Daripada bilah navigasi yang rumit, banyak situs web saat ini memilih untuk menggunakan simbol sakelar navigasi dasar yang menunjukkan menu layar penuh. Menu layar penuh sempurna untuk situs web kecil dengan beberapa halaman dan desain dasar.

Menggunakan WordPress, Anda dapat membuat menu navigasi khusus dan menyertakan gaya navigasi yang menarik ke dalam pembuat halaman Elementor . Dalam tutorial ini, Kami akan mulai dengan membuat menu layar penuh yang dipersonalisasi secara gratis menggunakan pembuat halaman Elementor.
Cara Membuat Menu Layar Penuh Di Elementor
Dengan Menu Layar Penuh, saat Anda mengklik simbol hamburger pada Menu Layar Penuh, hamparan muncul di seluruh situs web Anda, menampilkan item menu dari situs web WordPress Anda.
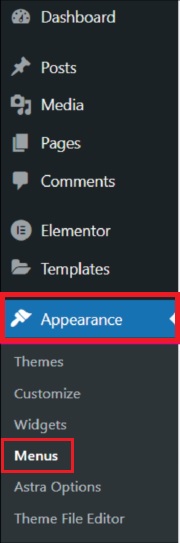
Untuk memulai, buat menu di WordPress Anda dengan membuka Appearance lalu Menu di WordPress.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang
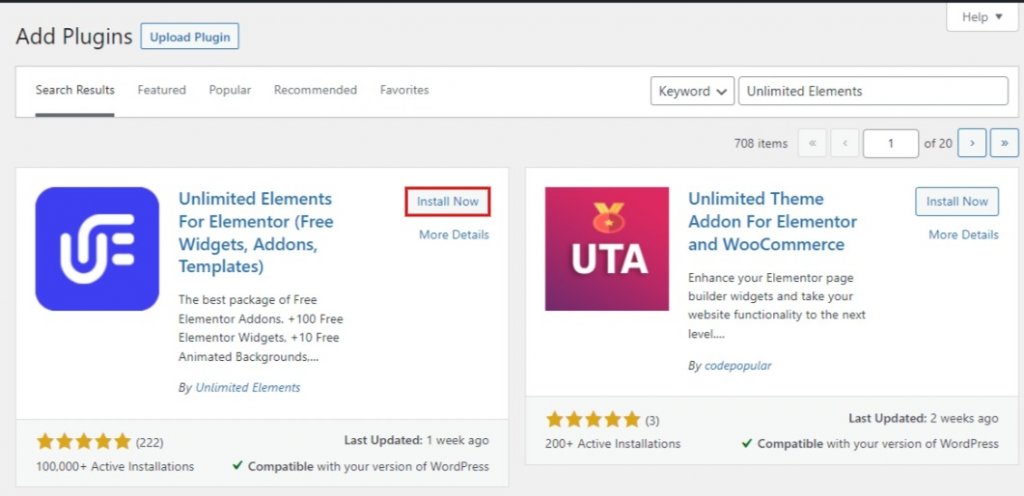
Selanjutnya, Anda perlu menginstal addon Elemen Tidak Terbatas ke Elementor Anda.

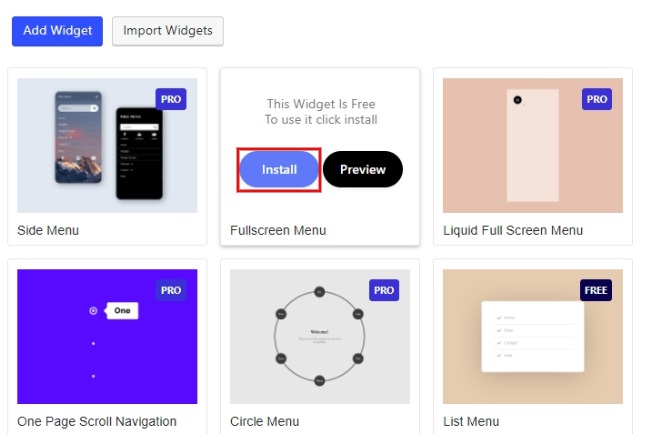
Selanjutnya, buka Perpustakaan Widget Elemen Tidak Terbatas dan ketik Menu Layar Penuh ke dalam bidang pencarian. Untuk menambahkan widget Menu Layar Penuh Anda ke Halaman Elemen mana pun, arahkan kursor ke widget di hasil pencarian dan klik instal.

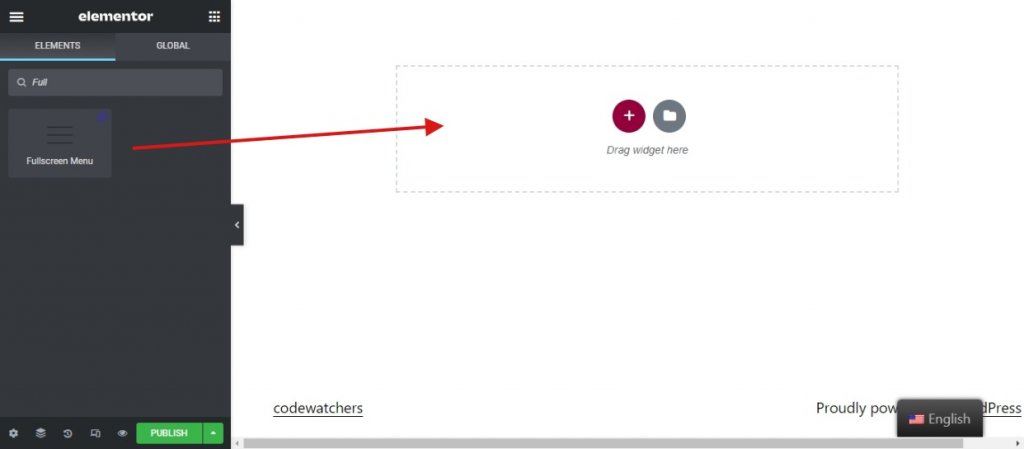
Di dalam halaman Elementor Anda, buat bagian baru dan seret widget Menu Layar Penuh ke dalamnya.

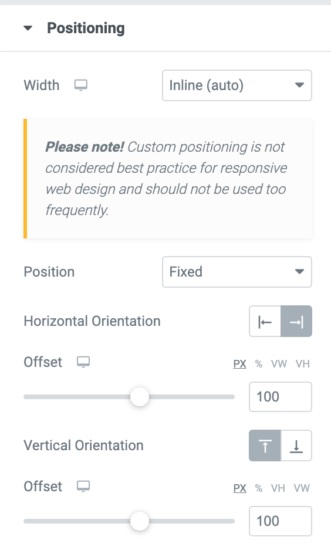
Buat posisi widget tetap di bawah tab lanjutan widget di bawah posisi .

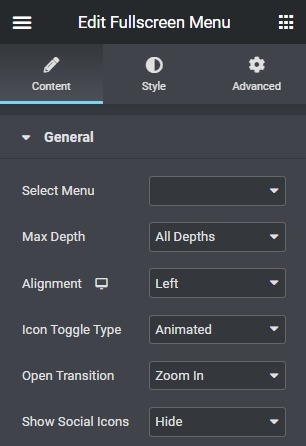
Terapkan perubahan yang sama pada Widget Menu Layar Penuh seperti yang ditunjukkan di bawah ini.
- Dalam opsi menu, pilih menu yang Anda siapkan.
- Untuk Maxdepth, pilih jumlah maksimum item submenu yang ingin Anda lihat di menu Anda.
- Pilih apakah ikon menu sakelar harus disejajarkan ke kiri, kanan, atau tengah.

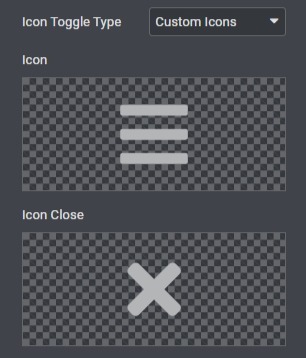
- Jenis Pengalihan Ikon diatur ke "Animasi" secara default, tetapi Anda dapat mengubah ikon menu dengan memilih "Ikon Kustom."

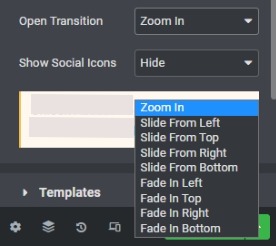
Selain itu, untuk menu layar penuh, pilih sembarang efek transisi terbuka.

Anda juga dapat memilih untuk menampilkan atau menyembunyikan ikon sosial jika ada.
Selanjutnya, Anda dapat mengedit berbagai komponen widget menu layar penuh di tab " Gaya ".
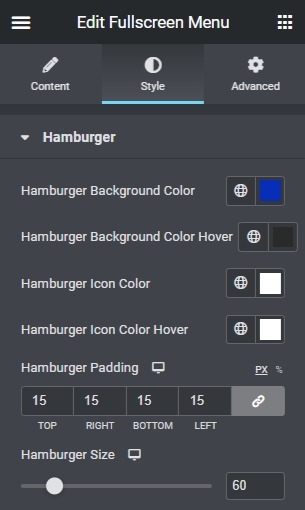
Untuk Ikon Hamburger , Anda dapat mengubah warna latar belakang ikon, warna ikon di hover, dan warna latar belakang ikon di hover. Sesuaikan ukuran, bantalan, batas, dan radius batas dari ikon Hamburger.

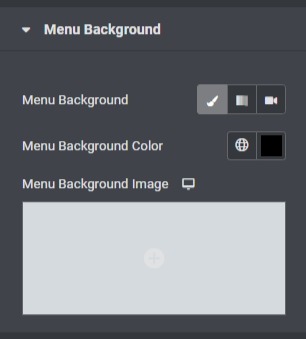
Selanjutnya, Anda dapat memilih untuk menambahkan Latar Belakang Menu dan melakukan penyesuaian yang diperlukan seperti posisi dan ukuran.

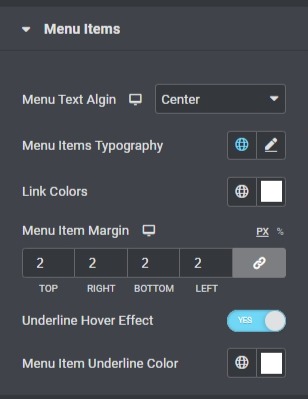
Buka dropdown Item Menu untuk mengedit item seperti Tipografi, Margin, dan Warna

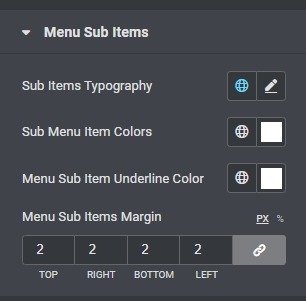
Selanjutnya, Anda juga dapat mengedit submenu dari dropdown Submenu Items .

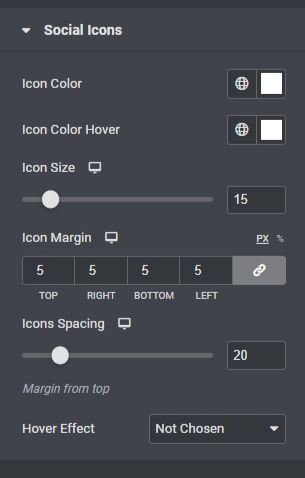
Sentuhan terakhir adalah untuk ikon sosial Anda. Gunakan tarik-turun Ikon Sosial untuk membuat penyesuaian pada ikon sosial yang Anda tambahkan sebelumnya.

Itu mungkin saja! Ini semua adalah pengaturan yang perlu Anda lakukan agar berhasil membuat Menu Layar Penuh untuk situs web WordPress Anda menggunakan Elementor.
Menu Layar Penuh akan menghilangkan banyak masalah navigasi dari situs web Anda dan memungkinkan pengguna untuk bergerak lebih bebas di dalam situs web Anda tanpa bingung. Dengan cara ini Elementor memungkinkan Anda membuat navigasi situs web yang apik, penuh dengan pilihan animasi untuk menghidupkan tampilan situs Anda.
Itu saja dari kami untuk tutorial ini. Pastikan untuk bergabung dengan kami di Facebook dan Twitter untuk tetap update tentang posting kami.




