Elementor Page Builder adalah lambang kustomisasi dan kreasi. Dengan beberapa penyesuaian sederhana di sana-sini, Anda dapat memiliki kreasi yang valid untuk mengangkat situs web Anda sejauh satu mil.

Header adalah salah satu aspek penting dari situs web Anda dan dengan Elementor, Anda dapat membuat header khusus dalam beberapa menit. Selain itu, prosesnya tidak memerlukan metode khusus dan rumit atau pengkodean yang tidak perlu, tetapi cukup dilakukan menggunakan editor drag and drop Elementor.
Cara Membuat Header Transparan dengan Elementor
Untuk memulai, pastikan Anda telah menginstal dan mengaktifkan Elementor Pro di WordPress Anda.
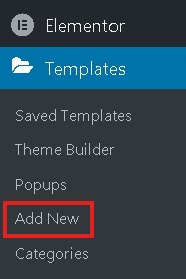
Selanjutnya, buka dasbor WordPress Anda dan temukan Elementor dan dari sana pergi ke My Templates .
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang
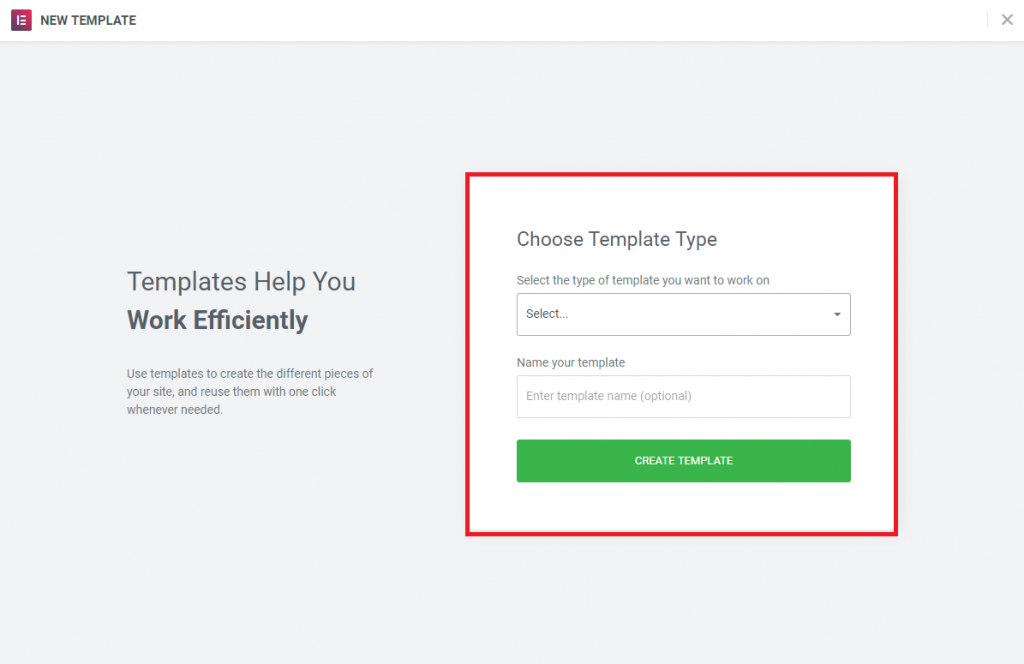
Tekan Add New dan Anda akan diarahkan ke halaman seperti formulir di mana Anda akan memilih Header di bidang dropdown dan memilih nama untuk header Anda. Tekan tombol Buat Template untuk melanjutkan.

Anda akan dibawa ke perpustakaan template di mana Anda akan menemukan template yang sudah jadi. Tapi karena kita membuat tajuk khusus, lanjutkan dan tutup panel.

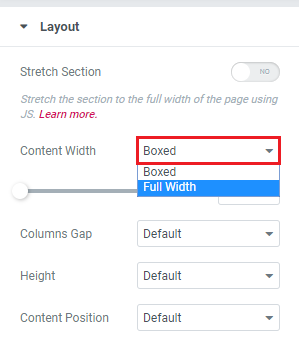
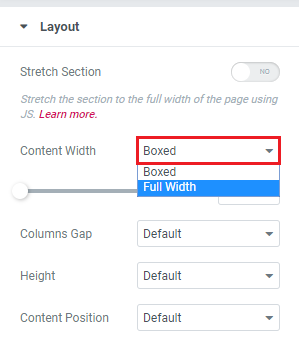
Selanjutnya, Anda perlu memutuskan apakah Anda ingin menampilkan header Anda secara penuh atau tidak. Untuk tutorial ini, kita akan menggunakan lebar konten penuh untuk header.

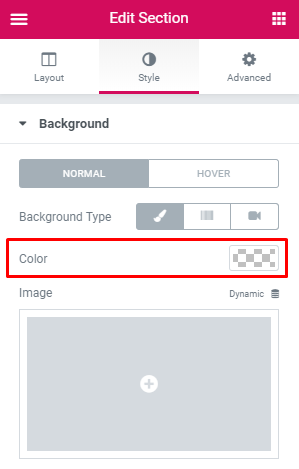
Selanjutnya, Anda perlu membuat tajuk untuk situs web Anda dan membuatnya transparan. Pastikan untuk menggunakan warna alternatif untuk teks dan latar belakang saat mengedit.

Selanjutnya, Anda perlu menambahkan kelas ke header Anda dan menempelkan CSS berikut. Ini akan membuat tajuk Anda tumpang tindih dengan konten tanpa meninggalkan spasi.
.site-header {
position: absolute!important;
width: 100%;
left: 0%;
z-index: 500;
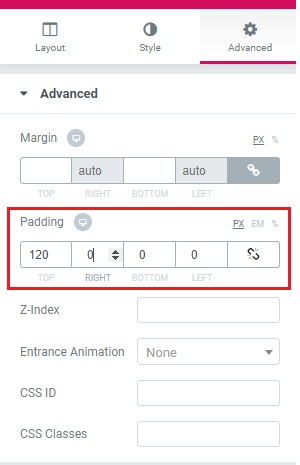
}Header sekarang akan diposisikan di atas dan akan transparan. Untuk padding, Anda dapat mengikuti pengaturan di bawah ini atau mengubahnya untuk tampilan yang Anda inginkan.

Selamat! Header transparan Anda sudah siap. Pastikan untuk meninjau kembali pengaturan Anda sebelum memublikasikan.
Ini adalah betapa mudahnya membuat header transparan dengan Elementor Page Builder . Pastikan untuk mengikuti kami di Facebook  dan Twitter kami untuk terus mendapatkan informasi terbaru tentang tutorial kami.




