Berbagi menu di situs web Anda akan memungkinkan lebih banyak pelanggan untuk mengunjungi bisnis Anda. Orang lebih cenderung untuk memesan atau datang jika mereka dapat dengan cepat melihat masakan, minuman, dan biaya.

Selain itu, ketika pengguna membuka situs web restoran, insting pertama mereka adalah menemukan apa yang ditawarkan. Inilah sebabnya mengapa dalam tutorial ini, kita akan memahami cara membuat menu restoran dengan SeedProd .
Mengapa Anda Harus Membuat Menu Online
Menambahkan halaman menu online ke situs WordPress Anda memungkinkan Anda memberikan pengalaman yang lebih personal bagi pengunjung dan klien potensial Anda.
Ketika seorang tamu tiba di situs web restoran Anda, hal pertama yang mereka lihat adalah menu. Jika Anda hanya memberikan menu PDF kepada tamu, mereka tidak akan dapat melihat pilihan makanan yang Anda berikan.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangPengguna Anda tidak perlu mengunduh menu Anda jika Anda membuat menu online di situs web Anda. Bergantung pada paket data dan koneksi internet klien Anda, mengunduh PDF mungkin sulit.
Karena itu, mari lanjutkan dan lanjutkan ke pembuatan menu di situs web WordPress restoran Anda menggunakan SeedProd.
Cara Membuat Menu Restoran Dengan SeedProd
Untuk mengembangkan menu restoran online di WordPress, sebaiknya gunakan SeedProd . Ini adalah salah satu pembuat halaman WordPress drag-and-drop terbesar, dengan lebih dari 1 juta situs web menggunakannya.
Ini memiliki pembuat drag-and-drop yang memungkinkan Anda merancang menu restoran yang indah. Selanjutnya, Anda dapat dengan cepat memperbarui menu Anda saat berkembang dan opsi menu baru tersedia.
Untuk memulai, Anda perlu mengatur akun SeedProd Anda dan menginstal dan mengaktifkan plugin di WordPress Anda.
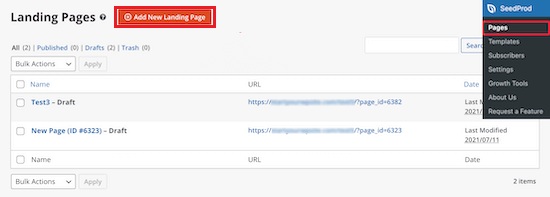
Setelah plugin diaktifkan, buka SeedProd lalu halaman dan tekan Add New Landing Page

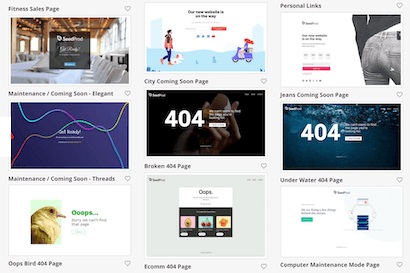
Ini membawa Anda ke layar template, dari mana Anda dapat memilih template halaman. Ada puluhan template yang tersedia untuk berbagai tema dan tujuan.
Arahkan kursor ke template dan klik tombol 'Tanda Centang' untuk memilihnya. Anda dapat menggunakan templat apa pun yang Anda suka untuk pelajaran ini, namun kami akan memilih templat 'Halaman Penjualan Makan Malam'.

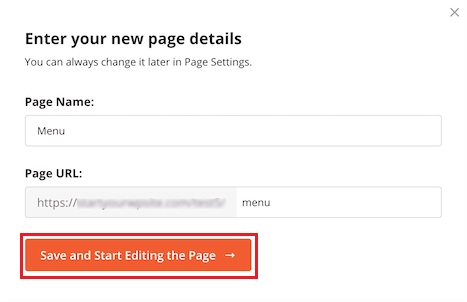
Sekarang, sebuah popup akan meminta Anda untuk memasukkan detail halaman Anda dan memungkinkan Anda untuk menyesuaikan URL halaman Anda. Setelah selesai, tekan Simpan dan Mulai Mengedit Halaman.

Pratinjau ada di sisi kanan halaman dan dapat dimodifikasi secara bebas. Sisi kiri halaman memiliki beberapa blok dan bagian yang dapat Anda tambahkan ke situs web.

Untuk memulai, klik logo halaman dan ini akan membuka menu di sebelah kiri tempat Anda dapat mengirimkan logo restoran Anda. Untuk menambahkan logo baru, gunakan langkah yang sama seperti Anda menambahkan gambar ke WordPress.

Kemudian, alihkan tombol menu navigasi untuk kembali ke beranda Anda. Hasilnya, ketika pengunjung Anda selesai membaca menu, mereka akan dapat kembali ke situs web Anda. Selain itu, cukup klik tombol menu navigasi untuk mengedit teks dan tautan di menu sebelah kiri.

Kemudian, arahkan kursor ke judul halaman dan tekan ikon 'Hapus Blokir' dan ikuti langkah serupa untuk elemen gambar, teks, dan tombol.

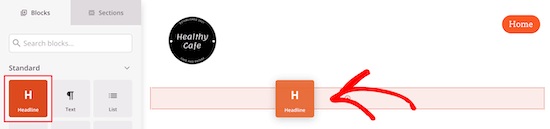
Kemudian, seret blok 'Judul' ke halaman Anda untuk menambahkan judul untuk judul menu Anda.

Setelah itu, Anda dapat memodifikasi item makanan saat ini dengan menggantinya dengan teks dan gambar Anda sendiri dengan mengklik gambar dan kemudian menggunakan opsi di sebelah kiri untuk menambahkan gambar Anda sendiri.

Kemudian, klik judul yang ada untuk memasukkan konten Anda sendiri, dan Anda dapat mengedit kata-kata dengan mengkliknya dan menambahkan deskripsi.

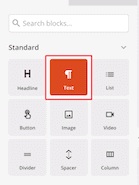
Setelah Anda mengubah judul dan teks, Anda dapat menambahkan harga ke item dengan menyeret elemen 'Teks' ke halaman Anda dan menyesuaikan teks dengan opsi sebelah kiri.

Gunakan langkah-langkah serupa seperti yang disebutkan di atas untuk menyesuaikan semua elemen sesuai dengan pilihan Anda. Menggunakan tombol Baris Duplikat Anda dapat menambahkan bagian menu lain dengan gaya yang sama.

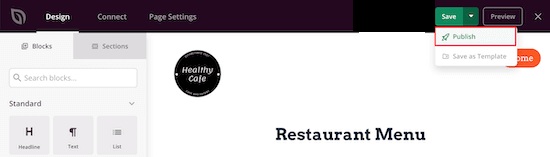
Anda juga dapat pergi tanpa menambahkan foto ke setiap item dengan menggunakan blok daftar untuk menambahkan item. Setelah Anda selesai dengan semua perubahan dan pengaturan, pastikan untuk Publish menu Anda.

Ini adalah bagaimana Anda dapat membuat menu untuk situs web restoran Anda di WordPress. SeedProd memungkinkan membawa banyak pilihan kreatif dan inovatif untuk kustomisasi sementara ini hanya sorotan, ada sejumlah besar kemungkinan.
Itu saja dari kami untuk tutorial ini. Pastikan untuk bergabung dengan kami di Facebook dan Twitter untuk tetap update tentang konten kami.




