Grafik latar belakang di situs web Anda dapat diberi kehidupan baru dengan menambahkan gerakan gulir ke topeng dan pola latar belakang di Divi . Anda telah melihat cara menggabungkan opsi latar belakang Divi secara kreatif, termasuk cara membuat dua lapisan desain latar belakang. Tetapi untuk saat ini, pengaturan latar belakang Divi sekarang termasuk gerakan gulir.

Dalam panduan ini, kami akan mendemonstrasikan cara menggunakan opsi gulir Divi untuk mendesain dan menganimasikan topeng dan pola latar belakang (tidak diperlukan kode khusus). Untuk mencapai ini, kita akan menggunakan baris Divi untuk membangun lapisan latar belakang mengambang (mirip dengan apa yang kita lakukan di sini), yang akan kita gunakan untuk menganimasikan topeng dan pola latar belakang ketika pengguna menggulirkan potongan teks. Semoga Anda menyukainya.
Pratinjau Desain
Berikut adalah contoh singkat tentang tampilan animasi gulir latar belakang tutorial.
Prosedur Desain
Latar Belakang Bagian
Untuk memulai, kita tidak akan membuat baris; sebagai gantinya, kami akan memperbarui bagian default pembuat yang sudah ada. Kita perlu menambah tinggi vertikal bagian sehingga desain latar belakang kita memenuhi browser. Menambahkan ketinggian minimum ke bagian adalah metode sederhana untuk mencapai itu.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
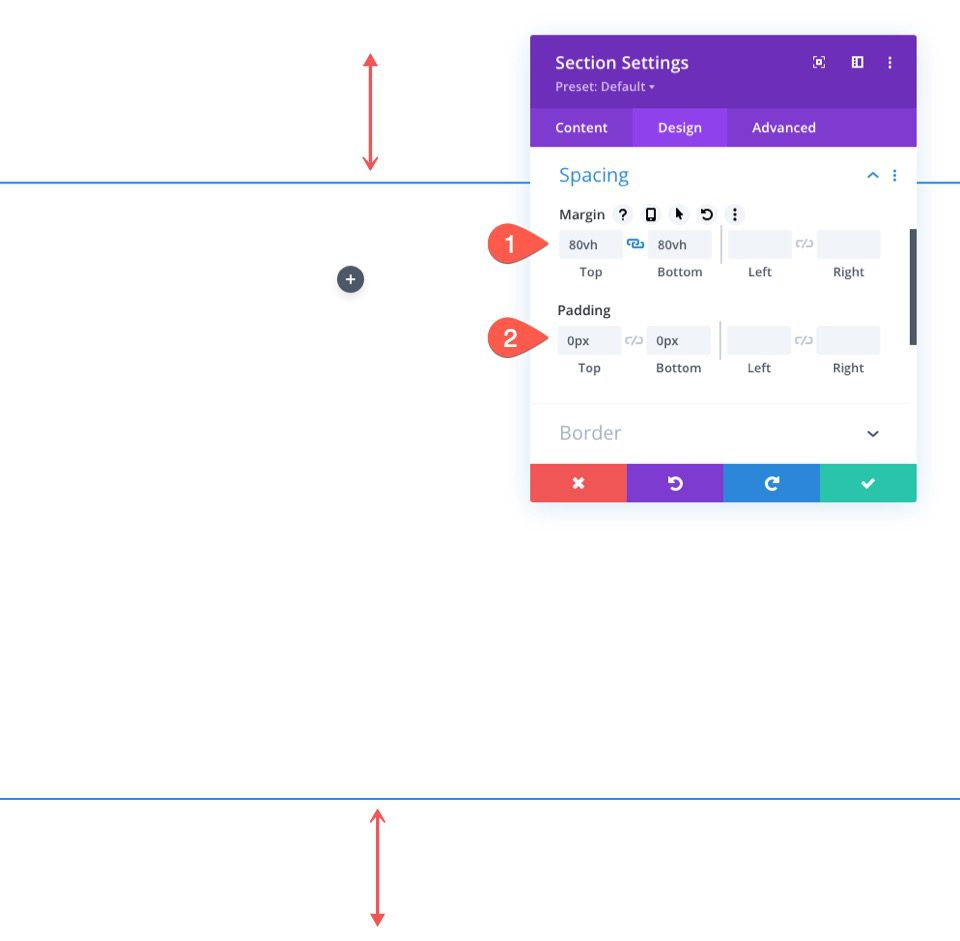
Mulai sekarangBuka pengaturan bagian. Perbarui padding dan min-height di bawah tab design sebagai berikut:
- Tinggi Min: 50vw
- Padding: 0px atas, 0px bawah

Gradien Latar Belakang untuk Bagian
Kami sekarang dapat memberikan segmen gradien latar belakang yang unik. Kami akan menambahkan tiga perhentian warna gradien yang berjarak agak teratur untuk gradien ini. Untuk fokus membuat latar belakang animasi kami untuk baris, kami akan membuatnya tetap dasar.
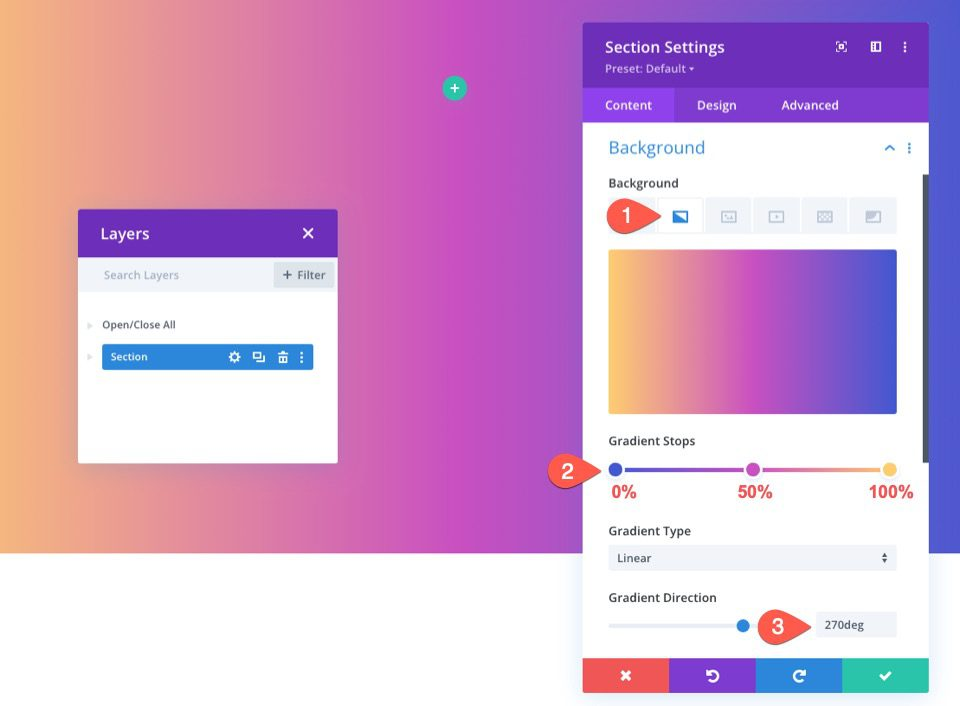
Pastikan pengaturan bagian terbuka pada tab konten sebelum menambahkan pemberhentian gradien pertama. Klik untuk membuat gradien baru setelah memilih tab gradien. Kedua warna gradien preset ini akan ditambahkan. Tambahkan pemberhentian gradien berikut, masing-masing dengan warna dan posisi yang berbeda:
- Gradien Berhenti #1: #4158d0 (pada 0%)
- Gradien Berhenti #2: #c850c0 (pada 50%)
- Gradien Berhenti #3: #ffcc70 (pada 100%)
- Arah Gradien: 270deg

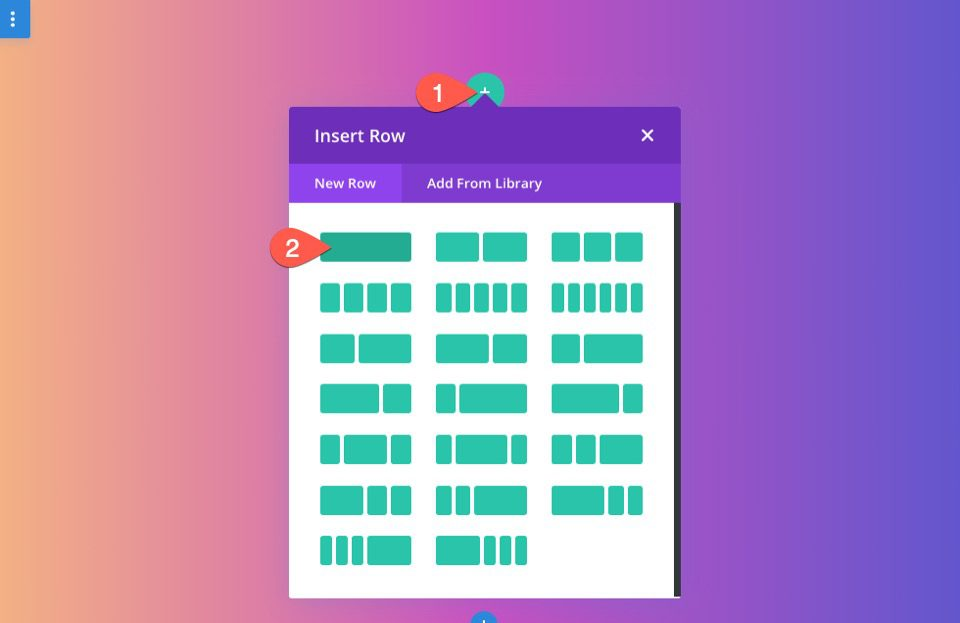
Tambahkan Baris
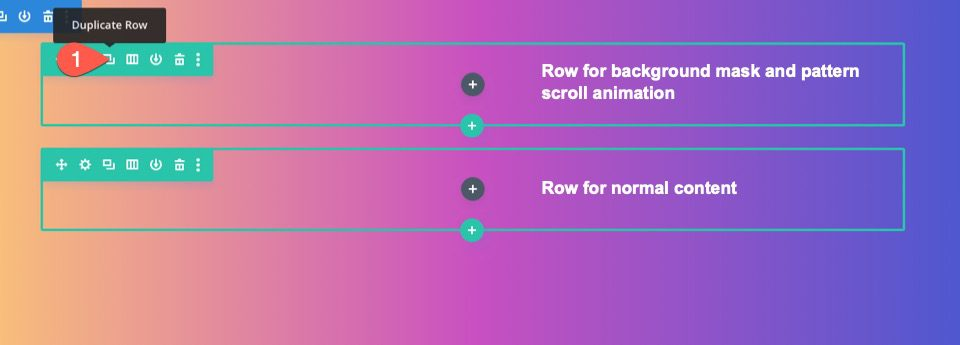
Tambahkan baris satu kolom ke bagian kami sekarang karena sudah siap. Topeng latar belakang dan gerakan gulir pola kami akan digunakan pada baris ini.

salin baris yang baru saja Anda buat setelah itu. Kami akan menggunakan barang-barang kami di baris (duplikat) kedua ini dengan cara yang sama seperti biasanya. Animasi gulir latar belakang sekarang harus berada di baris atas, dan konten biasa harus berada di baris bawah.

Kustomisasi Baris
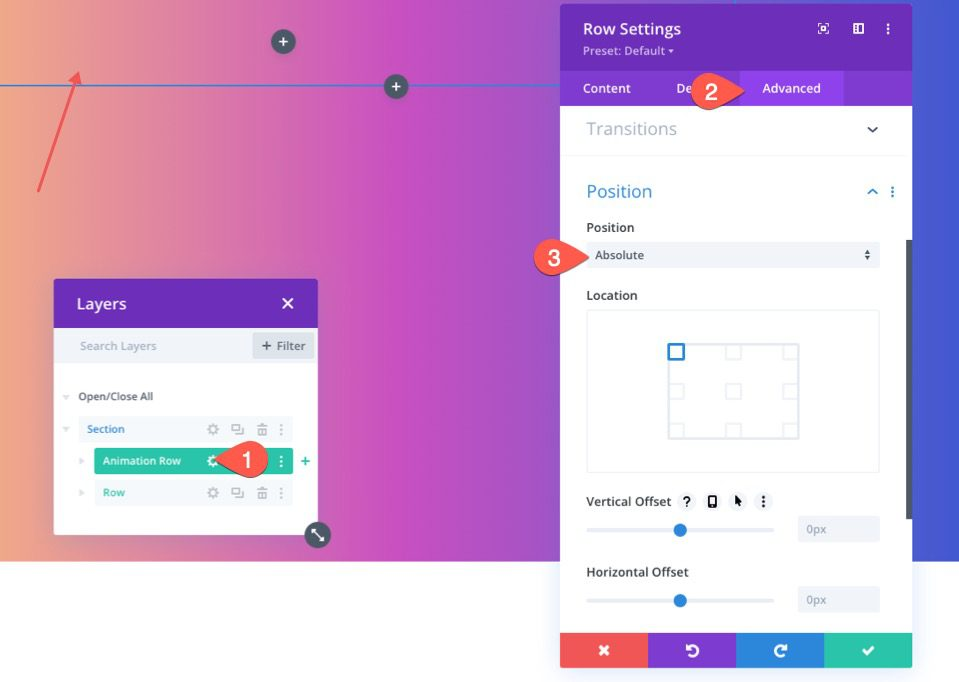
Kita bisa fokus pada baris yang akan kita gunakan untuk animasi gulir latar belakang kita sekarang setelah gradien latar belakang bagian kita selesai. Luncurkan pengaturan baris. Perbarui informasi berikut di bawah tab Lanjutan:
- Posisi: Absolut

Dengan demikian, baris akan dapat menutupi bagian tanpa benar-benar menghabiskan ruang di halaman. Yang perlu dilakukan hanyalah memperbarui tinggi dan lebar sehingga mereka sepenuhnya menutup lebar dan tinggi bagian. Overlay yang diperlukan dan desain latar belakang lapisan kedua kami akan diproduksi sebagai hasilnya.
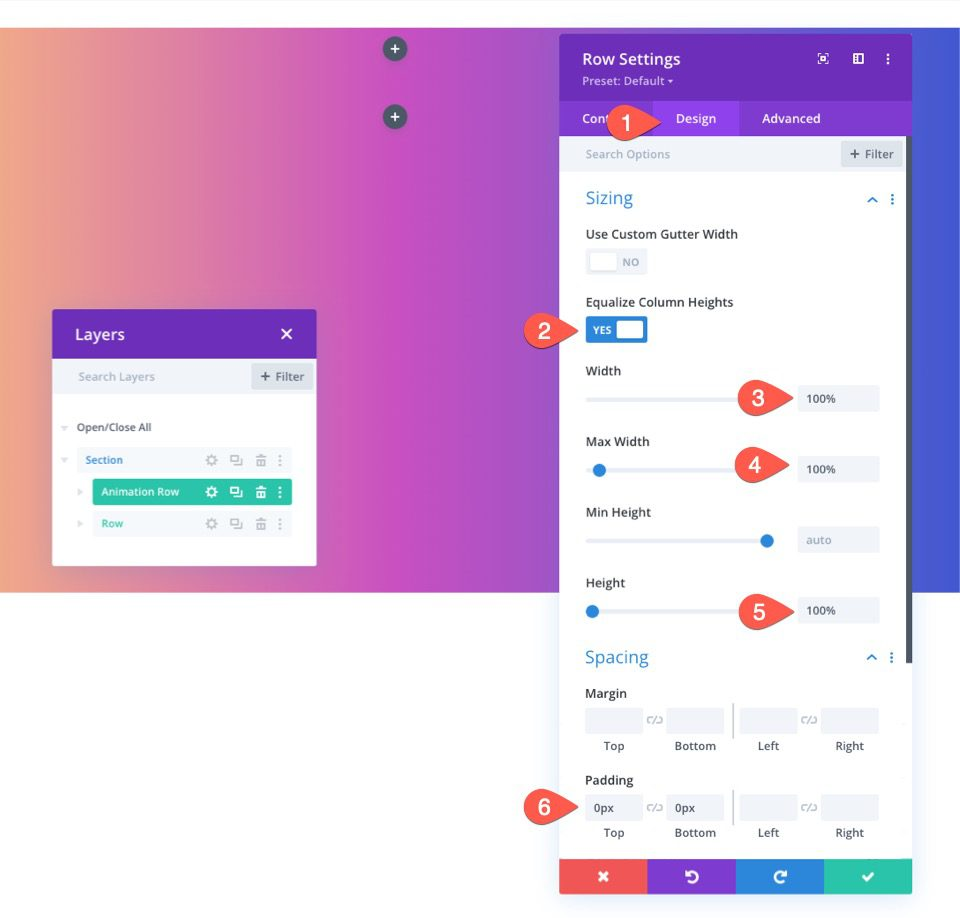
Perbarui pengaturan ukuran sebagai berikut di bawah tab desain:
- Samakan Tinggi Kolom: YA
- Lebar: 100%
- Lebar Maks: 100%
- Tinggi: 100%
- Padding: 0px atas, 0px bawah

Baris sekarang melapisi latar belakang seluruh bagian dengan benar, meskipun Anda mungkin tidak dapat melihatnya lagi.

Pola Latar Belakang
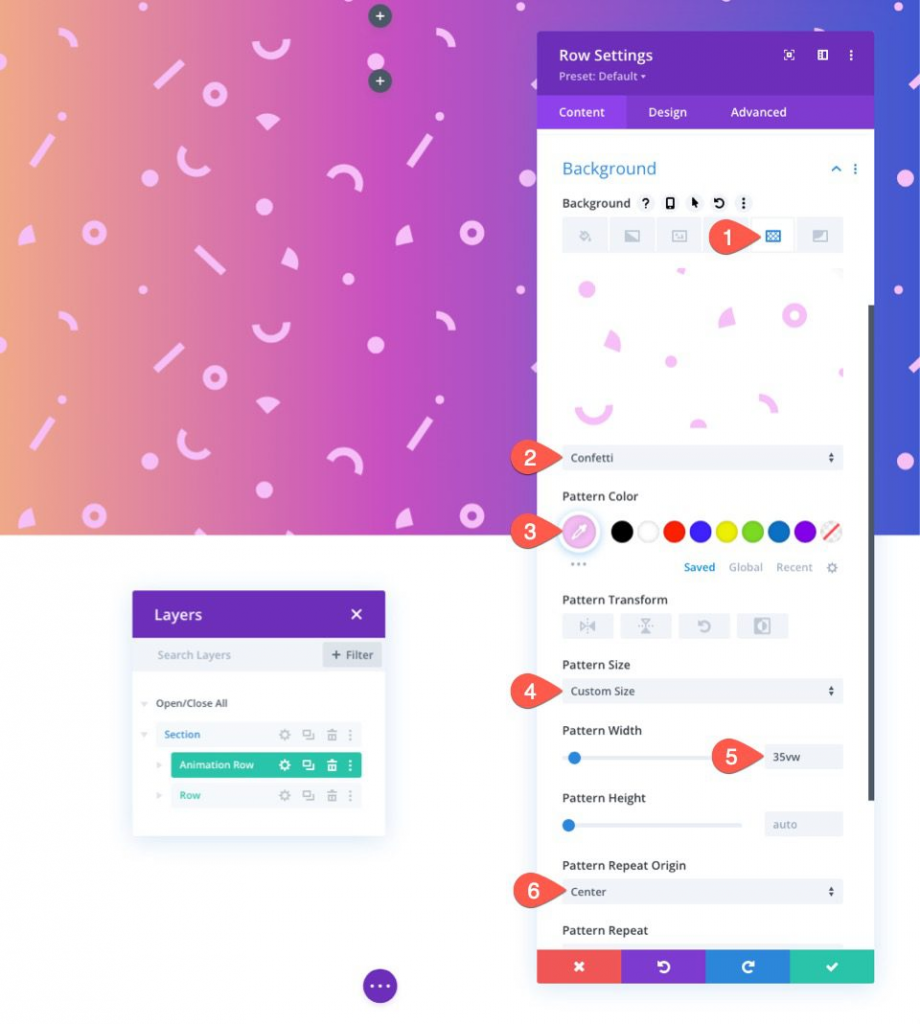
Kami akan menerapkan pola Confetti sebagai latar belakang baris dalam contoh ini.
Luncurkan pengaturan baris. Perbarui informasi berikut di bawah tab pola opsi tampilan latar:
- Pola Latar Belakang: Confetti
- Warna Pola: #f6bef7
- Ukuran Pola: Ukuran Khusus
- Lebar Pola: 35vw
- Pola Pengulangan Asal: Pusat

Tambahkan Efek Gulir
Setelah menetapkan pola latar belakang kami, kami sekarang dapat menambahkan efek gulir ke baris.
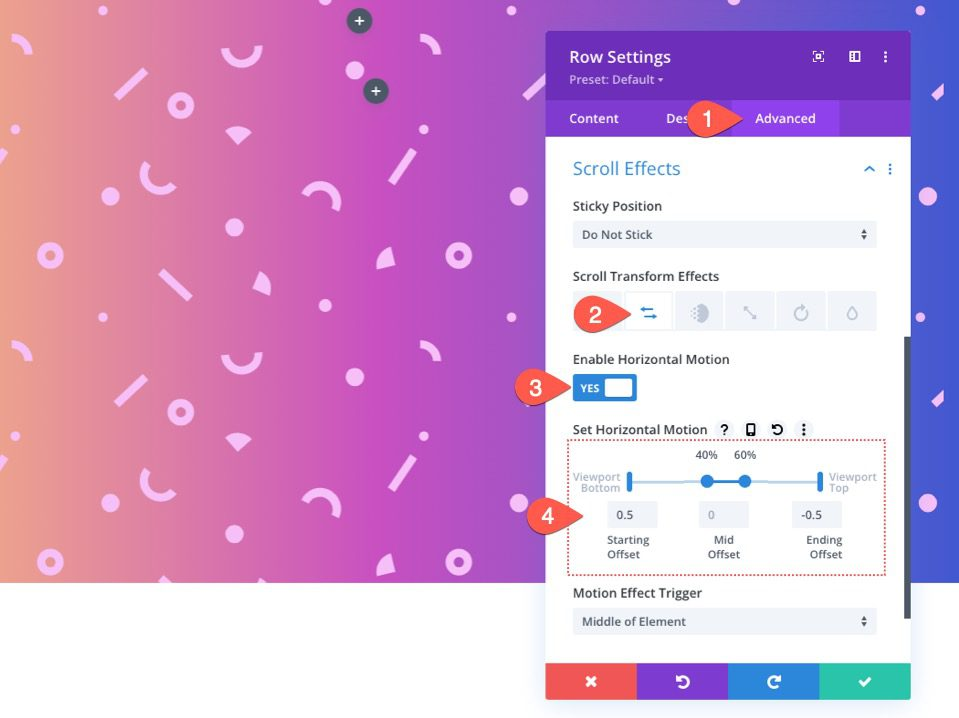
Aktifkan tab Lanjutan. Perbarui yang berikut di bawah opsi efek gulir:
- Aktifkan Gerakan Horizontal: YA
- Offset Awal: 0,5 (pada 0%)
- Offset Tengah: 0 (dari 40% hingga 60%)
- Offset Akhir: -0,5 (pada 100%)

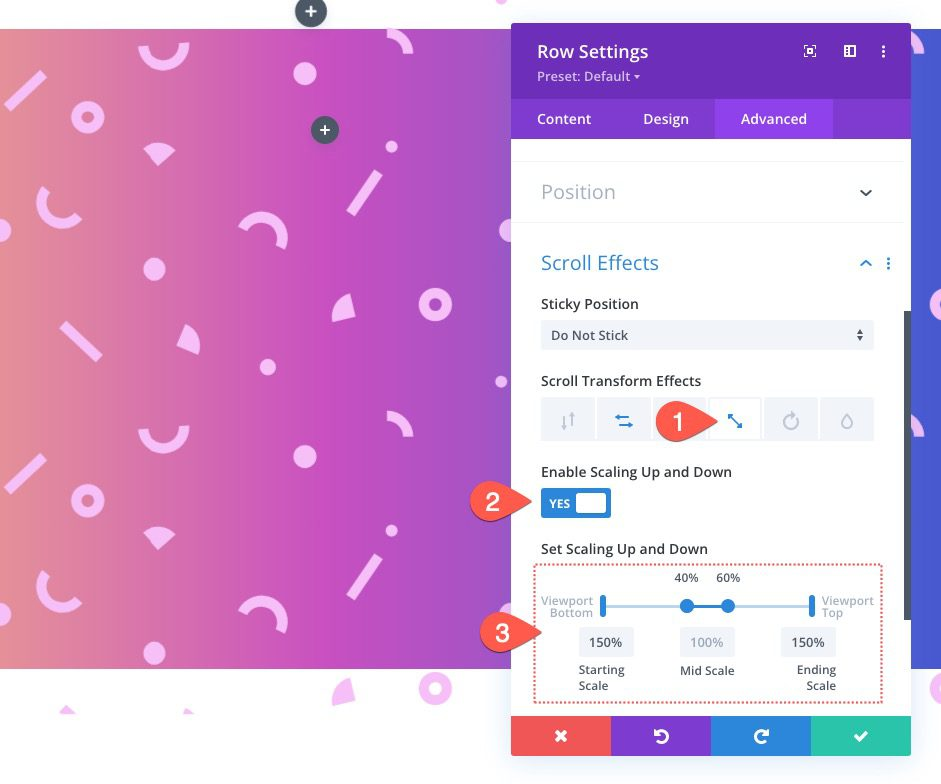
- Aktifkan Scaling Up and Down: YA
- Skala Awal: 150% (pada 0%)
- Skala Menengah: 100% (dari 40% hingga 60%)
- Skala Akhir: 150% (pada 100%)

Tambahkan Topeng Latar Belakang
Setelah baris kita selesai, kita dapat melanjutkan ke kolom dalam baris yang sama dan menerapkan topeng latar belakang dengan efek gulir. Mari kita mulai dengan menambahkan topeng latar belakang.
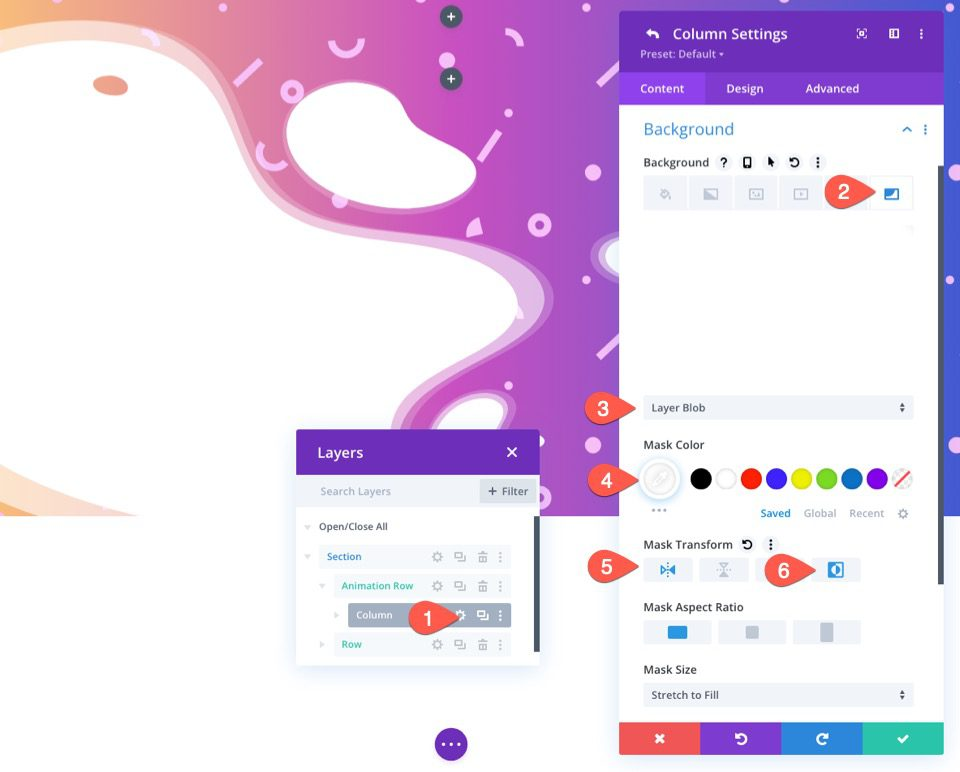
Buka pengaturan kolom untuk melakukan ini. Perbarui yang berikut di bawah tab masker:
- Topeng: Lapisan Blog
- Warna Topeng: #ffffff
- Transformasi Topeng: Balik Horizontal, Balikkan

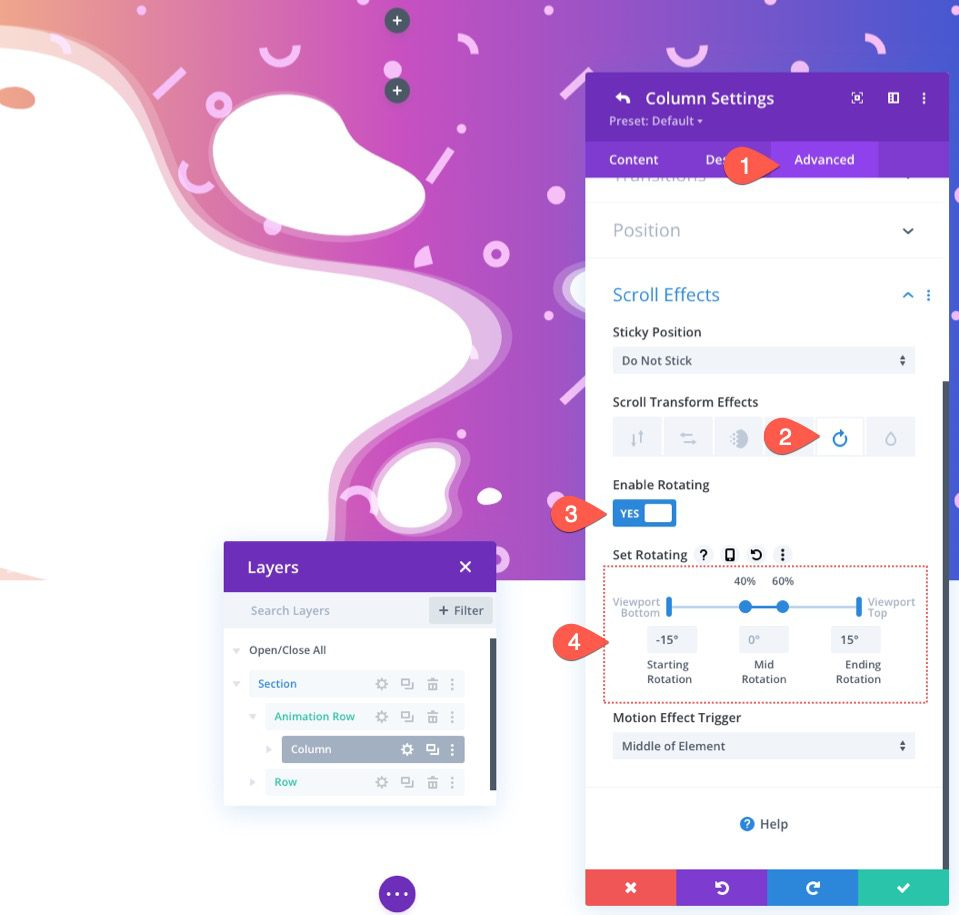
Gulir Efek ke Kolom
Setelah menetapkan topeng latar belakang kami, kami sekarang dapat menerapkan efek gulir ke kolom. Ingat bahwa efek gulir baris induk telah dikirim ke kolom. Untuk lebih memisahkan topeng dari pola selama gerakan gulir, yang perlu kita lakukan adalah memutar kolom ke arah yang berlawanan dari baris.
Aktifkan tab Lanjutan. Perbarui informasi berikut dengan memilih tab Rotating di bawah opsi efek gulir:
- Aktifkan Rotasi: YA
- Rotasi Mulai: -15 derajat (pada 0%)
- Rotasi Pertengahan: 0 derajat (dari 40% hingga 60%)
- Rotasi Akhir: 15 derajat (pada 100%)

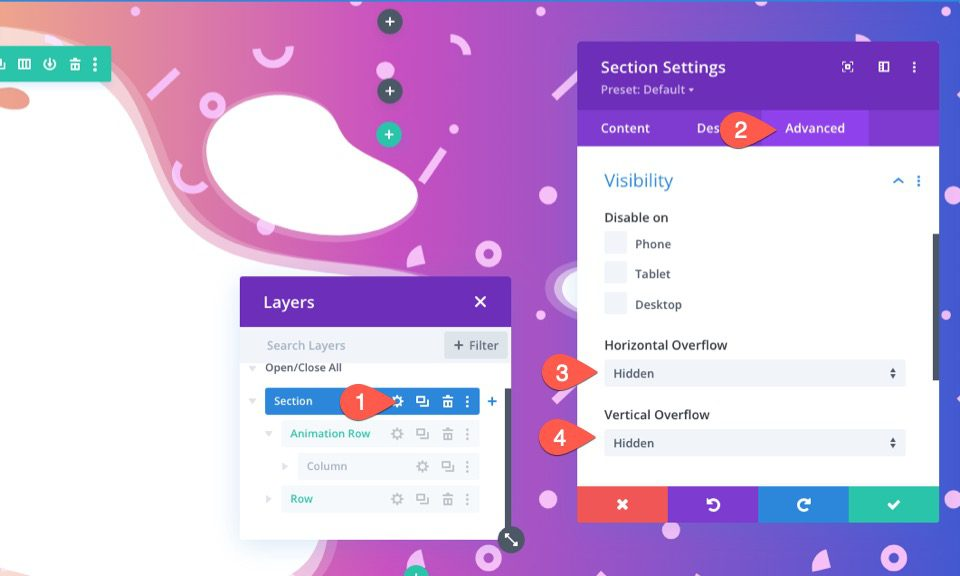
Sembunyikan Bagian yang Meluap
Setiap kali gerakan gulir mengarahkan baris untuk melewati bagian, itu akan tetap terlihat.
Kita harus menyembunyikan luapan bagian untuk membuat ini terlihat lebih baik. Buka pengaturan bagian untuk melakukan ini. Perbarui parameter visibilitas sebagai berikut di bawah tab Lanjutan:
- Luapan Horisontal: Tersembunyi
- Overflow Vertikal: Tersembunyi

Sekarang kami memiliki desain yang terlihat lebih baik.
Setelah Anda menambahkan konten sesuai minat Anda ke bagian tersebut, itu akan terlihat jauh lebih baik. Berikut adalah tampilan desain kami setelah menambahkan konten.
Kata-kata Terakhir
Hebatnya, opsi latar belakang Divi membuatnya mudah untuk mendesain latar belakang yang begitu indah. Selain itu, memberikan animasi gulir desain tersebut bersama dengan efek gulir Divi memberi mereka kehidupan yang segar.
Untuk informasi lebih lanjut, lihat tutorial Divi terkait kami.




