Header layar penuh memenuhi seluruh layar, terlepas dari ukuran layar pengunjung. Ini sangat baik untuk menarik perhatian pengguna. Ini juga berguna untuk mengarahkan mereka ke ajakan bertindak Anda. Untungnya, Modul Header Fullwidth Divi memudahkan pembuatan header layar penuh. Kami akan menunjukkan cara membuat header lebar penuh, menjadikannya layar penuh, dan mendesainnya di postingan ini. Metode ini dapat digunakan untuk membuat bagian pahlawan layar penuh untuk halaman Anda!

Pratinjau Desain
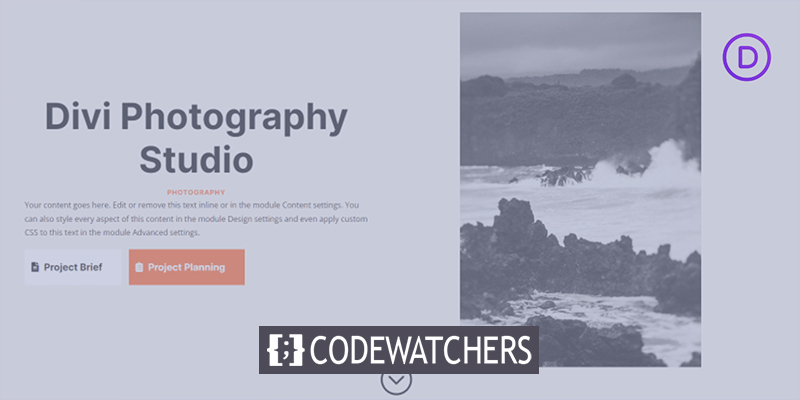
Mari kita lihat bagaimana desain kita akan terlihat setelah kita selesai.

Struktur Bangunan
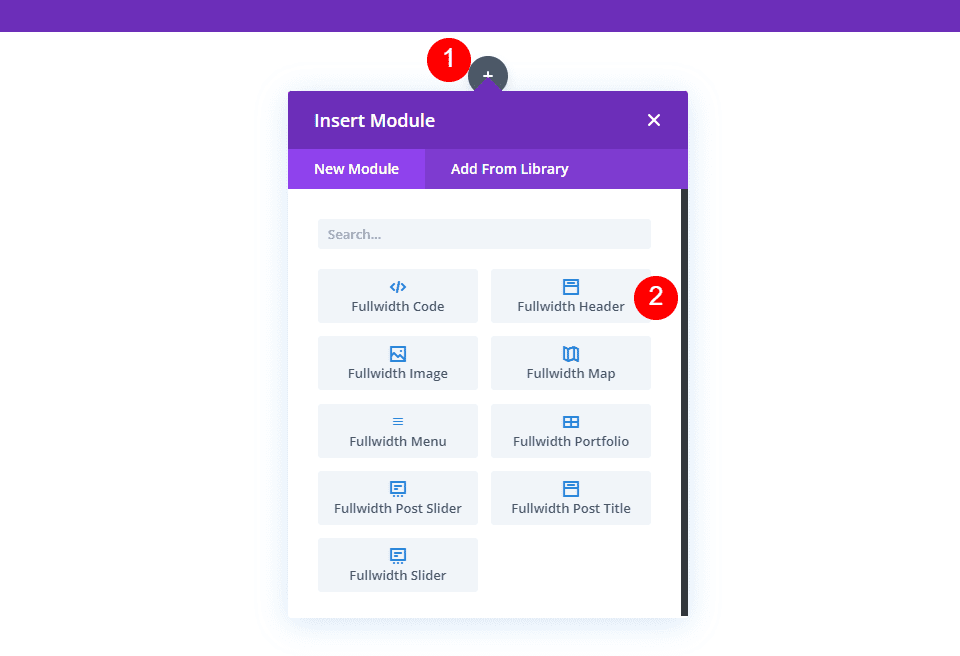
Mulailah dengan memasukkan bagian lebar penuh ke dalam halaman yang sedang Anda kerjakan. Kemudian, di bagian lebar penuh, tambahkan Modul Header Lebar Penuh.

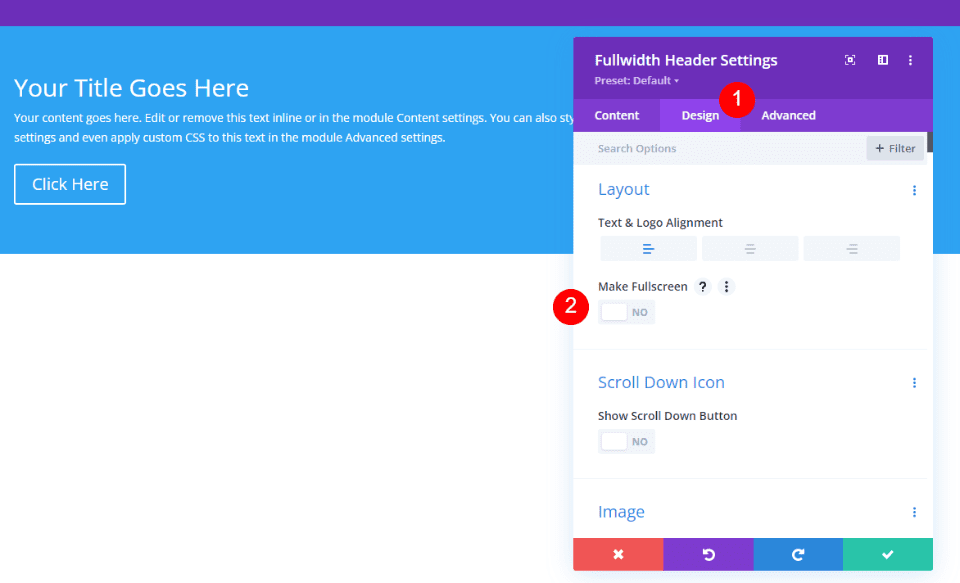
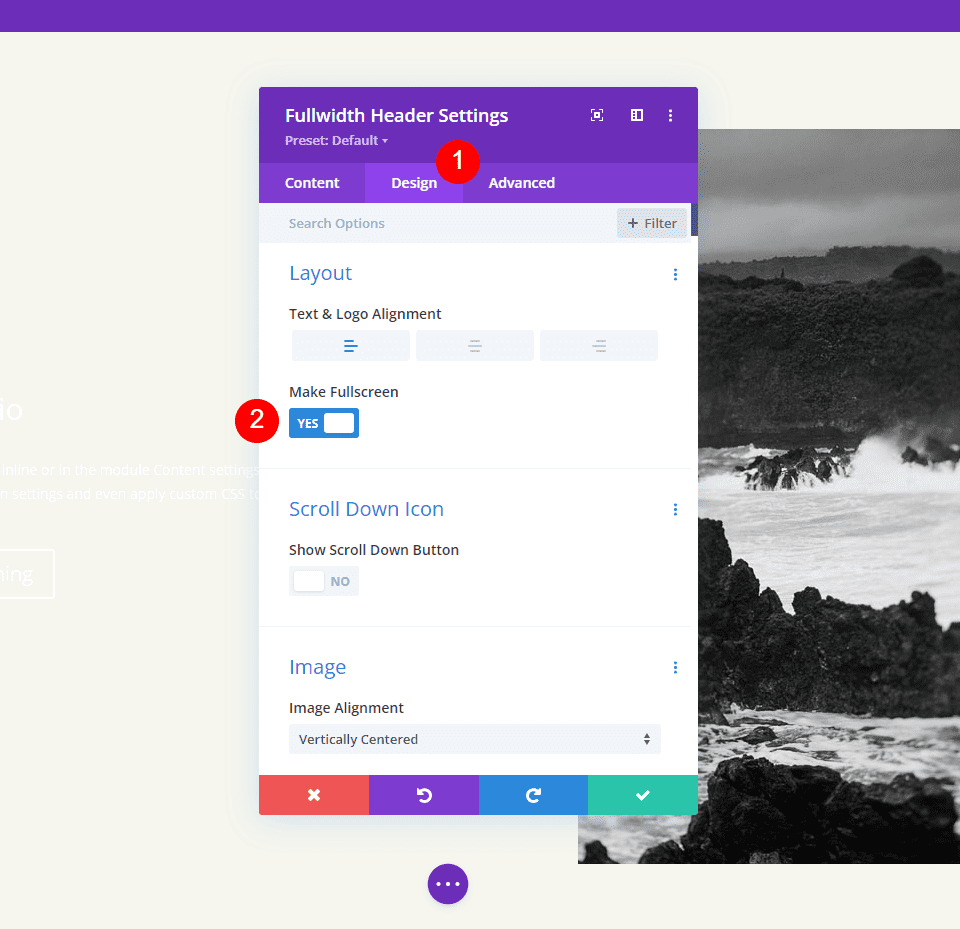
Pengaturan modul akan ditampilkan. Pilih tab Desain. Aktifkan opsi Jadikan Layar Penuh.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang
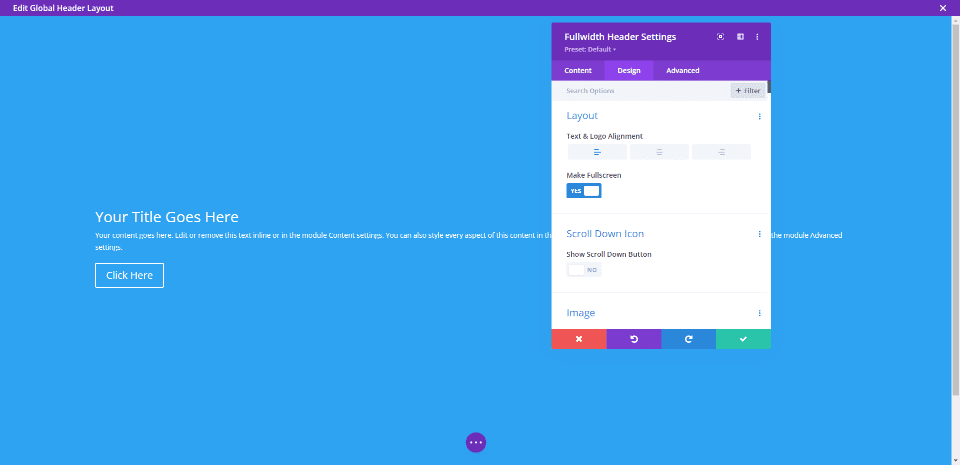
Dengan hanya melakukan itu, kita sekarang telah mendapatkan header layar penuh.

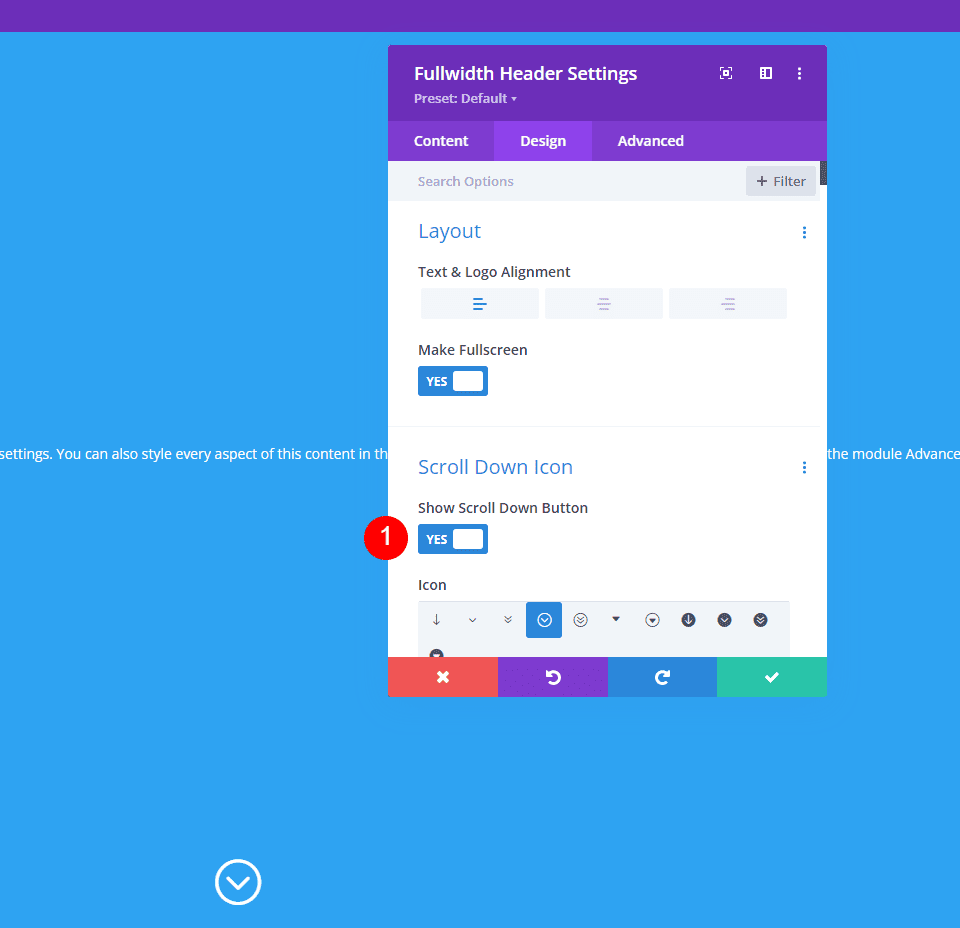
Aktifkan Ikon Untuk Header Layar Penuh Gulir ke Bawah
Kami juga dapat menyertakan tombol yang memerintahkan pengguna untuk menggulir ke bawah. Namun, kita harus mengaktifkannya. Dalam mode layar penuh, tombol ini selalu terlihat. Pilihan header layar penuh selalu cocok dengan ketinggian layar pengunjung.
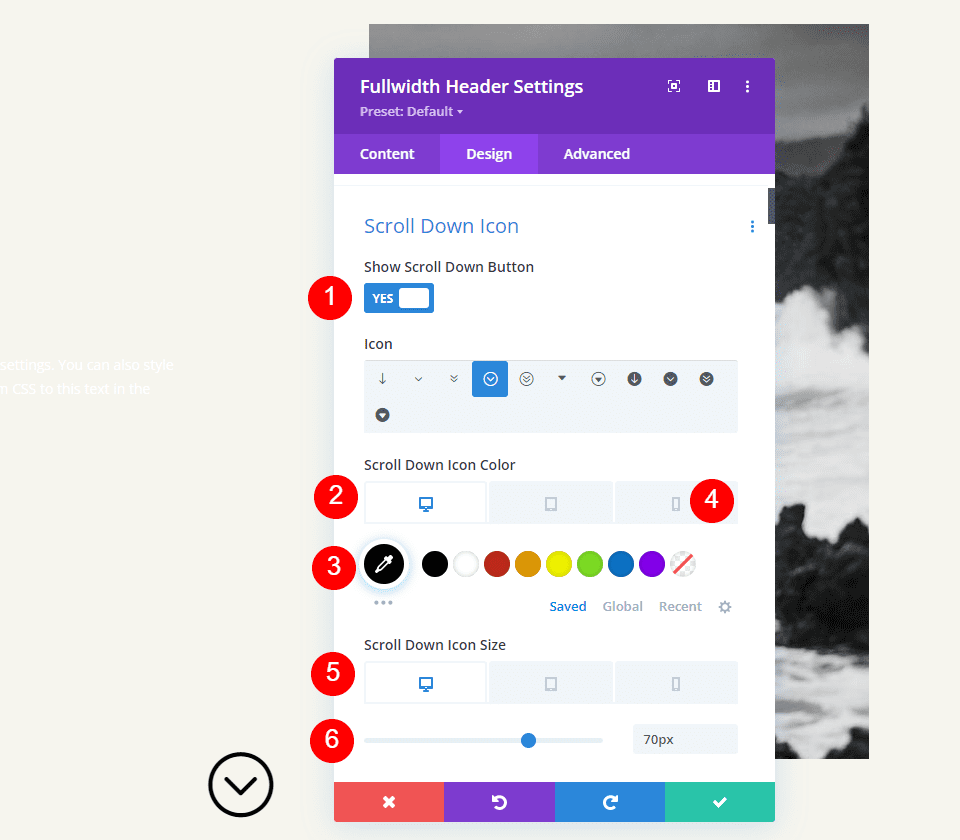
Di bawah pilihan Tata Letak dalam pengaturan modul, kita akan melihat bagian bernama Ikon Gulir ke Bawah. Untuk mengaktifkan Tampilkan Ikon Gulir Bawah, klik tombol.

Pengaturan Modul
Berikut adalah langkah-langkah untuk setiap bagian pengaturan Modul Header Layar Penuh.
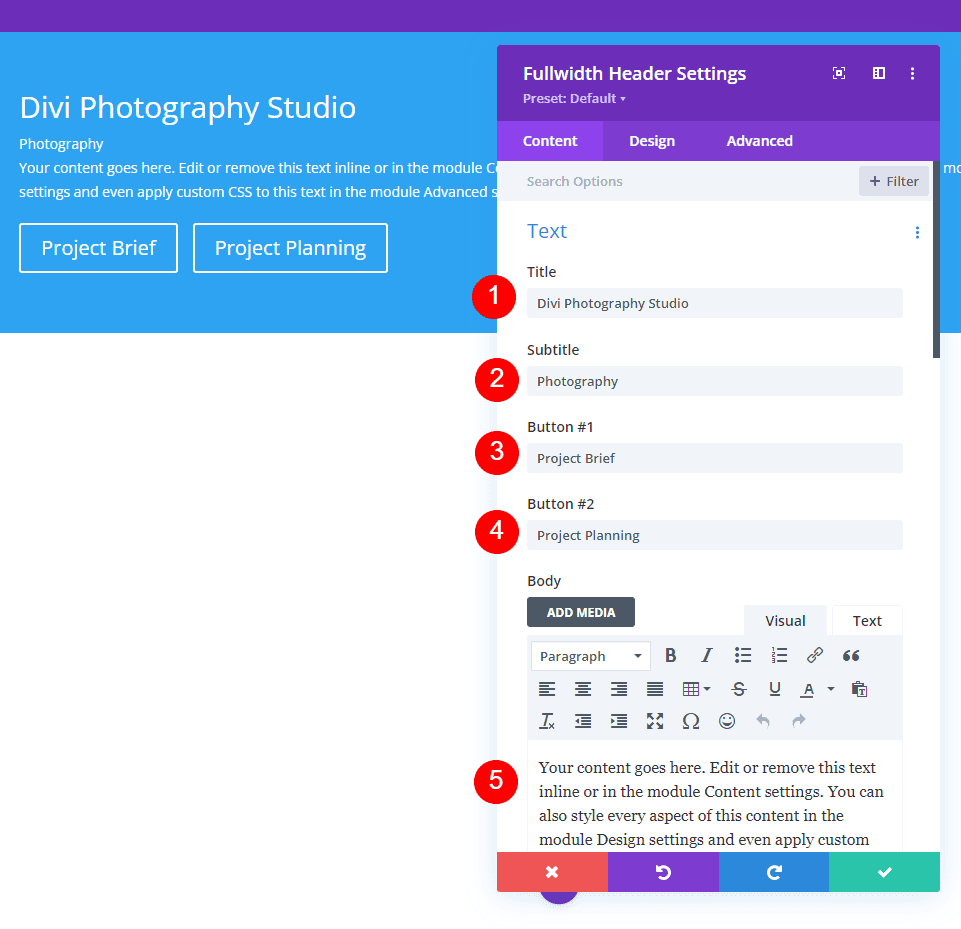
Teks
Pertama, masukkan teks yang akan muncul di header lebar penuh. Ini terdiri dari judul, sub-judul, konten (untuk itu saya akan menggunakan teks dummy bawaan Divi), dan teks tombol.
- Judul: Divi Photography Studio
- Subjudul: Fotografi
- Tombol 1: Ringkasan Proyek
- Tombol 2: Perencanaan Proyek
- Tubuh: konten

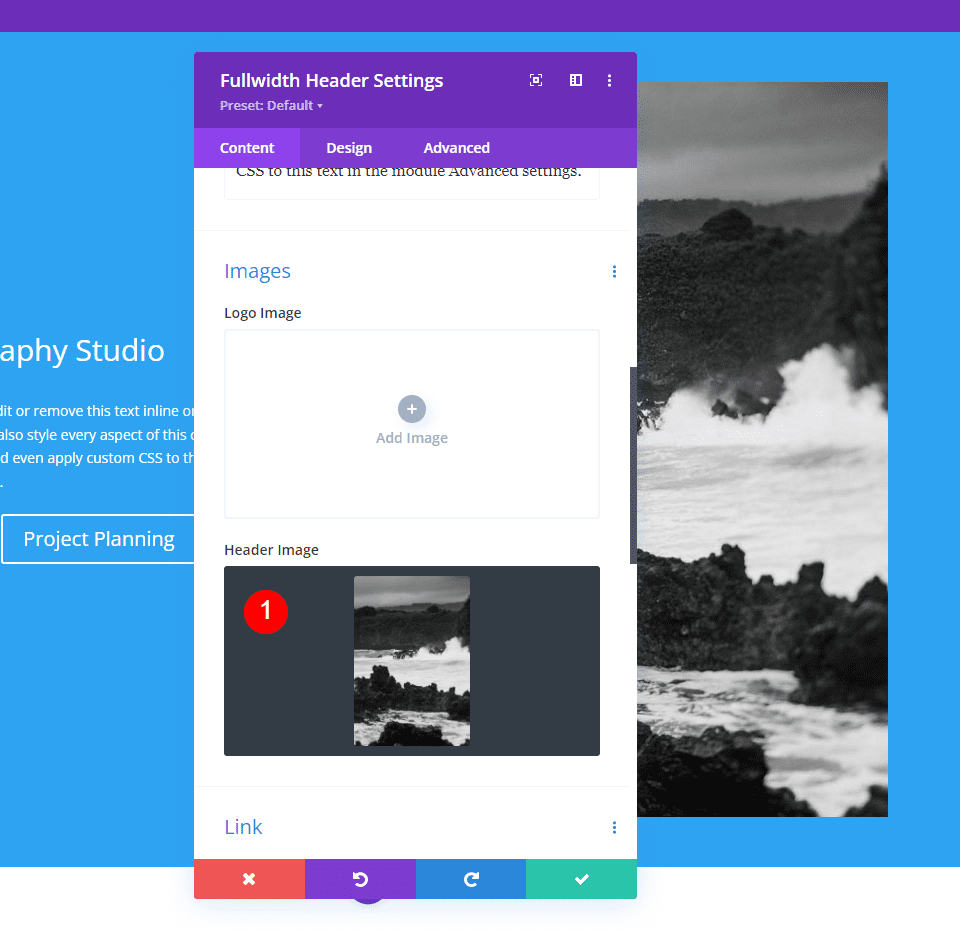
Gambar-gambar
Setelah itu, masukkan gambar. Ini muncul di sisi kanan header lebar penuh, memposisikan ulang teks ke kiri.
- Gambar Header: pilihan Anda

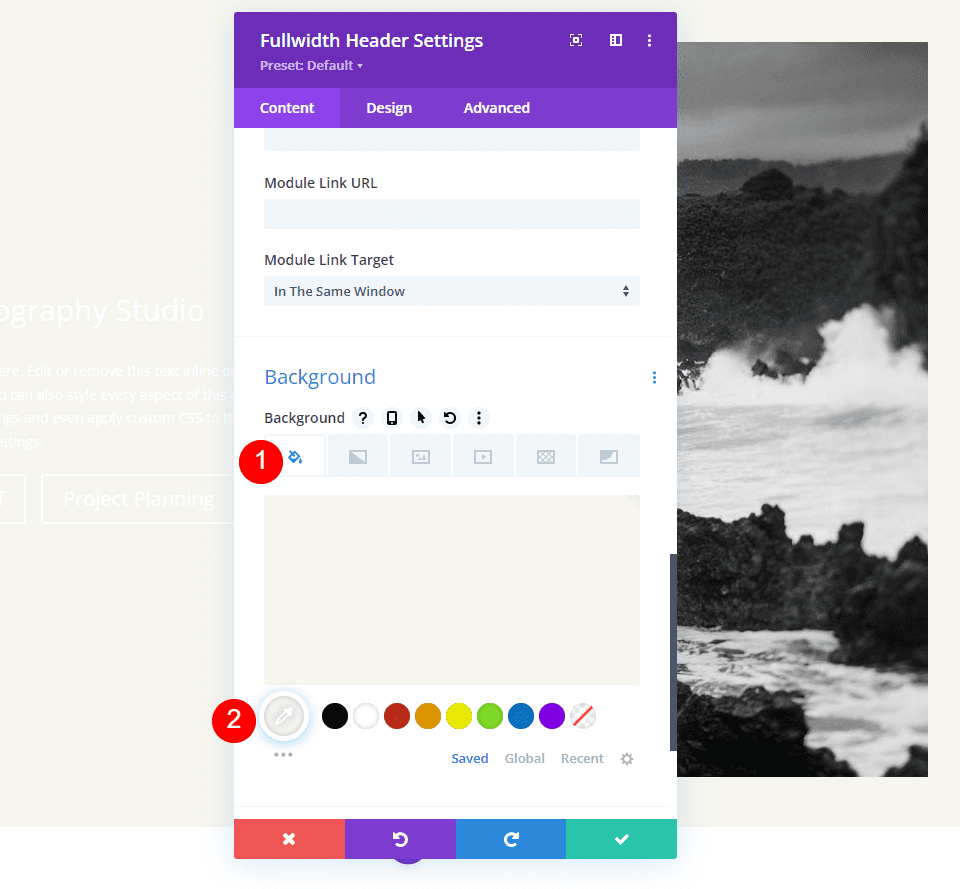
Latar belakang
Sekarang, mari kita ubah warna latar belakang.
- Warna: #f6f5ee

Tata Letak
Buka tab desain dan buat perubahan berikut.
- Jadikan Layar Penuh: Ya

Gulir ke Bawah Ikon
Kemudian, nyalakan Ikon Gulir ke Bawah. Untuk PC dan tablet, ubah warnanya menjadi hitam, dan untuk ponsel, menjadi putih. Dengan gambar yang saya pilih, ikon akan muncul di bagian bawah gambar untuk ponsel, memungkinkannya terlihat dengan warna gambar. Ubah ukuran ikon untuk PC menjadi 70px, tablet menjadi 60px, dan ponsel menjadi 50px.
- Tampilkan Tombol Gulir Bawah: Ya
- Warna Ikon: #00000 Desktop dan Tablet, Telepon #ffffff
- Ukuran: Desktop 70px, Tablet 60px, Telepon 50px

Teks Judul
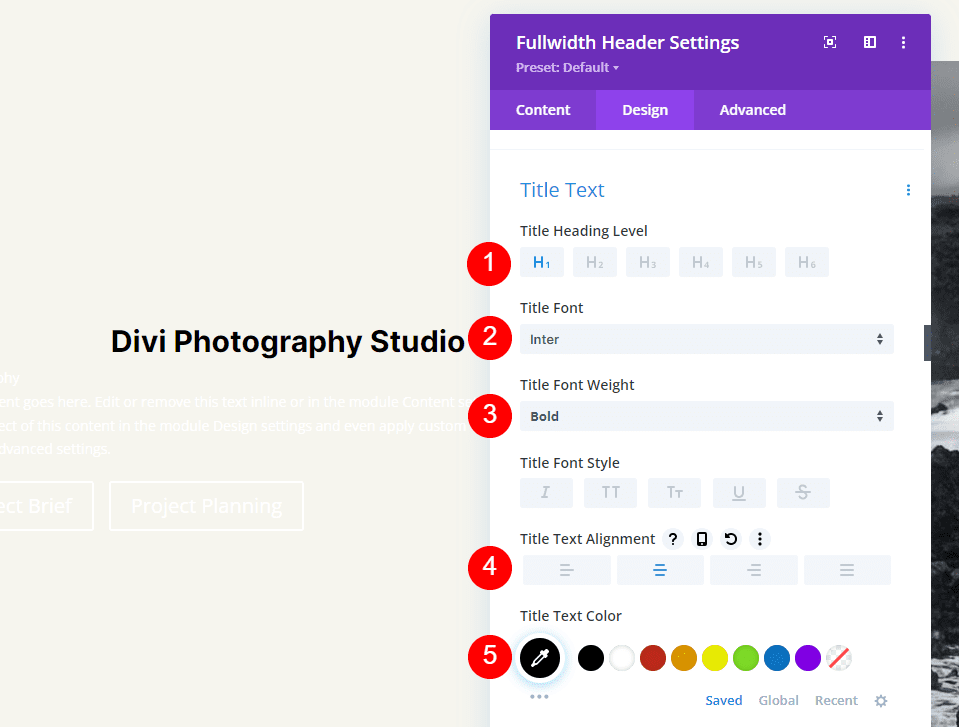
Kemudian kita akan mengubah Judul Teks. Atur teks ke H1 dan font ke Inter. Atur Color menjadi hitam, Weight menjadi bold, dan Alignment menjadi center.
- Judul: H1
- Font: Inter
- Berat: Tebal
- Penjajaran: Pusat
- Warna: #00000

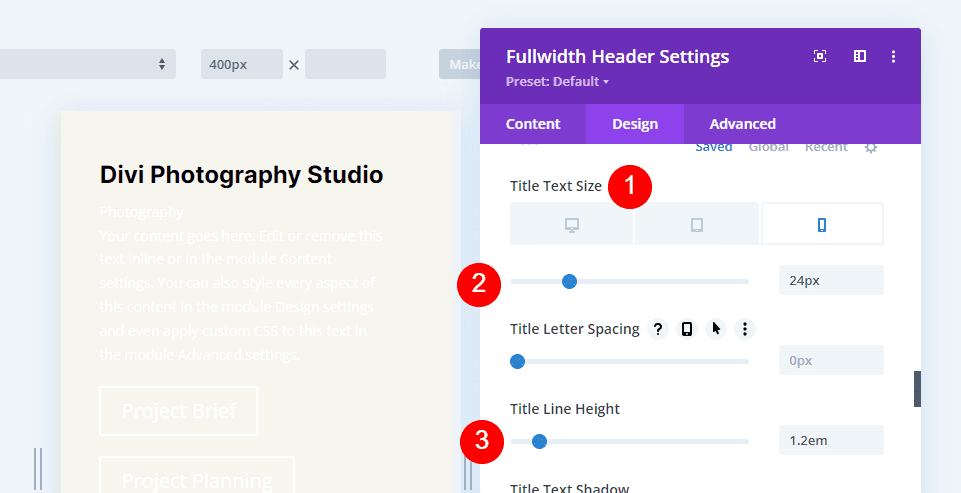
Untuk Ukuran Font, kami akan menggunakan tiga ukuran: 75px untuk desktop, 40px untuk tablet, dan 24px untuk ponsel. Tinggi Garis harus disetel pada 1.2em.
- Ukuran: Desktop 75px, Tablet 40px, Telepon 24px
- Tinggi Garis: 1.2em

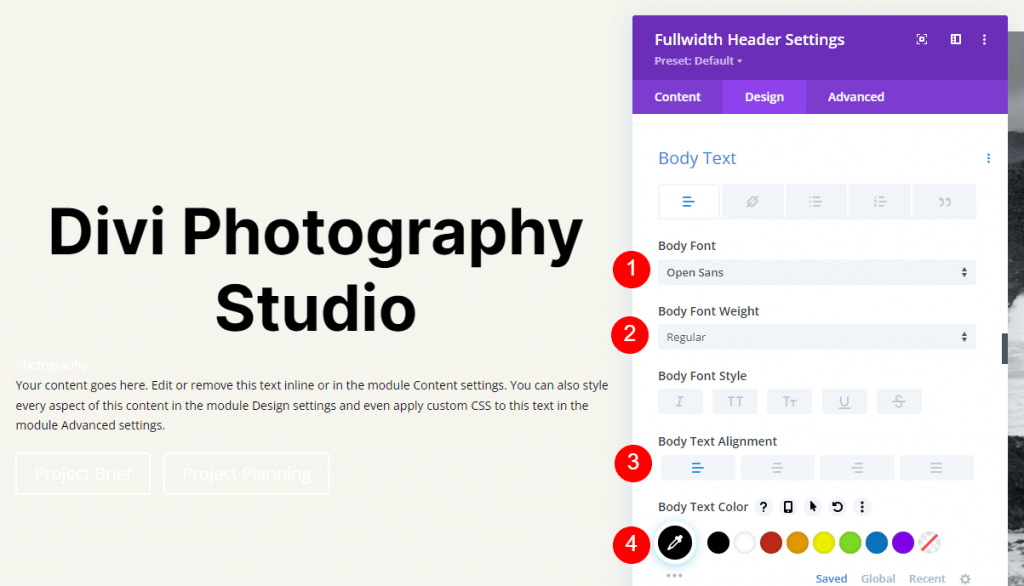
Teks Tubuh
Setelah itu, gulir ke bawah ke Teks Tubuh. Pilih Buka Sans sebagai font. Atur warnanya menjadi hitam dan perataan ke kiri.
- Font: Buka Sans
- Perataan: Kiri
- Warna: #00000

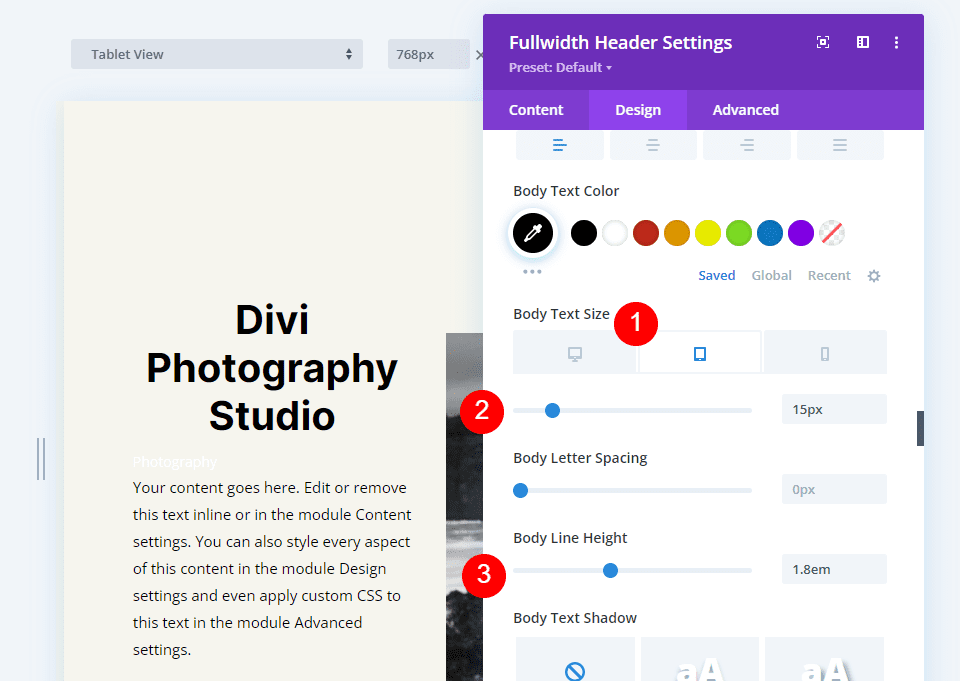
Atur Ukuran Font untuk komputer ke 16px, tablet ke 15px, dan ponsel ke 14px. Tinggi Garis harus disetel ke 1.8em.
- Ukuran: Desktop 16px, Tablet 15px, Ponsel 14px
- Tinggi Garis: 1.8em

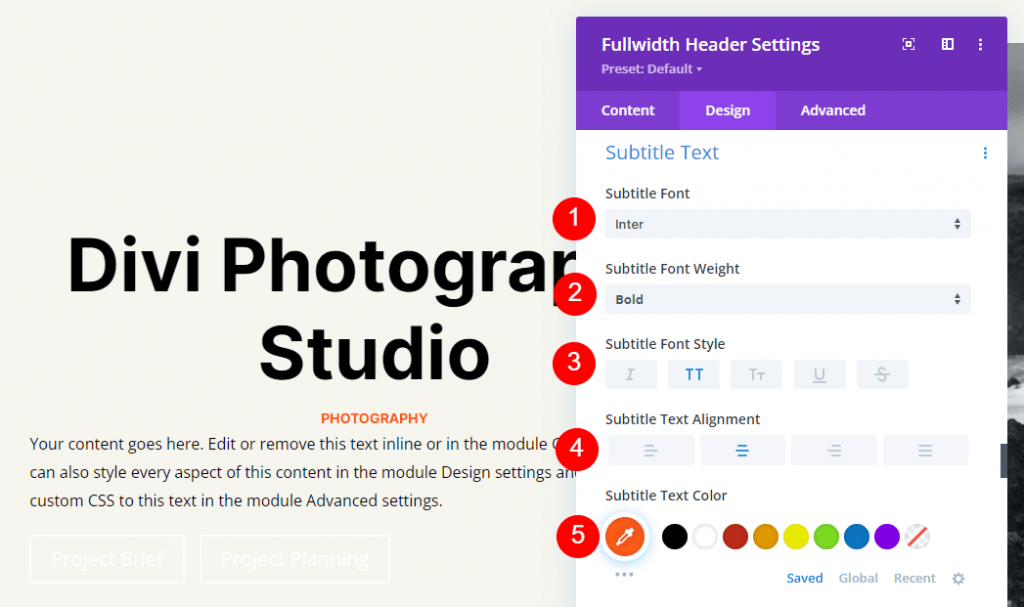
Teks Subjudul
Gulir ke bawah ke Teks Subtitle. Atur font menjadi Inter. Buat Weight menjadi tebal, Style TT, Alignment center, dan Color #ff5a17.
- Font: Inter
- Berat: Tebal
- Gaya: TT
- Penjajaran: Pusat
- Warna: #ff5a17

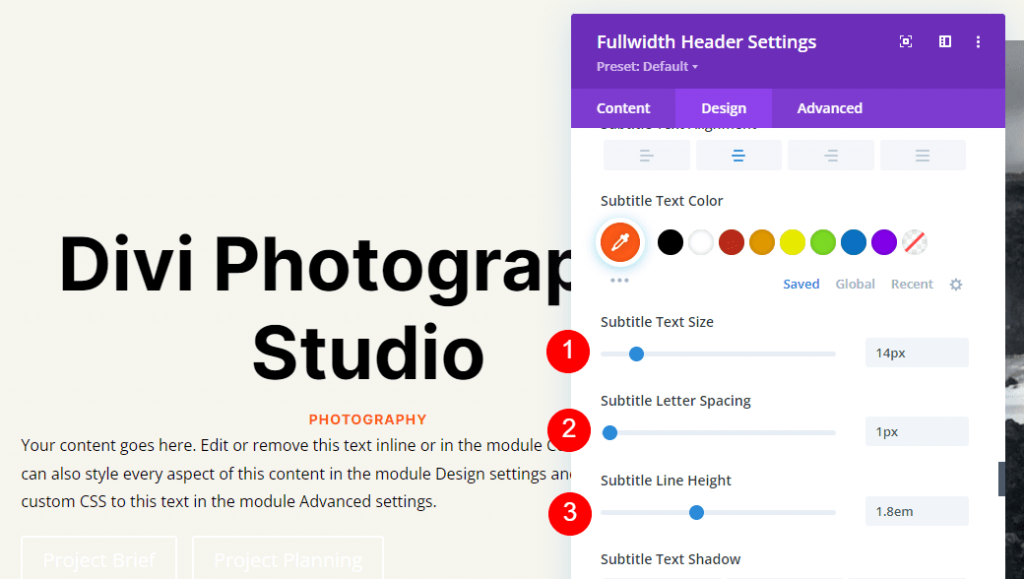
Untuk ketiga lebar layar, ubah Ukuran menjadi 14px. Sesuaikan jarak huruf dan tinggi garis masing-masing menjadi 1px dan 1.4em.
- Ukuran: 14px
- Spasi Huruf 1px
- Tinggi Garis: 1.8em

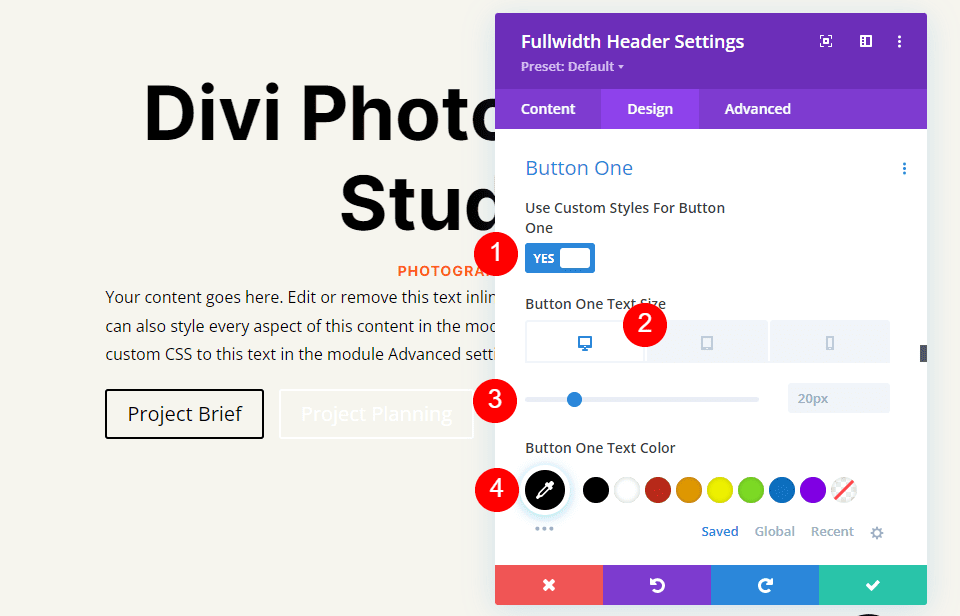
Tombol Satu
Selanjutnya, pergi ke Button One dan pilih Use Custom Styles for Button. Buat warna teks menjadi hitam.
- Gunakan Gaya Kustom Untuk Tombol: Ya
- Ukuran: Desktop 20px, Tablet 18px, Telepon 16px
- Warna Teks: #00000

Ubah Border Width dan Radius menjadi 0px dan Background Color menjadi putih.
- Warna Latar Belakang: #ffffff
- Tombol Satu Lebar Batas: 0px
- Tombol Satu Radius Batas: 0px

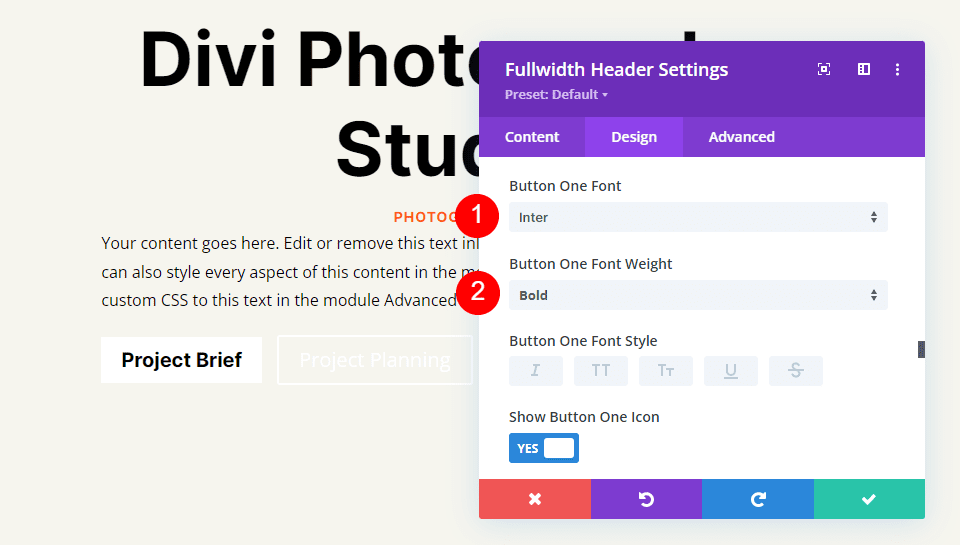
Buat font Inter dan bobot Bold.
- Font: Inter
- Berat: Tebal

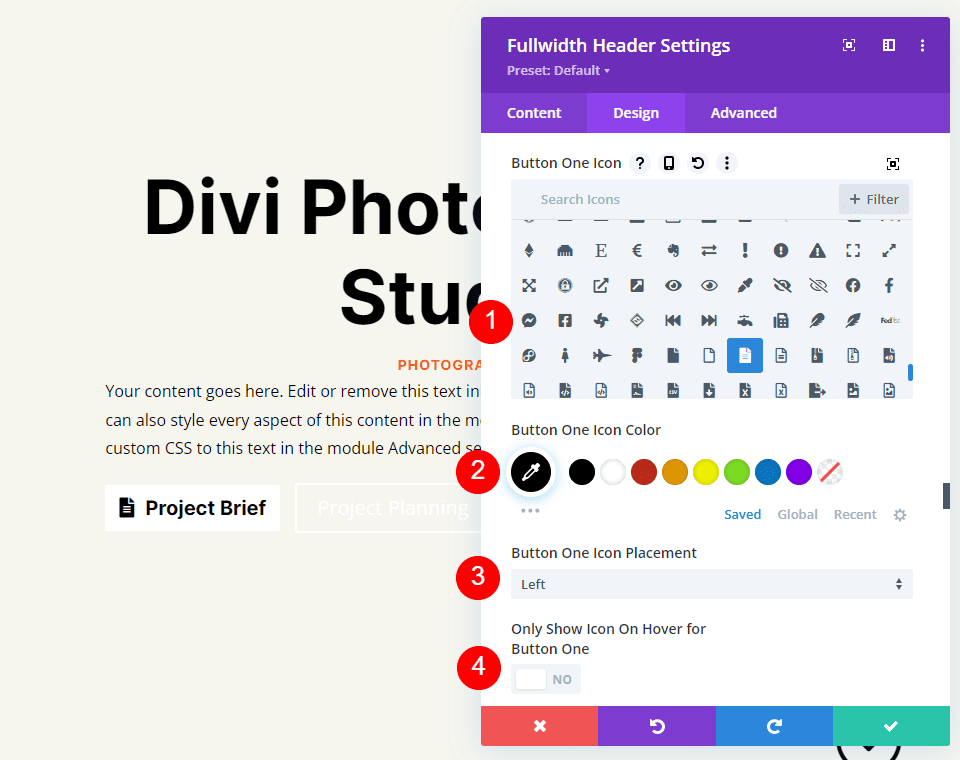
Selanjutnya, pilih ikon yang Anda inginkan, ubah Warna menjadi hitam, letakkan Tombol di sebelah kiri, dan hapus centang Hanya Tampilkan Ikon Saat Arahkan Arahkan ke Tombol Satu.
- Ikon: pilihan Anda
- Warna Ikon: #00000
- Tombol Satu Penempatan Ikon: Kiri
- Hanya Tampilkan Ikon Saat Arahkan ke Tombol Satu: Tidak

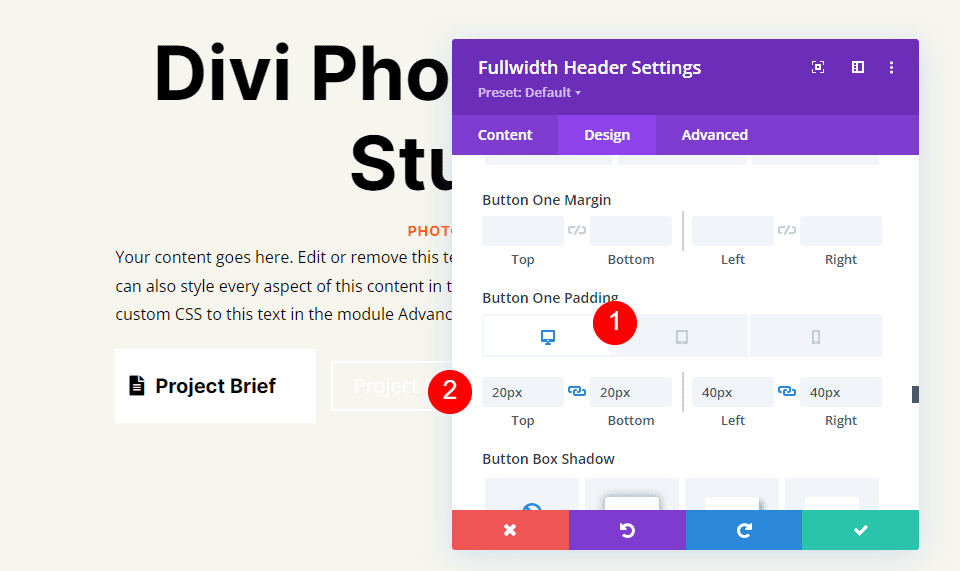
Terakhir, klik pilihan Padding Button One dengan menggulir ke bawah. Untuk setiap ukuran layar, kami akan menggunakan Padding terpisah. Gunakan 20px untuk atas dan bawah dan 40px untuk kiri dan kanan di desktop. Perbarui Padding Atas dan Bawah ke 16px untuk tablet. Ubah Padding Atas dan Bawah pada ponsel menjadi 12px. Pertahankan Padding Kiri dan Kanan yang sama untuk ketiganya.
- Desktop Padding: 20px Atas dan Bawah, 40px Kiri dan Kanan
- Tablet Padding: 16px Atas dan Bawah, 40px Kiri dan Kanan
- Padding Telepon: 12px Atas dan Bawah, 40px Kiri dan Kanan

Tombol Dua
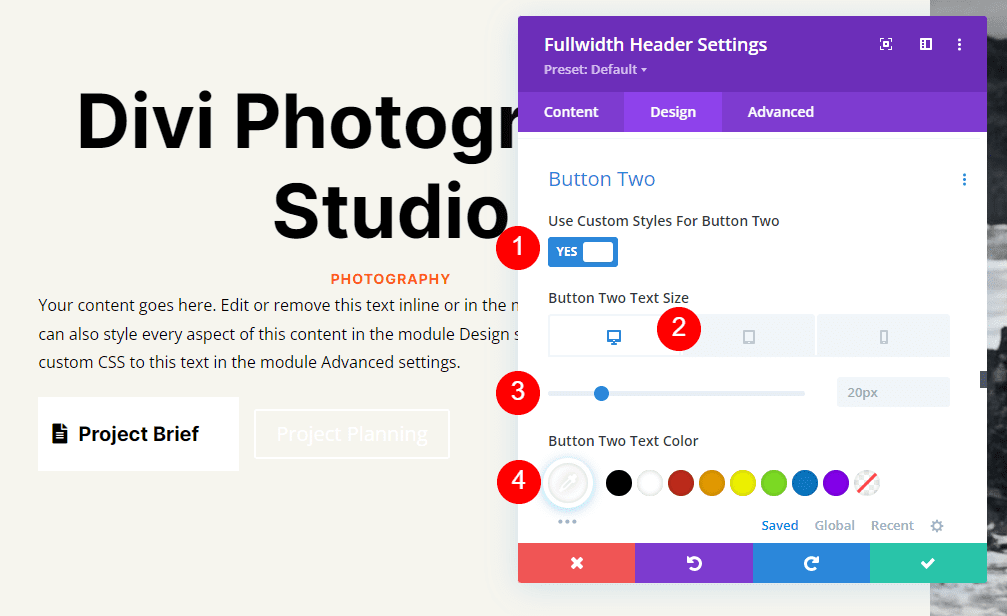
Akhirnya, pergi ke Tombol Dua. Gunakan Gaya Kustom untuk Tombol dipilih. Atur ukuran font untuk komputer ke 20px, tablet ke 19px, dan ponsel ke 16px. Buat warna teks menjadi putih.
- Gunakan Gaya Kustom Untuk Tombol: Ya
- Ukuran: Desktop 20px, Tablet 18px, Telepon 16px
- Warna Teks: #ffffff

Ganti warna latar belakang dengan #ff5a17. Border Width dan Radius harus diatur ke 0px.
- Warna Latar Belakang: #ff5a17
- Tombol Dua Lebar Perbatasan: 0px
- Tombol Dua Radius Batas: 0px

Kemudian, atur Font menjadi Inter dan Weight menjadi Bold.
- Font: Inter
- Berat: Tebal

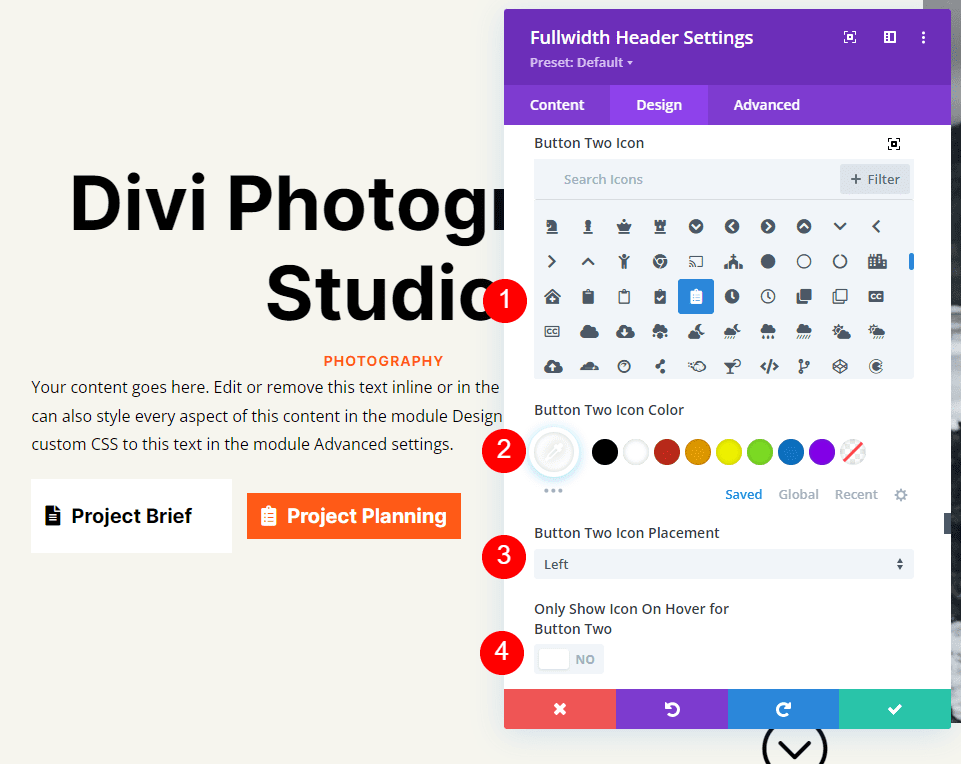
Pilih ikon yang Anda pilih. Ubah warnanya menjadi hitam, posisikan tombol ke kiri, dan matikan Only Show Icon On Hover For Button Two.
- Ikon: pilihan Anda
- Warna Ikon: #00000
- Tombol Dua Penempatan Ikon: Kiri
- Hanya Tampilkan Ikon Saat Arahkan ke Tombol Dua: Tidak

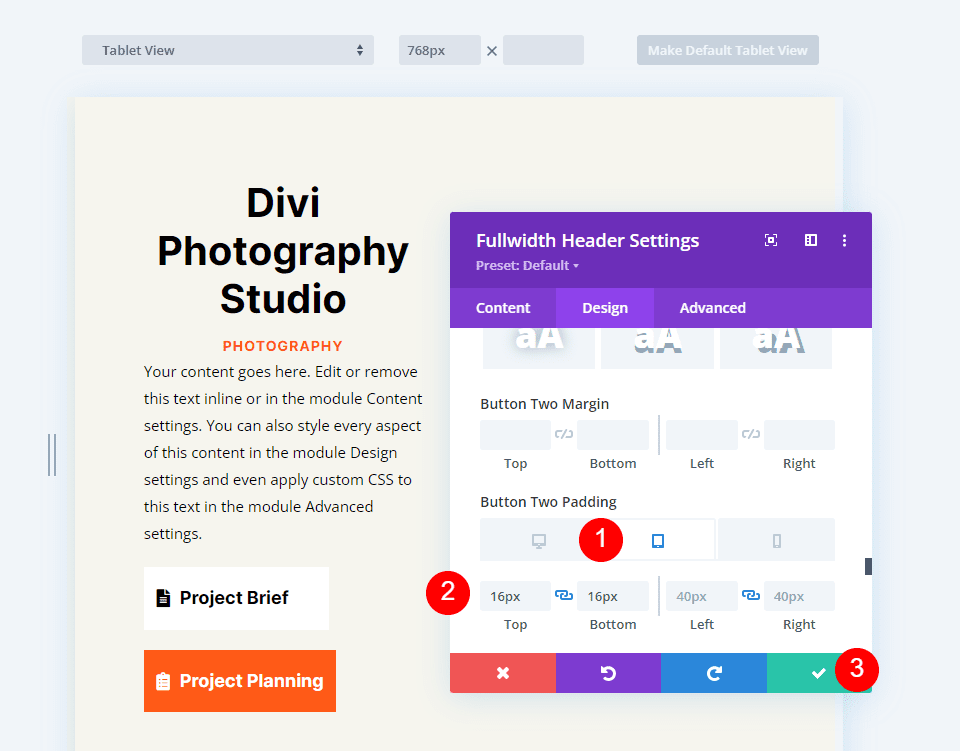
Terakhir, gulir ke bawah ke pengaturan Padding untuk Tombol Dua. Gunakan 20px untuk atas dan bawah dan 40px untuk kiri dan kanan di desktop. Ubah Padding Atas dan Bawah pada tablet menjadi 16px. Ubah Padding Atas dan Bawah menjadi 12px untuk ponsel. Simpan pekerjaan Anda dan keluar dari modul.
- Desktop Padding: 20px Atas dan Bawah, 40px Kiri dan Kanan
- Tablet Padding: 16px Atas dan Bawah, 40px Kiri dan Kanan
- Padding Telepon: 12px Atas dan Bawah, 40px Kiri dan Kanan

Hasil Tajuk Layar Penuh
Ini adalah tampilan header full-width kami di PC, tablet, dan smartphone.

Membungkus
Itu menyimpulkan pandangan kami tentang cara menggunakan Modul Header Fullwidth Divi Anda untuk membuat header layar penuh. Prosedurnya mudah, dan terlihat cantik di perangkat apa pun. Menyertakan tombol Gulir ke Bawah adalah isyarat visual yang bagus yang dapat digulir oleh pengguna. Header layar penuh mirip dengan bagian pahlawan dalam hal desain. Dengan Modul Header Layar Penuh Divi , Anda dapat mendesain header layar penuh yang memukau dengan mengikuti beberapa aturan dasar.




