Pembaruan kinerja Divi yang baru menawarkan banyak opsi untuk meningkatkan waktu buka halaman. Hari ini, kami akan membagikan beberapa saran dan pintasan bermanfaat untuk membuat halaman Divi dengan cepat dari awal. Memang, pedoman ini benar-benar saran daripada aturan. Itu akan selalu bergantung pada tujuan utama halaman Anda. Sebuah proyek yang rumit mungkin perlu mengorbankan beberapa kinerja, dan sebaliknya. Ini semua tentang menjaga keseimbangan antara desain dan kecepatan, tetapi Anda dapat secara signifikan mempercepat situs Divi Anda dengan mengikuti panduan ini.

Tip 1 - Mengoptimalkan Konten yang Ditempatkan di Paro Atas
Ada fitur kinerja yang disebut CSS Kritis di set fitur baru Divi. Dengan CSS paruh atas, ia dapat mendeteksi CSS yang diperlukan untuk memuat halaman dengan sempurna sambil menunda pemuatan sisa CSS halaman. Dengan sendirinya, ini berkontribusi pada waktu pemuatan halaman yang lebih cepat tanpa keterlibatan Anda. Namun, Anda juga dapat fokus pada konten yang muncul di paro atas bagi mereka yang lebih suka bekerja lebih keras.
Bagian Pahlawan Dari 4-Modul
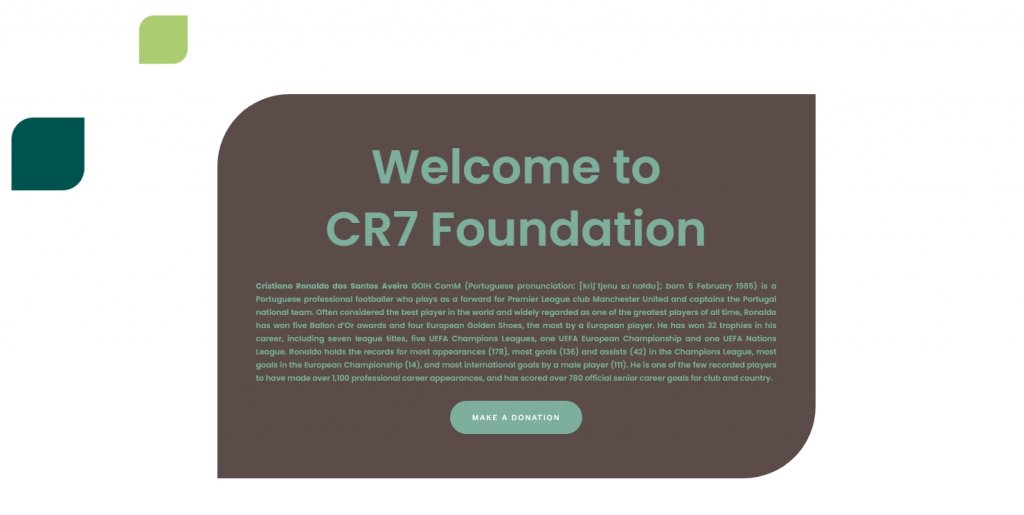
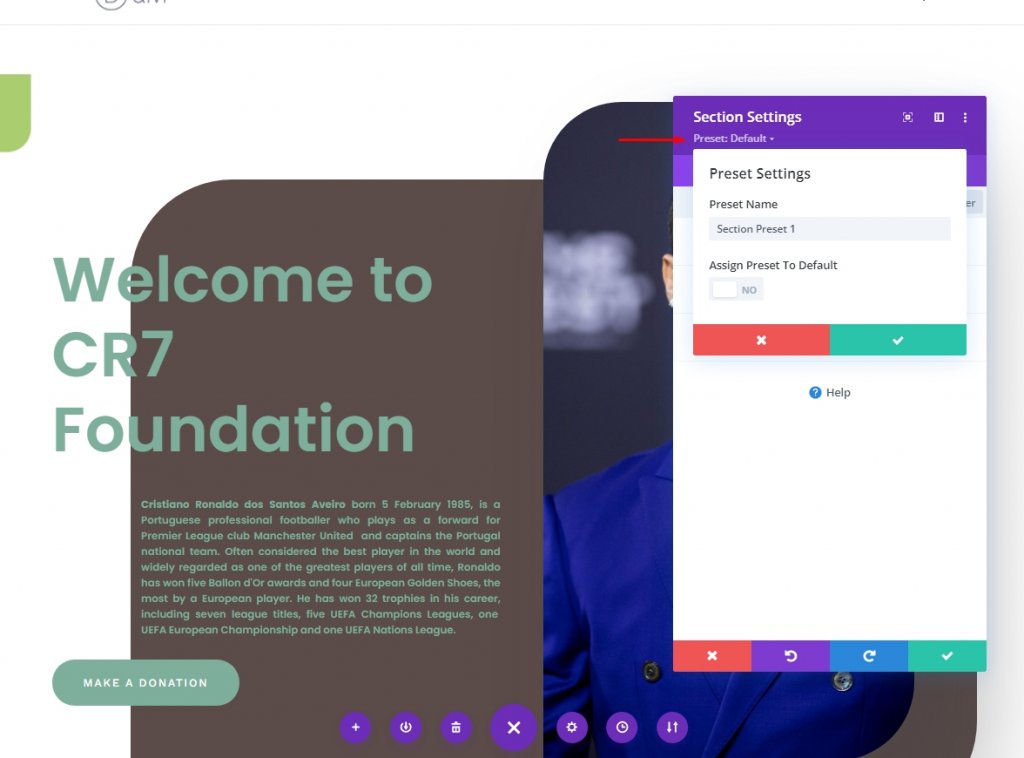
Awalnya, mungkin tergoda untuk memberikan informasi sebanyak mungkin kepada pengunjung Anda, tetapi justru itulah yang ingin Anda hindari dengan seorang pahlawan. Semakin kuat materi Anda, semakin relevan gaya dan daya tarik visual Anda. Untuk membuat halaman Divi Anda dimuat lebih cepat, pertahankan jumlah modul yang Anda gunakan di paro atas seminimal mungkin. Dalam skenario yang sempurna, Anda akan menggunakan:
- Judul
- Gugus kalimat
- Tombol

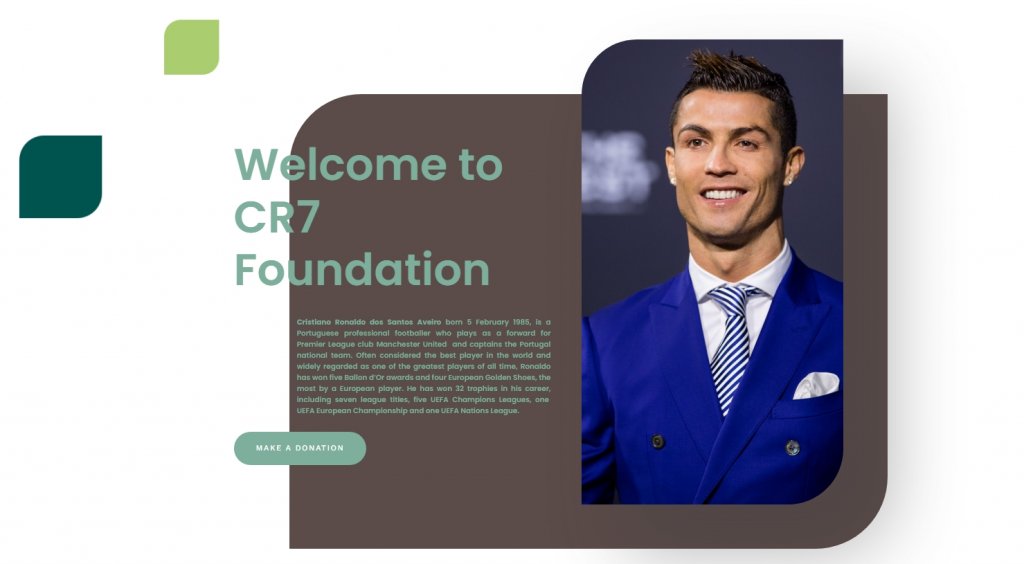
Mungkin Anda perlu menambahkan beberapa gambar untuk membuat subjek lebih jelas bagi audiens Anda. Dalam hal ini, cobalah untuk menghindari gambar sebagai latar belakang. Alih-alih latar belakang, gunakan mereka sebagai modul di dalam wadah. Pertahankan lebar wadah maks karena membantu menggunakan gambar yang lebih kecil. Jelas, ini akan meningkatkan kecepatan situs web Anda, jadi konsep bagian pahlawan 4 modul adalah -
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang- Judul
- Gugus kalimat
- Tombol
- Gambar yang Dioptimalkan

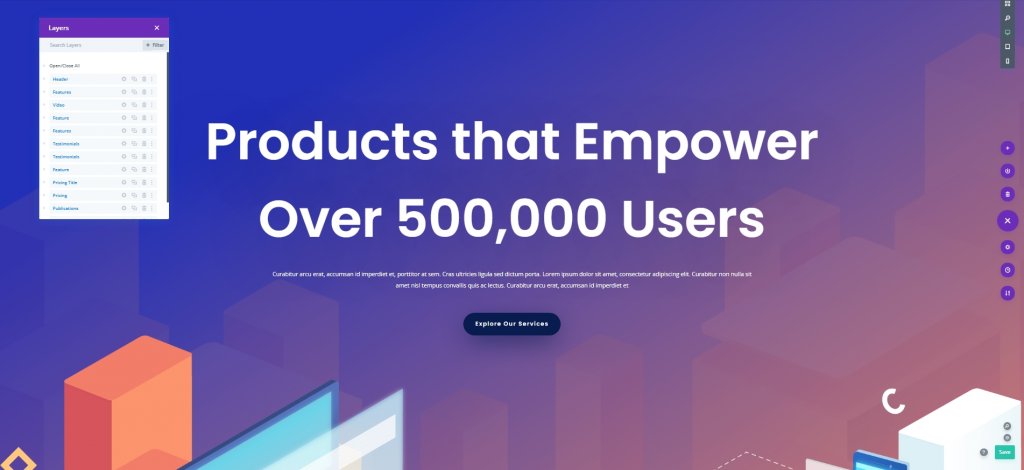
Gunakan Bagian Pahlawan Layar Penuh
Desain pahlawan layar penuh menonjol karena suatu alasan. Ini tidak hanya meningkatkan ventilasi desain Anda, tetapi juga membantu dalam operasi CSS yang penting. Selama Anda menggunakan pahlawan layar penuh, tidak ada lagi yang akan muncul di paro atas pada monitor Anda, berapa pun ukurannya. Tinggi minimum untuk pahlawan layar penuh Divi adalah "100vh," yang dapat ditemukan di bagian pengaturan. Penggunaan min-height membantu memastikan bagian ditampilkan dengan lebar maksimal di semua browser. Apa pun yang Anda masukkan ke dalam bagian akan menjadi bagian dari tampilan pahlawan Anda ke depan. Opsi lainnya adalah menggunakan header layar penuh bawaan Divi.

Jika Anda tidak menginginkan pahlawan layar penuh, Anda dapat membagi konten di paro atas menjadi beberapa bagian. Divi akan secara otomatis mendeteksi konten di paro atas. Dengan kata lain, jika Anda mendesain bagian besar yang membentang di flip dan di bawahnya, semua CSS-nya (dan elemen CSS) akan dimuat. Membuat banyak bagian akan membantu Anda mencegah terlalu banyak komponen yang diklasifikasikan sebagai paruh atas.
Hindari Animasi Di Bagian Pahlawan
Apa pun di paruh atas yang memperlambat waktu pemuatan harus dihindari termasuk animasi. Bukan berarti Anda harus menghindarinya. Anda dapat dengan mudah menggunakan animasi bersama dengan halaman dan/atau di dalam pahlawan Anda. Memiliki keseimbangan yang baik sangat penting.
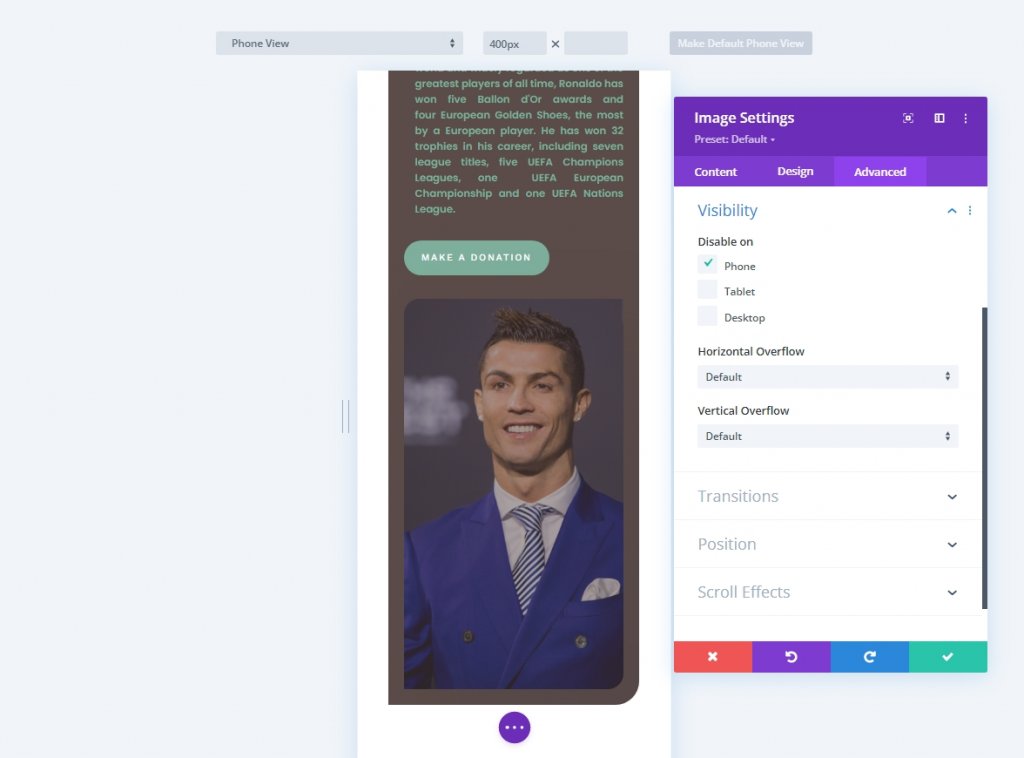
Konten Di Atas Lipat Untuk Tablet Dan Seluler
Last but not least, CSS Kritis memungkinkan Anda untuk memodifikasi desain ponsel cerdas Anda. Bahan lipatan atas harus disesuaikan untuk berbagai ukuran layar. Ini semua tentang mengoptimalkan desain untuk web dan seluler. Anda dapat, misalnya, menyembunyikan gambar pahlawan penuh di ponsel untuk meningkatkan kecepatan halaman.

Tip 2 - Gunakan Gaya Cerdas
Bagaimana itu bekerja
Divi dilaporkan telah mengurangi gaya duplikat dalam pembaruan kinerja baru-baru ini. Anda perlu berselancar di preset Divi untuk mengaktifkan gaya cerdas. Ini memungkinkan Anda untuk berbagi tata letak dengan berbagai elemen dengan cara yang sama tanpa menetapkannya ke blok baru.
Menggunakan 1 atau 2 Preset Untuk Bagian Dan Baris
Bagian dan baris adalah kategori dua elemen yang biasanya diabaikan saat membahas preset. Bagian dan baris dapat memiliki parameter seperti modul. Ini tidak hanya akan membantu membatasi CSS yang dihasilkan tetapi juga menjaga integritas desain halaman. Misalkan Anda ingin membuat ritme vertikal dengan menggunakan padding 100px secara teratur di bagian atas dan bawah setiap bagian. Preset Divi dapat membantu Anda dengan itu. Buat preset bagian baru yang menggunakan pengaturan padding ini dan terapkan ke setiap bagian baru yang Anda tambahkan atau atur sebagai preset bagian default.
Anda juga dapat membuat preset baris dengan lebar dan tinggi khusus. Cobalah preset ini dan lihat bagaimana mereka membantu Anda mengembangkan halaman lebih cepat.

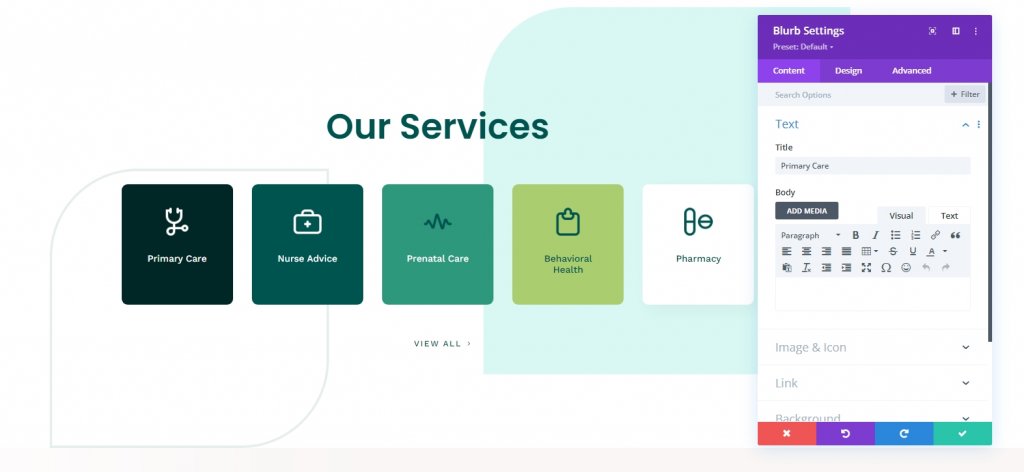
Preset Untuk Modul
Modul juga dapat menggunakan gaya cerdas. Di sini, Anda akan melihat bagaimana setiap modul terlihat serupa. Anda dapat membuat preset untuk modul uraian agar bagian CSS Anda tetap konstan untuk suatu bagian.

Tip 3 - Merancang untuk Kecepatan
Modul Dinamis
Saat memilih modul untuk halaman Anda, harap diingat bahwa modul tersebut akan diambil secara dinamis. Tidak menggunakan modul tidak mempengaruhi kinerja halaman. Setiap modul yang Anda tambahkan harus dievaluasi untuk “nilai†. Idealnya, Anda akan mengoptimalkan konten Divi sehingga Anda tidak perlu mengorbankan modul.
Temukan dan optimalkan LCP desain Anda
Menemukan dan menyempurnakan Cat Konten Terbesar Anda juga dapat membantu mempercepat halaman Anda. Singkatnya, LCP Anda menentukan skor pemuatan halaman Anda. Dengan mengoptimalkan LCP desain Anda, Anda dapat mengurangi waktu pemuatan halaman secara substansial.
Gaya Animasi
Kami memiliki modul dan kemampuan yang dapat disesuaikan. Sebuah fitur tidak akan diambil jika tidak digunakan pada halaman Anda, sehingga menghasilkan halaman yang lebih cepat. Untuk alasan ini, penting untuk memilih gaya visual dan tetap menggunakannya. Anda dapat, misalnya, menggunakan efek gerakan dan memusatkan semua animasi di halaman Anda di sekitarnya. Atau Anda dapat menggunakan pengaturan animasi biasa. Ini tidak hanya memungkinkan situs web yang lebih ringan tetapi juga prediktabilitas, yang biasanya merupakan hal yang baik untuk pengalaman pengguna.
Pemilihan Font
Font adalah komponen berharga dalam desain web. Usahakan untuk tidak menggunakan lebih dari dua font karena semakin banyak font yang Anda gunakan, semakin banyak waktu loading yang dibutuhkan.
Tip 4 - Pengoptimalan Manual
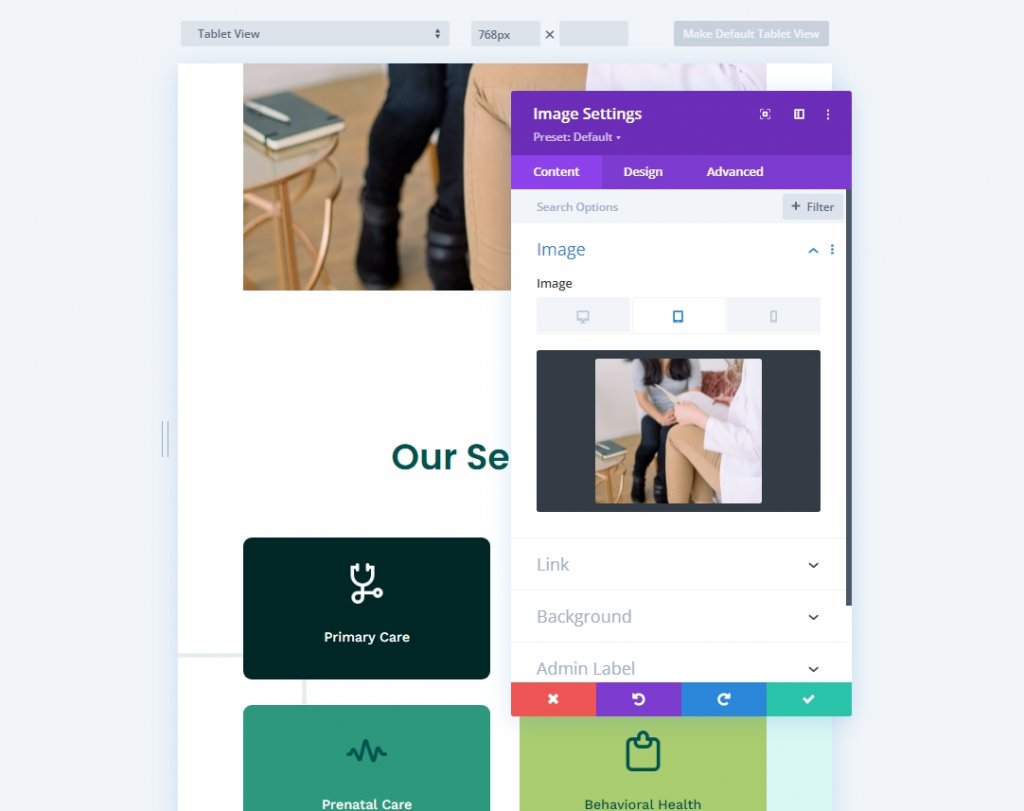
Penskalaan Gambar Untuk Seluler
Menggunakan konten responsif di Divi juga akan membantu meningkatkan kecepatan halaman seluler. Ini bisa dibilang salah satu fitur terbaik di layar kecil. Dibutuhkan lebih banyak pekerjaan, tetapi itu sepadan. Manfaatkan alat pengeditan gambar untuk mengurangi ukuran gambar dan gunakan foto yang lebih kecil di ponsel alih-alih yang lebih besar di desktop. Ini akan secara dramatis mengurangi ukuran file gambar dan meningkatkan kecepatan halaman seluler.

Kompresi Gambar
Pertahankan format gambar Anda JPEG sebanyak yang Anda bisa karena itu membuat ukuran file lebih kecil. PNG hanya berguna jika Anda membutuhkan lebih banyak opasitas di foto Anda untuk meningkatkan desain, tetapi meskipun demikian, Anda dapat menemukan solusinya. Hindari jenis file yang lebih besar seperti GIF. Video biasanya tidak diperbolehkan, terutama jika akan diproyeksikan di latar belakang. Juga, minimalkan file Anda sebelum mengunggahnya ke perpustakaan media WordPress Anda.
Kata-kata Terakhir
Fitur kinerja baru Divi adalah langkah besar yang penting, tetapi tidak ada yang penting kecuali Anda membangun situs web Anda dengan mempertimbangkannya. Divi menangani detailnya sehingga Anda dapat fokus merancang situs web yang indah namun fungsional. Jika Anda memiliki ide tentang cara membuat situs web Divi lebih efisien, beri tahu kami di komentar. Juga, silakan bagikan posting ini dengan teman dan keluarga Anda sehingga mereka juga dapat mengambil manfaat darinya.




