Dengan lebih dari separuh lalu lintas web global kini berasal dari perangkat seluler, memiliki situs web yang terlihat bagus dan berfungsi dengan baik di layar yang lebih kecil bukan lagi sekadar pilihan - namun merupakan suatu keharusan. Salah satu elemen terpenting untuk memberikan pengalaman seluler yang optimal adalah navigasi header situs web Anda.

Header yang berantakan, sempit, atau sulit digunakan dapat dengan mudah menimbulkan frustrasi dan menyebabkan pengunjung segera meninggalkan situs seluler Anda. Dalam tutorial ini, saya akan membahas cara mendesain header seluler yang apik dan sepenuhnya responsif menggunakan pembuat halaman WordPress Elementor yang populer.
Jadi, jika Anda siap untuk meningkatkan permainan desain web seluler Anda, mari selami. Berikut cara membuat header seluler responsif dengan Elementor .
Menyiapkan Tajuk
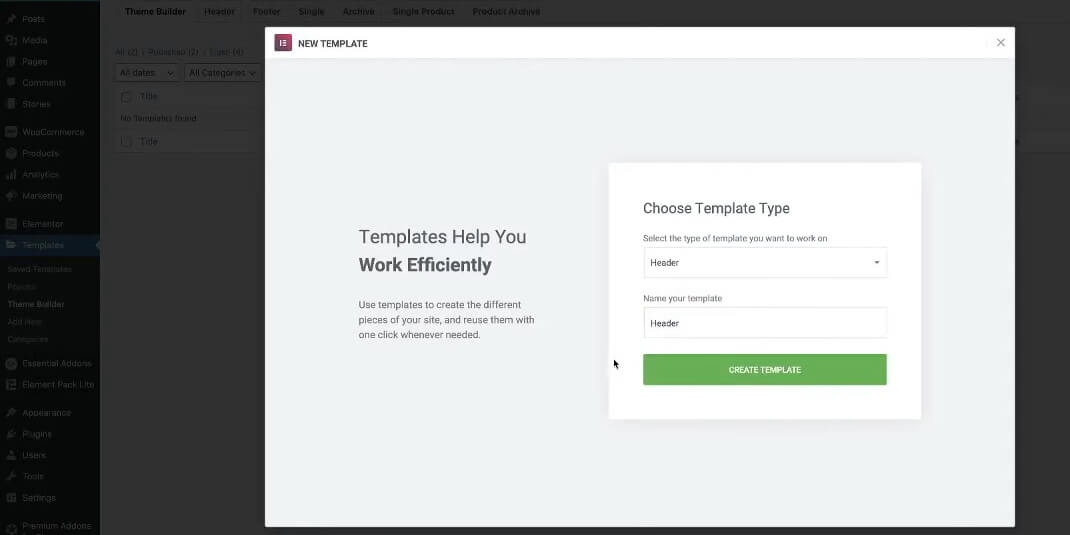
Hal pertama yang perlu kita lakukan adalah membuat template header baru di Elementor. Dari dasbor admin WordPress Anda, buka Templat > Pembuat Tema > Tambah Baru. Pilih jenis "Header" untuk template baru Anda.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang
Beri nama template header Anda (misalnya "Mobile Header") dan klik untuk membuat template. Ini akan membuka kanvas Elementor tempat kita dapat mulai membangun.
Tambahkan Bagian Baru
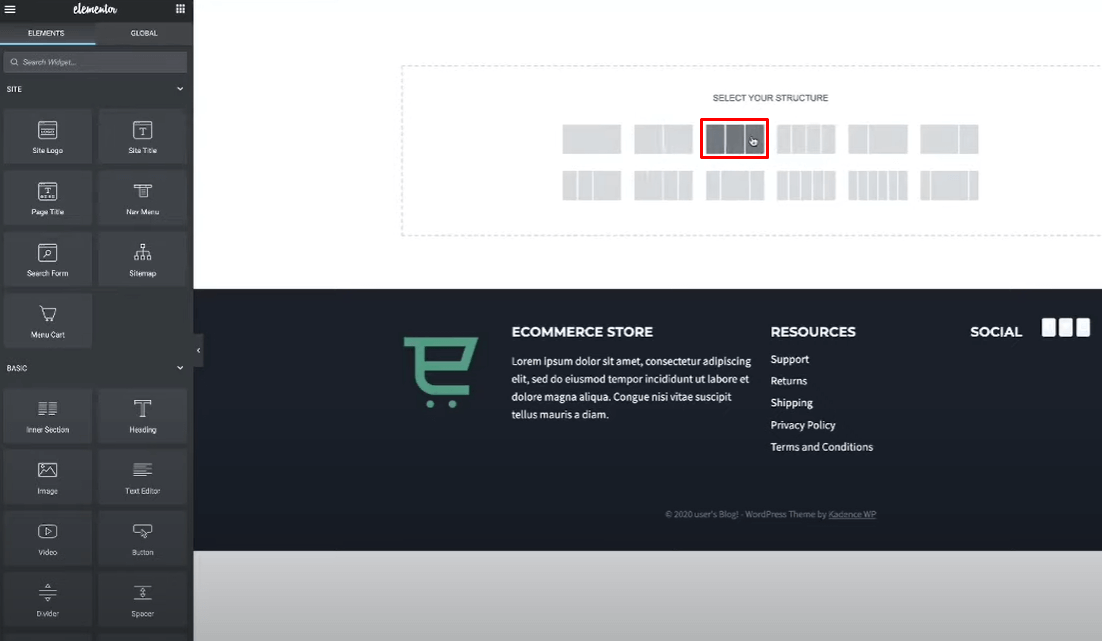
- Klik ikon plus (+) untuk menambahkan bagian baru.
- Pilih tata letak "Struktur" dengan 3 kolom.

Struktur tiga kolom memungkinkan kita menempatkan logo di satu sisi, menu navigasi di tengah, dan elemen ajakan bertindak seperti ikon keranjang di sisi lain.
Logo Situs
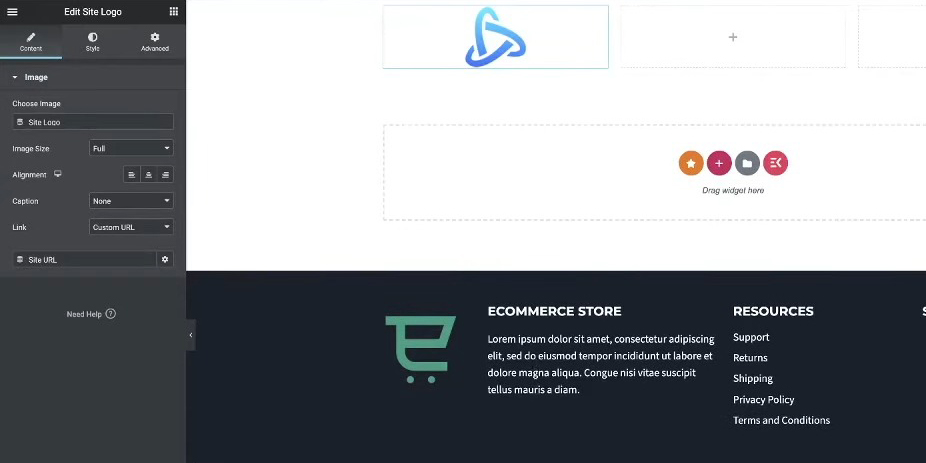
Di kolom paling kiri, cari "logo situs" dan tambahkan widget Logo Situs.

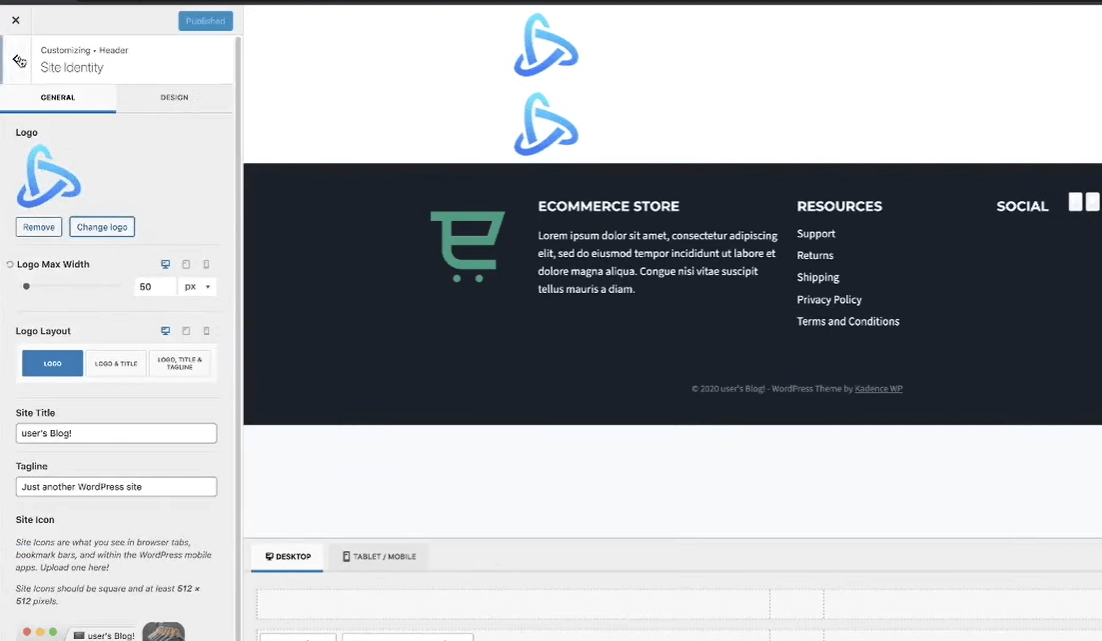
Jika Anda belum menyetel logo, Anda dapat menyesuaikan pengaturan Identitas Situs dengan membuka Penampilan > Kustomisasi > Identitas Situs di admin WordPress Anda.

menu navigasi
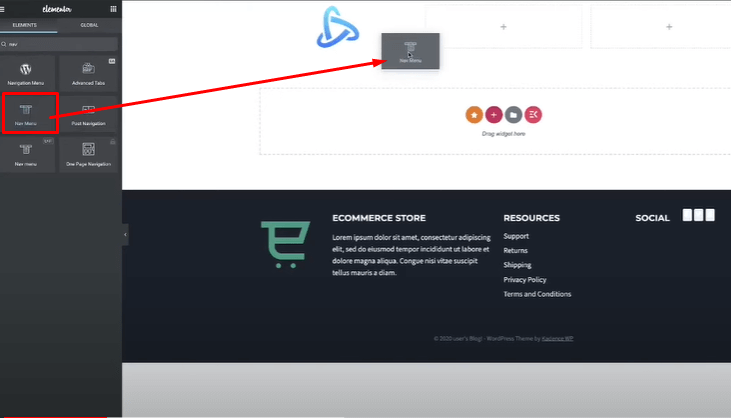
Di kolom tengah, cari "nav menu" dan tambahkan widget Nav Menu.

Ini akan memasukkan menu navigasi WordPress utama Anda.
Kami akan menata dan mengonfigurasi tata letak menu seluler nanti.
Panggilan untuk bertindak
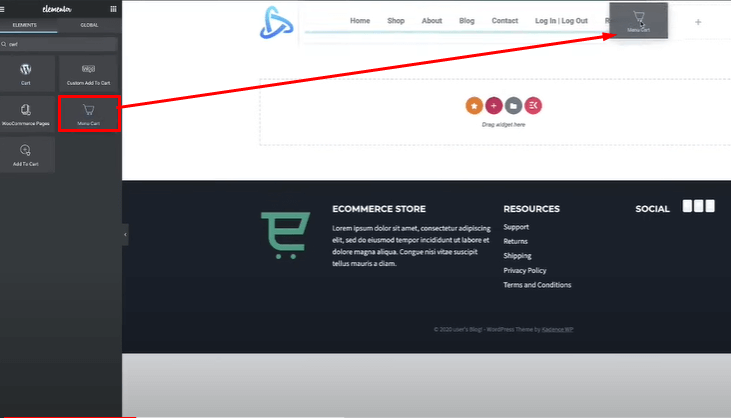
Di kolom paling kanan, tambahkan widget Tombol atau Keranjang untuk ajakan bertindak Anda.
Saya akan menggunakan widget Keranjang Elementor dan menghapus subtotalnya, hanya menyisakan ikon keranjang.

Dengan struktur dasar yang ada, sekarang kita memiliki elemen utama untuk header desktop - logo, menu navigasi, dan tombol ajakan bertindak keranjang.
Selanjutnya, kita akan beralih ke menata gaya dan menyiapkan perilaku responsif seluler untuk tata letak header ini.
Menata Header
Meskipun fokus utamanya adalah header seluler, kami akan melakukan beberapa penataan gaya dasar untuk tampilan desktop terlebih dahulu sebagai titik awal.
Sesuaikan Bantalan Bagian
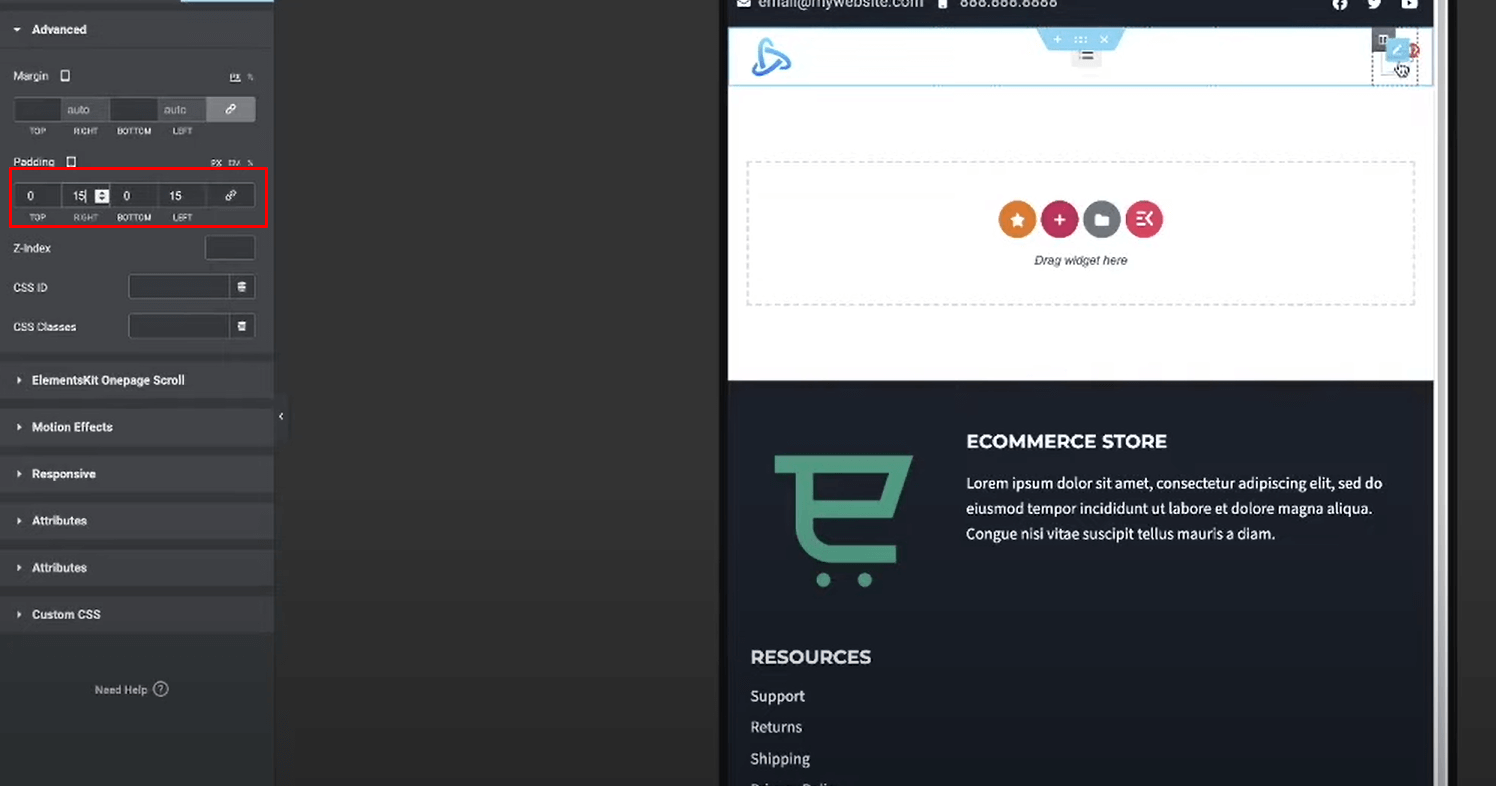
Pilih seluruh bagian yang berisi tiga kolom.
Buka pengaturan "Lanjutan" dan tambah bantalan kiri/kanan untuk memberi jarak dari tepinya.
Saya menambahkan padding 15px ke kiri dan kanan, tetapi Anda dapat menyesuaikannya sesuai keinginan Anda.

Sejajarkan Menu Navigasi
Pilih widget Nav Menu di kolom tengah.
Buka pengaturan "Layout" dan atur Horizontal Align ke tengah.
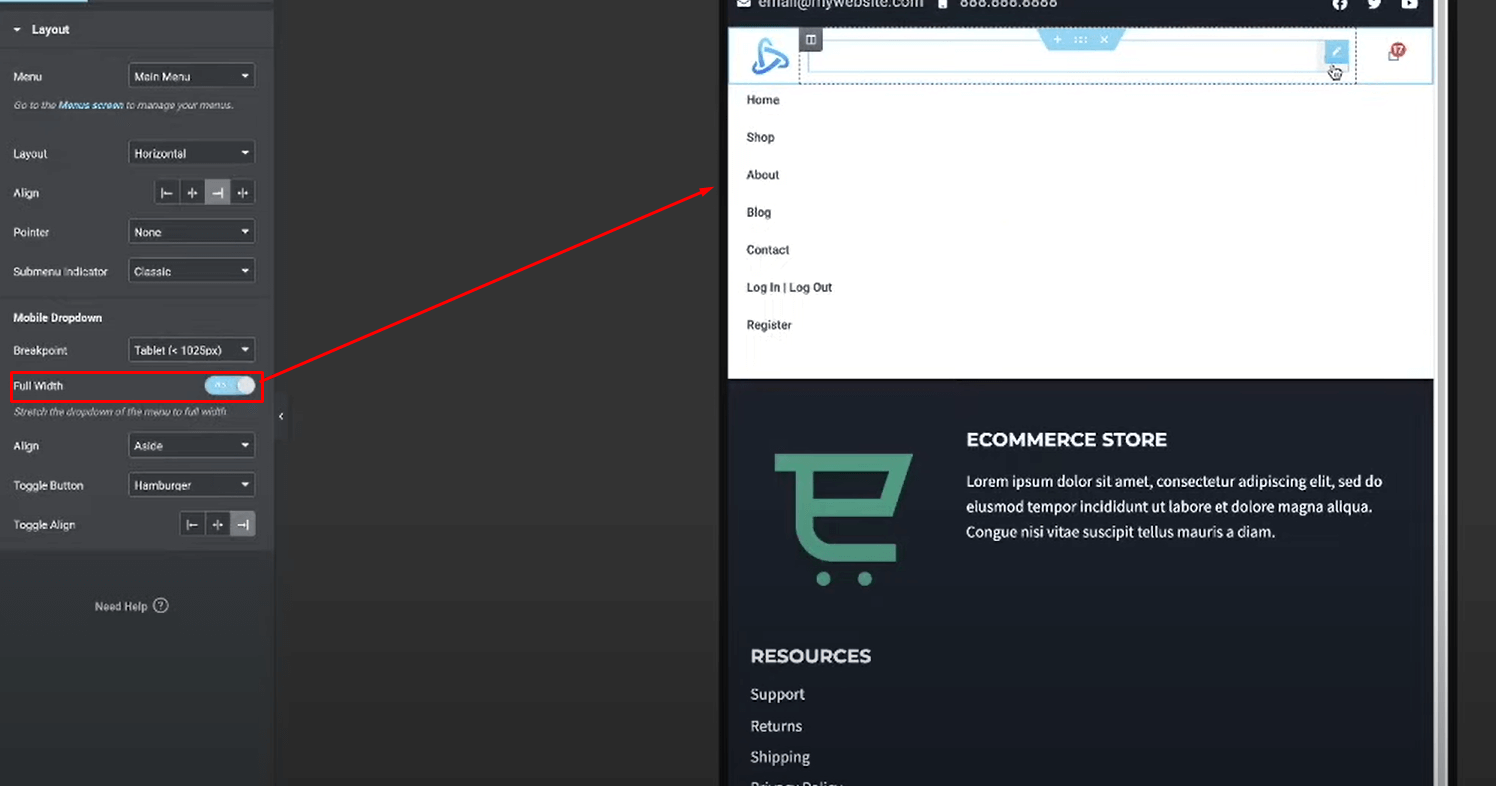
Ini akan memusatkan link menu navigasi di kolom tengah untuk tampilan desktop. Namun untuk mobile, pindahkan ke kanan.

Sekarang aktifkan lebar penuh jadi perluas saja menu seluler.

Beri gaya pada Ikon Keranjang
Pilih widget Keranjang yang Anda tambahkan di kolom kanan.
Hapus subtotalnya, sisakan hanya ikon keranjang utama.
Buka pengaturan "Gaya" dan sesuaikan ikon - ukuran font, warna, dll.

Saya menggunakan ikon gerobak hitam pekat. Namun Anda dapat mengatur gaya elemen ajakan bertindak ini sesuka Anda.
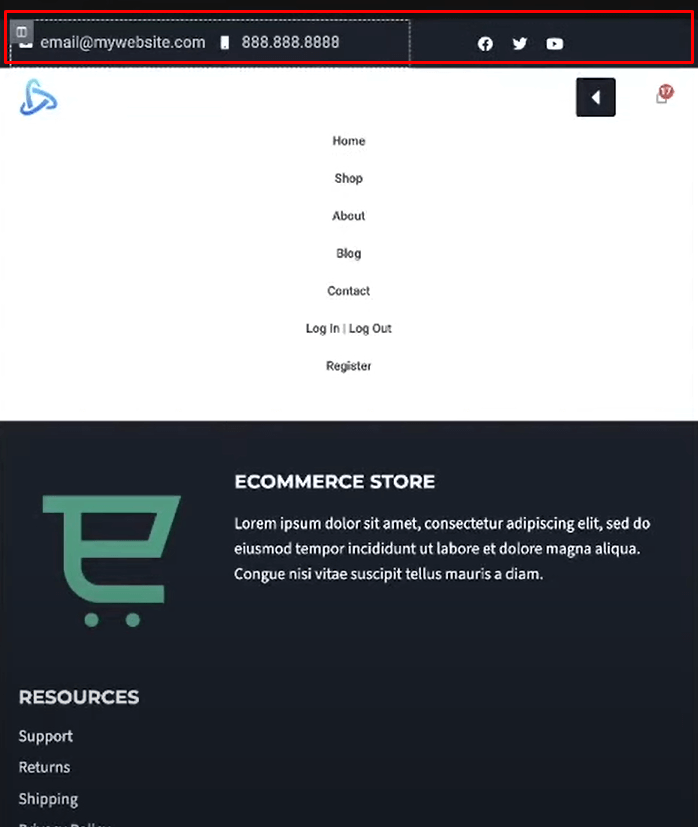
Tambahkan Bilah Atas untuk Kontak/Sosial Secara opsional, Anda dapat menambahkan bagian bilah atas tambahan di atas header utama untuk detail kontak dan ikon sosial:
Tambahkan satu bagian kolom baru di atas header.

Gaya dan posisikan elemen ini sesuai keinginan Anda di bilah atas.
Bilah atas ini juga dapat disembunyikan untuk tampilan seluler jika diinginkan, yang akan saya bahas di bagian selanjutnya.
Berikut langkah-langkah untuk menata header seluler di Elementor:
Menata Header Seluler
Sekarang untuk acara utamanya - menjadikan desain header ini responsif dan dioptimalkan untuk perangkat seluler. Kami akan bekerja terutama dalam mode pratinjau responsif.
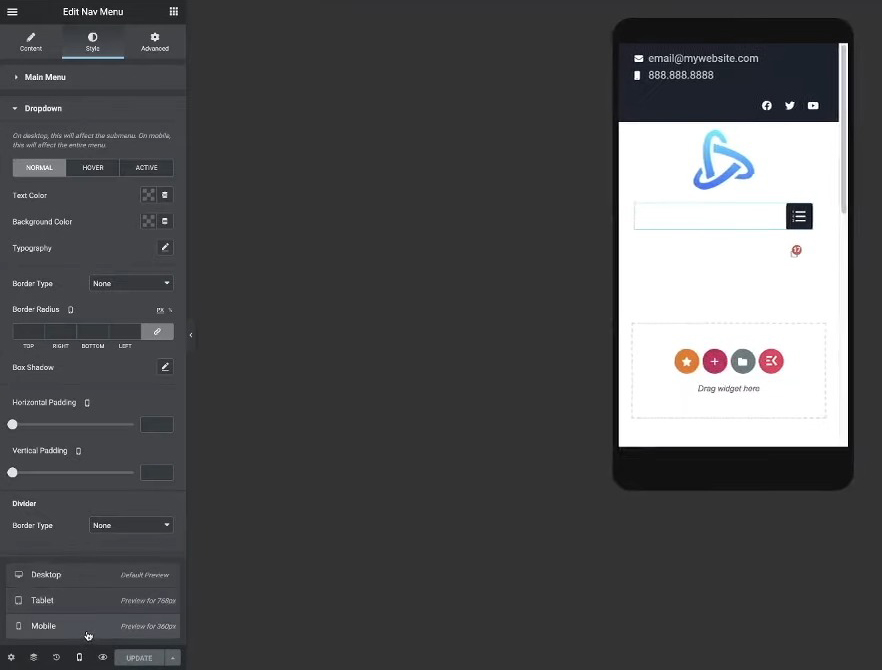
Beralih ke Mode Responsif
Klik ikon responsif di bagian atas kanvas Elementor untuk beralih antara area pandang desktop, tablet, dan seluler.

Pilih ikon area pandang seluler untuk mulai menata gaya untuk layar yang lebih kecil.
Reposisi Logo & Ikon Keranjang
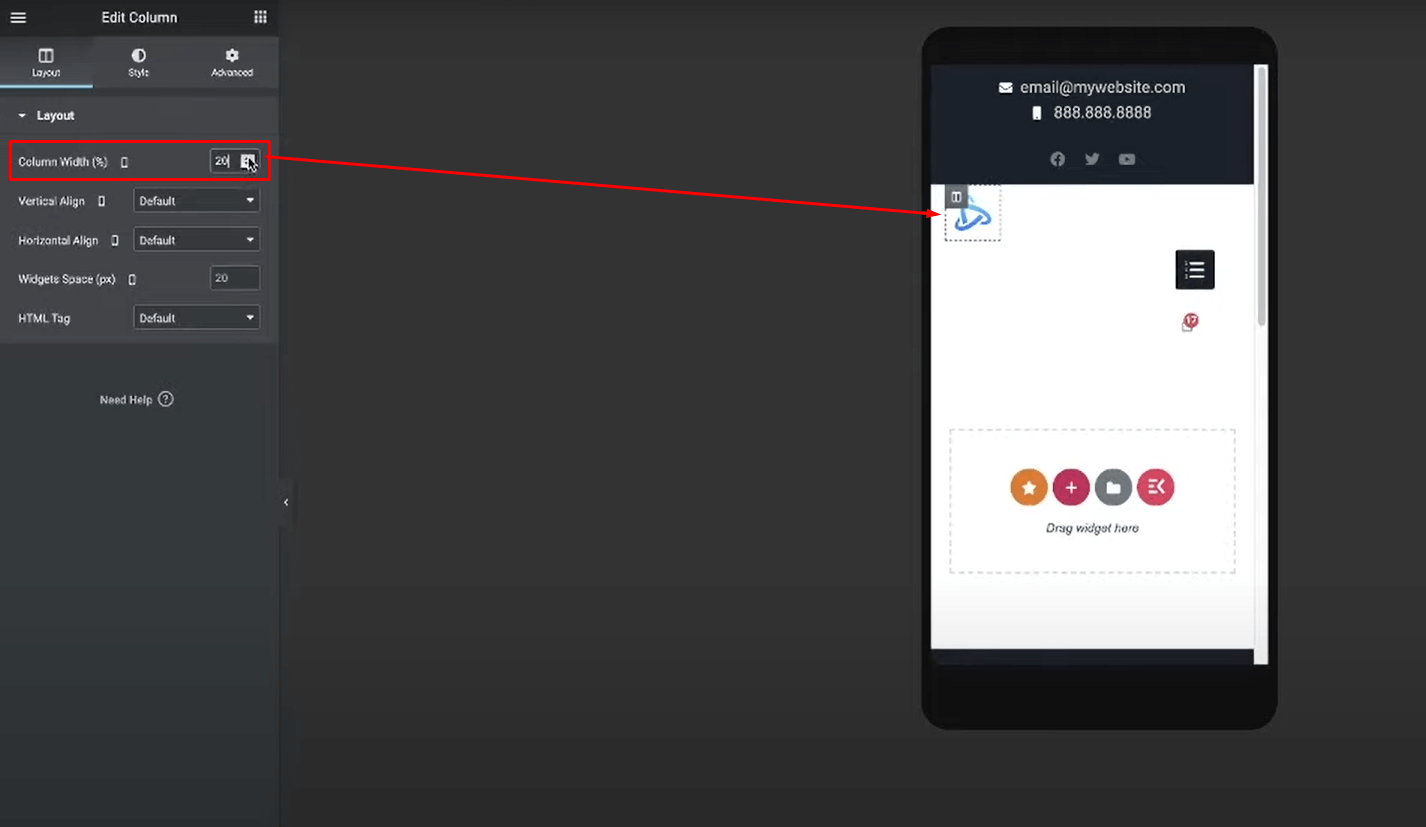
Pilih kolom kiri yang berisi logo.
Buka Advanced > Responsive dan kurangi Lebar Kolom menjadi sekitar 20-25%.

Untuk kolom kanan dengan kereta, kurangi juga Lebar Kolom hingga Anda mencapai jarak yang diinginkan dari tepinya.
Ini akan membuat logo dan ikon keranjang memakan lebih sedikit ruang horizontal, sehingga mencegahnya terlalu menonjol.
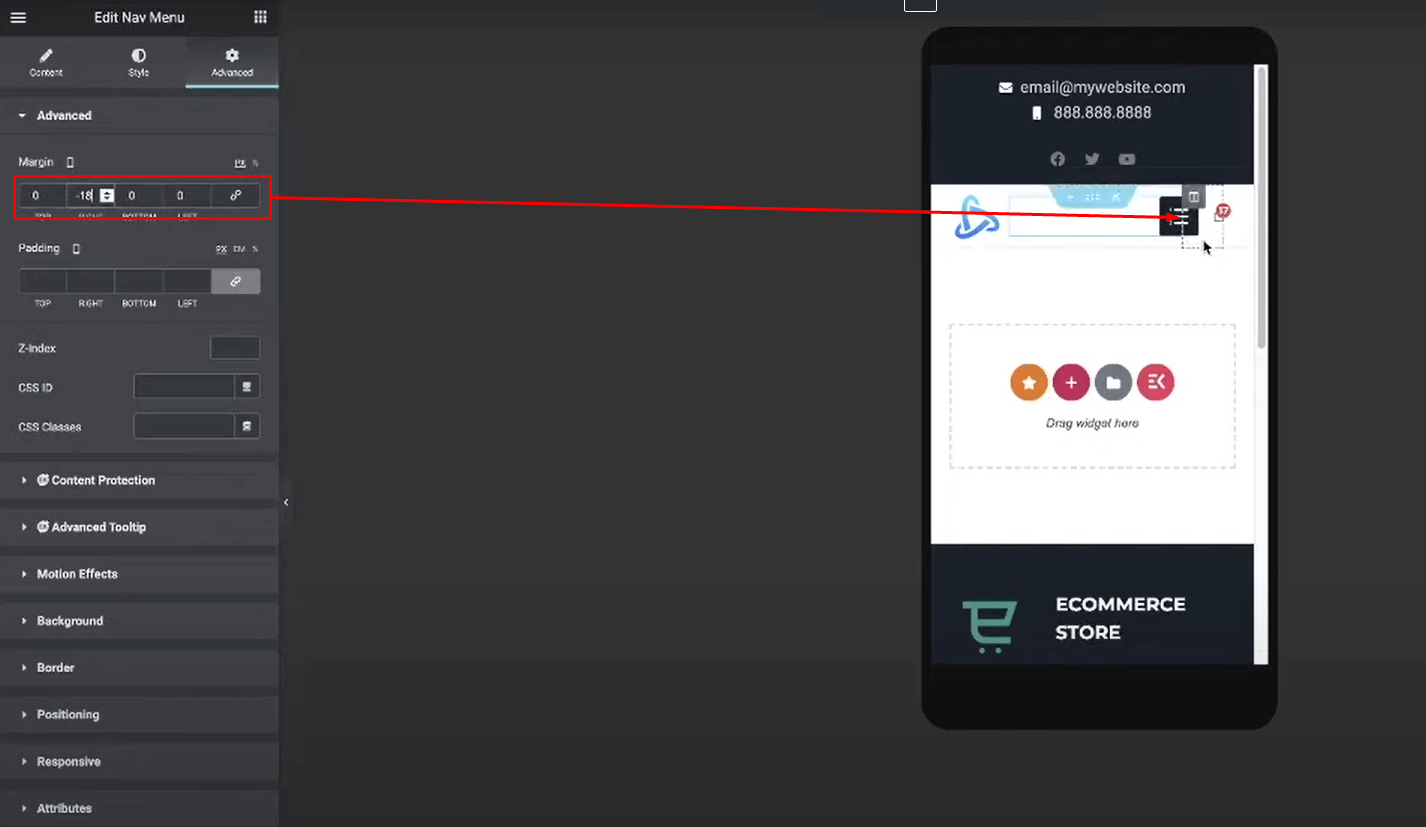
Ikon Menu Hamburger Posisi
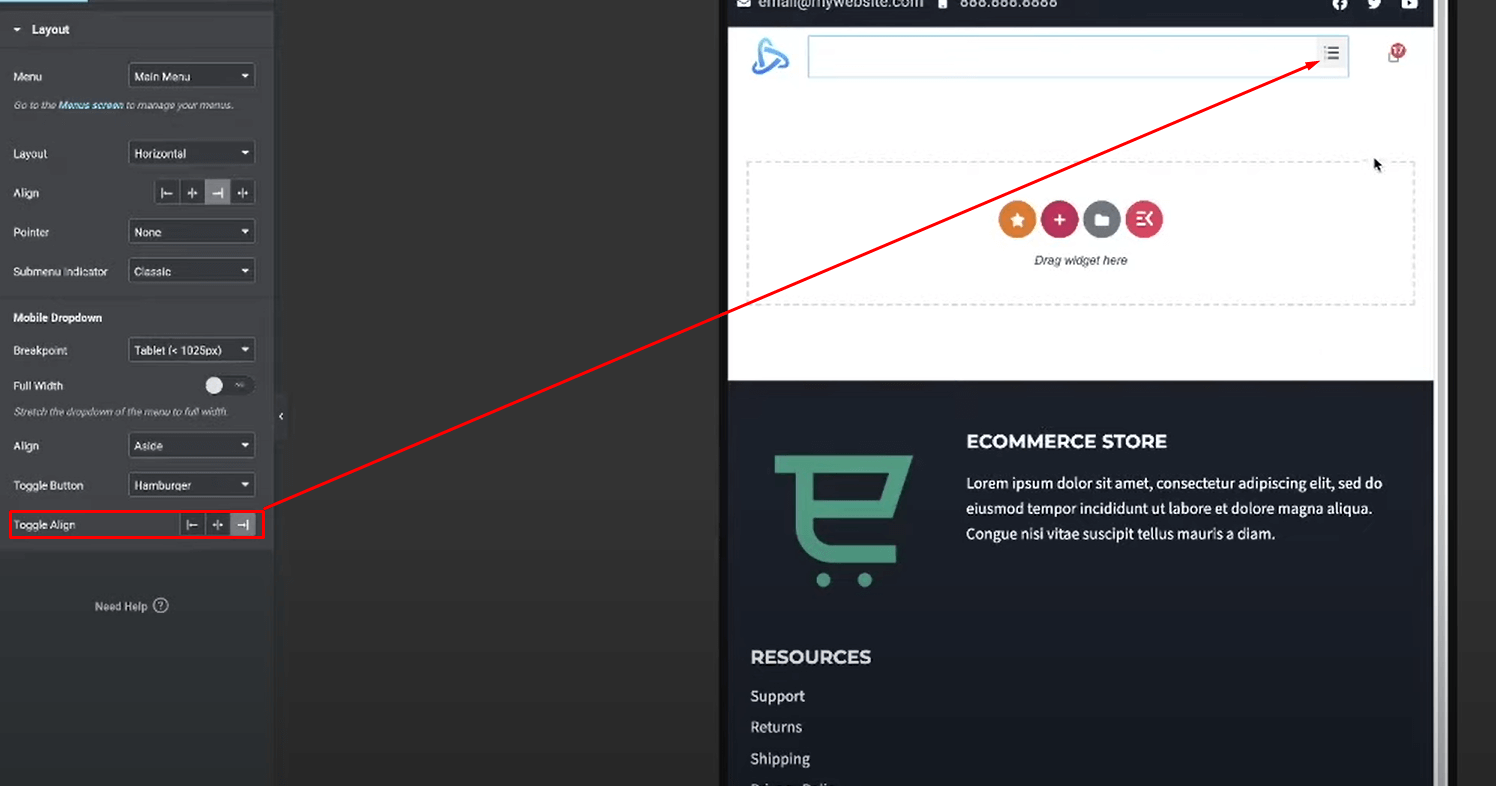
Pilih widget Nav Menu di kolom tengah.
Buka Tata Letak dan atur Toggle Align ke kanan dan posisikan ikon hamburger dengan benar.

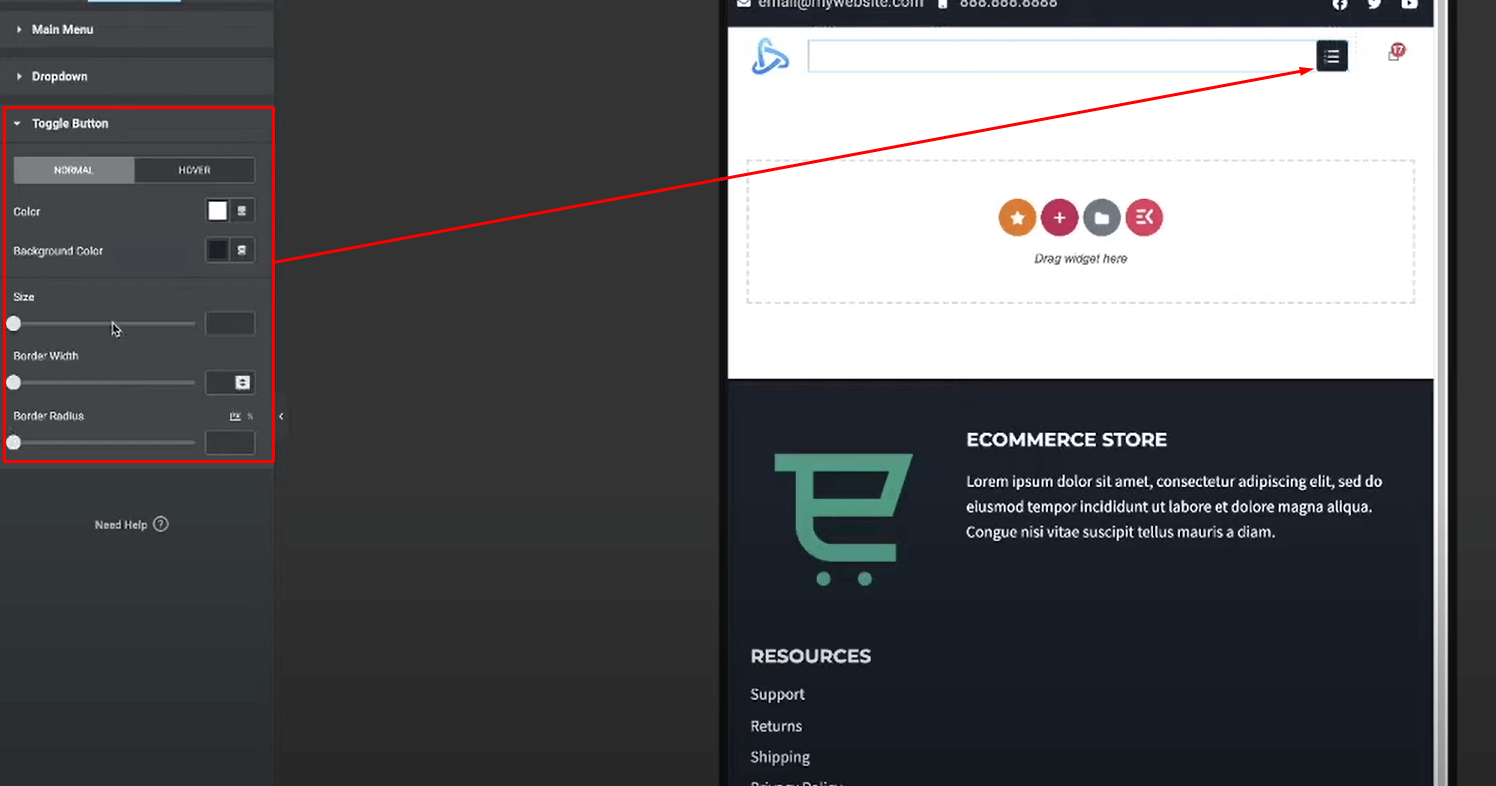
Buka Style > Toggle dan beri gaya pada ikon hamburger (warna, ukuran, dll).
Secara opsional, Anda dapat menyesuaikan margin/padding pada widget Menu Nav itu sendiri untuk memposisikan ikon hamburger secara visual dengan sempurna.

Dengan penyesuaian penting tersebut, header Anda sekarang seharusnya sudah sepenuhnya responsif! Tata letaknya akan tetap bersih dan dapat digunakan saat diperkecil ke layar seluler yang lebih kecil. Bagian selanjutnya membahas beberapa tips tambahan dan praktik terbaik.
Menutup Pikiran
Itu dia! Anda sekarang tahu cara membuat menu header seluler yang bersih, ramah pengguna, dan sepenuhnya responsif menggunakan Elementor .
Memiliki situs web yang memberikan pengalaman optimal di semua perangkat sangatlah penting di dunia yang digerakkan oleh seluler saat ini. Dengan mengikuti langkah-langkah yang dijelaskan dalam tutorial ini, Anda akan memberikan header yang ramping dan mudah dinavigasi kepada pengunjung seluler Anda.




