Biasanya, setiap paket tema berisi tata letak blog, yang memungkinkan Anda mengaktifkan dan menjalankan blog dengan cepat. Namun, pernahkah Anda ingin tahu bagaimana salah satu halaman blog tersebut dibuat? Dalam postingan ini, kami akan menggunakan salah satu tata letak blog tersebut untuk mendemonstrasikan cara menggunakan modul blog Divi untuk membuat halaman blog. Kami akan memandu Anda melalui setiap pengaturan langkah demi langkah.

Mari kita mulai!
Pratinjau Desain

Membuat Halaman
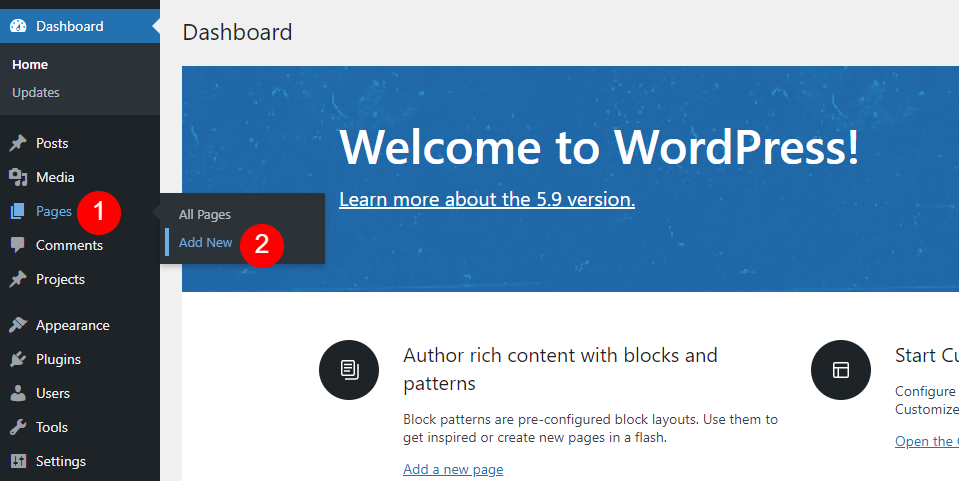
Pertama, buka Halaman>Tambah Baru dan buat halaman baru.

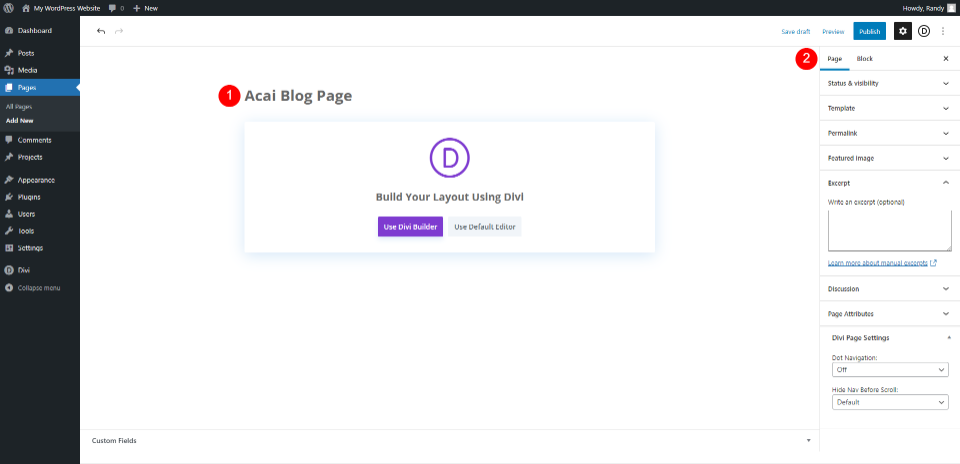
Oleh karena itu, berikan judul halaman yang menurut Anda masuk akal. Saya menggunakan nama halaman Acai Blog Page dari paket tata letak. Di sidebar kanan, pilih properti halaman mana pun yang Anda inginkan. Saya menjaga atributnya sendiri.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang- Judul Halaman: Halaman Blog Acai

Pindah ke Divi Builder
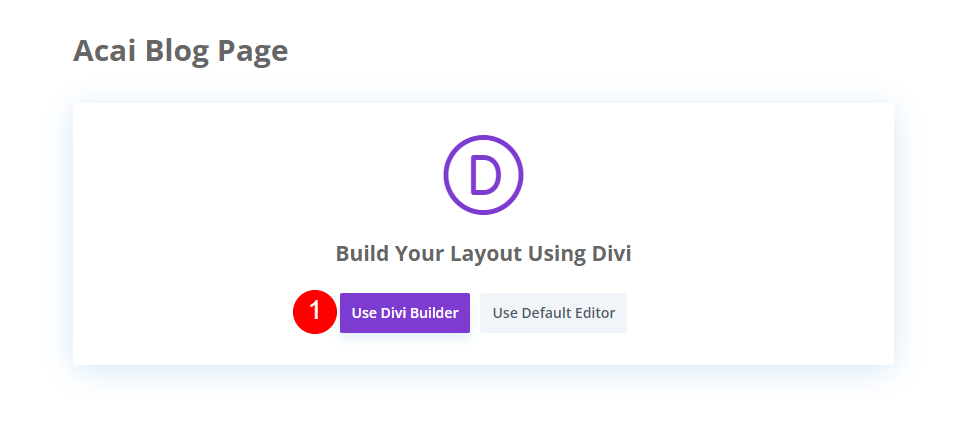
Setelah itu, Anda ingin beralih ke Divi Builder. Manfaatkan Divi Builder dengan mengklik tombol ungu di tengah halaman. Ini akan membawa Anda ke bagian depan, tempat Divi Builder akan aktif, siap bagi kita untuk mulai membuat halaman.

Bagian Pahlawan Dengan Judul
Bagian Pahlawan Gaya
Kita akan mulai dengan bagian pertama. Buka opsi untuk bagian tersebut.

Lakukan beberapa perubahan pada pengaturan bagian.
- Latar Belakang: #f9f3fd
- Label Admin: Blog

Judul Halaman Blog
Setelah itu, kita akan membuat Row untuk judulnya. Pilih Baris dengan sinyal hijau dengan satu kolom.

Kemudian tambahkan modul teks.

Gaya Modul Teks
Buka pengaturan teks dan buat perubahan berikut untuk judul H1.
- Font: Judul 1
- Teks: Blog Kami

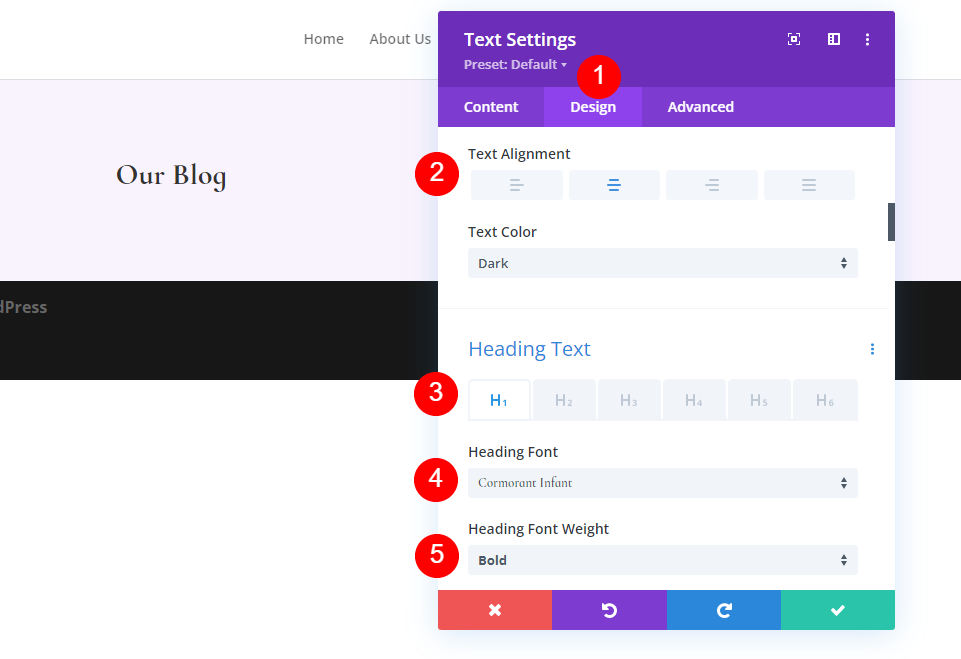
Sekarang pindah ke tab desain dan buat perubahan di bawah ini.
- Perataan Teks: Tengah
- Teks Judul: H1
- Font: Bayi Kormoran
- Berat: Tebal

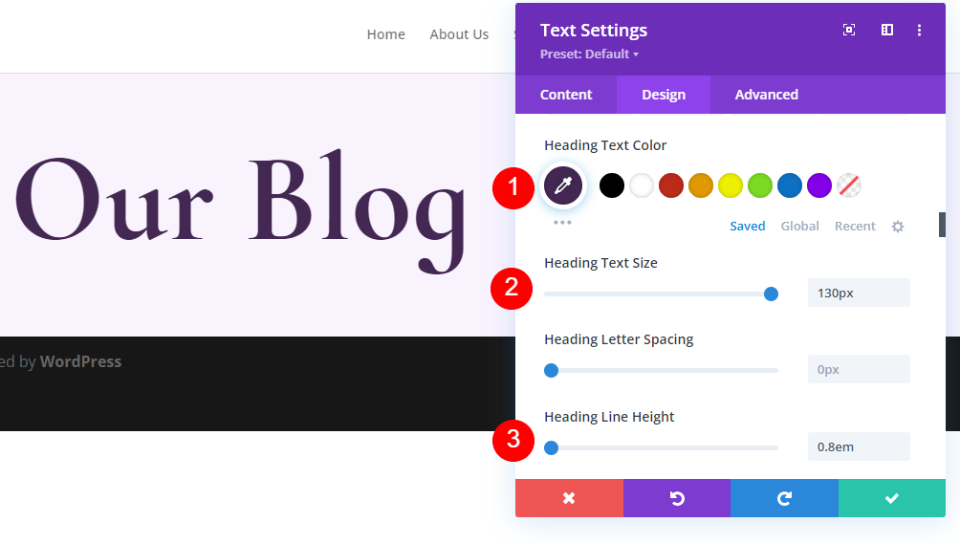
Ubah juga warna font, ukuran dan tinggi.
- Warna: #442854
- Ukuran Teks Desktop: 130px
- Tinggi Garis: 0,8em

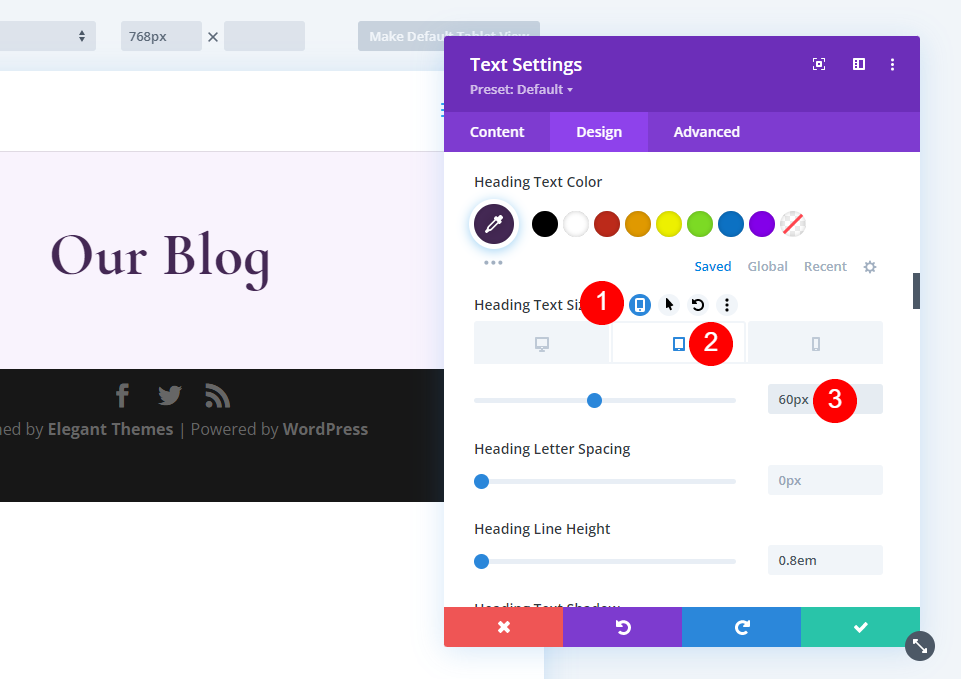
Sekarang ubah ukuran teks judul.
- Ukuran Teks Tablet: 60 piksel

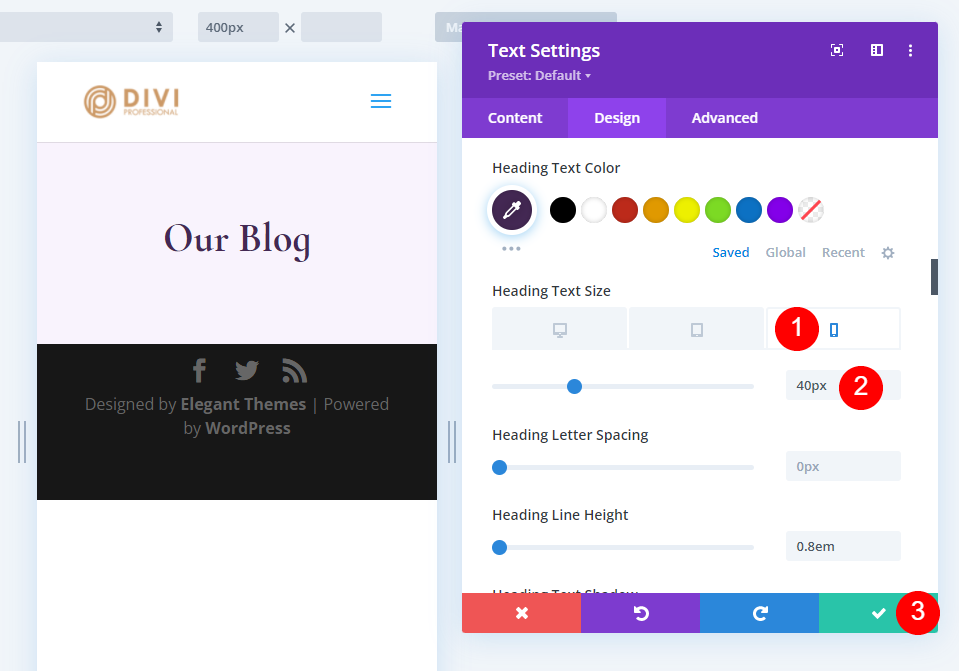
Sekarang ubah ukuran ikon telepon.
- Telepon: 40 piksel

Buat Postingan Blog dan CTA Terbaru
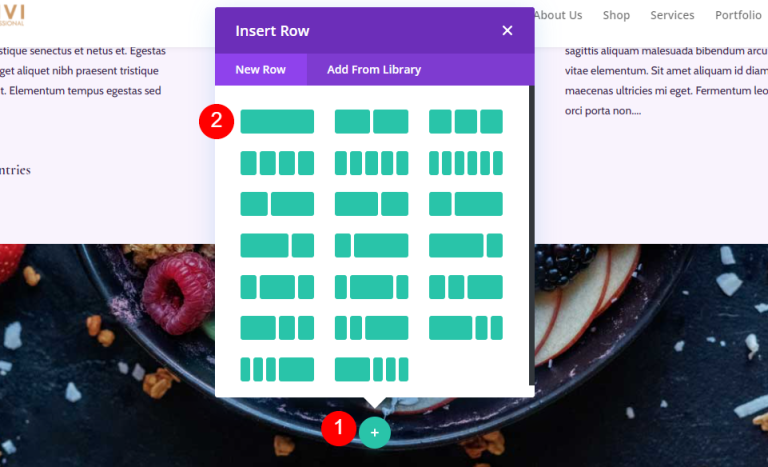
Area pahlawan kami menampilkan postingan terbaru dan formulir email keikutsertaan. Buat Baris baru di bawah Baris pertama kita dan pilih desain Kolom dengan dua pertiga di kiri dan sepertiga di kanan.

Buka pengaturan baris dan ubah spasi dari tab desain.
- Bantalan Bawah: 0px

Modul Posting Blog Unggulan
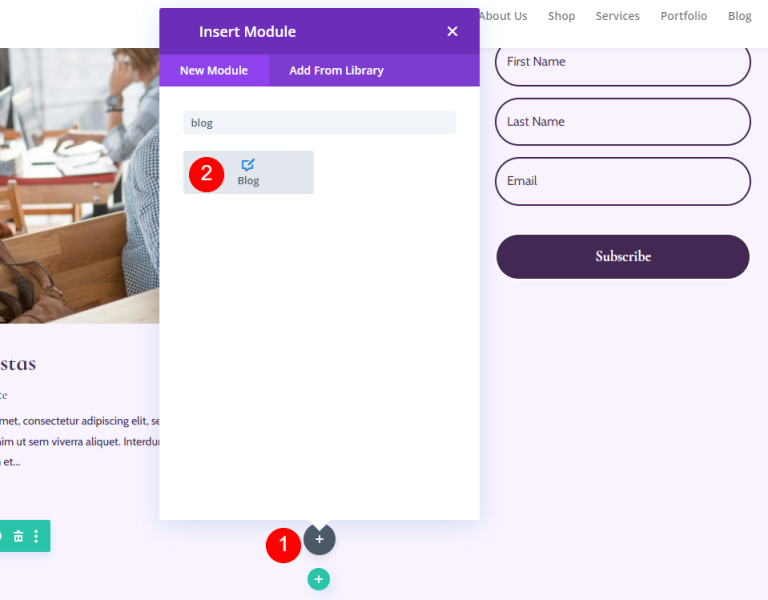
Selanjutnya kami akan menyediakan modul Blog. Bagian ini akan berisi konten terbaru kami. Tambahkan modul Blog dengan mengklik ikon tambahan berwarna abu-abu di kolom kiri Baris baru kita.

Di bawahPengaturan konten, masukkan 1 untuk blok Jumlah Postingan.
- Jumlah Postingan: 1

Elemen
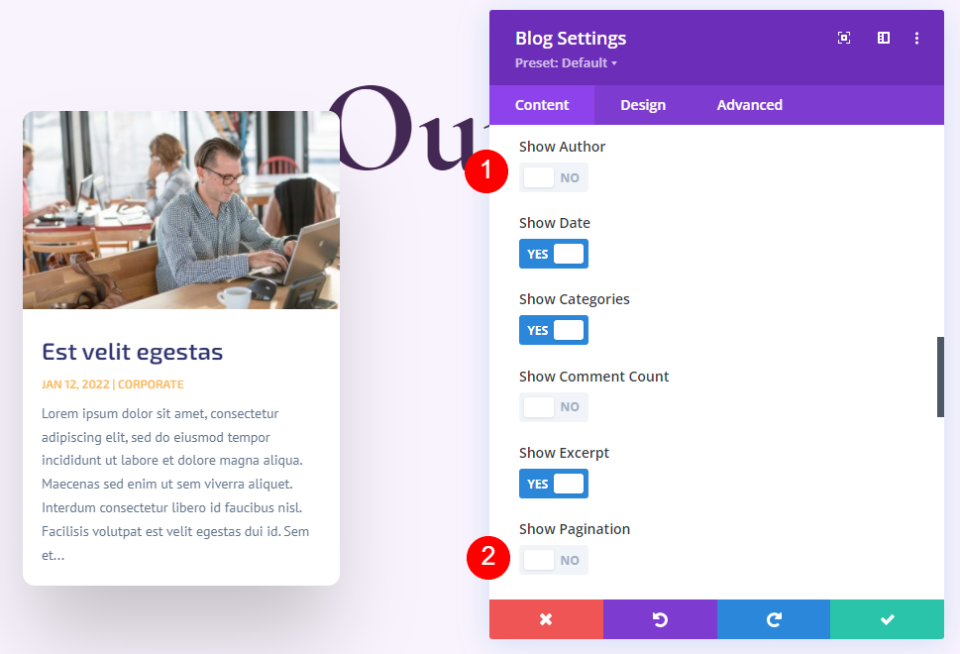
Pada tab konten, pindah ke bagian elemen dan hapus centang penulis dan penomoran halaman.
- Tampilkan Penulis: Tidak
- Tampilkan Paginasi: Tidak

Tata Letak
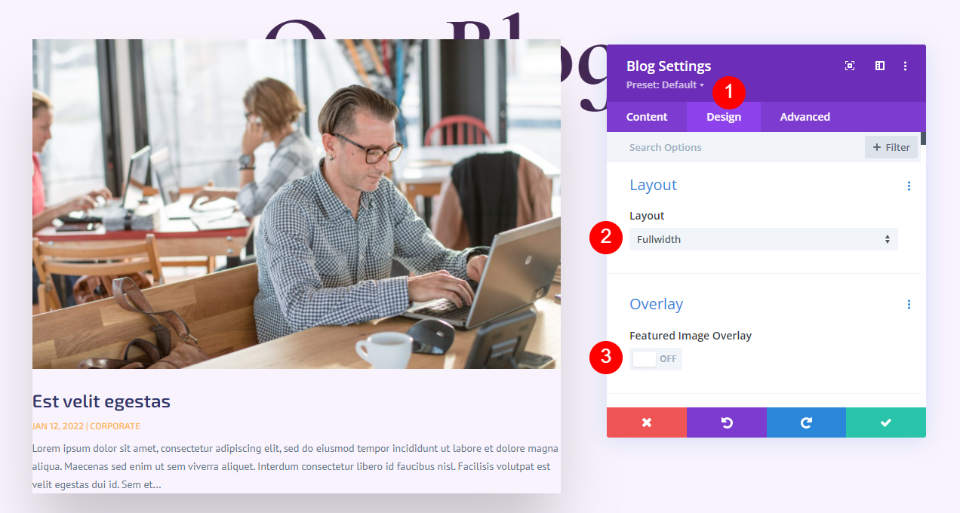
Pada tab Desain, ubah pengaturan tata letak dan overlay.
- Tata Letak: Lebar Penuh
- Hamparan Gambar Unggulan: Mati

Teks Judul
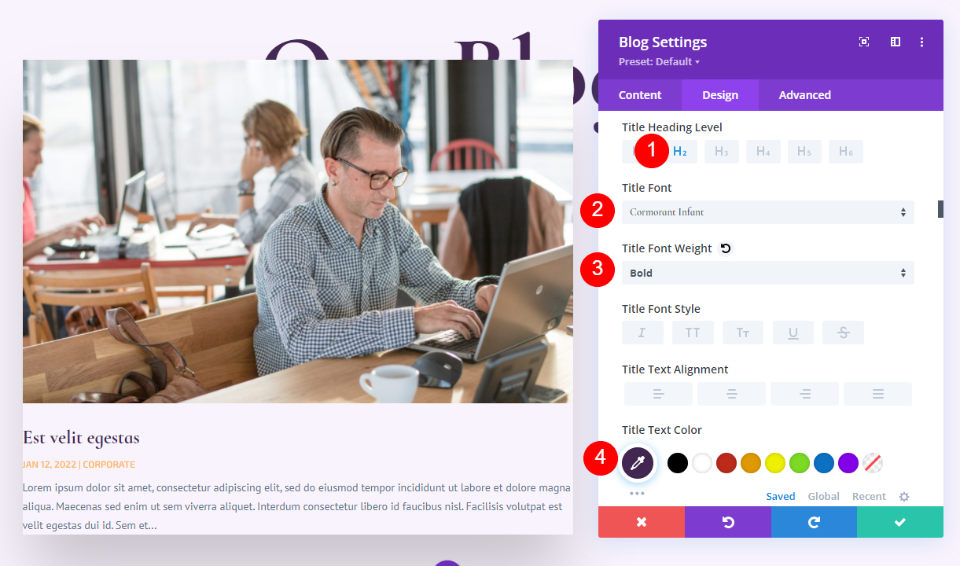
Sekarang ubah teks judul sesuai dengan pengaturan berikut.
- Tingkat Judul: H2
- Font: Bayi Kormoran
- Berat: Tebal
- Warna: #442854

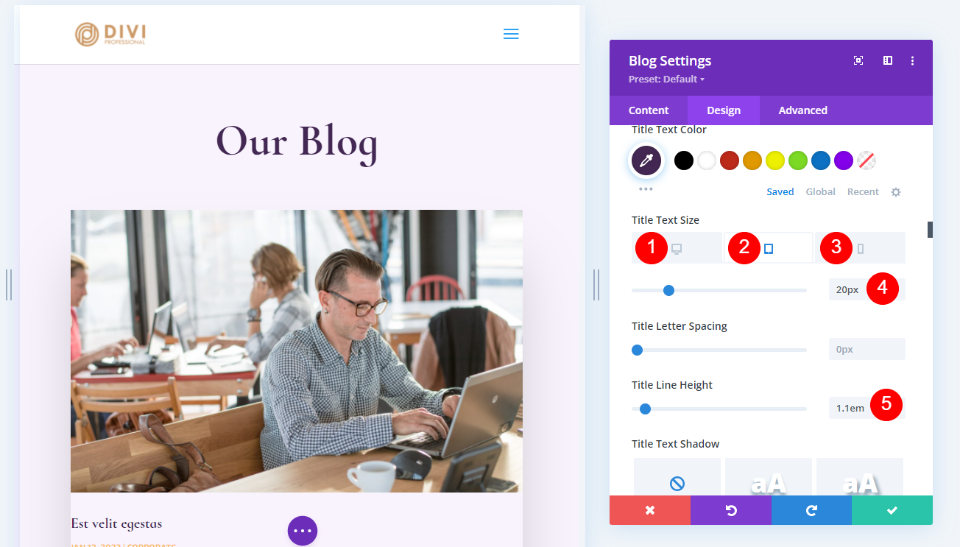
Juga, ubah ukuran font.
- Ukuran: Desktop 30px, Tablet 20px, Ponsel 18px
- Tinggi Baris Judul: 1,1em

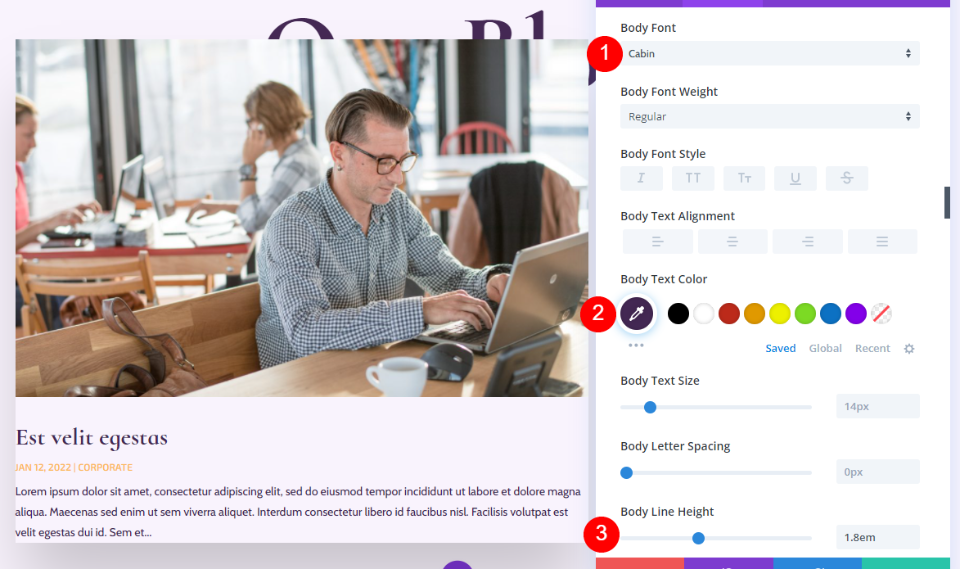
Teks Tubuh
Untuk pengaturan teks isi, ubah yang berikut ini.
- Font: Kabin
- Warna: #442854
- Tinggi Garis: 1,8em

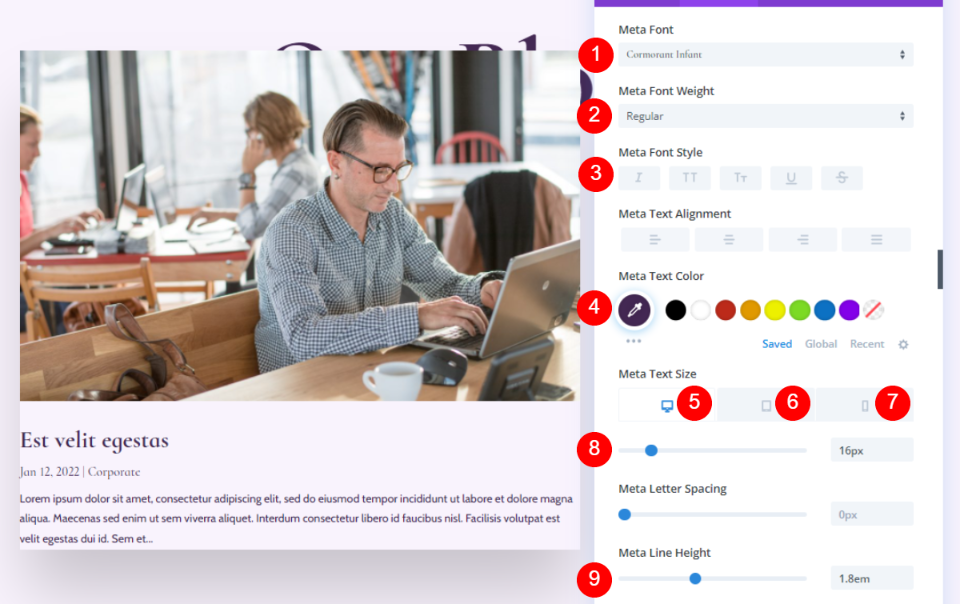
Teks Meta
Juga, bawa beberapa perubahan pada teks meta.
- Font: Bayi Kormoran
- Berat: Reguler
- Gaya: Tidak ada
- Warna: #442854
- Ukuran: Desktop 16px, Tablet 15px, Telepon 14px
- Tinggi Garis: 1,8em

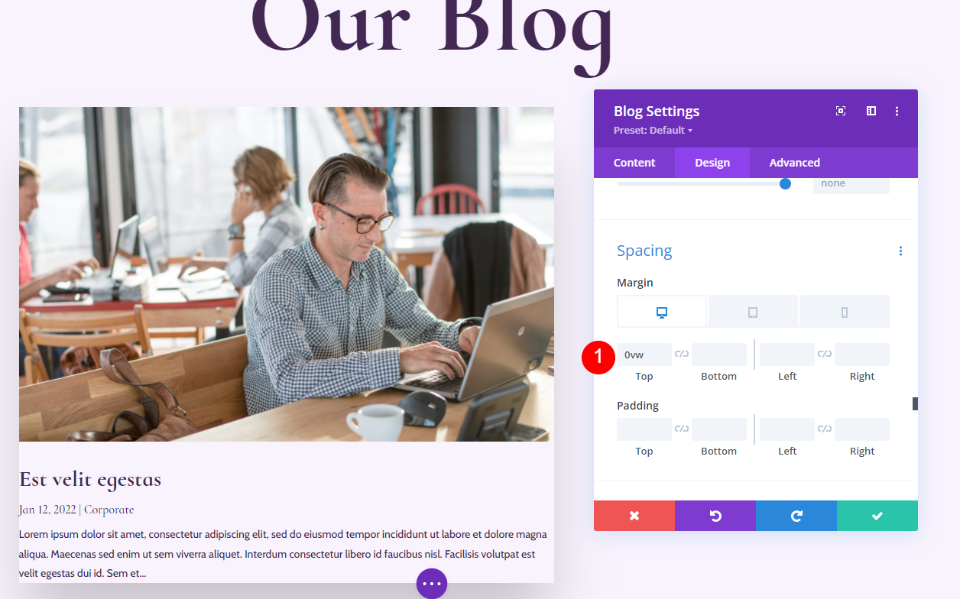
Jarak
Sekarang tambahkan beberapa spasi.
- Margin Atas: 0vw

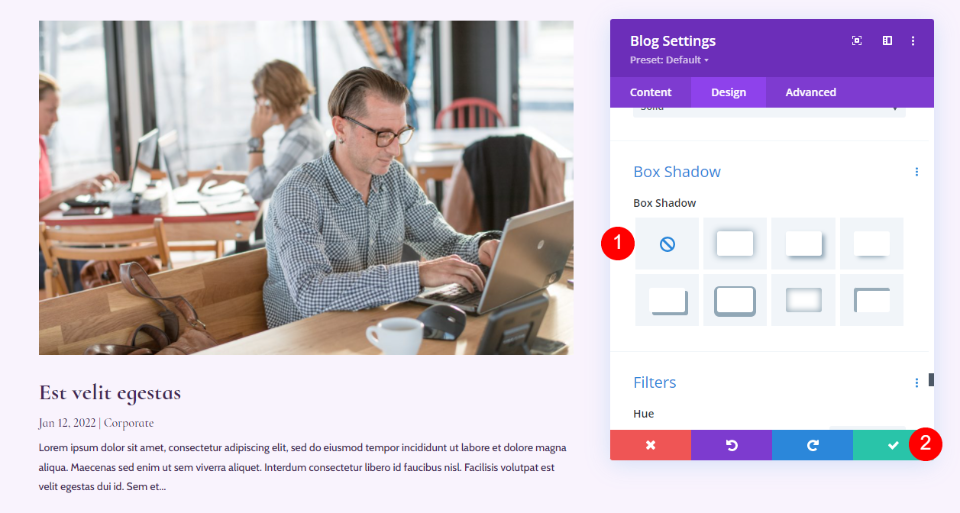
Bayangan Kotak
Terakhir, nonaktifkan bayangan kotak.
- Bayangan Kotak: Nonaktifkan

Modul Teks Email Blog
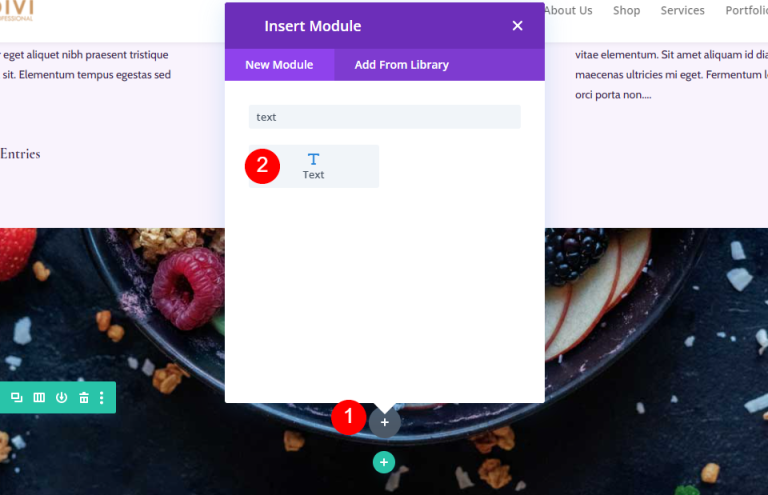
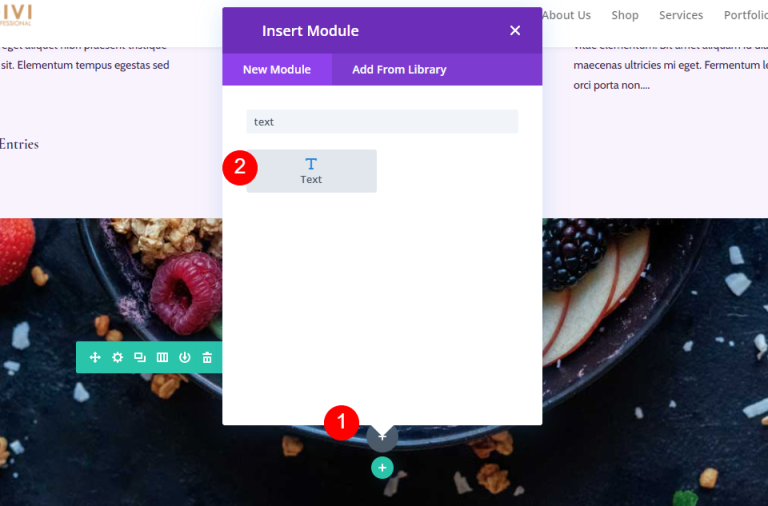
Kami sekarang akan pindah ke kolom kanan dan mengembangkan CTA email. Untuk memulai, masukkan modul Teks ke kolom kanan. Pilih ikon + abu-abu dan ketik Teks.

Isi
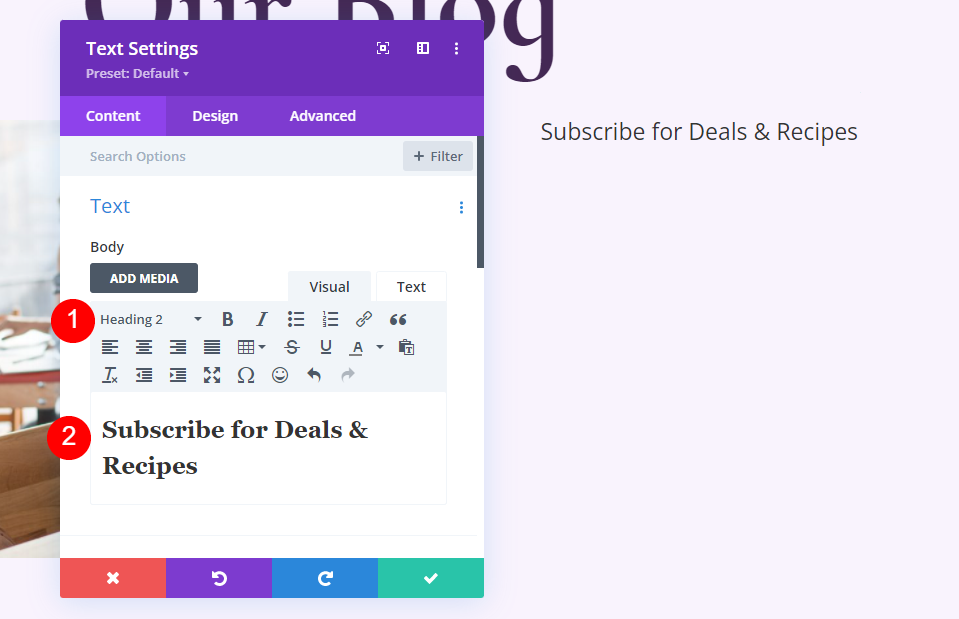
Pilih Judul 2 dan masukkan beberapa teks yang menarik.
- Jenis huruf: H2
- Teks: Berlangganan Penawaran & Resep

Teks Judul
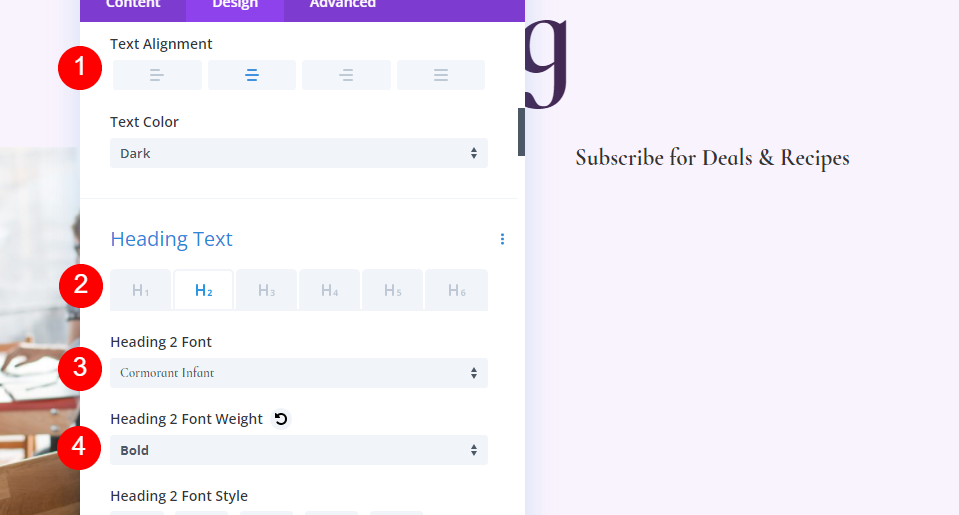
Untuk Heading Text, pilih Center Alignment, pilih H2, pilih Cormorant Infant, dan atur menjadi Bold.
- Perataan Teks: Tengah
- Teks Judul: H2
- Font: Bayi Kormoran
- Berat: Tebal

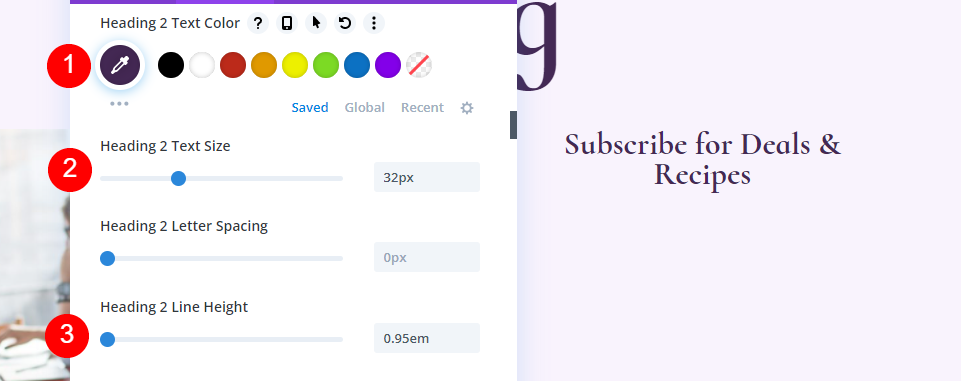
- Warna: #442854
- Ukuran: 32 piksel
- Tinggi Garis: 0,95em

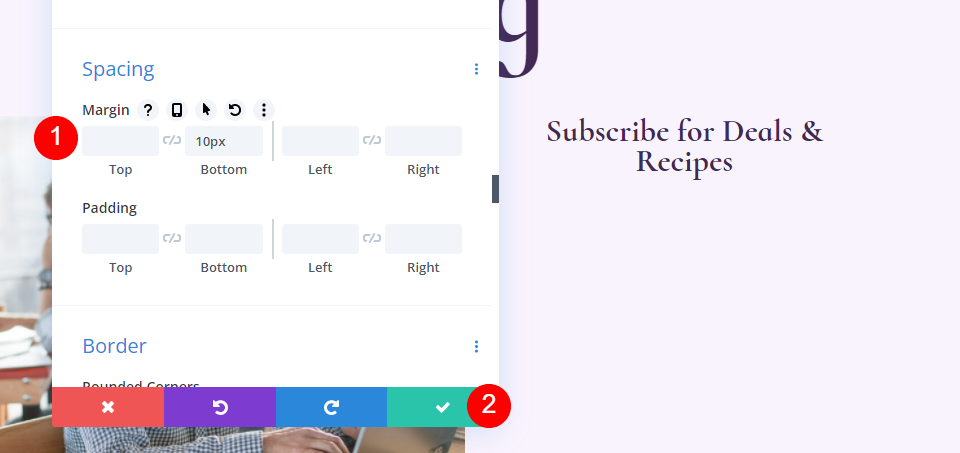
Jarak
Terakhir, tambahkan margin bawah pada item.
- Margin Bawah: 10 piksel

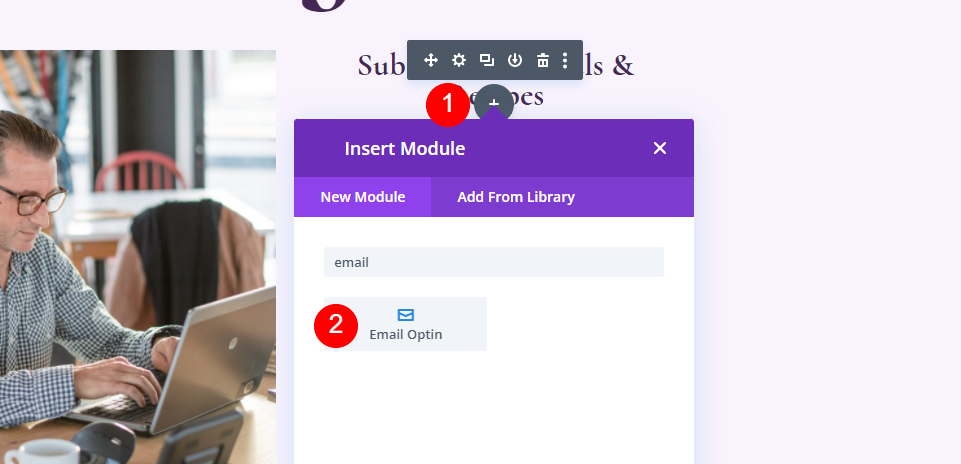
Modul Optin Email Blog
Sekarang tambahkan modul opsi email ke kolom kanan.

Isi
Hapus judul dan teks isi.
- Judul: Tidak ada
- Teks Isi: Tidak Ada

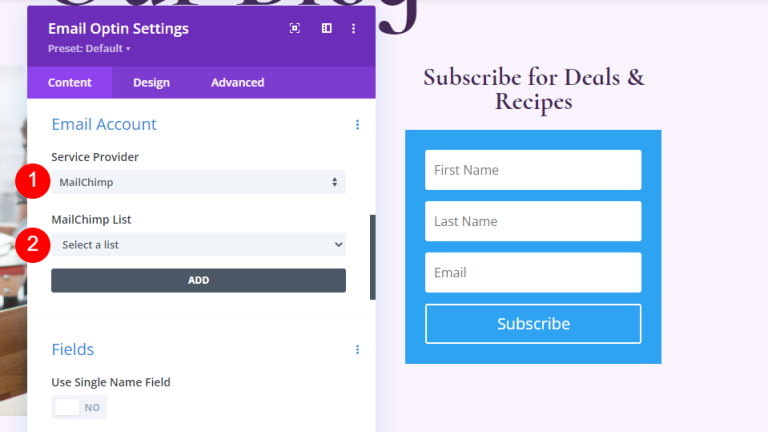
Gulir ke bawah ke Akun Email dan tambahkan Penyedia Layanan Anda.

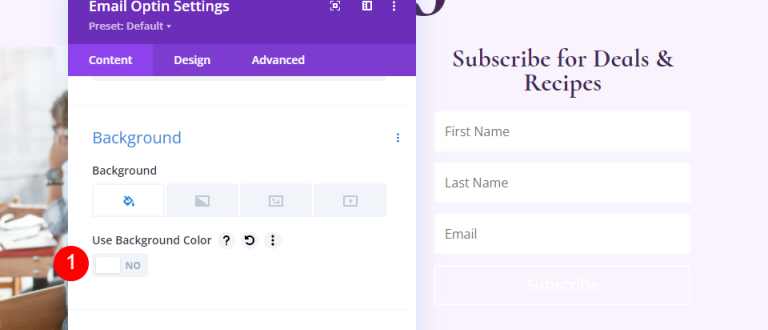
Selanjutnya, gulir ke Latar Belakang dan batalkan pilihannya.
- Gunakan Warna Latar Belakang: tidak

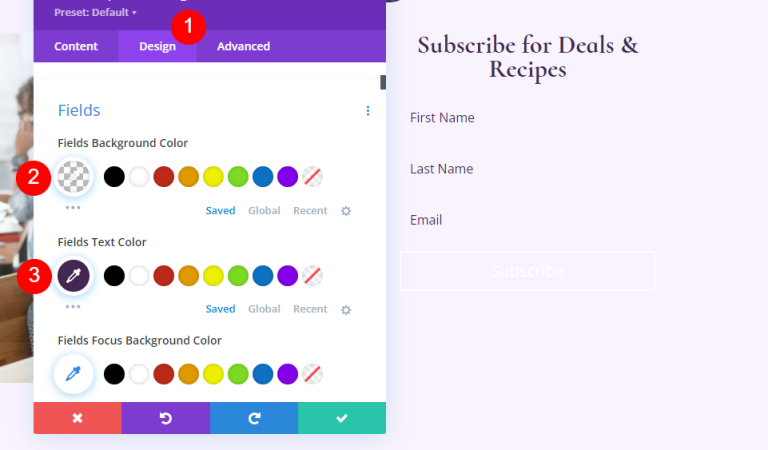
bidang
Buka tab Desain dan ubah Warna Latar Belakang Bidang.
- Warna Latar Belakang: rgba(255.255.255,0)
- Warna Teks Bidang: #442854

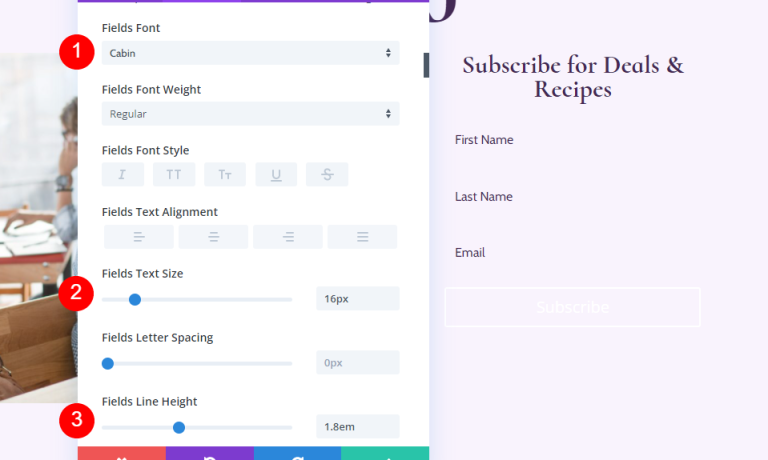
Gulir ke bawah ke opsi Font dan lakukan perubahan berikut.
- Font Bidang: Kabin
- Ukuran: 16 piksel
- Tinggi Garis: 1,8em

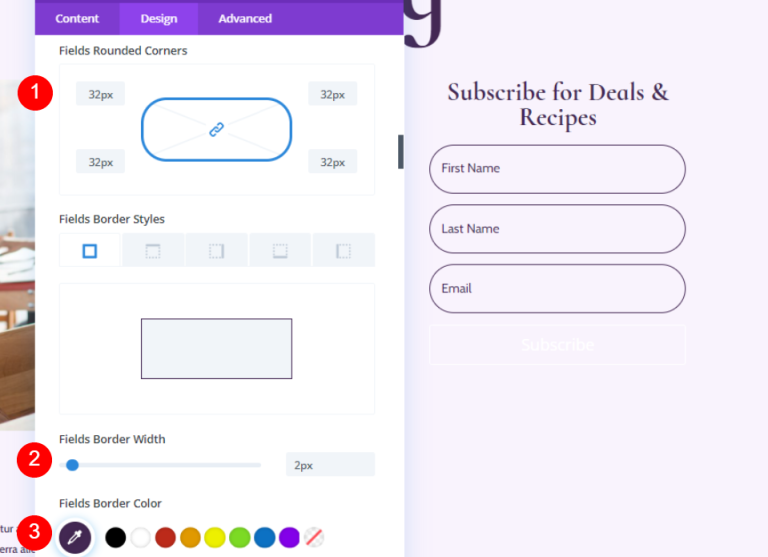
- Bidang Sudut Bulat: 32px
- Lebar Perbatasan: 2px
- Warna Batas: #442854

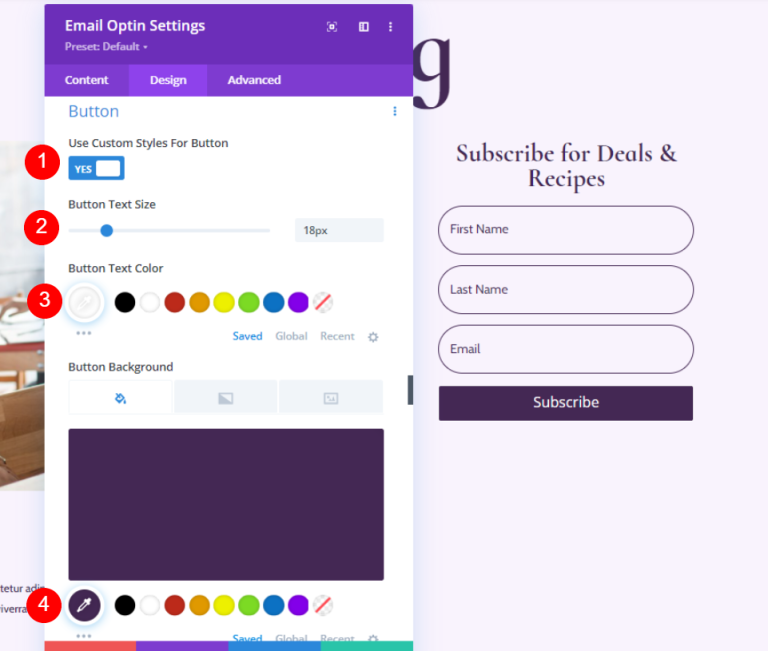
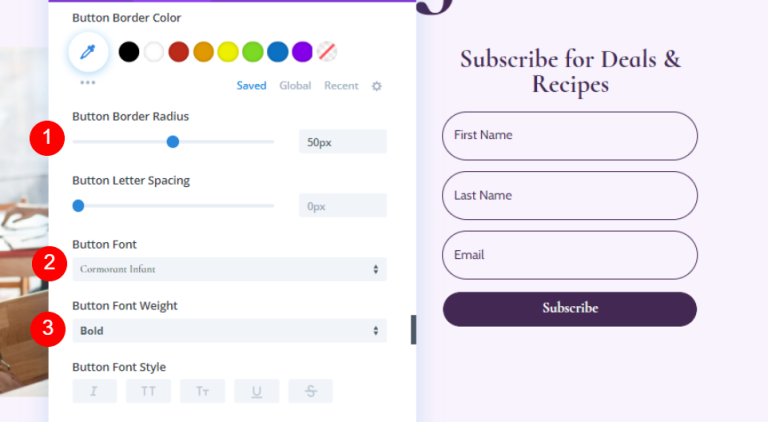
Tombol
Gulir ke bawah ke Tombol dan pilih Gunakan Gaya Kustom untuk Tombol.
- Gunakan Gaya Kustom untuk Tombol: Ya
- Ukuran: 18 piksel
- Warna: #ffffff
- Latar Belakang Tombol: #442854

- Radius Batas: 50 piksel
- Font: Bayi Kormoran
- Berat: Tebal

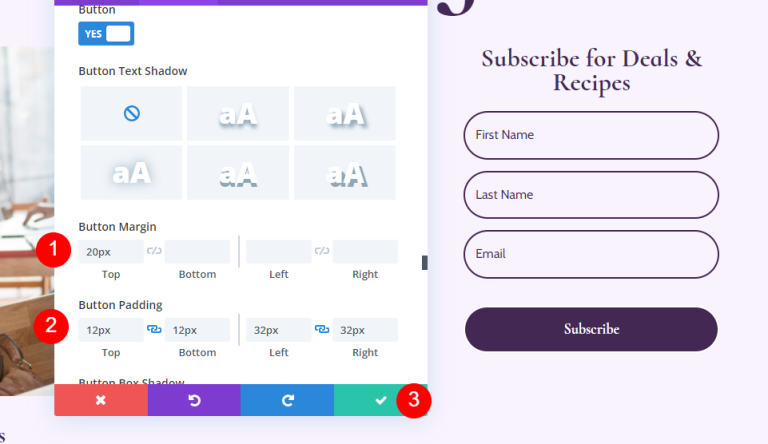
mari tambahkan beberapa Tombol Margin dan Padding.
- Margin Atas Tombol: 20 piksel
- Padding Atas dan Bawah: 12px
- Padding Kiri, Kanan: 32px

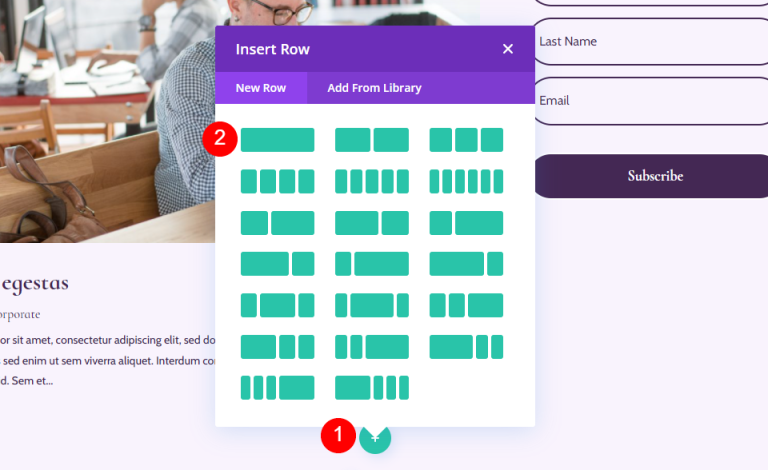
Tambahkan Baris Baru untuk Daftar Blog
Mari tambahkan satu baris kolom di bawah bagian pahlawan.

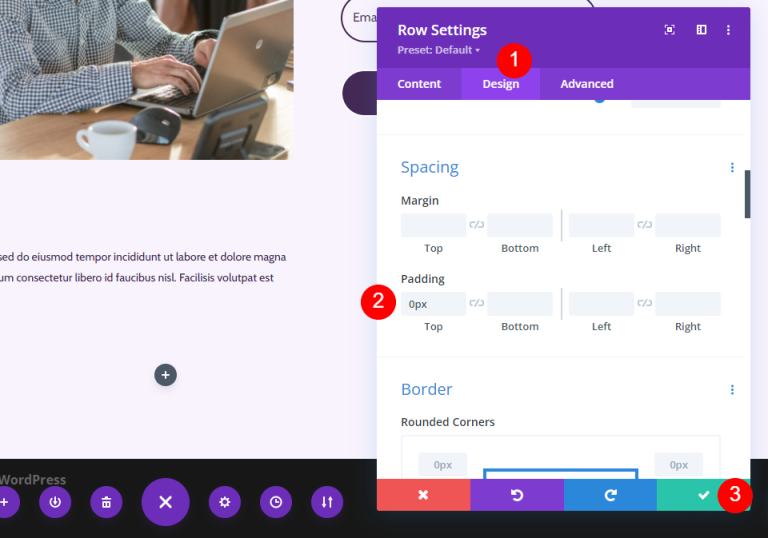
Pengaturan Baris Daftar Blog
Buka tab Desain dan sesuaikan bantalannya.
- Bantalan Atas: 0px

Modul Blog ke Baris Anda
Tambahkan modul Blog ke Baris baru Anda.

Gaya Umpan Blog
Konten Umpan Blog
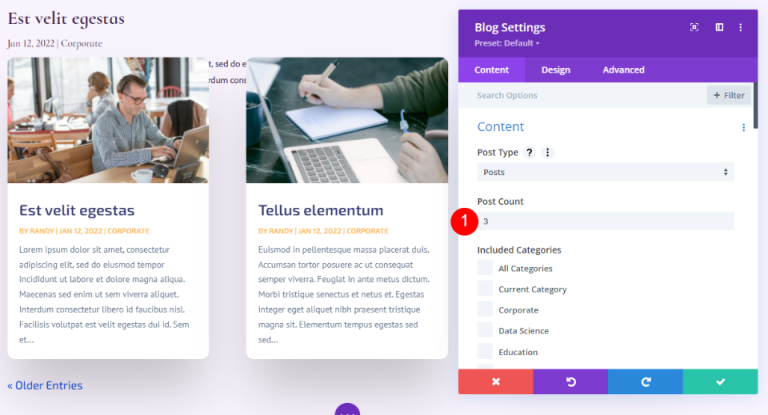
Masukkan 3 untuk Jumlah Postingan di pengaturan modul Blog. Anda dapat menyesuaikan jumlah postingan yang muncul di layar menggunakan opsi Jumlah Postingan.
Angka yang lebih kecil, seperti 3, memungkinkan kami fokus pada postingan terbaru sambil menjaga halaman tetap dapat dikelola. Ini adalah pilihan bagus jika Anda tidak banyak memperbarui atau ingin menjaga halaman tetap bersih. Menambah jumlah postingan yang ditampilkan, misalnya 6-9, merupakan saran yang sangat baik jika Anda ingin berkonsentrasi pada feed blog.
- Jumlah Postingan: 3

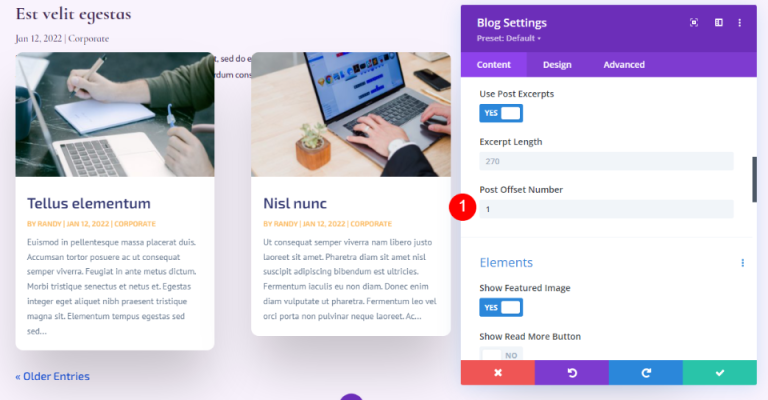
Masukkan 1 sebagai offset. Ini menginstruksikan Divi untuk memulai dengan postingan blog kedua, mencegah kami menampilkan konten yang sama dengan postingan blog yang disorot. Baris di atas yang ini.
- Nomor Pos Offset: 1

Elemen
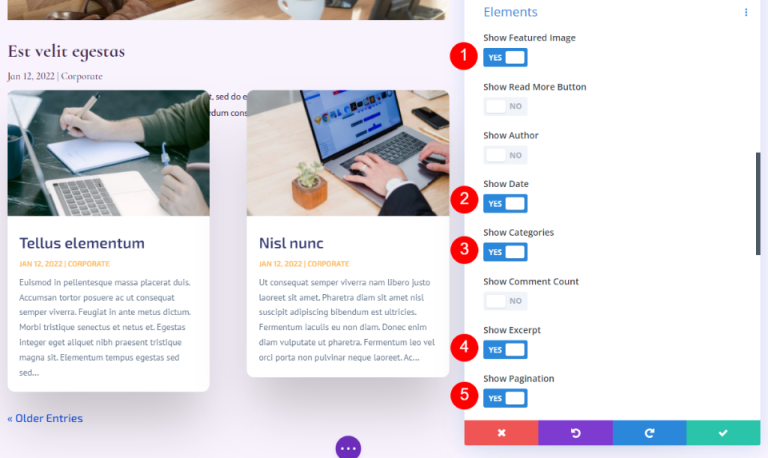
Sekarang pindah ke elemen dan ubah yang berikut ini.
- Tampilkan Gambar Unggulan: Ya
- Tanggal: Ya
- Kategori: Ya
- Kutipan: Ya
- Paginasi: Ya

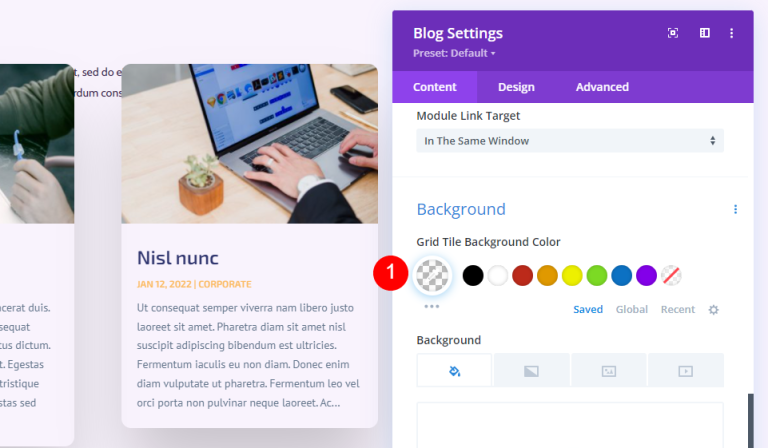
Latar belakang
Pergi ke Latar Belakang dan atur Latar Belakang Grid Tile.
- Warna Latar Belakang Ubin Kotak: rgba(255.255.255,0)

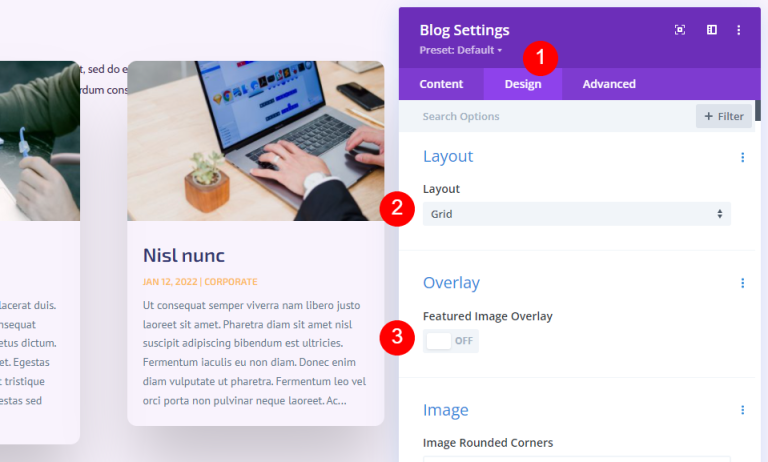
Tata Letak dan Hamparan
Kemudian pada tab Desain. Pertahankan tata letak Grid. Untuk artikel blog unggulan di atas ini, kami menggunakan tata letak lebar penuh. Untuk feed blog ini, kami akan menggunakan tata letak grid, yang merupakan default. Nonaktifkan Hamparan Gambar Unggulan.
- Tata Letak: Kotak
- Hamparan Gambar Unggulan: Mati

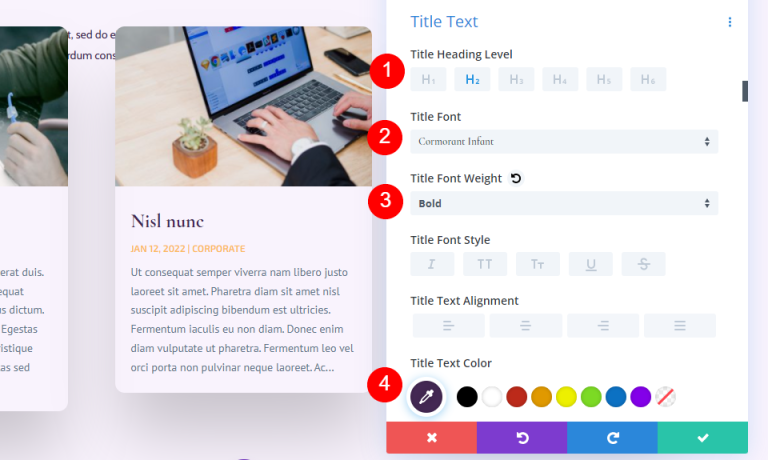
Teks Judul
Untuk Judul Teks, pilih H2 dan lakukan beberapa perubahan dasar sebagai berikut.
- Tingkat Judul: H2
- Font: Bayi Kormoran
- Berat: Tebal
- Warna: #442854

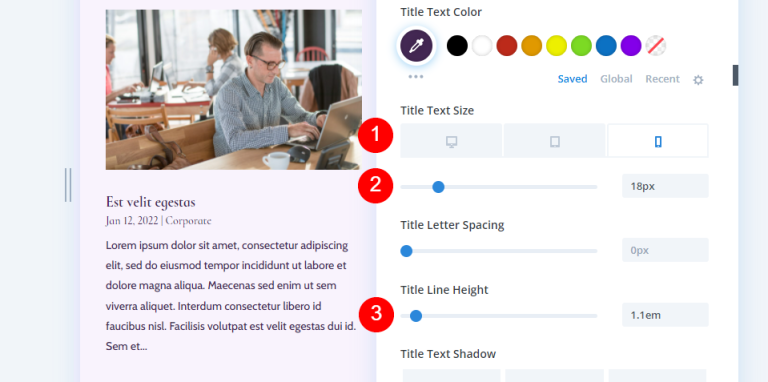
- Ukuran: Desktop 20px, Ponsel 18px
- Tinggi Garis: 1,1em

Teks Tubuh
Gulir ke Teks Tubuh dan pilih Kabin.
- Font: Kabin
- Warna: #442854
- Tinggi Garis: 1,8em

Teks Meta
Gulir ke bawah ke Meta Text dan lakukan penyesuaian di bawah.
- Font: Bayi Kormoran
- Berat: Reguler
- Gaya: Tidak ada
- Warna: #442854
- Ukuran: Desktop 16px, Tablet 15px, Ponsel 14px
- Tinggi Garis: 1,8em

Teks Paginasi
Sekarang, mari beralih ke Teks Penomoran Halaman.
- Font: Bayi Kormoran
- Berat: Tebal
- Warna: #442854

Jarak
Selanjutnya, pergi ke Spacing dan tambahkan 0vw Margin ke Top.
- Margin Atas: 0vw

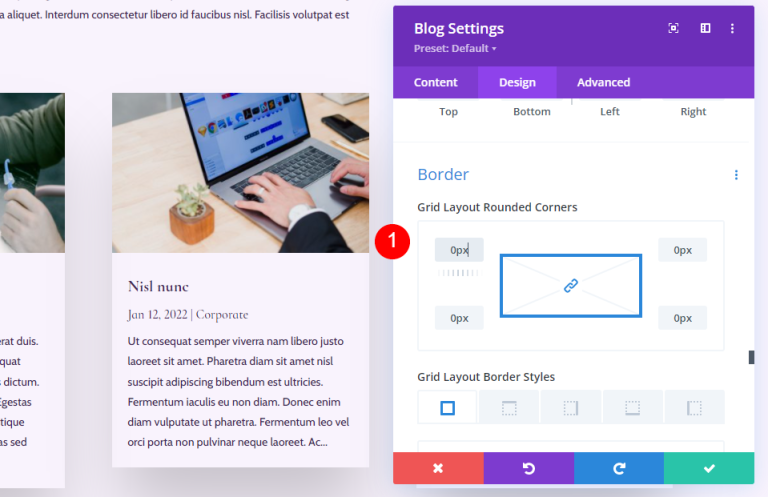
Berbatasan
Gulir ke Perbatasan dan masukkan 0px untuk keempat sudut.
- Sudut Bulat: 0px

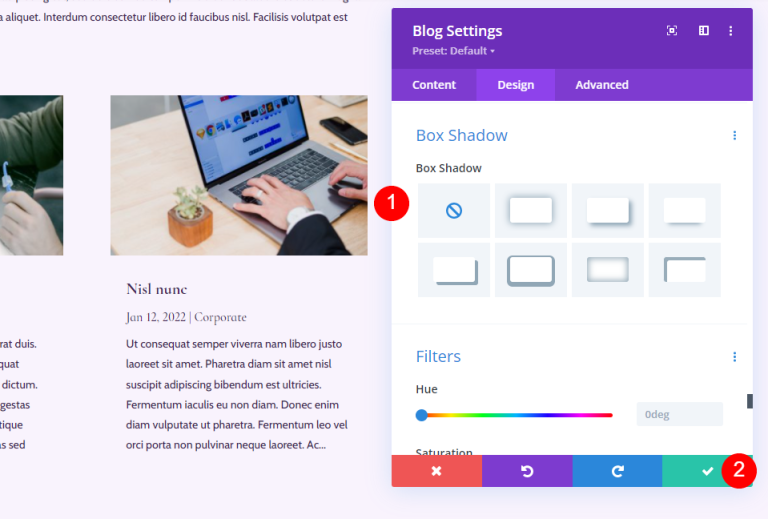
Bayangan Kotak
Terakhir, gulir ke Kotak Bayangan dan nonaktifkan.
- Bayangan Kotak: Tidak ada

Bagian CTA ke Halaman Blog
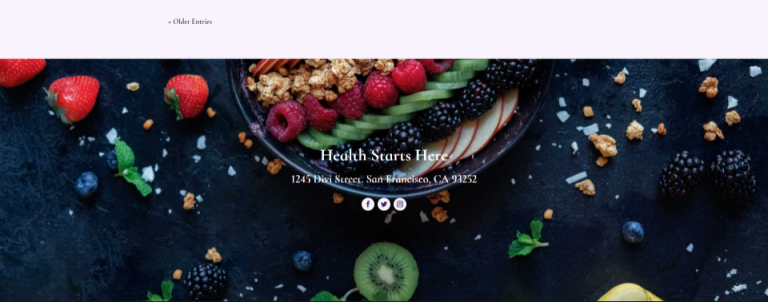
Selanjutnya, kita akan membuat bagian CTA pada halaman tersebut. Bagian ini mencakup gambar latar belakang lebar penuh dalam paralaks, informasi kontak, dan tautan ikuti sosial.

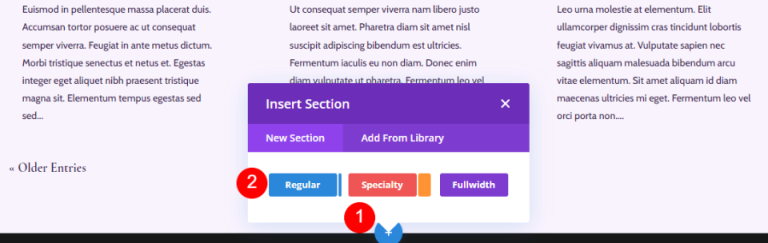
Tambahkan Bagian Baru
Klik ikon biru untuk menambahkan Bagian Reguler baru di bawah halaman.
- Bagian: Reguler

Gaya Bagian CTA
Klik ikon roda gigi dan buka pengaturan Bagian.

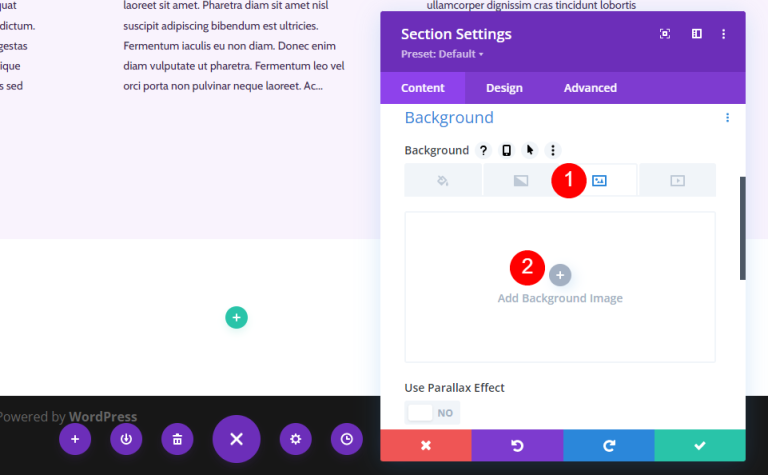
Tambahkan gambar latar belakang.

Pilih gambar berukuran penuh dari Perpustakaan Media Anda.
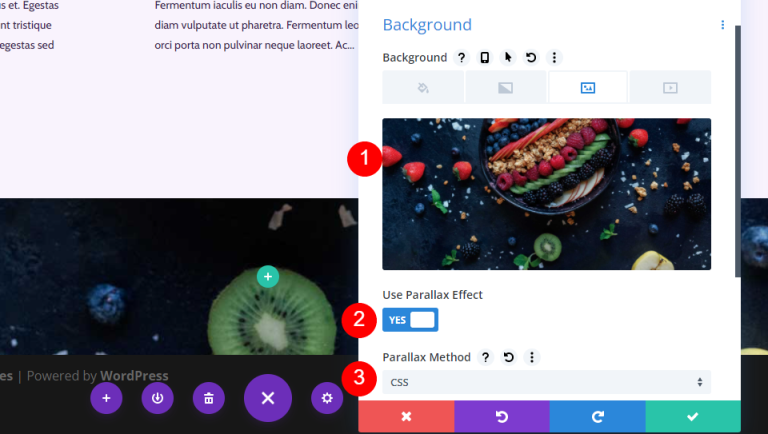
- Gambar latar belakang
- Gunakan Efek Paralaks: Ya
- Metode Paralaks: CSS

Turun ke label Admin dan pilih Footer.
- Label Admin: Catatan Kaki

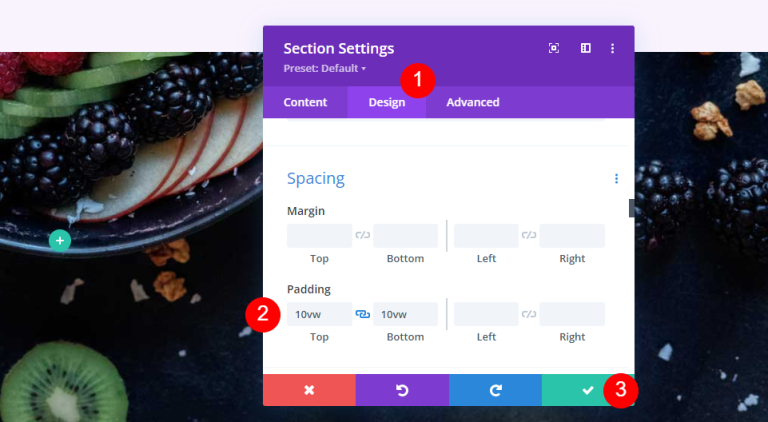
Pindah ke tab desain dan tambahkan beberapa spasi.
- Bantalan: 10vw (Atas dan Bawah)

Baris CTA Baru
Tambahkan satu baris kolom ke bagian tersebut.
- Baris: Satu Kolom

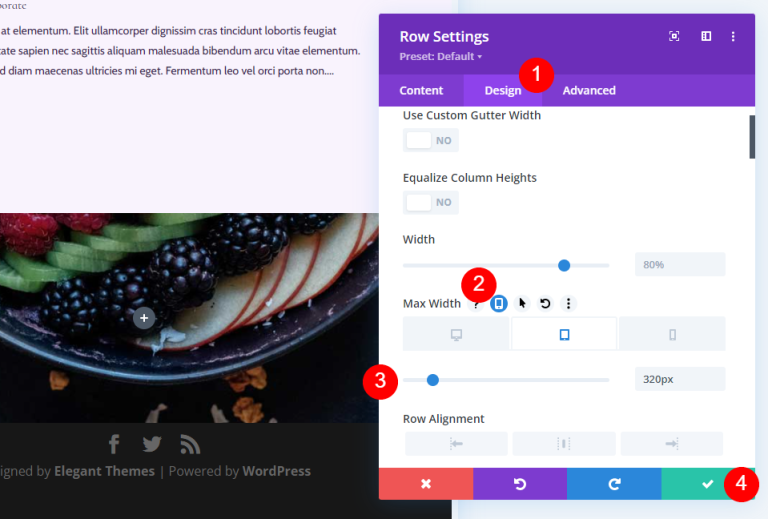
Perekat
Navigasikan ke tab Desain di preferensi Baris. Pilih ikon Tablet dari menu drop-down Lebar Maks dan masukkan 320px. Ini akan tercermin secara otomatis dalam pengaturan Telepon. Tutup konfigurasi Baris.
- Lebar Maks: Tablet 320px

Modul Teks Judul
Tambahkan modul teks untuk memperkenalkan CTA.

Gaya Teks Judul
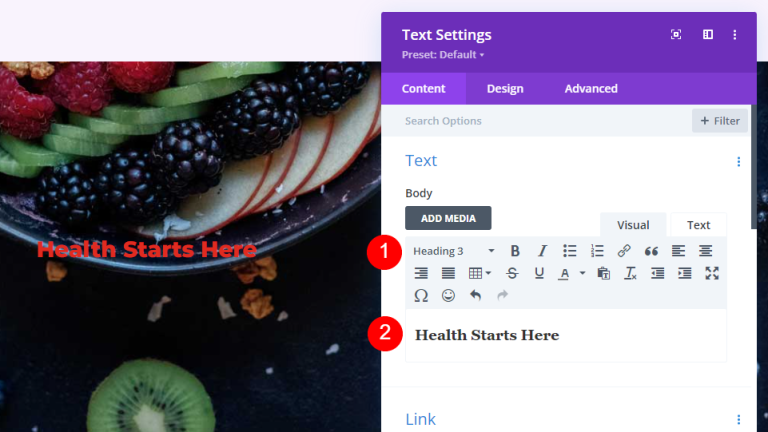
Tambahkan judul Anda dan ubah font menjadi H3.
- Jenis huruf: H3
- Teks: Kesehatan Dimulai dari Sini

Teks Judul
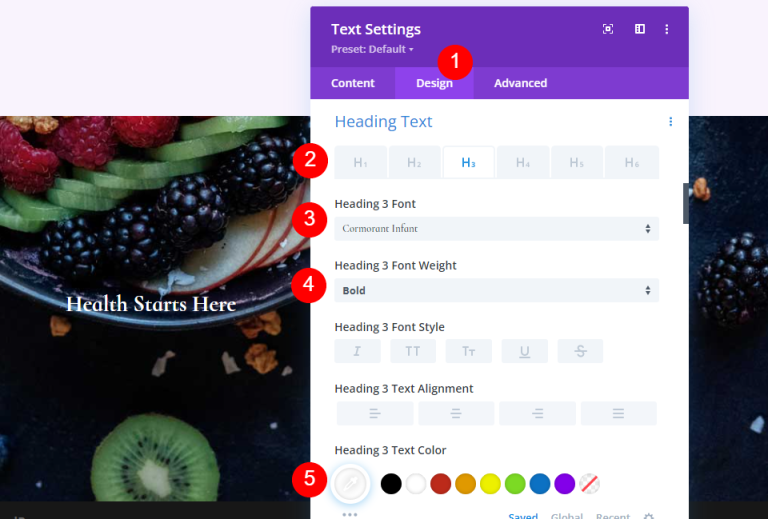
Buka tab Desain dan gulir ke bawah ke Teks Judul.
- Penjajaran: Tengah
- Teks Judul: H3
- Font: Bayi Kormoran
- Berat: Tebal
- Warna: #ffffff

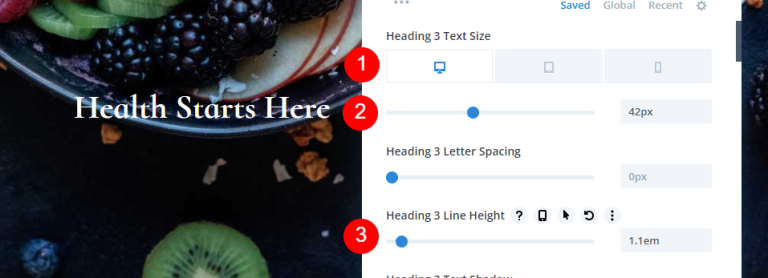
- Ukuran: Desktop 42px, Tablet 20px, Ponsel 16px
- Tinggi Garis: 1,1em

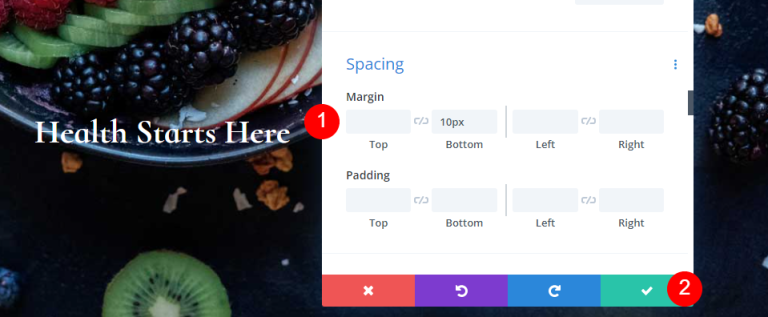
Jarak
Terakhir, gulir ke Spasi dan tambahkan margin bawah.
- Margin Bawah: 10 piksel

Alamat
Untuk menampilkan alamat fisik di bawah CTA, tambahkan modul teks.

Gaya Alamatnya
Teks Alamat
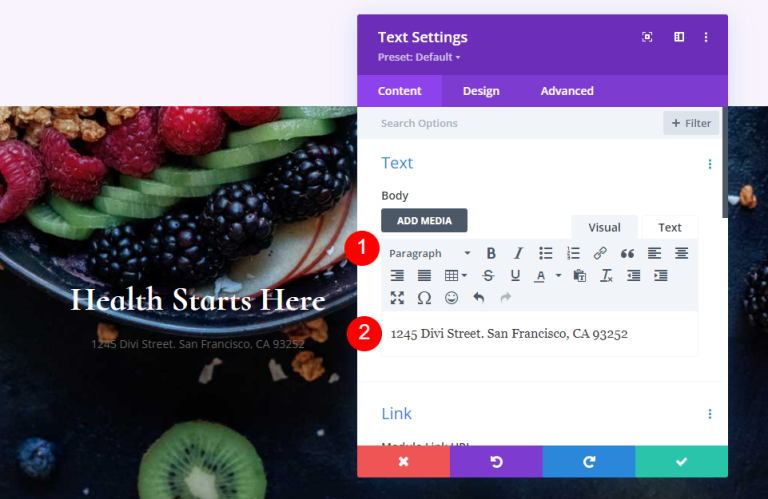
Tambahkan alamat Anda sebagai teks Paragraf.
- Gaya: Paragraf
- Teks: alamat Anda

Teks paragraf
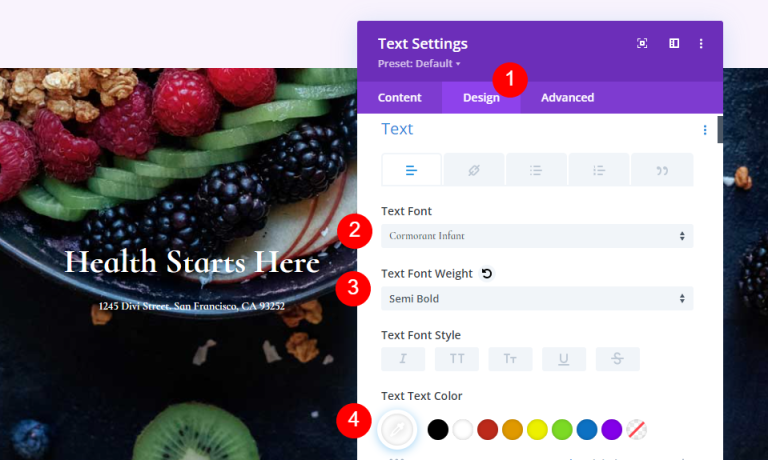
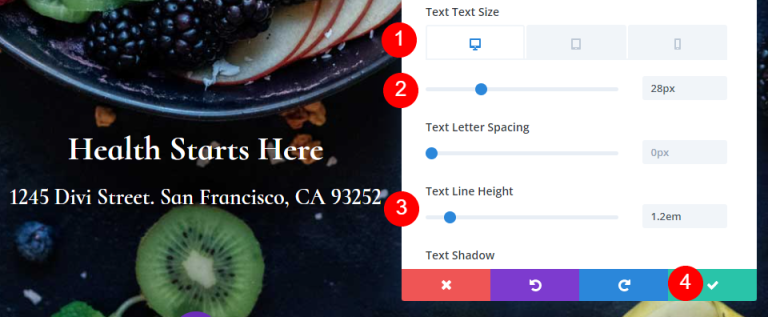
Selanjutnya, buka Teks di tab Desain dan ubah pengaturan berikut.
- Font: Bayi Kormoran
- Berat: Semi Tebal
- Warna: #ffffff

- Ukuran: Desktop 28px, Tablet 20px, Ponsel 16px
- Tinggi Garis: 1,2em

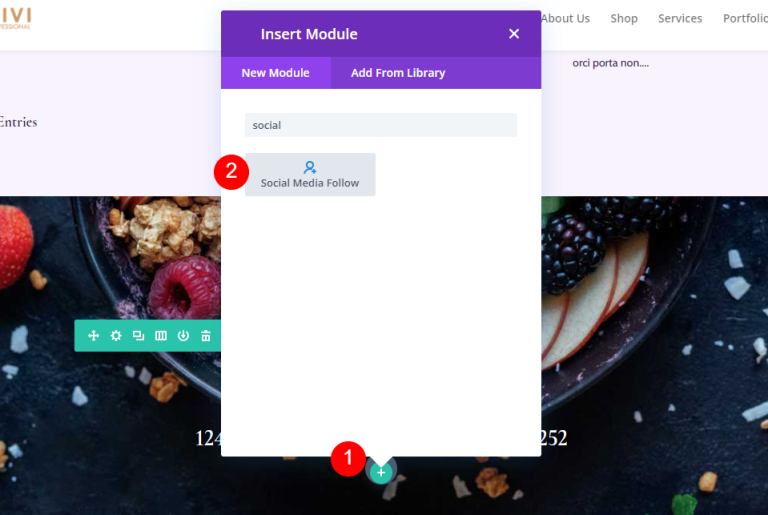
Modul Ikuti Media Sosial
Modul terakhir adalah modul Social Media Follow. Tambahkan ke bagian bawah Baris.

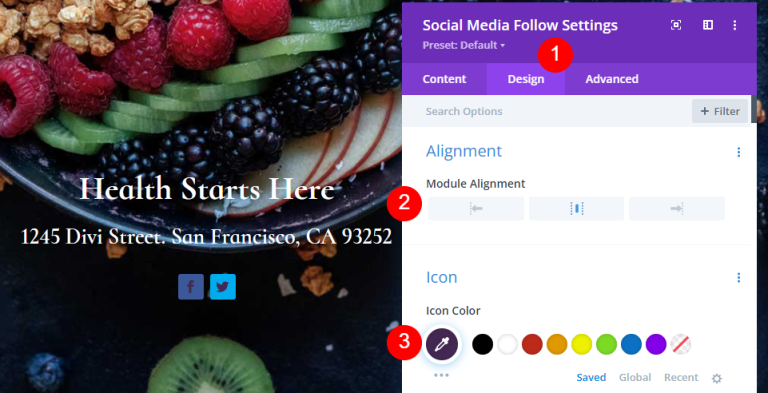
Gaya Modul Ikuti Media Sosial
Buka tab Desain kali ini dan lakukan perubahan ini.
- Penyelarasan Modul: Tengah
- Warna Ikon: #442854
- Sudut Bulat: 23px

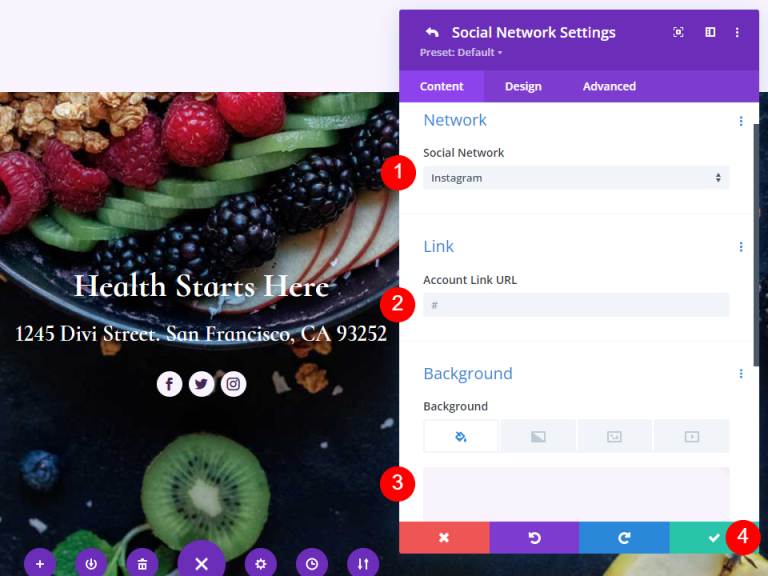
Gaya Ikon Jejaring Sosial
Buka pengaturan dan tambahkan platform media sosial yang Anda perlukan dan tambahkan tautan.
- Jejaring Sosial: pilihan Anda
- URL Tautan Akun: tautan Anda
- Warna Latar Belakang: #f9f3fd

Dan kita sudah selesai. Simpan desain dan keluar dari pembuat visual.
Pratinjau Akhir
Inilah desain akhir kami.

Pikiran Terakhir
Demikian pembahasan kita tentang cara membuat halaman blog menggunakan Divi . Divi Builder memudahkan pembuatan tata letak yang menarik secara visual, dan setiap modul dapat digunakan dalam berbagai cara. Seperti yang ditunjukkan dalam artikel ini, dimungkinkan untuk menggunakan banyak modul Blog pada halaman yang sama untuk menampilkan feed blog dalam berbagai cara.




