru, saya akan memperbarui testimonial dengan yang baru. Tapi saya akan mengganti namanya agar pengaturannya bisa ditampilkan.

Dua modul akan digunakan untuk membangun testimonial dalam tutorial ini. Gambar, nama, jabatan, dan perusahaan akan ditampilkan menggunakan modul testimonial. Saya akan menggunakan modul teks untuk konten testimonial. Modul teks akan terus bergulir secara normal. Sampai pengguna selesai membaca testimonial, modul testimonial akan tetap di tempatnya. Kemudian, modul testimonial akan dapat digulir bersama dengan teks lainnya.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangRancang Bagian Kesaksian yang Lengket
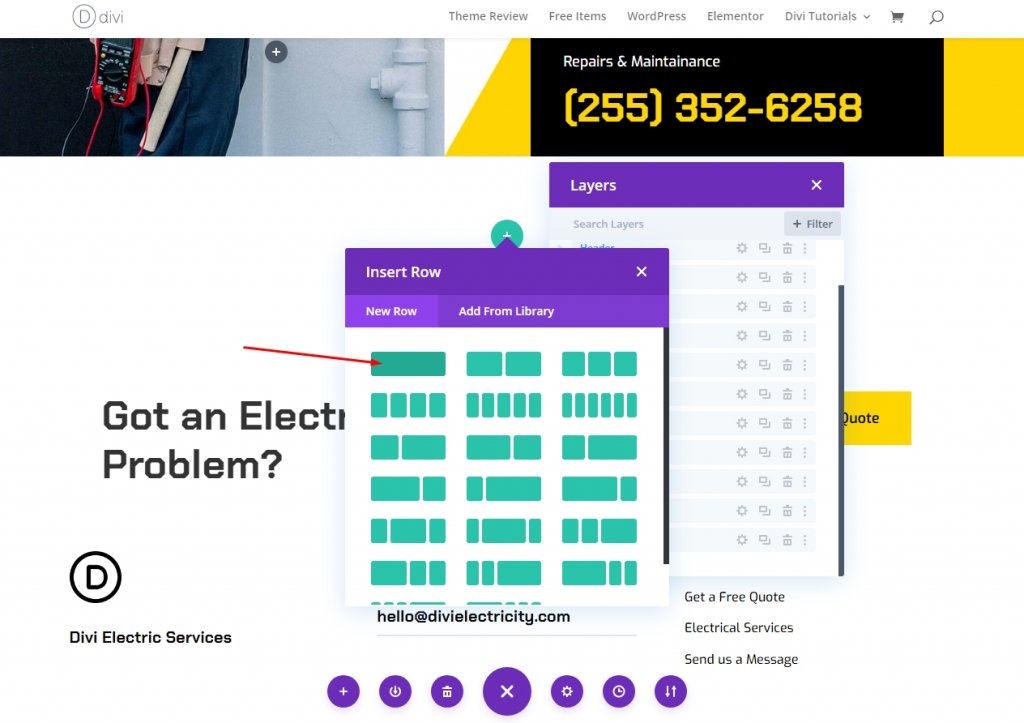
Menambahkan baris kolom tunggal ke bagian baru adalah langkah pertama. Judul akan dipusatkan di baris ini.

Teks Judul
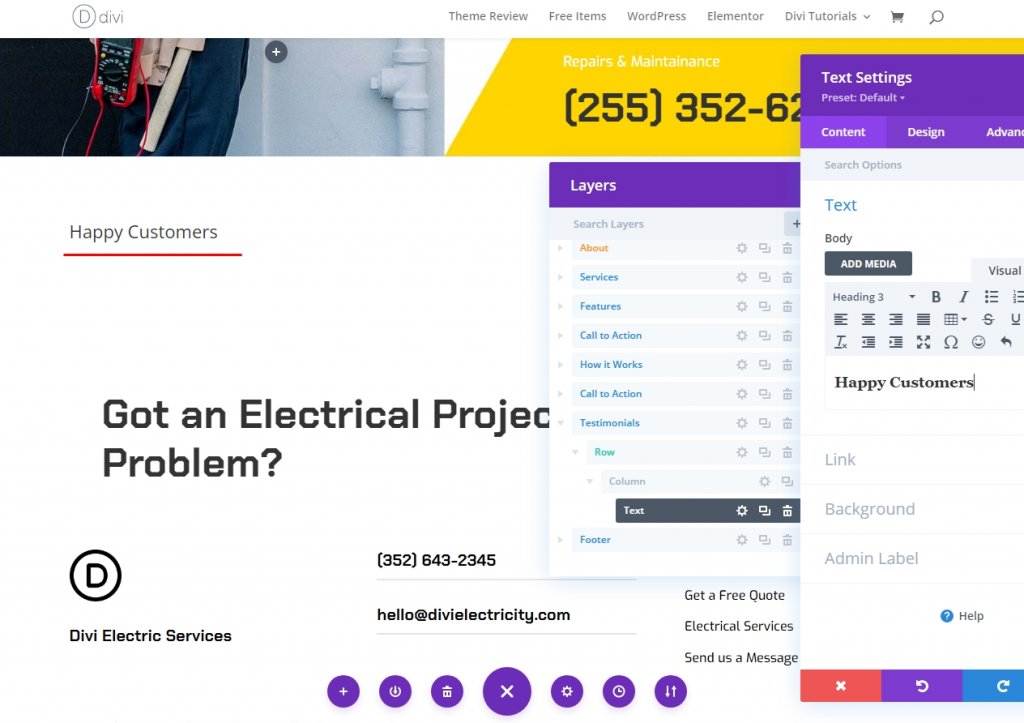
Sekarang tambahkan modul teks judul pada baris baru ini.

Buka pengaturan dan lakukan penyesuaian berikut.
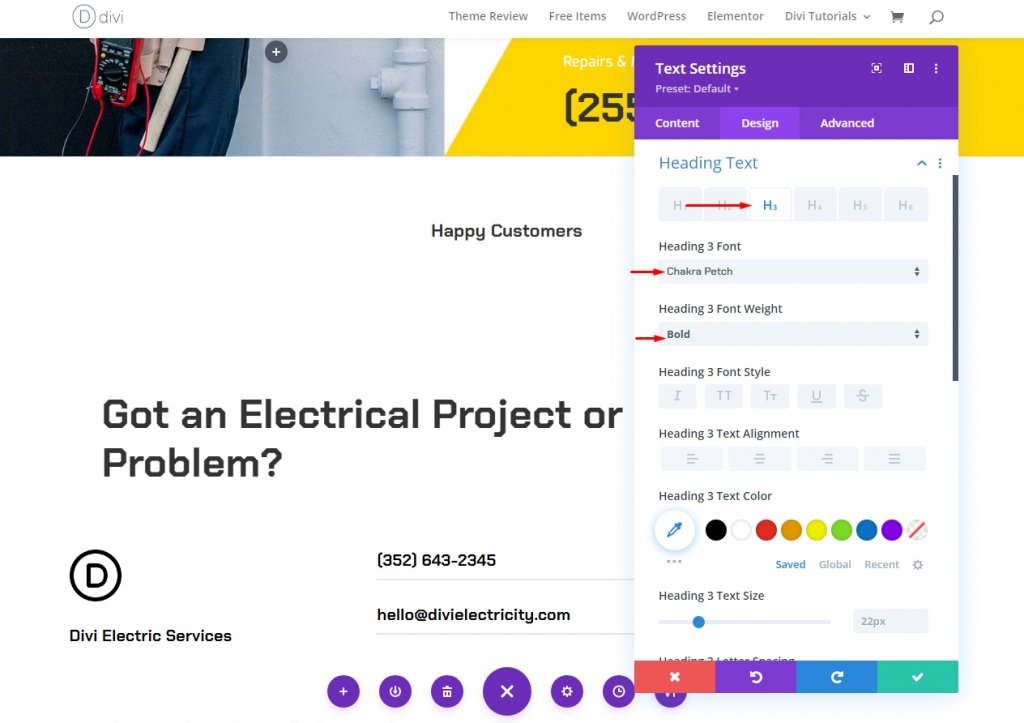
- Teks: Judul 3
- Konten: Pelanggan yang Bahagia

Pengaturan Desain
Di bawah tab Desain, ubah yang berikut ini.
- Perataan Teks: Terpusat
- Font: Chakra Petch
- Berat: Tebal
- Warna: #00000

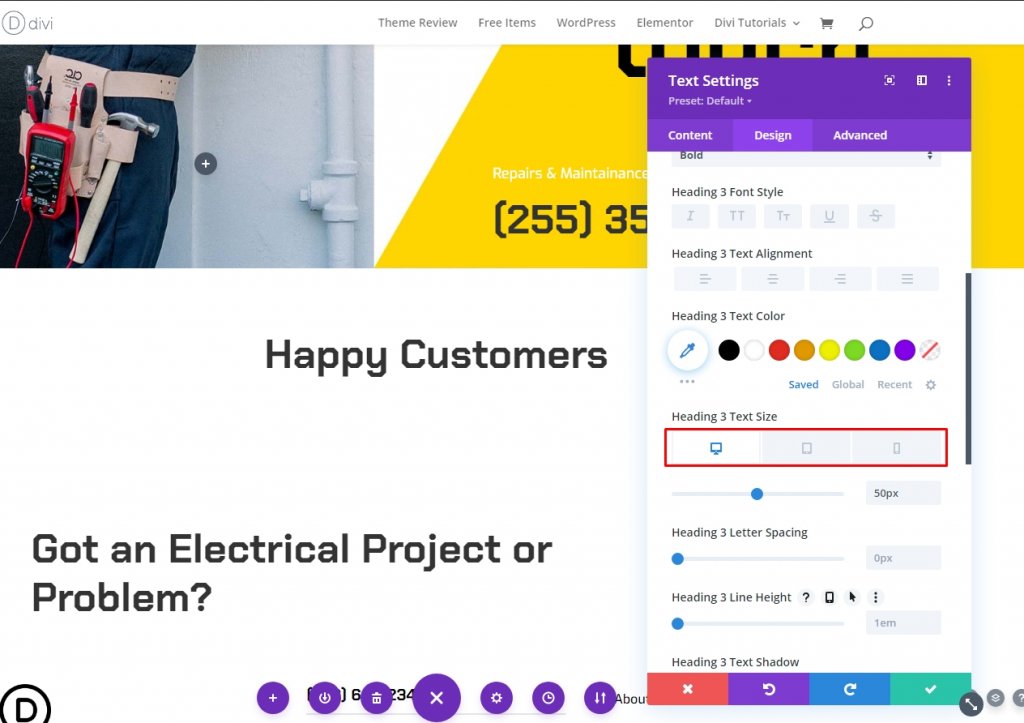
Dan untuk melengkapi semuanya, pilih ukuran font 50 piksel di desktop dan tablet, dan 20 piksel di perangkat seluler untuk telepon. Simpan perubahan Anda dan keluar dari konfigurasi modul.
- Ukuran: Desktop 50px, Tablet 28px, Phone20px

Baris Testimoni Pertama
Setelah itu, letakkan 2/3, 1/3 baris di bawah judul. Baris ini akan menyertakan kesaksian awal.

Pengaturan Baris
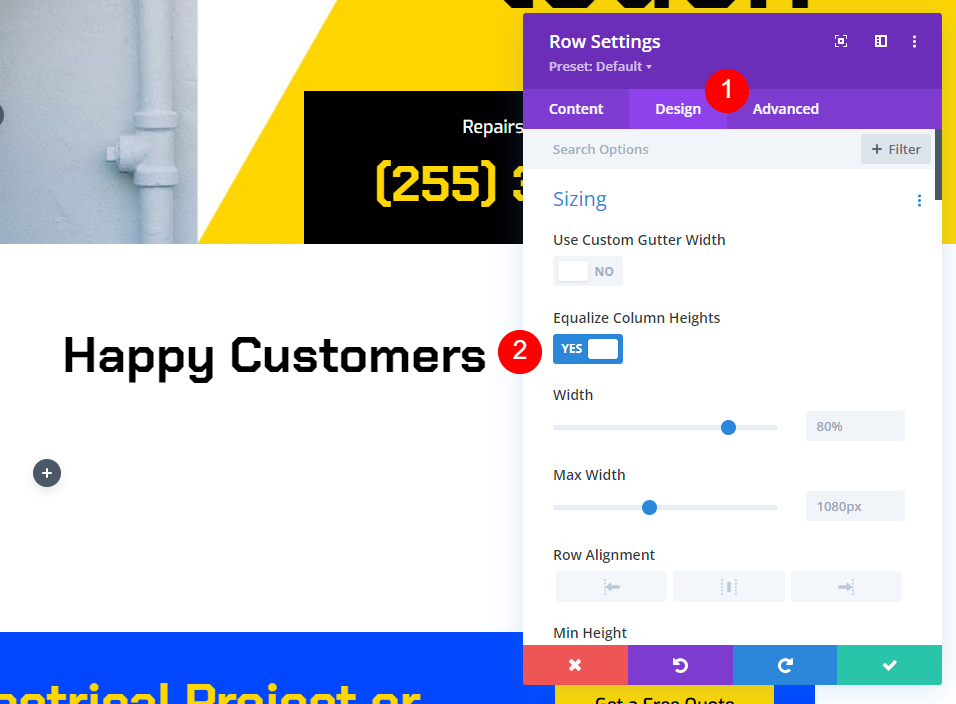
Pilih tab desain dan centang kotak Equalize Column Heights.
- Samakan Tinggi Kolom: Ya

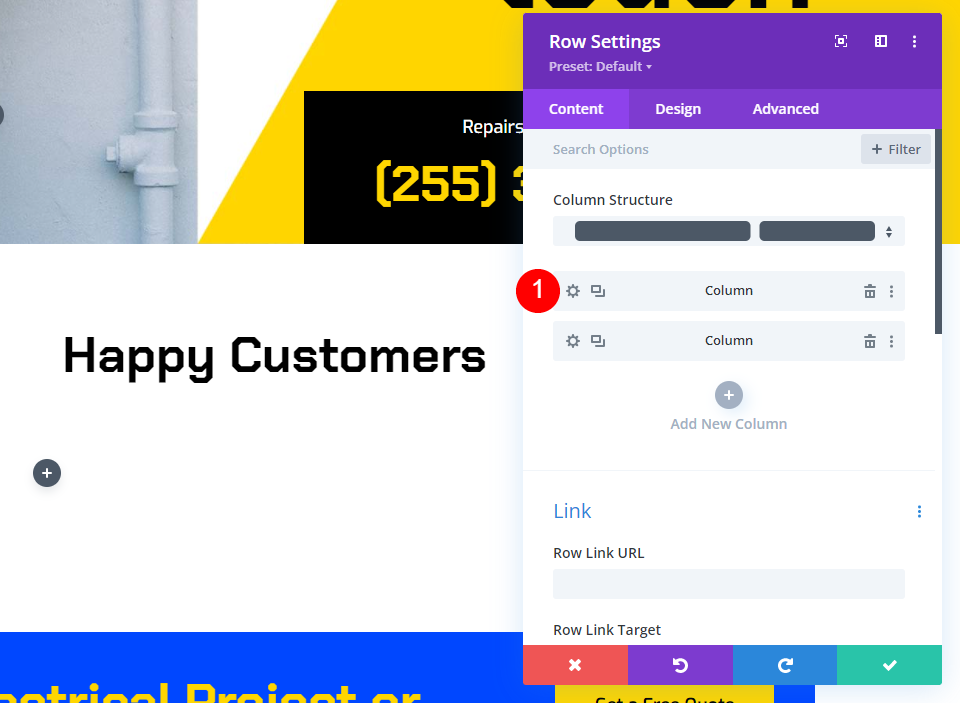
Pengaturan Kolom
Buka pengaturan kolom pertama bersama dengan pengaturan baris. Pilih Top Border Style dari menu drop-down Border Styles. Lebar harus 2px dan warna harus #ffd600. Tutup konfigurasi baris. Ini akan menambahkan garis kuning di atas testimonial, mirip dengan yang kita ganti sebelumnya.

- Gaya Perbatasan: Atas
- Warna Batas Atas: #ffd600
- Lebar: 2px

Teks Kesaksian
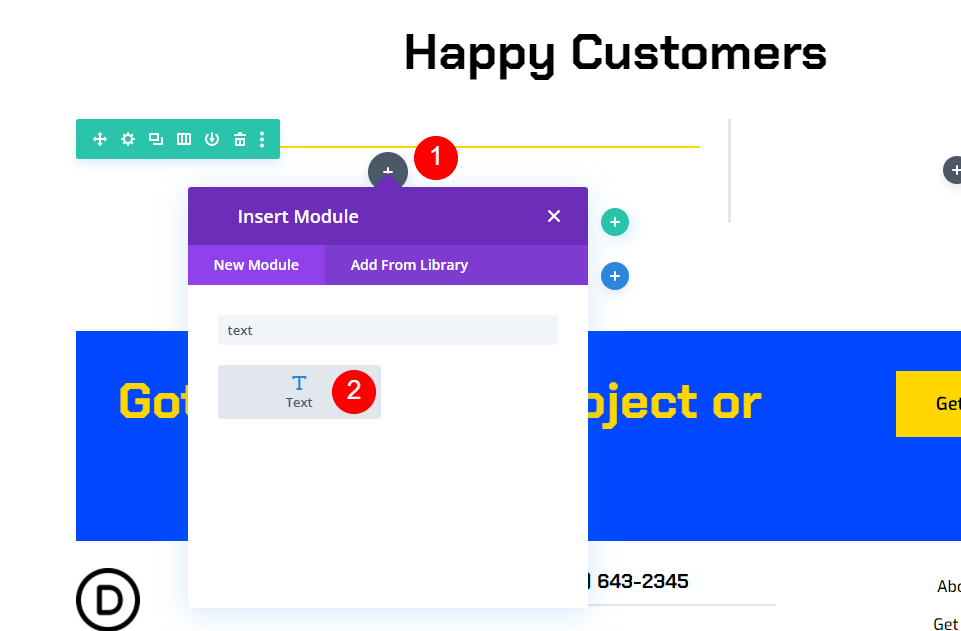
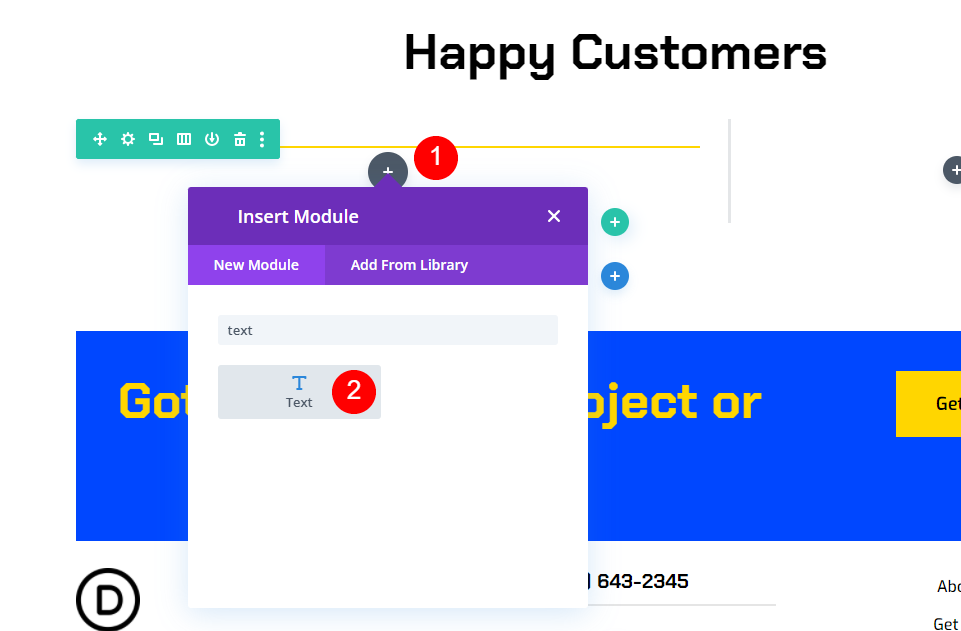
Setelah itu, kami akan menambahkan modul teks yang akan menyertakan konten testimonial. Di kolom kiri, di bawah garis kuning, tambahkan modul teks.

Pengaturan Teks Kesaksian
Setelah itu, kami akan menambahkan modul teks yang akan menyertakan konten testimonial. Di kolom kiri, di bawah garis kuning, tambahkan modul teks.

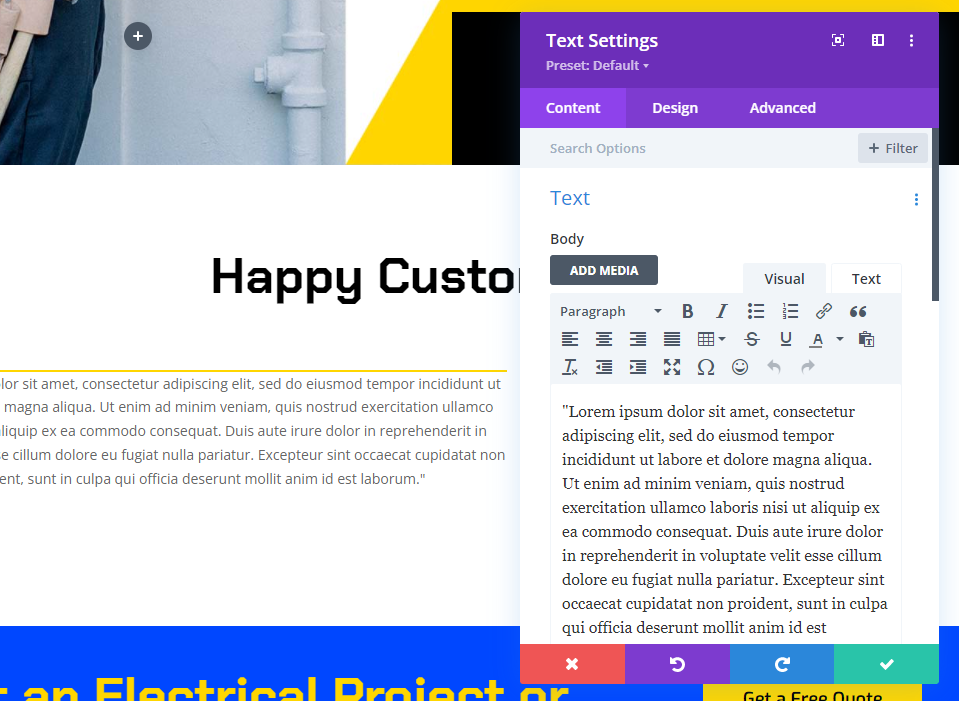
Masukkan konten testimonial ke editor konten.

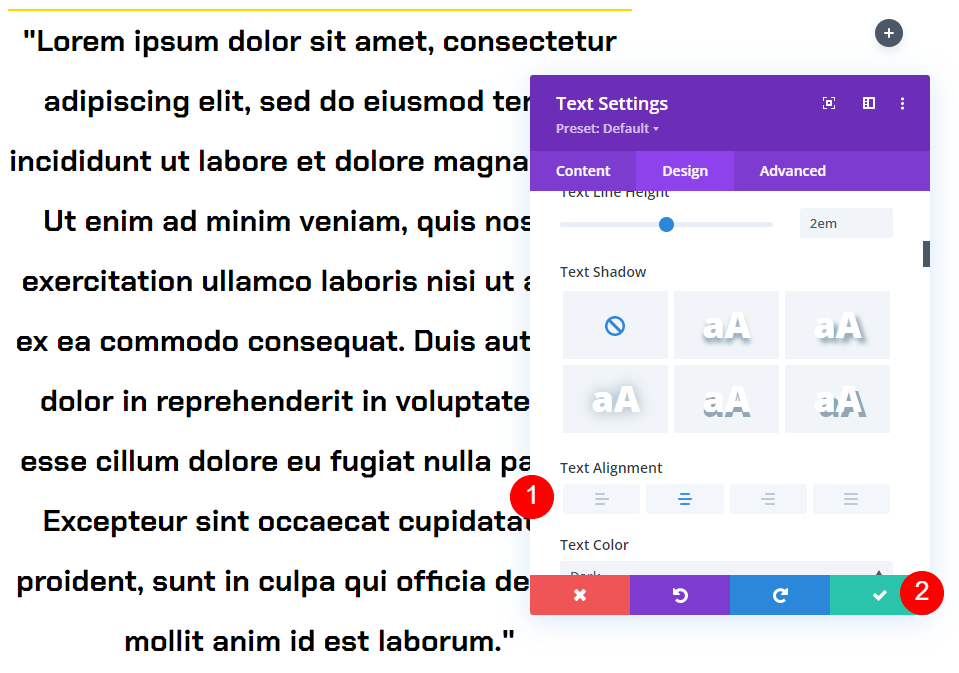
Kemudian arahkan ke tab desain. Pilih Chakra Petch sebagai gaya font. Pilih Bold sebagai bobot dan Black sebagai warnanya. Pilih 30px untuk desktop dan 14px untuk tablet untuk ukuran teks. Konfigurasi Telepon akan secara otomatis disinkronkan dengan Tablet, jadi kami tidak perlu memperbarui apa pun. Properti Text Line Height harus disetel ke 2em. Ini menghasilkan testimonial cetak kolosal yang akan menarik perhatian.
- Font: Chakra Petch
- Berat: Tebal
- Warna hitam
- Ukuran: Desktop 30px, Tablet 14px
- Tinggi Garis: 2em

Pilih Centered dari menu drop-down Text Alignment. Tutup konfigurasi modul teks.
- Penjajaran: Terpusat

Pengaturan Modul Kesaksian
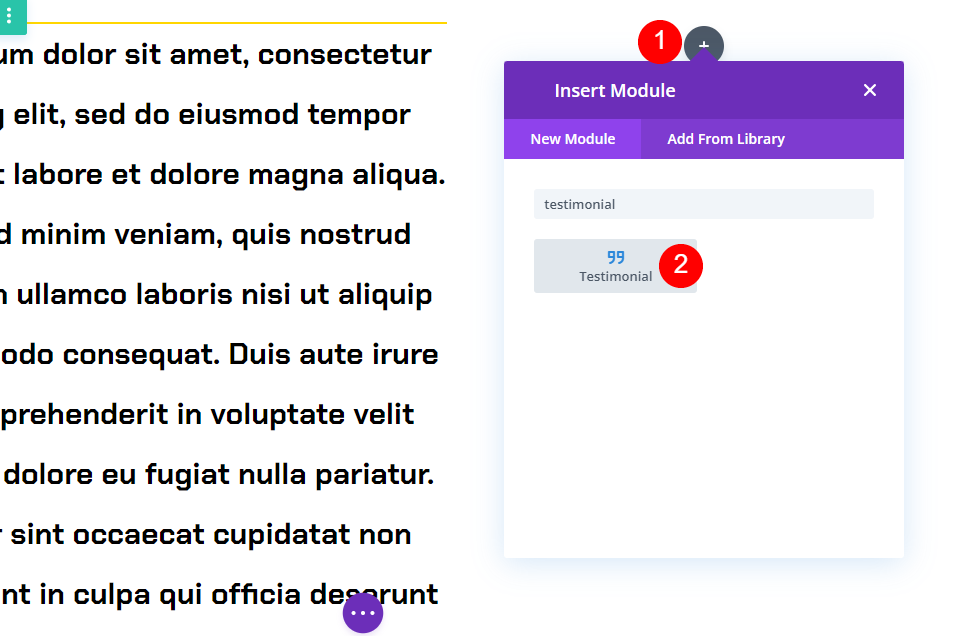
Kemudian, di kolom kanan, tambahkan modul Testimonial. Ini akan lengket dan akan menyertakan nama individu, nama perusahaan, jabatan, dan foto.

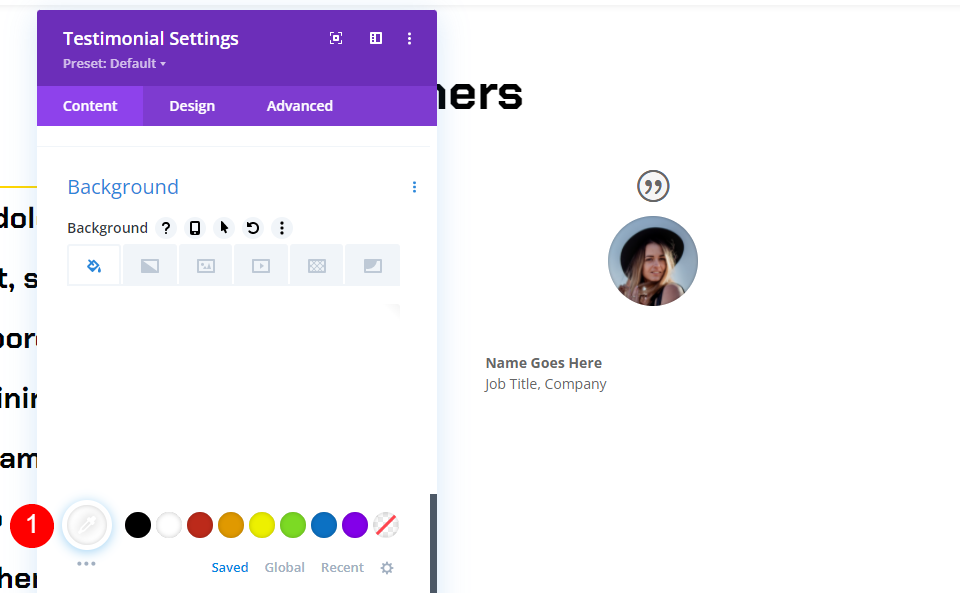
Pengaturan isi
Masukkan konten testimonial di pengaturan modul. Biarkan bagian Tubuh kosong. Ini dicapai melalui penggunaan modul teks.
- Pengarang
- Judul pekerjaan
- Perusahaan
- Gambar

Atur Background menjadi putih dengan menggulir ke bawah.
- Latar belakang: #ffffff

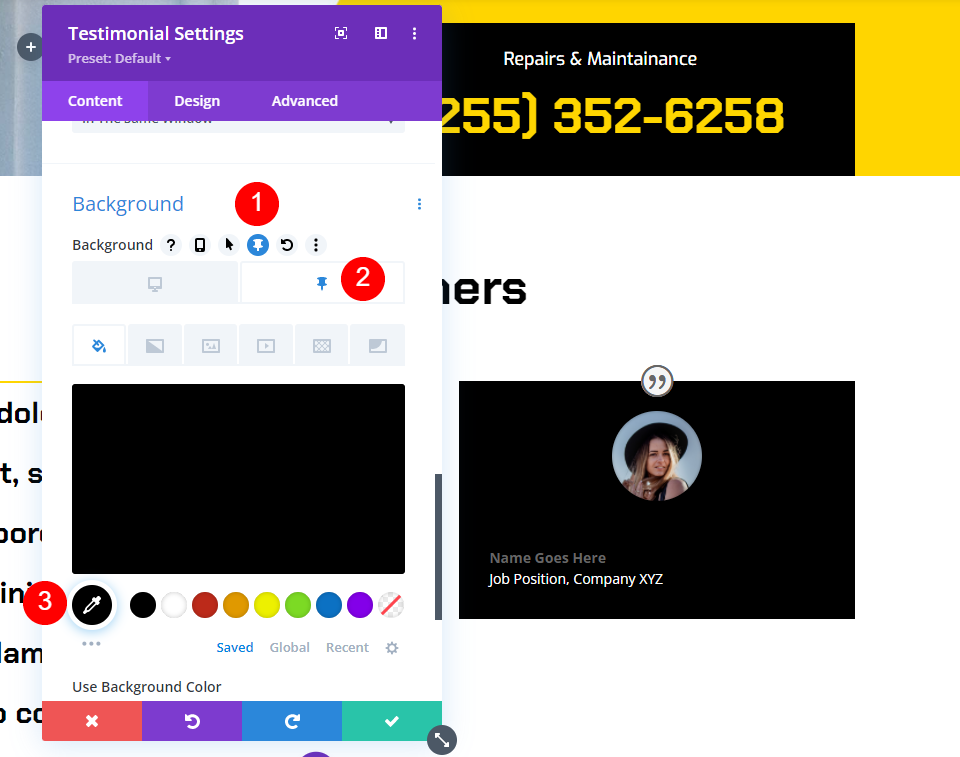
Setelah itu, klik ikon Pin. Ini adalah versi latar belakang yang lengket. Ketika modul menjadi lengket, latar belakang akan berubah warna. Warna Latar Belakang harus hitam.
- Warna Latar Lengket: #00000

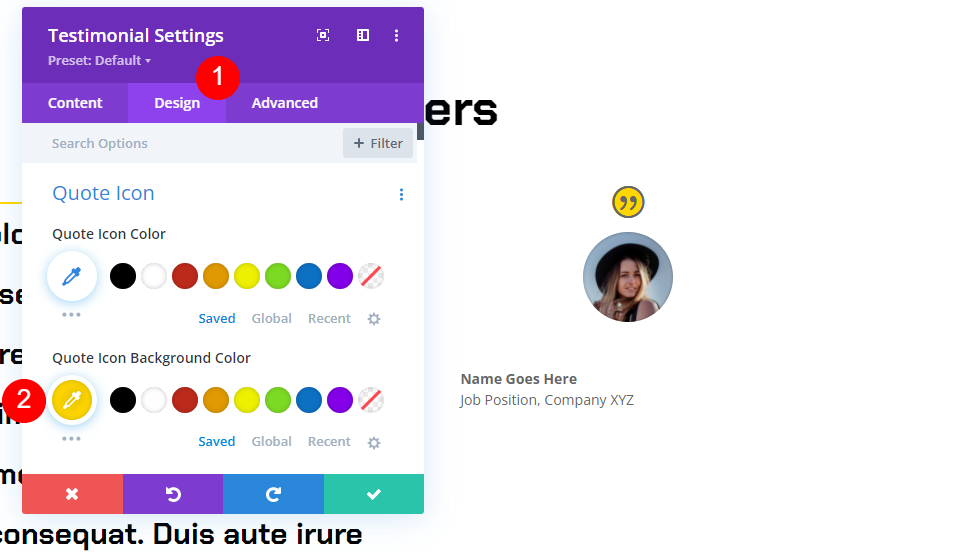
Ikon Kutipan
Kemudian arahkan ke tab desain. Pilih #ffd600 sebagai warna untuk Ikon Kutipan.
- Warna Ikon Kutipan: #ffd600

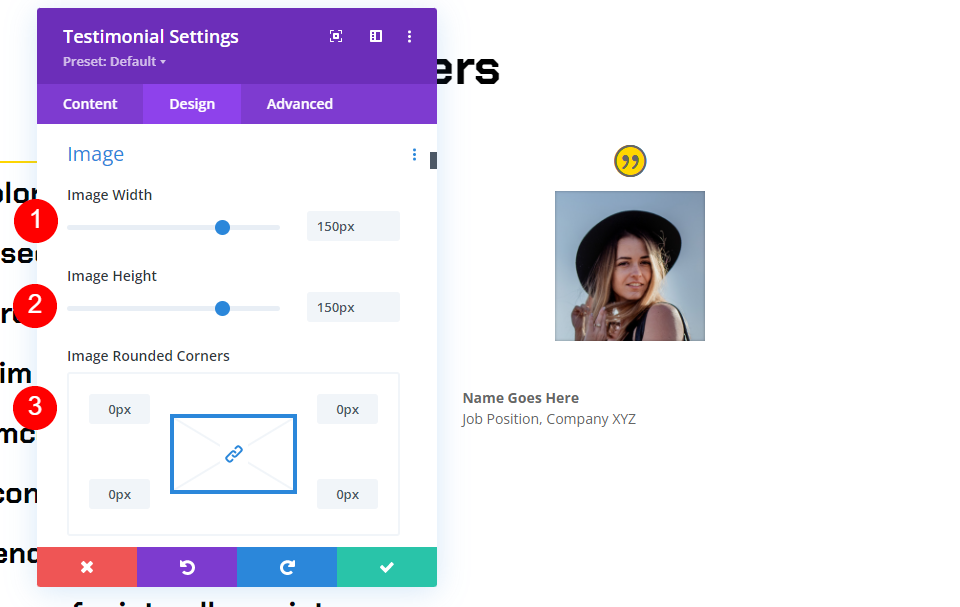
Gambar
Kurangi lebar dan tinggi gambar menjadi 150px dengan menggulir ke bawah. Sudut Bulat harus diatur ke 0px.
- Lebar Gambar: 150px
- Sudut Bulat: 0px

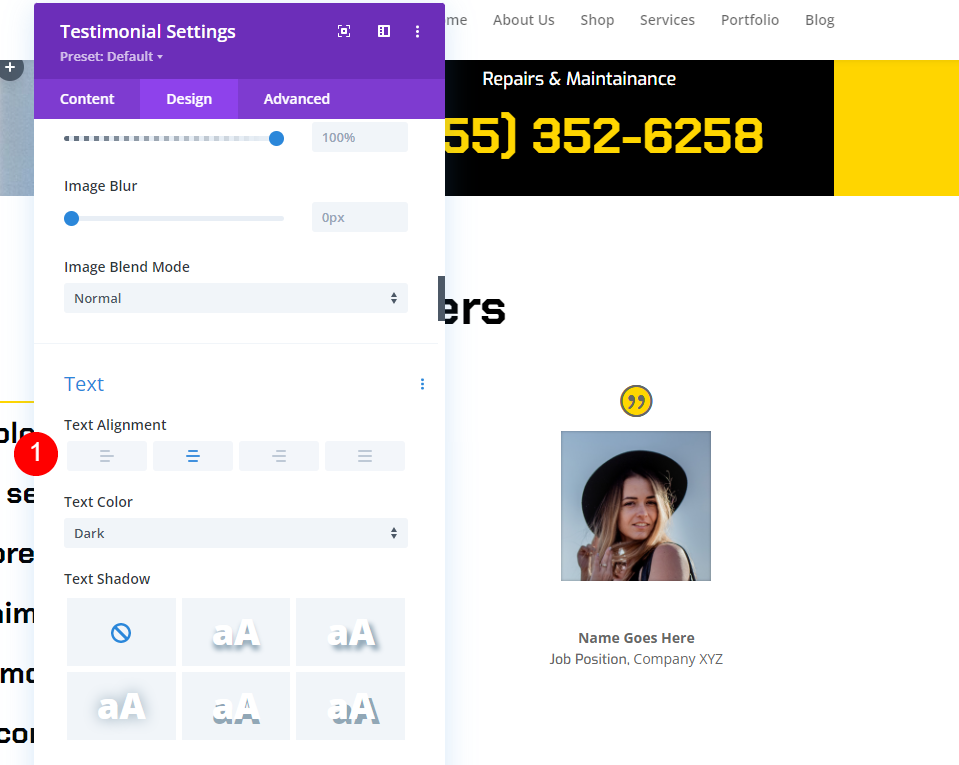
Teks
Pilih opsi Centered dari menu drop-down Text Alignment. Ini menempatkan nama penulis, jabatan, dan nama perusahaan di tengah teks.
- Perataan Teks: Terpusat

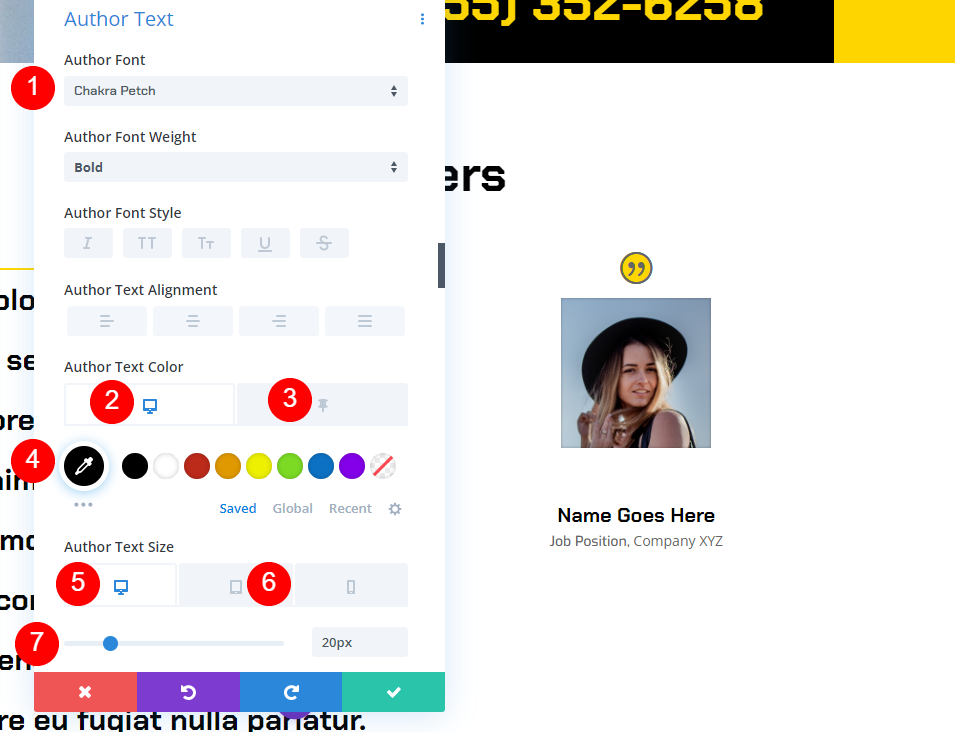
Teks Penulis
Pilih Chakra Petch untuk Font dan Bold untuk Weight dan Centered untuk Alignment di bawah Author Text. Pilih hitam sebagai warna default. Pilih ikon Pin dan ubah warna sticky menjadi #ffd600. Ukuran Desktop harus diatur ke 20px, sedangkan Ukuran Tablet harus diatur pada 14px.
- Font: Chakra Petch
- Warna Teks Biasa: Hitam
- Warna Teks yang Disematkan: #ffd600
- Ukuran: Desktop 20px, Tablet 14px

Teks Posisi
Setelah itu, gulir ke bawah ke Teks Posisi. Pilih Exo sebagai font. Pilih hitam sebagai Warna Teks default. Untuk mengatur Warna yang disematkan menjadi putih, klik ikon Pin.
- Font: Exo
- Warna Teks Biasa: #00000
- Warna Teks yang Disematkan: #ffffff

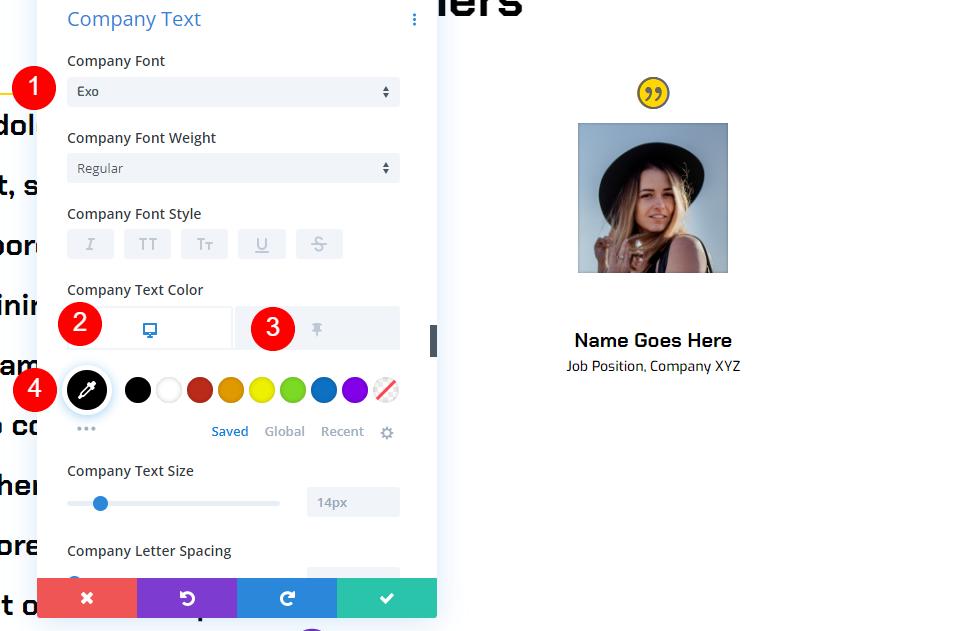
Teks Perusahaan
Gulir ke bawah ke bagian berjudul "Teks Perusahaan". Pilih Exo sebagai font. Pilih hitam sebagai Warna Teks default. Untuk mengatur Warna yang disematkan menjadi putih, klik ikon Pin.
- Font: Exo
- Warna Teks Biasa: #00000
- Warna Teks yang Disematkan: #ffffff

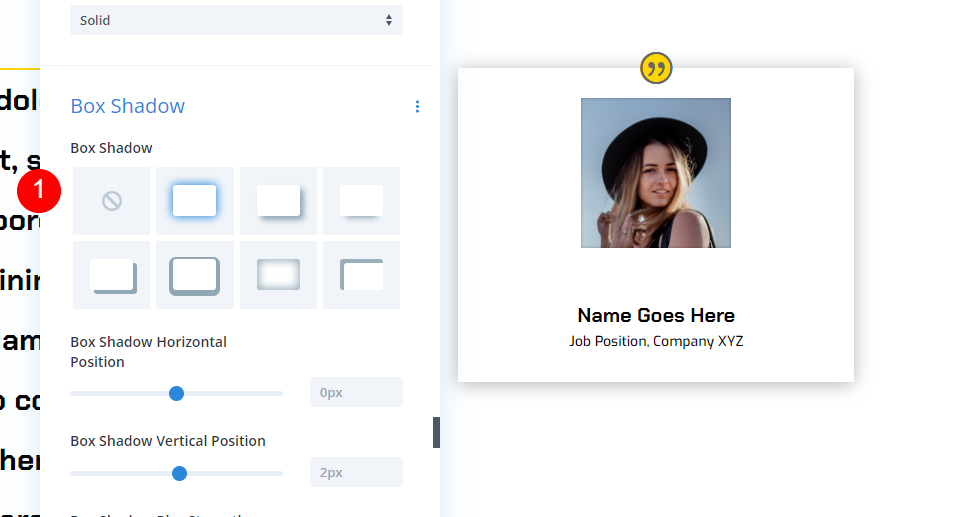
Bayangan Kotak
Pindah ke bagian kotak dan pilih opsi pertama.
- Box Shadow: opsi bayangan pertama

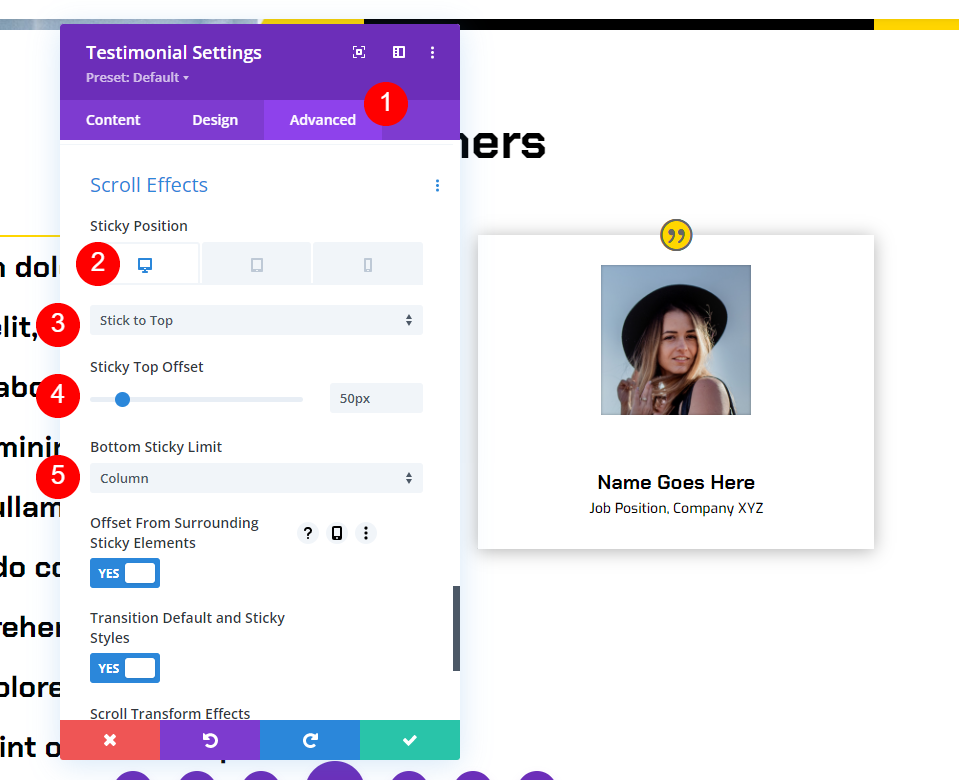
Efek Gulir
Terakhir, turun ke Scroll Effects di bawah tab lanjutan. Pilih Desktop sebagai Sticky Position dan Stick to Top sebagai Sticky Position. Offset Bagian Atas Lengket sebesar 50px. Beri kolom pada Elemen Lengket Bawah. Ini menginstruksikan modul tentang bagaimana dan di mana harus mematuhi.
- Posisi Lengket: Menempel ke Atas
- Offset Atas Lengket: 50px
- Elemen Lengket Bawah: Kolom

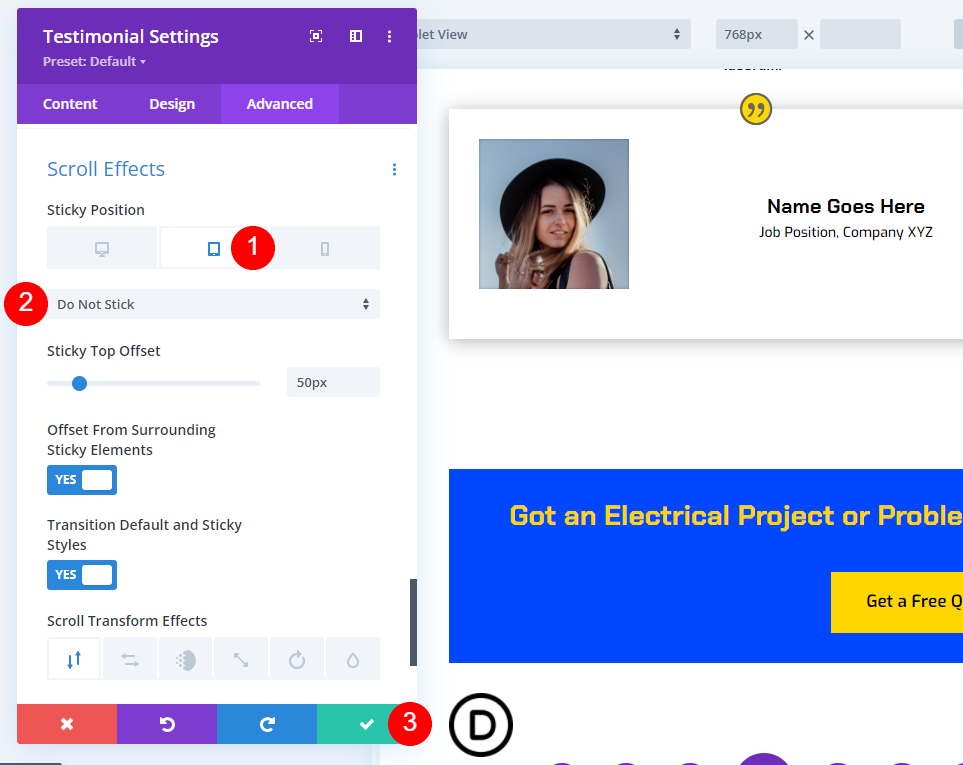
Pilih Jangan Menempel dari simbol Tablet untuk Posisi Lengket. Ini mencegah modul menempel ke tablet dan ponsel cerdas. Tutup konfigurasi modul.
- Posisi Lengket: Jangan Menempel

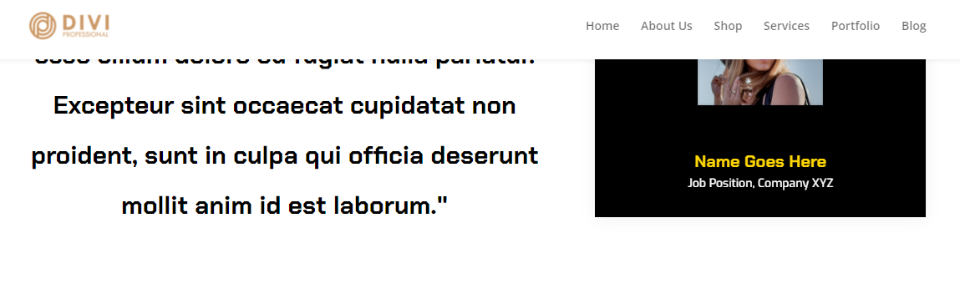
Sekarang, saat Anda menavigasi ke bawah layar, modul testimonial tetap berada di atas dan berubah warna.

Setelah modul disejajarkan dengan bagian bawah kolom, modul akan bergulir sejajar dengan kolom.

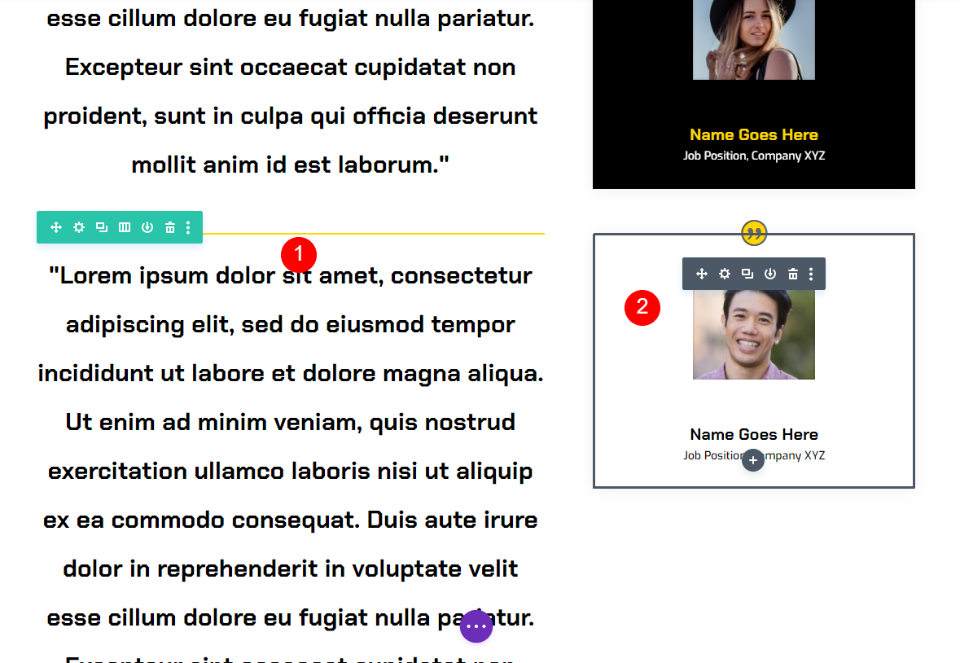
Duplikat Baris
Setelah itu, kita akan membuat baris kedua dengan menyalin dan mengedit baris pertama. Untuk menduplikasi baris, arahkan kursor ke atasnya dan klik ikon duplikat.

Terakhir, akses setiap teks dan modul testimonial satu per satu dan ganti konten testimonial yang ada dengan informasi testimonial baru. Setelah melakukan penyesuaian yang diperlukan, tutup modul dan simpan halaman. Ulangi proses duplikat untuk menambahkan testimonial lainnya. Anda sekarang memiliki bagian testimonial yang menarik yang menampilkan dua testimonial yang menonjol dan terlihat fantastis.

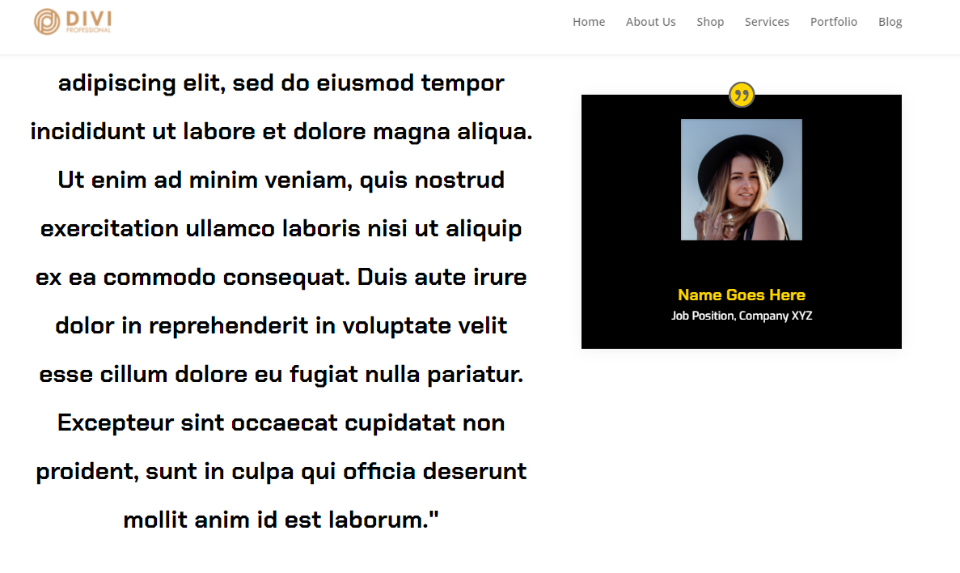
Desain Akhir
Setelah semua hiruk pikuk, desain kami akhirnya terlihat seperti ini.
Pikiran Akhir
Itu menyimpulkan pemeriksaan kami tentang bagaimana membuat elemen testimonial Divi Anda lengket. Pengaturan Divi memungkinkan untuk menempelkan elemen apa pun. Ketika modul digabungkan, seperti modul teks untuk konten dan modul testimonial untuk materi pendukung, desain yang menarik dapat dibuat. Kesaksian yang kami sertakan di sini hanyalah salah satu cara untuk menggabungkan modul Divi dengan pengaturan tempel.




