Orang-orang menggunakan Instagram untuk berhubungan digital dengan pemirsa mereka. Instagram hanya menyediakan satu opsi untuk menjangkau orang-orang ke situs web Anda, yaitu - tautan dalam deskripsi Anda. Hari ini kita akan belajar tentang cara menggunakan pembuat halaman Elementor untuk membangun tautan khusus di halaman arahan bio untuk Instagram.

Karena Anda tidak dapat menambahkan tautan ke setiap pos secara terpisah, orang biasanya memperbarui tautan di bio berulang kali. Di sini, kita akan mempelajari cara efisien yang memungkinkan Anda menyimpan tautan permanen ke bio Instagram Anda, yang memungkinkan pengunjung Anda mengakses konten terbaru setiap saat. Menakjubkan bukan?
Untuk melakukan ini, Anda dapat menggunakan Elementor untuk membuat tautan khusus di halaman arahan bio untuk Instagram. Koneksi Anda di halaman arahan bio akan mengikuti desain yang tepat ke Instagram untuk pengalaman yang konsisten, sambil juga memberi Anda fitur pendorong untuk konten blog terbaru Anda tanpa kerumitan.
Catatan - Untuk mengikuti tutorial ini, Anda memerlukan Elementor Pro agar Anda memiliki akses ke widget Postingan . Ini adalah widget yang memungkinkan Anda menampilkan konten secara dinamis tanpa perlu mengedit halaman arahan Anda setiap kali Anda menerbitkan posting blog baru.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangLangkah 1: Buat Halaman Baru
Pertama, Anda harus membuat halaman baru untuk situs web Anda. Buka dasbor WordPress Anda, lalu buka Halaman 
Kemudian beri nama halaman dan buka dengan pembuat halaman Elementor untuk memperluas antarmuka elemen. Kemudian, dari ikon Roda Gigi dari sudut kiri bawah, atur tata letak Halaman dari sama dengan kanvas Elementor. Kemudian, untuk Body Style, dari tab Style pilih warna terang untuk background.

Langkah 2: Tambahkan Bagian Header Baru
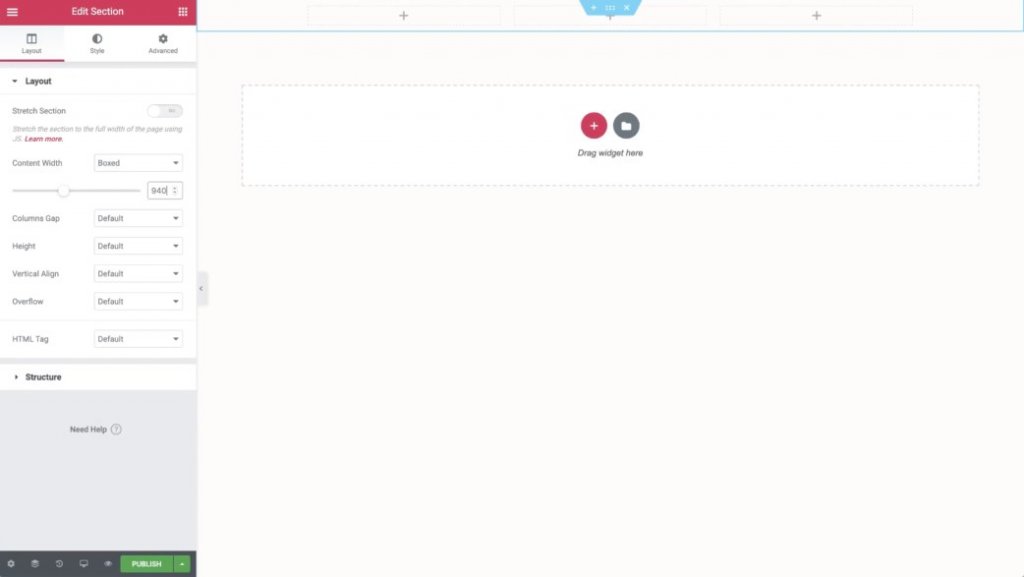
Sekarang, buat Bagian Baru dengan mengklik ikon Plus dari tengah halaman putih dan pilih tata letak tiga kolom. Atur lebar Konten sama dengan kotak dan lebar sama dengan 940. Ukuran ini akan memberi Anda kesan dan nuansa yang serupa dari tata letak kotak Instagram. Lakukan semua pengaturan ini membentuk Bagian Pengaturan.

Atur latar belakang bagian yang mirip dengan putih dan tambahkan margin abu-abu yang substansial ke bawah.
Kemudian, tambahkan konten Anda ke desain:
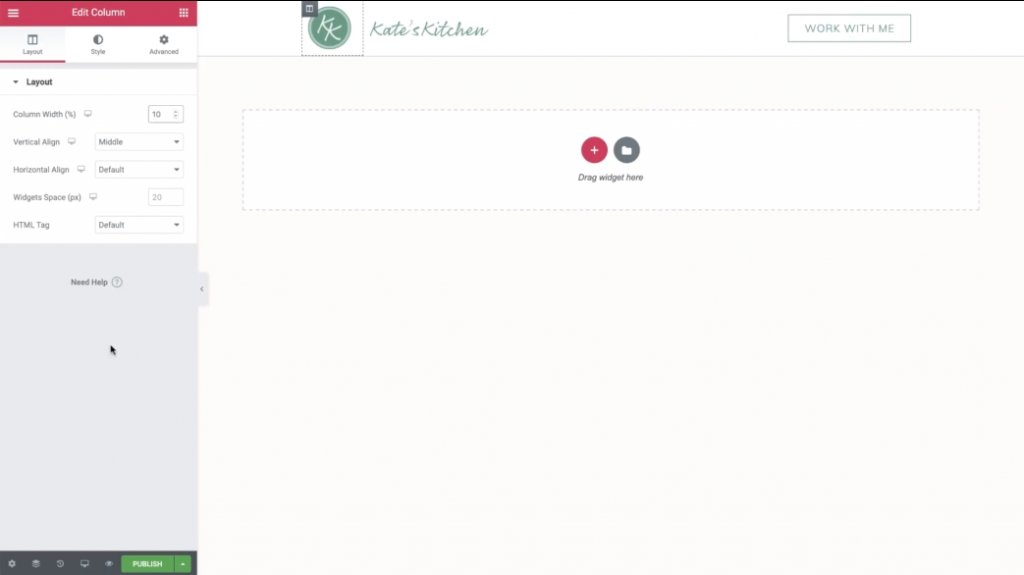
- Tempatkan widget gambar di kolom paling kiri untuk menampilkan logo Anda. Anda dapat mengatur tautan aktif ke beranda Anda menggunakan opsi Pengaturan Tautan.
- Tambahkan widget gambar lain ke kolom tengah untuk menampilkan logo merek dagang Anda (atau teks, jika Anda tidak memilikinya)
- Terakhir, tambahkan widget tombol ke kolom paling kanan dan atur  Ajakan Bertindak  dan halaman yang ingin Anda tautkan. Kemudian, rancang tombol sesuai kebutuhan.
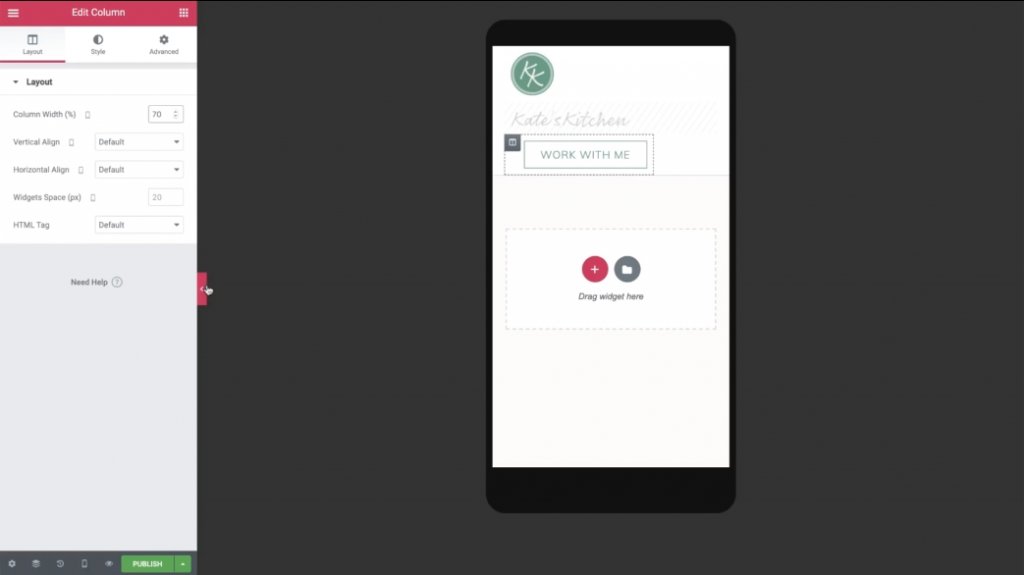
Setelah Anda selesai dengan penambahan konten Anda, ubah lebar menjadi 10% dari pengaturan kolom pertama. Dengan demikian, gambar Anda akan selaras dengan baik.

Kemudian, buka tampilan Seluler dengan mengklik ikon di sudut kiri bawah. Buat beberapa penyesuaian jika perlu, sehingga versi seluler laman landas Anda terlihat bagus. Ingat, sebagian besar pengunjung Instagram Anda akan menggunakan perangkat seluler.

Anda dapat menyembunyikan kolom tengah jika diperlukan sehingga logo dan tombol Anda sejajar secara horizontal.
Langkah 3: Buat bagian posting Fitur dengan menduplikasi bagian Header
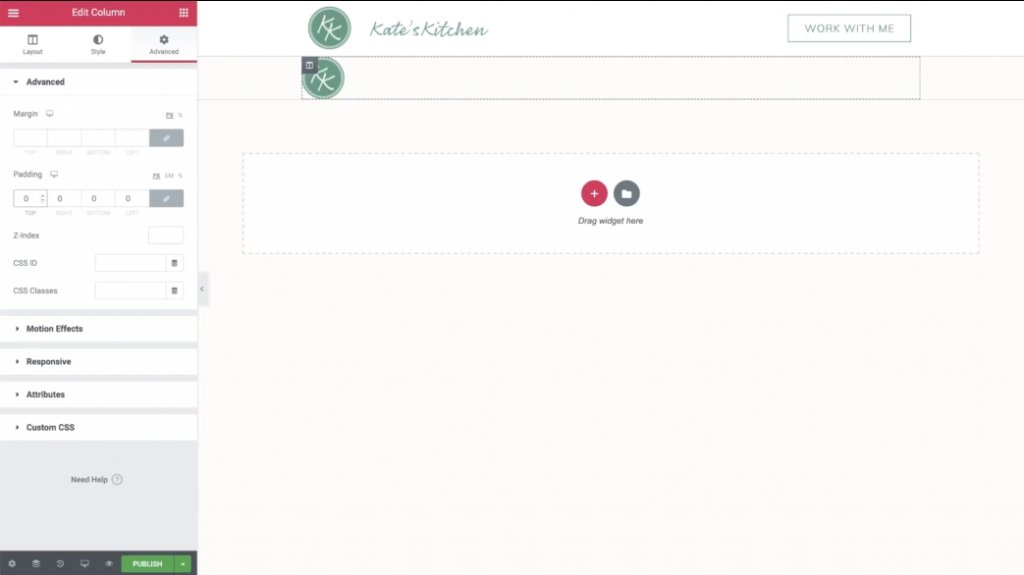
Sekarang, mari kembali ke tampilan desktop dan klik kanan pada bagian header untuk menduplikasinya. Pada pengaturan bagian duplikat, buka tab Gaya dan pilih transparan untuk warna latar belakang.
Sekarang, hapus kolom kedua dan ketiga. Setelah melakukan ini, logo Anda adalah satu-satunya yang harus ditinggalkan.
Di Sini,
- Buka pengaturan untuk kolom yang tersisa.
- Buka bagian Lanjutan.
- Tetapkan nilai padding nol untuk semua sisi.
- Hapus widget gambar logo.

Setelah Anda menghapus semuanya, Anda dapat menarik widget Heading dan menambahkan beberapa teks tentang situs Anda. Pastikan untuk mengatur warna dan font agar sesuai dengan situs web Anda.
Kemudian, salin widget Heading dan buat teksnya mirip dengan URL untuk situs Anda. Selanjutnya, tambahkan tautan dinamis yang membawa URL situs.
Sekali lagi, buka tampilan seluler dan buat beberapa modifikasi. Misalnya, Anda mungkin perlu menyesuaikan lebar kolom dan memperbarui padding untuk ponsel cerdas.
Langkah 4: Tambahkan posting terbaru Anda
Sekarang, Anda dapat mengerjakan sisa ruang di halaman arahan Anda untuk menampilkan konten yang baru saja Anda terbitkan.
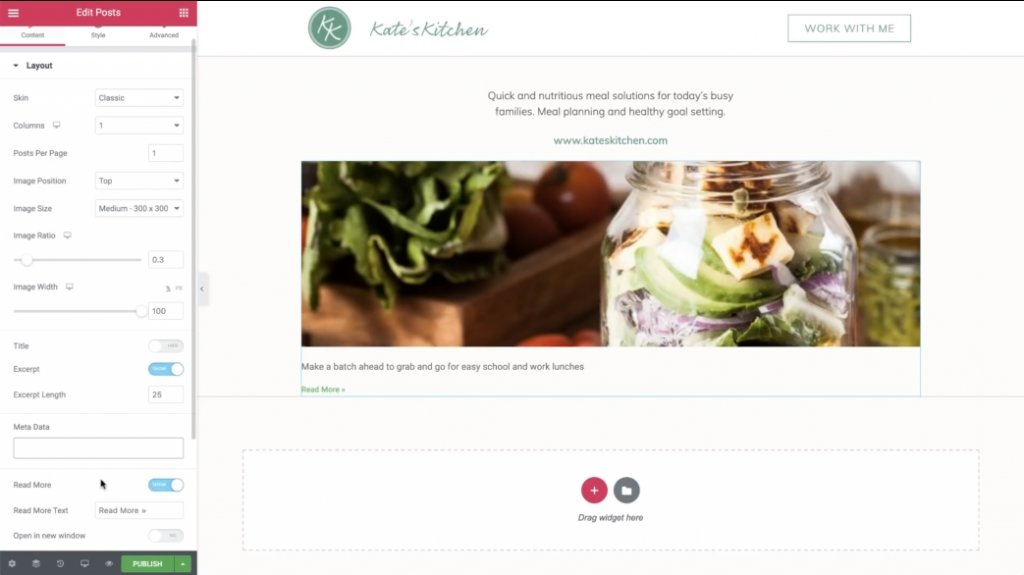
Untuk menampilkan posting baru Anda, kembali ke tampilan desktop dan panggil widget Posting tepat di bawah dua widget heading.
Pengaturan widget posting:
- Setel nilai Kolom ke 1
- Setel nilai Posting Per Halaman ke 1
- Atur nilai Image Ratio menjadi 0,3
Hapus MetaData dan sembunyikan Judul.

Kemudian, gunakan opsi pengaturan Kueri untuk mengelola pos mana yang akan ditampilkan:
- Setel Sertakan Berdasarkan nilai ke Term
- Setel nilai Term ke Linkinbio
Anda harus membuat bagian posting blog WordPress baru yang disebut "Linkinbio". Jika Anda menambahkan posting apa pun ke kategori ini, itu akan secara rutin ditampilkan di halaman arahan Instagram Anda.
Kemudian, hiasi teks kutipan dari tab Style.
Terakhir, tambahkan widget Divider baru untuk menghasilkan batas bawah. Cocokkan warna abu-abu muda yang sama dari batas bagian pertama Anda.
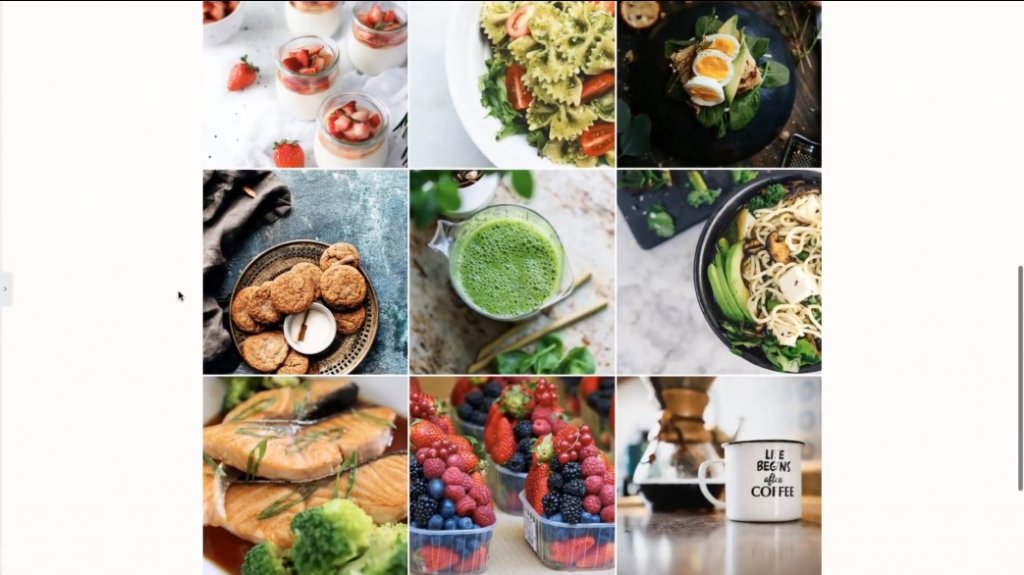
5. Buat Grid Instagram
Untuk saat ini, persyaratannya adalah membuat kisi Instagram yang akan muncul di bawah posting unggulan Anda.
Untuk memulai, salin widget Postingan Anda yang ada. Kemudian, tempel di bawah margin abu-abu bawah dari bagian sebelumnya.
Sekarang, Anda hanya perlu membuat beberapa modifikasi pada widget Posts yang Anda salin:
- Ubah  Kolom menjadi 3
- Atur Posts Per Page ke kelipatan 3 Sehingga Anda selalu memiliki kotak persegi.
- Atur nilai Image Ratio ke 1
- Sembunyikan Kutipan
Anda juga dapat menggunakan tab Gaya untuk mengubah jarak antar gambar.
Kemudian, buka bagian tampilan seluler untuk menyesuaikan desain seluler Anda.
Anda mungkin ingin:
- Sembunyikan gambar dan pembagi pos berfitur besar
- Atur grid posting sama dengan 3 di ponsel
Dan itu saja! Anda baru saja membuat halaman arahan Instagram khusus.

Sekarang, Setiap kali Anda mempublikasikan posting blog baru dengan kategori "Linkinbio", maka secara otomatis akan muncul di halaman ini.
Untuk menyimpulkan semuanya, Anda hanya perlu menambahkan tautan halaman arahan Anda ke profil Instagram Anda. Sekarang, Anda tidak perlu repot setiap kali memperbarui tautan posting Anda yang baru diterbitkan. Keren, kan?




