Saat ini, di WordPress, Anda tidak perlu membuat header dengan banyak menu menggunakan Elementor untuk memungkinkan navigasi di situs web Anda. Ini seharusnya hanya digunakan untuk situs web yang memiliki beberapa menu. Jika Anda berencana untuk memberikan cara yang lebih baik untuk menavigasi ke situs web Anda dengan menunjukkan tautan semaksimal mungkin, Anda perlu menggunakan Menu Mega.

Dengan menggunakan Menu Mega, Anda tidak hanya memudahkan pengguna untuk memilih opsi tetapi juga membantu mereka mengetahui lebih banyak halaman untuk dijelajahi. Dalam tutorial ini, kita akan membuat menu Mega WordPress menggunakan plugin Elementor.
Mengapa Anda harus membuat Mega-menu?
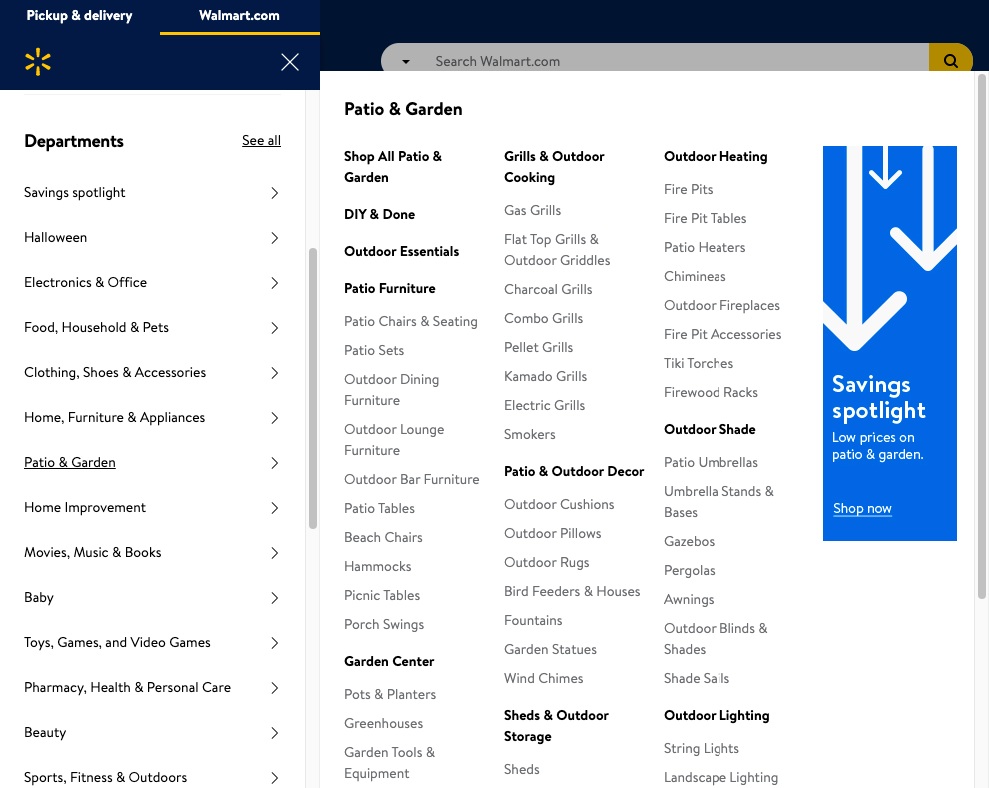
Mega-menu adalah menu besar yang dapat diperluas yang menampilkan semuanya sekaligus. Anda tidak membuat pengunjung Anda menavigasi melalui menu yang rumit mencoba memilah opsi mana yang harus mereka gali untuk menemukan halaman atau produk yang mereka cari.
Mega-menu memungkinkan Anda untuk menampilkan sejumlah besar pilihan dalam format desain yang menyenangkan. Di samping fakta bahwa mereka ramah pengguna dan tidak membingungkan pengunjung baru sambil juga menyoroti halaman yang lebih penting dari situs web Anda.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangMega-menu sangat populer di situs web e-commerce. Toko online memiliki halaman dan produk yang lebih penting untuk ditampilkan sementara juga harus memasukkan halaman tingkat yang lebih rendah dan menyorotnya. Dalam menu navigasi, menambahkan banyak informasi ini membuatnya terlihat terlalu penuh sedangkan mega-menu dapat dengan mudah memenuhi banyak pilihan.

Menggunakan mega-menu tidak hanya memungkinkan Anda untuk menampilkan sejumlah besar opsi tetapi juga memungkinkan pengguna untuk menjelajahi lebih banyak situs Anda. Dengan semua yang ditampilkan dalam satu menu, ada kemungkinan lebih tinggi bagi pengguna untuk memeriksa lebih banyak halaman daripada yang sebenarnya. Ini meningkatkan SEO situs web Anda dalam hal halaman yang dikunjungi dan waktu yang dihabiskan pengguna di situs web Anda.
Cara Membuat Menu Mega Dengan Menggunakan Elementor
WordPress tidak mendukung mega-menu secara default dan inilah mengapa kami membutuhkan The Plus Addons yang merupakan plugin addon "Elementor". Add-on Plus akan berguna untuk mengaktifkan fungsionalitas mega-menu sementara juga mendukung berbagai mega-menu seperti mega-menu vertikal atau horizontal, mega-menu berbasis toggle, dan sebagainya.

Instal dan aktifkan plugin di WordPress Anda untuk melanjutkan proses.
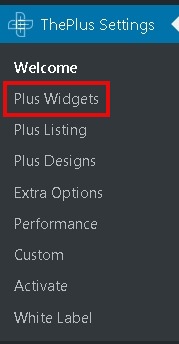
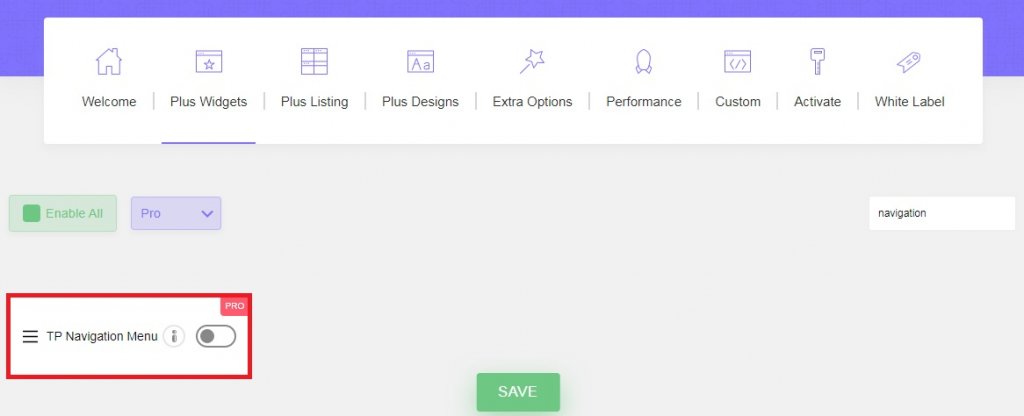
Pertama, Anda harus mengaktifkan fitur mega-menu dengan The plus addons dan untuk itu opsi Plus Widgets dari The plus Settings di dashboard WordPress.

Aktifkan Menu Navigasi TP dan fungsi mega-menu Anda akan diaktifkan.

Setelah Anda mengaktifkan menu TP Navigation, buka opsi Plus Mega Menu yang baru ditambahkan di dashboard WordPress Anda.

Tekan Add New untuk membuat template mega-menu untuk situs web Anda. Kami akan menggunakan editor Elementor untuk mendesain menu kami. Pastikan untuk menekan tombol "Edit dengan Elementor" nanti.

Setelah selesai membuat template mega-menu, Anda dapat melanjutkan dan membuat menu navigasi WordPress. Buka Penampilan di dasbor WordPress lalu pilih menu .

Sekarang, tambahkan halaman penting ke menu tingkat atas biasa. Opsi ini tidak akan memicu mega-menu.
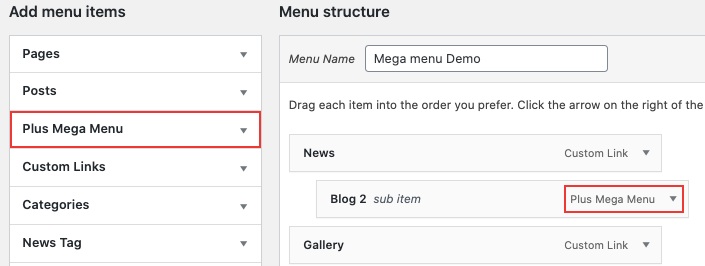
Selanjutnya, untuk menambahkan item yang memicu mega-menu, gunakan opsi Plus Mega Menu di item Add menu dan tambahkan template mega-menu yang telah Anda buat sebelumnya.

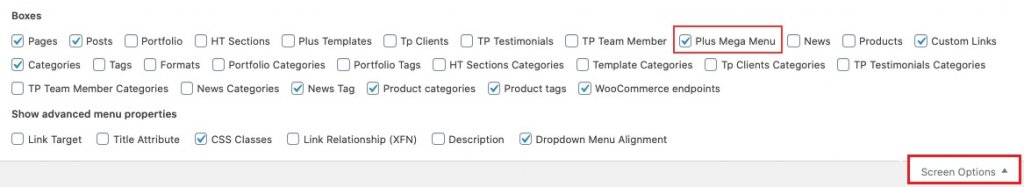
Jika bagian Menu Plus Mega tidak muncul di area Tambahkan item menu , buka Opsi Layar dan centang kotak Menu Plus Mega dalam daftar.

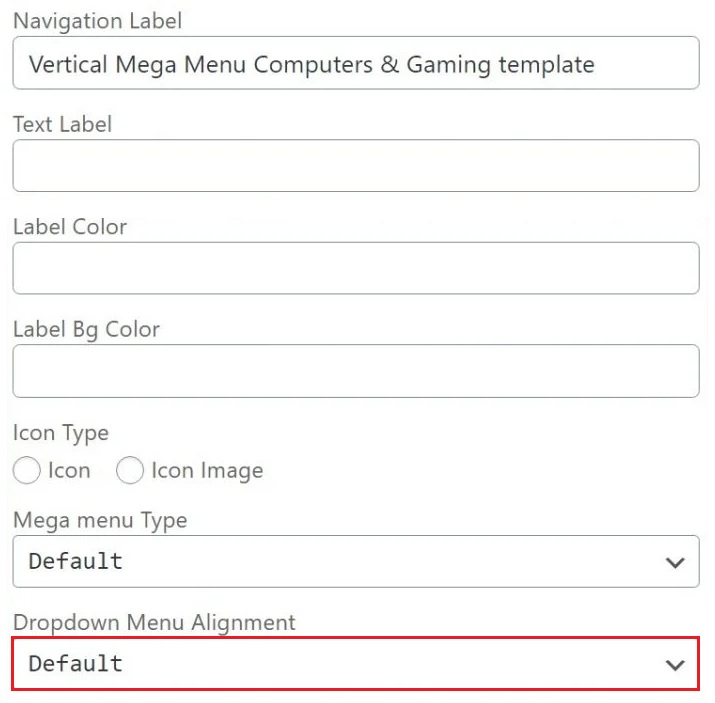
Selanjutnya, Anda dapat menggunakan Pengaturan mega-menu untuk menyesuaikan ukuran dan perataan. Anda juga dapat menambahkan ikon atau menyesuaikan label dan warna label item menu Anda.

Selanjutnya, Anda memerlukan template tajuk khusus. Anda dapat membuat template header baru menggunakan pembuat halaman Elementor atau jika sudah, Anda dapat menggunakan yang sudah dibuat. Anda juga dapat mengontrol posisi Header Anda.
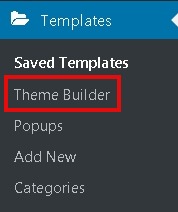
Buka Templates dan kemudian Theme Builder untuk membuat template header baru.

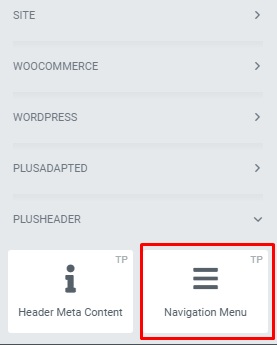
Dari The Plus Addons tambahkan menu navigasi ke Header yang baru Anda buat.

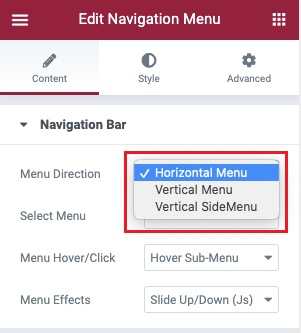
Menggunakan pengaturan Widget ini Anda dapat mengatur arah menu.

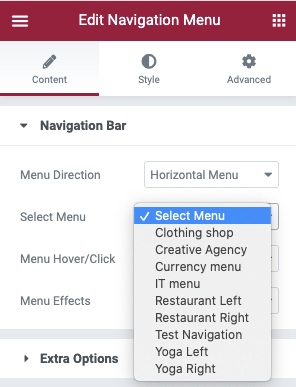
Setelah selesai, Anda dapat melanjutkan ke opsi Select menu dan memilih menu navigasi yang telah kita buat sebelumnya.

Di tab Gaya , Anda dapat menangani penyesuaian menu lainnya. Namun, ini semua adalah pilihan yang perlu Anda buat.
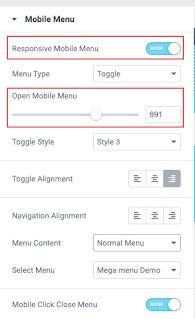
Sekarang, kami tiba di pengaturan akhir mega-menu kami untuk memastikannya responsif di semua perangkat. Di tab Konten , buka pengaturan Menu Seluler dan aktifkan opsi Menu Seluler Responsif dan atur titik henti sementara responsif dari menu mega Anda.

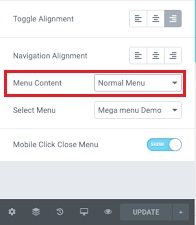
Pada opsi Konten Menu , Anda dapat memilih untuk menampilkan menu yang Anda inginkan untuk pengunjung seluler Anda. Anda dapat membuat menu yang sama sekali berbeda atau menggunakan menu yang baru saja Anda buat.

Sekarang Anda dapat mempublikasikan mega-menu Anda dan pastikan untuk memeriksa apakah semuanya berfungsi dengan baik.
Ini adalah bagaimana Anda dapat membuat mega-menu untuk situs WordPress Anda menggunakan pembuat halaman Elementor dan Addons Plus untuk menghilangkan menu yang membingungkan dan kompleks. Pastikan untuk terus mengikuti kami di Facebook  dan Twitter kami untuk tutorial lainnya.




