Plugin megamenu menambahkan banyak hal ke situs web, mengharuskan Anda mendesain template untuk setiap bagian submenu, dan memuat file CSS dan JS tambahan.

Ini tidak terjadi dengan strategi yang ditunjukkan di sini. Dengan Elementor Pro , ini adalah teknik yang cukup sederhana untuk membuat menu raksasa yang juga sangat mudah untuk dipelihara, cukup modifikasi apa pun di editor seperti biasanya. Mari kita lanjutkan dan pahami Cara Membuat Menu Mega Dengan Elementor .
Cara Membuat Menu Mega Dengan Elementor Di WordPress
Buat template header Elementor Mega Menu Anda terlebih dahulu. Panduan ini akan tetap berfungsi jika Anda menggunakan Elementor Free, tetapi Anda tidak akan dapat menggunakan Pembuat Tema untuk membuat templat tajuk. Ini akan membutuhkan penggunaan Elementor Pro.

Tambahkan bagian baru dan pasang dengan benar setelah selesai.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
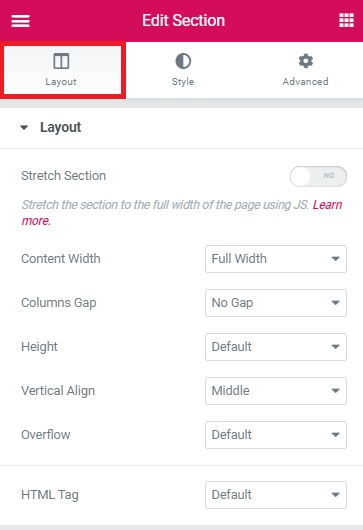
Mulai sekarangAtur pengaturan bagian Anda ke lebar penuh.

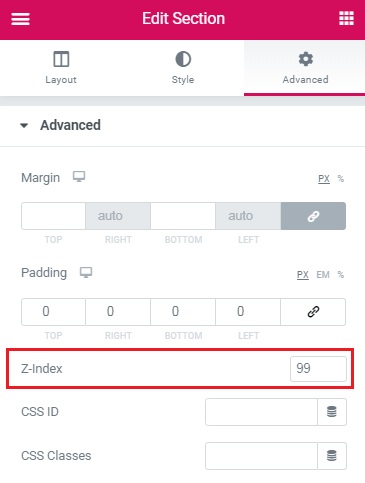
Atur z-index ke 99 di tab lanjutan.

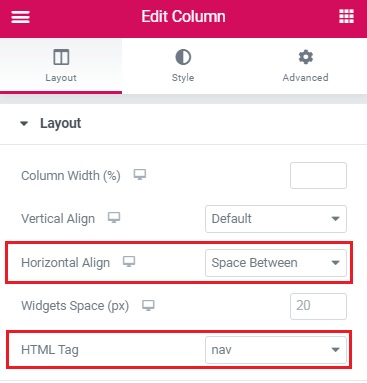
Sesuaikan pengaturan kolom setelah itu. Di bagian Anda, seharusnya hanya ada satu kolom.
Atur Horizontal Alignment ke 'Space-between' atur tag HTML ke 'nav.'

Sekarang, di Menu Mega Elementor Anda, tambahkan semua elemen yang Anda inginkan. Untuk saat ini, hanya itu yang ditampilkan secara default tanpa mengarahkan kursor.
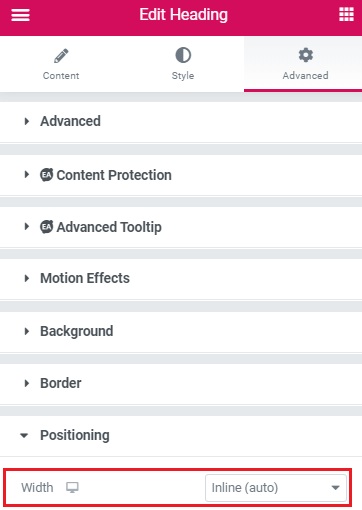
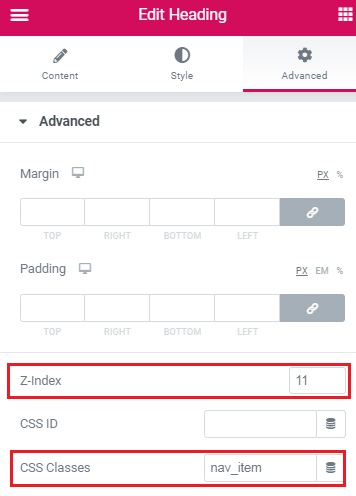
Saya menggunakan gambar, komponen header, dan elemen tombol dalam desain saya. Atur z-index ke 11 di Advanced dan lebar ke inline di Positioning.

Kelas 'nav item' harus diterapkan ke komponen heading.

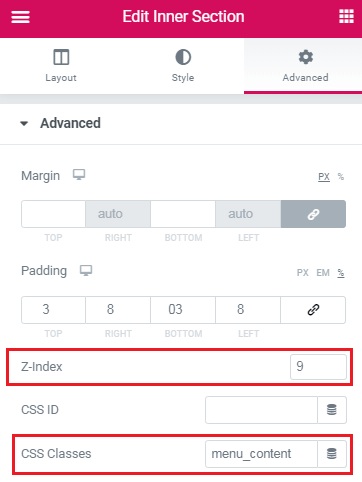
Ketika Anda memiliki semuanya lengkap dan terlihat seperti yang Anda inginkan, buat bagian dalam untuk setiap sub-menu 'mega'. Beri mereka kelas 'konten menu'. Beri mereka z-index 9 juga.

Buat setiap bagian dalam berdasarkan apa yang ingin Anda lihat ketika seseorang melayang di atasnya.
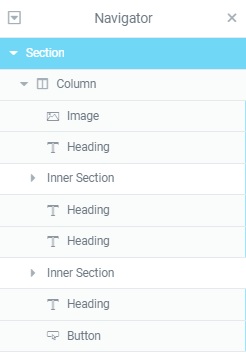
Kemudian, dengan navigator terbuka, pindahkan setiap bagian dalam. Setiap bagian dalam harus ditempatkan segera setelah elemen header yang akan berfungsi sebagai item menu 'induk'. Ini akan sedikit mengacaukan gaya halaman, tetapi itu akan diatasi setelah CSS ditambahkan.

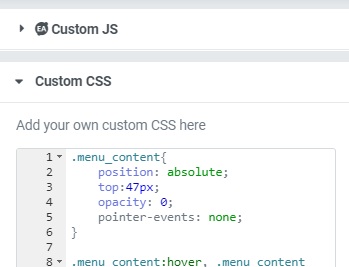
Terakhir, tambahkan CSS untuk Elementor Mega Menu. Salin dan tempel CSS ini ke dalam kotak CSS dari template header Anda.

Setelah menekan ikon roda gigi di sudut kiri bawah editor, Anda akan melihat ini.
.menu_content{
position: absolute;
top:47px;
opacity: 0;
pointer-events: none;
}
.menu_content:hover, .menu_content:focus, .menu_content:focus-within{
opacity: 1;
pointer-events: visible;
}
.nav_item{
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
height: 76px;
}
.nav_item:hover + .menu_content, .nav_item:focus-within + .menu_content {
opacity: 1;
pointer-events: visible;
}
Perbaikan dan Perubahan
Tambahkan CSS ini ke sisa halaman untuk membuat overlay hitam saat bagian sub-menu terbuka. Untuk efek yang lebih baik, lepaskan bantalan atas dan bawah dari bagian dalam 'sub menu' ini. Kemudian, di CSS, ubah nilai 'padding' agar sesuai dengan desain Anda.
.nav_item:hover + .menu_content::after , .nav_item:focus-within + .menu_content::after, .menu_content:hover::after, .menu_content:focus-within::after {
content:'';
position: fixed;
width: 100%;
height: 100vh;
left:0;
pointer-events: none;
overflow: hidden;
background-color: rgba( 0, 0, 0, 0.34)
}
.menu_content .elementor-container{
padding: 3%;
}
Tambahkan CSS ini ke sudut kanan atas layar untuk menyatukan elemen navigasi.
Untuk ruang, item menu di antara mereka sendiri, sesuaikan padding dengan kepuasan Anda. Jika nilai 'nth-of-type bervariasi, ubahlah. Seperti yang terlihat di navigator, Anda harus memberikan posisi elemen header awal.
.nav_item{
padding: 0 23px;
}
.nav_item:nth-of-type(2){
margin-left: auto;
}
Ini adalah bagaimana Anda dapat membuat Menu Mega dengan Elementor di WordPress. Beri tahu kami jika semuanya terlihat baik-baik saja di situs web dan pastikan untuk meninjau kembali tutorial jika tidak.
Itu saja dari kami untuk tutorial ini. Pastikan untuk bergabung dengan kami di Facebook dan Twitter kami untuk membuat perjalanan WordPress Anda lebih mudah.




