Dengan Elementor , membangun situs web saat ini merupakan salah satu proses termudah dan tercepat. Jika Anda tidak menyadarinya, Elementor adalah plugin yang berfokus pada WordPress yang memberi Anda fleksibilitas lengkap dan pendekatan yang lebih mudah untuk membuat halaman web yang menakjubkan. Dengan adanya Happy Addons, kegunaan Elementor bisa lebih ditingkatkan lagi jika kamu sudah menggunakannya.

Untuk memberi pengunjung Anda tampilan yang menyenangkan dan pengalaman yang luar biasa, konten dengan tab telah menjadi komponen penting dan ide desain yang populer. Di sini, saya akan mendemonstrasikan metode tercepat untuk menggunakan Happyaddons untuk membuat konten tab di Elementor .
Kebutuhan Untuk Menggunakan Konten Bertab
Sebenarnya, mengembangkan konten bertab melibatkan lebih dari sekadar menambahkan beberapa teks ke beberapa kotak. Performa situs web Anda bergantung pada seberapa mudah penggunaannya.
Anda dapat menambahkan tab sebanyak yang Anda butuhkan dan mempersonalisasi konten menggunakan konten bertab. Selain itu, Anda dapat menyertakan -
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang- formulir kontak
- Efek
- Video
- Gambar-gambar
- GIF
- Bentuk & banyak lagi..
Langkah-langkah untuk Membangun Konten Bertab
Anda dapat menempatkan bagian tab di mana saja di situs Elementor Anda menggunakan widget Tab Tingkat Lanjut. Ini memungkinkan Anda untuk mengkomunikasikan banyak informasi secara efektif dalam ruang yang sempit.
Namun, kami akan mendemonstrasikan cara membuat konten bertab dengan cepat. Anda harus berlangganan paket Pemula HappyAddons setidaknya untuk menghasilkan konten tab yang bermanfaat. Mari kita lihat prasyarat sebelum melanjutkan ke tutorial.
Siapa pun dapat membangun situs web menggunakan plugin pembuat halaman Elementor. Anda dapat membuat desain menggunakan fungsi drag-and-drop, add-on tanpa batas, slider, header, library Elementor, dll.
Saya berasumsi bahwa situs web Anda menampilkan edisi HappyAddons Pro. Mulailah mengedit halaman menggunakan Elementor dengan membuka situs web Elementor Anda. Widget di sisi kiri semua akan terlihat jika HappyAddons Pro diaktifkan.
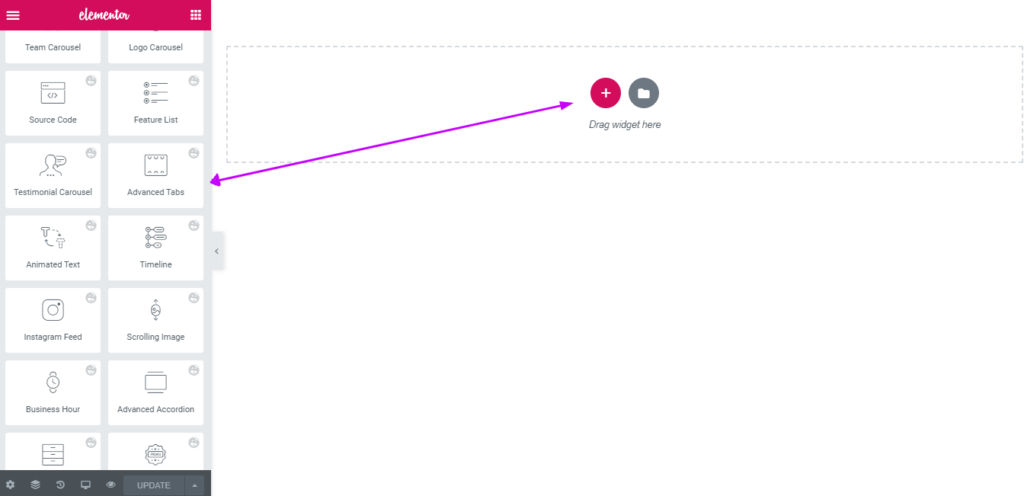
Seret dan lepas widget Tab Tingkat Lanjut ke lokasi yang diinginkan setelah memilihnya dari bilah menu di sisi kiri layar Anda.

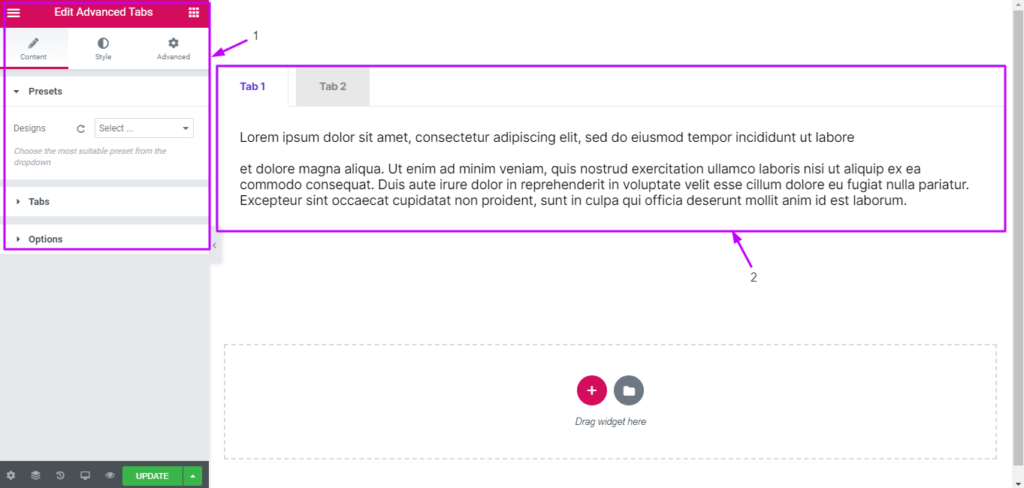
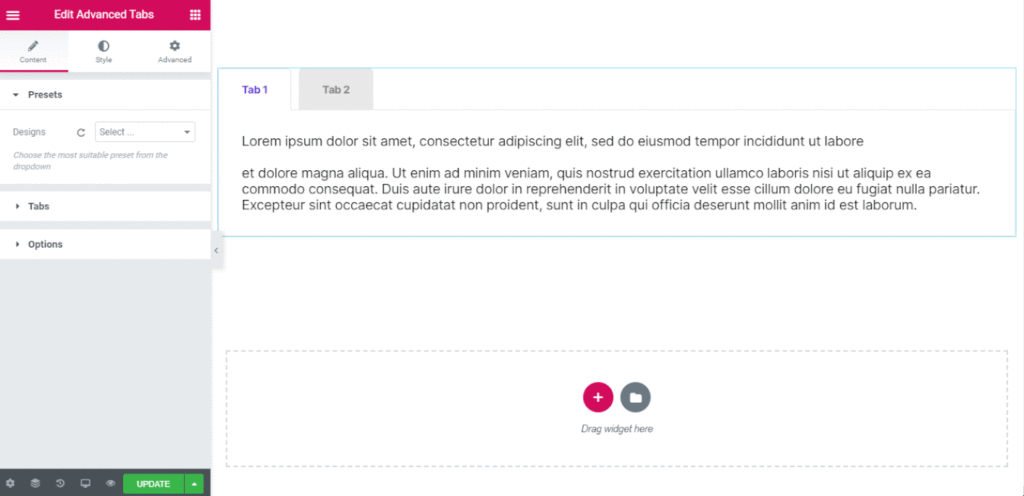
Di bawah tab Konten, popup yang berisi opsi pengaturan default akan muncul. Ini akan memberi Anda dua opsi untuk menyesuaikan atribut tab Anda, serta bagian tab default di kanvas sisi kanan dan posisi di sisi kiri.

Setiap tab kustom dapat diklik untuk mengubah karakteristik widget. Sekarang klik tombol Tab untuk menambah atau menghapus tab.

Dengan memilih tab tertentu, Anda juga dapat mengubah judul tab, konten kotak, ikon, file media, dll.

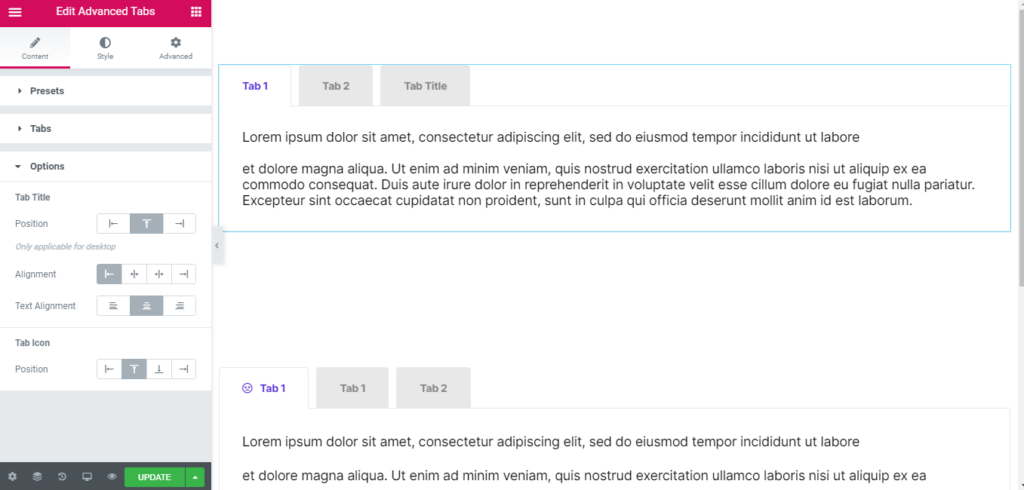
Anda dapat mengubah penempatan dan perataan Judul Tab, Ikon Tab, dan konten tab.
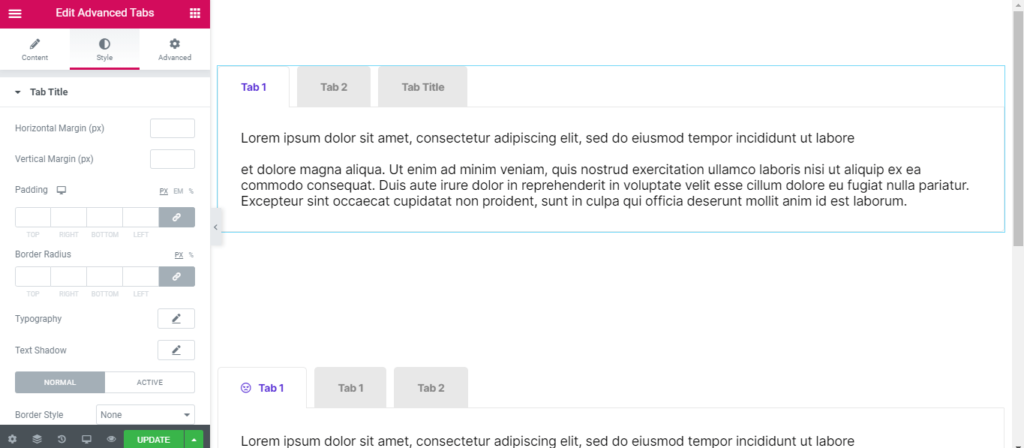
Anda sekarang dapat mengubah warna dan bayangan teks, font, margin, padding, border, spacing, size, dan banyak lagi untuk judul tab, ikon tab, dan konten tab dengan memilih tab Style.

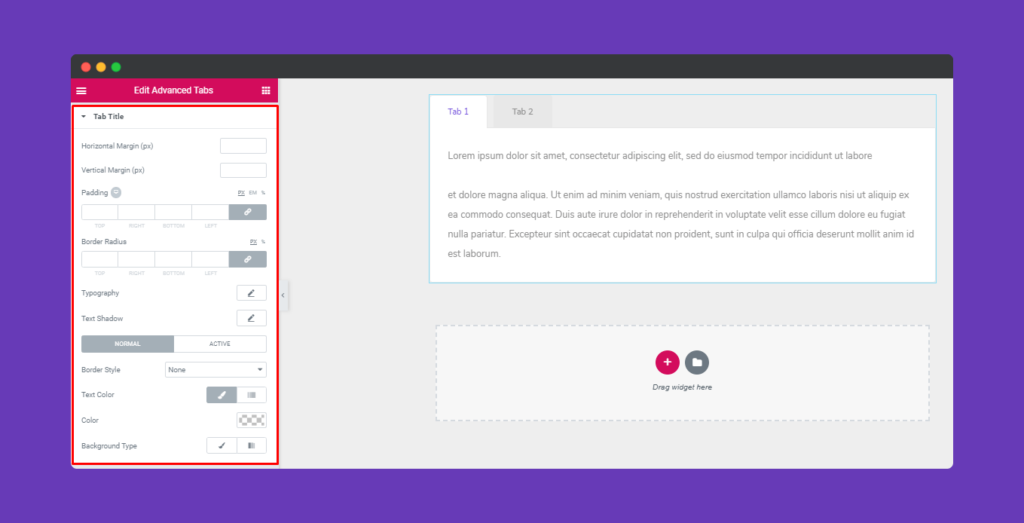
Untuk menyesuaikan padding, gaya batas, margin horizontal dan vertikal, dekorasi pengujian, dan jenis latar belakang, klik Judul Tab.

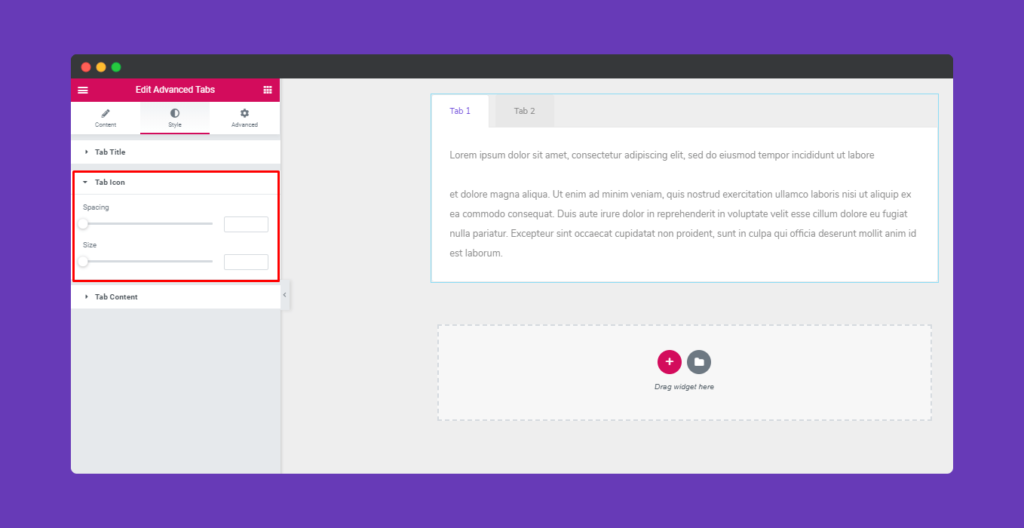
Untuk mengubah dimensi ikon, klik ikon tab.

Untuk menyesuaikan gaya batas, tipografi, warna, dan jenis latar belakang sesuai keinginan Anda, klik tombol Tab Konten.
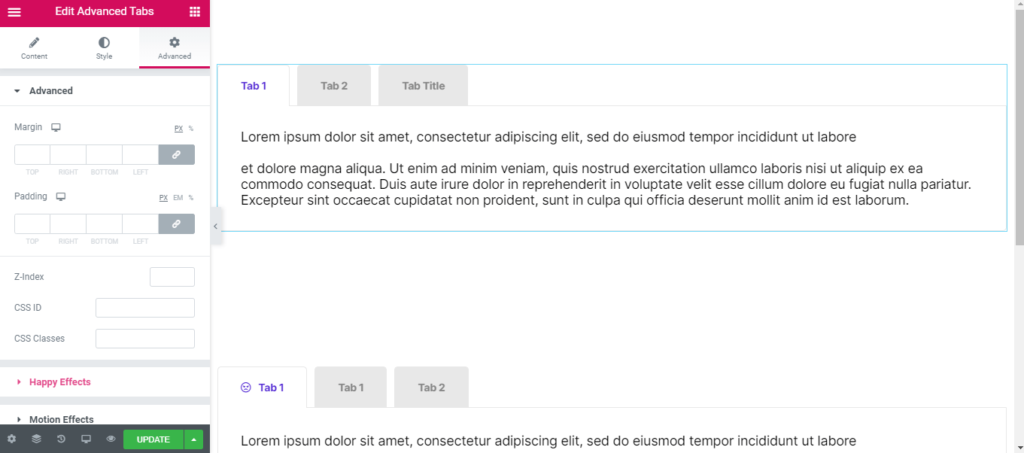
Klik "Advanced" untuk melihat pilihan jika Anda ingin menambahkan efek gerakan, Happy Effects, latar belakang, atau membuat halaman menjadi responsif. Elementor hadir dengan tab "Lanjutan" ini sebagai fungsionalitas standar. Baca dokumen ini untuk mempelajari lebih lanjut tentang fitur lanjutan dan aplikasinya.

Untuk melihat pekerjaan Anda secara langsung setelah menyelesaikan semua perubahan, klik "Terbitkan".

Membungkus
Selamat jika Anda berhasil membuat konten tab dengan Elementor ! Jika tidak, mulailah memverifikasi instruksi sekali lagi. Silakan tinggalkan komentar di bawah jika Anda mengalami kesulitan saat menggunakan langkah-langkah yang disebutkan di atas.




