Situs web dengan banyak teks bisa menjadi tidak menyenangkan untuk dilihat. Jika situs web Anda memiliki lebih banyak teks daripada gambar dan Anda menggunakan pembuat halaman Elementor , yang merupakan salah satu plugin terbaik untuk membuat halaman situs web, Anda dapat menggunakan lingkaran interaktif dari Essential Addons untuk menampilkan konten Anda dalam pola melingkar yang menarik. Widget ini bisa memuat banyak item, sehingga bisa digunakan untuk berbagai hal. Saat Anda mengarahkan kursor ke ikon konten, konten berubah secara otomatis. Menempatkan konten Anda dalam lingkaran membuat situs web Anda lebih interaktif karena konten berubah saat Anda mengarahkan kursor ke ikon. Mari kita mulai menemukan cara menggunakan widget fantastis ini untuk menampilkan banyak konten dalam ruang kecil.

Bagaimana Widget Lingkaran Interaktif menambah Nilai ke Halaman Web?
Sulit bagi desainer web untuk membuat situs web lebih interaktif sekaligus membuatnya mudah digunakan orang. Jika situs web memiliki banyak konten berbasis teks, semakin sulit untuk menampilkannya dengan cara yang benar.
Penelitian menunjukkan bahwa hampir 38% orang berhenti menggunakan situs web jika memiliki tata letak desain yang tidak menarik. Dalam hal ini, jumlah orang yang mengunjungi website Anda juga bergantung pada bagaimana desainnya. Mari kita periksa semua keuntungan mendesain konten berbasis teks Anda secara efisien dengan widget lingkaran interaktif yang disediakan oleh Essential Addons untuk situs web Elementor Anda.
Presentasi Animasi
Meskipun situs web Anda memiliki banyak konten berbasis teks, Anda mungkin dapat menyajikannya dengan cara yang membuat pengunjung ingin melihatnya dan memudahkan mereka melakukannya. Berbagai cara untuk mengatur konten situs web Anda adalah hal yang umum, jadi sedikit gerakan dapat membantu Anda menarik perhatian pengunjung. Menggunakan widget Essential Addons Interactive Circle, Anda dapat menambahkan pola animasi ke konten berbasis teks dan membuat bagian tersebut terlihat lebih baik.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangDesain Responsif & Interaktif
Jika situs web Anda tidak memiliki desain yang responsif, akan sulit bagi orang untuk menemukannya di mesin telusur, membaca konten di dalamnya, dan menjelajahinya. Ini mungkin karena tata letak Anda tidak bagus, gambar Anda tidak bagus, teks Anda terlalu kecil, atau Anda memiliki terlalu banyak infografis di situs Anda, sehingga terlihat ramai. Anda dapat mengubah ukuran jendela ini di desktop atau laptop dengan mengeklik dan menyeret sudut.
Menggunakan widget lingkaran interaktif dapat membantu Anda membuat desain yang lebih dinamis untuk situs web Anda. Apa pun jenis perangkat yang digunakan pengunjung situs web Anda untuk masuk ke situs Anda, desainnya tidak akan rusak jika Anda menggunakan widget ini untuk menampilkan konten berbasis teks.
Widget Lingkaran Interaktif
Dengan widget ini, Anda dapat menampilkan konten berbasis teks dalam gerakan memutar yang akan menarik perhatian orang yang mengunjungi situs web Anda. Misalnya, jika Anda ingin menampilkan menu konten, Anda dapat menggunakan lingkaran interaktif untuk menampilkan konten dan sekaligus menghemat ruang. Sepotong konten berbasis teks sederhana akan terlihat lebih menarik dan menarik dengan cara ini. Mari kita cari tahu betapa mudahnya memulai dengan widget Essential Addons Interactive Circle.
Prosedur Desain
Ada dua alat yang kita butuhkan untuk melakukan desain ini.
- Elementor: Untuk menggunakan Widget Lingkaran Interaktif, Anda harus menginstal dan mengaktifkan Elementor terlebih dahulu. Setelah itu, Anda siap untuk pergi.
- Addons Penting untuk Elementor: Jika Anda ingin menggunakan widget "Lingkaran Interaktif" di situs web Anda, Anda harus menginstal dan mengaktifkan Addons Penting untuk Elementor.
Aktifkan Widget Lingkaran Interaktif
Mari gunakan widget "Lingkaran Interaktif" dari Essential Addons untuk membuat situs web Anda lebih menarik dan interaktif. Pastikan Anda menggunakan versi terbaru dari plugin ini.
Di Elementor, widget Lingkaran Interaktif harus diaktifkan. Di dasbor WordPress Anda, buka Essential Addons Elements dan pastikan widget "Lingkaran Interaktif" diaktifkan. Klik tombol "Simpan Pengaturan" untuk memastikan perubahan Anda disimpan.
Mulai Menyesuaikan
Widget ini memungkinkan Anda mengubah konten yang menyertainya dan menambahkan konten Anda sendiri. Anda dapat memilih tata letak apa pun dari opsi di tab Umum. Ada empat tata letak yang sudah disiapkan untuk widget Lingkaran Interaktif. Cobalah tata letak yang berbeda untuk melihat mana yang paling cocok untuk konten berbasis teks Anda.
Anda juga dapat memilih apakah tombol pada widget Lingkaran Interaktif EA Anda akan menampilkan ikon atau teks. Untuk menyembunyikan atau menampilkan ikon dan teks, aktifkan atau nonaktifkan setelan "Tampilkan Ikon" dan "Tampilkan Teks" di bawah "Tombol". Widget ini sangat berguna karena memungkinkan Anda mengubah banyak hal. Anda dapat memilih dari pilihan dan membuat menu melingkar Anda sendiri berdasarkan apa yang Anda suka.
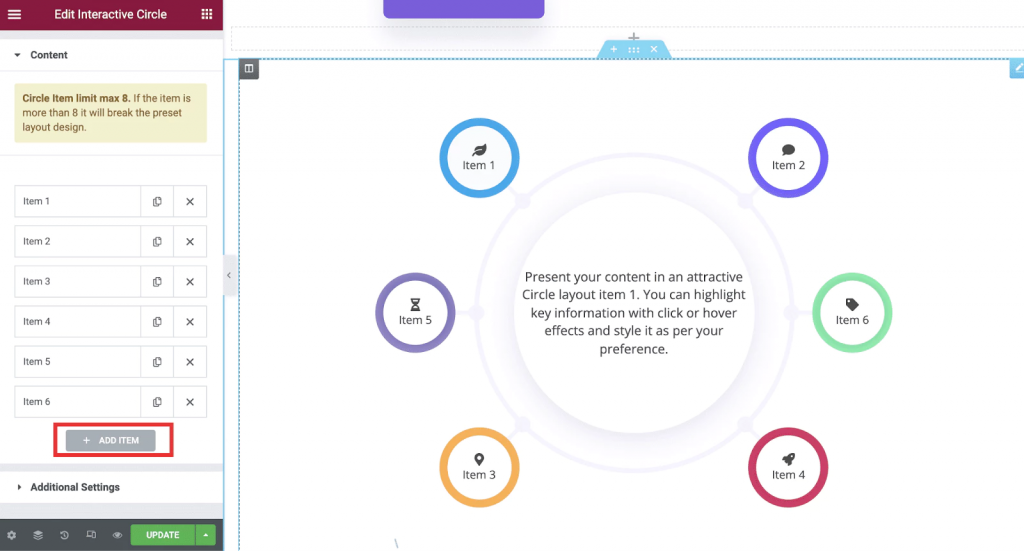
Saat Anda menggunakan widget ini, hal terpenting adalah Anda dapat menambahkan konten Anda sendiri dan lebih banyak opsi melingkar sesuai kebutuhan. Di bawah pengaturan 'Konten', Anda dapat memberi tahu widget Lingkaran Interaktif EA Anda berapa banyak item yang akan ditampilkan. Untuk menambahkan sesuatu yang baru, klik tombol "+ Add Item". Anda juga dapat menghapus atau menyalin item dari pengaturan dengan cara yang sama. Namun karena alasan desain, Anda hanya dapat menambahkan hingga 8 opsi sekaligus. Jika Anda menambahkan lebih banyak, urutannya akan rusak.

Tab diberi label "Tombol", "Konten", dan "Gaya". Pada tab "Tombol", Anda dapat menambahkan ikon ke item dan mengubah namanya di kolom "Judul Pendek". Pada tab "Konten", Anda dapat menambahkan konten ke item Anda, dan pada tab "Gaya", Anda dapat mengubah warna latar belakang.
Dengan opsi "Pengaturan Tambahan", Anda bisa mendapatkan lebih banyak cara untuk mengatur widget Lingkaran Interaktif EA agar lebih interaktif. Di bawah "Acara Mouse", Anda dapat memilih antara interaksi "Klik" dan "Arahkan". Anda juga dapat menambahkan animasi yang bergaya dan menarik menggunakan opsi "Pengaturan Tambahan". Seperti yang ditunjukkan di bawah ini, Anda dapat memilih dari tiga jenis animasi.
Gaya Konten
Ada banyak cara untuk menata widget Lingkaran Interaktif EA. Pilihan ini dapat membuat perbedaan besar dalam cara orang berinteraksi satu sama lain. Anda dapat mengubah tampilannya dengan mengubah warna latar belakang, pola atau warna teks, lebar lingkaran, dan padding atau penggabungan.
Dari pengaturan "Item", Anda dapat mengubah cara penulisan setiap item di Lingkaran Interaktif EA Anda. Lebar dan ukuran setiap ikon juga dapat diubah. Anda juga dapat mengubah warna latar belakang, teks, ikon, dan banyak hal lainnya.
Jika Anda senang dengan tampilan lingkaran interaktif Anda, kini Anda dapat menjadikan laman Anda publik. Lihat lingkaran interaktif yang kami buat dengan Elementor untuk subjek ini.
Membungkus
Seperti yang Anda lihat, Elementor membuatnya sangat mudah untuk membuat Lingkaran Interaktif yang cantik dan membuat situs web Anda lebih menarik.
Terakhir, kami memiliki keyakinan kuat pada nilai untuk selalu menjadi lebih baik. Dengan pemikiran ini, kami bekerja keras untuk memberi Anda konten Elementor yang hebat sehingga Anda dapat menggunakan Elementor untuk mendesain situs web dengan lebih baik.




