Saat ini, membuat situs web mudah dinavigasi adalah kuncinya. Pernahkah Anda menggulir halaman tanpa henti tanpa harus mengekliknya?

Itulah keajaiban infinity scroll. Fitur ini membuat pengguna tetap terlibat dengan memuat lebih banyak konten secara lancar saat mereka menggulir ke bawah. Dalam panduan ini, kami akan menunjukkan cara menghadirkan pengalaman menjelajah yang lancar ini ke situs web Elementor Anda.
Baik Anda seorang profesional web atau pemula, menguasai fitur ini dapat membuat situs Anda lebih dinamis dan mudah digunakan. Mari kita bahas dan tingkatkan pengalaman pengguna situs web Anda bersama-sama!
Apa itu Infinite Scrolling?
Pengguliran tanpa batas merevolusi desain web dengan memuat konten secara otomatis saat pengguna menggulir ke bawah halaman, sehingga menghilangkan kebutuhan untuk penomoran halaman. Pengguna menikmati pengalaman menjelajah yang lancar tanpa mengklik tombol atau nomor halaman.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangTeknik ini menyederhanakan navigasi, meningkatkan keterlibatan pengguna. Selain itu, teknik ini memungkinkan aplikasi web untuk menanggapi permintaan pengguna dan mengirimkan data tanpa harus menyegarkan halaman.
Anda mungkin pernah mengalami hal ini di media sosial raksasa seperti Facebook dan Instagram, di mana konten mengalir tanpa henti saat Anda menggulir. Ikuti tren ini dan tingkatkan pengalaman pengguna situs web Anda dengan mudah.
Pengaturan Gulir Tak Terbatas di Elementor
Untuk mengaktifkan gulir tak terbatas pada elementor , Anda memerlukan plugin bernama Elemen Tak Terbatas .
Plugin ini memiliki banyak widget bermanfaat yang dapat membuat situs web Anda tampak jauh lebih baik dari sebelumnya. Selain itu, widget juga dapat menambahkan lebih banyak fungsi.

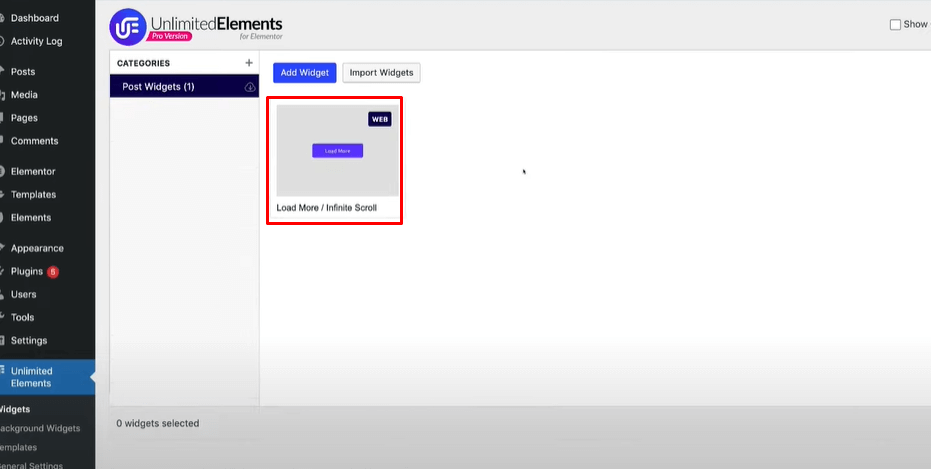
Pasang Widget Gulir Muat Lebih Banyak/Infinity
Kisi posting, widget daftar, dan widget kisi atau daftar Woocommerce apa pun dapat digunakan dengan widget Muat Lainnya / Gulir Tak Terbatas.

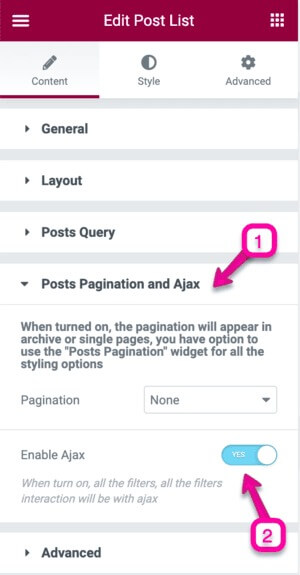
Aktifkan AJAX
Widget posting mengharuskan AJAX diaktifkan setelah widget ditambahkan ke halaman. Widget Load More / Infinite Scroll dan widget posting Anda kini terhubung dan berfungsi.

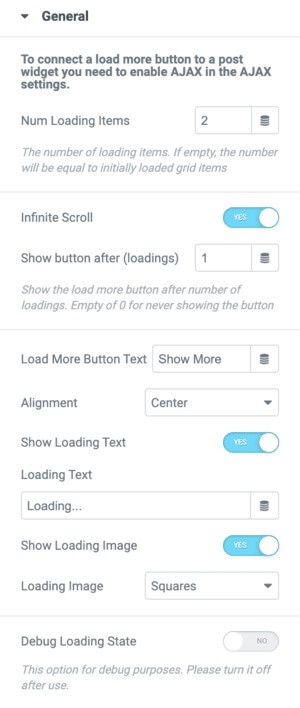
Pengaturan Untuk Widget
Kuantitas Muat: Ini menentukan berapa banyak item yang akan dimuat setiap kali pengguna mengklik tombol "muat lebih banyak" atau menggulir ke bawah halaman dengan pengguliran tak terbatas.
Aktifkan Gulir Tak Terbatas: Aktifkan opsi ini untuk menyembunyikan tombol "muat lebih banyak" dan secara otomatis memuat item tambahan saat pengguna menggulir ke bawah halaman.
Tombol Tampilan Setelah Siklus Pemuatan: Pilih kapan akan menampilkan tombol "muat lebih banyak" setelah sejumlah pemuatan gulir tak terbatas.
Teks Tombol untuk Memuat Lebih Banyak: Sesuaikan teks yang ditampilkan pada tombol "muat lebih banyak".
Penjajaran Tombol: Sejajarkan tombol dan loader sesuai dengan preferensi desain Anda.
Tampilkan Teks Pemuatan: Mengaktifkan atau menonaktifkan tampilan teks pemuatan selama proses pemuatan.
Memuat Konten Teks: Tentukan teks yang akan muncul saat lebih banyak item dimuat.
Tampilkan Animasi Pemuatan: Tentukan apakah akan menampilkan animasi di atas teks pemuatan.
Animasi Pemuatan: Pilih animasi pemuatan yang telah ditentukan sebelumnya atau unggah gambar khusus untuk digunakan selama proses pemuatan.
Status Pemuatan Debug: Aktifkan mode ini di editor untuk melihat pratinjau animasi pemuatan saat mendesain. Jangan lupa untuk menonaktifkannya setelah Anda selesai mendesain.

Dan, dengan ini, Anda dapat menambahkan efek gulir tak terbatas ke situs web elementor Anda.
Kelebihan dan Kekurangan Infinity Scrolling
Kelebihan Infinite Scrolling
- Pengalaman Pengguna yang Ditingkatkan: Pengguna menikmati penelusuran yang lancar, terutama di situs e-commerce, di mana semua produk dalam suatu kategori ditampilkan tanpa perlu mengklik beberapa halaman.
- Navigasi yang Disederhanakan: Dengan pengguliran tak terbatas, pengguna dapat dengan mudah menjelajahi sejumlah besar konten terkait tanpa perlu repot membuat halaman, sehingga memudahkan penelusuran biasa.
- Peningkatan Keterlibatan: Aliran konten yang berkelanjutan membuat pengguna tetap terlibat dan mendorong mereka untuk menghabiskan lebih banyak waktu di situs web, yang berpotensi menghasilkan rasio konversi yang lebih tinggi.
- Modern dan Trendi: Pengguliran tak terbatas selaras dengan tren desain terkini dan dapat memberikan situs web kesan modern dan dinamis, sehingga menarik pengguna yang paham teknologi.
Kekurangan dari Infinite Scrolling
- Kesulitan dalam Penemuan Konten: Pengguna mungkin kesulitan menemukan jenis konten tertentu atau membandingkan pilihan karena tidak ada bagian atau halaman yang ditetapkan dengan jelas untuk berbagai kategori.
- Kurangnya Kontrol Navigasi: Tanpa pagination tradisional, pengguna mungkin merasa bingung dan kesulitan untuk kembali ke konten yang dilihat sebelumnya, sehingga menyebabkan frustrasi.
- Potensi Kelebihan Informasi: Pengguliran tanpa henti dapat membuat pengguna kewalahan dengan terlalu banyak konten, menyebabkan kelelahan dalam mengambil keputusan dan menurunnya kepuasan terhadap pengalaman penelusuran.
- Masalah Aksesibilitas: Pengguliran tak terbatas mungkin tidak cocok untuk pengguna penyandang disabilitas atau koneksi internet lambat, karena memerlukan pengguliran berkelanjutan dan dapat menyebabkan masalah kinerja.
Penutup
Meskipun pengguliran tak terbatas pada Elementor menawarkan manfaat seperti peningkatan pengalaman dan keterlibatan pengguna, namun hal itu juga menghadirkan tantangan terkait penemuan konten, kontrol navigasi, dan aksesibilitas, yang harus dipertimbangkan dengan cermat oleh pemilik situs web sebelum menerapkan teknik ini.




