Menambahkan gambar ke latar belakang WordPress Anda tidak hanya membuatnya lebih menarik tetapi juga menyenangkan bagi pengguna dan akan meningkatkan pengalaman mereka.

Anda dapat membuat gambar latar WordPress dengan beberapa langkah sederhana. Dalam tutorial ini, kita akan melihat dua metode menambahkan gambar ke latar belakang WordPress.
Cara Membuat Latar Belakang Gambar Dengan Tema WordPress
Anda dapat dengan mudah membuat latar belakang gambar di WordPress jika tema Anda memungkinkan Anda untuk membuat latar belakang khusus sementara sebagian besar tema WordPress mendukung latar belakang khusus.
Jika tema Anda mendukung latar belakang khusus, Anda dapat mengikuti langkah-langkah sederhana ini untuk membuat latar belakang gambar di WordPress.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
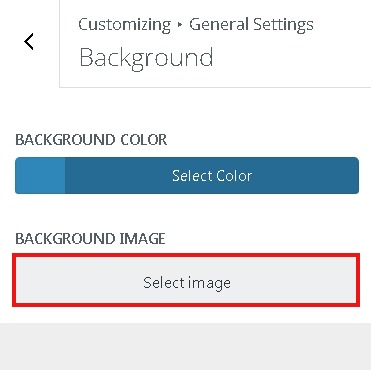
Mulai sekarangBuka panel Appearance dan kemudian Customize halaman di WordPress Anda. Dari sana, Anda akan dapat mengubah pengaturan tema untuk latar belakang khusus dengan membuka Gambar Latar Belakang .

Kemudian, Anda perlu memilih opsi gambar latar belakang di mana itu akan menunjukkan kepada Anda opsi untuk menambahkan gambar Anda untuk latar belakang.

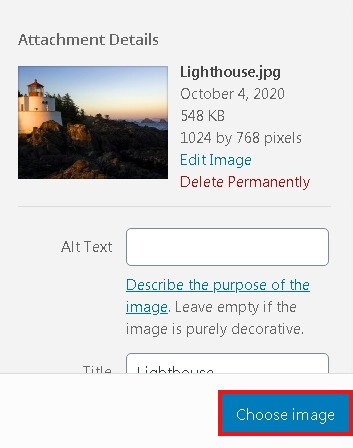
Selanjutnya, Anda dapat mengunggah gambar untuk latar belakang atau memilih salah satu dari perpustakaan media WordPress Anda.

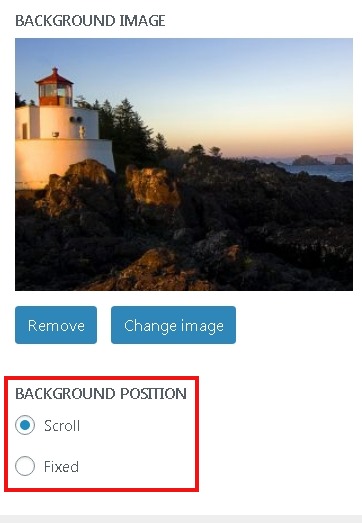
Setelah itu, demo dapat dilihat di penyesuai tema. Tepat di bawah Anda akan melihat panel Preset dan dari sana Anda dapat memilih Fill Screen, Fit Screen, Repeat atau Custom untuk gambar latar belakang Anda.

Terakhir, Anda harus Simpan dan Lanjutkan untuk menyimpan pengaturan di WordPress Anda dan latar belakang Anda akan berhasil diperbarui.
Namun, jika WordPress Anda tidak mendukung latar belakang khusus, kami memiliki metode lain untuk Anda.
Cara Membuat Background Gambar Dengan Kode CSS Di WordPress
Dengan menggunakan metode ini, Anda dapat membuat latar belakang khusus di mana saja di WordPress. Beberapa kelas CSS sudah ditambahkan ke beberapa elemen HTML di WordPress Anda secara default yang memungkinkan Anda untuk menempatkan latar belakang khusus pada posting, kategori, dan halaman yang berbeda.
Untuk kategori TV, kelas CSS terlihat seperti ini:
>body class="archive category category-tv category-4"Untuk membuat gambar latar belakang khusus ke halaman arsip kategori, di bawah ini CSS khusus yang diberikan perlu ditambahkan ke tema Anda.
body.category-tv {
background-image: url("http://example.com/wp-content/uploads/2017/03/your-background-image.jpg");
background-position: center center;
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
}Namun, Anda harus memastikan bahwa Anda mengganti kelas kategori dengan kategori Anda sendiri dan URL gambar dengan gambar latar belakang Anda.
Dengan menggunakan kode CSS di atas, Anda dapat menambahkan latar belakang khusus ke setiap posting atau halaman Anda. Anda hanya perlu mengganti .category-tv dengan kelas CSS khusus postingan atau halaman.
Terima kasih! Itu saja untuk tutorial ini. Semoga Anda beruntung karena menuju situs web yang lebih menyenangkan dan menarik.
Untuk tetap mendapatkan informasi terbaru tentang publikasi kami selanjutnya, pastikan untuk mengikuti kami di Facebook dan Twitter .




