Kebanyakan orang yang menggunakan pembuat tema Divi mengkonfirmasi kinerjanya apakah itu dalam hal fungsionalitas situs web yang dibuat atau dalam hal opsi penyesuaian yang hampir tidak terbatas. Membuat header lengket sudah lancar sejak kedatangan pembuat tema, tetapi kami menemukan bahwa banyak orang tidak tahu cara membuatnya tanpa menggunakan kode tambahan. Namun, cukup mudah untuk melakukannya juga berkat opsi lengket Divi . Bahkan, tidak hanya lebih mudah, tetapi metode ini menawarkan lebih banyak kemungkinan untuk menyesuaikan desain.

Karena itu kami akan meluangkan waktu, dalam tutorial ini, untuk menunjukkan kepada Anda cara membuat header lengket yang sangat dipersonalisasi menggunakan pengaturan Divi. Kami akan mengatur agar tajuk ini dipersonalisasi sebagai berikut:
- Kami akan memiliki bilah tajuk atas + bilah menu
- Bagian yang berisi bilah menu lengket dikonfigurasi sedemikian rupa sehingga ketika Anda kembali ke atas, bilah tajuk muncul kembali
- Gaya desain bagian lengket (dan elemennya) akan berubah setelah bagian tersebut menjadi lengket
Semua ini akan diartikulasikan di sekitar dua bagian utama: Yang pertama dikhususkan untuk pembuatan Struktur Elemen Header di dalam Template Header baru , dan yang kedua untuk penerapan Custom Sticky Effects .
1. Membangun Struktur Elemen Header dalam Template Header baru
Buat Template Header Global Baru
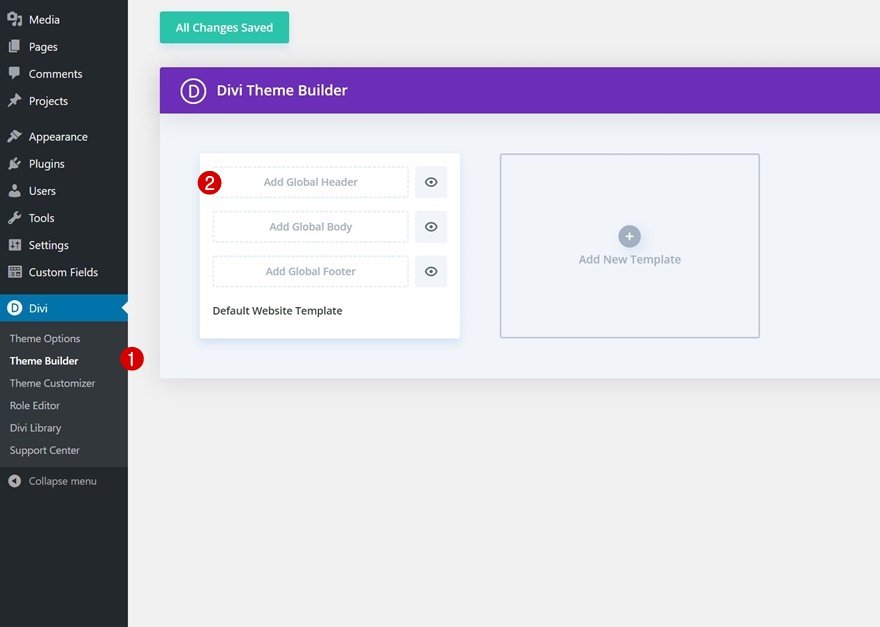
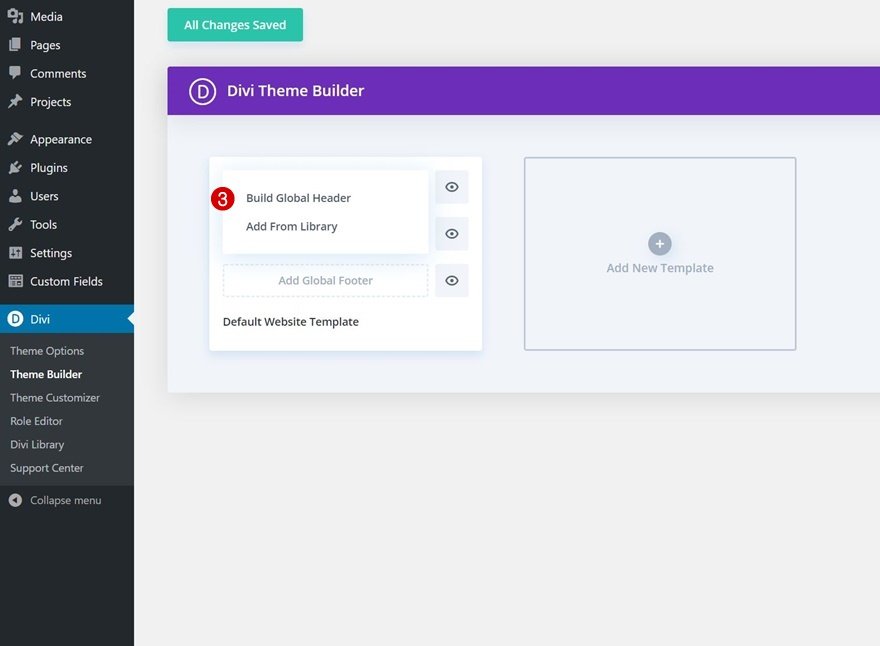
Langkah pertama adalah mendapatkan Global Header Template dan mendownloadnya pada tema Divi builder. Di Divi, Anda akan membuat header global atau kustom baru.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang

Tetapkan Bagian #1
Di dalam editor template, Anda akan melihat sebuah bagian. Di sinilah kita akan mulai membuat struktur elemen dari header kita. Jadi, buka, dan mari kita mulai konfigurasi.
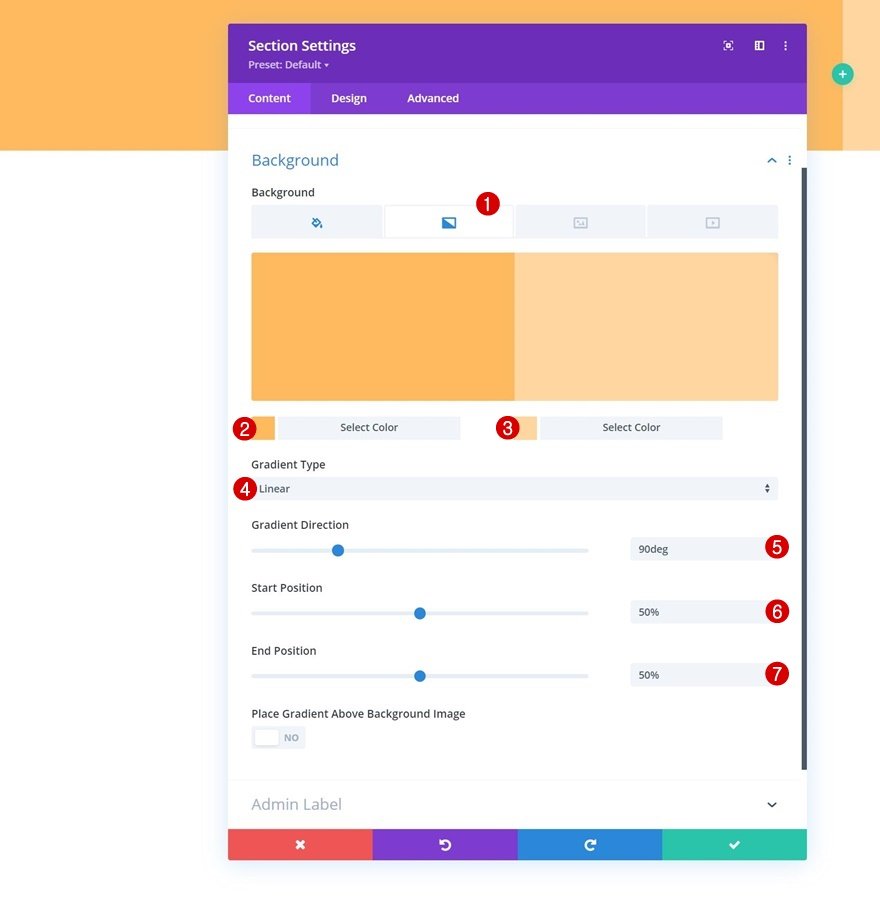
Latar belakang gradien
Kami pertama-tama akan menerapkan latar belakang gradien sebagai berikut:
- Warna 1: #ffba60
- Warna 2: #ffd6a0
- Arah Gradien: 90 derajat
- Posisi Awal: 50%
- Posisi Akhir: 50%

Jarak
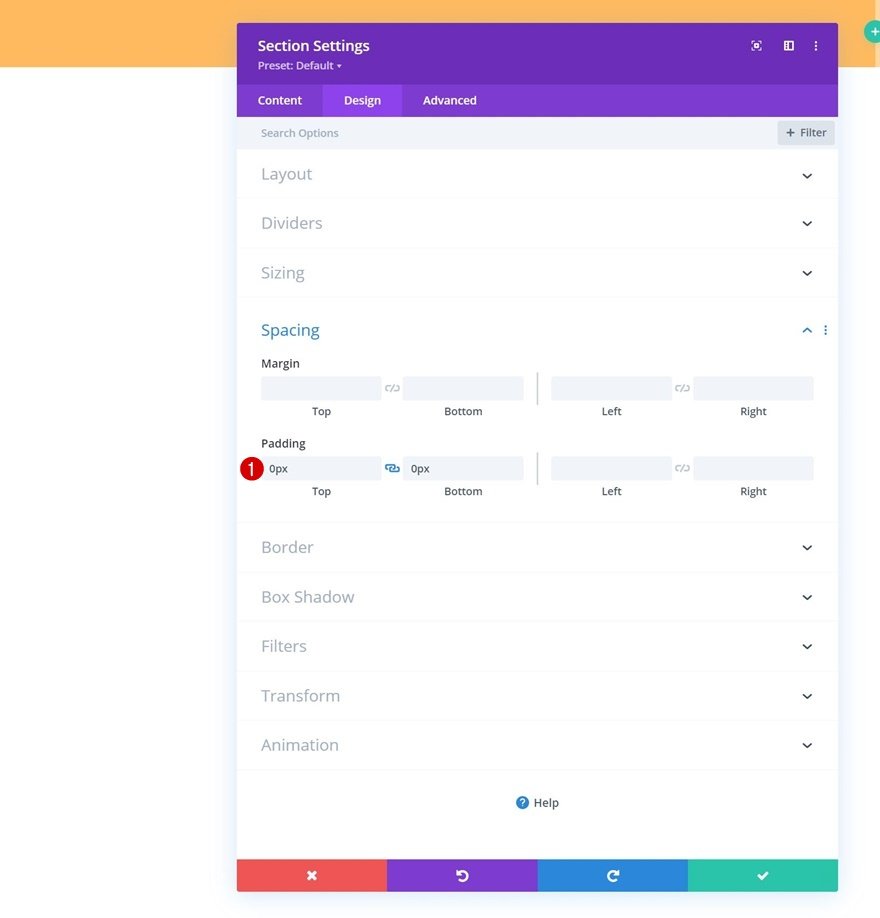
Anda harus menghapus semua padding atas dan bawah default berikutnya.
- Padding Atas: 0px
- Padding Bawah: 0px

Tambahkan Baris baru
Untuk membuat bilah header teratas, kami akan menambahkan baris baru ke bagian kami.
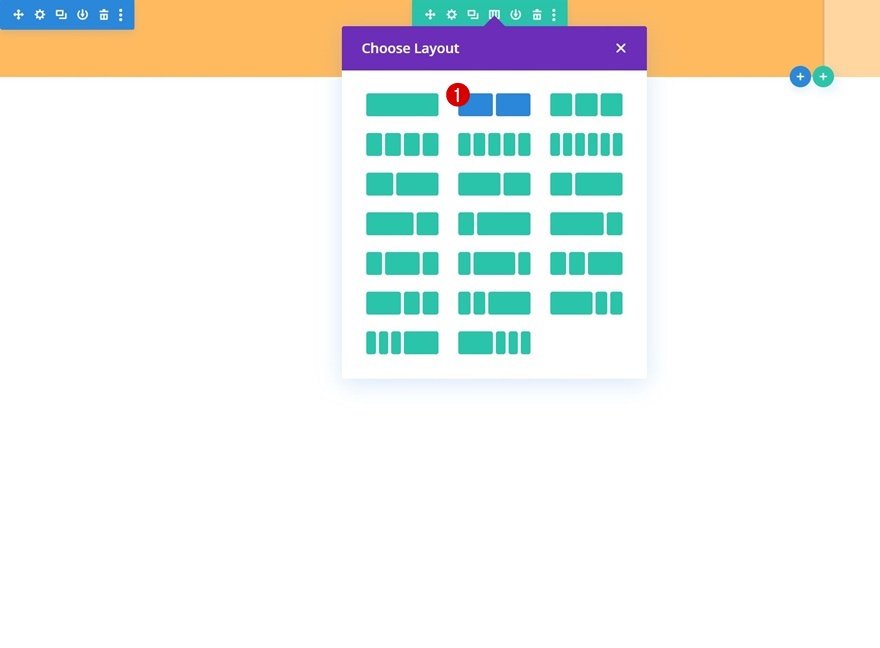
Struktur Kolom
Baris baru harus didefinisikan menggunakan struktur kolom berikut:

Perekat
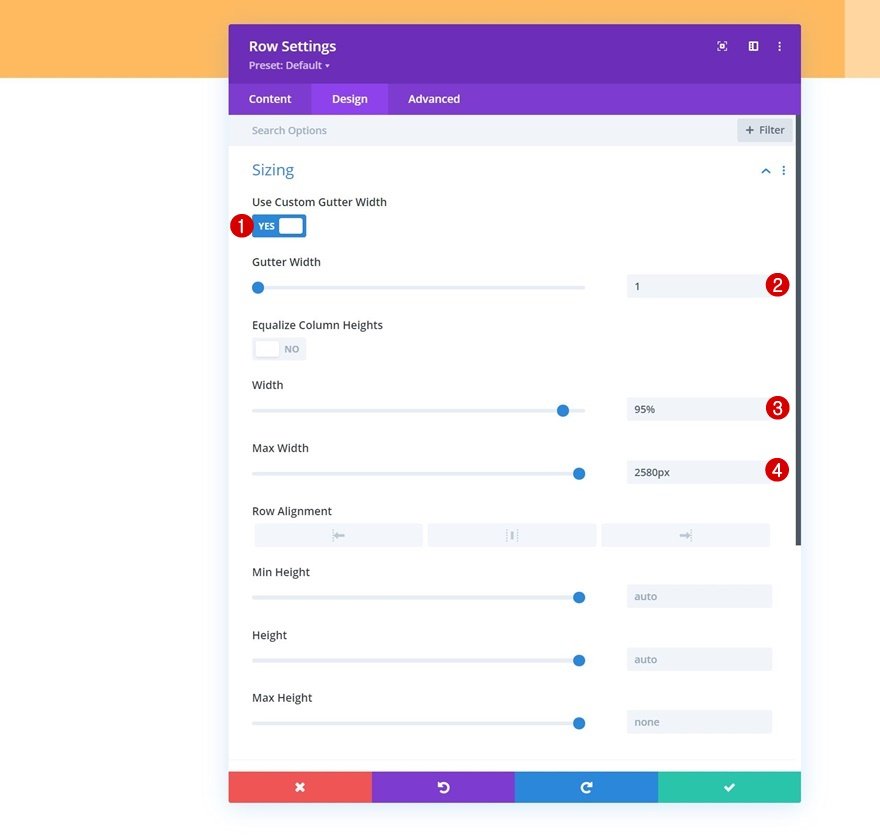
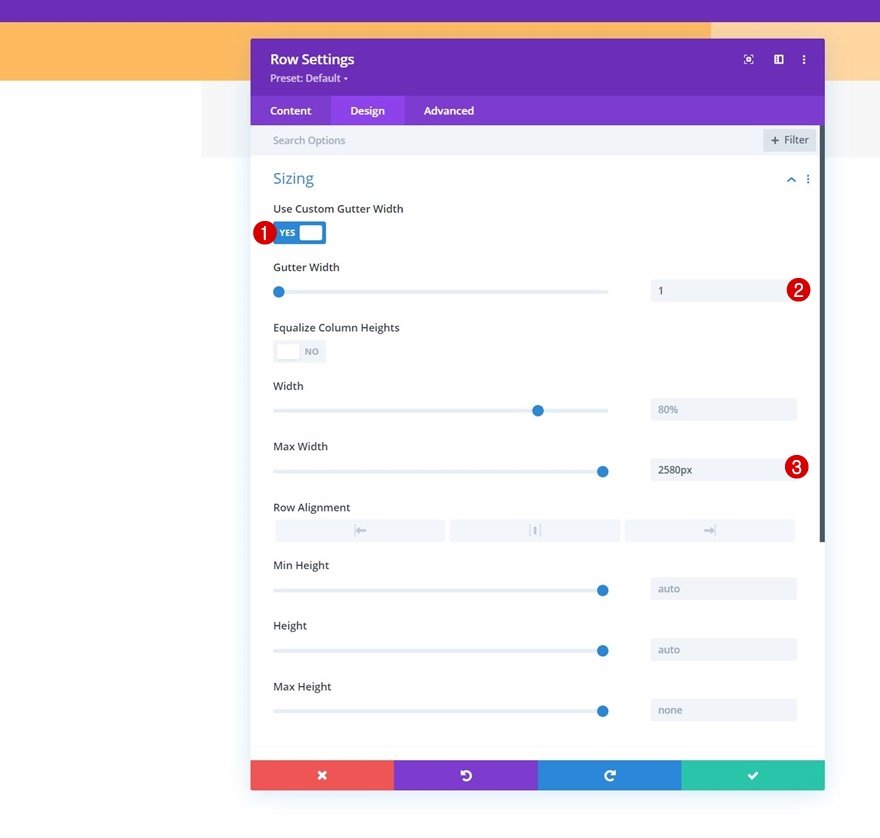
Tanpa menambahkan modul apa pun, buka pengaturan baris dan ubah pengaturan ukuran sebagai berikut:
- Gunakan Lebar Talang Kustom: Ya
- Lebar Talang: 1
- Lebar: 95%
- Lebar Maks: 2580px

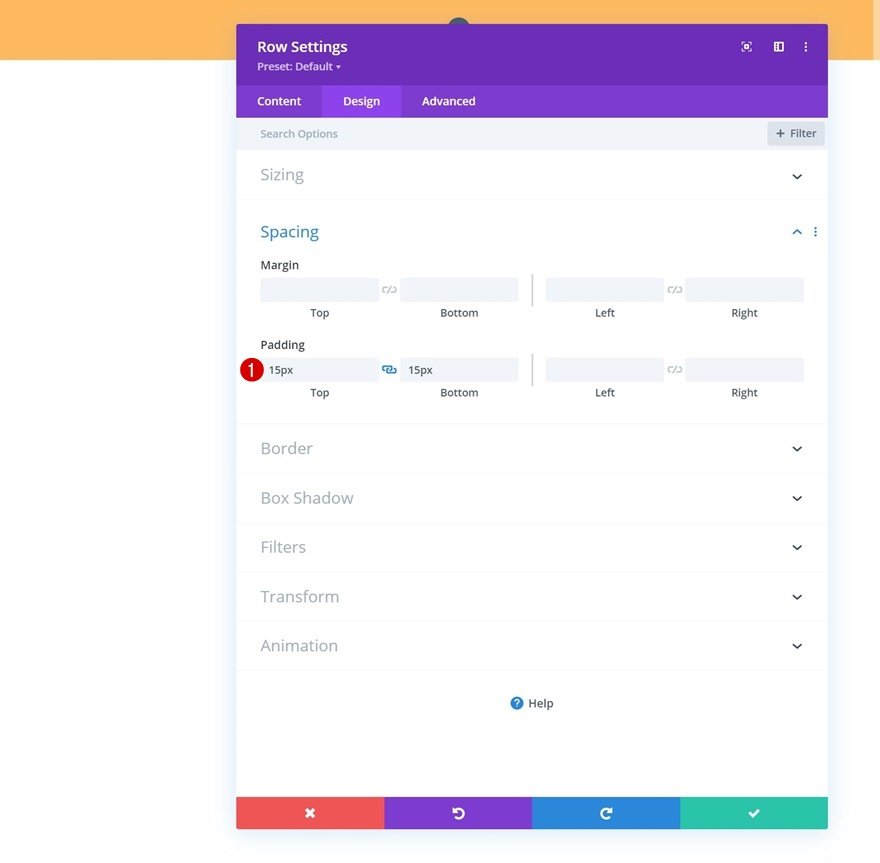
Jarak
Pada level ini, Anda akan menambahkan beberapa bantalan atas dan bawah khusus.
- Padding Atas: 15px
- Padding Bawah: 15px

CSS Elemen Utama
Sekarang Anda akan menambahkan satu baris kode CSS ke elemen utama baris di tab lanjutan. Tujuannya di sini adalah untuk memastikan bahwa kolom tetap bersebelahan pada ukuran layar yang lebih kecil.
| 01 | display: flex; |

Tambahkan Modul Ikuti Media Sosial ke Kolom 1
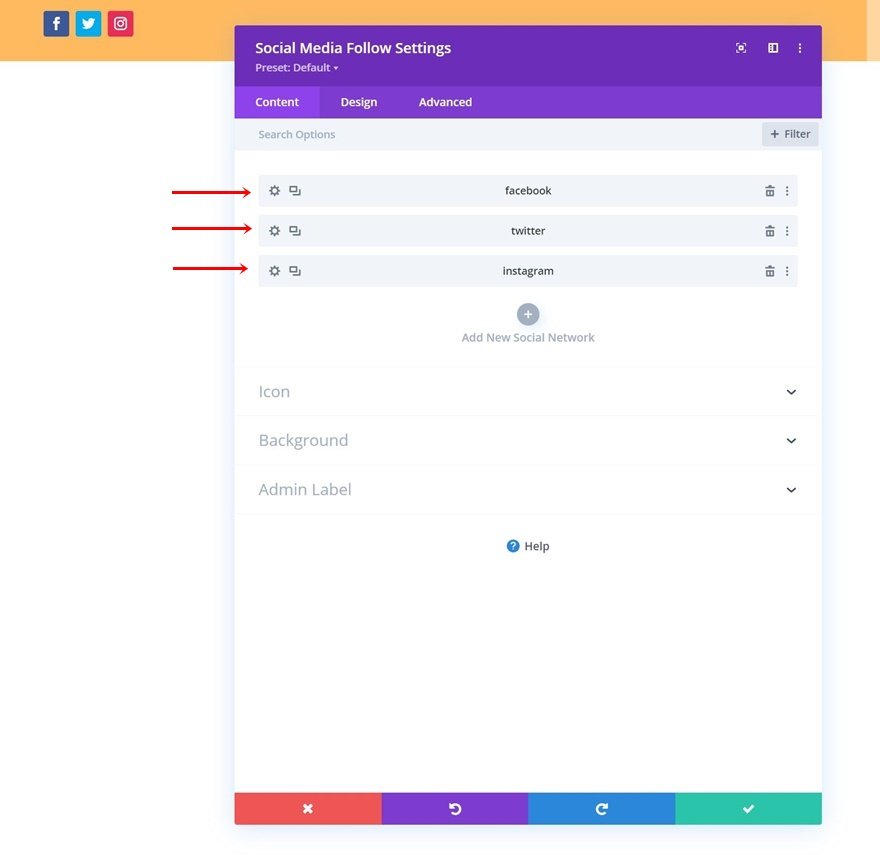
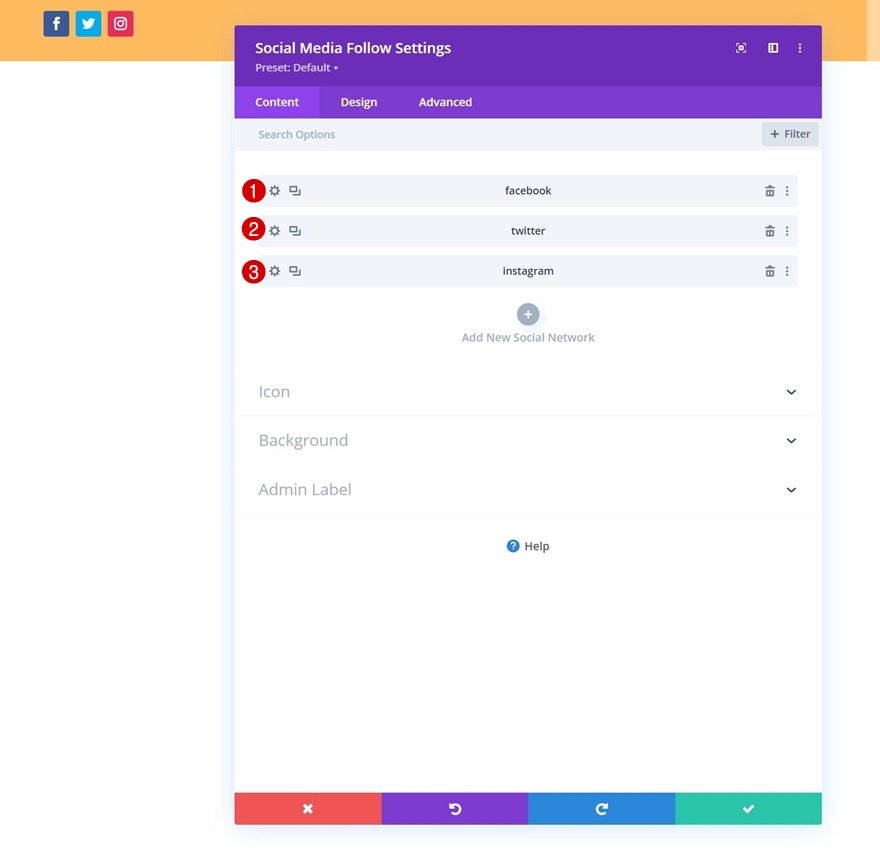
Sekarang kita dapat menambahkan modul. Mari kita mulai di kolom 1 dengan Modul Ikuti Media Sosial.
Tambahkan Jejaring Sosial Pilihan
Anda akan menambahkan jejaring sosial pilihan Anda bersama dengan tautan yang sesuai.

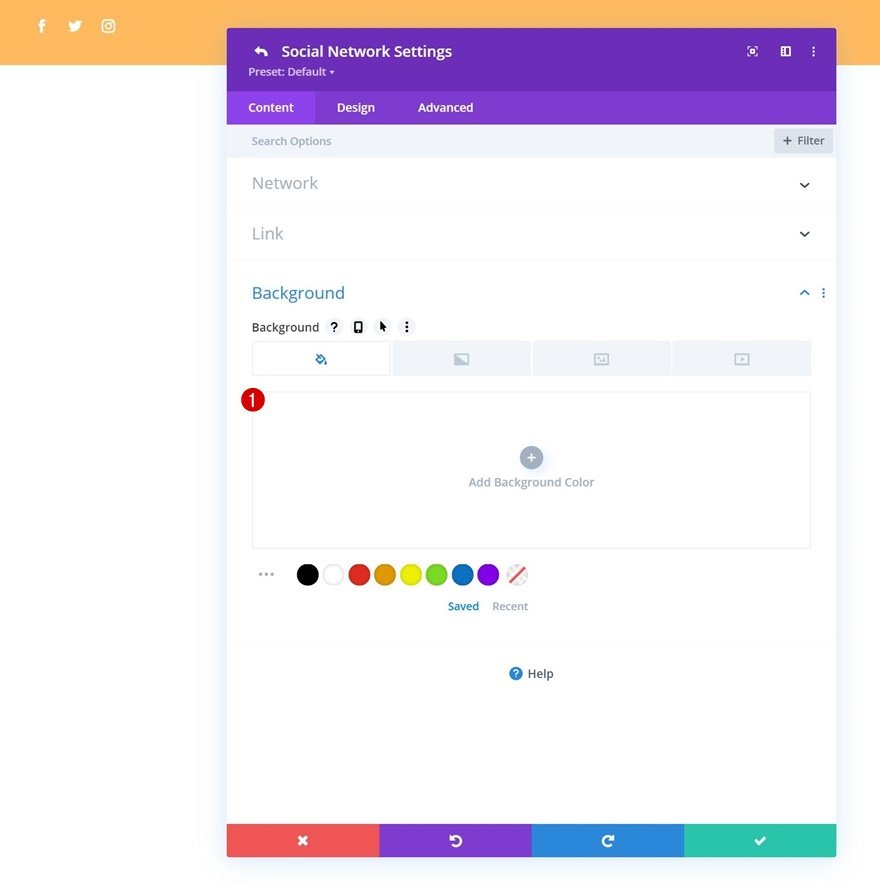
Kemudian, Anda harus menghapus Warna Latar Belakang Setiap Jejaring Sosial.


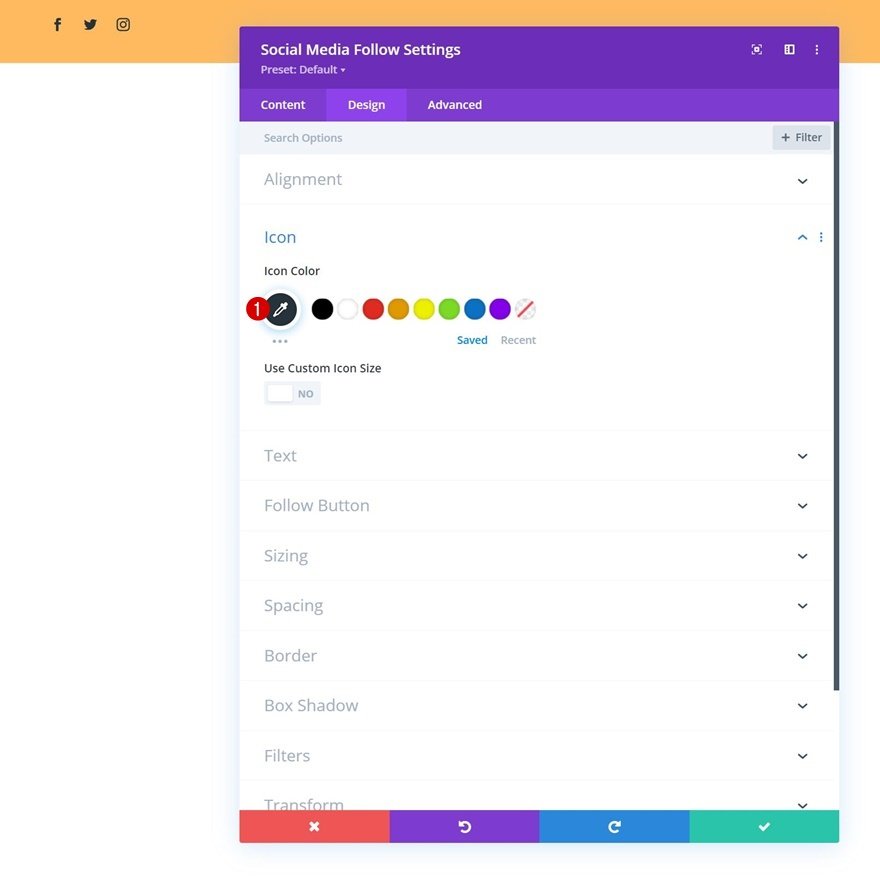
Pengaturan Ikon
Kembali ke pengaturan modul umum dan ubah warna ikon di tab desain.
- Warna Ikon: #26333a

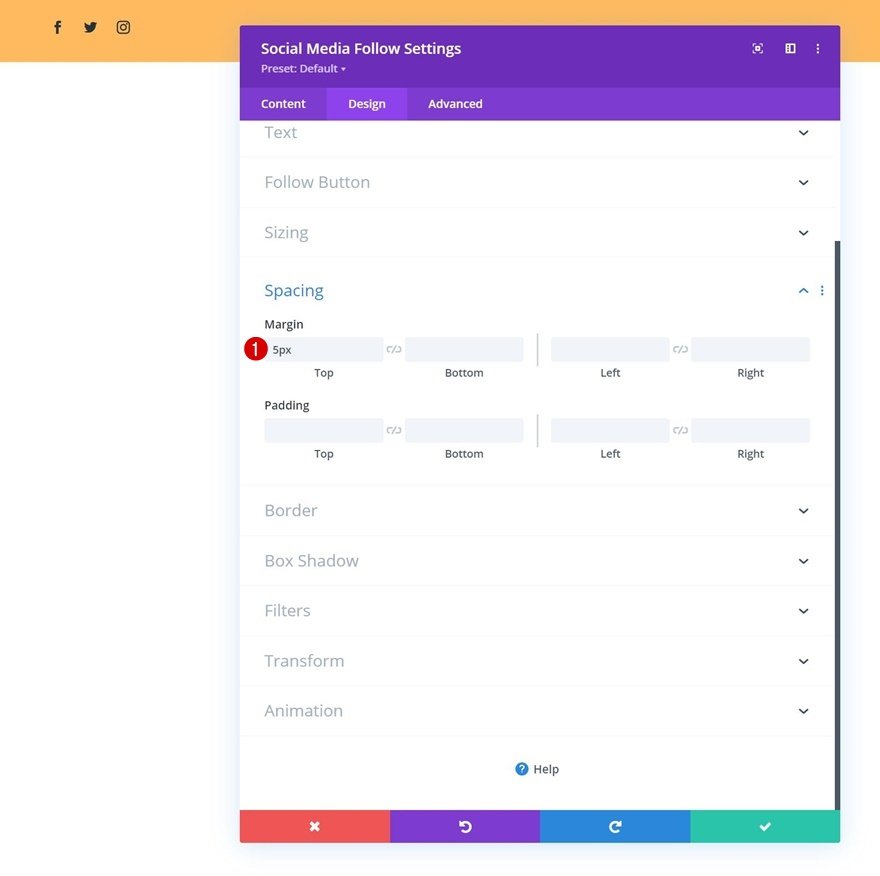
Jarak
Tambahkan beberapa margin atas.
- Margin Atas: 5px

Tambahkan Modul Tombol ke Kolom 2
Di kolom 2, satu-satunya modul yang kita butuhkan adalah Modul Tombol. Anda pertama-tama akan menambahkan salinan pilihan Anda.

Kemudian Anda menambahkan tautan .

Setelah itu, Anda harus pergi ke tab desain dan mengubah perataan tombol.
- Penjajaran Tombol: Kanan

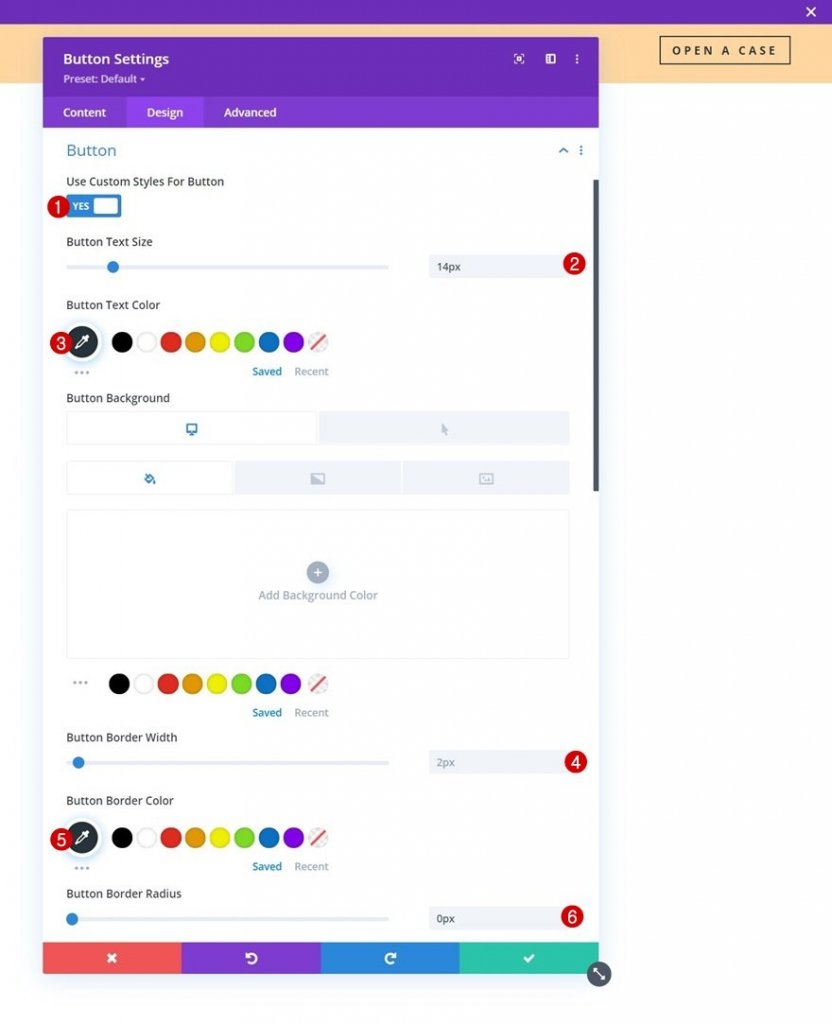
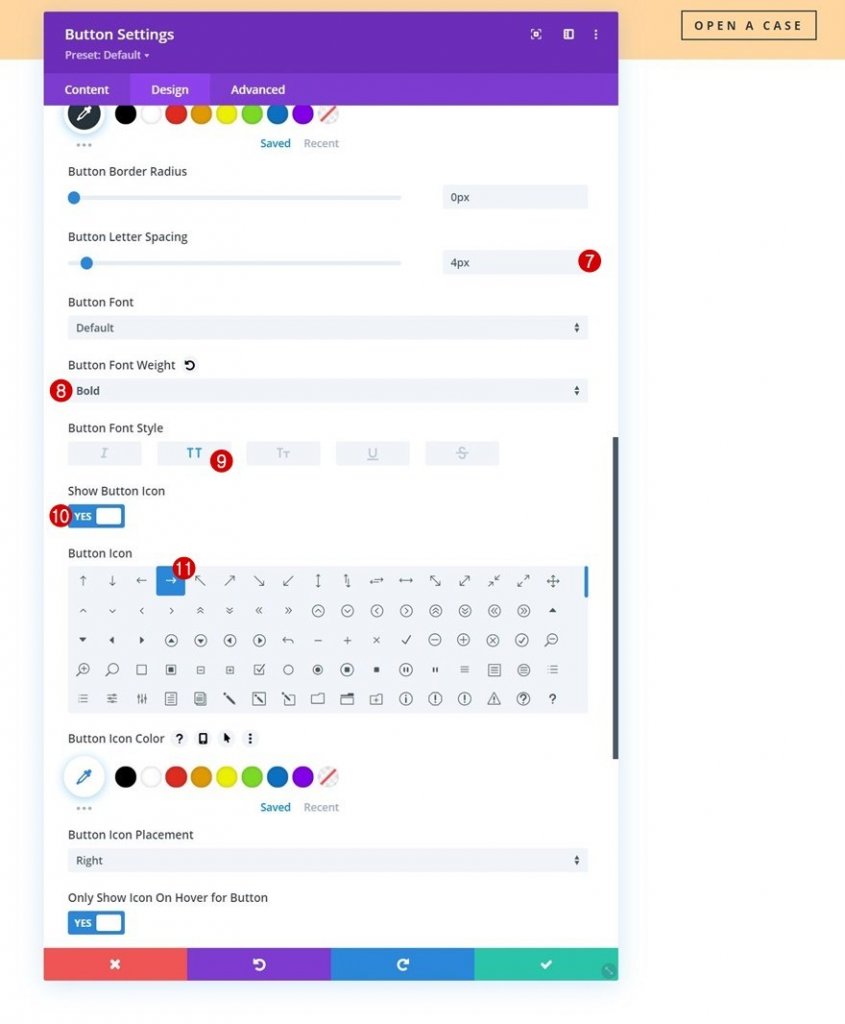
Mari konfigurasikan beberapa elemen gaya untuk tombol:
- Gunakan Gaya Kustom Untuk Tombol: Ya
- Ukuran Teks Tombol: 14px
- Warna Teks Tombol: #26333a
- Lebar Perbatasan Tombol: 2px
- Warna Batas Tombol: #26333a
- Radius Perbatasan Tombol: 0px

- Jarak Huruf Tombol: 4px
- Berat Huruf Tombol: Tebal
- Gaya Font Tombol: Huruf Besar
- Tampilkan Tombol: Ya

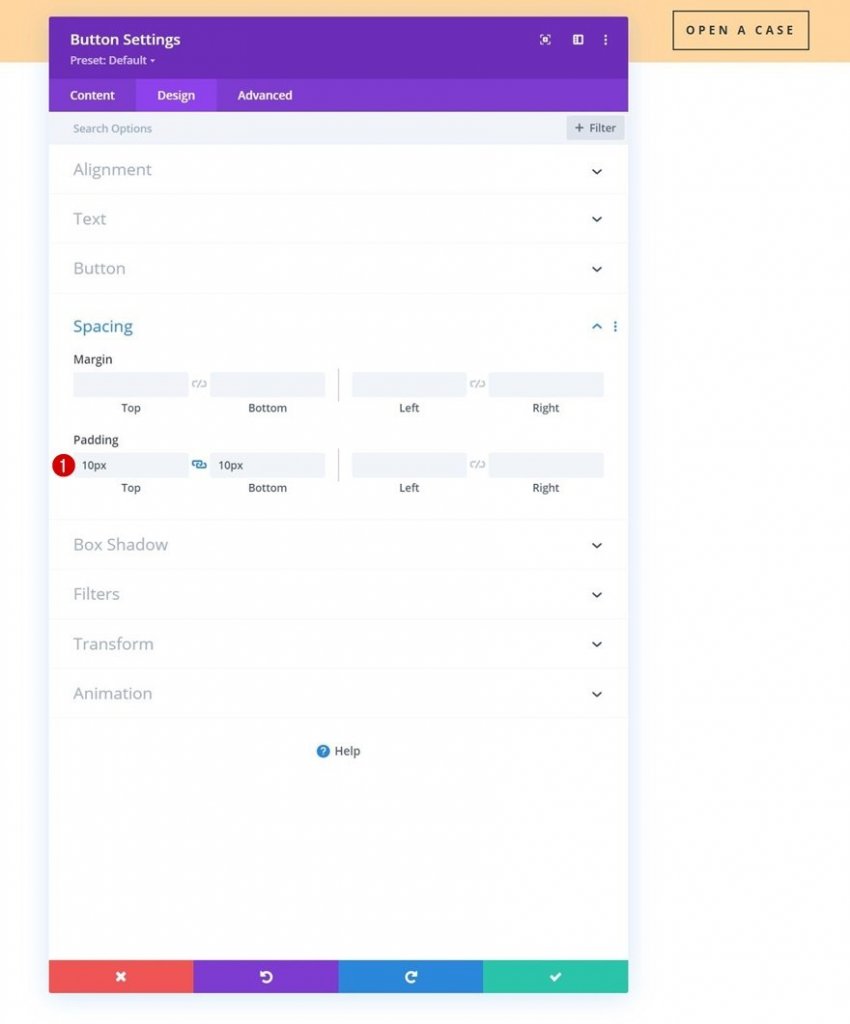
Dan kita akan menyelesaikan pengaturan modul dengan menambahkan beberapa padding atas dan bawah ke pengaturan spasi.
- Padding Atas: 10px
- Padding Bawah: 10px

Konfigurasi bagian 1 sekarang selesai. Sekarang kita akan menambahkan bagian khusus kedua ke menu, yang akan menjadi lengket di bagian kedua dari tutorial ini.
Tambahkan Bagian #2
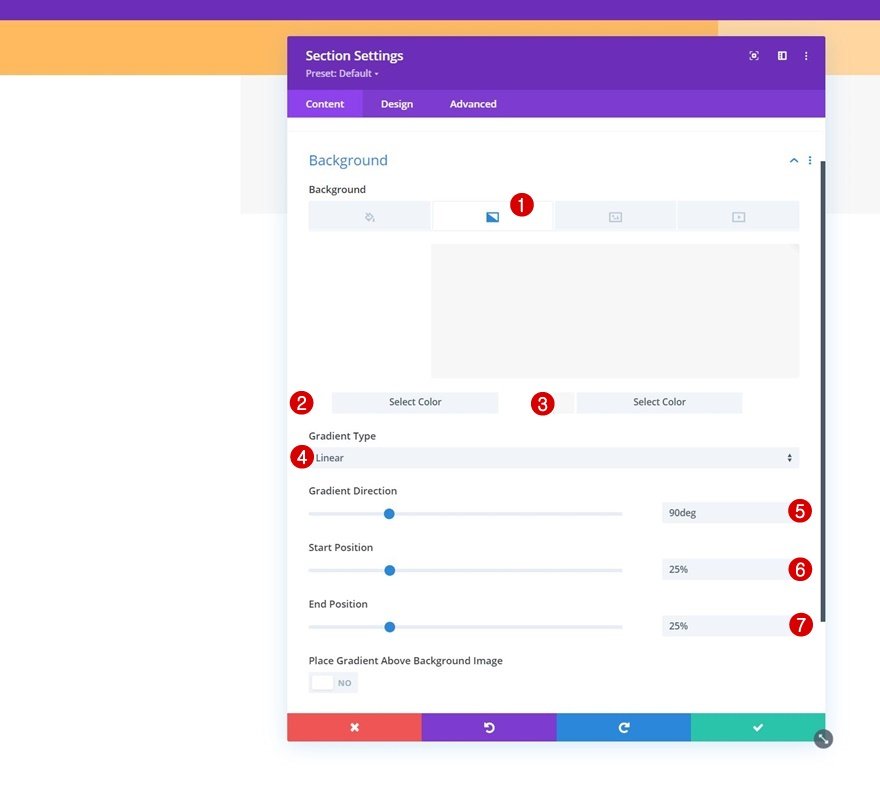
Bagian 2 yang didedikasikan untuk menu akan ditambahkan tepat di bawah yang sebelumnya. Seperti pada bagian 1, pertama-tama kita akan mengkonfigurasi Gradient Background .
- Warna 1: #ffffff
- Warna 2: #f7f7f7
- Tipe Gradien: Linier
- Arah Gradien: 90 derajat
- Posisi Awal: 25%
- Posisi Akhir: 25%

Pindah ke tab desain bagian dan hapus semua padding atas dan bawah default.
- Padding Atas: 0px
- Padding Bawah: 0px

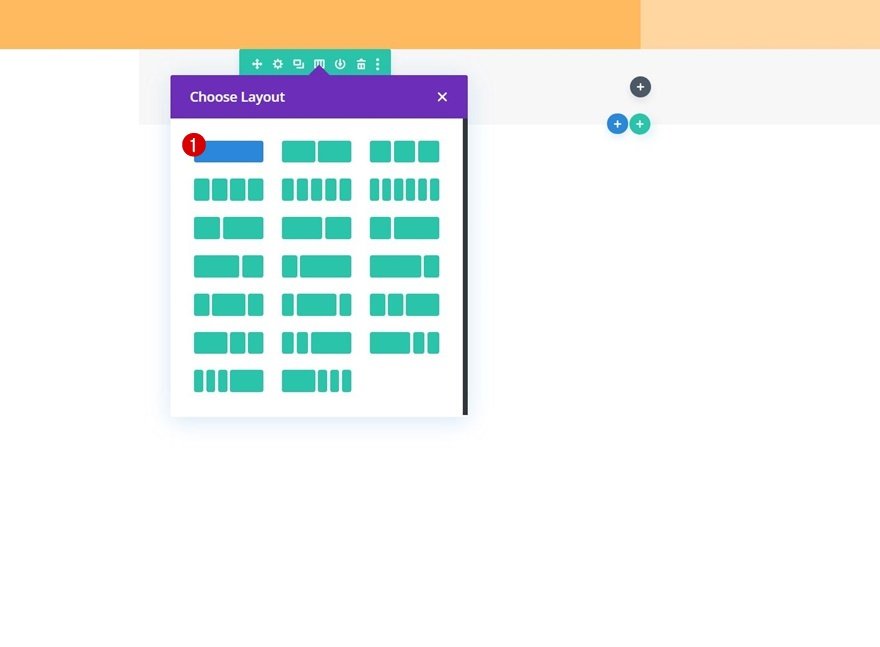
Tambahkan Baris baru
Kita perlu menggunakan struktur kolom berikut:

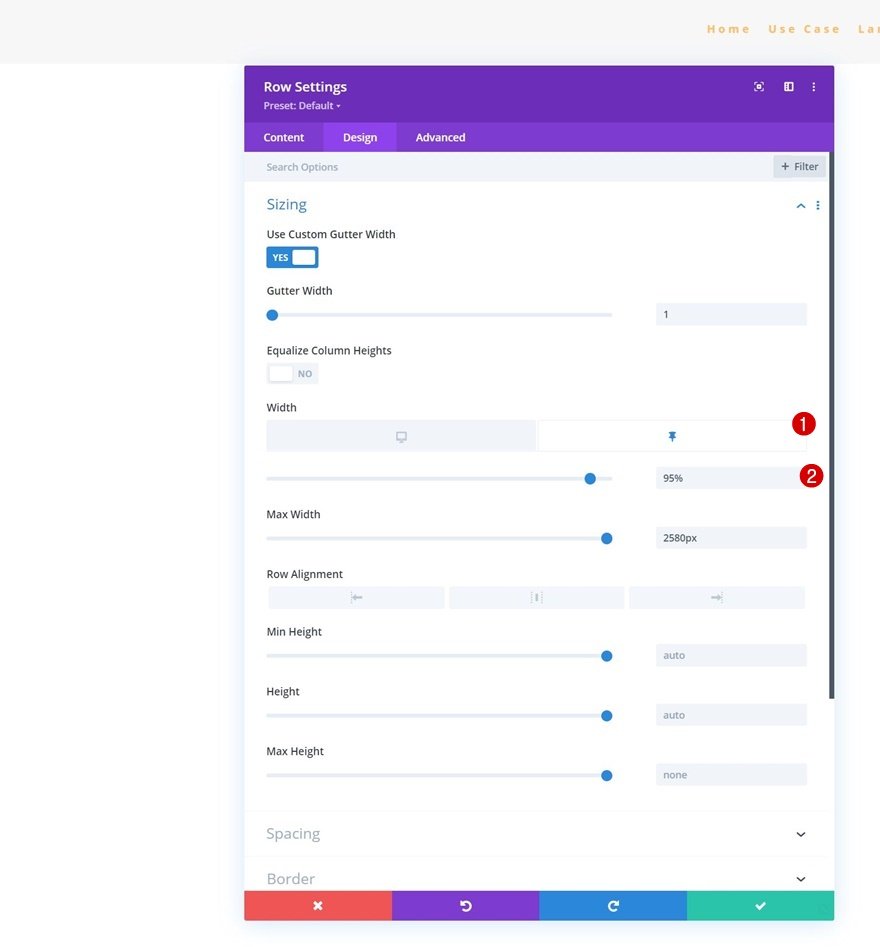
Kemudian, pindah ke tab desain baris dan ubah pengaturan ukuran sebagai berikut:
- Gunakan Lebar Talang Kustom: Ya
- Lebar Talang: 1
- Lebar Maks: 2580px

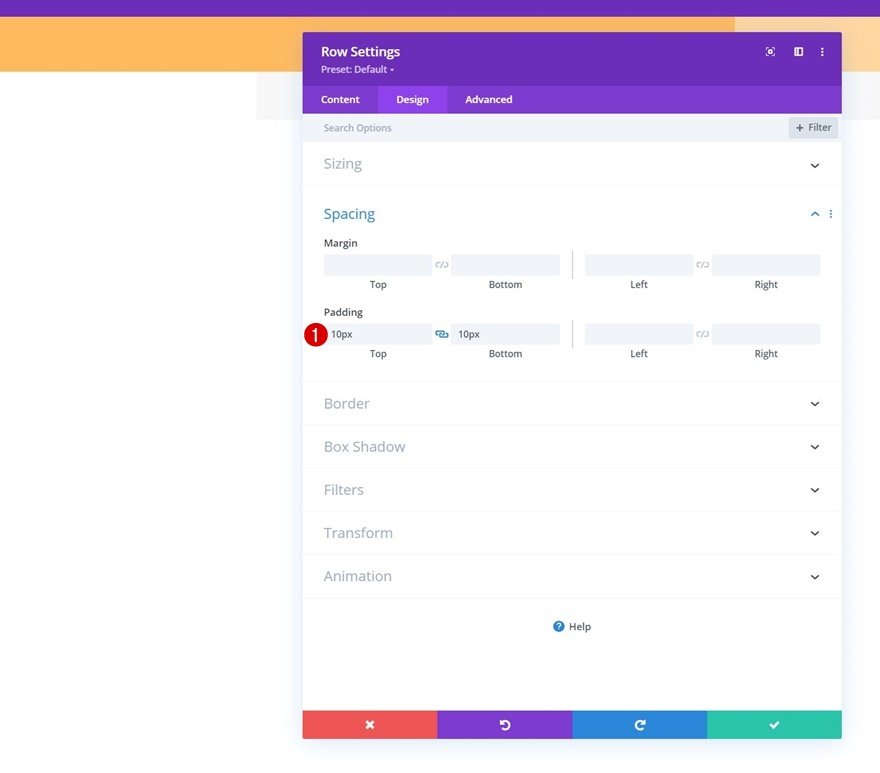
Hapus semua padding atas dan bawah default berikutnya.
- Padding Atas: 10px
- Padding Bawah: 10px

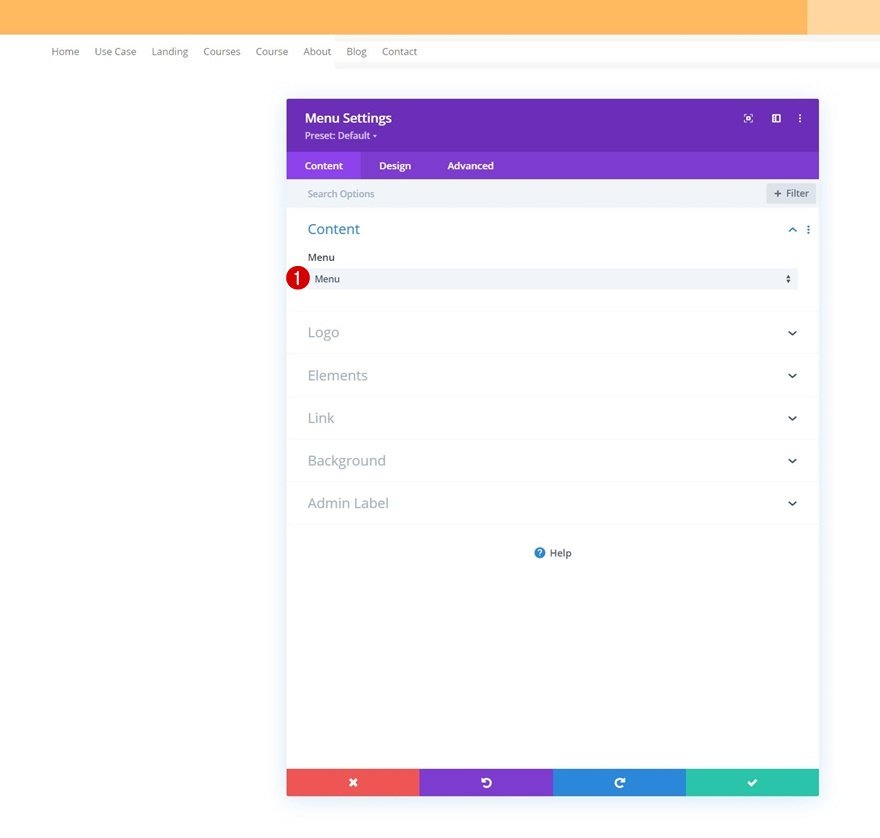
Tambahkan Modul Menu ke Kolom
Anda harus menambahkan Modul Menu ke kolom baris dan memilih menu dinamis pilihan Anda.

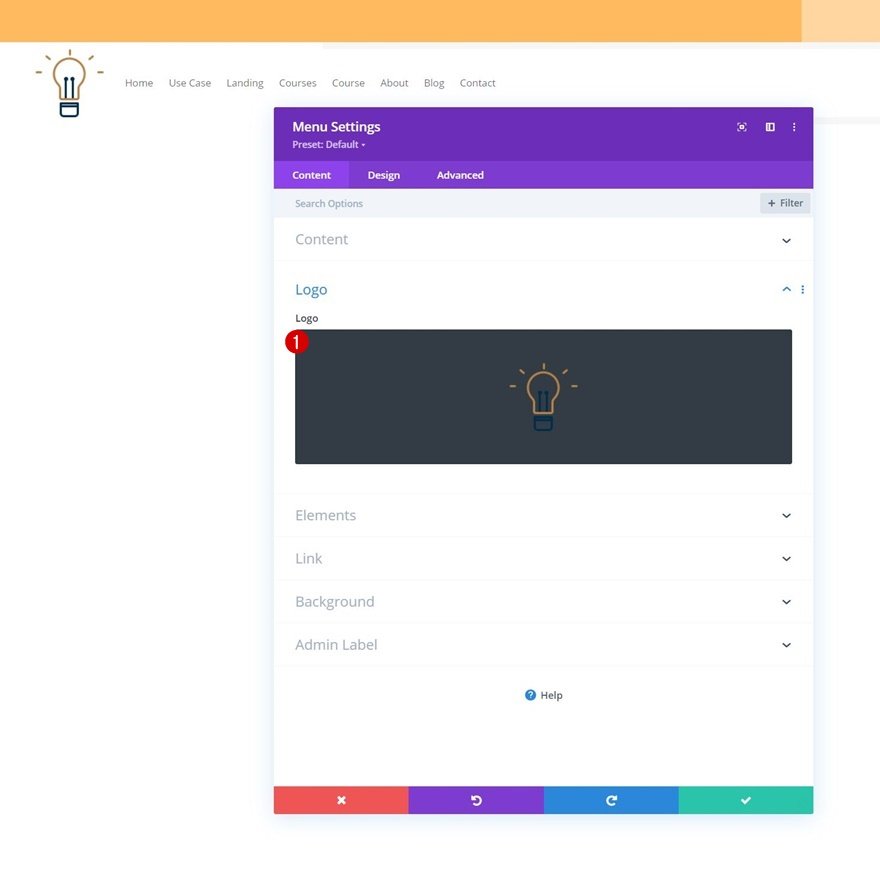
Unggah logo berikutnya.

Setelah itu, Anda dapat menghapus warna latar belakang putih default modul.
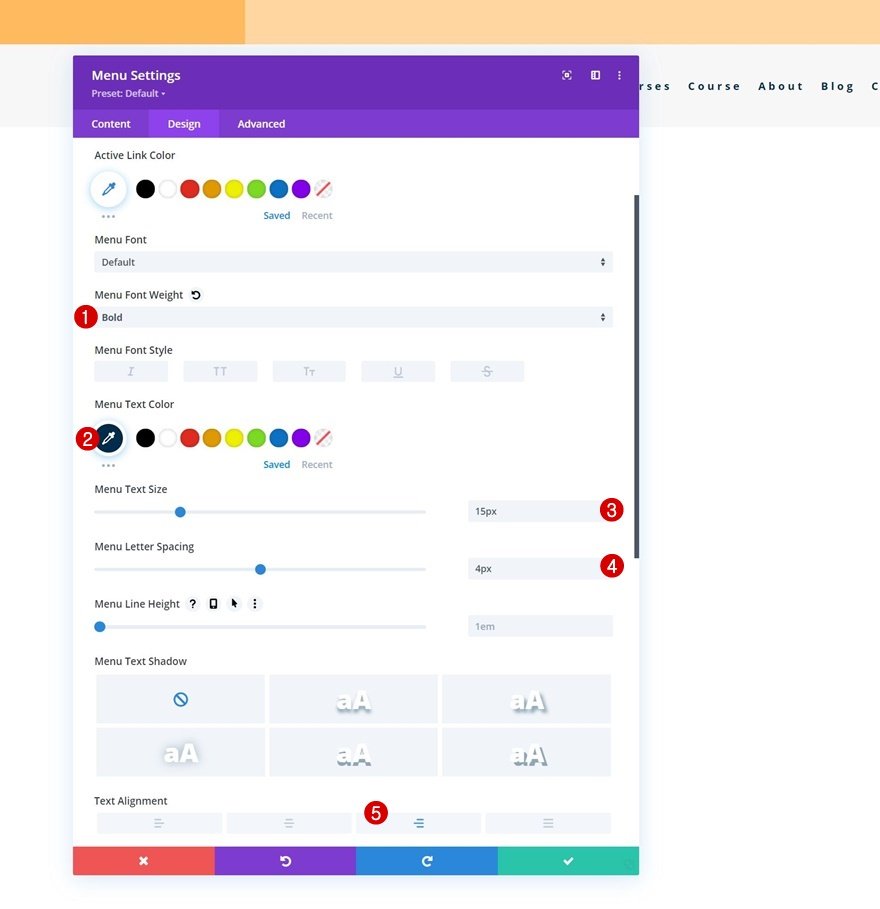
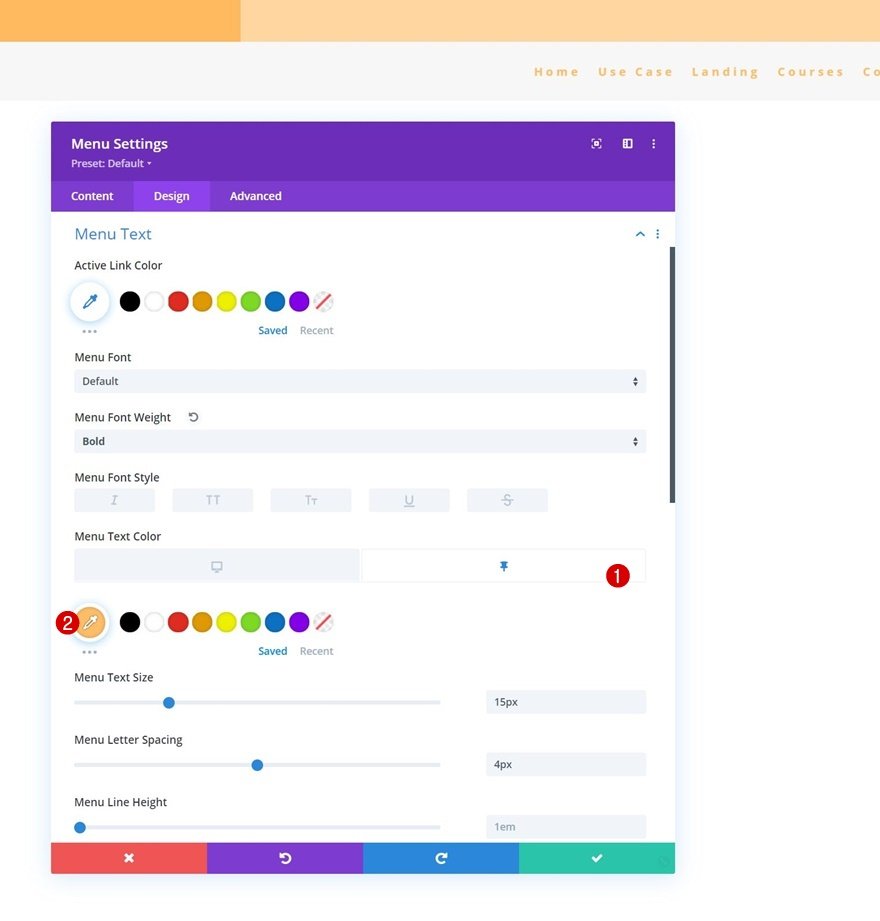
Pindah ke tab desain dan gaya pengaturan teks menu juga.
- Berat Font Menu: Tebal
- Warna Teks Menu: #002d4c
- Ukuran Teks Menu: 15px
- Spasi Huruf Menu: 4px
- Perataan Teks: Kanan

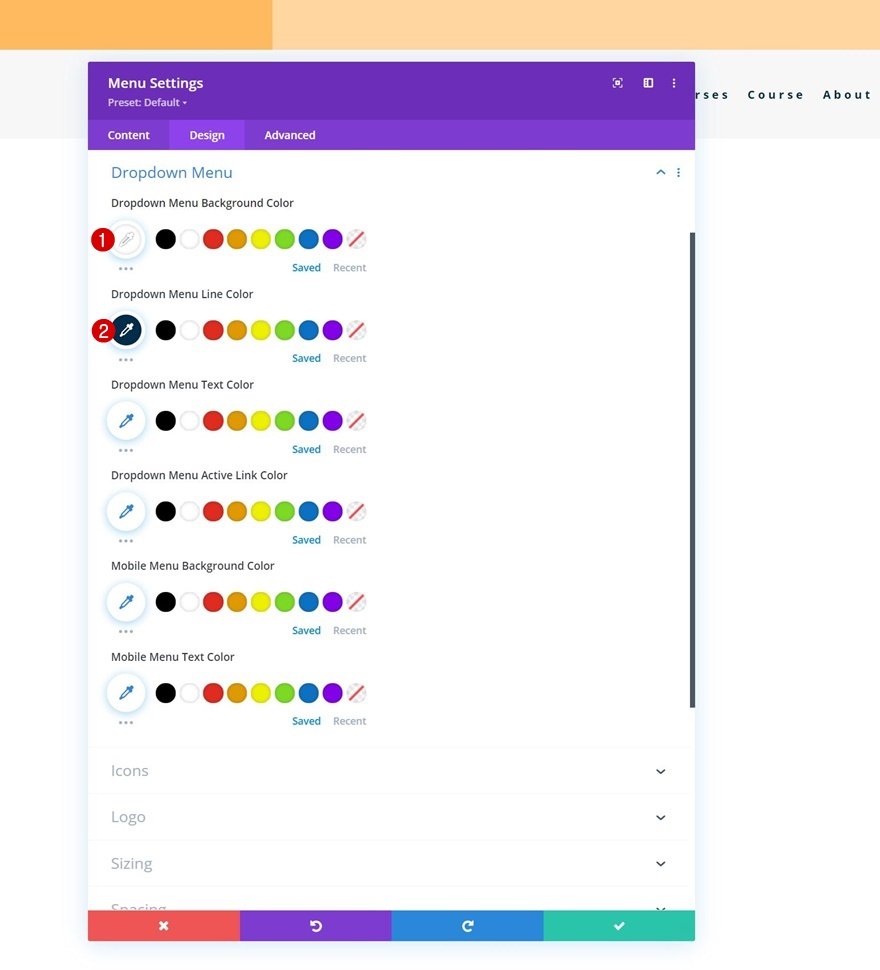
Sekarang, buat beberapa perubahan pada pengaturan menu dropdown.
- Warna Latar Menu Dropdown: #ffffff
- Warna Garis Menu Dropdown: #002d4c

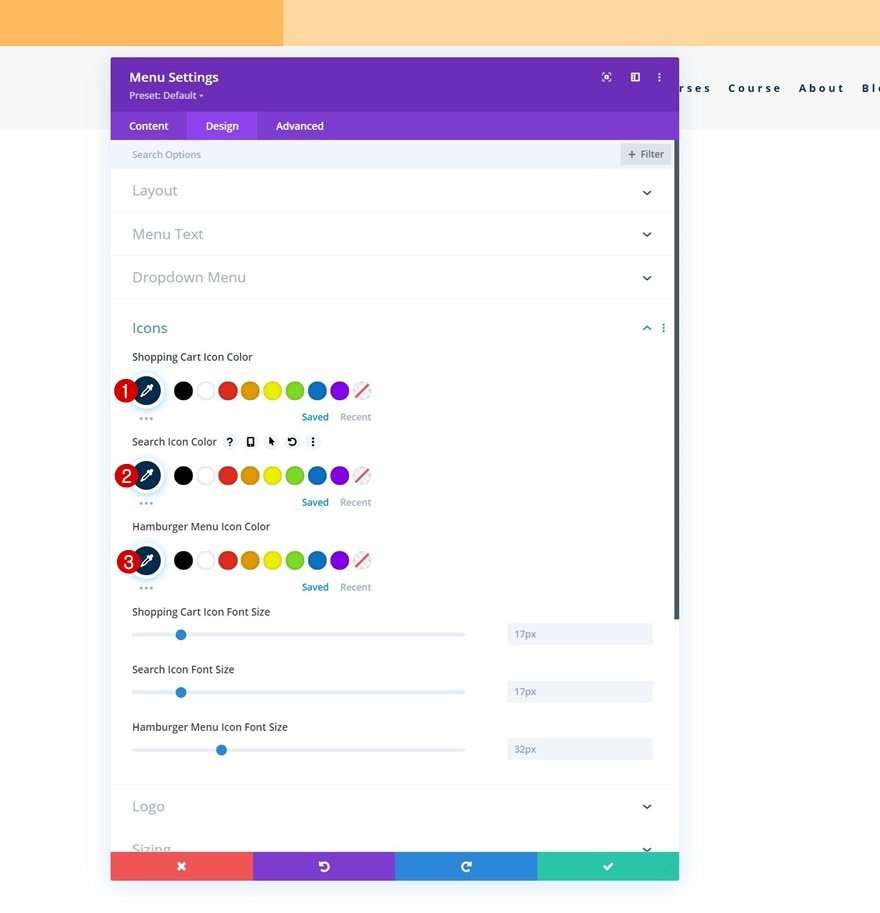
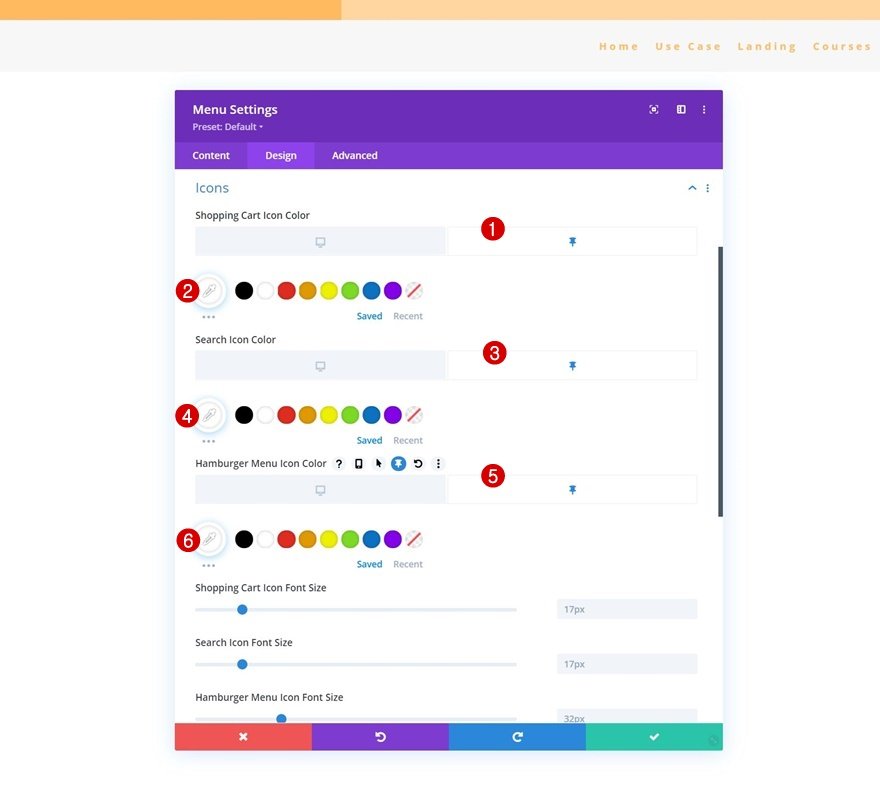
Seiring dengan pengaturan ikon.
- Warna Ikon Keranjang Belanja: #002d4c
- Warna Ikon Pencarian: #002d4c
- Warna Ikon Menu Hamburger: #002d4c

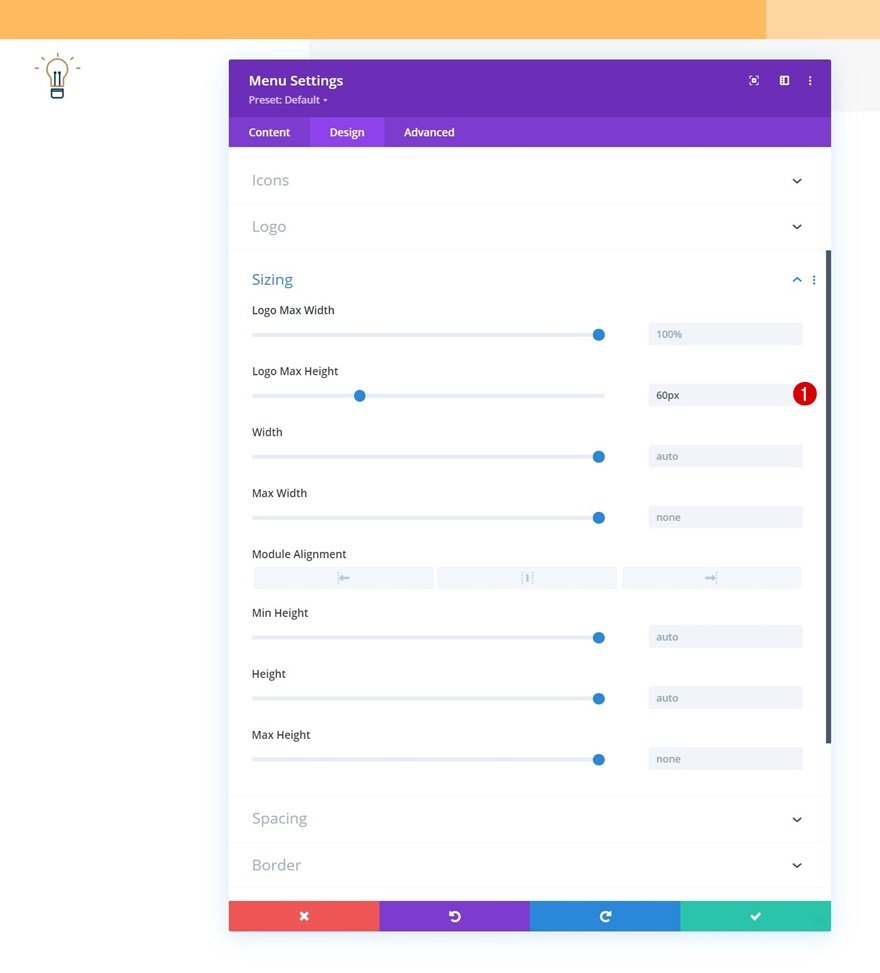
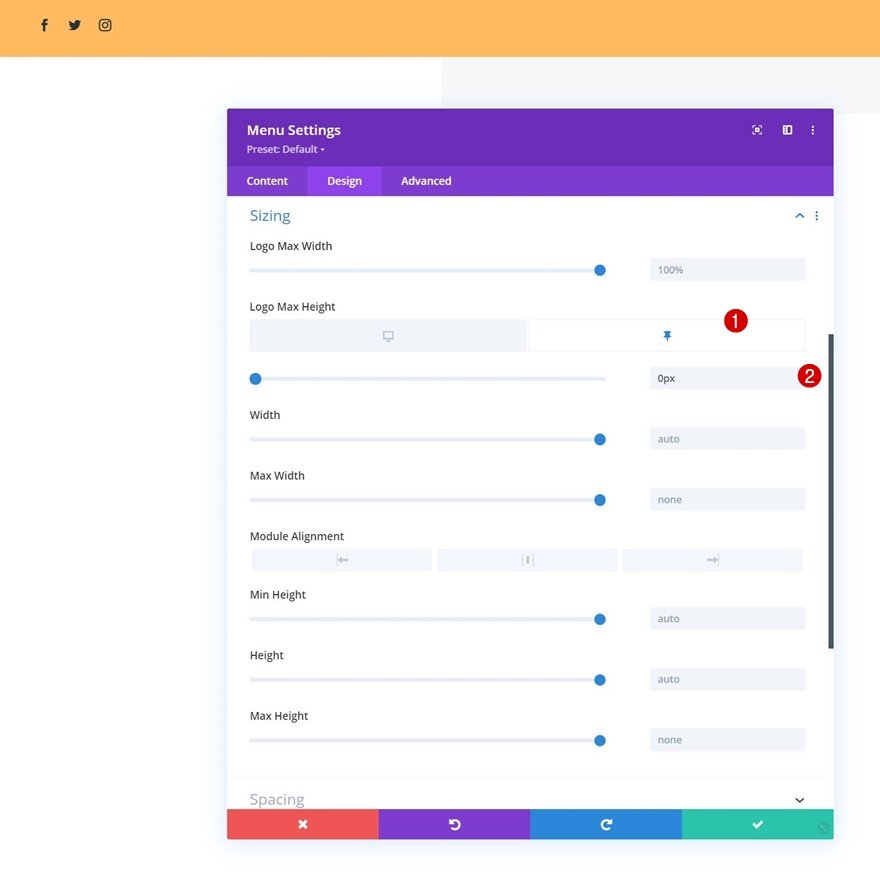
Dan selesaikan pengaturan modul dengan menambahkan tinggi maksimum logo ke pengaturan ukuran.
- Tinggi Maks Logo: 60px

Dan berikut adalah Struktur Elemen Header yang didesain secara lengkap dalam Template Header Baru. Yang tersisa untuk dilakukan adalah menerapkan Efek Lengket khusus.
2. Penerapan Efek Lengket Kustom
Saatnya untuk mengubah bagian kedua kita menjadi lengket dan mengubah gaya desainnya dan elemennya dalam keadaan lengket.
Buat Bagian #2 lengket
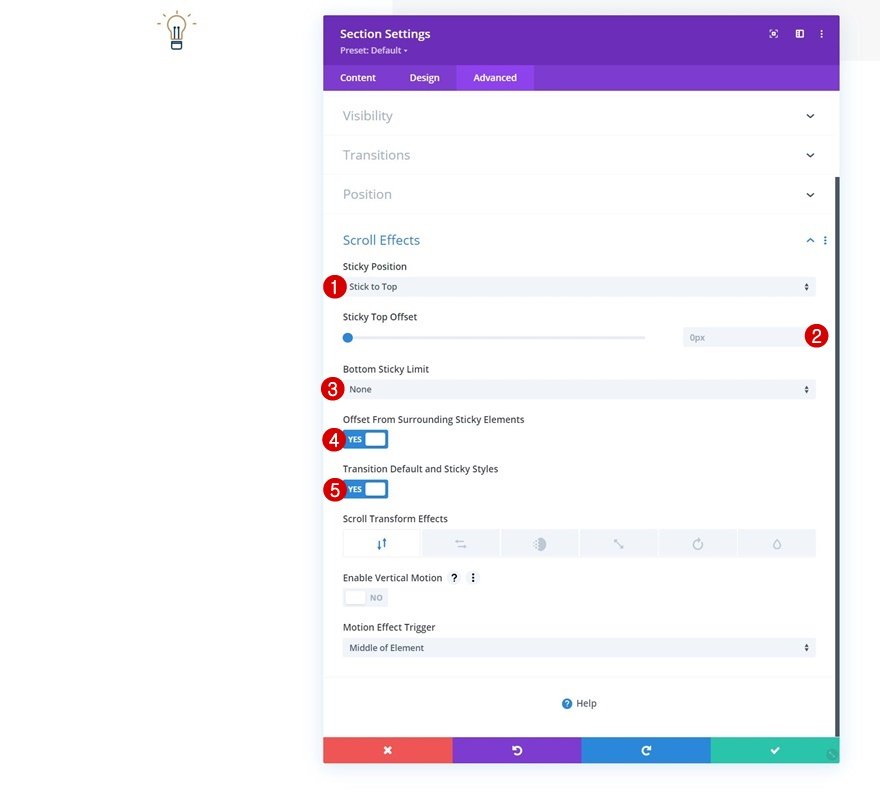
Untuk itu, Anda perlu membuka pengaturan bagian kedua dan beralih ke tab lanjutan. Di sana, buka pengaturan efek gulir dan terapkan opsi tempel berikut:
- Posisi Lengket: Menempel ke Atas
- Offset Atas Lengket: 0px
- Batas Lengket Bawah: Tidak Ada
- Offset Dari Elemen Lengket Sekitarnya: Ya
- Default Transisi dan Gaya Lengket: Ya

Setelah bagian menjadi lengket, opsi tambahan akan muncul di dalam pengaturan bagian, baris, dan modul kami: Opsi Tempel
Dengan mengklik opsi ini, gaya alternatif baru akan dibuat untuk semua elemen yang ingin Anda buat lengket.
Ubah Latar Belakang Gradien Bagian dalam Keadaan Lengket
Buka pengaturan latar belakang bagian kedua dan terapkan latar belakang gradien lengket berikut:
- Warna 1: #26333a
- Warna 2: #1e272f

Peregangan Baris dalam Keadaan Lengket
Selanjutnya, buka baris yang berisi Modul Menu dan ubah lebar dalam status lengket.
- Lebar: 95%

Ubah Warna Teks Menu dalam Status Lengket
Cukup konfigurasikan Menu Warna Teks berikut:
- Warna Teks Menu: #ffbd68

Ubah Warna Ikon Menu dalam Status Lengket
Seiring dengan warna ikon.
- Warna Ikon Keranjang Belanja: #ffffff
- Warna Ikon Pencarian: #ffffff
- Warna Ikon Menu Hamburger: #ffffff

Hapus Tinggi Logo dalam Status Lengket
Anda harus menghapus logo dengan mengurangi ukuran maksimumnya menjadi 0. Jadi ketika pengaturan lengket bagian diaktifkan, logo akan dihapus dari header kita.
- Tinggi Maks Logo: 0px

Itu semuanya! Pastikan Anda menyimpan semua perubahan Divi Theme Builder setelah Anda menyelesaikan desain header dan mempratinjaunya di situs web Anda.
Pratinjau
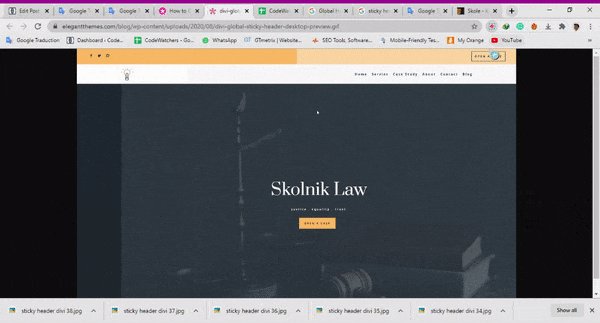
Sekarang kita akan melihat hasil pekerjaan kita pada ukuran layar yang berbeda.
Desktop

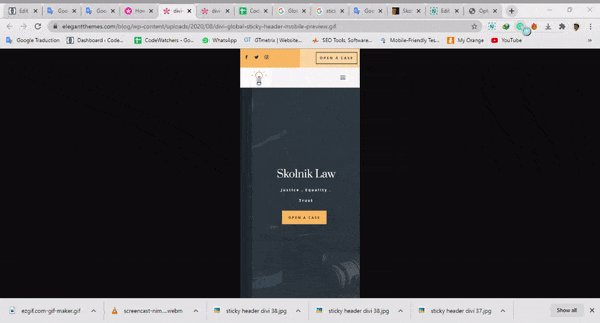
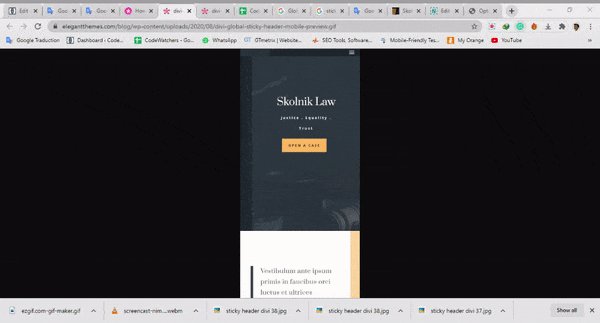
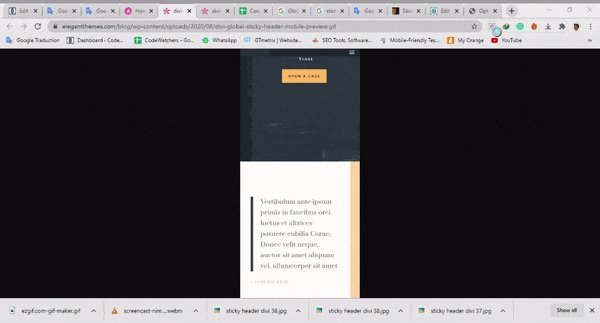
Seluler

Pikiran Akhir
Kami harap artikel ini akan membantu Anda membuat header lengket dengan mudah menggunakan Divi dan opsi yang disediakan. Opsi lengket Divi memberi Anda banyak kemungkinan untuk meningkatkan pengalaman pengguna dan desain yang Anda buat. Anda harus bisa menangani semuanya tanpa hambatan.
Jika Anda tertarik dengan lebih banyak konten, kami sarankan Anda mengikuti kami di Facebook dan Twitter .




