Bayangkan mengubah situs web Anda dengan beberapa klik, yang didukung oleh AI. Itulah janji Elementor AI, alat canggih yang merevolusi desain web. Sebagai pembuat situs web terkemuka, Elementor kini menawarkan fitur-fitur bertenaga AI yang menyederhanakan proses pembuatan konten dan meningkatkan produktivitas. Baik Anda membuat posting blog, deskripsi produk, atau cuplikan kode khusus, asisten penulisan Elementor AI memastikan konten yang menarik dan konsisten.

Namun, tidak berhenti di situ – alat inovatif ini dapat membantu Anda mendesain ulang halaman arahan dengan CSS dan kode khusus, menambahkan efek dinamis, dan elemen visual yang menarik. Dalam panduan ini, kita akan membahas cara memanfaatkan Elementor AI untuk membuat situs web luar biasa yang memikat pengunjung dan menghasilkan hasil tanpa memerlukan keahlian teknis yang mendalam.
Elementor AI: Alat Hebat untuk Desain Web
Elementor AI merevolusi proses desain web, bertindak sebagai asisten digital pribadi Anda dalam dunia pembuatan situs web. Alat canggih ini menggabungkan kemudahan editor drag-and-drop dengan fitur canggih bertenaga AI, menjadikannya sangat berharga bagi pengembang pemula maupun yang berpengalaman.
Bayangkan memiliki pakar desain web virtual di ujung jari Anda, siap membantu setiap aspek proyek Anda. Dari membuat tata letak unik hingga menyusun teks berkualitas tinggi, Elementor AI menyederhanakan pembuatan konten, memastikan konsistensi dan keterlibatan di seluruh situs Anda. Asisten penulisannya dapat membantu segala hal mulai dari judul yang menarik perhatian hingga deskripsi produk yang menarik, dengan mempertahankan gaya yang konsisten.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangNamun, kemampuan Elementor AI tidak hanya terbatas pada konten. Elementor AI juga merupakan asisten kode yang mampu menghasilkan potongan kode CSS khusus untuk menyempurnakan elemen visual situs Anda. Fitur ini menjembatani kesenjangan antara desain dan pengembangan, sehingga Anda dapat menerapkan elemen desain yang rumit tanpa keahlian teknis yang mendalam.
Dengan mengintegrasikan konten dan kode yang dihasilkan AI dalam antarmuka Elementor Website Builder yang sudah dikenal, alat ini memberdayakan pengguna untuk membuat situs web yang mengagumkan dengan lebih efisien daripada sebelumnya. Baik Anda sedang membangun cetak biru situs web dasar atau membuat situs web multibahasa dengan efek dinamis, Elementor AI siap mengubah alur kerja desain web Anda.
Bagaimana Alat AI Meningkatkan Produktivitas
Dalam dunia desain dan pengembangan web yang serba cepat, perangkat AI telah muncul sebagai pengubah permainan, yang secara signifikan meningkatkan produktivitas dan menyederhanakan alur kerja. Berikut caranya:
- Pembuatan Kode Otomatis: Asisten kode yang didukung AI dapat dengan cepat membuat potongan kode khusus, sehingga mengurangi waktu yang dihabiskan untuk tugas pengodean yang berulang. Hal ini memungkinkan pengembang untuk fokus pada aspek desain web yang lebih kompleks dan kreatif.
- Pembuatan Konten: Alat penulisan AI membantu membuat konten yang menarik, mulai dari posting blog hingga deskripsi produk, lebih cepat dari sebelumnya. Pembuatan konten yang cepat ini membuat situs web tetap segar dan terkini dengan upaya minimal.
- Saran Desain: AI dapat menganalisis tren desain terkini dan menawarkan tata letak, skema warna, dan saran tipografi yang relevan. Ini mempercepat proses desain dan membantu mempertahankan estetika yang modern dan menarik.
- Personalisasi dalam Skala Besar: Alat AI dapat menganalisis perilaku dan preferensi pengguna, yang memungkinkan personalisasi otomatis atas pengalaman web. Menerapkan tingkat kustomisasi ini secara manual akan memakan waktu.
- Deteksi dan Pengujian Bug: Alat pengujian bertenaga AI dapat dengan cepat mengidentifikasi dan terkadang bahkan memperbaiki bug, secara drastis mengurangi waktu yang dihabiskan untuk jaminan kualitas.
- Optimasi SEO: Alat AI dapat menganalisis konten dan menyarankan optimasi untuk peringkat mesin pencari yang lebih baik, menghemat waktu pada penelitian dan implementasi kata kunci manual.
- Optimalisasi Kinerja: AI dapat menganalisis kinerja situs web dan menyarankan perbaikan, membantu pengembang dengan cepat mengidentifikasi dan mengatasi masalah yang memperlambat waktu muat.
Dengan mengotomatiskan tugas-tugas yang memakan waktu dan menyediakan bantuan cerdas, alat AI memungkinkan perancang dan pengembang web bekerja lebih efisien, menangani lebih banyak proyek, dan berfokus pada inovasi daripada pengulangan.
Peningkatan produktivitas ini menghemat waktu dan sumber daya serta mengarah pada terciptanya situs web berkualitas lebih tinggi dan lebih efektif.
Mengapa Kustomisasi Situs Web Itu Penting
Dalam lanskap digital saat ini, di mana rentang perhatian pendek, dan persaingan ketat, kustomisasi situs web menjadi lebih penting dari sebelumnya. Template generik tidak akan cukup lagi. Dengan memanfaatkan CSS khusus dan elemen desain unik, Anda dapat mengubah situs web standar menjadi pengalaman digital yang menarik yang mencerminkan identitas merek klien Anda dan menonjol di ruang online yang ramai.
Inilah alasan mengapa berinvestasi dalam kustomisasi situs web merupakan pengubah permainan:
- Tingkatkan Keterlibatan: Konten interaktif khusus, seperti efek hover, animasi mengambang, dan elemen dinamis, memikat pengunjung dan mendorong mereka untuk menjelajahi situs Anda lebih lama. Keterlibatan yang meningkat ini dapat menghasilkan rasio konversi yang lebih tinggi dan meningkatkan kepuasan pengguna.
- Tingkatkan Portofolio Anda: Karya kustom menunjukkan keterampilan pengkodean dan kreativitas Anda sebagai desainer atau pengembang web. Situs web unik dan khusus dalam portofolio Anda menarik klien yang mencari pengalaman web yang luar biasa, membedakan Anda dari pesaing yang hanya mengandalkan templat yang telah dibuat sebelumnya.
- Buat Klien Terkesan: Dengan menyesuaikan fitur dan elemen desain agar selaras sempurna dengan merek klien, Anda melampaui ekspektasi dan menghadirkan situs web yang mewakili visi mereka. Tingkat penyesuaian ini sering kali menghasilkan klien yang puas yang menjadi sumber rujukan dan bisnis berulang yang berharga.
- Meningkatkan Identitas Merek: Elemen desain khusus, mulai dari tata letak unik hingga skema warna dan tipografi khusus merek, memperkuat identitas visual perusahaan secara daring. Konsistensi di semua titik kontak ini memperkuat pengenalan dan kepercayaan merek.
- Meningkatkan Fungsionalitas: Kustomisasi memungkinkan Anda menambahkan fitur dan fungsi tertentu yang mungkin tidak ditawarkan oleh solusi yang sudah ada. Baik itu solusi e-commerce khusus atau antarmuka pengguna yang unik, elemen yang disesuaikan ini dapat meningkatkan pengalaman pengguna secara signifikan.
- Keunggulan SEO: Situs web dengan kode khusus sering kali memiliki kode yang lebih bersih dan efisien, sehingga mempercepat waktu muat dan meningkatkan peringkat mesin pencari. Selain itu, konten dan tata letak yang unik dapat membantu situs menonjol dalam hasil pencarian.
- Siap untuk Masa Depan: Situs web kustom lebih mudah beradaptasi dengan perubahan dan pembaruan di masa mendatang. Seiring dengan berkembangnya kebutuhan klien Anda, situs yang dikustomisasi dapat dimodifikasi dengan mudah untuk menyertakan fitur atau tren desain baru.
Dengan menerapkan kustomisasi situs web, Anda tidak sekadar membangun situs – menciptakan identitas digital unik yang selaras dengan audiens klien Anda dan bertahan dalam ujian waktu di dunia daring yang terus berkembang.
Batang Ticker dengan Teks Bergulir
Bilah ticker yang bergulir menarik perhatian, membuat pesan penting lebih terlihat, dan mendorong klik pada pengumuman atau promosi penting. Untuk menambahkan sedikit keseruan pada halaman landing page Anda, tambahkan ticker teks bergulir yang menarik tanpa membuat satu baris kode pun.
Saya membuat ticker dalam video contoh yang berfungsi sebagai papan iklan mini untuk pengumuman dan promosi terkini suatu band:
- Tiket konser kini mencakup kota baru! Segera dapatkan tiket Anda!
- Tetap terhubung di Instagram.
- Pada [Tanggal], barang dagangan edisi terbatas akan dirilis!
- Penjualan barang dagangan musim panas hanya selama 72 jam!
- Dengarkan album terbaru kami!
Setiap item dapat dihubungkan ke situs web tertentu untuk meningkatkan interaksi dan kemungkinan konversi.
Berikut adalah beberapa saran untuk menggunakan teks bergulir guna meningkatkan halaman arahan Anda di luar dunia musik:
- E-commerce: Menarik perhatian pada produk baru, edisi terbatas, penawaran spesial kilat, atau diskon sementara.
- SaaS: Promosikan uji coba gratis, soroti ulasan pengguna, atau ungkap fitur baru.
- Lembaga nirlaba: Menyebarkan informasi terkini tentang peristiwa, kisah dampak, atau permintaan penggalangan dana yang mendesak.
- Lembaga Pendidikan: Memublikasikan kursus baru, waktu pendaftaran terbuka, dan peluang beasiswa.
- Real estate: Soroti penjualan terkini, tanggal open house, atau properti terkemuka.
Sekarang saatnya untuk memberikan kehidupan pada batang ticker Anda setelah Anda menyatukan semua bagiannya.
Penjualan Barang Dagangan dengan Efek Dinamis
Navigasi ke "Lanjutan" saat menyesuaikan wadah, lalu pilih ikon AI dari tab CSS Kustom.
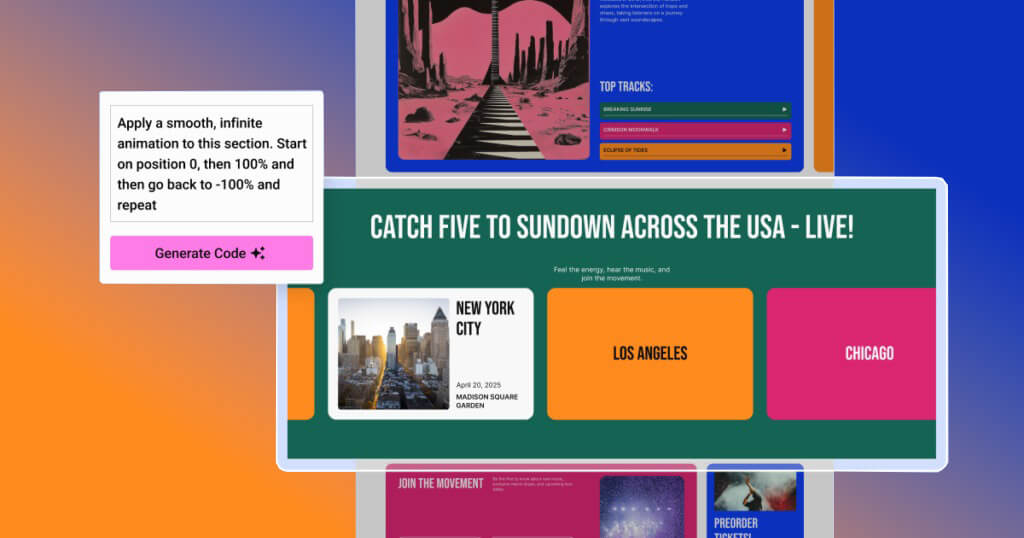
Untuk membuat animasi yang lancar dan berulang tanpa henti, kunjungi Elementor AI dan masukkan perintah ini: "Gunakan animasi berulang yang lancar dan tanpa henti." Klik "buat kode" dan "masukkan," dan Anda akan melihat bahwa kode telah ditambahkan ke tab CSS Kustom.
Saya menggunakan perintah berikut untuk melihat kartu secara penuh: "Arahkan kursor ke wadah anak (.e-child) untuk membuatnya membesar dan pindahkan wadah anak lainnya ke bagian depan."
Tanpa perlu menulis satu baris kode pun, interaksi unik ini menunjukkan bagaimana Elementor AI dapat mengubah halaman arahan biasa menjadi pengalaman yang tak terlupakan dan memikat. Detail kecil imajinatif ini memiliki kekuatan untuk membedakan situs web Anda dan memberikan dampak yang akan terus ada pada pengunjung.
Menambahkan Kursor Kustom
Hal-hal kecil terkadang dapat memberikan dampak yang signifikan. Untuk memberikan sentuhan unik pada halaman arahan saya, saya menggunakan piringan hitam kecil sebagai pengganti kursor biasa. Ini adalah cara yang menyenangkan untuk mengejutkan dan membuat pengunjung bersemangat saat mereka menjelajahi situs web dan sebagai bentuk penghormatan yang halus terhadap identitas musikal band tersebut.
Saya menggunakan perintah "Ubah kursor tetikus ke gambar saya di bagian ini." URL berkas gambar yang bersangkutan kemudian dapat ditambahkan di dalam jendela kode CSS.
Animasi Mengambang
Bahkan jika Anda bukan programmer berpengalaman, Anda dapat membuat kode yang Anda butuhkan dengan Elementor AI. Animasi hover adalah metode hebat untuk menghidupkan halaman landing page Anda. Saya ingin mendesain interaksi yang benar-benar mengejutkan dan menghibur pengunjung, bukan sekadar mengubah warna.
Bayangkan ini: gambar piringan hitam di halaman Anda. Gambarnya menggemaskan, tetapi saya ingin menambahkan elemen yang mencolok agar orang-orang memperhatikannya. Seharusnya terlihat seolah-olah piringan hitam itu masuk dan keluar dari sampul piringan hitam. Saya juga ingin menyertakan animasi mengambang. Saya dapat melakukannya dengan menggunakan bayangan dan menerapkan CSS khusus tambahan padanya, yang memberikan kesan bahwa piringan hitam itu mengembang dan mengerut secara bersamaan.
Saya memanfaatkan tiga perintah untuk menghasilkan efek animasi mengambang.
Pertama-tama saya menerapkan animasi translasi vertikal yang halus untuk memberikan kesan geser pada gambar vinil. Saya menggunakan petunjuk berikut untuk memastikan bahwa animasi terus bergerak ke bawah sebelum naik lagi: Buat animasi tak terbatas yang bergerak ke bawah dan ke atas secara lancar. Pada jarak lima puluh piksel
Saya kemudian membuat perintah untuk menghasilkan CSS untuk efek mengambang sederhana pada sampul rekaman. "Buat animasi tak terbatas yang bergerak naik dan turun dengan lancar," menurut saya efektif pada jarak lima puluh piksel.
Untuk lebih meningkatkan efek mengambang, saya ingin menganimasikan bayangan di bawah gambar dengan membuatnya membesar dan mengecil secara horizontal seiring dengan gerakan vinil. Saya menggunakan "Buat animasi penyusutan horizontal yang halus, pengurangan 50%."
Percakapan singkat ini mempromosikan rekaman band dan menyoroti tombol ajakan bertindak saya, "Dengarkan sekarang." Dorongan tombol untuk mengklik dapat meningkatkan rasio konversi. Ingatlah bahwa AI adalah kolaborator kreatif, jadi jangan ragu untuk mencoba berbagai perintah atau, dalam contoh ini, beberapa pertanyaan untuk mendapatkan dampak yang Anda inginkan. Karena membuat CSS khusus sangat mudah, Anda dapat melepaskan kreativitas Anda tanpa menghabiskan waktu berjam-jam mempelajari cara membuat kode dari awal.
Ungkap Detail Konser

Saya pribadi lebih suka membuat efek gerakan gulir horizontal yang dengan cepat mengarahkan pengguna melalui jadwal tur band daripada gerakan melingkar dengan panah navigasi. Untuk menampilkan tanggal pertunjukan, tempat, dan detail penting lainnya di bagian belakang kartu, saya menggabungkan ini dengan Elementor Flipbox dan menambahkan efek 3D yang menarik perhatian.
Selain itu, Anda dapat melangkah lebih jauh dan menghubungkan setiap kartu ke halaman web yang terpisah! Pengalaman pengguna yang lancar dimaksudkan untuk meningkatkan konversi.
Tentu saja, metode ini dapat dimodifikasi untuk beberapa penggunaan:
- Pamerkan foto produk di bagian depan dengan informasi tentang fitur dan biaya.
- Sajikan anggota tim dengan biografi atau keterampilan mereka di bagian belakang dan gambar mereka di bagian depan.
- Sorotan portofolio mencakup studi kasus atau deskripsi lengkap di bagian belakang dan gambar mini proyek di bagian depan.
Pemikiran Akhir
Kesimpulannya, memanfaatkan AI Elementor dan kode khusus untuk mendesain ulang halaman landing page Anda membuka kemungkinan untuk membuat situs web yang benar-benar unik dan menarik. Menggabungkan fitur-fitur bertenaga AI dengan kreativitas dan keterampilan teknis Anda memungkinkan Anda untuk menyederhanakan alur kerja, meningkatkan produktivitas, dan memberikan hasil klien yang luar biasa. Dari elemen interaktif seperti ticker bar dan animasi mengambang hingga sentuhan yang dipersonalisasi seperti kursor khusus, penyempurnaan ini meningkatkan pengalaman pengguna dan identitas merek. Seiring dengan terus berkembangnya desain web, merangkul alat dan teknik ini akan membuat Anda tetap menjadi yang terdepan dalam industri ini, memastikan situs web Anda memenuhi dan melampaui harapan klien.




