Hotspot gambar adalah pendekatan yang menarik secara visual untuk menyajikan materi interaktif kepada konsumen Anda. Gunakan Elementor untuk mempelajari tentang hotspot gambar dan cara mempraktikkannya. Tambahkan lapisan kesenangan ke situs web Anda untuk membangkitkan rasa ingin tahu pengunjung dan menginspirasi mereka untuk tetap tinggal cukup lama untuk mempelajari lebih lanjut. Namun, mungkin sulit untuk mempertahankan tingkat keterlibatan yang sama di seluruh perangkat desktop, seluler, dan tablet.

Untuk keberuntungan Anda, Anda dapat menarik minat pengunjung Anda dengan memasukkan hotspot gambar responsif di situs web Anda. Dimungkinkan untuk memberikan pengalaman menarik bintang lima di semua platform karena hotspot responsif seluler.
Keuntungan memanfaatkan hotspot gambar akan dibahas dalam artikel ini. Di bagian berikutnya, kami akan mengajari Anda cara membuat foto dengan hotspot dan memastikannya ditampilkan dengan benar di desktop dan perangkat seluler. Tunggu apa lagi?
Buat Hotspot Gambar Responsif Dengan Elementor
Jika Anda mencari metode kreatif untuk membuat pengunjung Anda memperhatikan dan berinteraksi dengan materi Anda, pertimbangkan untuk menyertakan hotspot responsif dalam foto Anda. Mengingat hal ini, mari kita lihat betapa mudahnya membangunnya dengan Elementor .
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangWidget Elemen
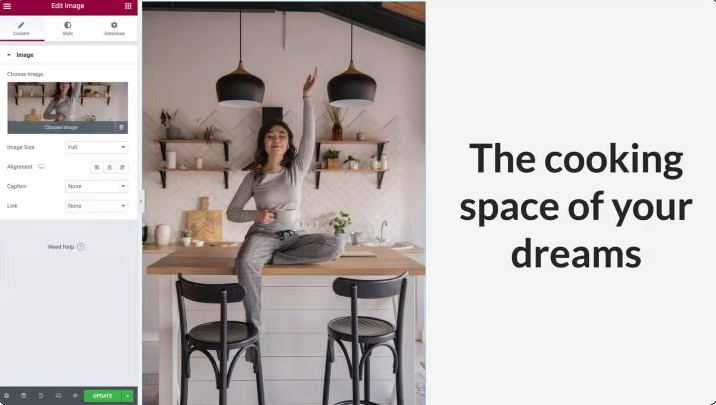
Widget Flip Box akan digunakan untuk membangun hotspot responsif kami. Kotak ini terbalik ketika Anda mengarahkan kursor ke atasnya, seperti namanya. Widget Gambar Elementor dapat digunakan untuk menyisipkan gambar hotspot ke dalam dokumen.

Gunakan gambar berorientasi potret jika Anda ingin efek ini muncul di perangkat seluler; jika tidak, gambar berorientasi lanskap mungkin terlalu kecil untuk tampilan seluler.
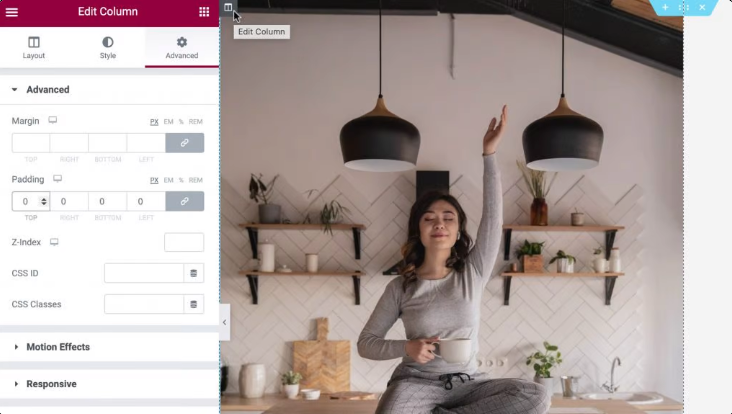
Langkah selanjutnya adalah memastikan bahwa kolom terisi penuh oleh lebar dan tinggi gambar Anda. Memasuki opsi kolom akan memungkinkan Anda untuk menghapus padding default. Klik ikon abu-abu di sudut kiri atas kolom saat kursor Anda berada di atasnya. Atur padding ke 0 di tab lanjutan.

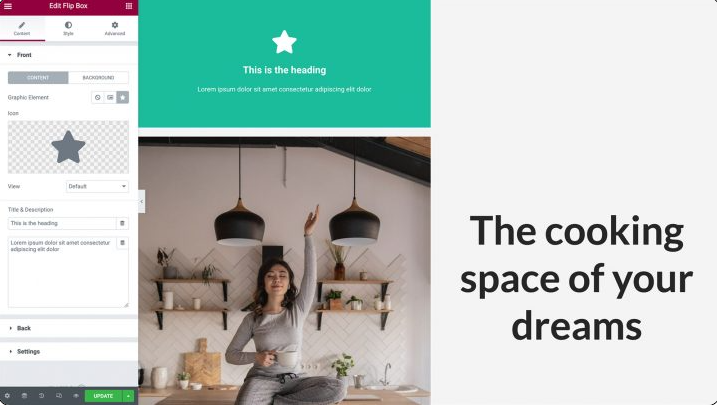
Widget Flip Box kemudian dapat diseret ke kolom yang sama dengan widget Gambar Anda untuk penyesuaian lebih lanjut. Dua sisi dapat ditampilkan pada widget Flip Box. Ini adalah tampilan default, jadi sisi hijau berada di depan. Kecuali untuk indikator yang akan kami kirimkan sebagai hotspot interaktif, sisi ini akan sepenuhnya transparan.

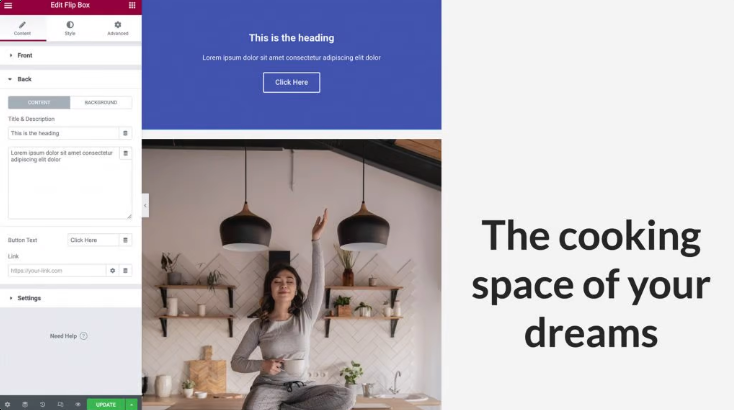
Ini akan berubah menjadi ungu saat Anda mengarahkan kursor ke atasnya. Di sisi ini, kami akan membuat konten untuk hotspot kami:

Menambahkan tombol, heading, dan deskripsi ke sisi hotspot adalah sebuah opsi. Akibatnya, ini adalah alat yang sangat baik untuk menandai foto Anda dengan CTA (CTA) yang menarik perhatian.
Tambahkan Konten Ke Widget Flip Box Anda
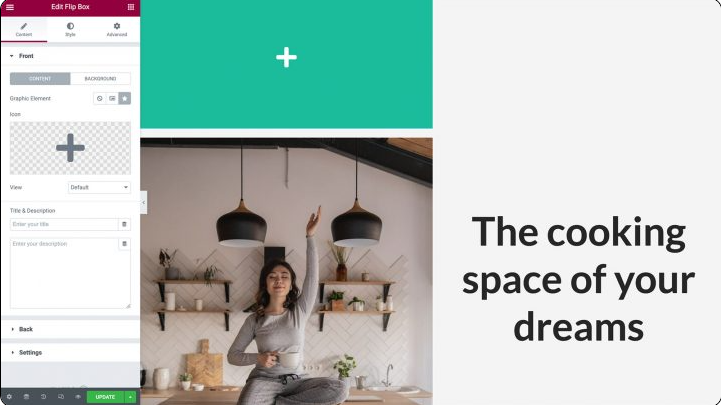
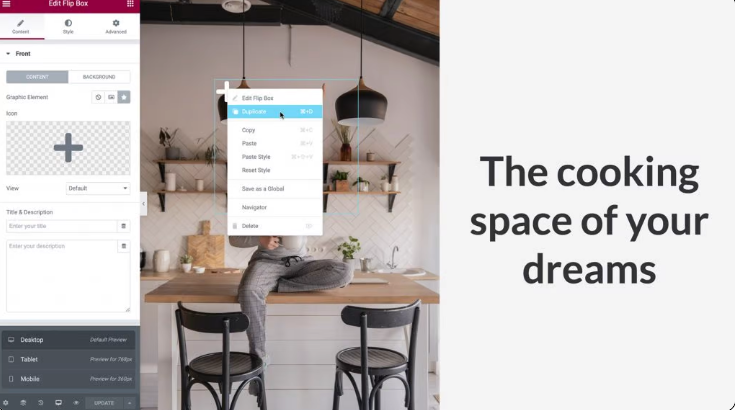
Widget Flip Box kami sekarang akan menampilkan ikon. Sebagai pin, ikon akan mengingatkan pengguna situs tentang fakta bahwa ada informasi tambahan yang dapat ditemukan.
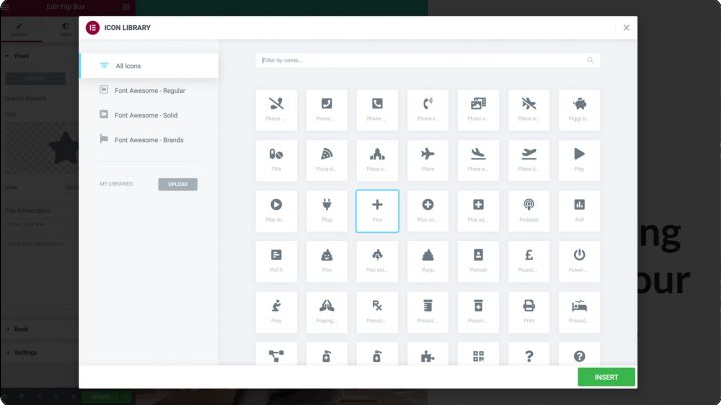
Anda dapat mulai dengan memilih widget Flip Box Anda dengan mengkliknya. Opsi Ikon Panel Elementor dapat ditemukan dengan mengkliknya. Ikon yang ingin Anda gunakan untuk hotspot Anda kemudian tersedia untuk dipilih.

Di sisi default widget Flip Box, semua konten lain harus dihapus terlebih dahulu sebelum kita dapat menggunakannya. Panel Elementor: Hapus semuanya dari bidang Judul dan Deskripsi jika Anda mau.

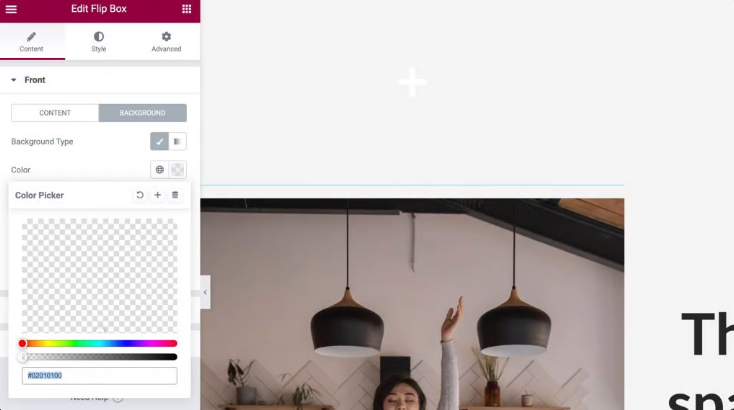
Setelah selesai, Anda tidak akan melihat apa pun kecuali ikon di bagian depan Flip Box. Terakhir, pilih Latar Belakang untuk menghapus latar belakang widget. Memilih Warna akan memunculkan pemilih warna. Untuk membuat widget Anda sepenuhnya transparan, gerakkan penggeser transparansi sepenuhnya ke kiri.

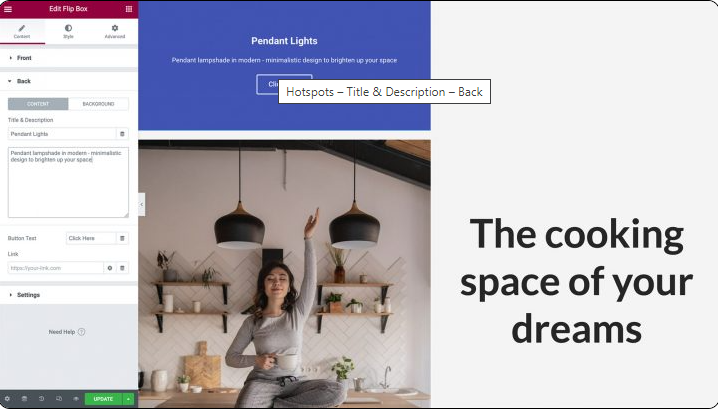
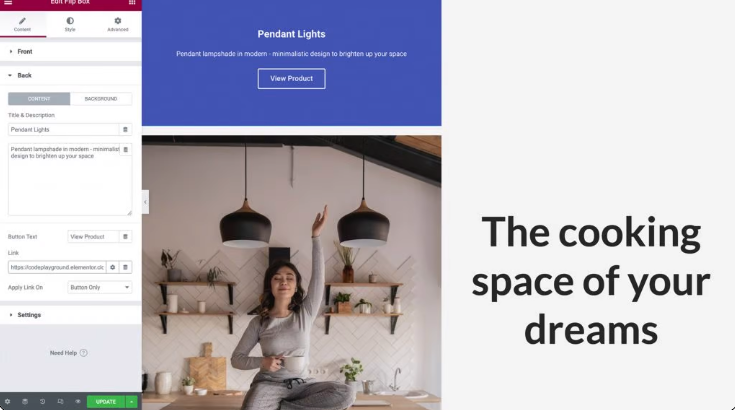
Selanjutnya, kami akan menambahkan materi yang akan ditampilkan setiap kali pengunjung berinteraksi dengan hotspot Anda. Konten ini akan ditampilkan setiap kali seseorang berinteraksi dengan hotspot Anda. Untuk menambahkan judul dan deskripsi Anda, perluas tab Kembali dan klik yang berikut ini:

Widget Flip Box memiliki tombol yang disertakan dalam desainnya secara default. Anda dapat menghilangkan tombol ini dengan menghapus teks yang ada di dalamnya. Anda juga memiliki opsi untuk membuat CTA dengan mempersonalisasi label tombol placeholder dan memasukkan URL Anda sendiri ke dalam campuran. Anda juga memiliki opsi untuk memilih apakah tautan ini akan diterapkan langsung ke tombol, atau apakah itu akan diterapkan ke seluruh sisi flip-box:

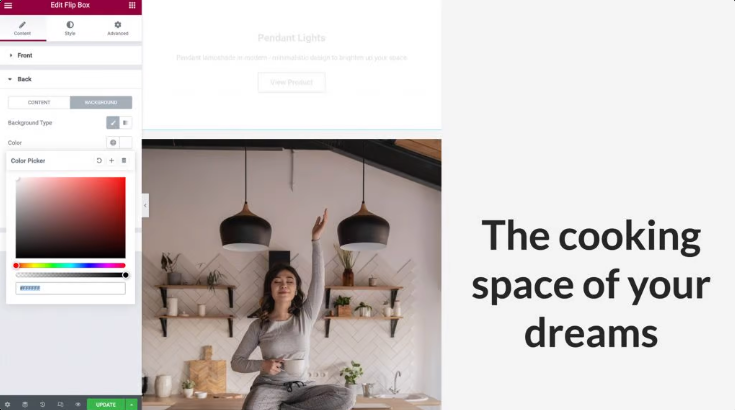
Selanjutnya, Anda akan diberikan opsi untuk memilih warna latar belakang untuk popup yang dibuat oleh hotspot Anda. Pilih Latar Belakang > Latar Belakang: Klasik dari menu tarik-turun di Panel Elementor. Cukup mengklik Warna akan memunculkan pemilih, di mana Anda kemudian dapat membuat pilihan Anda. Sebagai alternatif, Anda memiliki pilihan untuk menggunakan gambar atau warna gradien; tetapi, demi demonstrasi ini, kami akan menggunakan latar belakang putih:

Setelah Anda memilih latar belakang Anda, Anda mungkin merasa perlu untuk mengubah warna teks. Sekarang saatnya untuk melanjutkan ke tahap berikutnya.
Styling Kotak Balik
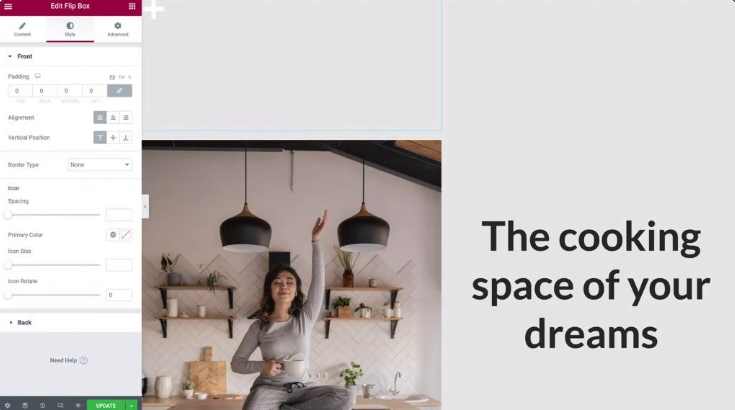
Saatnya telah tiba untuk menata widget Flip-Box kami sekarang setelah kami selesai memuatnya dengan materi. Lanjutkan ke tab berlabel Style. Di bagian ini, Anda akan menemukan sejumlah opsi yang dapat Anda gunakan untuk menyesuaikan ikon Anda untuk memenuhi persyaratan desain Anda.
Penting untuk mengetahui fakta bahwa menyelaraskan ikon ke sudut kiri atas membuatnya paling mudah untuk menempatkannya dan memastikan bahwa itu akan tetap responsif di semua perangkat. Pastikan Perataan diatur ke Kiri, lalu pastikan Posisi Vertikal diatur ke Atas. Selain itu, kami akan menghilangkan bantalan berlebih dengan menyetelnya ke nol:

Setelah Anda bereksperimen dengan opsi lain untuk mengubah warna ikon Anda, ukurannya, dan rotasinya, Anda dapat memperluasnya dengan mengklik tab Kembali setelah Anda selesai.
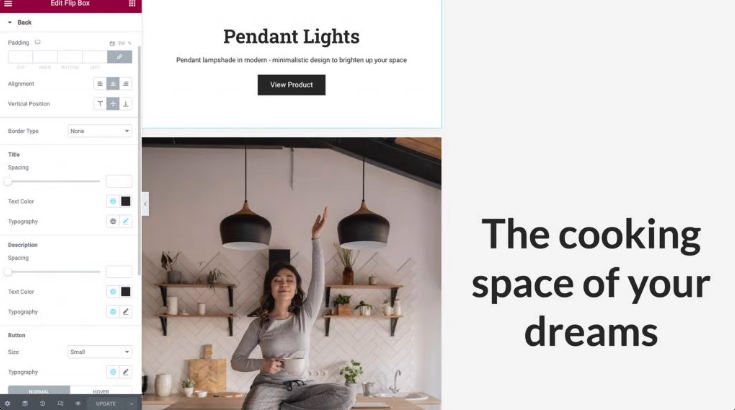
Dengan cara yang sama seperti kami dapat menyesuaikan Alignment dan Vertical Position di sisi depan Flip-box, di sini kami juga dapat melakukan penyesuaian pada Padding. Dalam ilustrasi khusus ini, kami tidak akan mengubah pengaturan dari status defaultnya.
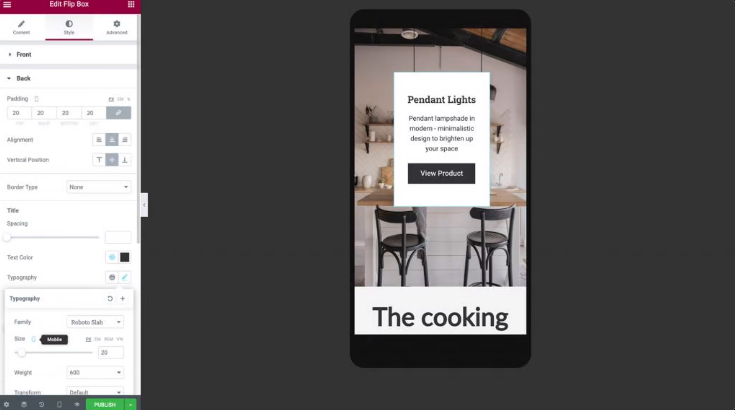
Langkah selanjutnya adalah mengubah tombol Anda, serta gaya font, ukuran, dan warna sehingga dapat dibaca dan dimengerti oleh pengunjung situs.

Posisi dan Ukuran Hotspot
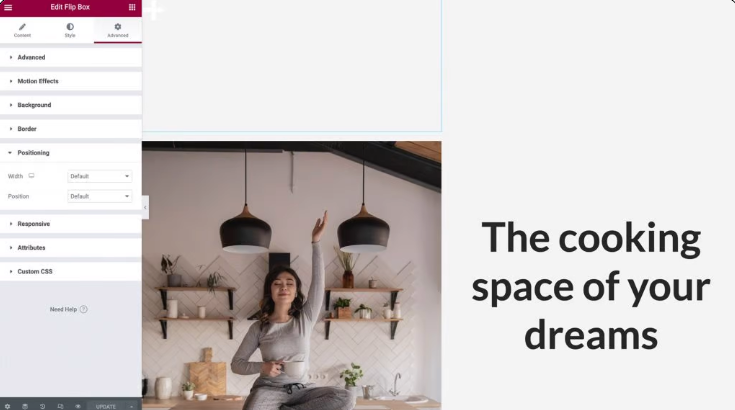
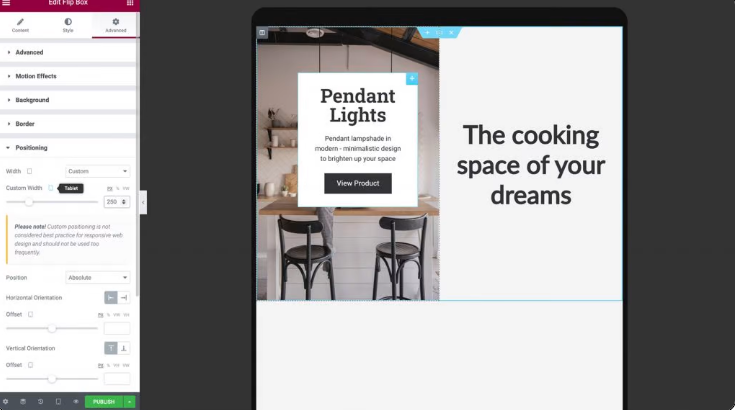
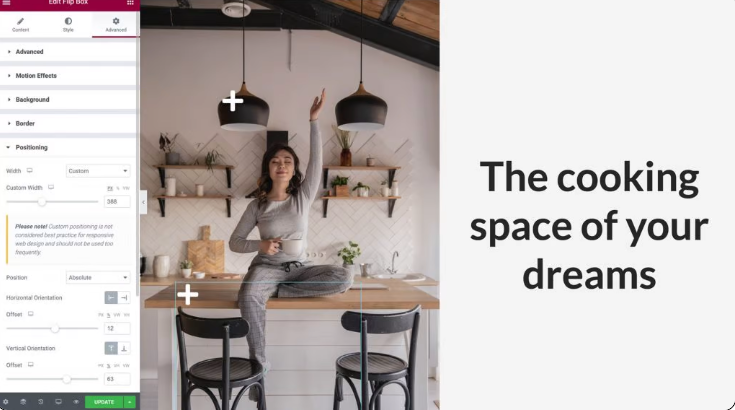
Dalam hal hotspot gambar, posisi dan ukuran adalah faktor terpenting untuk dipertimbangkan. Cukup memilih opsi Lanjutan akan memungkinkan Anda untuk menyempurnakan di mana pada halaman hotspot Anda ditampilkan. Setelah itu, Anda dapat mengklik untuk membuat bagian Positioning lebih terlihat:

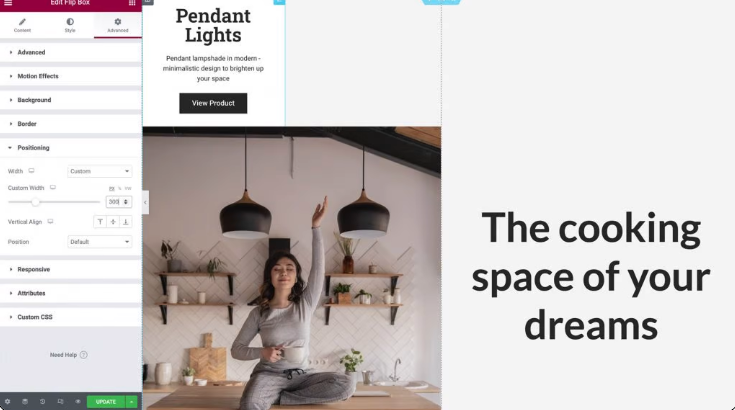
Selanjutnya, cari pilihan drop-down berlabel Lebar dan pilih Kustom darinya. Anda memiliki opsi untuk menggunakan unit responsif seperti persentase dan lebar viewport, atau Anda dapat menentukan ukuran persis hotspot Anda. Anda bahkan dapat memilih untuk membiarkannya disetel ke nilai default sehingga menempati seluruh ruang horizontal sesuai dengan desain Anda. Melewati kursor Anda di atas widget Flip-box akan memungkinkan Anda untuk memeriksa tampilan materi di sisi berlawanan dari kotak.

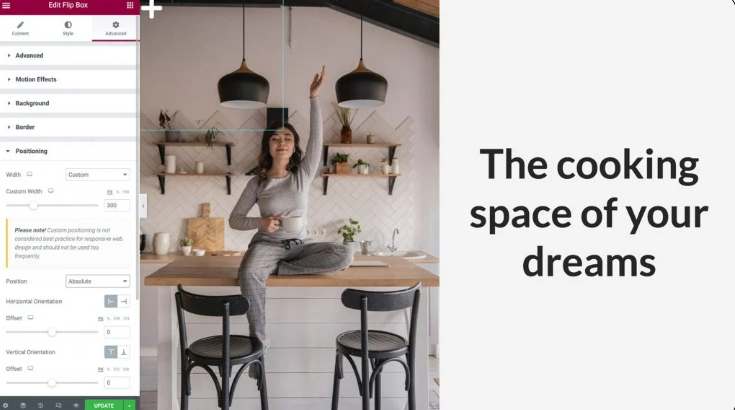
Langkah selanjutnya adalah memilih penempatan Absolute dari opsi drop-down Posisi. Ini akan menghapus widget Flip-box Anda dari aliran widget yang muncul di situs web Anda, mengurangi ketinggian fisiknya di dalam kolom, dan membuatnya lebih mudah untuk memposisikannya di atas gambar Anda:

Untuk memberikan tampilan responsif pada hotspot gambar Anda, Anda harus memastikan bahwa widget Kolom, Gambar, dan Kotak Balik semuanya berskala bersama sambil mempertahankan rasio aspek yang sama.
Hal pertama yang perlu Anda lakukan adalah mengubah offset Anda dari menggunakan piksel menjadi menggunakan persentase. Ini akan memastikan bahwa widget Flip Box Anda diposisikan dengan tepat sehubungan dengan perubahan lebar dan tinggi kolom di berbagai ukuran layar.
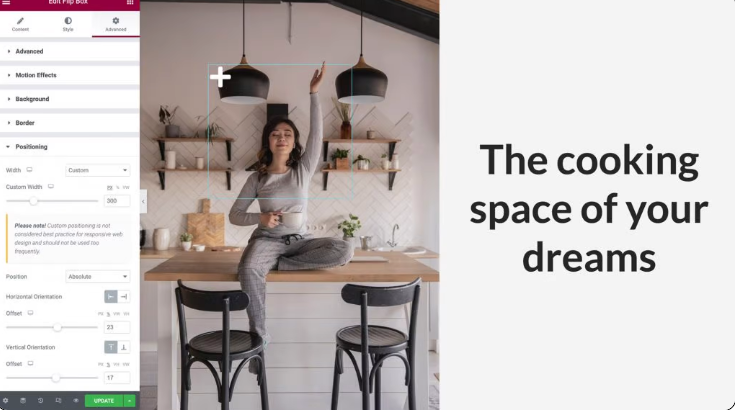
Anda memiliki opsi untuk memilih opsi % di dalam Panel Elementor untuk Orientasi Horizontal maupun Orientasi Vertikal. Setelah itu, Anda dapat menyesuaikan posisi hotspot Anda dengan menggunakan dua bilah geser atau hanya dengan menyeretnya dengan kursor Anda:

Terakhir, kembali ke tab Konten dan perluas bagian Pengaturan dengan mengklik tombol Perluas. Anda memiliki kemampuan untuk mengatur ketinggian widget di sini, serta memilih animasi untuk Efek Balik yang akan diputar setiap kali seseorang berinteraksi dengan hotspot Anda.
Untuk tujuan ilustrasi ini, kita akan menjaga ketinggian pada pengaturan saat ini dan kemudian membuka opsi drop-down untuk Flip Effect. Anda bisa mendapatkan pratinjau animasi dengan mengarahkan kursor ke widget Flip Box Anda dan memilih animasi dari menu:
Anda dapat membuat animasi menakjubkan yang akan membuat pengunjung Anda tertarik pada situs web Anda dengan bereksperimen dengan berbagai Efek Balik dan menggabungkannya dengan posisi konten Anda, yang telah kami ulas di Langkah 3.
Jadikan Hotspot Responsif Seluler
Lebih dari tiga miliar orang di seluruh dunia menggunakan smartphone. Untuk menjangkau sebanyak mungkin orang, seluruh situs web Anda harus mobile-friendly.
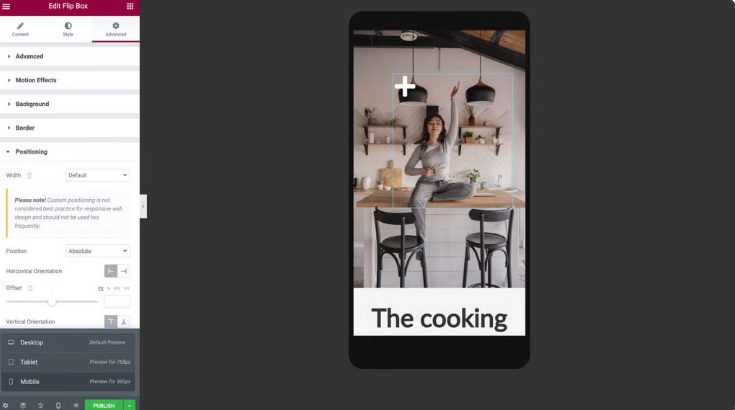
Uji UX hotspot Anda di berbagai perangkat setelah Anda puas dengan tampilan dan cara kerjanya di tampilan Desktop default Elementor. Menggunakan Mode Responsif Elementor, Anda dapat melihat tampilan desain Anda di berbagai perangkat selain komputer desktop. Pilih ikon Mode Responsif di bagian bawah Panel Elementor dan pilih Tablet:
Layar yang lebih kecil akan secara otomatis mengubah ukuran gambar, kolom, dan hotspot. Flip-Box kami benar-benar sejajar di viewport ini karena kami menggunakan unit responsif untuk memposisikannya.
Ulangi langkah sebelumnya jika Anda perlu melakukan penyesuaian pada konten atau posisi Flip-Box Anda. Ikon area pandang harus ditempatkan di sebelah opsi yang Anda perbarui untuk mencegah perubahan Anda tercermin di semua area pandang:

Memilih Mode Responsif > Seluler di pengaturan hotspot gambar Anda akan memungkinkan Anda melihat bagaimana tampilannya di ponsel cerdas atau tablet.

Kolom, Gambar, dan Hotspot akan langsung menyusut agar sesuai dengan layar yang lebih kecil saat Anda beralih ke mode seluler.
Widget flip-box harus dicentang di kedua sisi untuk memastikan bahwa teks ditampilkan secara akurat. Jika desain Anda membutuhkannya, Anda mungkin ingin menyesuaikan padding, lebar, tinggi, dan ukuran font di bagian belakang hotspot Anda.

Setelah melakukan penyesuaian ini, hotspot Anda beroperasi! Anda dapat yakin bahwa hotspot gambar responsif Anda akan terlihat dan berfungsi dengan baik di perangkat apa pun, baik itu ponsel cerdas, tablet, atau komputer desktop.
Sekarang setelah Anda mempelajari cara membuat lebih banyak hotspot, Anda dapat melanjutkan dan menyalin widget Anda. Kembalikan widget Flip-box ke Tampilan Desktop, lalu tekan tombol klik kanan untuk menyalinnya.

Seperti yang kita lakukan pada Langkah 5, pergi ke Advanced > Positioning dan atur Offset of Horizontal Orientation dan Vertical Orientation sesuai dengan preferensi Anda. Untuk mencegahnya tumpang tindih, pastikan untuk menyediakan ruang yang cukup di antara keduanya.

Kembali ke tab Contents dan klik Back untuk memperluasnya, persis seperti yang Anda lakukan pada Langkah 2 untuk membuat perubahan pada informasi Hotspot baru Anda. Parameter responsif yang sebelumnya kami buat ke widget akan segera direplikasi, tetapi periksa kembali apakah semuanya berfungsi dengan benar di Tablet dan Tampilan Seluler serta di layar yang lebih besar.
Melakukannya akan memungkinkan Anda menggunakan hotspot gambar di situs web Anda untuk menarik pengunjung.
Kata-kata Akhir
Sebaiknya cari cara untuk melibatkan dan menyenangkan pengguna situs web Anda saat membuat desain Anda. Sebagai pengembang web, Anda harus mempertimbangkan untuk menggunakan hotspot gambar. Bagi mereka yang membutuhkan informasi dengan cepat, fitur interaktif ini adalah pilihan yang bagus.
Buat hotspot dengan widget Gambar dan Kotak Flip Elementor , seperti yang dijelaskan dalam artikel ini. Mode Responsif kami memungkinkan Anda menyempurnakan tampilan dan kinerja hotspot di perangkat desktop, ponsel cerdas, dan tablet.
Jika Anda menyukai postingan ini, bagikan dengan teman Anda dan lihat tutorial elemen lainnya dari codewatchers.




