Apakah Anda ingin menggunakan Elementor untuk menambahkan latar belakang gradien animasi ke situs WordPress Anda? Dalam tutorial ini, kami akan menunjukkan cara membuat latar belakang animasi dengan Elementor gratis. Menggunakan latar belakang gradien dinamis di situs web baru-baru ini menjadi mode. Anda dapat menambahkan beberapa warna dengan efek animasi ke latar belakang gradien animasi untuk menarik pengguna dengan mudah. Ini mungkin membuat situs web Anda lebih khas dan menarik.
Beberapa warna sedang transit satu sama lain di latar belakang gradien. Gaya latar belakang ini dapat ditambahkan menggunakan kode CSS. Namun, kami akan mendemonstrasikan cara menambahkan gaya latar belakang ini tanpa menulis satu baris kode pun.

Latar belakang gradien animasi tidak memerlukan penggunaan Elementor pro . Anda akan mendesain latar belakang gradien animasi kami menggunakan Elementor edisi gratis dan plugin gratis tambahan.
Membuat Latar Belakang Gradien Animasi Menggunakan Elementor
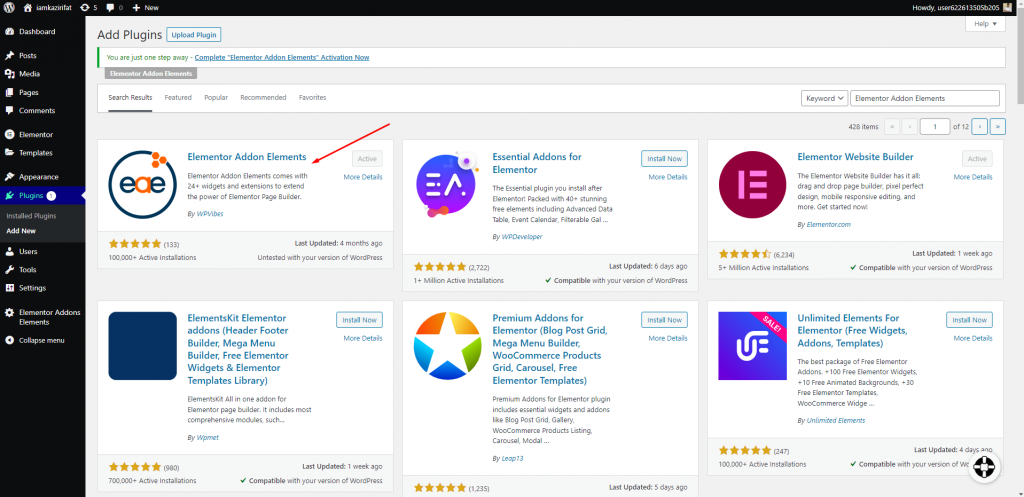
Anda harus mengaktifkan plugin Elementor Addon Elements WordPress. Anda tidak perlu membayar untuk latar belakang gradien animasi Anda karena plugin ini gratis.

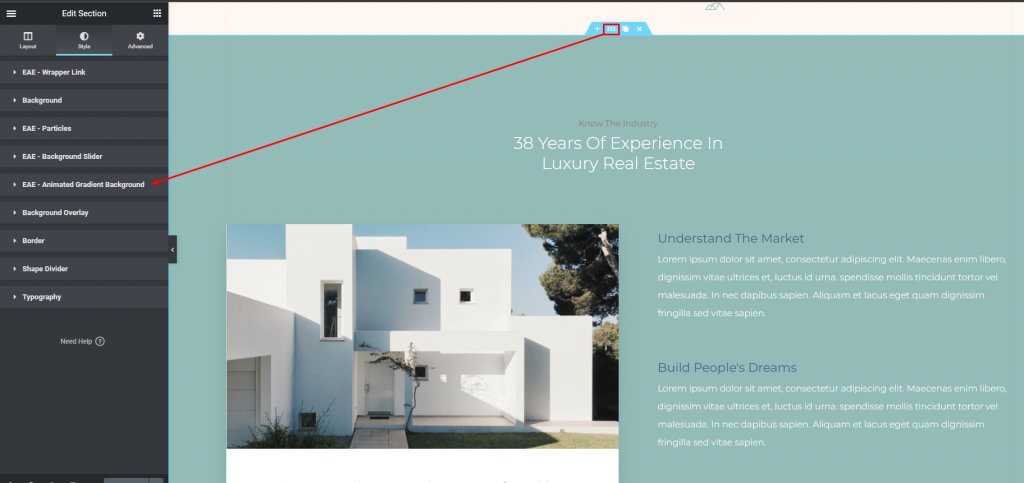
Instal dan aktifkan plugin, lalu luncurkan editor Elementor di situs web mana pun. Untuk menambahkan latar belakang, klik ikon edit bagian atau kolom untuk bagian tersebut. Kemudian, dari dashboard kiri, arahkan ke tab Style dan pilih menu Animated Gradient Background.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang
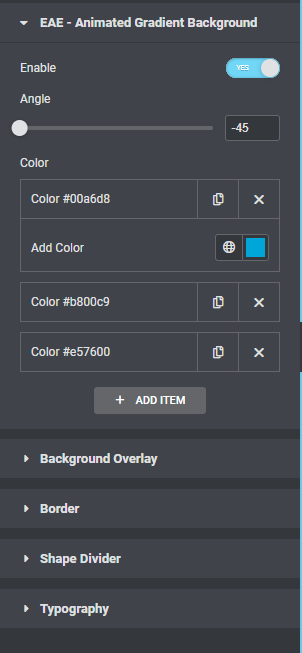
Saat Anda mengaktifkan karakteristik latar belakang gradien, opsi edit akan muncul. Anda kemudian dapat menambahkan beberapa warna ke latar belakang Anda. Tiga warna ditambahkan secara default. Untuk mengubah warna, cukup klik di atasnya. Setelah mengklik warna, Anda dapat menggunakan pemilih warna untuk memilih warna.

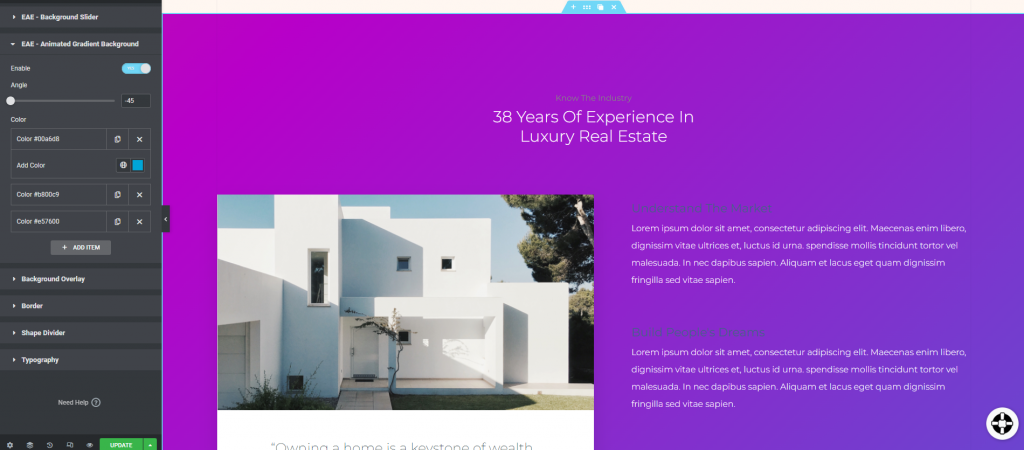
Untuk menambahkan warna, klik tombol Add Item. Anda dapat menyalin warna dengan memilih ikon salin dan menghapusnya dengan menggunakan ikon hapus. Efek animasi dapat dilihat di latar belakang setelah semua warna ditambahkan.

Dalam plugin ini, hanya ada satu efek animasi untuk latar belakang gradien. Akibatnya, Anda tidak akan dapat menyesuaikan efek animasi. Namun, efek animasi default sangat indah sehingga hanya akan memikat pengguna Anda.
Membungkus
Mengikuti prosedur, Anda akan dapat membuat latar belakang gradien animasi dengan plugin pembuat halaman Elementor gratis. Lihat pelajaran elemen lainnya dan jangan ragu untuk membagikan ini dengan teman-teman Anda jika menurut Anda bermanfaat.




