Modul blurb adalah pilihan yang sangat baik untuk footer Divi . Mereka mungkin menampilkan foto atau ikon dalam berbagai tata letak dan memiliki beberapa opsi penyesuaian. Selain itu, mereka sangat membantu untuk menggabungkan tautan dan ikon untuk membuat proyektil yang bergaya. Untungnya, dengan modul uraian Divi , Anda dapat dengan mudah membuat jenis tautan ini. Dalam tutorial ini, kita akan melihat integrasi modul uraian di footer Divi Anda.

Pratinjau Desain
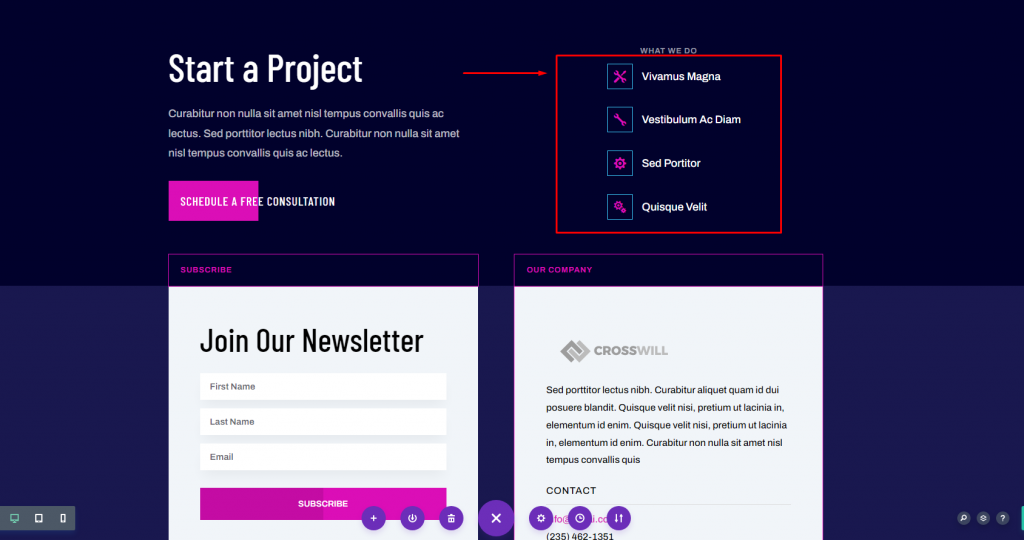
Sebelum kita mulai mendesain, mari kita lihat bagaimana tampilan footer kita.

Mengunggah Template
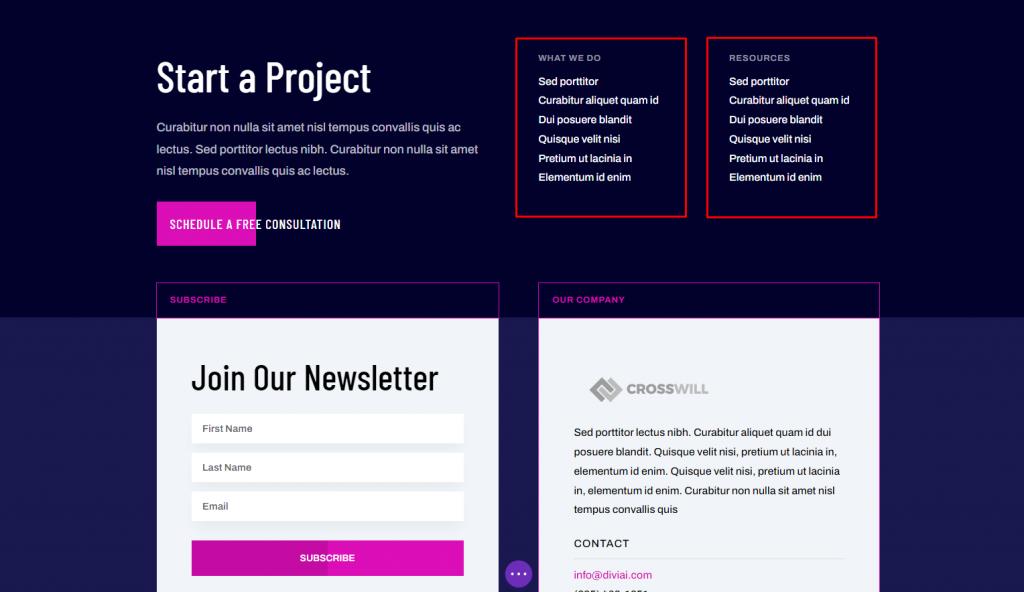
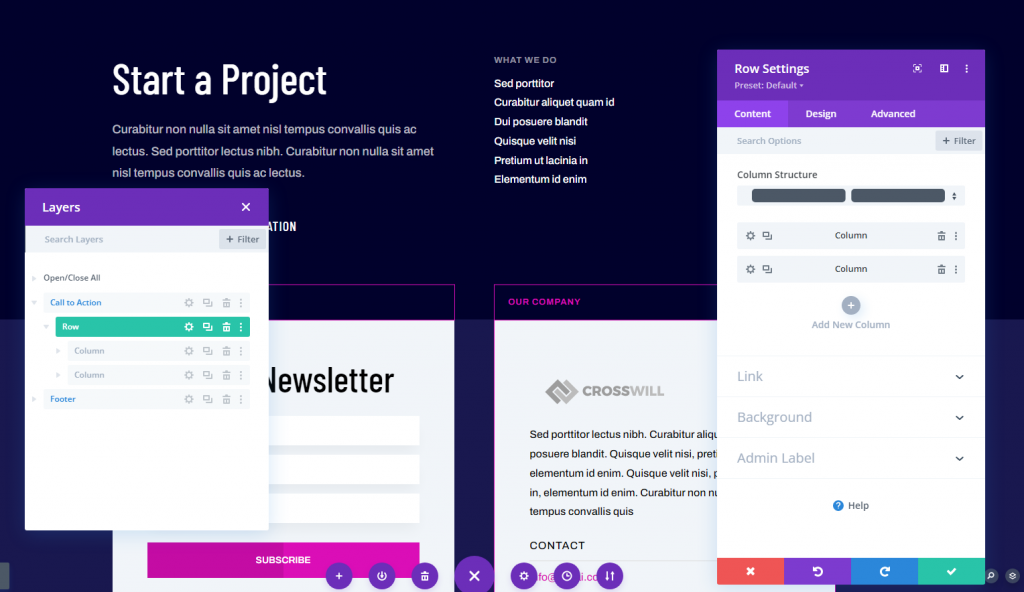
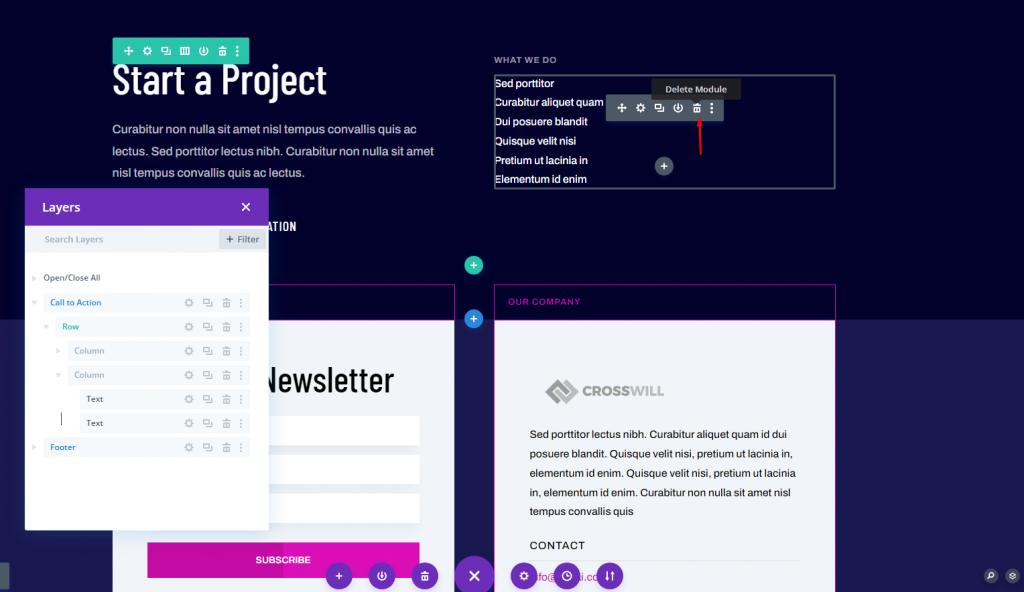
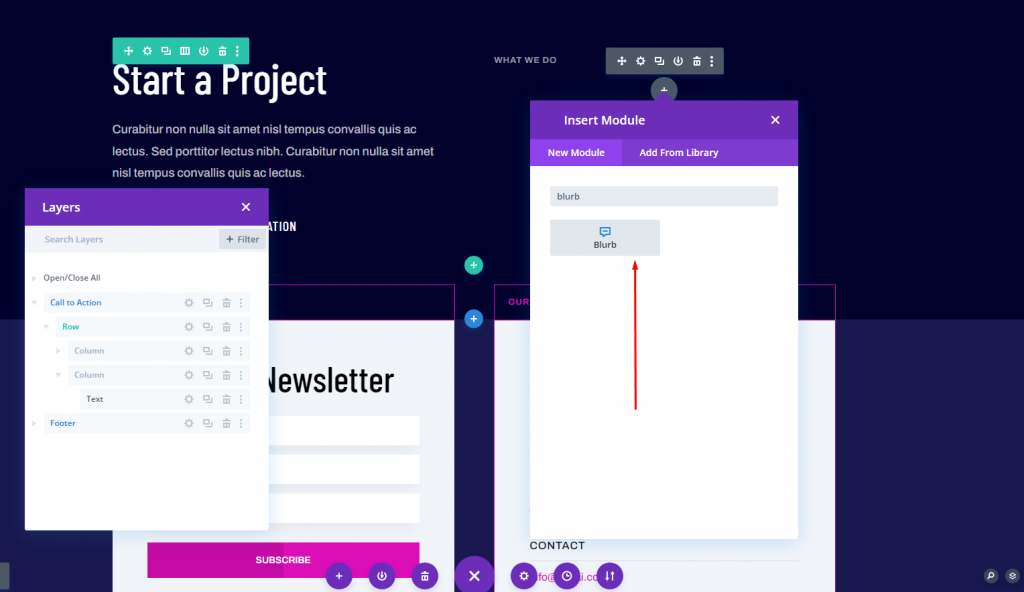
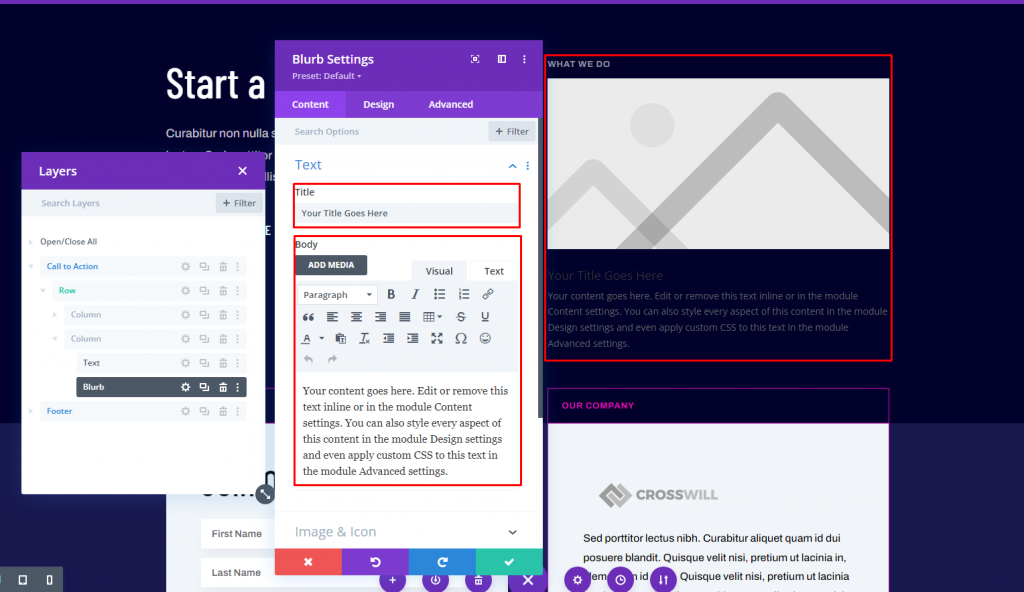
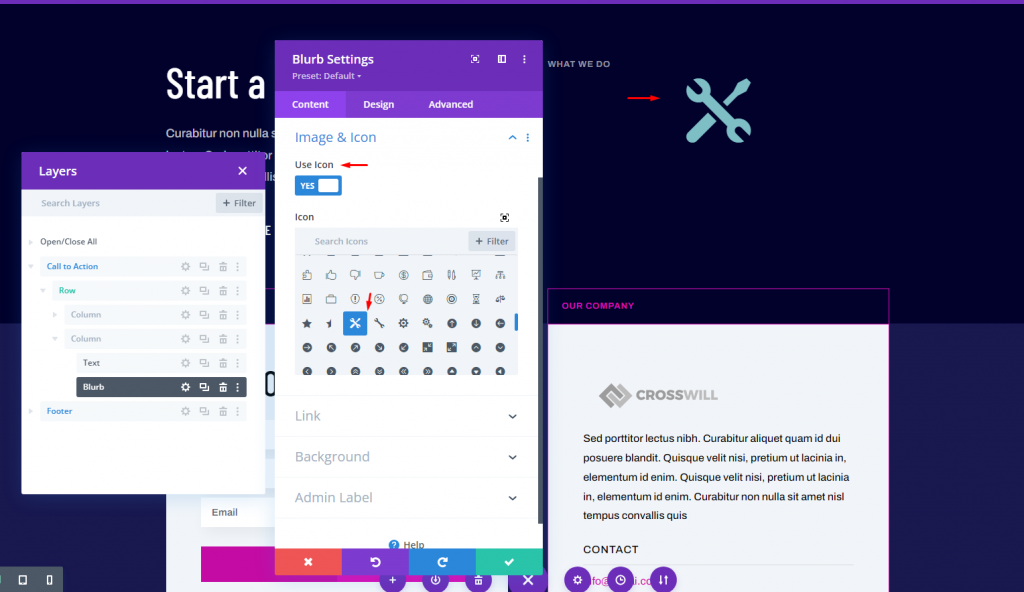
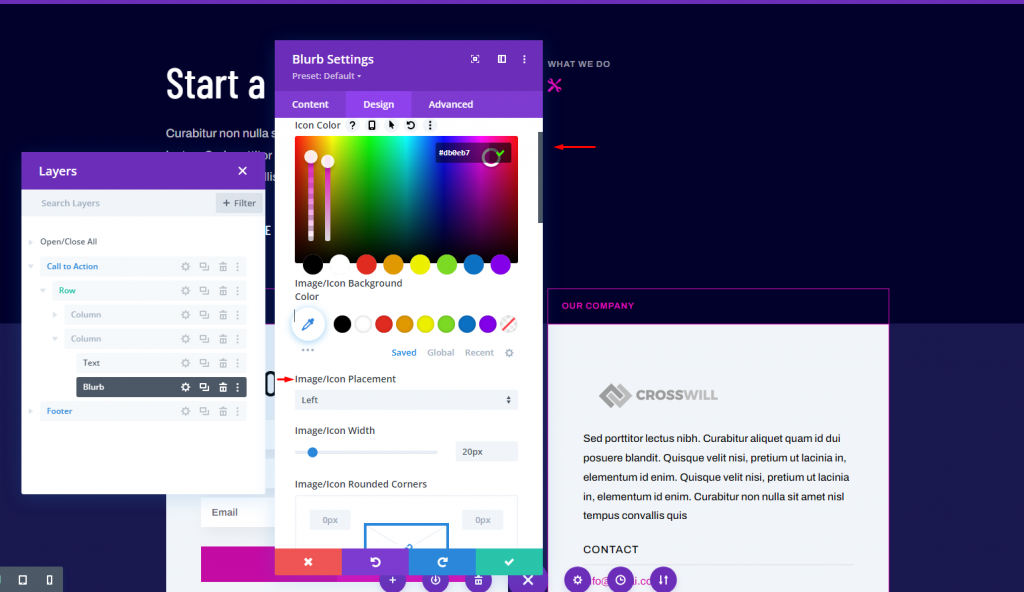
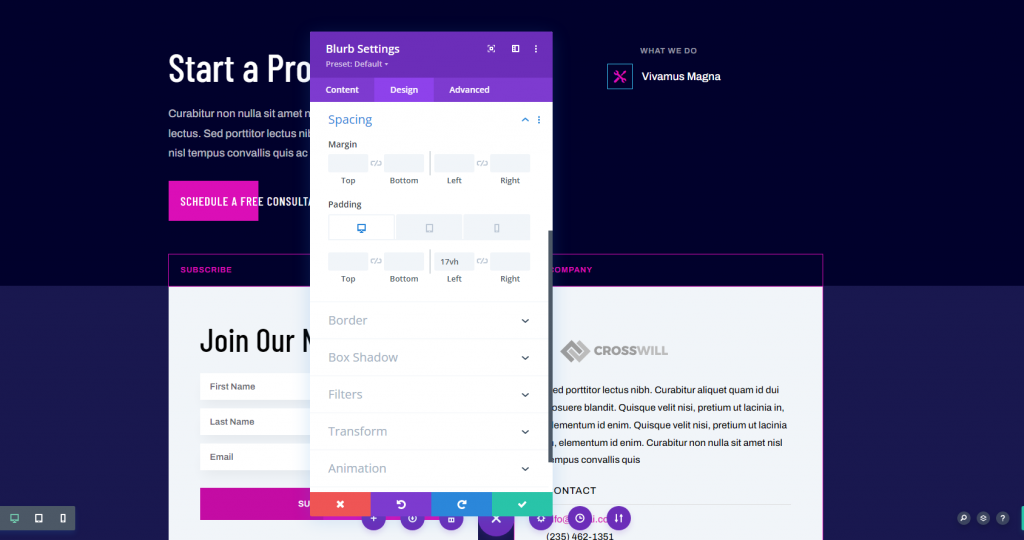
Kami akan menggunakan header dan footer Paket Tata Letak Kecerdasan Buatan Divi untuk tutorial hari ini. Pertama, buka dasbor Anda dan navigasikan ke Divi Anda sekarang dapat memodifikasi footer Divi baru Anda. Anda dapat memperbarui footer dari bagian belakang, atau Anda dapat mengambilnya dari Visual Builder bagian depan. Karena header berisi menu kustom yang terbuka di builder secara default, saya akan memperbarui footer di bagian belakang. Kami akan memperbarui tautan di bagian Apa yang Kami Lakukan dan Sumber Daya . Ini akan mengambil tautan yang diinginkan dan menandainya dengan ikon. Saya akan menggunakan judul pertama dan menjaga jumlah tautan seminimal mungkin. Kami akan menghias yang pertama sebelum mengkloningnya untuk membuat sisanya. Hapus kolom Sumber Daya . Sekarang ubah ini menjadi tata letak dua kolom, jadi kita hanya membutuhkan satu kolom untuk modul uraian kita untuk mendesain footer. Terakhir, hapus modul teks yang berisi tautan. Hanya modul judul yang diperlukan. Sekarang arahkan kursor ke area tersebut dan tambahkan modul Blurb. Judul, teks isi, dan gambar semuanya disertakan dalam modul uraian. Judul akan berfungsi sebagai tautan. Deskripsi singkat dapat digunakan dalam teks isi. Untuk keperluan tutorial ini, saya akan menghapusnya. Jika Anda menggunakannya, saya sarankan untuk membuat teks sesingkat mungkin dan hanya menggunakan beberapa uraian. Kami akan menggunakan ikon alih-alih gambar. Saya telah mengubah nama tautan dan menghapus teks isi. Kemudian, di bawah Gambar Dan Ikon, pilih Gunakan Ikon. Selanjutnya, pilih ikon Anda dari pemilih ikon. Di bawah bagian Tautan, masukkan URL di area URL Tautan Judul. Sisa dari pengaturan tautan harus dibiarkan sendiri. Ini adalah satu-satunya hal yang akan kita lakukan dengan tab ini. Di tab Desain, atur warna ikon. Atur Penempatan Gambar/Ikon ke Kiri. Pilih  Telepon di bawah Lebar Gambar/Ikon. Atur  Image/Icon Border Width menjadi 1px dan warna ke #39c0ed. Tambahkan beberapa padding di keempat sisi Image/Icon Padding. Ubah Teks Judul. Atur teks atas ke tengah. Gulir ke bagian Spacing pada modul uraian dan tambahkan beberapa Padding Kiri. Setelah itu, kami akan menerapkan beberapa CSS khusus ke judul untuk memusatkannya dengan ikon. Selanjutnya, duplikat modul blurb tiga kali dengan mengklik tombol Duplicate Module tiga kali. Ini akan memungkinkan kita untuk menggunakan modul uraian sebagai pengganti tautan teks untuk elemen footer. Sekarang ubah ikon dan teks untuk modul tersebut. Berikut adalah mengintip modul uraian Divi kami di footer kedua tata letak desktop. Itu menyimpulkan diskusi kami tentang penggunaan modul uraian untuk item footer di footer Divi . Blurb adalah kemungkinan yang sangat baik untuk hyperlink. Mereka mudah digunakan dan menawarkan banyak kemungkinan penyesuaian untuk gambar dan ikon. Misalnya, Anda dapat menggunakan ikon dengan atau tanpa batas, dan Anda dapat membuatnya sebesar yang Anda inginkan. Simbol yang kami pilih di sini melengkapi desain menu header dengan baik.
Modul Blurb sebagai Footer





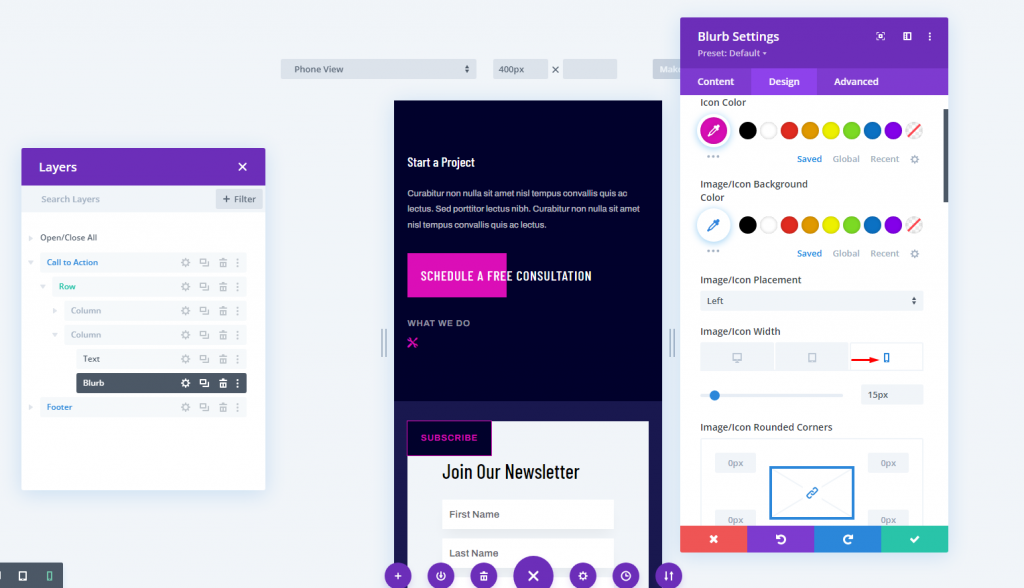
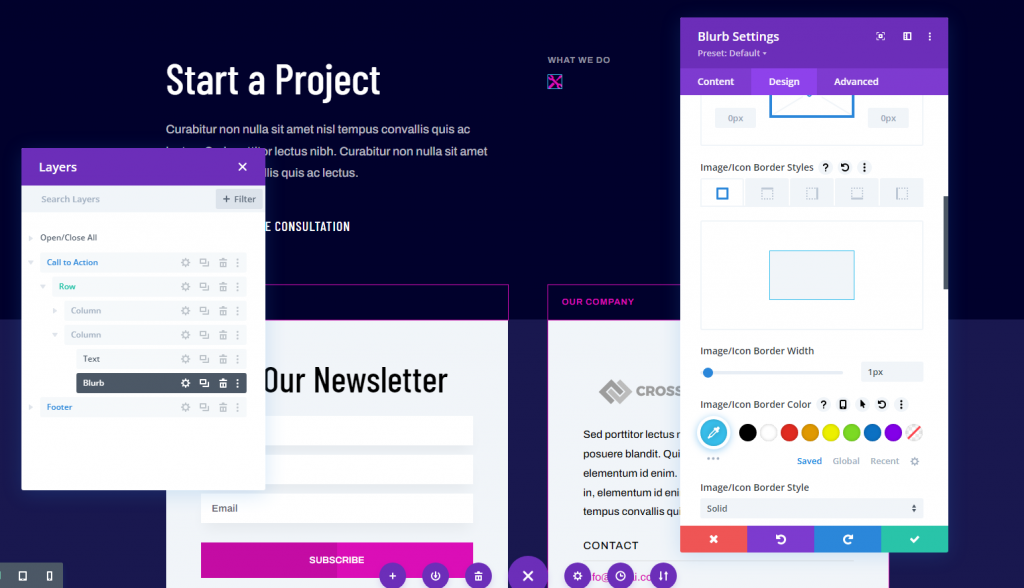
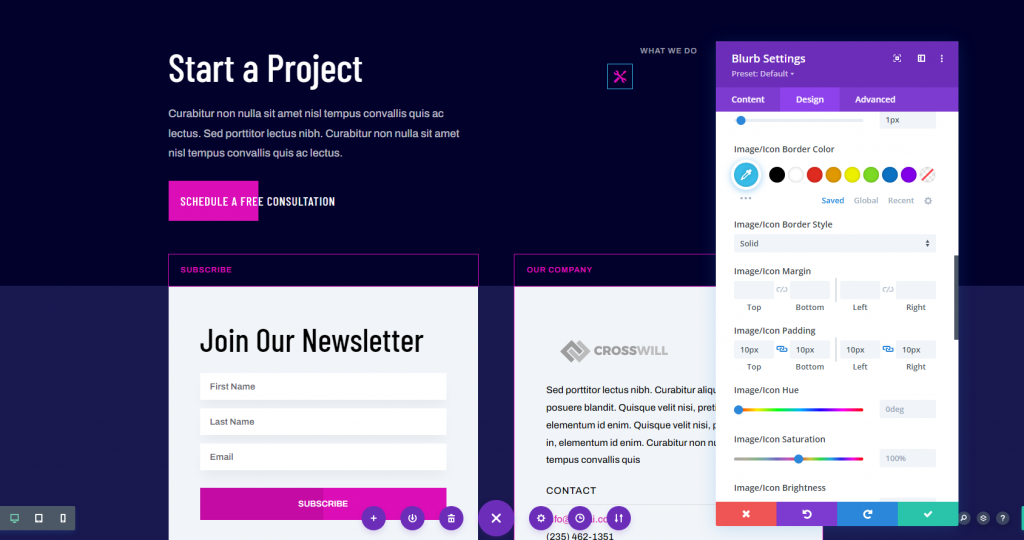
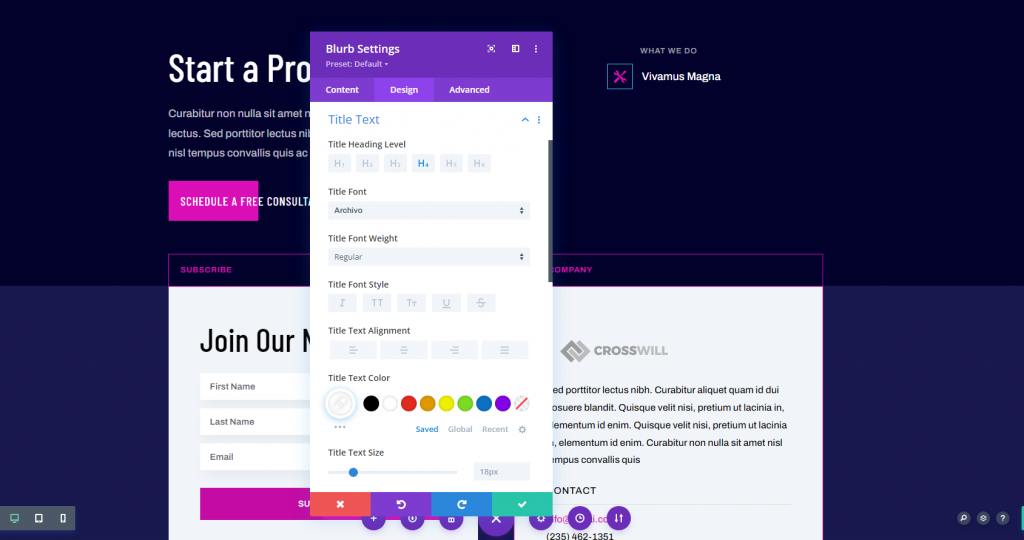
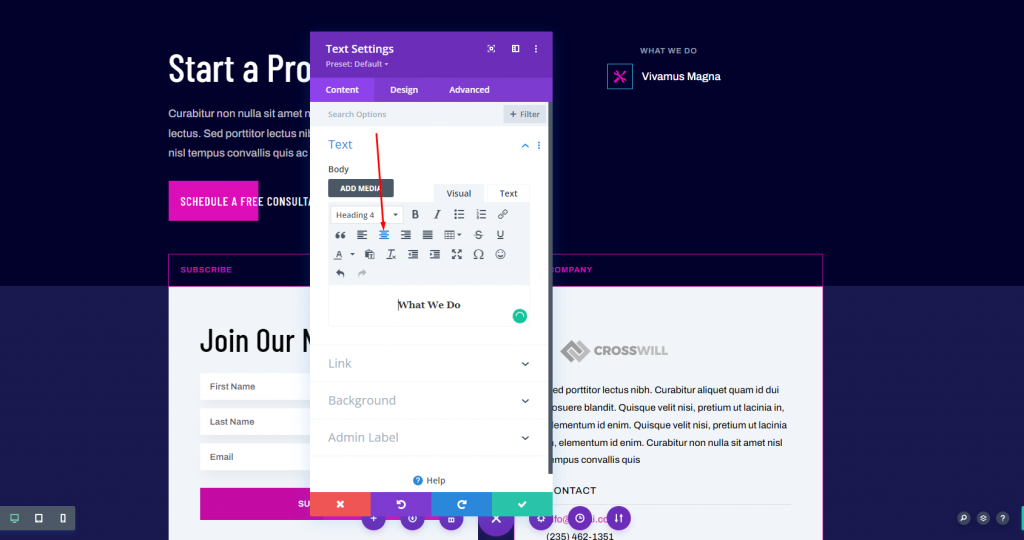
Penyiapan Modul Blurb









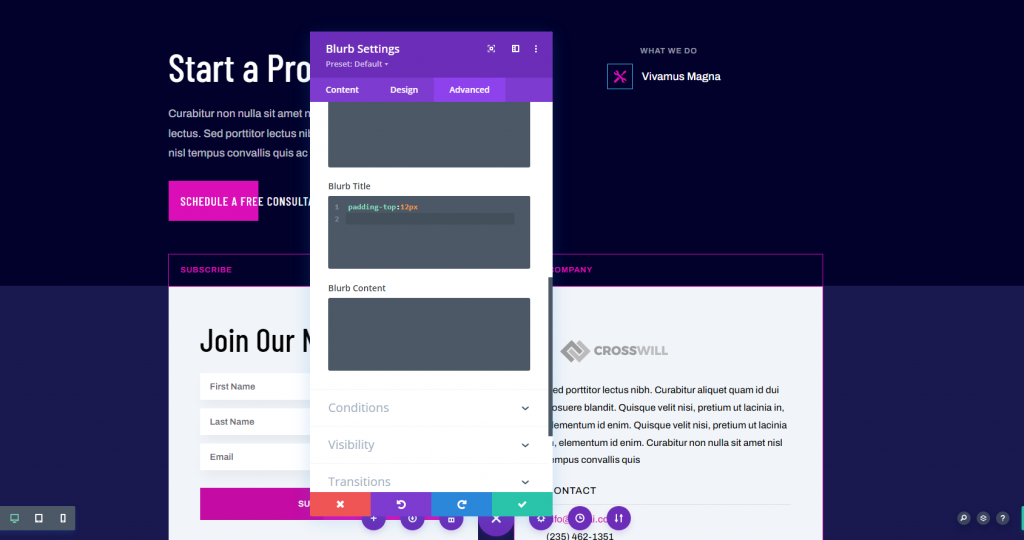
Tab Lanjutan

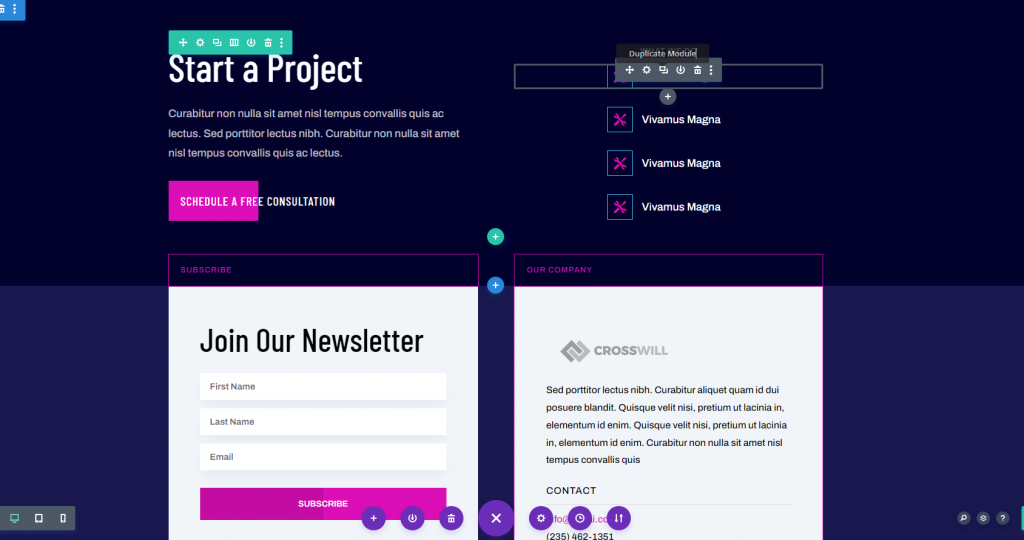
Modul Blurb Duplikat


Desain Akhir

Pikiran Akhir




