Kita semua tahu opsi tak terbatas yang kita miliki untuk meningkatkan situs web WordPress dengan Elementor . Opsi penyesuaian tidak terbatas dan tidak terlalu sulit untuk dilakukan. Membuat latar belakang video akan meningkatkan keseluruhan tampilan situs web Anda.

Ketika pengunjung datang ke situs web Anda, hanya beberapa detik awal Anda harus menarik perhatian mereka. Memiliki latar belakang video sangat membantu dalam mempertahankan pengunjung dengan memiliki pandangan yang menarik. Dalam tutorial ini, kita akan memahami cara membuat latar belakang video untuk situs web WordPress Anda.
Sumber Untuk Video Latar Belakang
Karena tampilan latar video Anda ada di beranda, itu akan menerima banyak lalu lintas. Akibatnya, Anda ingin itu menonjol dan menarik minat pengunjung. Jika anggaran Anda memungkinkan, Anda juga dapat menyewa videografer lokal untuk membuat video latar belakang untuk perusahaan Anda.
Situs web seperti Videvo dan Video Blocks juga menyertakan materi video bebas royalti berkualitas tinggi. Anda dapat memilih video yang tepat untuk pengunjung Anda dengan mencari melalui berbagai kategori industri.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangTips Yang Perlu Dipertimbangkan Saat Membuat Video Latar Belakang
Pengalaman pengguna yang baik dapat diberikan melalui latar belakang video. Berikut adalah beberapa hal yang perlu dipertimbangkan saat membuat latar belakang video:
- Batasi durasi video latar Anda hingga 60 detik.
- Setel latar belakang gambar sebagai cadangan untuk browser yang tidak merender video.
- Untuk meningkatkan kecepatan memuat situs web, unggah video berkualitas tinggi dengan resolusi tinggi dan kompres.
- Hindari memutar video dengan suara saat putar otomatis. Izinkan pengunjung untuk memilih apakah akan mendengarkan video atau tidak.
Cara Membuat Background Video Menggunakan Elementor
Ketika datang untuk menambahkan latar belakang video, pengkodean khusus selalu menjadi pilihan. Namun, jika Anda kekurangan waktu atau tidak memiliki keahlian teknis yang diperlukan, terima kasih kepada Elementor . Berikut adalah bagaimana Anda dapat membuat latar belakang video dengan Elementor.
elemen

Elementor adalah pembuat halaman seret dan lepas yang memungkinkan Anda membuat situs web yang menakjubkan. Anda dapat memilih tema dengan opsi tampilan latar video tanpa harus mengetahui cara membuat kode. Antarmuka pengguna menyenangkan untuk digunakan dan menghemat waktu yang dibutuhkan untuk mendesain situs Anda.
Untuk memulai, buat halaman baru, beri nama dan tekan Edit With Elementor.

Untuk tutorial ini, kita akan menggunakan template yang sudah dibuat sebelumnya. Tekan ikon Tambah Template untuk membuka perpustakaan template dan menyisipkan template.

Setelah template dimasukkan, tekan pegangan template untuk mengedit pengaturannya.

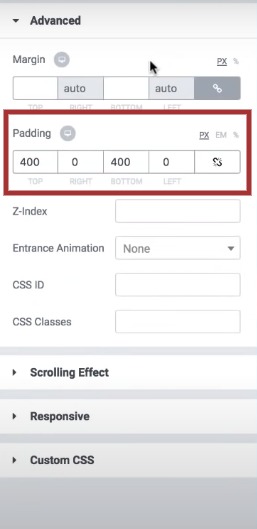
Di tab Advanced , singkirkan Padding dengan menghapus nilai sebelumnya.

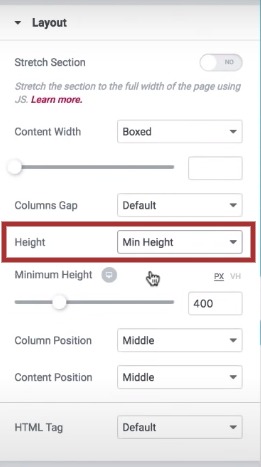
Di bawah tab Layout, atur ketinggian ke Min Height .

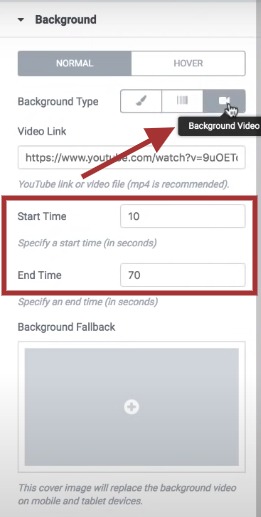
Buka tab Gaya dan tekan ikon video untuk latar belakang. Anda dapat menambahkan tautan video atau memilih untuk mengunggahnya dari sistem Anda dan menempelkan tautan di bidang yang diberikan.

Berikutnya adalah waktu Mulai dan Akhir untuk latar belakang video Anda yang cukup berguna jika Anda ingin mengulang video Anda.
Selanjutnya, Anda harus memasukkan gambar mundur. Ini sangat penting ketika dalam beberapa kasus browser tidak dapat merender video.

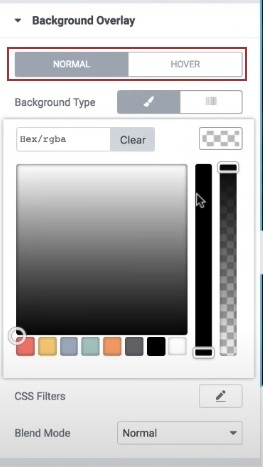
Ada opsi lain untuk hamparan video yang memungkinkan Anda mempersonalisasi video latar belakang. Anda dapat menggunakan opsi menggelapkan, menambahkan warna, menyesuaikan opacity, dan menggunakan opsi campuran pada video Anda. Anda juga dapat mengatur pengaturan yang berbeda ketika kursor melayang di atas video latar belakang.https://codewatchers.com/aff/elementor/go

Itu cukup banyak. Ini adalah bagaimana Anda dapat membuat video latar belakang video untuk situs web Anda menggunakan Elementor dan meningkatkan keseluruhan desain situs web Anda sambil melibatkan pengunjung. Pastikan untuk memeriksa ulang semua pengaturan sebelum memublikasikan halaman.
Anda juga dapat bergabung dengan kami di Facebook dan Twitter kami untuk tetap update tentang posting kami.




