Bidang pencarian meningkatkan kegunaan navigasi situs web Anda. Dengan pengalaman browsing terbaik di internet, Anda mungkin (dan mungkin akan) kehilangan bisnis jika pengguna Anda tidak dapat mencari apa yang mereka cari. Dengan mengikuti tutorial ini, Anda akan belajar cara menambahkan bidang pencarian ke menu sekunder Divi sehingga pengguna Anda tidak pernah jauh dari menemukan apa yang mereka butuhkan.

Pratinjau
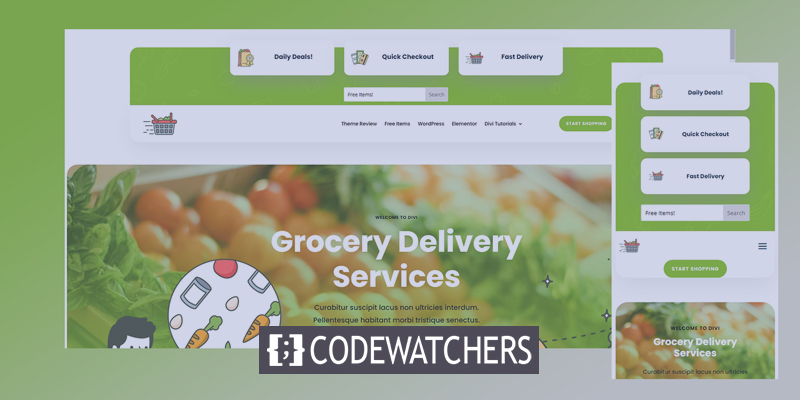
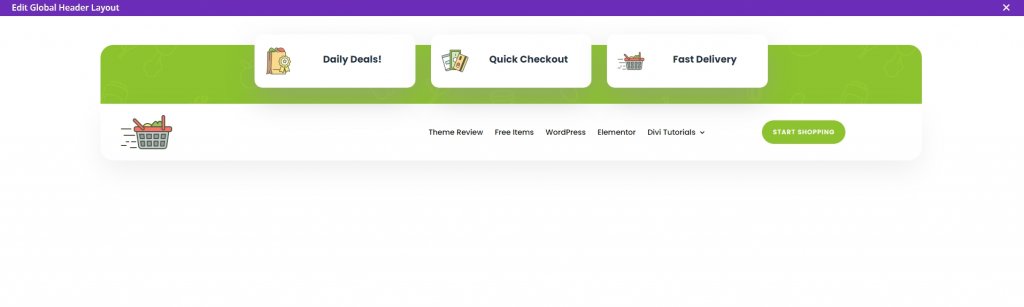
Berikut adalah representasi visual sederhana tentang bagaimana desain akan terlihat.

Header versi seluler akan terlihat seperti ini.

Siapkan Halamannya
Dalam tutorial hari ini, kita akan menggunakan tata letak halaman premade yang disebut Divi Grocery Delivery. Kami akan menggunakan header dan footer dari sini, meskipun pekerjaan utama kami akan berada di bagian header. Untuk informasi Anda, Anda dapat menempatkan bidang pencarian di menu sekunder header apa pun dengan mengikuti aturan yang ditampilkan di posting hari ini.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
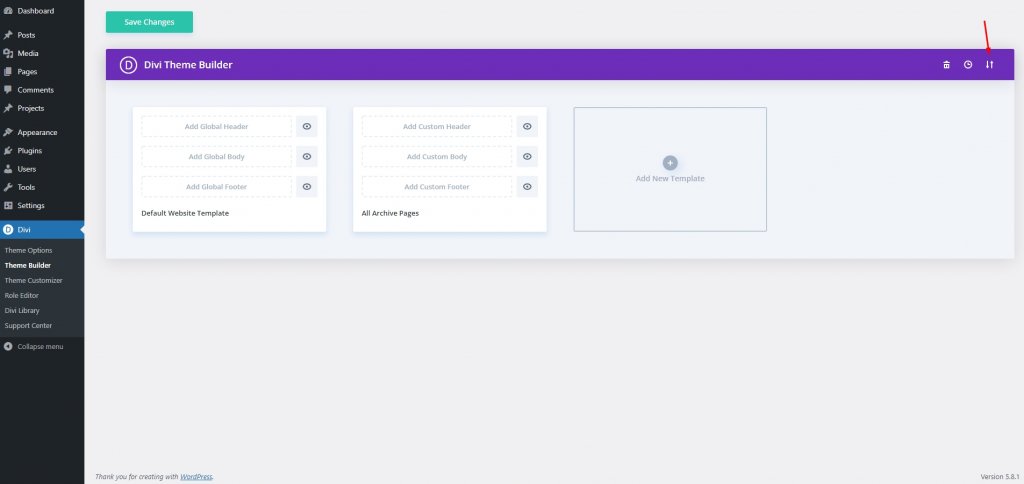
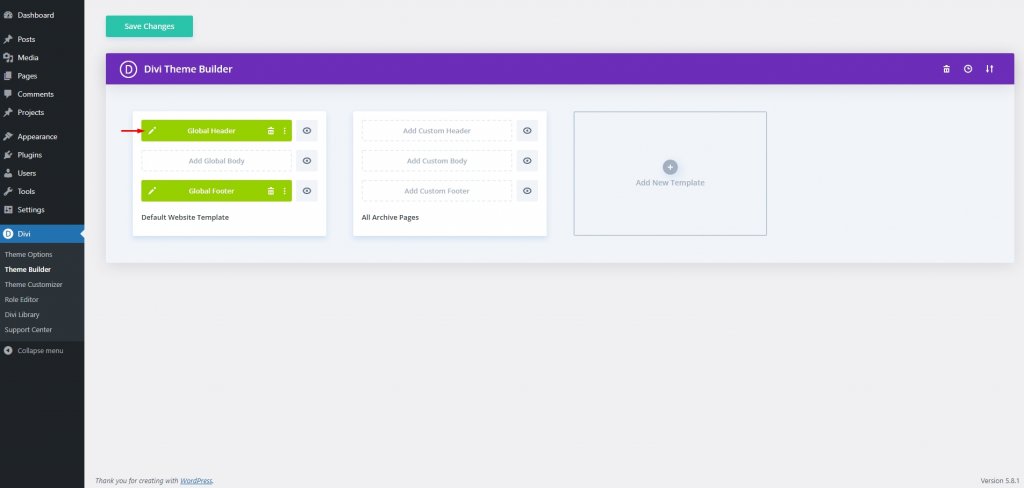
Mulai sekarangMari kita pergi ke opsi Pembuat Tema dari Sidebar di dasbor. Itu terletak di bawah opsi Divi, dan klik Add Global Header .

Sekarang pilih ikon Portabilitas .

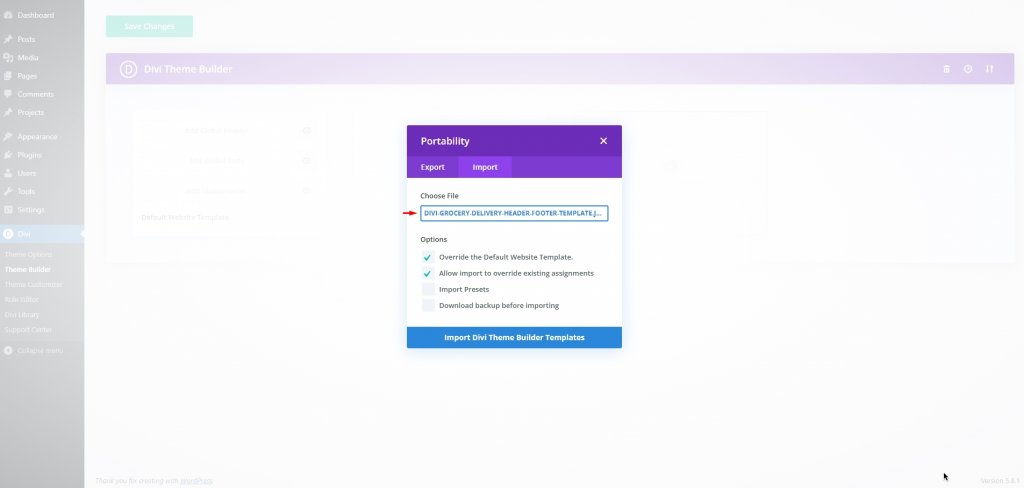
Berikut adalah file header-footer dari paket tata letak Pengiriman Grocery . Anda dapat mengunduhnya dan menggunakannya. Sekarang, Buka tab impor dan pilih file JSON yang diunduh. Buka zip item, dan Anda akan menemukan file JSON di dalamnya.

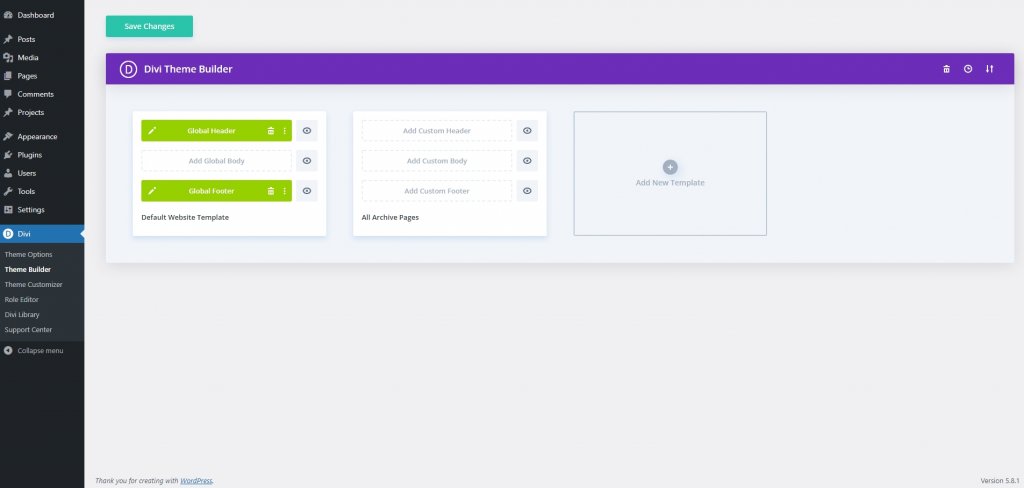
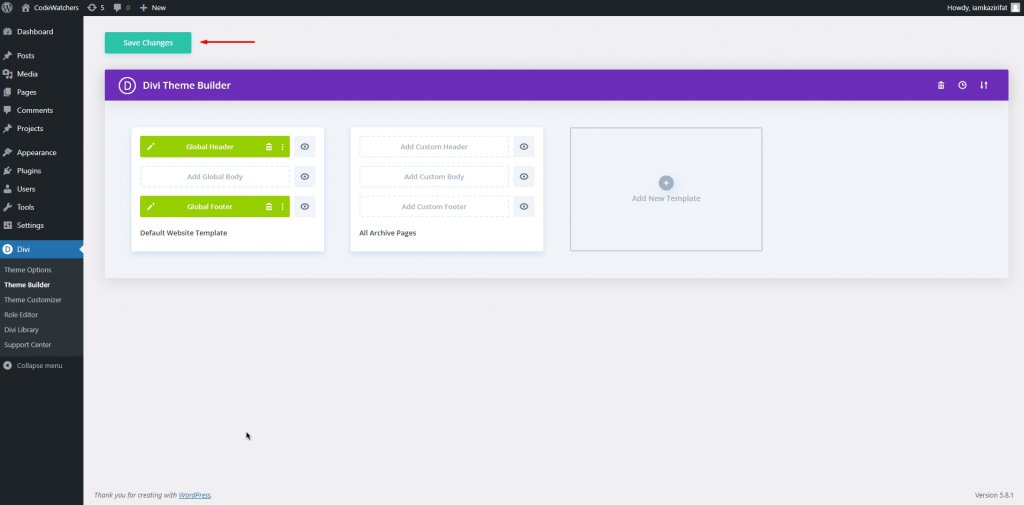
Setelah pengunggahan selesai, ini adalah tampilannya. Klik Simpan Perubahan.

Menambahkan Opsi Pencarian
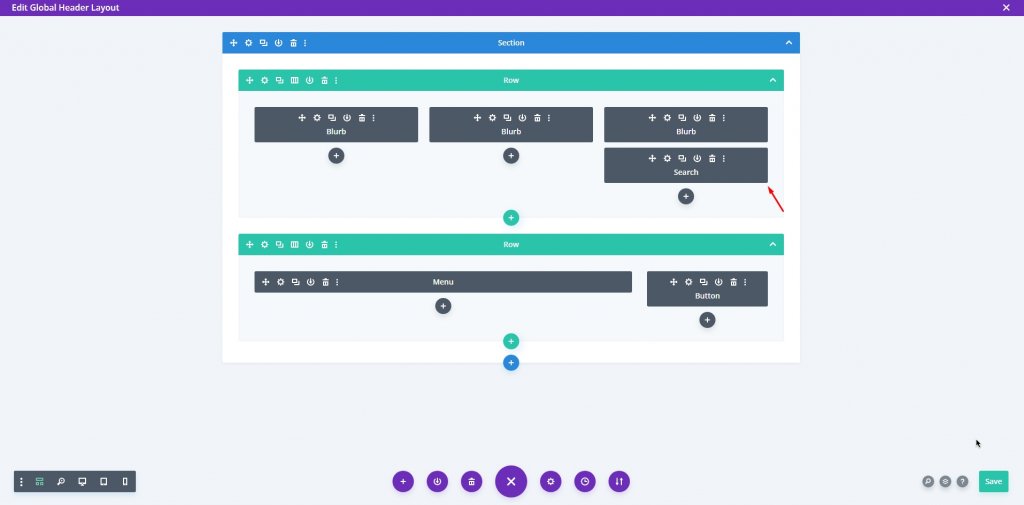
Sekarang kita akan mengedit bagian header dan menambahkan fungsi pencarian. Untuk melakukannya, klik opsi edit untuk header.

Sekarang header terbuka untuk Anda, dan Anda dapat memulai modifikasi.

Membuat ruang untuk kotak pencarian adalah hal pertama yang ingin kita capai. Sebagai bagian dari upaya kami untuk memastikan bahwa bidang pencarian mudah diakses oleh semua pengunjung, kami akan memindahkannya ke menu sekunder (di atas baris Beranda/Kontak ).
Sekarang kita akan memasukkan modul pencarian Divi ke kolom ketiga dari baris pertama.

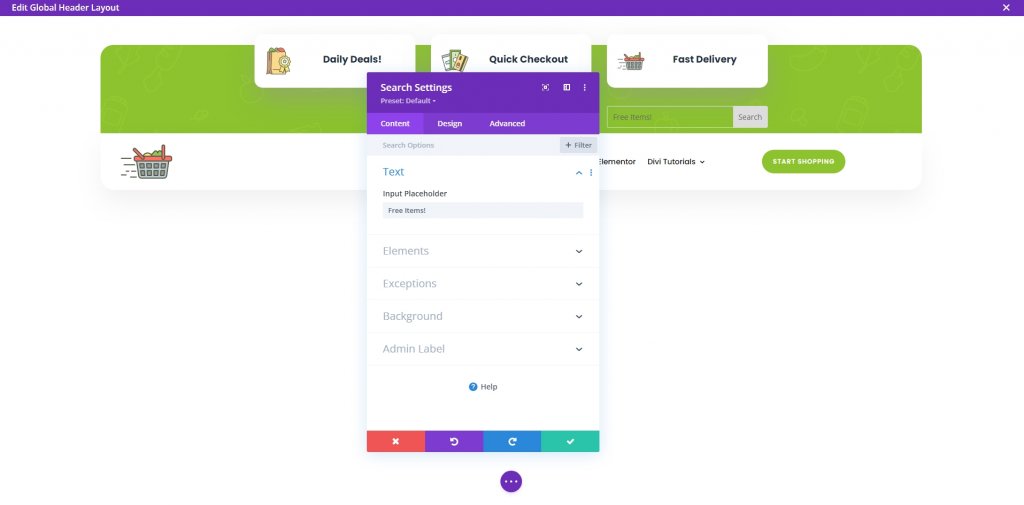
Setelah menginstal modul Anda, buka Pengaturan dan ubah teks Placeholder menjadi apa pun yang mengingatkan pengguna tentang apa yang dapat mereka cari di bidang pencarian Anda. Karena kami menggunakan paket tata letak pengiriman bahan makanan, kami menggunakan Temukan Item! sebagai placeholder untuk memberi tahu pengguna apa yang dapat mereka cari.

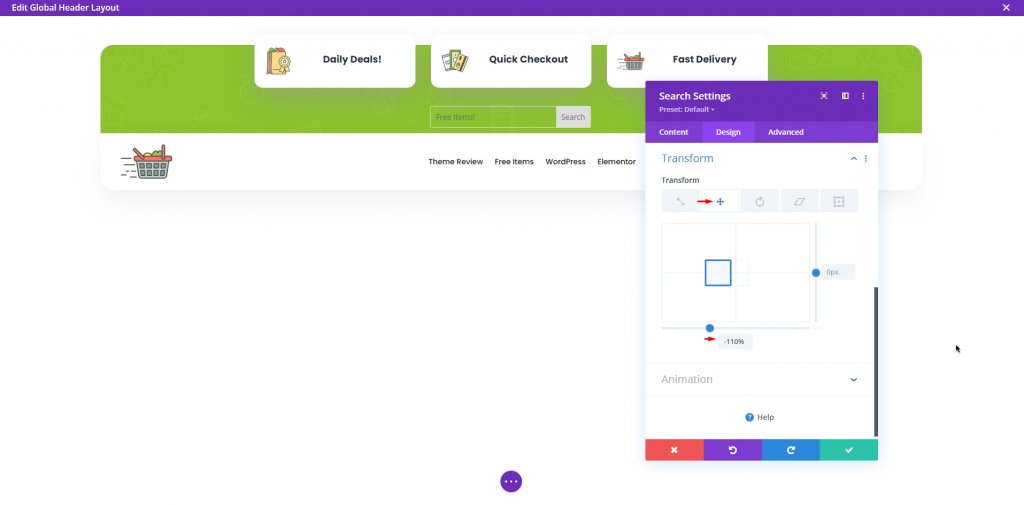
Memiliki bidang pencarian di kolom ketiga adalah kelalaian yang mencolok. Jadi dari tab desain, pindahkan opsi pencarian ke kolom kedua melalui opsi Transform. Ini adalah tugas sederhana untuk menyeret di mana Divi akan menangani CSS dan spasi.
Gunakan opsi Transform Translate dan pindahkan item ke kiri. Kami menggunakan % daripada px .

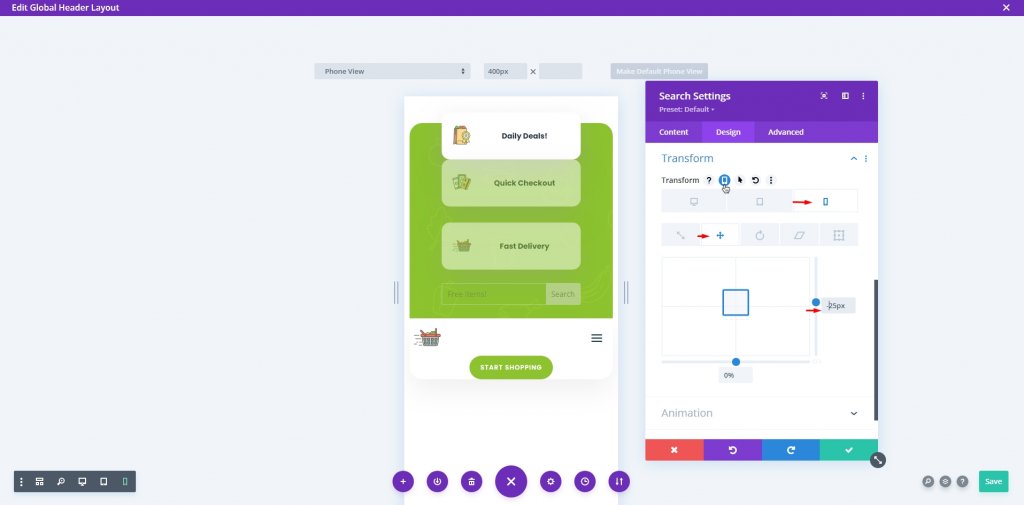
Selain itu, opsi Transform Translate Divi untuk perangkat seluler perlu diubah agar berfungsi dengan baik. Jika tidak, situasinya akan tetap tidak berubah. Akibatnya, pastikan untuk memeriksa pengaturan Responsiveness dan menempatkan modul Pencarian di bawah bagian Opsi Menu Sekunder pada bilah menu. Untuk membuatnya lebih terlihat di perangkat seluler, kami memindahkannya ke kolom ketiga dari baris, yang secara otomatis menempatkannya di bagian bawah elemen baris untuk ditampilkan.

Gaya Modul
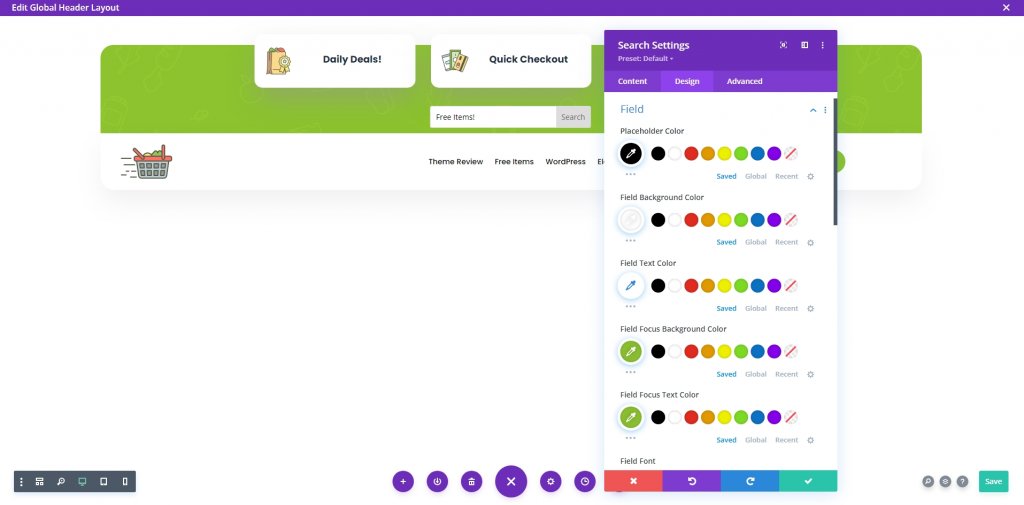
Tidak banyak pilihan desain untuk bidang pencarian, tetapi salah jika mengatakan tidak ada. Kami dapat memodifikasi beberapa opsi seperti teks, warna reguler dan melayang, status aktivitas, ukuran, sudut, dll adalah beberapa hal yang dapat kami ubah.
Buka opsi Bidang di bawah tab Desain untuk mengubah warna teks Placeholder, latar belakang Bidang, dan teks Bidang.

Klik tombol simpan dan pindah ke pengaturan visibilitas.
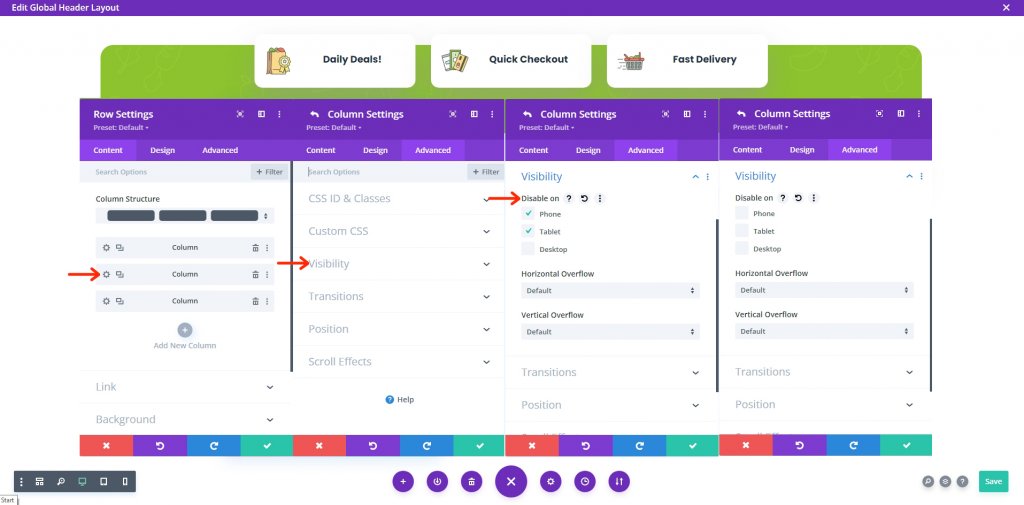
Pengaturan Visibilitas
File header/footer premade Divi memiliki beberapa bagian yang tidak terlihat hanya untuk seluler. Di sini kolom kedua dan ketiga dari header juga disembunyikan, yang harus kita buat agar terlihat. Arahkan ke pengaturan Baris 
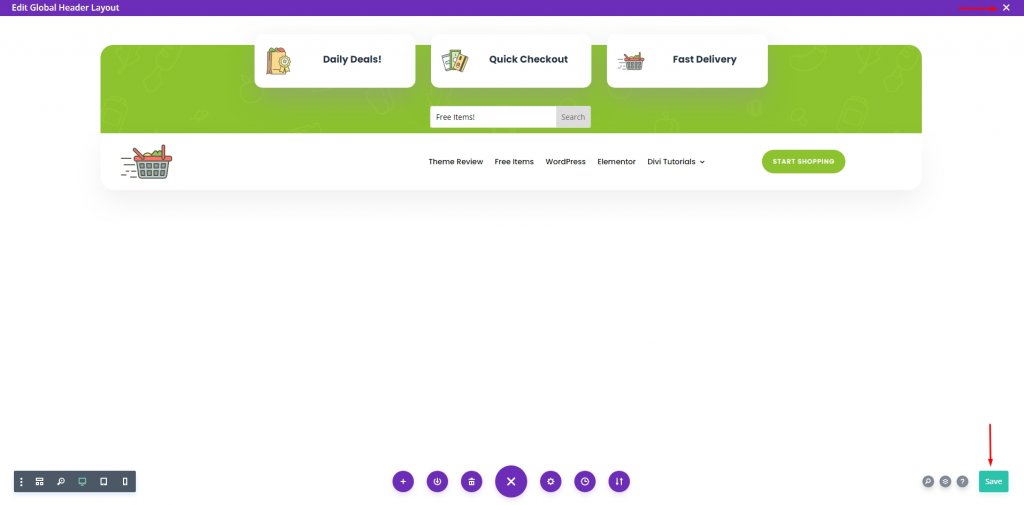
Sekarang simpan pekerjaan Anda dengan mengklik simpan di sudut kanan bawah dan kemudian klik tanda silang di sudut kanan atas ke kiri halaman.

Terakhir, simpan pekerjaan dengan mengklik Simpan perubahan pada halaman Pembuat tema.

Dan, kita itu saja.
Tampilan Akhir
Lihat, desain akhir kami benar-benar sempurna seperti yang diharapkan. Itulah desain yang kami inginkan.

dan versi selulernya seperti ini -

Membungkus
Dalam hal pengalaman pengguna yang positif, Anda tidak dapat melakukannya tanpa bidang pencarian. Membuat materi Anda dapat dicari harus menjadi prioritas utama jika Anda ingin memberikan pengalaman terbaik kepada pengunjung Anda. Segera setelah solusi cepat dan mudah ini digunakan di situs Divi Anda, Anda akan melihat hasilnya. Saya harap posting ini bermanfaat bagi Anda dan jika demikian, bagikan! Itu saja untuk hari ini. Beri tahu kami di komentar apa lagi yang bisa kami bawa di samping Anda.




