Situs WordPress Mega Menu Divi adalah tren populer dalam desain web modern, dan Anda mungkin memperhatikannya saat berbelanja online tanpa menyadarinya. Ini sering digunakan oleh pengecer online besar seperti Amazon dan Starbucks untuk membantu konsumen seperti kami dalam menavigasi menu yang mungkin sangat rumit.

Anda mungkin bertanya-tanya, "Apa itu Menu Mega?" Ketika Anda memiliki daftar subhalaman dan menu yang ekstensif, Menu Mega adalah metode yang sangat baik untuk menghindari kekacauan. Tujuan dari Menu Mega sering kali secara grafis menunjukkan kemungkinan untuk hal-hal seperti kategori, yang akan mengungkapkan lebih banyak opsi saat diarahkan atau diklik. Ini meningkatkan pengalaman pengguna dengan mengurangi kejengkelan dalam mendapatkan hal-hal fantastis yang Anda atau klien Anda mungkin ingin mereka beli.
Kapan Anda Membutuhkan Menu Mega
Situs eCommerce dan situs blog atau berita adalah dua jenis situs yang mendapat untung besar dari penggunaan Mega Menu. Ini karena situs-situs ini biasanya memiliki katalog konten dan item yang dalam yang harus mudah dinavigasi. Alih-alih membebani layar dengan tautan teks, menggunakan Mega Menu memberi pengguna pendekatan yang sangat visual dan alami untuk menelusuri berbagai lapisan menu.
Selain itu, Menu mega Divi berpotensi meningkatkan pengindeksan SEO Anda karena menyediakan tautan tambahan ke materi yang relevan untuk pengunjung Anda.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangSaat Anda Tidak Membutuhkan Menu Mega
Mereka hebat, tetapi mereka mungkin sulit untuk digunakan pada layar yang lebih kecil, yang dapat membuat pengguna Anda frustrasi. Selain itu, kelompok material atau barang yang lebih kecil, kecuali untuk beberapa contoh seperti tabel harga, mungkin tidak berfungsi dengan baik di Menu Mega. Tautan menu yang panjang juga akan memberi pengunjung Anda pengalaman yang tidak menyenangkan, dengan pembungkusan teks yang aneh dan layar hanya dimuat dengan banyak teks.
Menambahkan Menu Mega ke Situs Web Divi Anda
Mari masuk ke bagian yang menarik dan lihat bagaimana kita bisa membuat Menu Mega untuk situs Divi WordPress kita. Kemampuan untuk menambahkan Menu Mega ke situs web Anda bergantung pada tingkat pengetahuan pemrograman Anda. Anda dapat melakukannya dengan beberapa kode HTML dan CSS atau plugin pihak ke-3 untuk mengaktifkan dan menjalankannya dalam hitungan menit.
Kode Kustom
Jika Anda seorang pembuat kode profesional, Anda dapat dengan mudah menambahkan Menu Mega ke situs Divi WordPress Anda. Anda juga bisa membayar samurai kode untuk melakukan pekerjaan untuk Anda. Kerugiannya adalah biayanya bisa mahal. Anda dapat membaca artikel ini untuk mempelajari cara membuat kode Mega Menu dari awal.
Plugin Pihak Ketiga
Jika Anda seperti saya dan tidak punya waktu, uang, atau keterampilan untuk membuat Mega Menu itu, Anda dapat menggunakan Plugin Pihak ke-3 untuk menambahkannya ke situs Divi WordPress Anda. Tidak semua plugin seharusnya sama, tetapi Anda biasanya dapat menemukan yang bagus dengan harga di bawah $30 yang akan membuat Anda bangun dan berjalan dengan cepat. Kerugiannya di sini adalah pilihan Anda mungkin terbatas, terutama karena sebagian besar plugin tidak bekerja dengan baik dengan Tema Divi.
Mega Menu oleh Divi
Lalu ada metode unik kami untuk membuat Menu Mega untuk situs Divi WordPress Anda. Dengan kira-kira $ 11, Anda mendekati pengalaman berkode khusus. Mengapa? Karena plugin ini menggunakan Divi Builder untuk membuat Menu Mega Anda. Ini luar biasa karena Anda mendapat manfaat dari keserbagunaan opsi desain yang disediakan oleh Tema Divi. Kami juga melangkah lebih jauh dan menyertakan lebih banyak pilihan khusus, seperti overlay untuk menonjolkan Menu Mega Anda.
Membuat Menu Mega Dengan Plugin Divi Mega Menu
Mari kita jelajahi seberapa cepat Anda dapat menggunakan Divi Mega Menu untuk menambahkan Mega Menu yang menakjubkan ke situs Divi WordPress Anda. Instal dan aktifkan plugin menu mega Divi dan Showtime-nya!
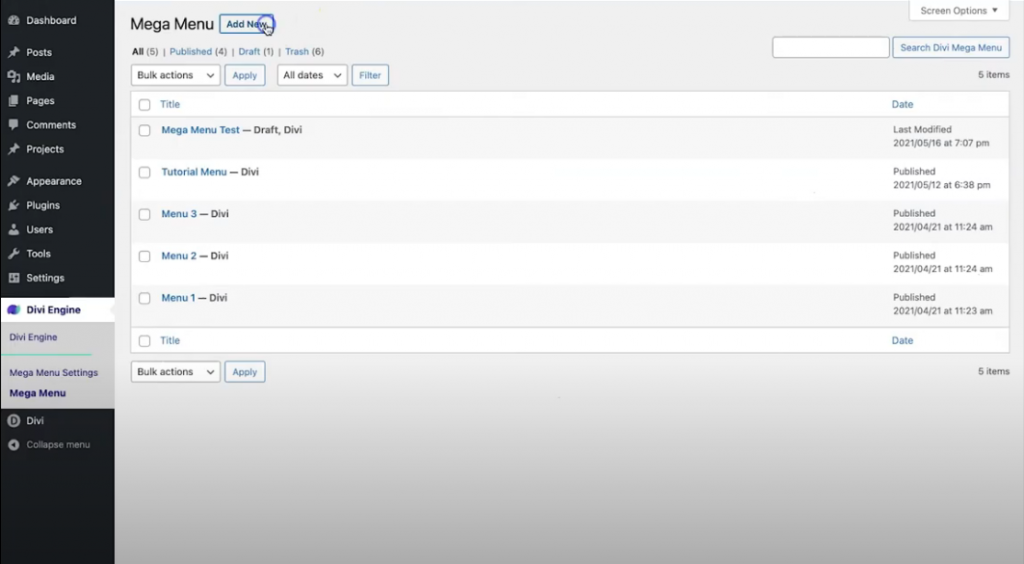
Buka dasbor Anda, dan dari panel kiri, navigasikan ke Divi Engine Add New.

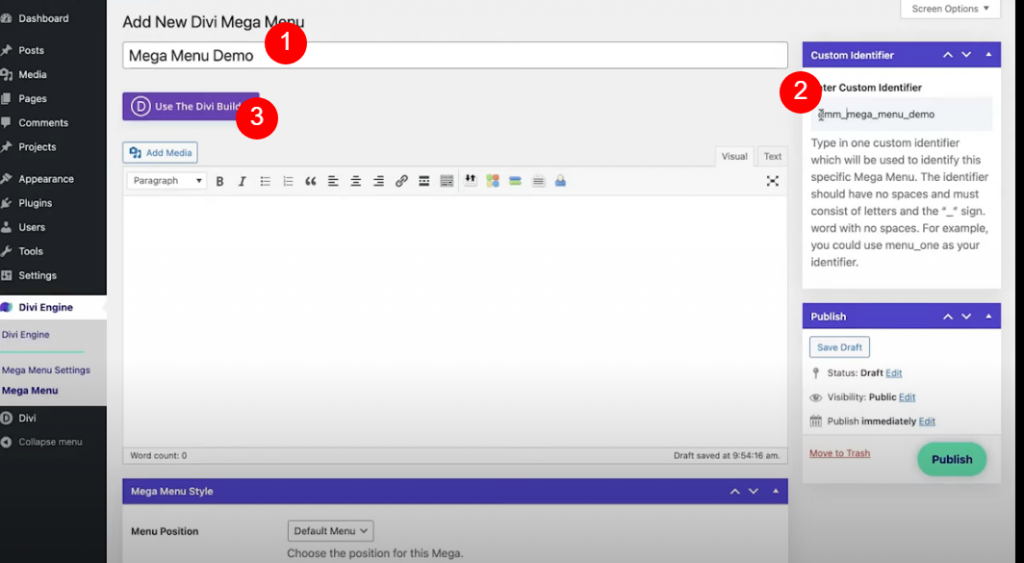
Sebuah jendela baru akan terbuka, tambahkan judul deskriptif di sana. Kemudian Anda akan melihat pengidentifikasi khusus dibuat secara otomatis di bilah kanan. Anda dapat mengedit pengidentifikasi khusus jika Anda mau. Dan kemudian pilih Gunakan The Divi Builder .

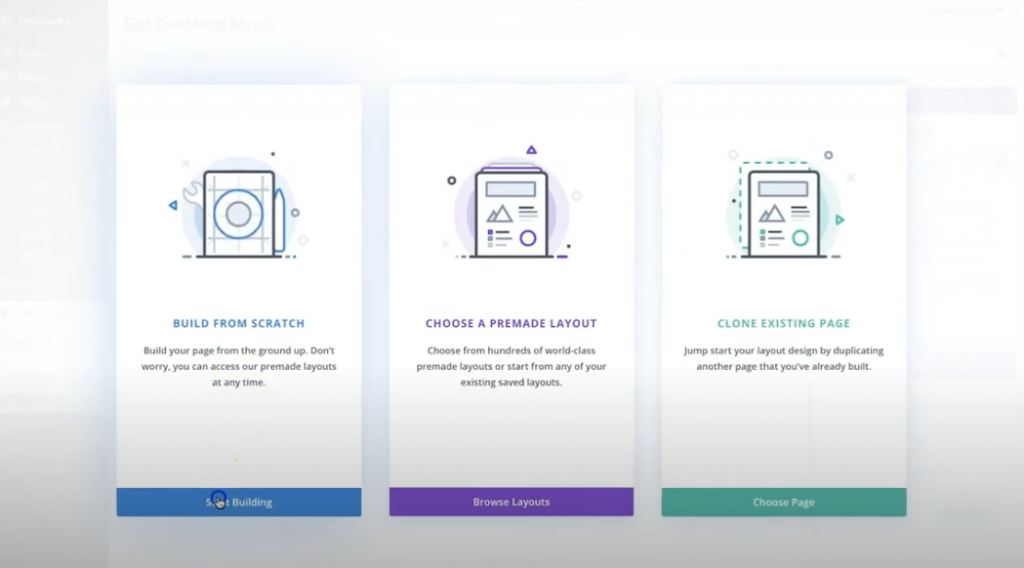
Sekarang Divi akan menanyakan bagaimana Anda ingin membuat menu, pilih Bangun dari awal.

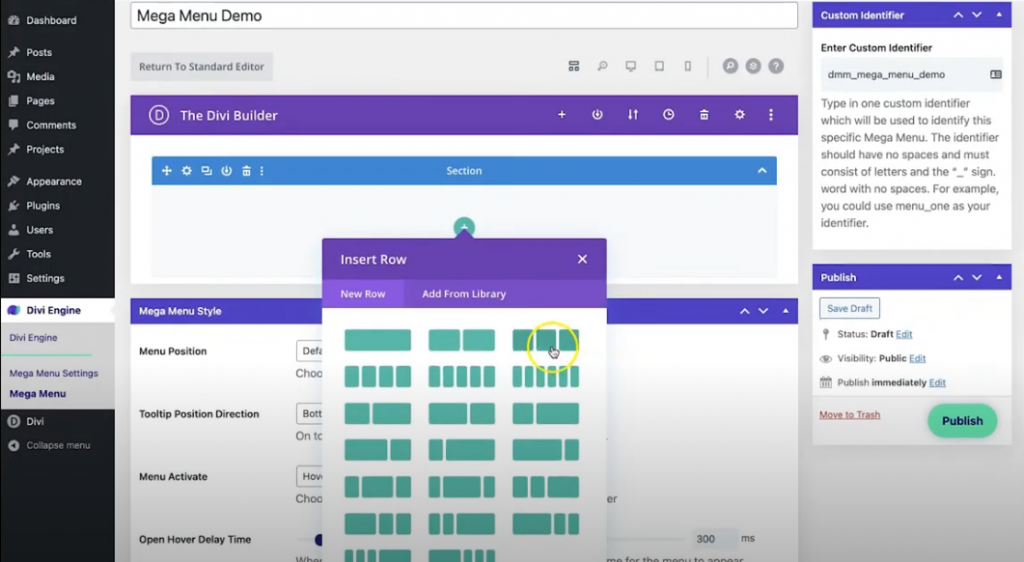
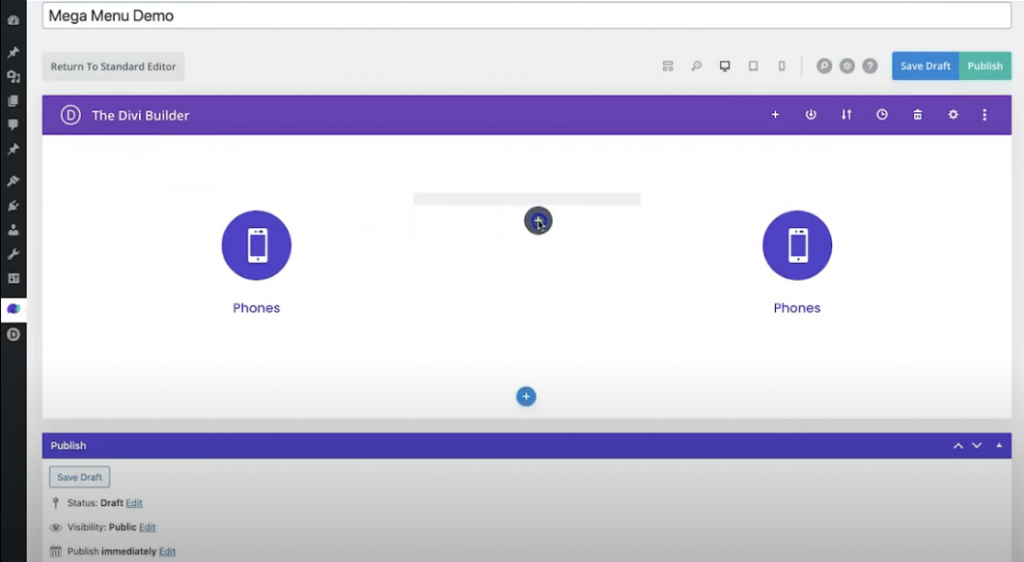
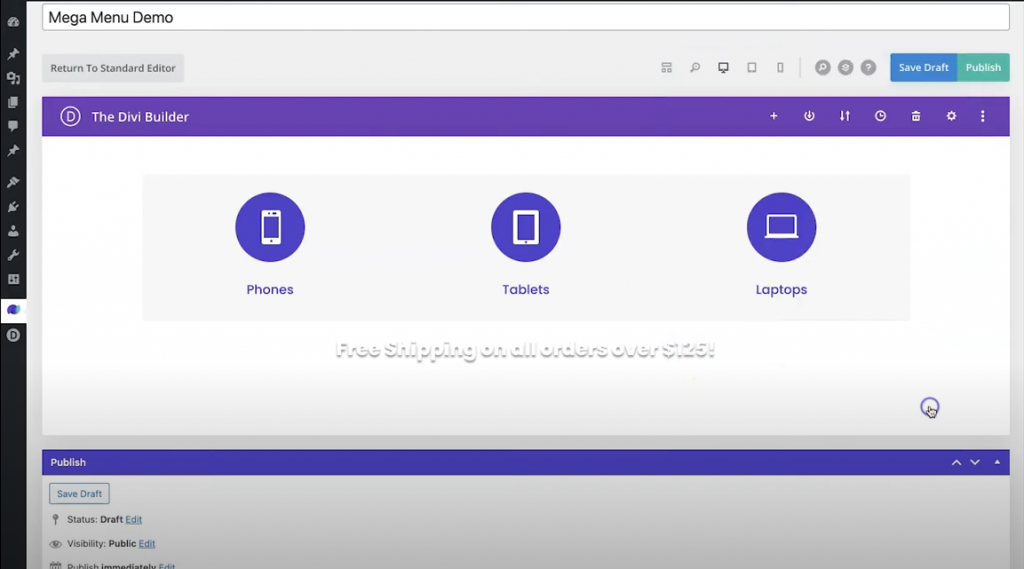
Sekarang tambahkan baris 3 kolom pada bagian reguler.

Modul Blurb
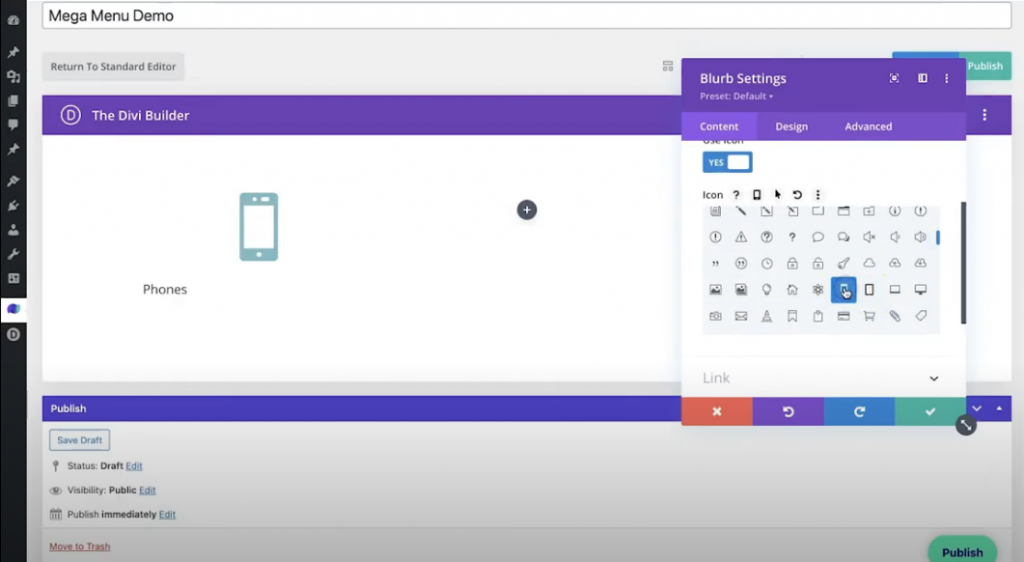
Kemudian, tambahkan modul uraian di kolom pertama. Selanjutnya, ubah hal-hal berikut pada tab konten.
- Judul Teks: Telepon
- Gunakan Ikon: YA
- Ikon: Ponsel
- Warna Arah Arah Latar Belakang: #0fe5a8

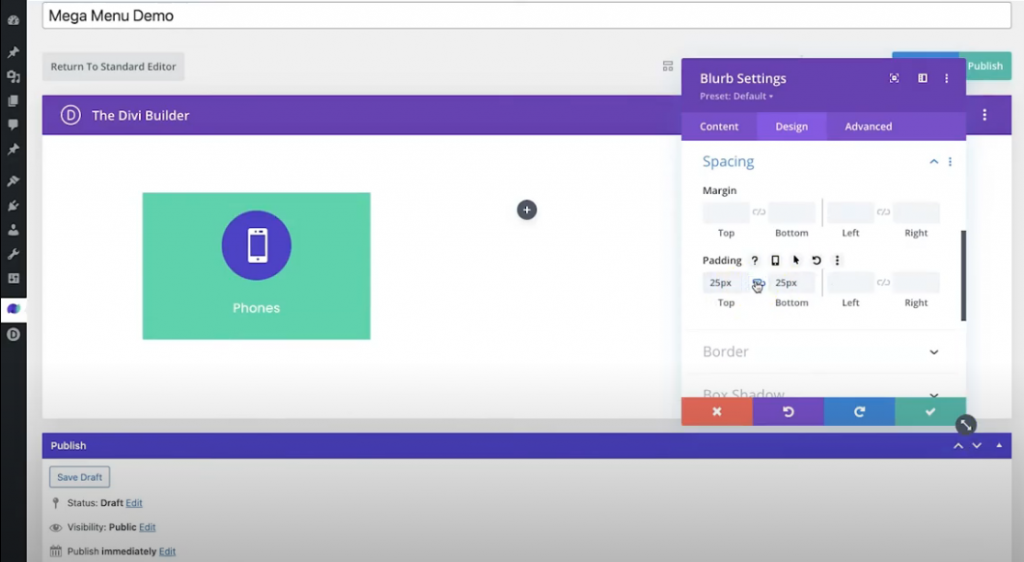
Pada tab Desain, Anda harus membuat perubahan ini.
Gambar Dan Ikon
- Warna Ikon: Putih
- Ikon Lingkaran: YA
- Warna Lingkaran: #5430ce
Teks Judul
- Judul Font: Poppins
- Perataan Teks Judul: Terpusat
- Judul Teks Warna: #5430ce / Putih (Hover)
Jarak
- Padding: 25px Atas, 25px Bawah

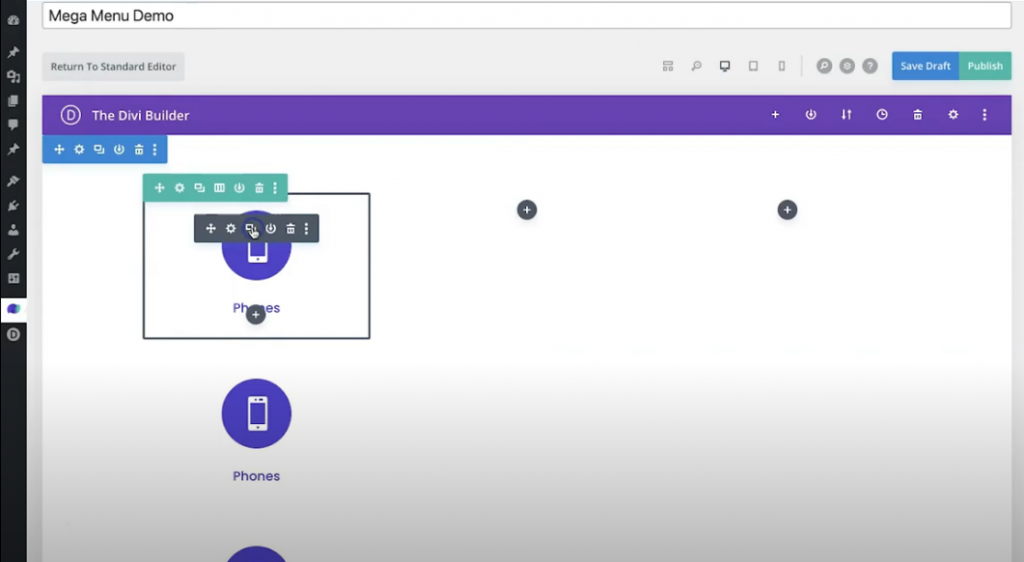
Sekarang salin modul uraian 3 kali.

Sekarang seret dengan benar di setiap kolom.

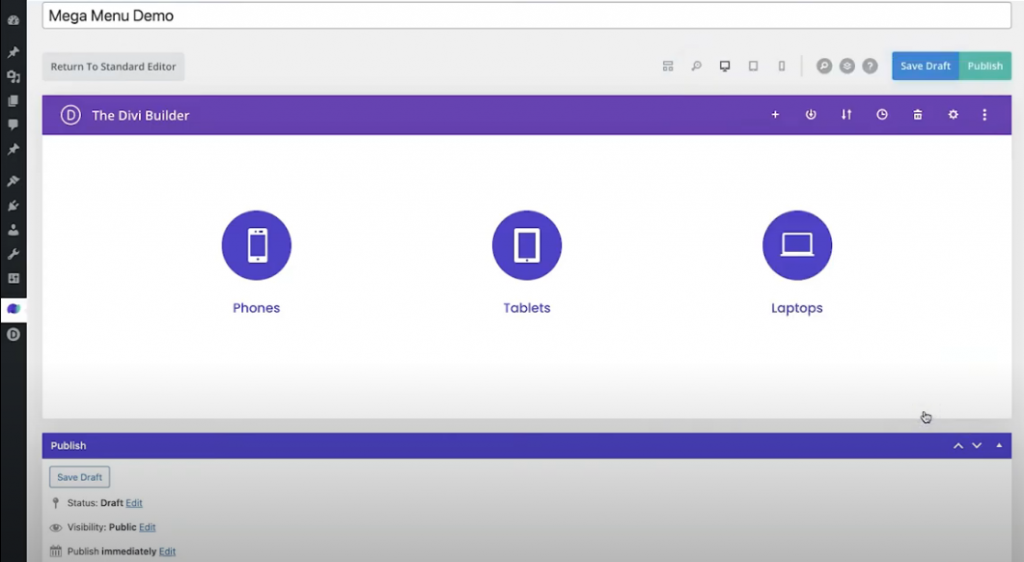
Sekarang ubah konten pada modul uraian lainnya.
Blurb Modul 2 - Tab Konten
- Judul Teks: “Tabletâ€
- Gunakan Ikon: YA
- Ikon: Tablet
Blurb Modul 3 - Tab Konten
- Judul Teks: “Laptopâ€
- Gunakan Ikon: YA
- Ikon: Laptop

Itu terlihat luar biasa.
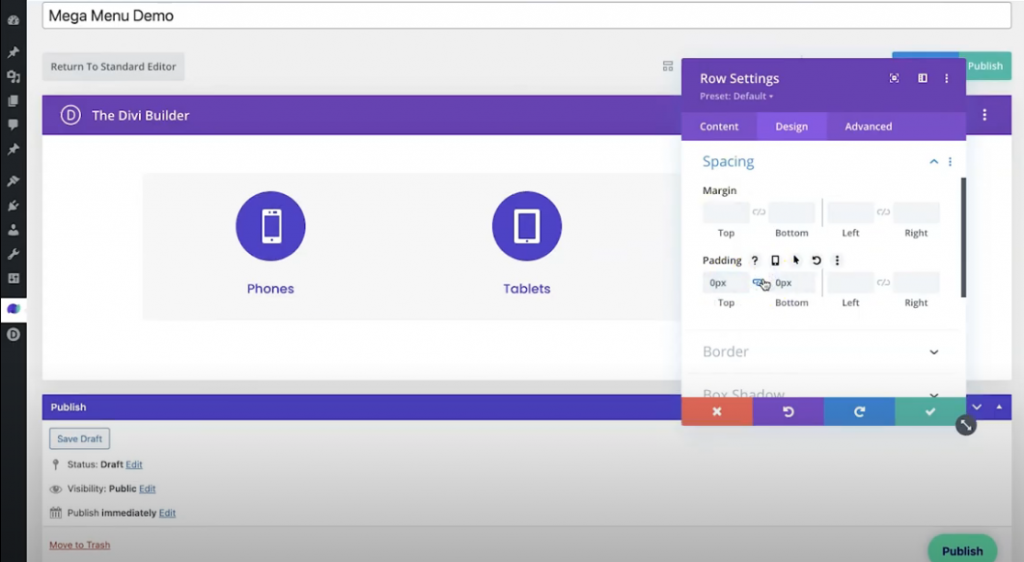
Pengaturan Baris
Sekarang kita akan menambahkan beberapa pengaturan ke baris.
- Warna Latar Belakang: #f7f7f7
- Gunakan Lebar Talang Kustom: YA
- Lebar Talang: 1
- Padding Atas/Bawah: 0px

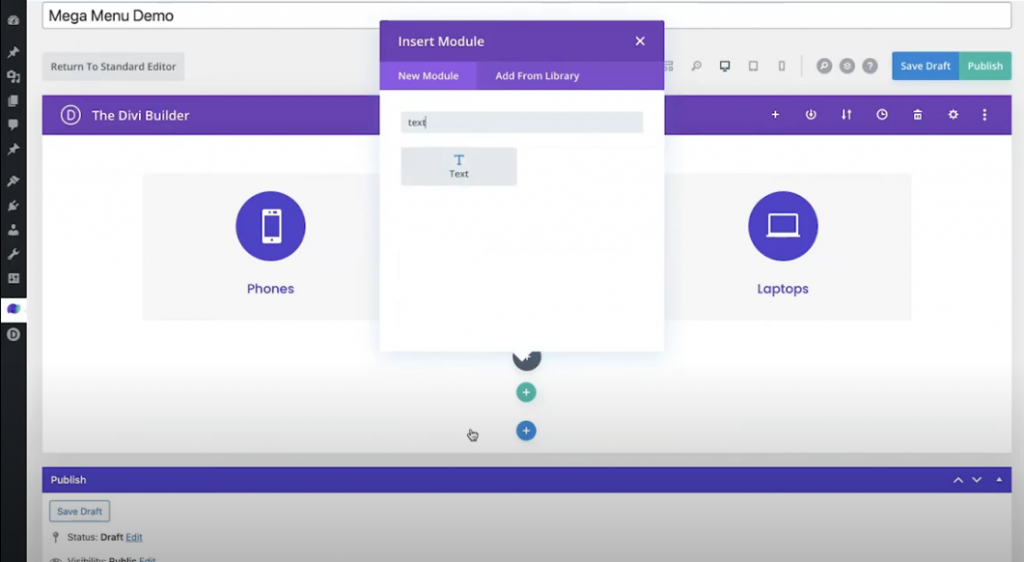
Tambahkan Bar Promo
Sekarang kita akan menambahkan bilah promo. Tambahkan baris satu kolom di bawah modul uraian dan tambahkan modul teks.

Sekarang ubah pengaturan berikut pada modul teks.
Tab Konten - Teks
- Isi: “Gratis Pengiriman untuk semua pesanan di atas $125!â€
Tab Desain - Teks
- Font Teks: Poppins
- Berat Font Teks: Sangat Tebal
- Warna Teks: Putih
- Bayangan Teks: Opsi 1
- Perataan Teks: Terpusat
Tab Desain - Spasi
- Padding Atas/Bawah: 25px

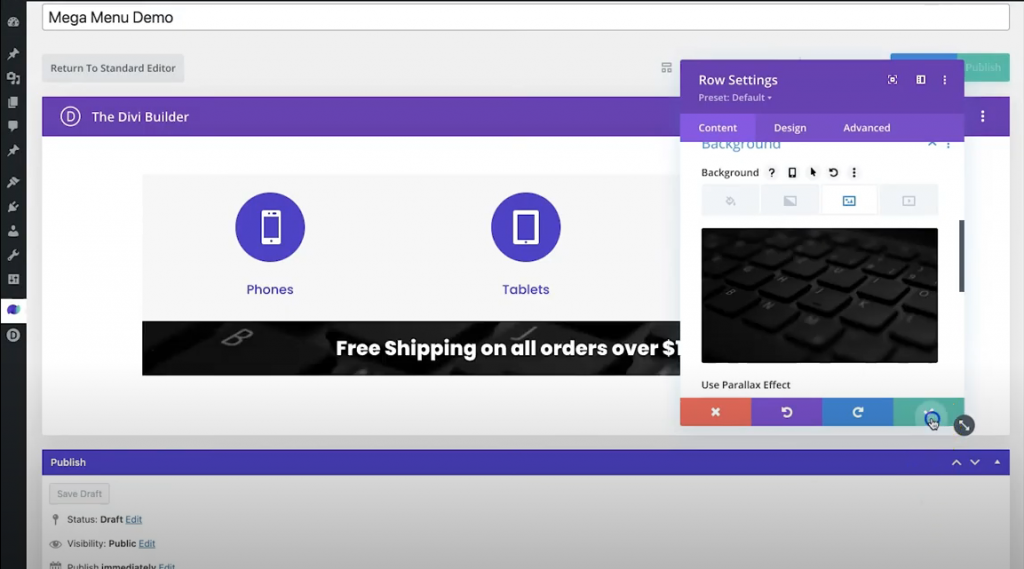
Pengaturan Baris
Buka pengaturan baris dan di bawah tab konten, tambahkan gambar latar belakang.

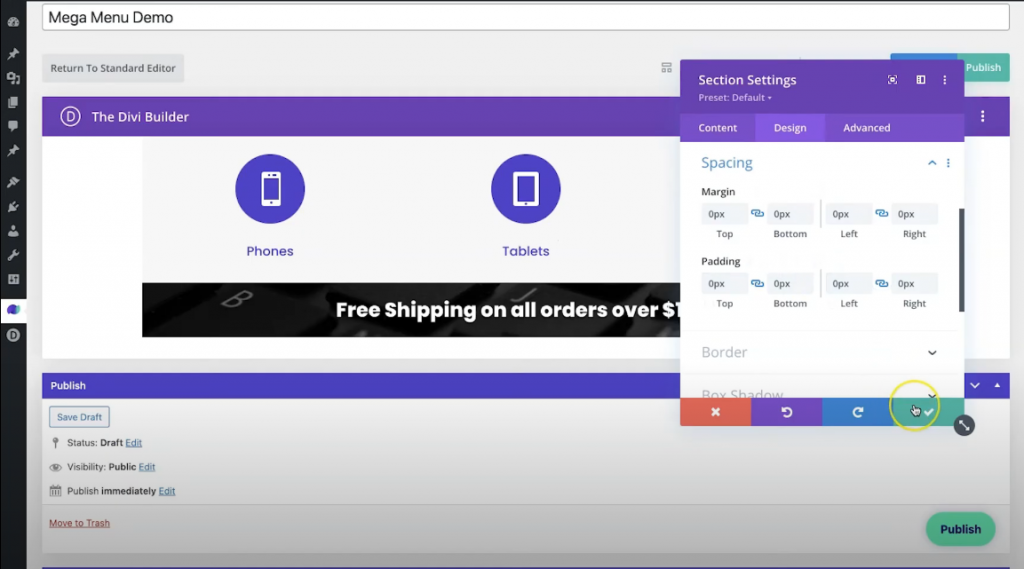
Pengaturan Bagian
Kami akan membuat beberapa penyesuaian padding dan margin pada pengaturan bagian utama.
- Warna Latar Belakang: Transparan
- Margin: 0px (Atas, Bawah, Kiri, Kanan)
- Padding: 0px (Atas, Bawah, Kiri, Kanan)

Sekarang simpan perubahan dan tekan publikasikan.
Tautan Menu Mega
Kami telah berhasil membuat menu mega. Sekarang kita akan menghubungkannya ke menu utama. Untuk itu, gulir ke bawah ke halaman dan buat beberapa perubahan pada Pengaturan Gaya Menu Mega.
- Lebar Penuh: YA
- Nonaktifkan di Seluler: YA
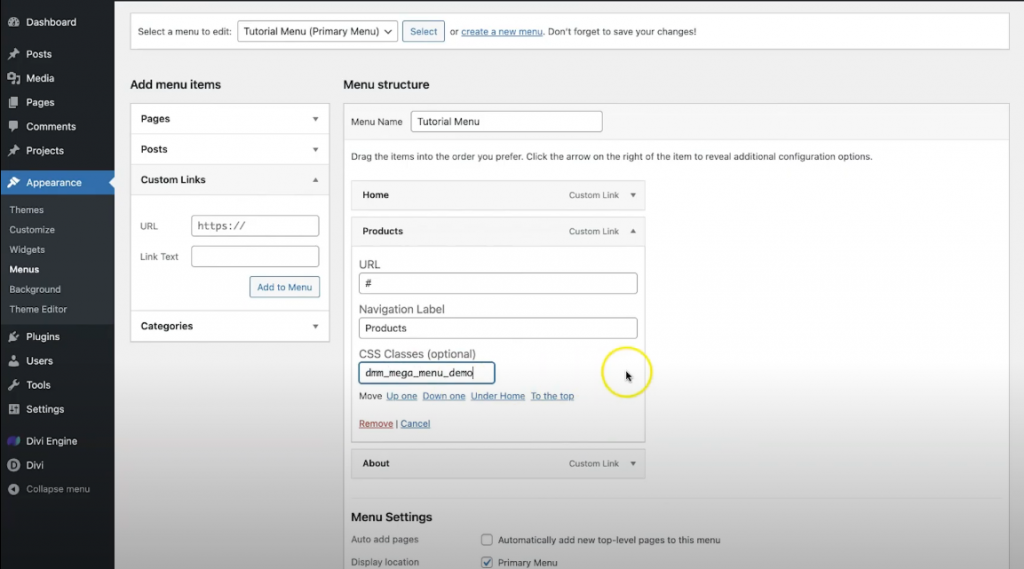
Salin pengidentifikasi khusus dan buka Menu Utama Penampilan. Selanjutnya, pilih item Anda, yang akan memicu Menu Mega Anda. Tambahkan "#" pada tautan khusus, dan dari opsi layar, periksa Kelas CSS. Anda akan melihat kelas CSS opsional di bawah item yang Anda pilih, sekarang tempel pengidentifikasi CSS di kotak itu.

Simpan pengaturan dengan mengklik tombol Simpan Menu . Dan Anda selesai.
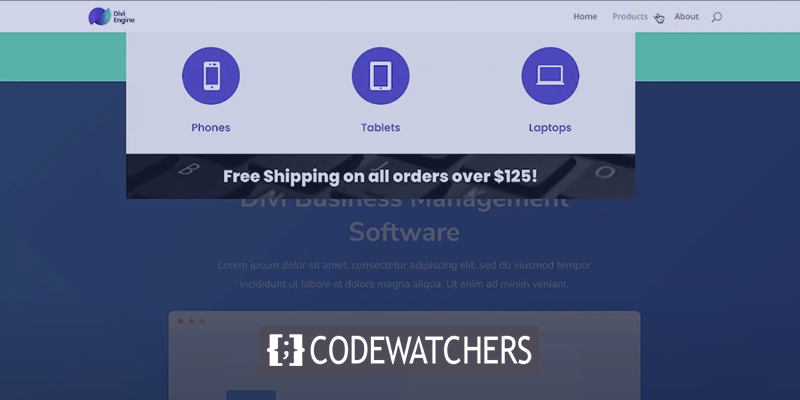
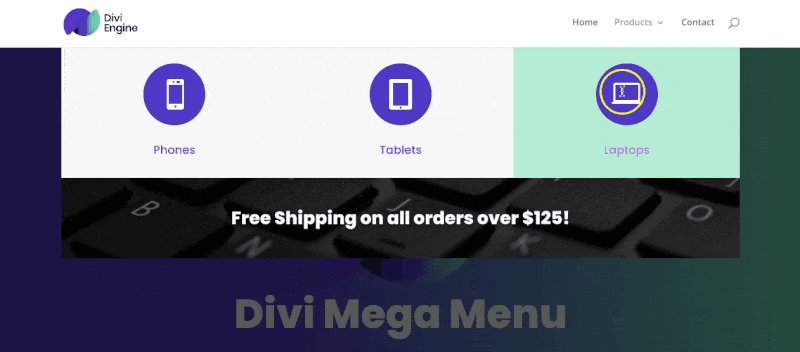
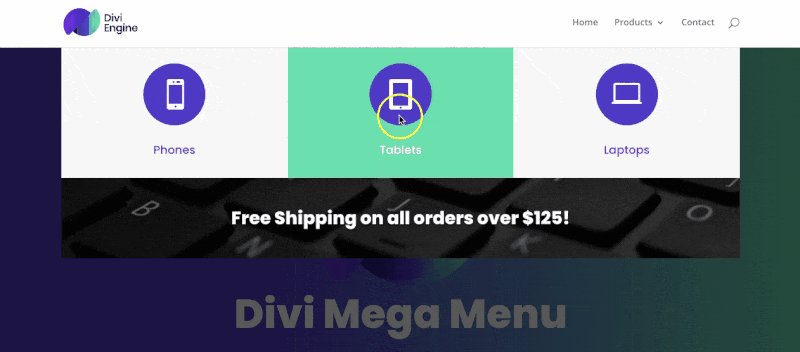
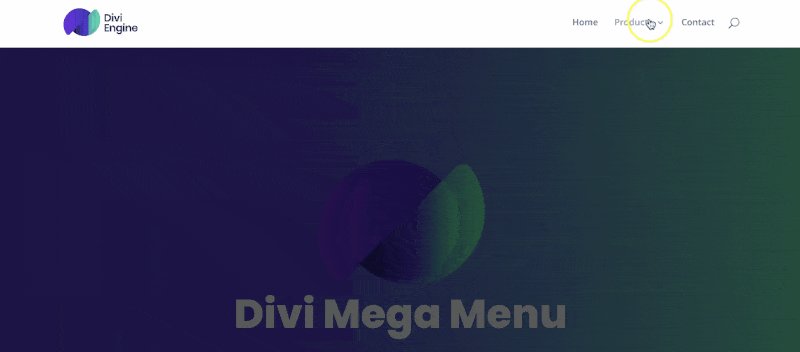
Tampilan Akhir
Berikut adalah bagaimana desain akhir kami terlihat.

Penutup
Seperti yang Anda lihat, Menu Mega adalah cara yang hebat untuk menambah kedalaman dan kelas ke situs Anda sambil juga membantu pengunjung Anda mendapatkan konten yang mereka cari sesegera mungkin. Kami membahas mengapa Anda mungkin ingin menambahkan Menu Mega ke situs Divi WordPress Anda, serta berbagai metode untuk melakukannya, mulai dari yang sedikit rumit hingga sedikit mahal hingga solusi internal kami yang luar biasa! Kami harap ini bermanfaat, dan silakan tinggalkan komentar di bawah jika Anda memiliki pertanyaan lebih lanjut tentang menambahkan Menu Mega ke situs Divi WordPress Anda.
Tetap menjadi luar biasa, semuanya!




