Versi Divi sebelumnya tidak menyertakan fitur bawaan untuk menambahkan hamparan gradien ke gambar latar belakang paralaks. Namun, Anda cukup membuat latar belakang paralaks yang menakjubkan dengan pola hamparan gradien yang tak terhitung jumlahnya dengan opsi latar belakang baru Divi (termasuk Gradient Builder).

Kami akan mengajari Anda cara menggunakan pilihan latar belakang Divi untuk membuat hamparan gradien cerah yang bercampur dengan gambar latar menggunakan metode True dan Parallax CSS dalam artikel ini.
Pratinjau Desain
Berikut sedikit pratinjau dari desain latar belakang yang akan kita buat dalam tutorial ini.
Yang ini menggunakan pendekatan True Parallax dengan overlay gradien dan mode campuran Warna pada gambar latar belakang.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangBuat Latar Belakang Gambar Paralaks Campuran Gradien Di Divi
Buat Baris Isi dan Teks Judul
Meskipun kita akan fokus pada desain latar belakang bagian untuk pelajaran ini, akan berguna untuk menyertakan baris dan header pengisi untuk mendapatkan pemahaman yang lebih baik tentang bagaimana desain akan terlihat dalam kasus penggunaan yang umum.
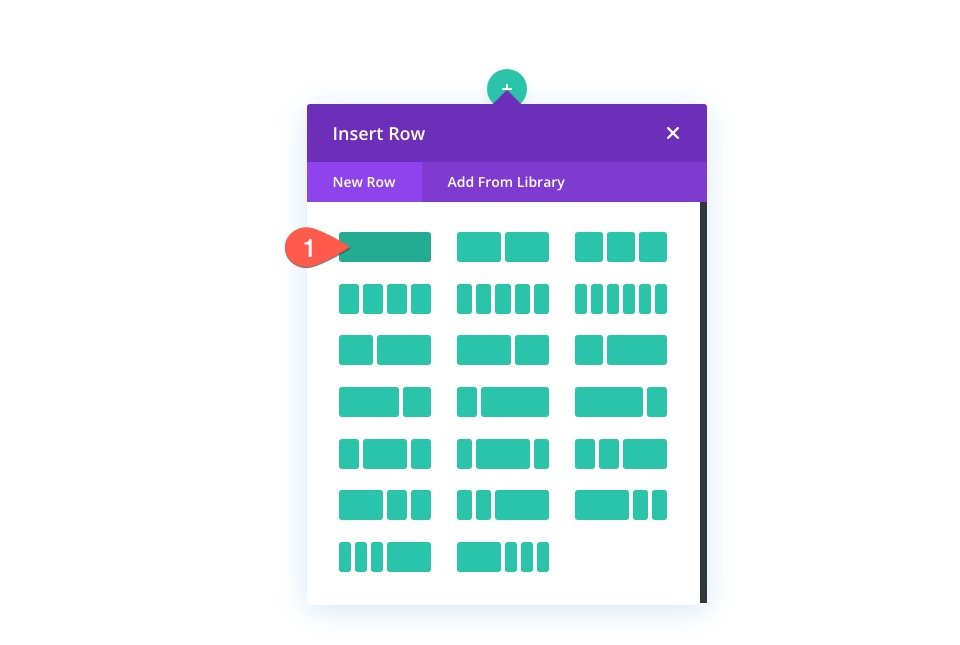
Untuk memulai, tambahkan baris satu kolom ke bagian pembuat yang ada.

Kemudian tambahkan modul teks ke ini.

Pengaturan Teks
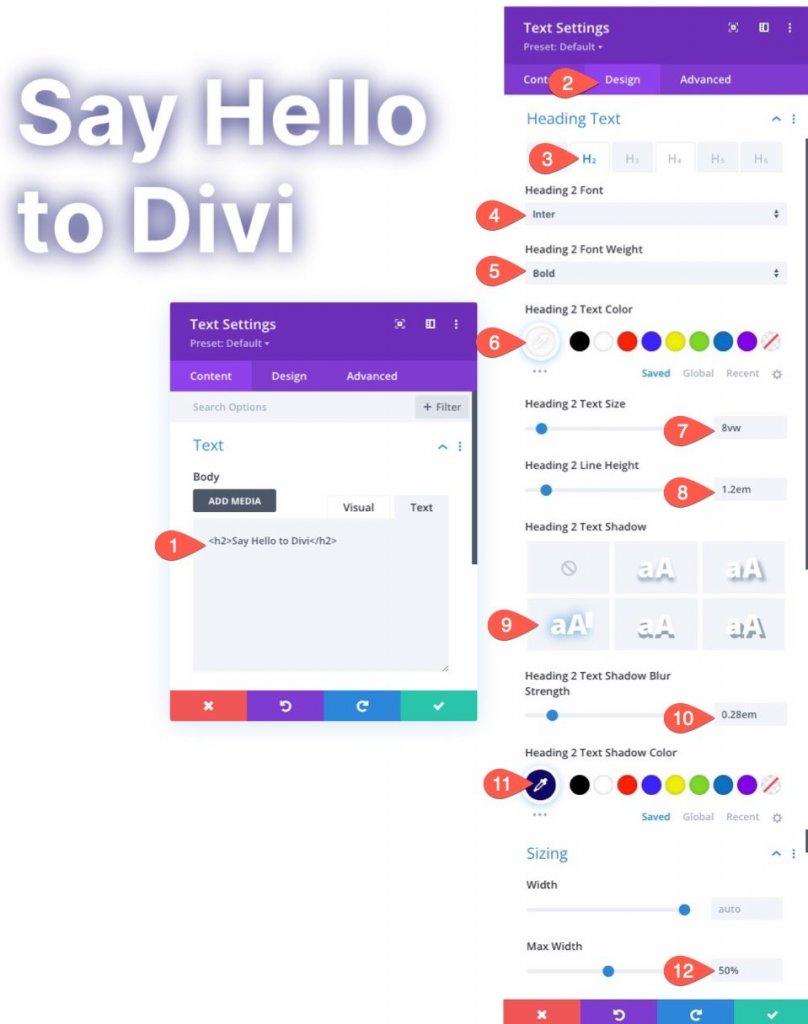
Buka pengaturan Modul Teks. Tambahkan header H2 ke konten isi di bawah tab Konten.
<h2>Say Hello to Divi</h2>Perbarui pengaturan heading dan max-width di bawah tab design sebagai berikut:
- Judul 2 Font: Inter
- Judul 2 Berat Font: Tebal
- Judul 2 Warna Teks: #ffff
- Judul 2 Ukuran Teks: 8vw
- Pos 2 Tinggi Baris: 1.2em
- Heading 2 Text Shadow: lihat tangkapan layar
- Heading 2 Text Shadow Blur Kekuatan: 0.28em
- Judul 2 Warna Bayangan Teks: #10076d
- Lebar Maks: 50%

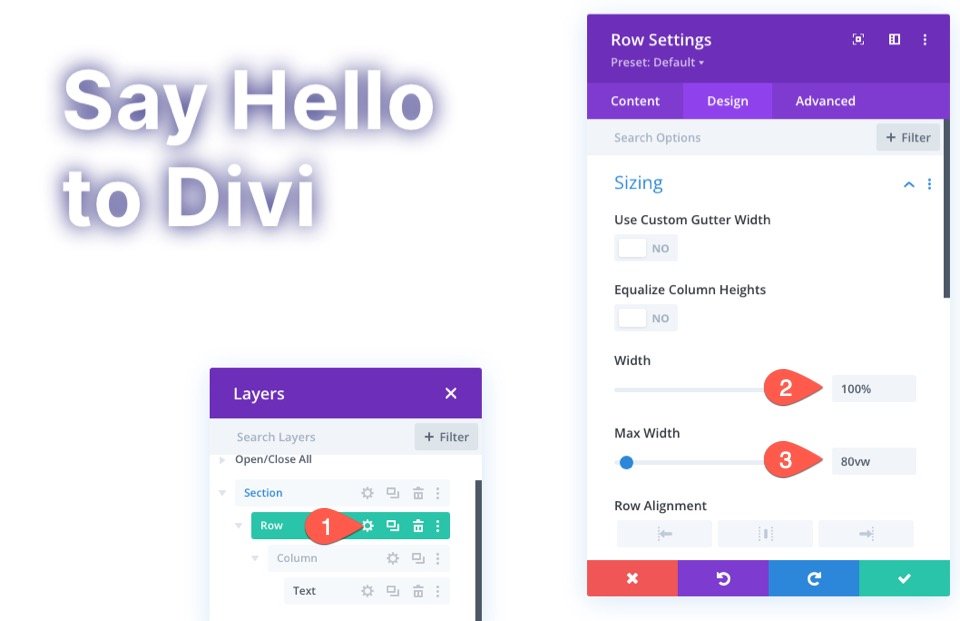
Pengaturan Baris
Mari kita ubah ukuran baris dan spasi sekarang setelah heading berada di tempatnya untuk membuatnya lebih responsif.
Arahkan ke pengaturan baris. Perbarui yang berikut di bawah tab Desain:
- Lebar: 100%
- Lebar Maks: 80vw

Juga, tambahkan beberapa padding ke baris.
- Padding: 15vw atas, 15vw bawah

Desain Latar Belakang Gradien untuk Bagian
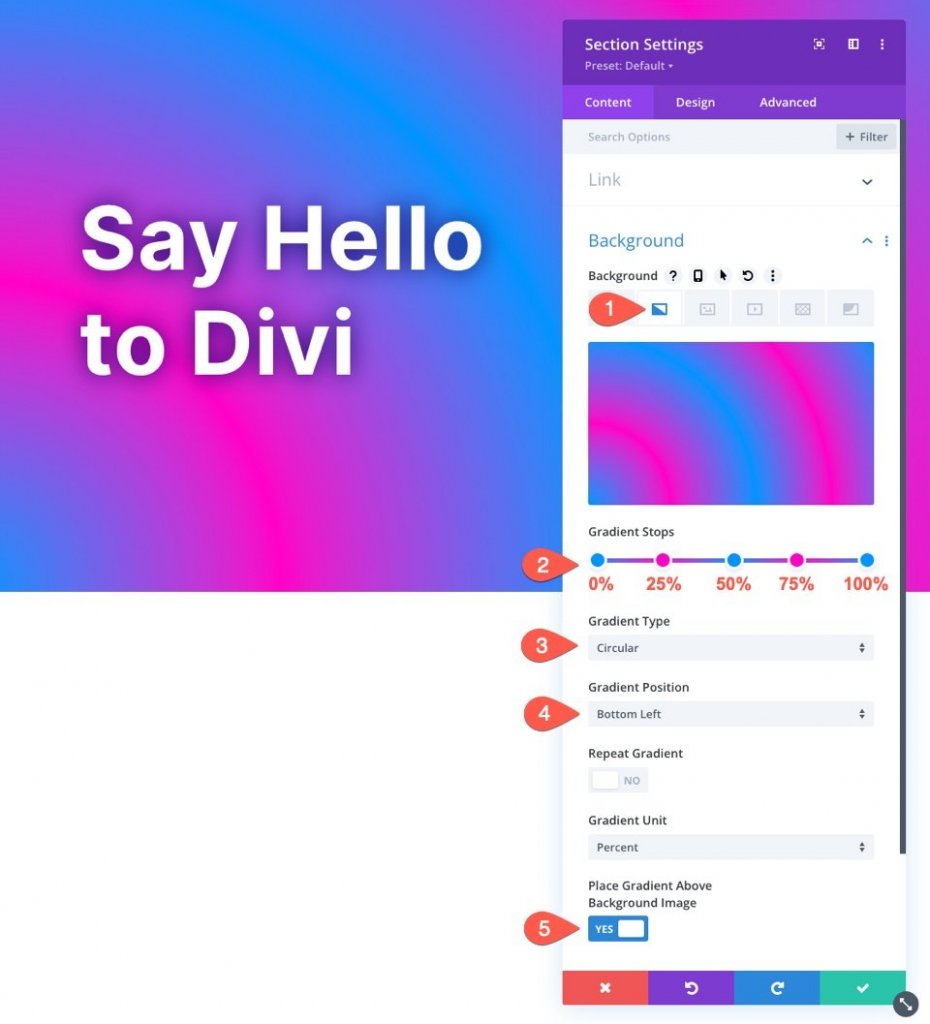
Kita dapat mulai membangun latar belakang gradien bagian kita sekarang setelah konten pengisi selesai. Buka pengaturan bagian. Pilih tab gradien di bawah pilihan latar belakang di bawah tab Konten dan edit opsi gradien sebagai berikut:
- Gradien Berhenti 1: #0094ff (pada 0%)
- Gradien Berhenti 2: #ff00c7 (pada 25%)
- Gradien Berhenti 3: #0094ff (pada 50%)
- Gradien Berhenti 4: #ff00c7 (pada 75%)
- Gradien Berhenti 5: #0094ff (pada 100%)
- Tipe Gradien: Melingkar
- Posisi Gradien: Kiri Bawah
- Tempatkan Gradien Di Atas Gambar Latar Belakang: YA

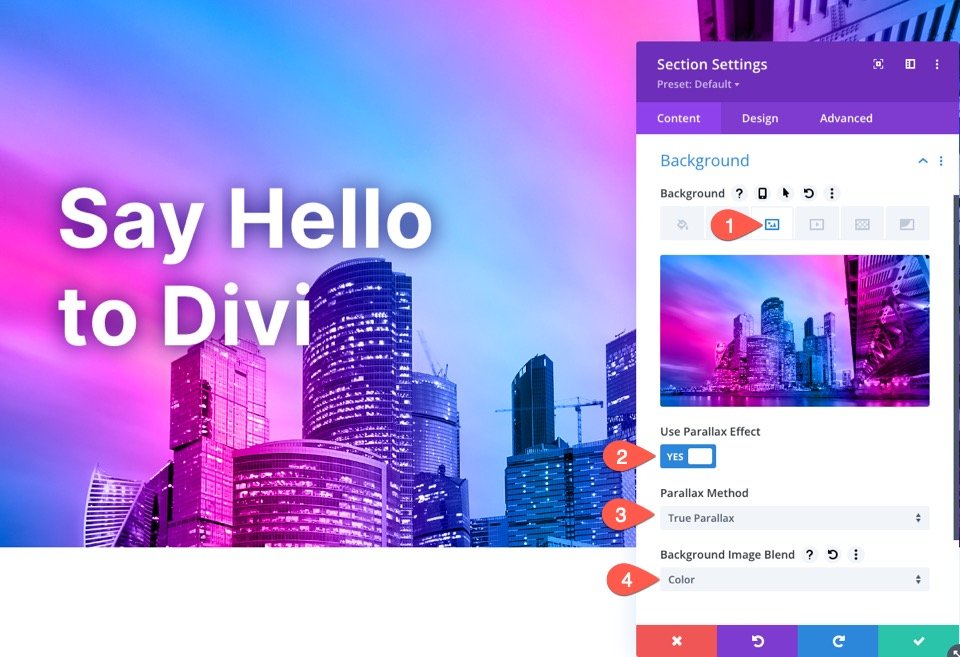
Gambar Latar Belakang Paralaks dengan Mode Campuran Warna
Ketika desain gradien selesai, kita dapat menambahkan gambar latar belakang paralaks kita. Desain gradien kemudian akan dipadukan dengan gambar latar belakang menggunakan opsi Campuran warna untuk membuat desain latar belakang paralaks yang cantik.
Pilih tab Gambar Latar Belakang dan unggah gambar latar belakang saat berada di pengaturan latar belakang bagian. Berikut ini telah diperbarui:
- Gunakan Efek Paralaks: YA
- Metode Paralaks: Paralaks Sejati
- Campuran Gambar Latar Belakang: Warna

Mode perpaduan warna menggabungkan versi gambar skala abu-abu dengan warna gradien (rona dan saturasi). Ini menjaga kualitas visual gambar sambil memperkenalkan skema warna yang sama sekali baru.
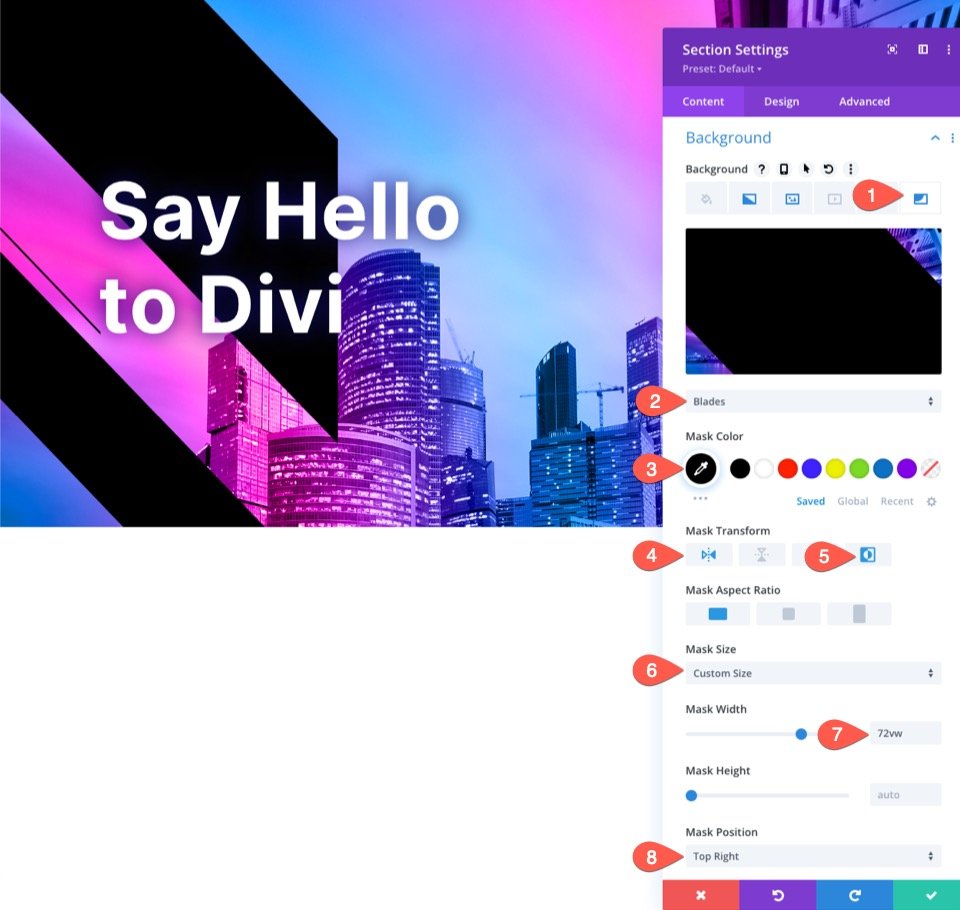
Pengaturan Topeng Latar Belakang
Pilih tab Background Mask saat berada di pengaturan latar belakang bagian dan ubah yang berikut:
- Topeng: Pisau
- Transformasi Topeng: Balik Horizontal, Balikkan
- Ukuran Masker: Ukuran Khusus
- Lebar Topeng: 72vw
- Posisi Masker: Kanan Atas

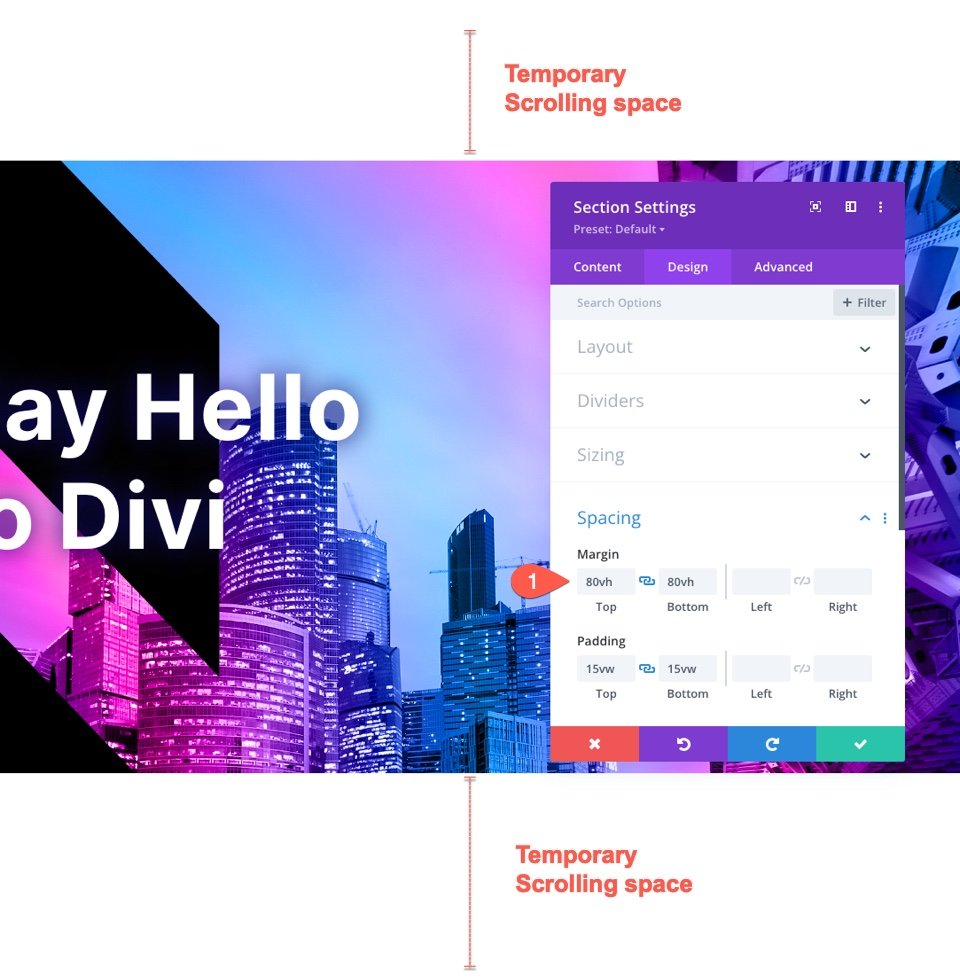
Tambahkan Beberapa Ruang Gulir Sementara
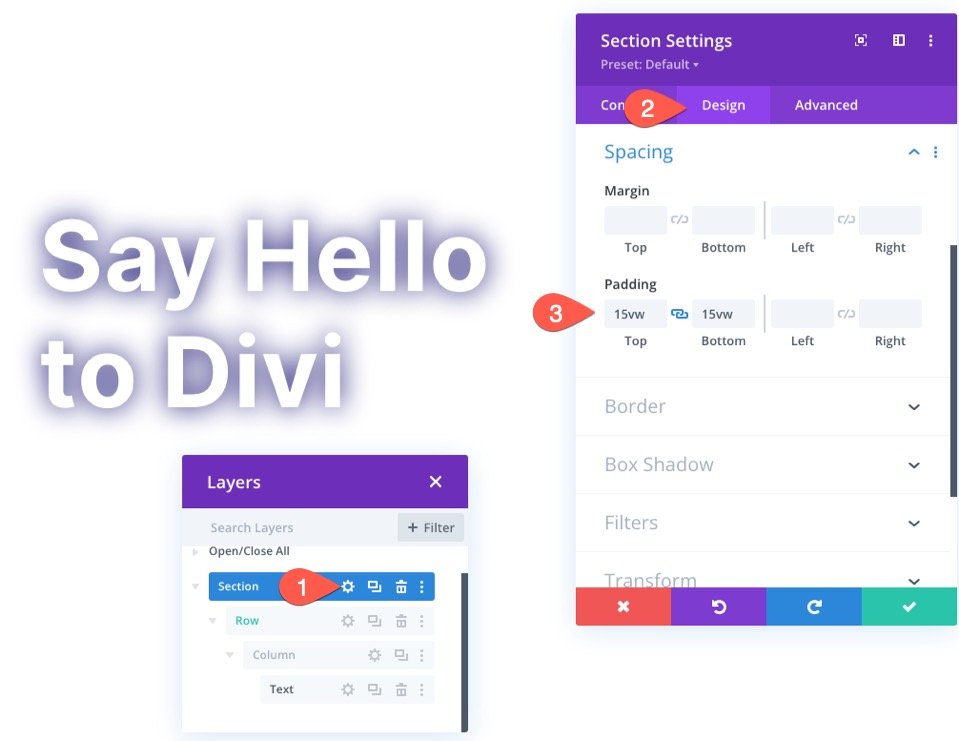
Sebelum kita melihat hasil akhir, kita perlu menempatkan beberapa ruang di atas dan di bawah area kita sehingga kita dapat melihat efek paralaks beraksi. Cukup tambahkan margin berikut ke bagian untuk mencapai ini:
- Margin: 80vh atas, 80vh bawah

Hasil Akhir
Sekarang lihat, ini adalah tampilannya di halaman langsung.
Kata-kata Terakhir
Menggunakan pilihan latar belakang bawaan Divi , Anda cukup membuat desain latar belakang paralaks dengan hamparan gradien campuran. Ini benar-benar melepaskan kekuatan Photoshop di Divi tidak seperti sebelumnya. Jangan ragu untuk bereksperimen dengan berbagai kombinasi warna dan pemberhentian dan penempatan warna gradien. Anda juga dapat bereksperimen dengan mode campuran yang berbeda.




