Latar belakang situs web Anda adalah bagian penting dari keseluruhan penampilan Anda sebagai merek online dan memainkan peran penting dalam menyiapkan desain situs web Anda.

Selain itu, latar belakang khusus memungkinkan Anda untuk menawarkan pengalaman yang jauh lebih personal kepada pengunjung Anda. Dalam tutorial ini, kita akan membahas beberapa cara untuk membuat latar belakang kustom untuk situs WordPress Anda.
Mengapa Anda Harus Membuat Latar Belakang Kustom?
Tema WordPress biasanya datang dengan latar belakang default yang tidak menawarkan tampilan merek Anda yang dipersonalisasi apalagi membuat situs web Anda menonjol.
Selain itu, Anda dapat membuat latar belakang yang berbeda untuk berbagai bagian situs web Anda untuk menyorot dan membedakannya. Misalnya, Anda dapat menggunakan latar belakang yang berbeda untuk berbagai jenis konten, penulis, dan kategori untuk membedakan konten di situs web Anda.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangAnda juga dapat menambahkan latar belakang video ke situs web Anda untuk meningkatkan keterlibatan. Semua ini membantu Anda untuk lebih kreatif dengan desain Anda dan mengeluarkan pernyataan tentang situs web Anda. Karena itu, mari kita lanjutkan dan pahami cara membuat latar belakang khusus di WordPress.
Cara Mengubah Warna Latar Belakang Dengan Penyesuai WordPress
Dengan penyesuai WordPress, Anda dapat mengubah warna latar belakang situs web Anda secara real-time tanpa memerlukan pengetahuan atau pengalaman pengkodean. Namun, prosesnya tergantung pada tema WordPress Anda.
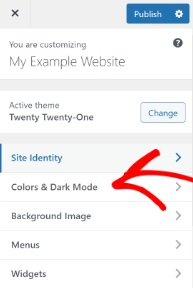
Buka penyesuai WordPress dengan masuk ke panel Appearance lalu Customize .
Anda akan menemukan banyak opsi untuk memodifikasi situs web Anda tergantung pada tema WordPress Anda. Untuk mengubah warna latar belakang, Anda harus pergi ke tab Color and Dark Mode .

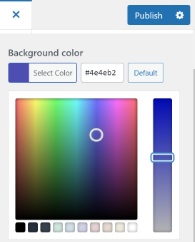
Selanjutnya, Anda akan memiliki opsi Warna Latar Belakang . Anda dapat memilih warna latar belakang untuk situs web Anda dari palet warna atau memasukkan kode warna Hex untuk latar belakang.

Tekan tombol Publish setelah Anda selesai memilih warna latar belakang. Kunjungi situs web Anda untuk melihat apakah itu berfungsi dengan baik.
Jika tema Anda tidak mendukung opsi ini, lanjutkan bersama kami untuk melihat apa lagi yang dapat Anda lakukan.
Cara Mengubah Warna Latar Belakang Menggunakan CSS Kustom
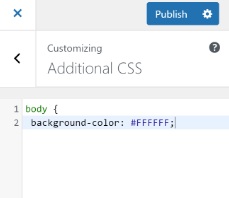
Cara lain untuk mengubah warna latar belakang situs web Anda adalah dengan menambahkan CSS khusus di penyesuai WordPress Anda. Cukup buka panel Appearance lalu Customize untuk menemukan tombol Addition CSS .

Di bidang yang diberikan tambahkan kode berikut dan cukup ganti kode warna dengan kode warna Hex yang Anda inginkan untuk latar belakang Anda.
body {
background-color: #FFFFFF;
}Setelah Anda menambahkan kode ke bidang CSS Khusus, pastikan untuk memublikasikan perubahan dan periksa situs web Anda.

Mari maju dan jelajahi lebih banyak cara.
Cara Mengubah Warna Latar Belakang Secara Acak Di WordPress
Anda juga dapat menambahkan beberapa warna ke latar belakang WordPress Anda dan mengatur semuanya agar terus berubah secara acak dalam transisi yang mulus.
Pertama, Anda harus menemukan Kelas CSS dari area tersebut menggunakan alat Inspect di browser Anda. Untuk melakukannya, Anda harus meletakkan kursor di area yang dipilih dan klik kanan untuk memilih Inspect tool .

Selanjutnya, Anda akan melihat Kelas CSS yang berbeda untuk area yang berbeda dari mana Anda perlu mencatat Kelas CSS yang ingin Anda targetkan. Misalnya, kami menargetkan area dengan header halaman di Kelas CSS dalam situasi ini.
Selanjutnya, Anda perlu membuat file kata baru di perangkat Anda menggunakan NotePad atau Word Document dan tempel kode berikut.
jQuery(function($){
$('.page-header').each(function(){
var $this = $(this),
colors = ['#ec008c', '#00bcc3', '#5fb26a', '#fc7331'];
setInterval(function(){
var color = colors.shift();
colors.push(color);
$this.animate({backgroundColor: color}, 2000);
},4000);
});
}); Saat Anda melihat kodenya, Anda akan melihat bahwa Kelas CSS header halaman ada di dalam kode dan kami juga telah menyebutkan empat kode warna Hex untuk digunakan. Anda dapat menambah jumlah warna dengan menambahkan kode warna Hex dan memisahkannya menggunakan koma dan tanda kutip tunggal.
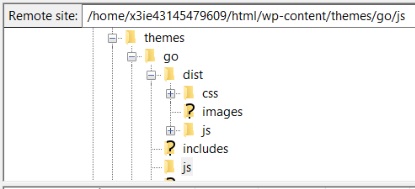
Sekarang setelah file Anda siap, simpan dengan judul yang sesuai, lalu unggah ke Folder JS tema WordPress Anda. Anda akan memerlukan layanan File Transfer Protocol (FTP) . Anda dapat menggunakan FileZilla untuk langkah ini karena ini adalah klien FTP gratis dan sangat mudah digunakan.
Pertama, dengan menggunakan kredensial yang diberikan oleh penyedia hosting, Anda harus masuk ke server FTP situs web Anda di mana Anda akan melihat banyak file di kolom Situs Jarak Jauh . Gulir ke bawah ke Folder JS.

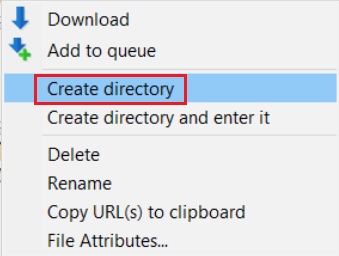
Tema Anda mungkin tidak memiliki Folder JS tetapi Anda dapat dengan mudah membuatnya dengan mengklik kanan folder tema Anda di klien FTP dan tekan Buat Direktori .

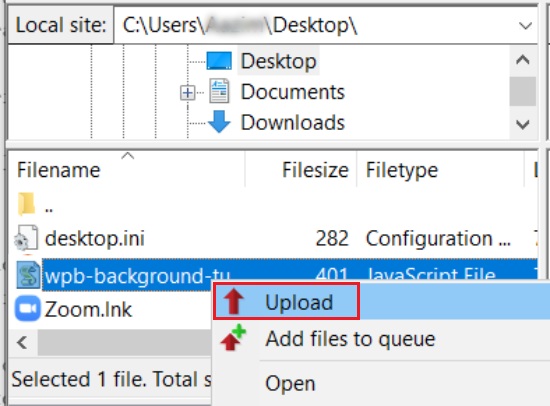
Selanjutnya, di bawah Situs Lokal, buka lokasi file word Anda lalu klik kanan file tersebut untuk menekan Unggah .

Terakhir, Anda perlu menempelkan kode berikut ke file functions.php tema WordPress Anda. Plugin seperti Cuplikan Kode dapat digunakan untuk menambahkan kode dengan aman.
function wpb_bg_color_scripts() {
wp_enqueue_script( 'wpb-background-tutorial', get_stylesheet_directory_uri() . '/js/wpb-background-tutorial.js', array( 'jquery-color' ), '1.0.0', true );
}
add_action( 'wp_enqueue_scripts', 'wpb_bg_color_scripts' ); Buka situs web Anda untuk melihat transisi warna di latar belakang.
Cara Mengubah Warna Latar Belakang Untuk Halaman Individual
Ada juga cara untuk memilih warna berbeda untuk halaman atau posting blog yang berbeda daripada menggunakan satu warna latar belakang di seluruh situs web Anda.
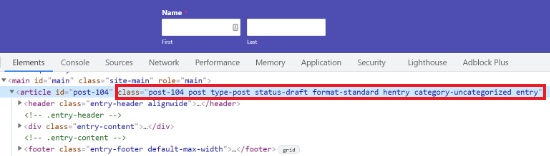
Untuk memulai, Anda perlu menemukan Kelas ID Postingan dengan membuka blog dan mengklik kanan untuk menekan Inspect Element .

Pada Custom berikut, CSS mengganti Post ID Class dengan milik Anda dan kode warna dengan kode warna Hex pilihan Anda.
.post-104 {
background-color: #D7DEB5;
color:#FFFFFF;
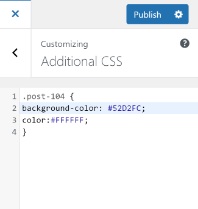
} Setelah Anda mengganti kode warna Hex dan Post ID Class, Anda dapat menuju ke Appearance lalu Customize . Buka tab CSS tambahan .

Di bidang CSS khusus, tempel CSS khusus Anda yang diperbarui.

Warna latar belakang untuk halaman yang Anda pilih akan diubah. Periksa situs web Anda untuk melihat tampilannya.
Cara Membuat Latar Belakang Video
Membuat latar belakang video di situs web Anda dapat membantu Anda mengumpulkan banyak pelanggan dan menarik perhatian mereka untuk jangka waktu yang lebih lama. Untuk melakukannya, Anda memerlukan mb.YTPlayer adalah plugin gratis yang memungkinkan Anda menambahkan video youtube ke latar belakang Anda.

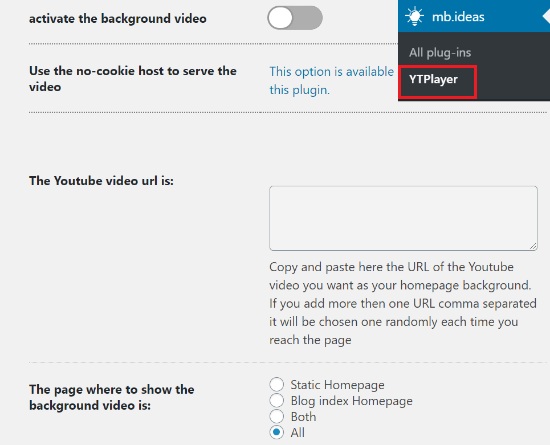
Setelah Anda menginstal dan mengaktifkan plugin, di dasbor Anda, buka mb.ideas dan kemudian YTPlayer .
Tambahkan URL untuk video Youtube Anda dan aktifkan opsi aktifkan video latar belakang .

Gulir ke bawah untuk menemukan opsi di mana Anda dapat memilih lokasi video Anda.
Silakan dan kunjungi situs web Anda untuk melihat perubahan yang terjadi.
Cara Membuat Halaman Landing Kustom
Sangat penting untuk membuat gambar yang berbeda untuk situs web Anda dan untuk menghadirkan identitas merek yang membuat situs web dan merek Anda masuk ke dalam perspektif pengguna Anda.
Membuat halaman arahan khusus akan memungkinkan Anda mempertahankan pengunjung, menghasilkan prospek, dan mengumpulkan kontrol atas tampilan situs web Anda. Selain itu, ini juga dapat membantu Anda meningkatkan keterlibatan di situs web Anda.
Produk Benih

SeedProd adalah plugin luar biasa yang dapat digunakan untuk membuat halaman arahan yang sangat kreatif dan menarik. Tidak masalah jika Anda tidak memiliki pengalaman dengan pengkodean karena hanya beberapa penyesuaian sederhana yang akan dilakukan. Editor seret dan lepas bawaan mudah digunakan sekaligus sangat efektif.
Plugin ini menawarkan keduanya; versi gratis dan versi premium. Untuk halaman arahan sederhana, versi gratis sudah cukup. Namun agar kreativitas dan desain Anda tidak terbatas, kami sarankan Anda menggunakan SeedProd versi premium.
Untuk memulai prosesnya, Anda perlu menginstal dan mengaktifkan SeedProd di WordPress Anda. Untuk versi premium, saat Anda mengaktifkan plugin, Anda akan diminta memasukkan kunci lisensi.
Anda akan memiliki kunci lisensi saat membeli SeedProd versi premium. Anda dapat menemukan kunci lisensi di akun SeedProd Anda. Salin kunci lisensi dan tempel di bidang yang diberikan di WordPress Anda setelah plugin diaktifkan.
Setelah Anda selesai dengan semua langkah di atas, tekan tombol Verifikasi Kunci agar kunci lisensi diverifikasi.

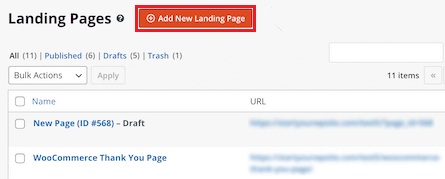
Setelah versi premium diaktifkan, kita beralih ke pembuatan halaman arahan dan untuk itu buka SeedProd di panel admin lalu tekan Pages . Pada halaman yang diarahkan, tekan Tambahkan Halaman Arahan Baru .

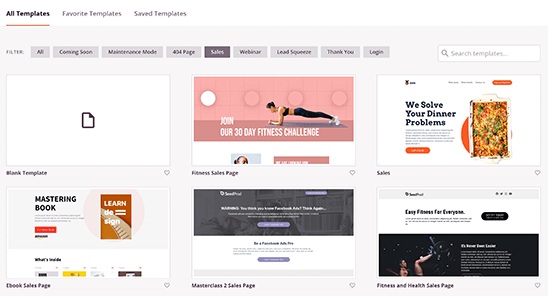
Selanjutnya, Anda akan dapat memilih tema untuk halaman arahan Anda. SeedProd memiliki perpustakaan yang hebat dengan halaman arahan yang dibuat sebelumnya untuk semua jenis ceruk. Anda dapat memilih satu sesuai dengan tema dan kategori situs web Anda. Anda juga dapat menyesuaikan template ini sesuai dengan situs web Anda.
Anda juga dapat menggunakan template kosong dan membuat semuanya baru dari awal. Namun karena proses di atas cepat dan mudah, kami sarankan Anda memilih template dari library yang diberikan.

Setelah Anda menemukan template pilihan Anda untuk halaman arahan, SeedProd akan meminta Anda untuk Nama Halaman dan URL Halaman .

Selanjutnya, Anda akan dibawa ke pembuat halaman SeedProd di mana Anda dapat menambah atau menghapus blok dari template pilihan Anda. Rentangnya meluas dari menambahkan judul ke video dan tombol. Yang harus Anda lakukan adalah menyeret blok dan meletakkannya di area pilihan Anda di halaman.
Untuk versi premium, ada juga blok lanjutan termasuk penghitung waktu mundur untuk tujuan CTA, blok media sosial untuk meningkatkan koneksi dan keterlibatan, opsi untuk menambahkan formulir dan mengumpulkan prospek, dan banyak lagi.

Menggunakan pembuat seret dan lepas SeedProd, Anda bahkan dapat menyesuaikan blok itu sendiri. Anda dapat dengan mudah mengubah warna, ukuran atau font dari blok yang ingin Anda gunakan.
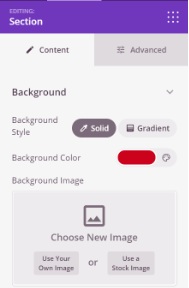
Untuk mengubah latar belakang halaman Anda, Anda cukup mengklik di mana saja pada halaman dan opsi akan muncul di panel sisi kiri. Dari sana, Anda akan dapat mengubah gaya atau warna latar belakang Anda. Anda juga dapat menambahkan gambar sebagai latar belakang halaman arahan Anda.

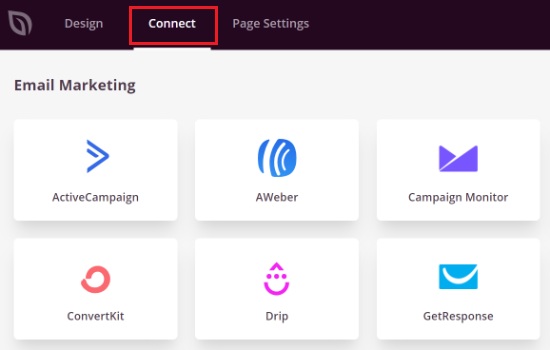
Setelah halaman arahan Anda siap dan Anda selesai dengan semua perubahan. Pastikan untuk Publikasikan halaman dan lanjutkan dengan tab Hubungkan .
Tab Hubungkan akan memungkinkan Anda untuk mengintegrasikan halaman Anda dengan layanan pemasaran email layanan pihak ketiga.

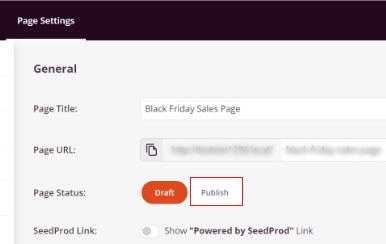
Langkah selanjutnya adalah menghidupkan halaman Anda dan untuk itu, Anda perlu mengklik tab Pengaturan Halaman di mana Anda akan dapat mengubah status halaman dari Draf menjadi Terbitkan .

Selain itu, ada banyak opsi lain yang dapat Anda gunakan untuk tujuan yang berbeda. Misalnya, Anda dapat menggunakan SEO untuk memberi peringkat halaman Anda lebih baik, menambahkan skrip khusus, melihat analitik, dan menambahkan domain khusus.
Setelah Anda puas dengan semua perubahan, buka situs web Anda dan periksa halaman arahan Anda untuk memastikan semuanya baik-baik saja.
Ini adalah bagaimana Anda dapat membuat halaman arahan kustom dengan latar belakang kustom Anda sendiri menggunakan SeedProd . Kami harap tutorial ini membantu Anda memahami betapa pentingnya personalisasi untuk membuat situs web Anda menonjol.
Pastikan untuk bergabung dengan kami di Facebook  dan Twitter kami untuk terus mendapatkan informasi terbaru tentang Tutorial kami.




