Membuat menu seluler yang lebar untuk situs WordPress Anda menggunakan Divi dapat meningkatkan pengalaman pengguna secara signifikan pada perangkat seluler. Menu hamburger default sering kali tidak cukup untuk memenuhi kebutuhan navigasi yang kompleks. Artikel ini akan memandu Anda dalam menyesuaikan menu Divi untuk membuat menu seluler dengan lebar penuh yang fungsional dan menarik secara visual. Kami akan menjajaki penggunaan Theme Builder, menyesuaikan modul menu, dan menerapkan CSS khusus untuk mencapai hasil yang diinginkan. Baik bekerja dengan tema anak atau langsung di Theme Customizer Divi, teknik-teknik ini akan membantu Anda membuat navigasi yang ramah seluler yang menonjol dari menu Divi default.

Mengapa Menggunakan Menu Divi Lebar di Perangkat Seluler
Di dunia yang mengutamakan perangkat seluler saat ini, mengoptimalkan navigasi situs web Anda untuk perangkat seluler sangatlah penting. Meskipun menu Divi default dengan ikon hamburger berfungsi dengan baik untuk situs sederhana, menu seluler yang lebar dapat menawarkan beberapa keuntungan:
- Visibilitas yang Lebih Baik: Menu yang lebar memanfaatkan lebar layar penuh, membuat item menu lebih menonjol dan lebih mudah dibaca di layar yang lebih kecil.
- Pengalaman Pengguna yang Ditingkatkan: Dengan menampilkan lebih banyak opsi sekaligus, pengguna dapat menavigasi situs Anda lebih efisien tanpa harus berulang kali membuka dan menutup menu hamburger yang ringkas.
- Peluang Kustomisasi: Menu seluler yang lebar memungkinkan kustomisasi gaya menu yang lebih besar, termasuk warna latar belakang, ukuran font menu, dan bahkan penggabungan ikon media sosial.
- Konsistensi Merek: Anda dapat mempertahankan identitas visual situs Anda di versi desktop dan seluler dengan menyesuaikan menu seluler agar sesuai dengan desain keseluruhan Anda.
- Pengurangan Klik: Pengguna dapat mengakses semua item menu utama tanpa ketukan tambahan, sehingga memperlancar perjalanan mereka melalui situs Anda.
- Fleksibilitas: Menu yang lebar dapat mengakomodasi struktur navigasi yang lebih kompleks, termasuk menu mega, yang menantang untuk diimplementasikan dalam menu seluler tradisional.
- Desain Khas: Menu khusus akan membedakan situs Anda dari situs lain yang menggunakan menu Divi default, sehingga berpotensi meningkatkan keterlibatan dan retensi pengguna.
Dengan memanfaatkan Divi Theme Builder dan menerapkan CSS khusus, Anda dapat membuat menu seluler yang tidak hanya tampak hebat tetapi juga meningkatkan pengalaman pengguna seluler situs WordPress Anda secara keseluruhan.
Cara Membuat Menu Seluler Divi yang Lebar
Bagi mereka yang familier dengan tutorial Divi Theme Builder, fitur umum yang hilang dari header default adalah opsi menu layar penuh. Meski sulit dikembangkan, tutorial langkah demi langkah ini dirancang untuk membantu pengguna menciptakan pengalaman menu layar penuh yang menarik.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangCodeWatcher memiliki koleksi tutorial Divi yang lengkap, yang menawarkan solusi untuk masalah yang sering dihadapi pengguna Divi. Cari tahu lebih lanjut.
Header Pembuat Tema
Agar ini berfungsi, modul Menu harus digunakan dalam template header Theme Builder. Anda siap untuk memulai jika Anda sudah familier dengan Divi Theme Builder.

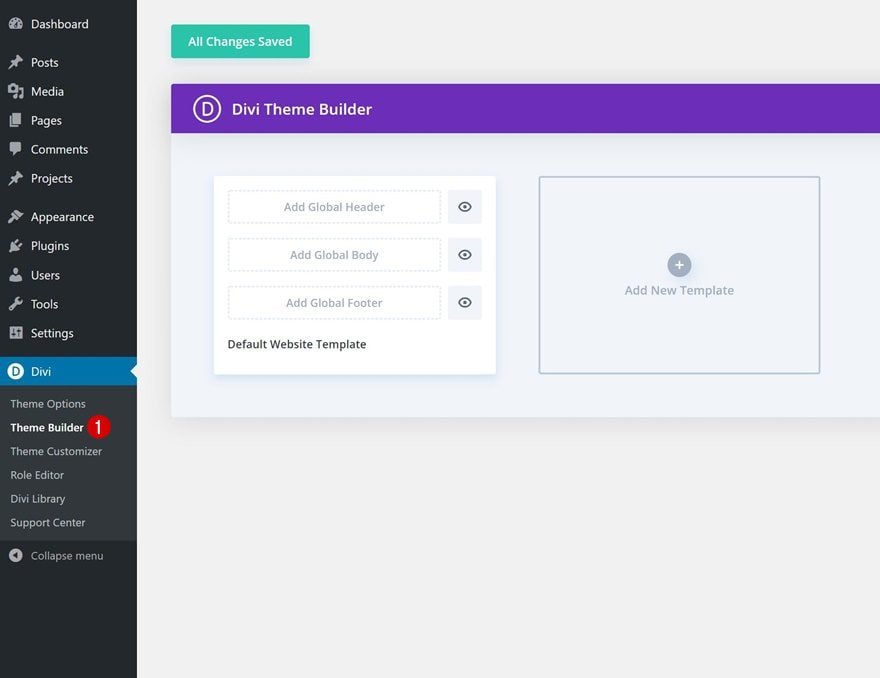
Langkah pertama adalah membuka Divi > Theme Builder dan menambahkan atau mengedit templat header. Untuk menerapkan menu di seluruh situs, gunakan templat pertama untuk membuat header global. Jika Anda lebih suka header muncul di halaman tertentu atau ingin mengujinya, buat templat baru dan terapkan header kustom.
Penyesuaian Modul Menu

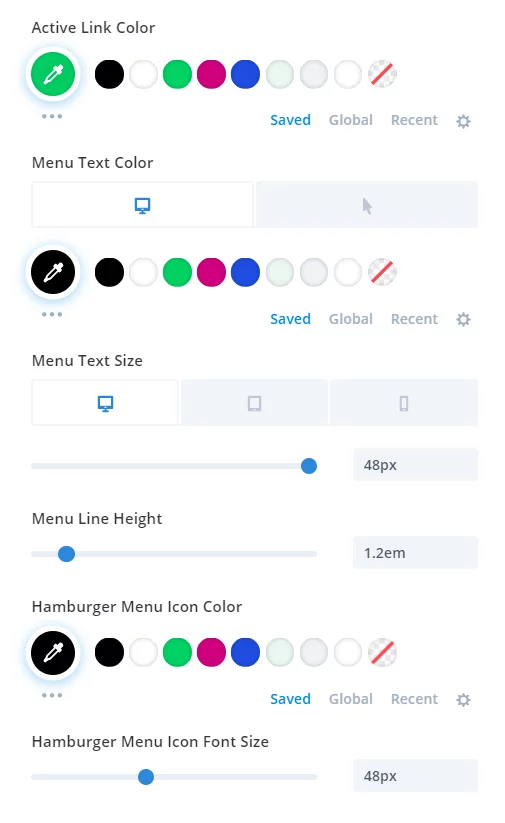
Setelah berada di dalam template header, mulailah dengan menambahkan baris kolom tunggal dan masukkan modul Menu. Meskipun tidak ada penyesuaian wajib yang diperlukan untuk pengaturan modul Menu, ada beberapa penyesuaian yang direkomendasikan:
- Atur warna teks di bawah tab Desain > tombol alih Menu Teks.
- Tingkatkan ukuran font teks di tab Desain > Menu alih Teks, dan sesuaikan untuk Desktop, Tablet, dan Telepon.
- Atur tinggi baris teks menjadi 1,2em.
- Sesuaikan warna menu hamburger di tab Desain > tombol alih Ikon.
- Tingkatkan ukuran font ikon menu hamburger di tab Desain > tombol alih Ikon.
Penyesuaian ini bersifat opsional, tetapi dapat membantu Anda mencapai desain yang mengesankan dengan cepat. Gulir ke bawah untuk melihat tangkapan layar menu yang dibuat—sungguh menakjubkan!
CSS Kustom Ke Bagian
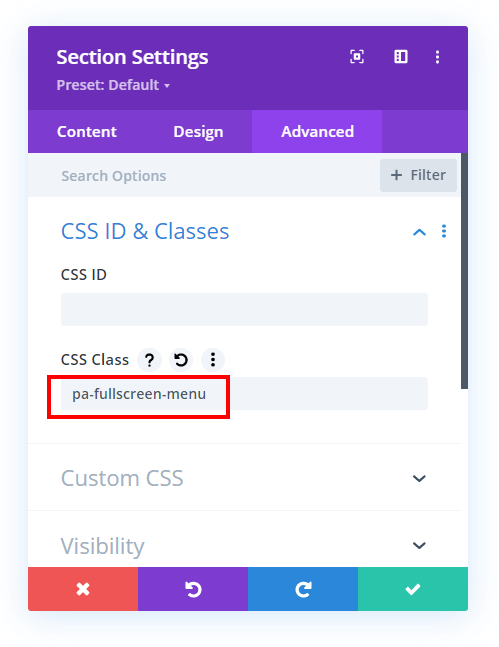
Sekarang, daripada menambahkan kelas CSS langsung ke modul, kita akan menerapkan kelas CSS khusus ke bagian biru. Ini adalah bagian yang sama tempat modul Menu ditambahkan pada langkah sebelumnya.

Untuk melakukan ini, buka pengaturan bagian, navigasikan ke tab Lanjutan, dan perluas sakelar CSS & ID Kustom. Di bidang input Kelas CSS, masukkan “pa-fullscreen-menu
Sekarang tibalah bagian tutorial yang paling penting: potongan kode gratis! Kode ini menjalankan beberapa fungsi, jadi sebaiknya Anda merujuk ke tutorial video dan komentar kode untuk pemahaman yang lengkap. Jika tidak, silakan salin dan tempel kode tersebut.
/*align the hamburger menu to the right right*/
.pa-fullscreen-menu .et_pb_menu__wrap {
justify-content: flex-end !important;
}
/*hide the desktop version of the menu*/
.pa-fullscreen-menu .et_pb_menu__wrap .et_pb_menu__menu {
display: none !important;
}
/*show the mobile version of the menu on desktop*/
.pa-fullscreen-menu .et_pb_menu__wrap .et_mobile_nav_menu {
display: block !important;
align-items: center !important;
}
/*style the opened menu*/
.pa-fullscreen-menu .opened #mobile_menu1 {
width: 100vw !important;
position: fixed !important;
top: 0em !important;
left: 0vw !important;
height: 100vh !important;
display: flex !important;
justify-content: center !important;
flex-direction: column !important;
opacity: 1 !important;
visibility: visible !important;
transition: visibility 0.3s, opacity 0.3s ease-in-out;
padding: 0 !important;
}
/*style the closed menu*/
.pa-fullscreen-menu .closed #mobile_menu1 {
background-color: #fff !important;
text-align: center !important;
width: 100vw !important;
position: fixed !important;
left: 100vw !important;
top: 0em !important;
height: 100vh !important;
display: flex !important;
justify-content: center !important;
align-items: center !important;
flex-direction: column !important;
transition: visibility 0.3s, opacity 0.3s, left 1s, ease-in-out;
opacity: 0 !important;
visibility: hidden !important;
}
/*remove the bullet points from the list items*/
.pa-fullscreen-menu #mobile_menu1 li {
list-style: none !important;
text-align: center !important;
width: 100%
}
/*move the menu to the top above other elements*/
.pa-fullscreen-menu .et_pb_menu__wrap span.mobile_menu_bar {
z-index: 999999 !important;
}
/*change the opened menu icon*/
.pa-fullscreen-menu .et_pb_menu__wrap .opened .mobile_menu_bar:before {
content: "\4d" !important;
}
/*make the hamburger menu fixed position on mobile*/
.pa-fullscreen-menu .opened .mobile_menu_bar {
position: fixed !important;
}
/*remove the default blue border top on the mobile menu*/
.pa-fullscreen-menu .et_mobile_menu {
border-top: none;
}
/*remove the default background color on menu items*/
.pa-fullscreen-menu .et_mobile_menu .menu-item-has-children>a {
background-color: transparent;
}
/*remove the default hover background color and adjust opacity*/
.et_mobile_menu li a:hover {
background-color: transparent;
opacity: 1;
}
/*remove the default border bottom on menu items*/
.pa-fullscreen-menu .et_mobile_menu li a {
border-bottom: none;
}Anda dapat menerapkan kode melalui sistem berikut -
- Plugin Divi Assistant : Jika menggunakan plugin Divi Assistant, tempel kode ke tab CSS dalam jendela kode kustom Divi Visual Builder.
- Tema Anak : Tambahkan kode ke file style.css bagi mereka yang menggunakan tema anak . Jika Anda tidak memiliki tema anak, Anda dapat membuatnya langsung di situs Anda atau mengunduh tema anak gratis yang disediakan.
- Integrasi Opsi Tema Divi : Atau, tempel kode di kotak kode Divi > Opsi Tema > CSS Kustom.
Dan Anda sudah selesai!
Penutup
Membuat menu seluler yang lebar untuk situs Divi WordPress Anda akan meningkatkan pengalaman pengguna di perangkat seluler sekaligus mempertahankan daya tarik estetika situs Anda. Dengan memanfaatkan Divi Theme Builder, menyesuaikan modul menu, dan menerapkan CSS khusus, Anda dapat mengubah menu hamburger default menjadi navigasi yang sangat canggih.
Kustomisasi ini tidak hanya meningkatkan visibilitas dan aksesibilitas, tetapi juga memungkinkan fleksibilitas desain yang lebih baik, dengan menggabungkan elemen-elemen seperti ikon media sosial dan warna latar belakang kustom. Ingat, kunci keberhasilan terletak pada keseimbangan antara fungsionalitas dan desain. Baik Anda seorang pengembang berpengalaman atau pemula dalam Divi, teknik-teknik ini menyediakan alat untuk membuat menu seluler yang menonjol di lanskap digital yang ramai.




