Sangat sedikit tema WordPress yang dapat menandingi tema Divi tingkat kustomisasi. Tidak diragukan lagi, Divi sangat fleksibel dalam hal kustomisasi. Di bagian Tutorial Divi kami, Anda akan menemukan hampir semua artikel penyesuaian untuk meningkatkan situs web Anda dari nol menjadi pahlawan. Hari ini kita akan memberikan efek skala abu-abu ke gambar apa pun di Galeri Divi, yang akan diubah ke warna aslinya dengan mengarahkan kursor. Juga, efek ini akan bekerja bahkan jika Anda menyentuh layar kecil. Hari ini kita akan belajar bagaimana kita dapat dengan mudah menerapkan desain responsif ini di situs web.

Pratinjau Desain
Sebelum mendemonstrasikan bagaimana kita akan membuat gambar menjadi abu-abu dan kemudian mengembalikan warnanya dengan melayang atau menyentuh, berikut adalah sedikit video yang menunjukkan hasil desain hari ini. Skema desain ini berfungsi sangat baik untuk lukisan, fotografi, artefak, atau situs web terkait seni apa pun yang menampilkan gambar sebagai bagian inti.
Mempersiapkan Halaman Dengan Modul Galeri Divi
Jika situs web Anda tidak memiliki halaman galeri divi, Anda dapat membuatnya seperti yang akan kami lakukan dengan template divi yang sudah jadi. Jika Anda sudah memiliki halaman dengan item galeri, pastikan untuk menggunakan modul galeri divi. Jika tidak, itu tidak akan berhasil.Â
Sekarang buat halaman baru dari dasbor dan buka dengan Divi visual builder.Â
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang
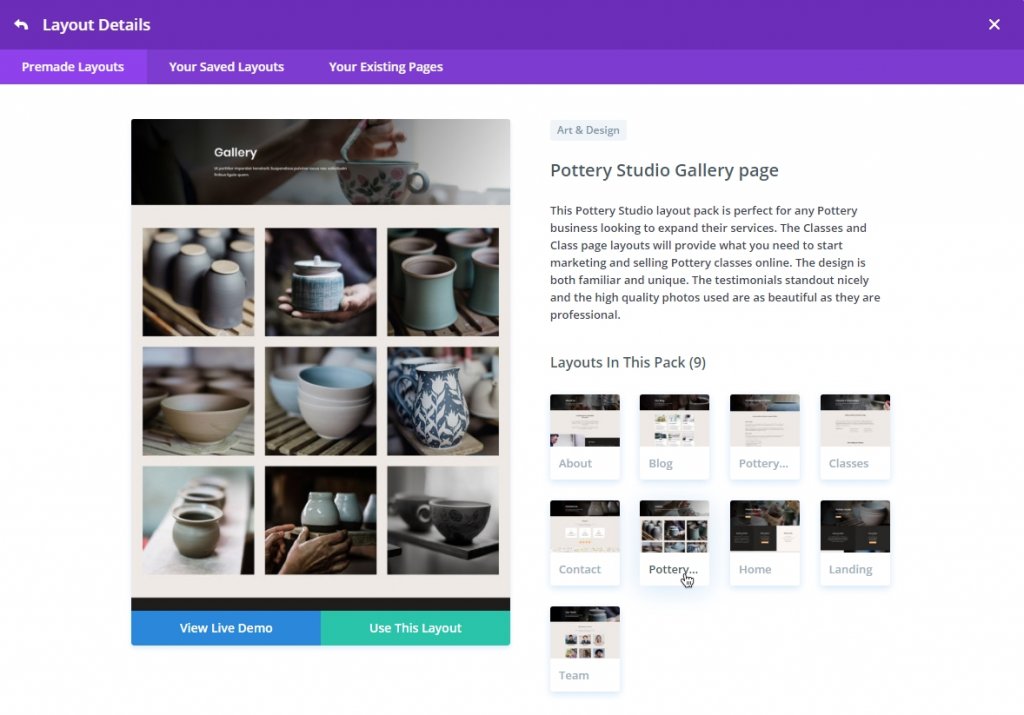
Kemudian pilih opsi kedua berlabel "Jelajahi tata letak", dan dari sana, lanjutkan dengan memilih halaman galeri studio tembikar.

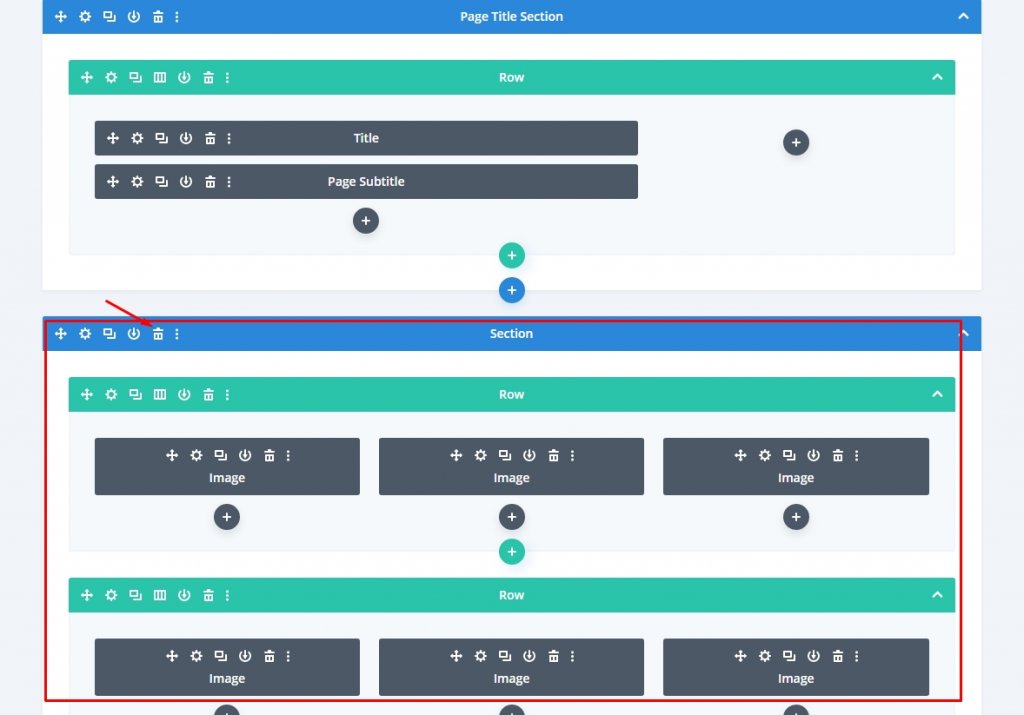
Sekarang kita akan mengganti modul custom gallery yang ada dengan galley Divi. Arahkan ke bagian kedua dan hapus semua baris di dalamnya. Melakukannya akan menghapus semua elemen di dalam baris.

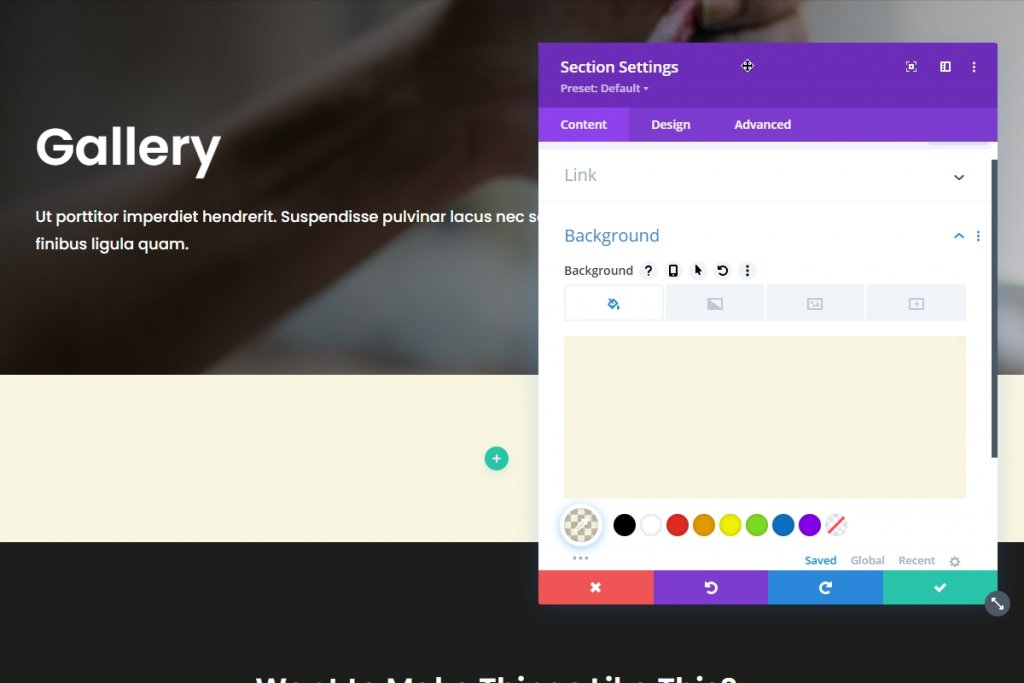
Mari buat bagian dan beri warna latar belakang.
- Warna Latar Bagian: rgba(198,182,0,0.12)

Sekarang kita siap untuk melanjutkan dengan membuat galeri dan menerapkan efeknya.
Desain Baris
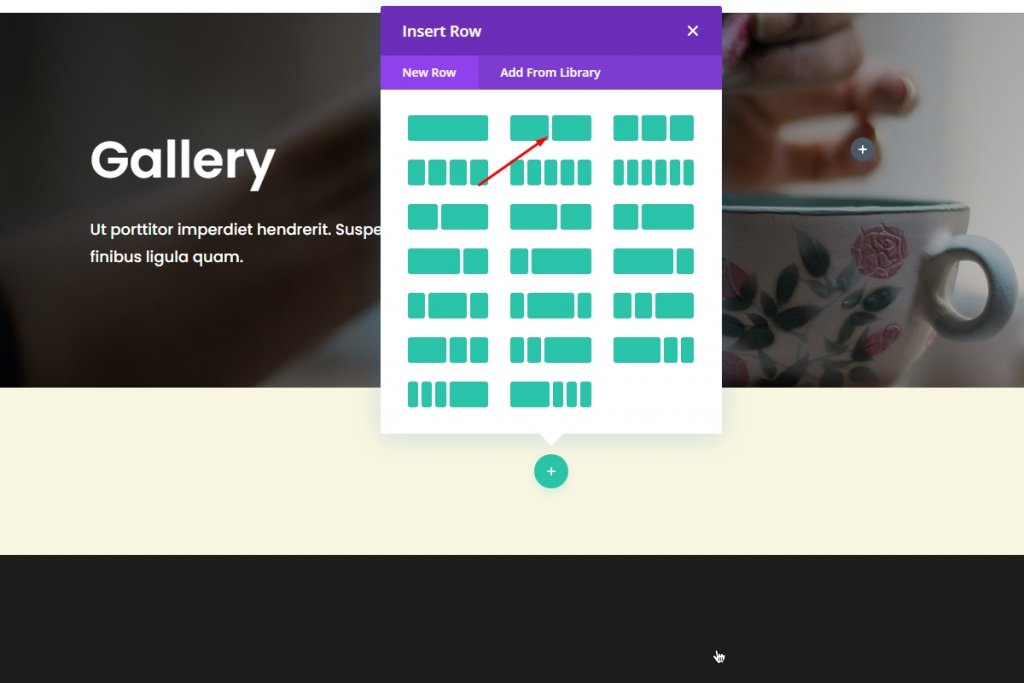
Menambahkan Baris Baru
Tambahkan baris dua kolom baru ke bagian yang baru dibuat.

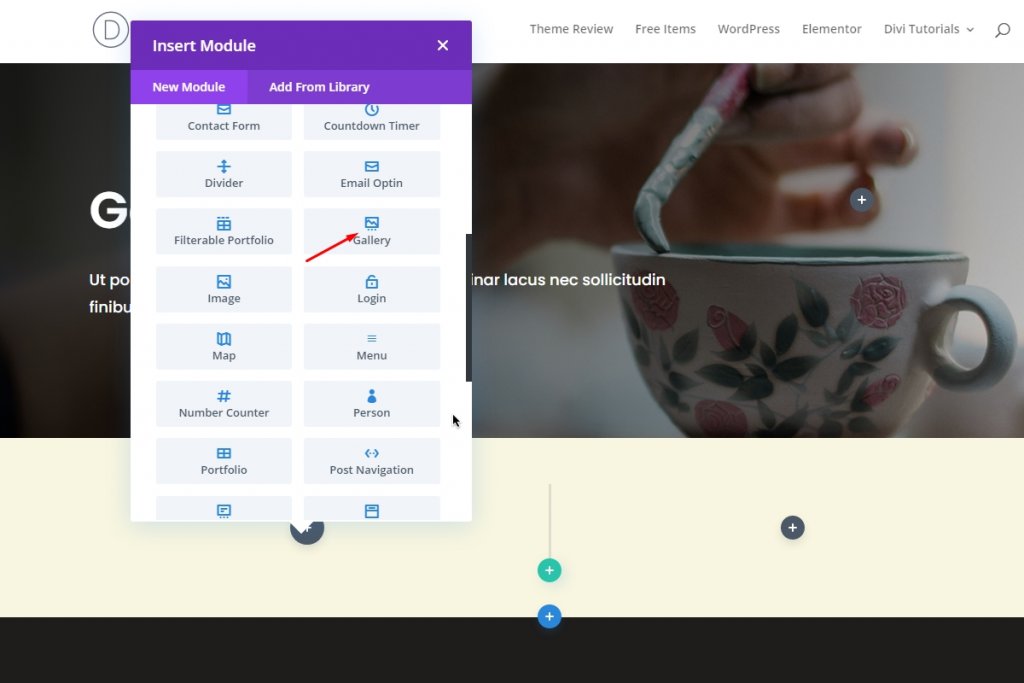
Menambahkan Modul Galeri
Sekarang tambahkan modul galeri divi ke kolom pertama.

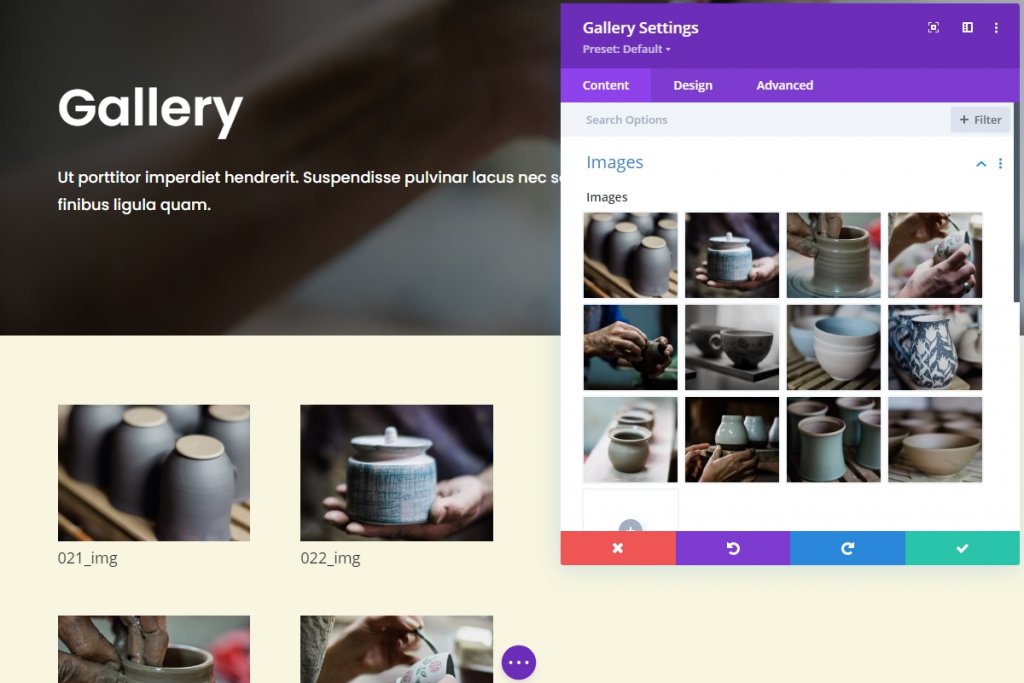
Tambahkan Gambar
Sekarang tambahkan gambar yang ingin Anda tampilkan.

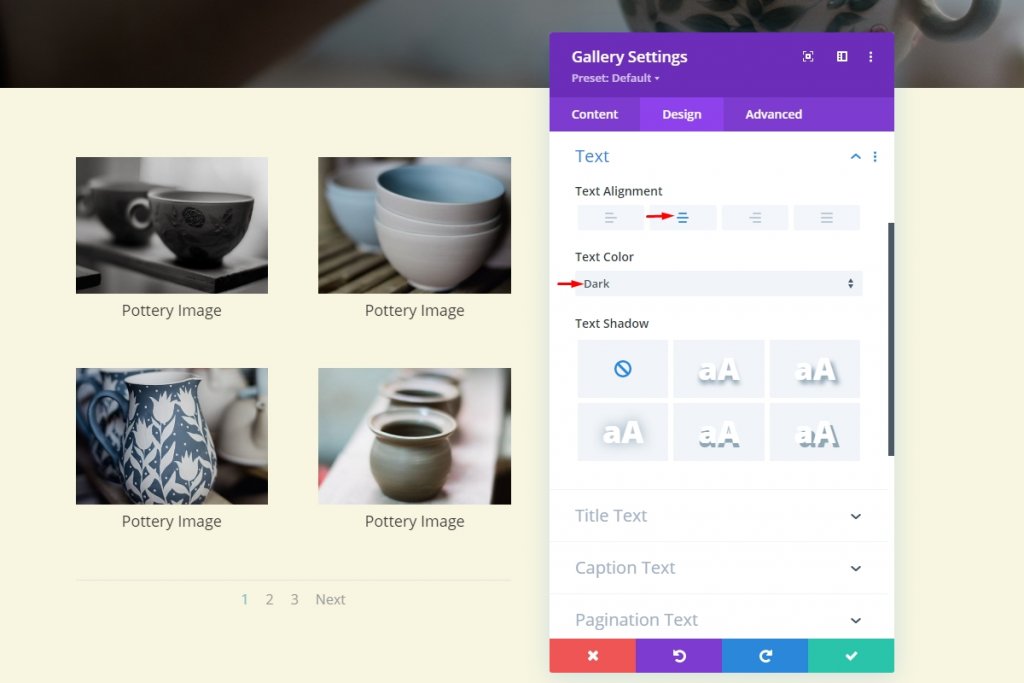
Galeri Desain
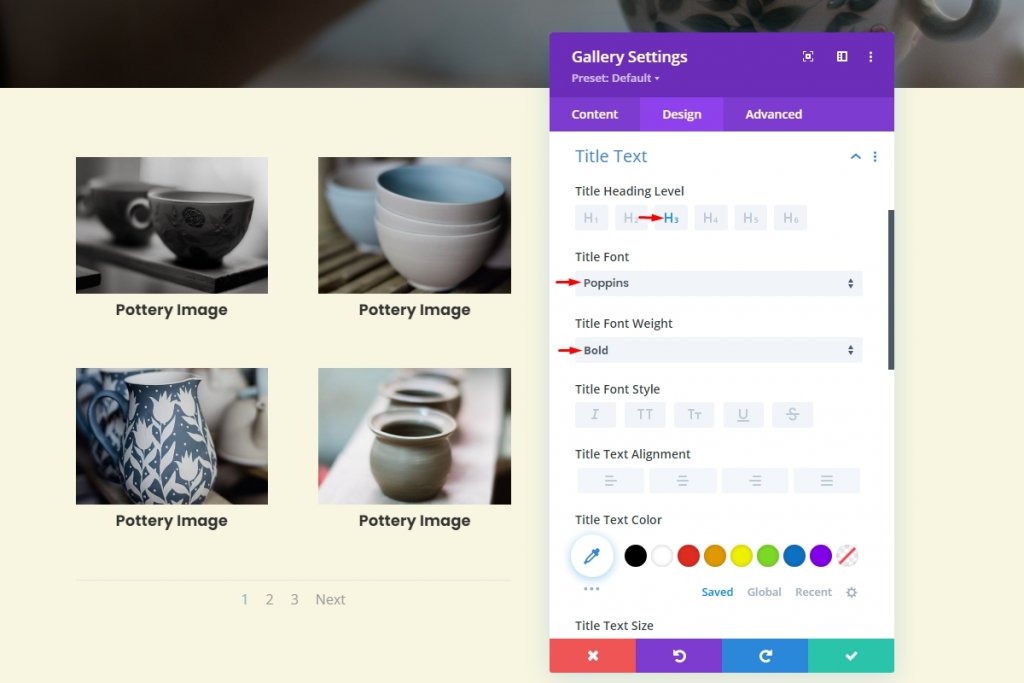
Dari tab desain, atur perataan dan warna teks.

jenis huruf
Sekarang ubah font menjadi Poppins .

Efek Warna Skala Abu-abu
Karena galeri kami sudah siap, sekarang kami akan menerapkan efek skala abu-abu ke desain kami. Ini mudah dilakukan, dan kami tidak memerlukan pengetahuan pengkodean untuk melakukan ini.
Ikon Hamparan Dan Warna Latar Belakang Berubah
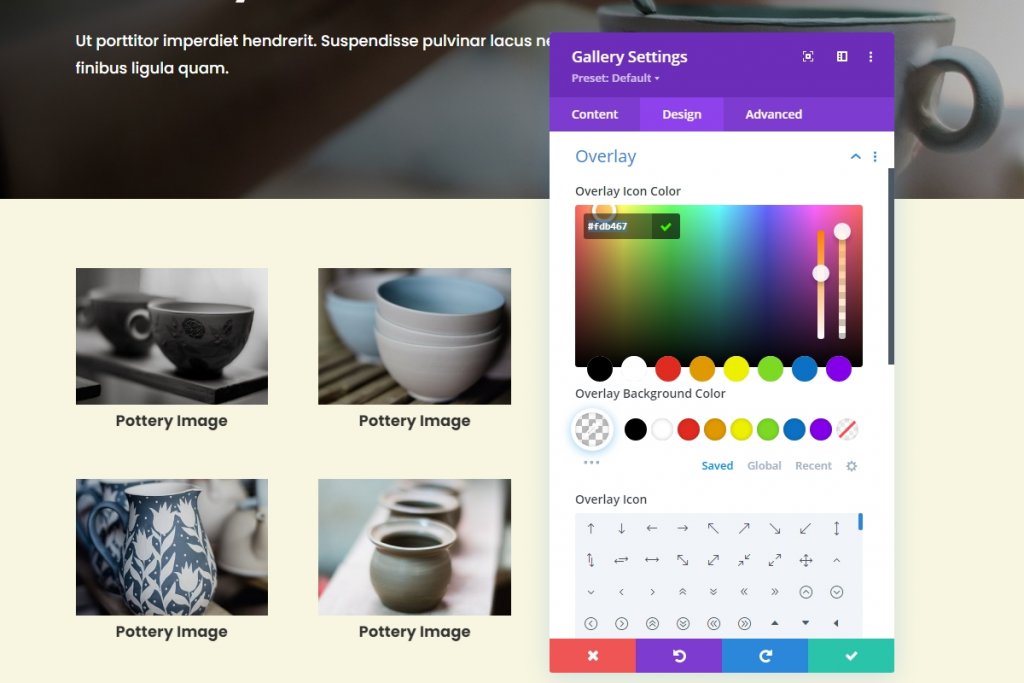
Pindahkan bagian overlay dari tab desain galeri dan sesuaikan warna overlay dengan sesuatu yang cocok dengan desain Anda.
- Warna Ikon Hamparan: #fdb467

Ubah warna latar belakang overlay menjadi transparan.
Pengaturan Gambar
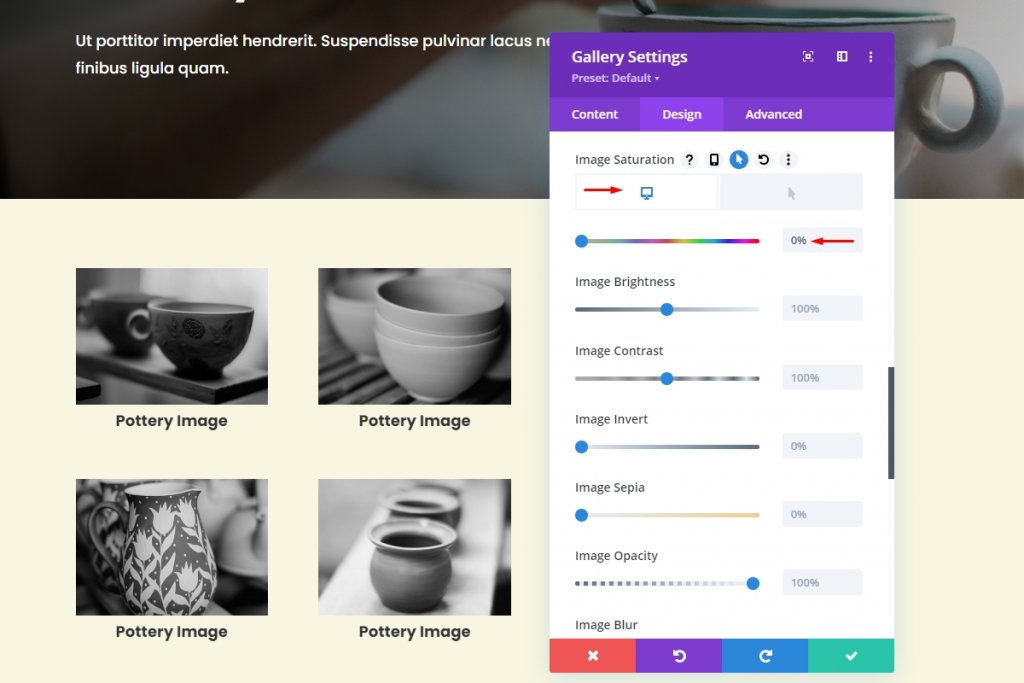
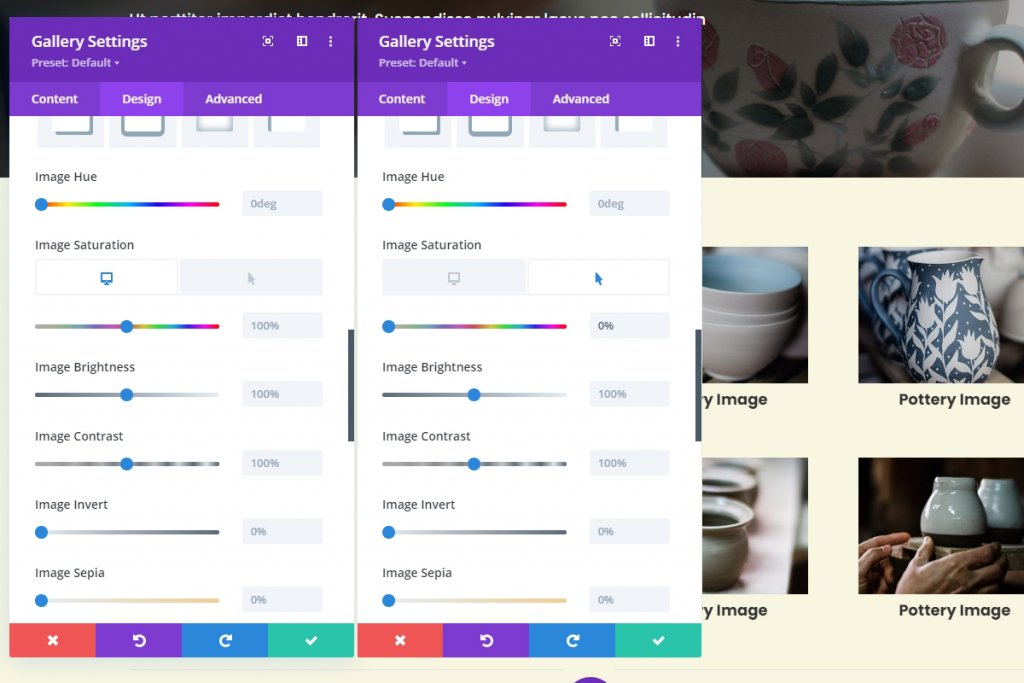
Pindah ke bagian gambar dari tab desain dan terapkan pengaturan berikut.
- Saturasi Default Gambar: 0%

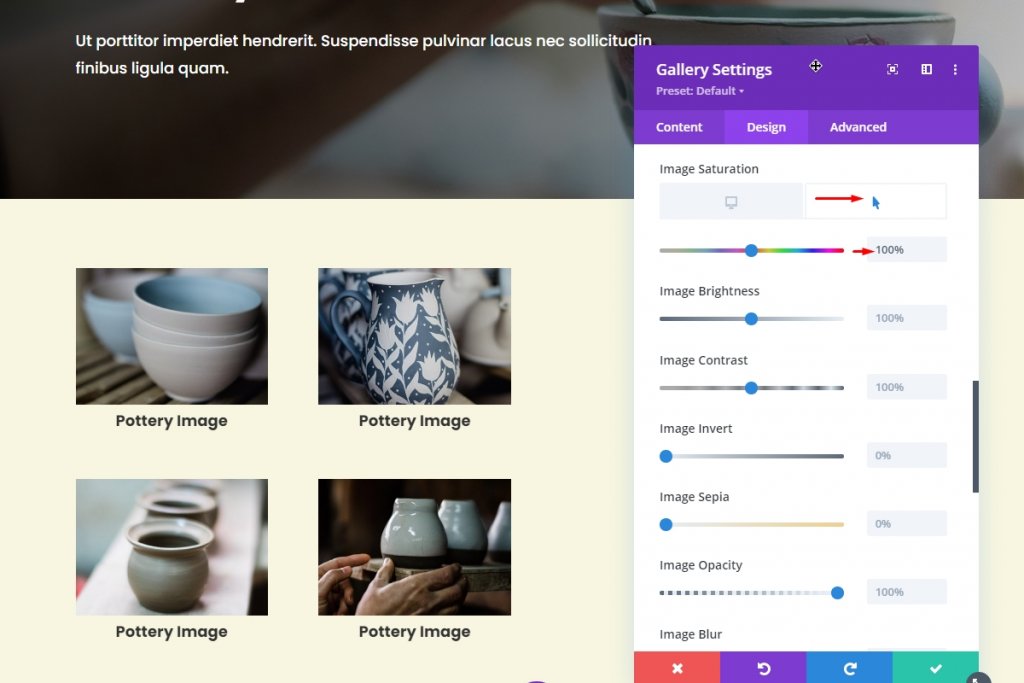
Sekarang kita akan menerapkan saturasi pada hover. Kami akan mengatur saturasi 100% pada hover. Namun, jika Anda ingin membuat gambar lebih hidup, Anda dapat meningkatkan saturasi.
- Saturasi Default Gambar (Saat mengarahkan kursor): 100%

Anda tidak akan melihat perubahan ini saat Anda berada di halaman pengeditan. Tidak ada alasan untuk khawatir karena begitu Anda menutup opsi pembuatan halaman dan mengunjungi halaman secara langsung, Anda akan melihat perubahannya. Juga, Anda dapat membalikkan pengaturan jika Anda ingin melihat gambar dengan warna pada awalnya dan menempatkan efek skala abu-abu dengan mengarahkan kursor.

Pratinjau Akhir
Sekarang kita dapat melihat hasil akhir dari desain kita dengan mengunjungi langsung dari halaman tersebut.
Kata-kata Terakhir
Sangat mudah untuk membuat efek skala abu-abu pada modul galeri divi mana pun. Yang perlu Anda lakukan hanyalah mengubah pengaturan saturasi normal dan melayang. Efek ini menghidupkan situs web fotografi seperti fotografi alam, pernikahan, lanskap, fotografi luar angkasa, dan banyak lagi. Terlepas dari ceruk apa pun, efek skala abu-abu galeri Divi akan mengubah situs web Anda dari yang baik menjadi yang terbaik.




