Anda dapat dengan cepat membuat modul mengikuti media sosial yang lengket menggunakan pengaturan lengket bawaan Divi , yang akan menjaga logo jejaring sosial tersebut di depan saat pengguna menggulir halaman ke bawah. Selanjutnya, dengan menambahkan desain khusus ke modul status tempel, kita dapat membuat transformasi desain unik saat menggunakan status tempel pada gulir. Panduan ini untuk Anda jika Anda ingin kontrol penuh atas gaya tombol ikuti media sosial Anda yang lengket!
Tata Letak Desain
Berikut adalah tata letak kami hari ini. Ini yang akan kita bangun.
Tata Letak Halaman Arahan
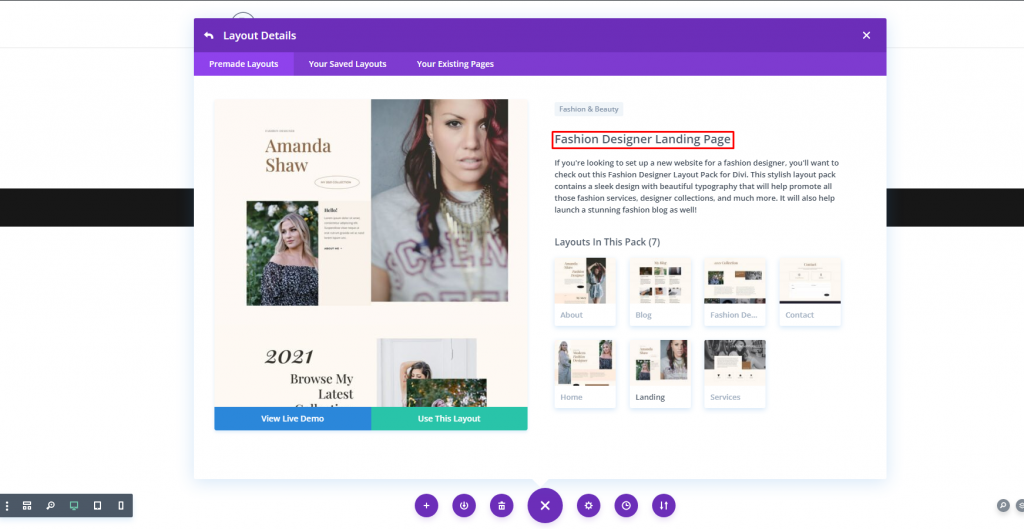
Sebelum kita mengembangkan modul mengikuti media sosial yang lengket, kita memerlukan beberapa contoh konten halaman. Untuk melakukannya, buka menu pengaturan dan pilih opsi Muat dari Perpustakaan. Cari dan pilih tata letak Halaman Arahan Perancang Busana dari kotak Muat dari Perpustakaan. Kemudian, di sebelah kanan, klik tombol hijau "Gunakan Tata Letak Ini".

Mendesain Halaman Arahan Dengan Ikon Media Sosial Sticky
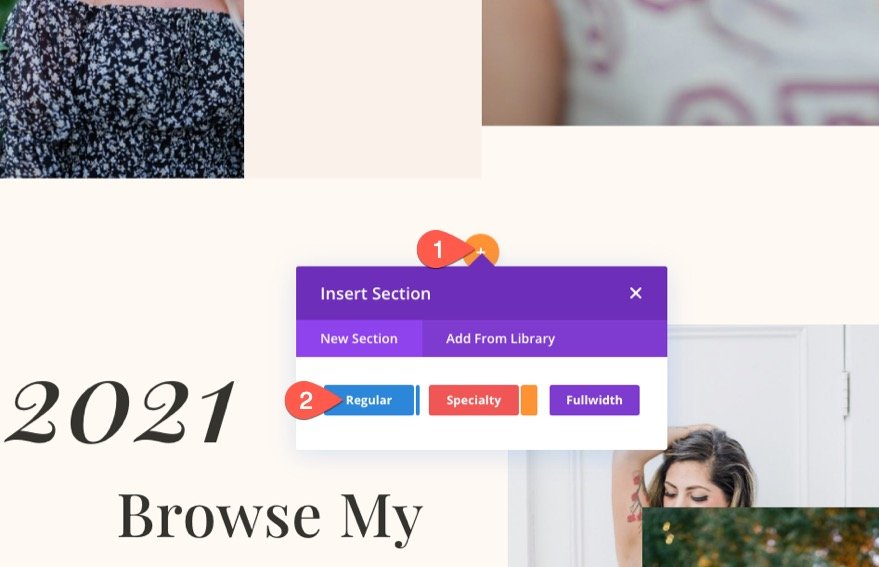
Tambahkan bagian reguler ke desain.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang
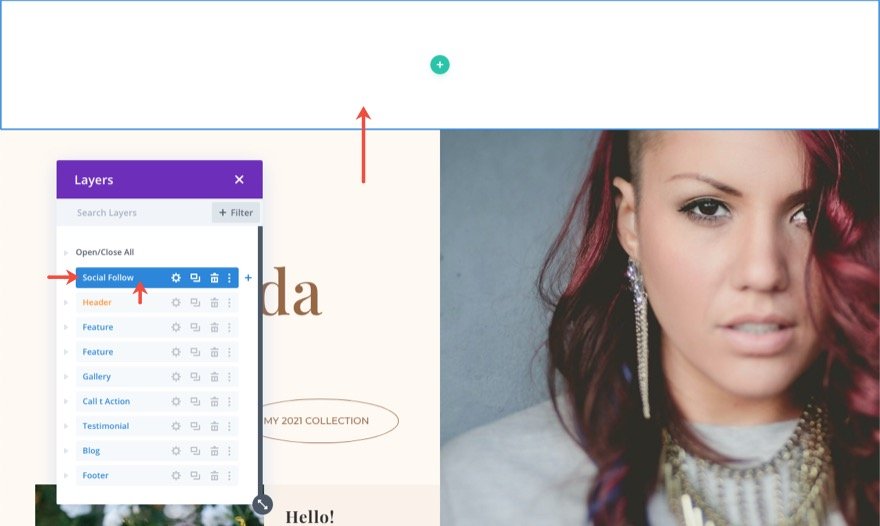
Sekarang, bawa bagian yang baru ditambahkan ke bagian atas halaman.

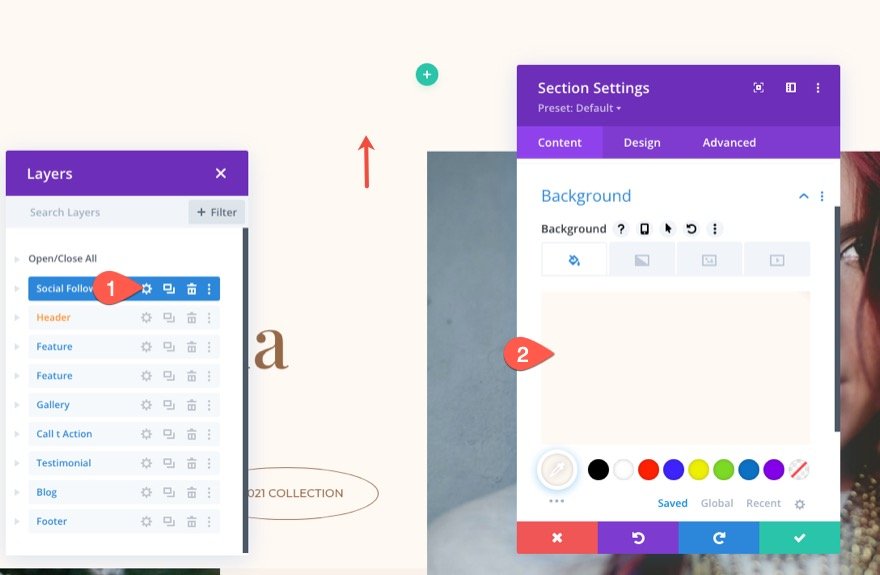
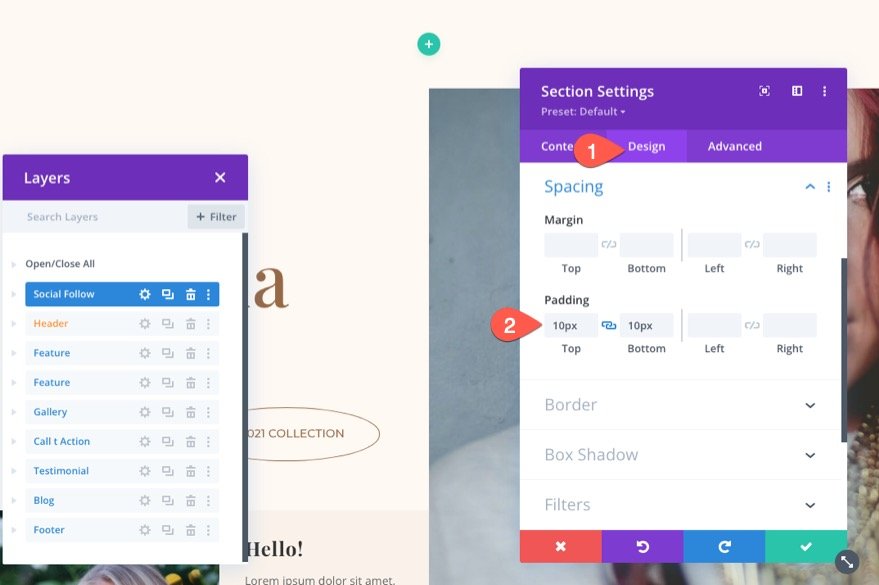
Buka pengaturan bagian dan ubah warna latar belakang.
- Warna Latar Belakang: #fff9f2

Dari tab desain, perbarui padding.
- Padding: 10px atas 10px bawah

Penambahan Baris
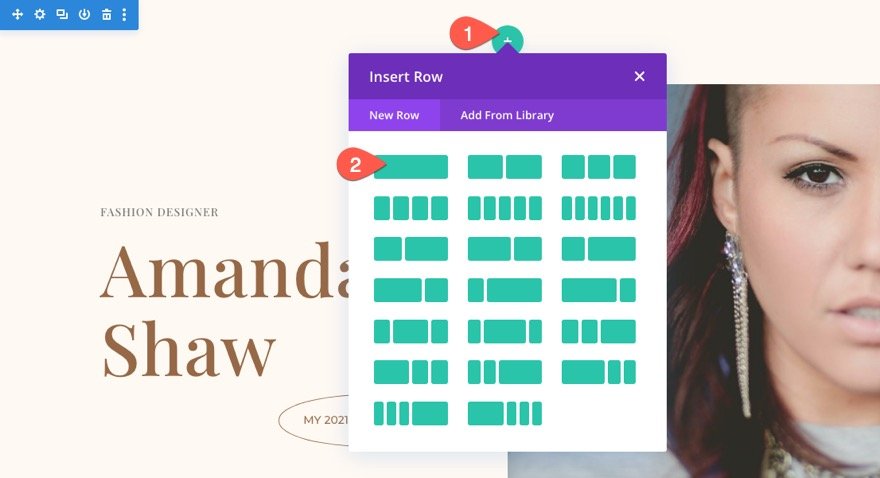
Sekarang tambahkan baris satu kolom ke bagian yang baru disiapkan.

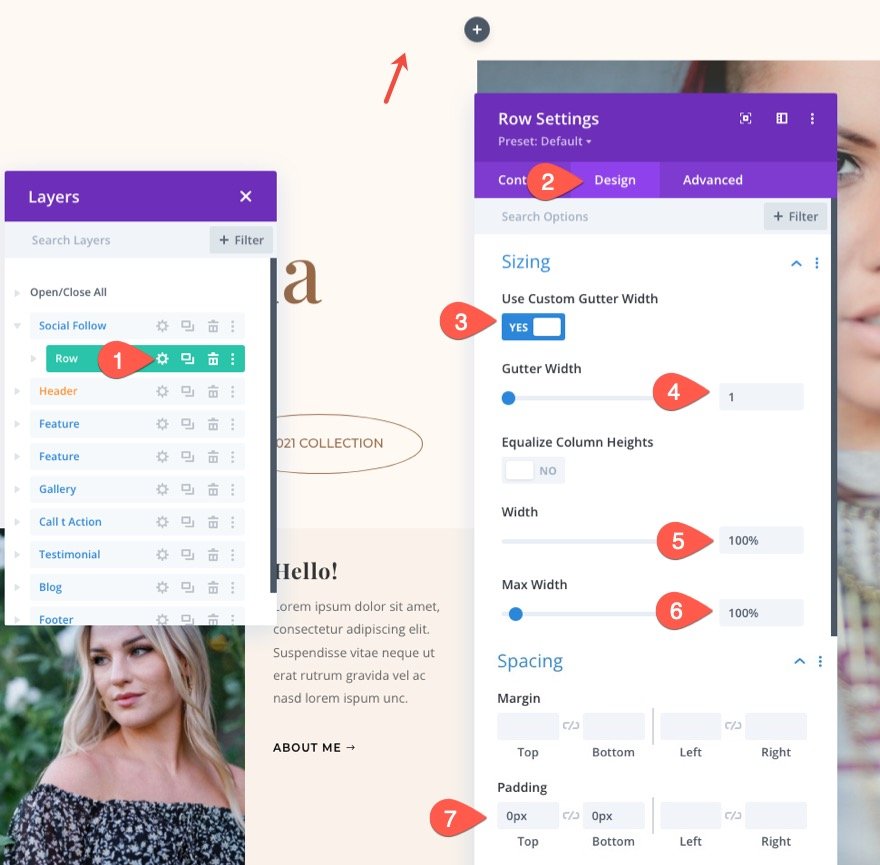
Buka pengaturan baris dan perbarui perubahan berikut:
- Gunakan Lebar Talang Kustom: YA
- Lebar Talang: 1
- Lebar: 100%
- Lebar Maks: 100%
- Padding: 0px atas, 0px bawah

Menambahkan Modul Media Sosial
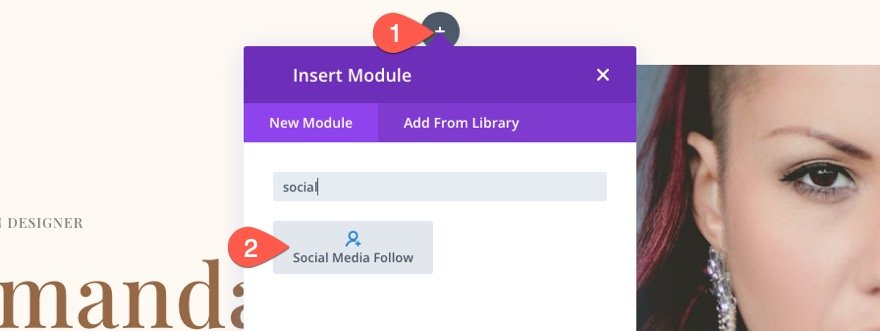
Selanjutnya, tambahkan modul Ikuti Media Sosial baru ke baris.

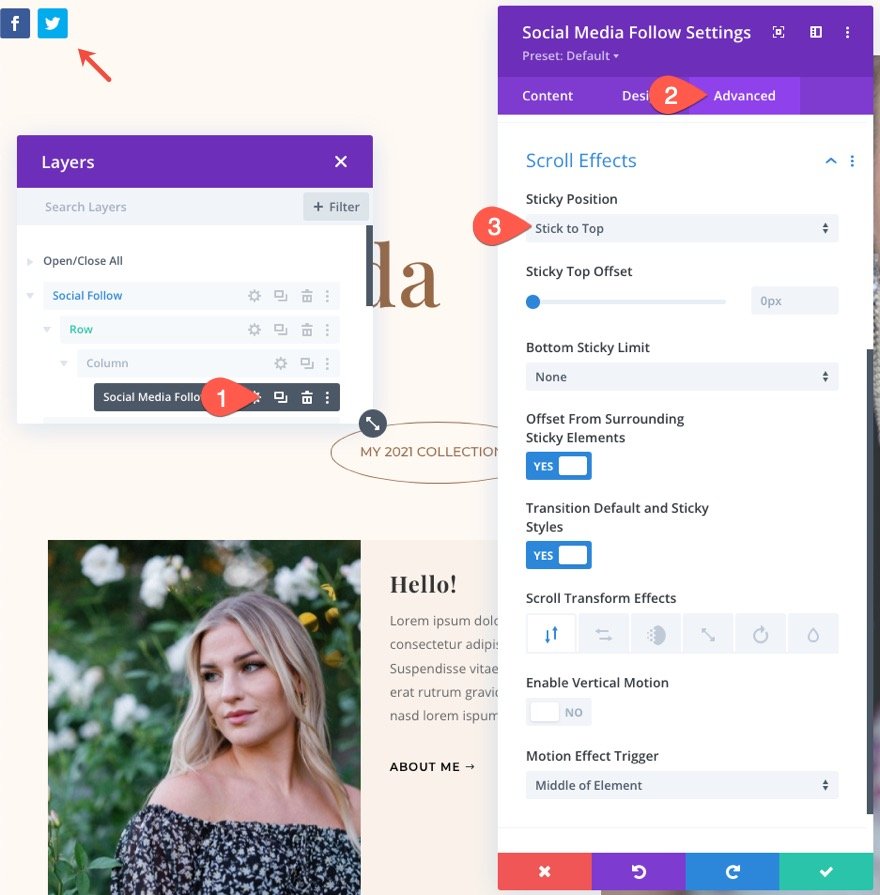
Kemudian, Buka pengaturan modul untuk mengikuti media sosial dan tambahkan posisi tempel ke modul menggunakan Opsi Lengket Divi’s pada tab Lanjutan.
- Posisi Lengket: Menempel ke Atas

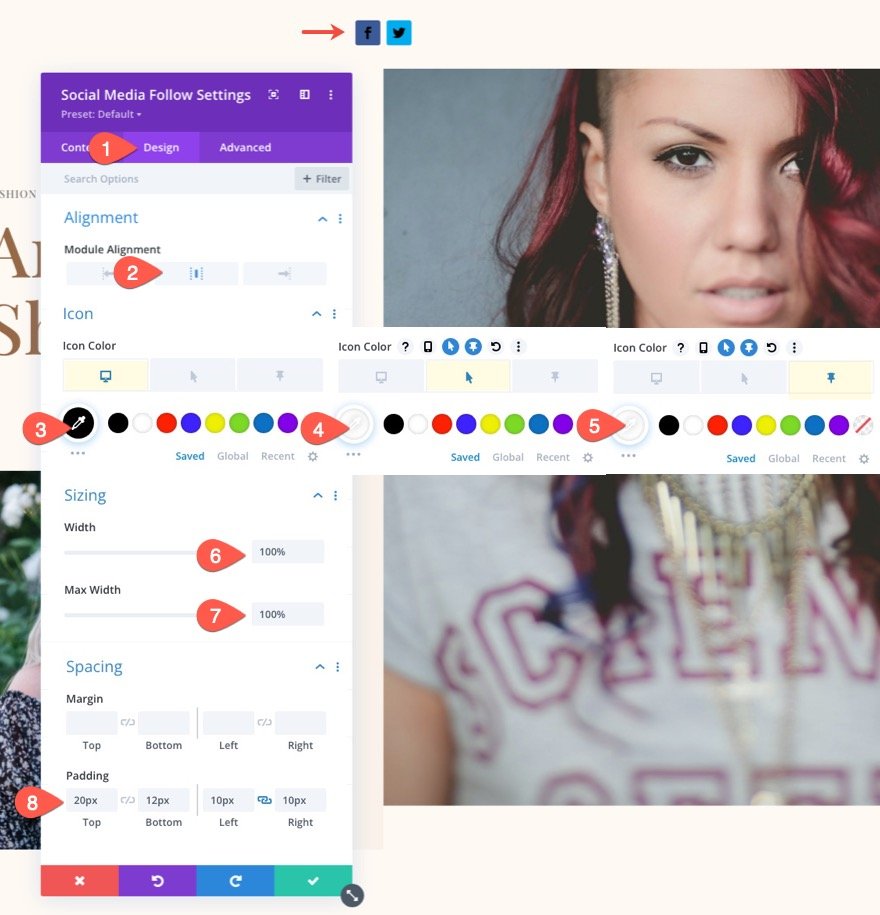
Dari tab desain, perbarui pengaturan berikut
- Penyelarasan Modul: Pusat
- Warna Ikon: #000 (desktop), #fff (arahkan kursor), #fff (lengket)
- Lebar: 100%
- Lebar Maks: 100%
- Padding: 20px atas, 12px bawah, 10px kiri, 10px kanan

Pengaturan Jaringan Sosial
Ketika pengaturan modul selesai, kita dapat melanjutkan ke dekorasi berbagai ikon jejaring sosial. Untuk memulai, kita akan menata satu ikon jejaring sosial. Kemudian kita akan menyalin jaringan sosial untuk membuat yang lain.
Secara default, Anda harus memiliki dua jejaring sosial yang terdaftar di bawah tab konten. Hapus salah satunya, lalu klik untuk mengedit yang tersisa.
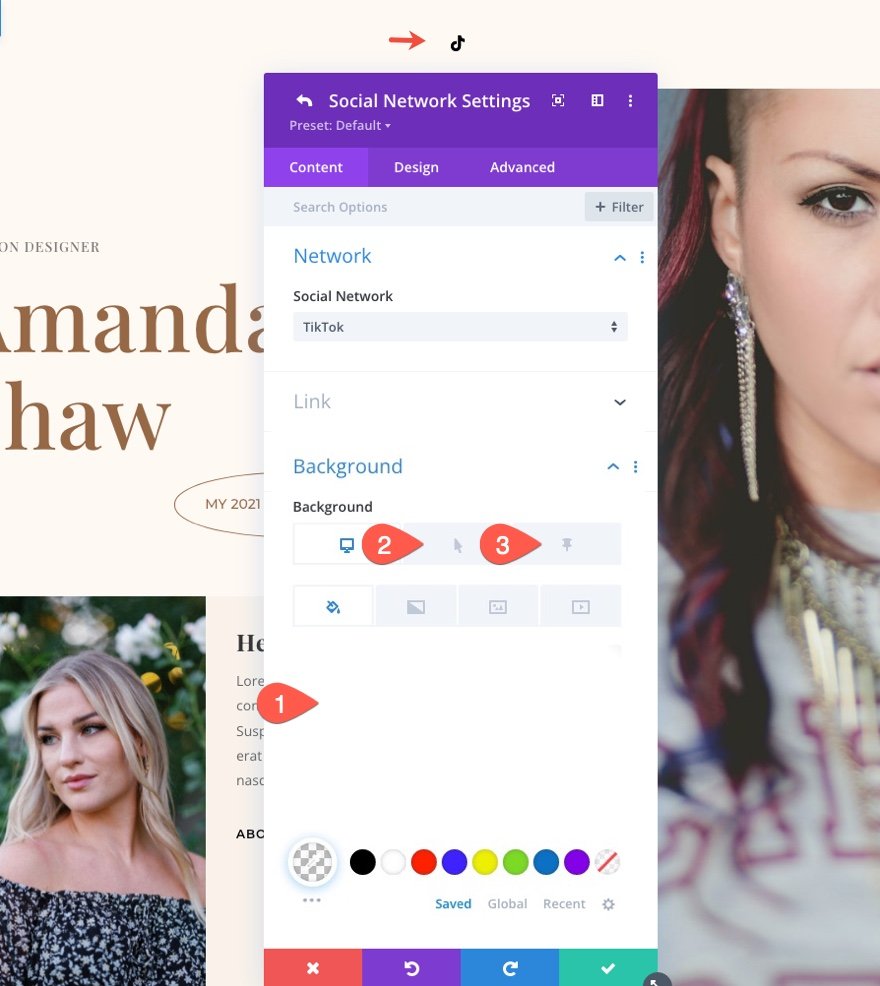
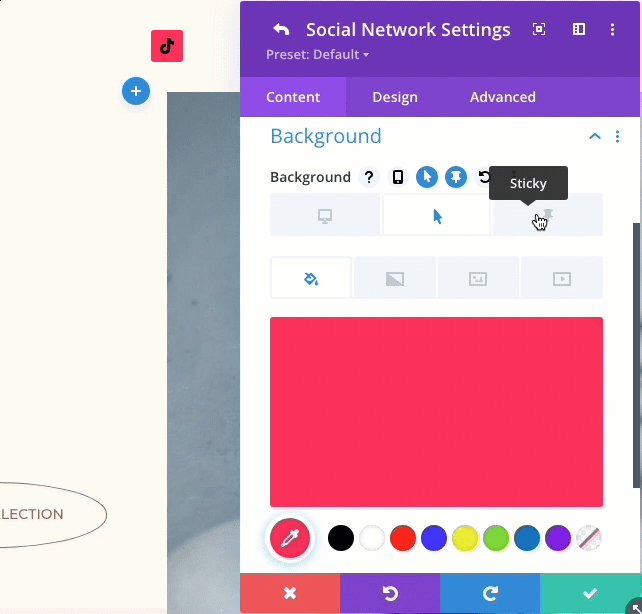
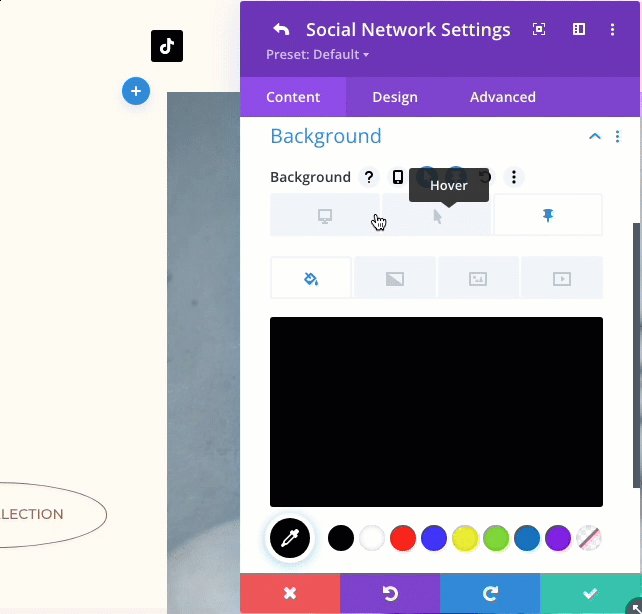
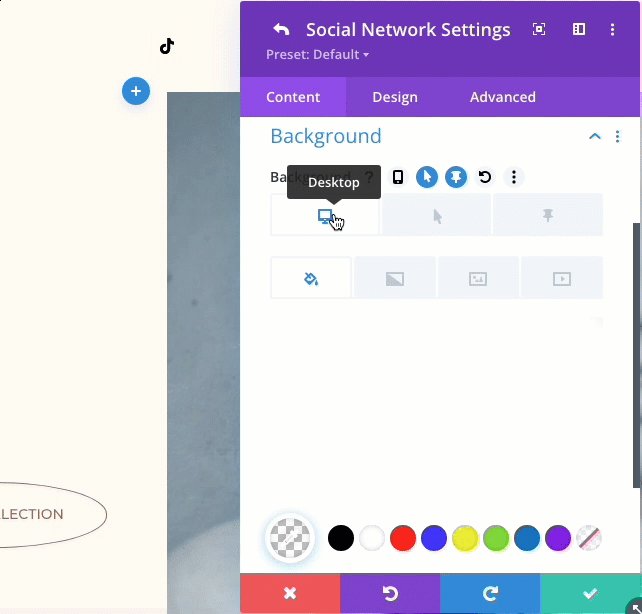
Pilih Jaringan Sosial dan sesuaikan warna latar belakang untuk desktop, arahkan kursor, dan status tempel di Pengaturan Jaringan Sosial.
- Jejaring Sosial: TikTok (atau apa pun yang Anda inginkan)
- Latar belakang: transparan (desktop), #fe2c55 (melayang), #000 (lengket)

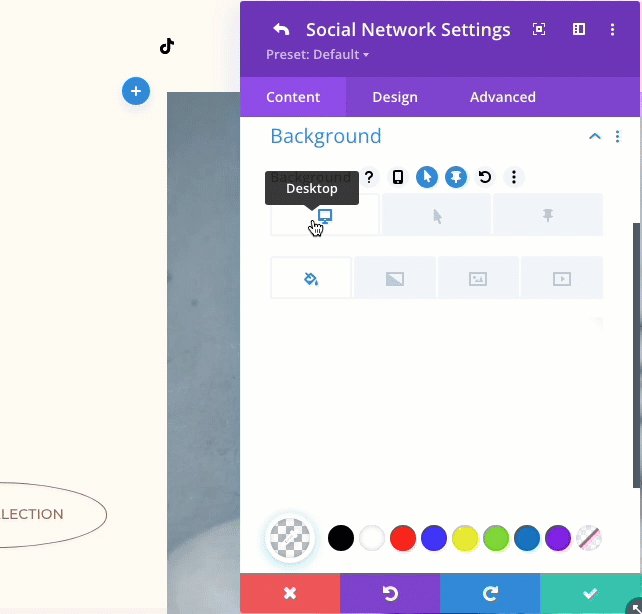
Sekarang periksa warna latar belakang b beralih melalui tab.

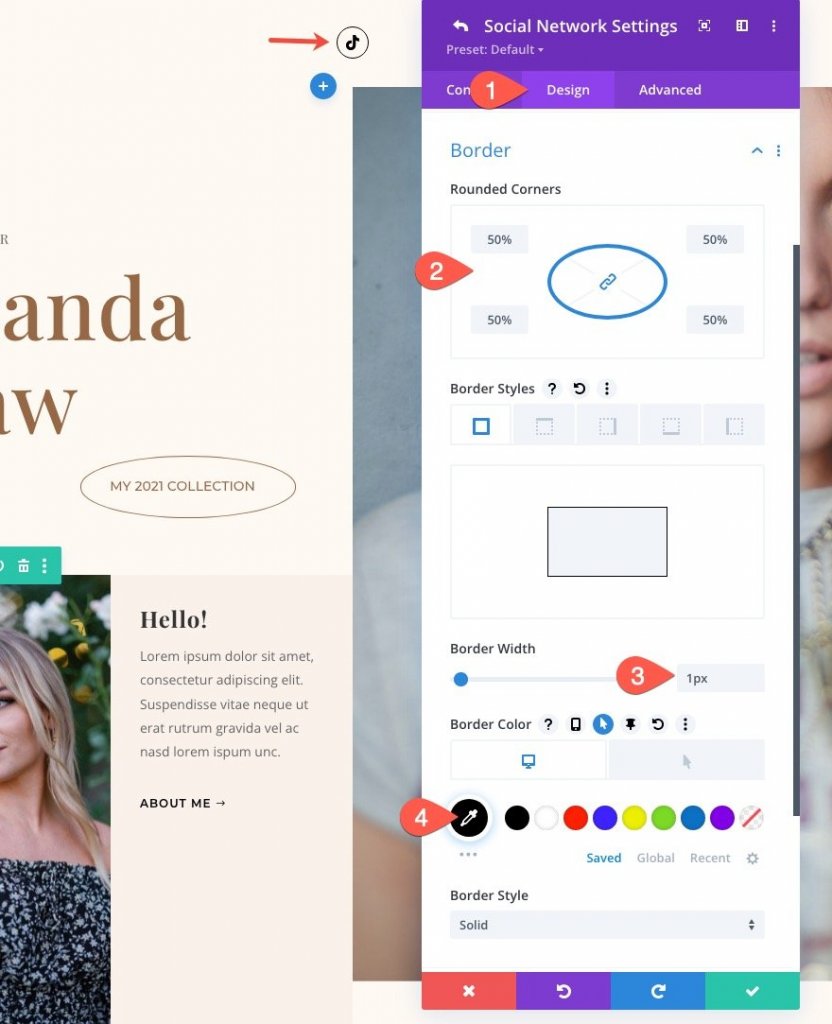
Selanjutnya, mari beri ikon bentuk oval yang bagus agar sesuai dengan tata letak sedikit lebih baik.
- Sudut Bulat: 50%
- Lebar Perbatasan: 1px
- Warna Perbatasan: #000 (desktop), transparan (arahkan kursor)

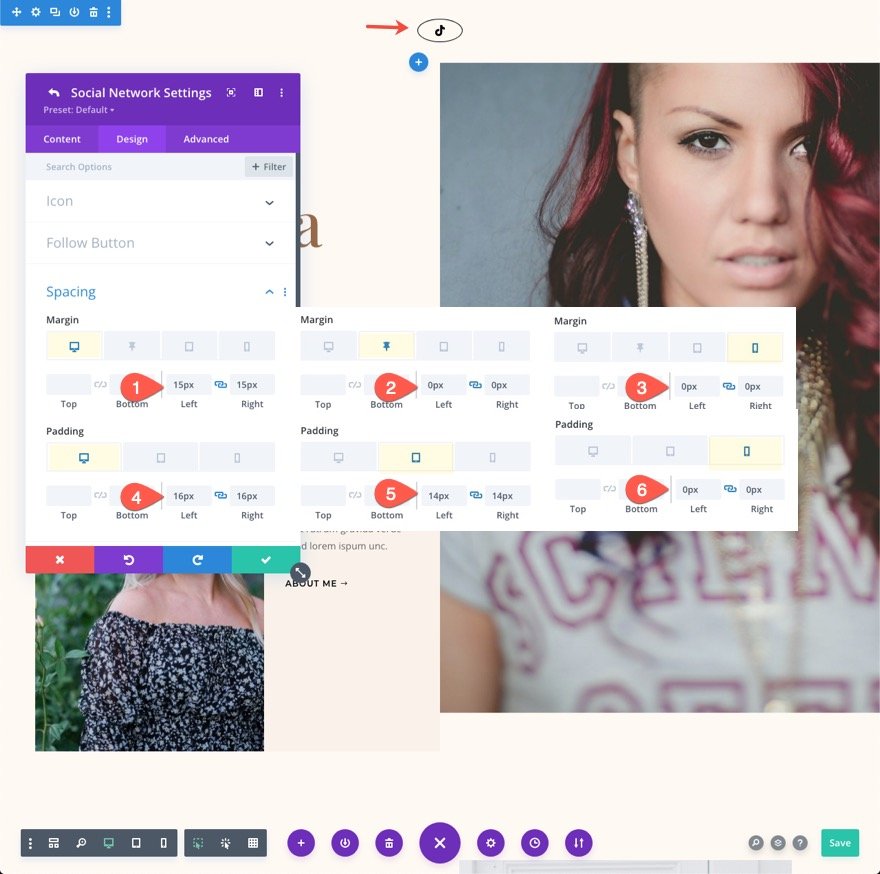
Ikon saat ini berbentuk seperti lingkaran. Kita bisa menambahkan lebih banyak padding di sisi kanan dan kiri untuk menghasilkan bentuk yang lebih oval. Kami juga dapat menambahkan margin kanan dan kiri untuk membuat ruang tambahan di antara ikon. Juga, pastikan untuk memperbarui jarak pada layar tablet dan ponsel.
- Margin (desktop): 15px kiri, 15px kanan
- Margin (lengket): 0px kiri, 0px kanan
- Margin (telepon): 0px kiri, 0px kanan
- Padding (desktop): 16px kiri, 16px kanan
- Padding (tablet): 14px kiri, 14px kanan
- Padding (ponsel): 0px kiri, 0px kanan

Gandakan ikon untuk membuat lebih banyak
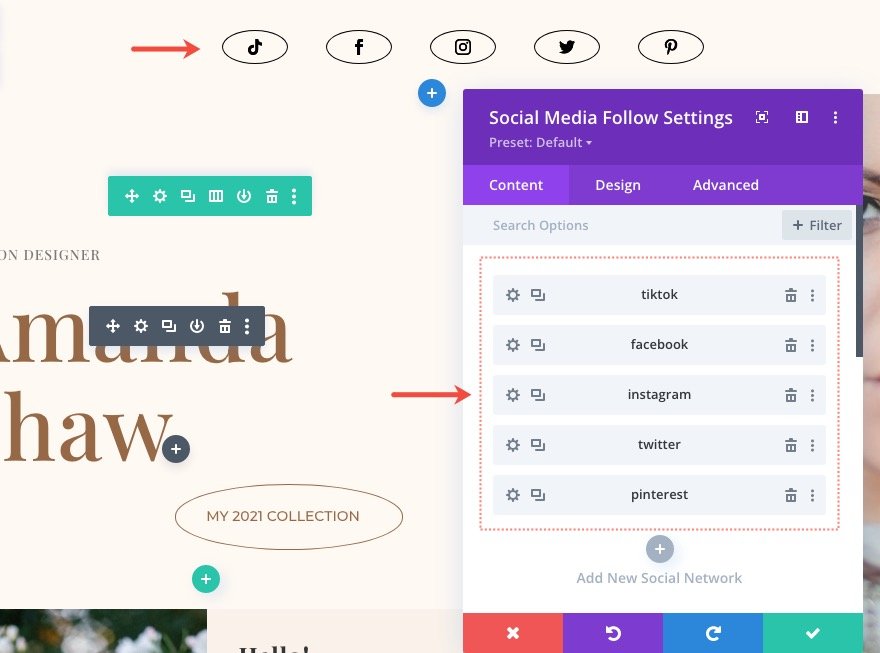
Sekarang setelah kita selesai mendesain jejaring sosial pertama, kita dapat mereplikasi ikon dan membuat lebih banyak lagi. Buka pengaturan modul ikuti media sosial dan klik ikon duplikat pada item jejaring sosial untuk melakukannya. Mari kita buat empat lagi untuk contoh ini.
Kami sekarang akan mengganti setiap ikon sosial dengan ikon media sosial. Ini akan mengubah warna latar belakang, Anda juga harus memperbarui warna latar belakang.
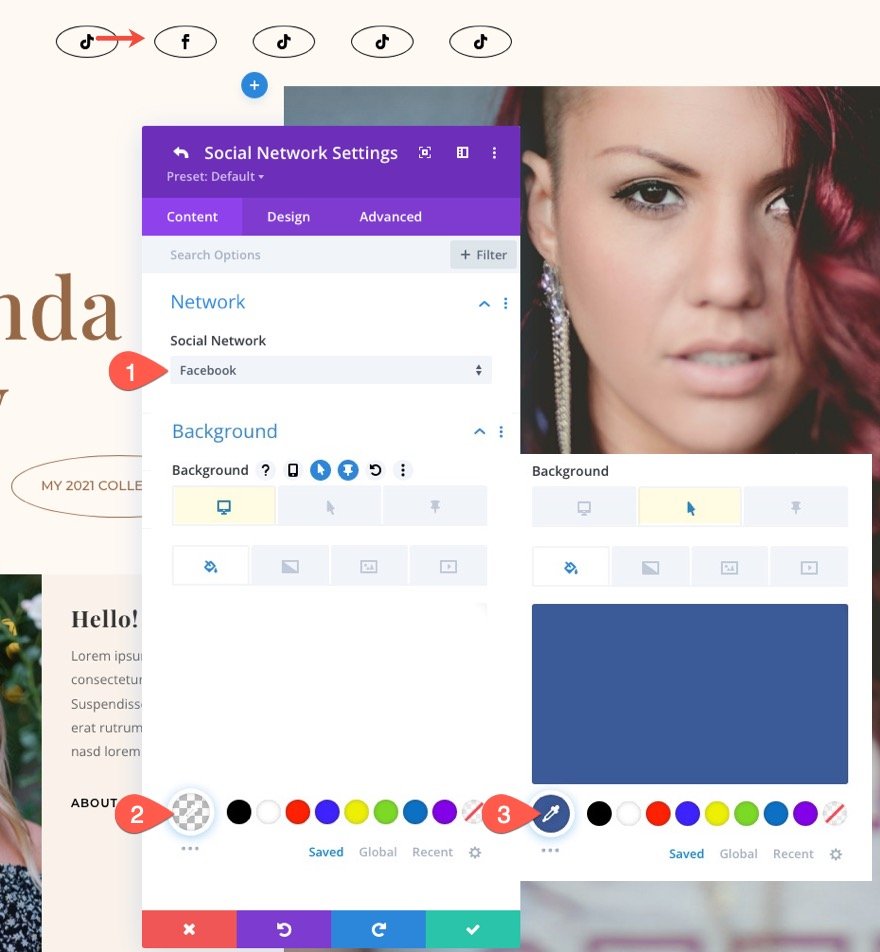
Untuk melakukannya, buka pengaturan jaringan sosial yang digandakan dan perbarui yang berikut ini:
- Jejaring Sosial: Facebook
- Warna Latar Belakang: transparan (desktop), #3b5998 (arahkan kursor)

Ikuti proses yang sama untuk memperbarui jaringan sosial lainnya.

Hasil Akhir
Berikut adalah tampilan desain akhir kami.
Mengakhiri Pikiran
Tombol ikuti media sosial hampir selalu penting untuk situs web apa pun. Mereka adalah salah satu metode yang paling sering digunakan untuk menghubungkan platform media sosial ke situs web. Akibatnya, modul ikuti media sosial Divi mencakup semua ikon jaringan dan opsi gaya yang Anda perlukan untuk membuat solusi ideal untuk situs Anda. Mudah-mudahan, Anda akan menemukan desain modul mengikuti media sosial yang lengket ini berguna untuk proyek masa depan Anda.




