Berbagai alasan mungkin membuat pemilik situs ingin menampilkan pratinjau gambar dengan status sebelum dan sesudah. Perusahaan desain web dapat menampilkan sebelum dan sesudah situs web yang mereka rancang; pusat kebugaran dapat menampilkan gambar sebelum dan sesudah orang untuk menonjolkan perbedaan antara bentuk tubuh mereka; fotografer dapat menampilkan sebelum dan sesudah untuk gambar yang diedit, dll.

Biasanya, situs web puas dengan desain sederhana yang menampilkan setiap foto yang berdekatan satu sama lain. Kami akan mengubah desain tradisional ini dengan efek animasi gulir interaktif di Divi dalam tutorial hari ini. Di sini, pengguna akan melihat gambar sebelum dan sesudah saat mereka menggulir halaman ke bawah. Ini adalah cara yang lebih baik untuk melibatkan pengguna untuk menggulir ke bawah situs Anda dan transformasi dengan cara yang unik.
Kami akan membangun ini hanya menggunakan opsi bawaan Divi; tidak diperlukan kode atau plugin khusus tambahan.
Ayo lakukan!
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangPratinjau Desain
Hal Sebelum Kita Mulai
Untuk memulai desain, Anda perlu menginstal dan mengaktifkan tema Divi . Sekarang, buat halaman baru dari dashboard WordPress dan buka dengan Divi builder. Pergi dengan opsi " Bangun dari awal ".
Membuat Pratinjau Gambar Sebelum Dan Sesudah
Sekarang kita akan mulai membuat animasi gulir sebelum dan sesudah gambar di Divi. Untuk mewujudkannya, pertama-tama kita perlu membuat baris dua kolom yang tidak akan terbungkus di ponsel. Setiap kolom juga harus memiliki overflow yang disembunyikan sehingga gambar sebelum dan sesudah akan meluncur keluar dan masuk untuk melihat di dalam setiap kolom saat digulir. Setelah kolom berada di tempatnya, kami akan menambahkan gambar kami ke setiap kolom dan menambahkan gaya dan animasi gulir horizontal. Setelah itu ada, kita akan menambahkan teks heading sebelum dan sesudah di atas gambar.
Bagian 1: Menambahkan Baris Dua Kolom
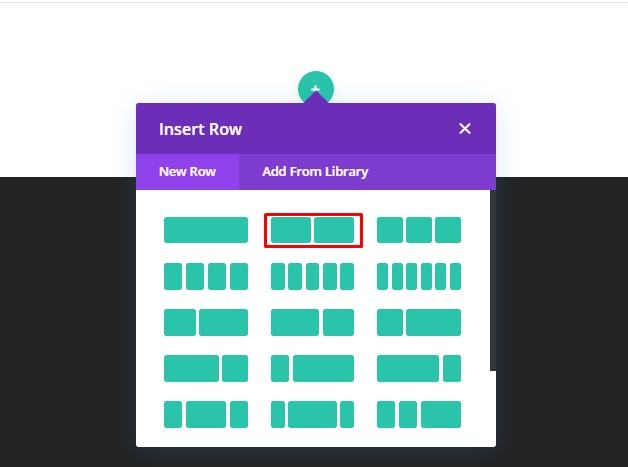
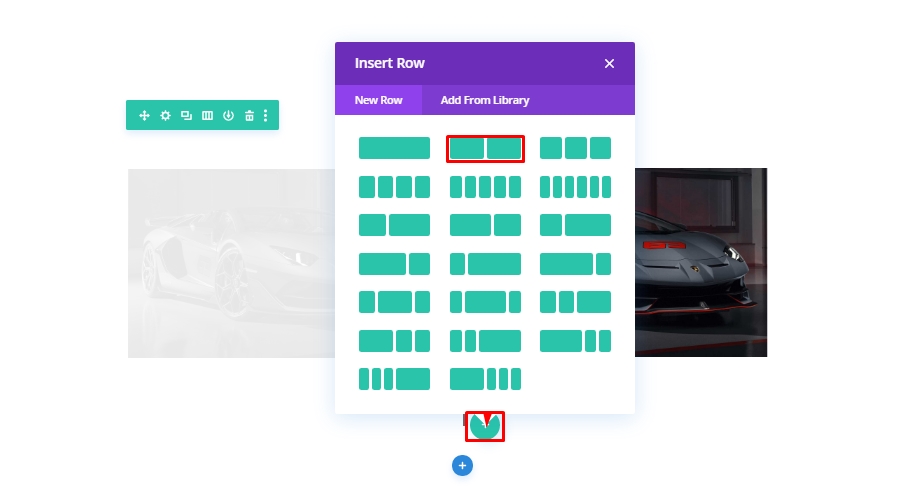
Mulailah dengan menambahkan baris dua kolom ke bagian reguler pembuat Divi.

Pengaturan Baris
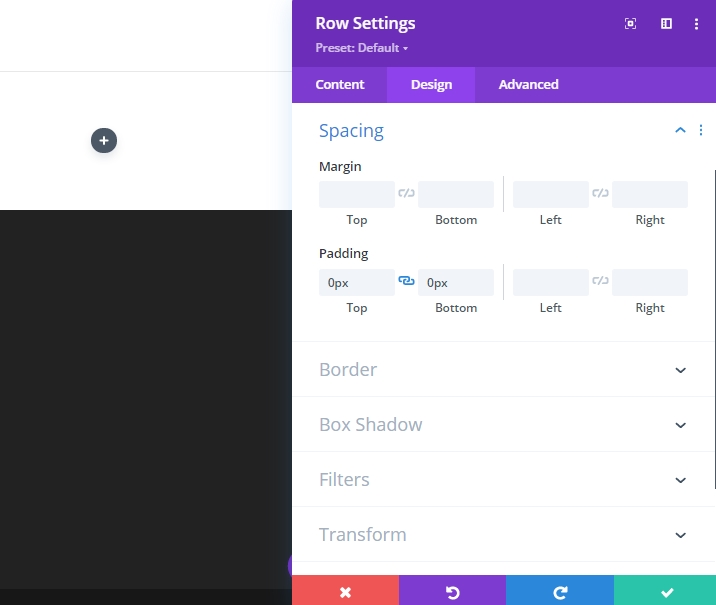
Buka pengaturan baris dan ubah nilainya sebagai berikut.
- Lebar Talang: 1
- Lebar: 100%
- Lebar Maks: 900 piksel (desktop), 700 piksel (tablet), 300 piksel (ponsel)

- Padding: 0px atas, 0px bawah

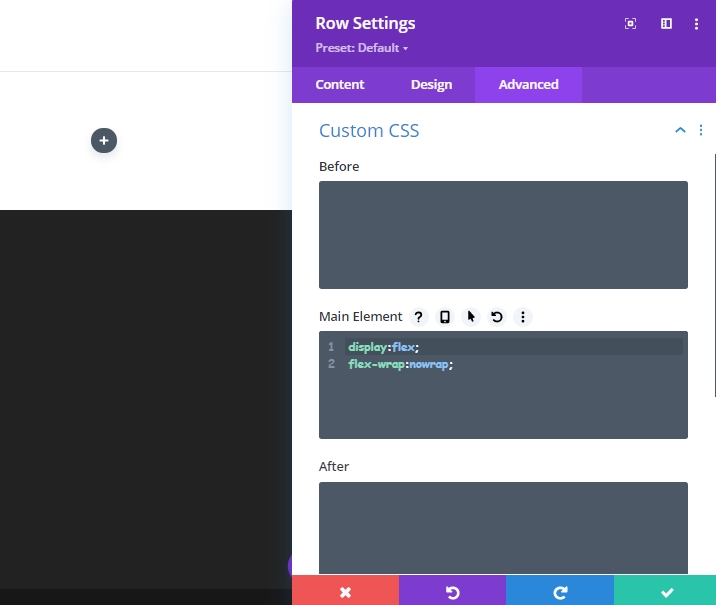
Untuk memastikan bahwa kolom tidak membungkus atau memecah menjadi satu tata letak kolom pada perangkat layar kecil, buka tab lanjutan dan tambahkan CSS Kustom berikut ke "Elemen utama".
display:flex;
flex-wrap:nowrap;
Pengaturan Kolom
Sekarang, buka pengaturan untuk kolom 1 dan perbarui pengaturan seperti yang diberikan di bawah ini.
- Padding: 5vw atas, 5vw bawah
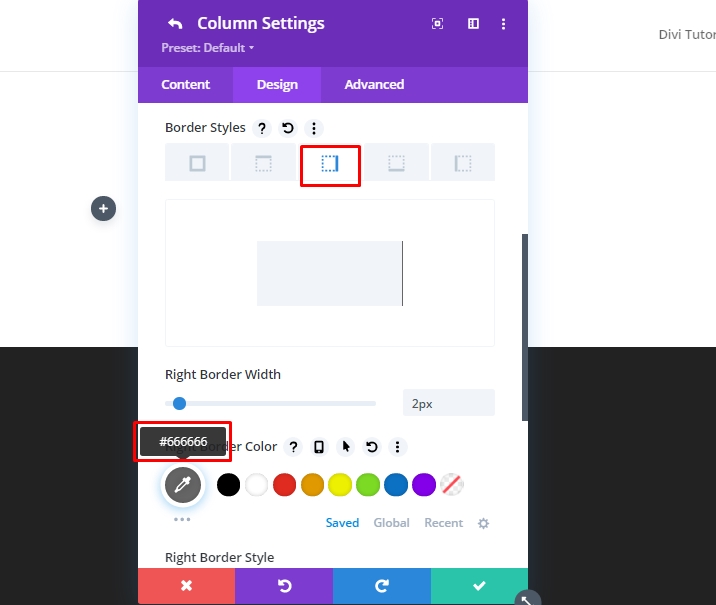
- Lebar Batas Kanan: 2px
- Warna Tepi Kanan: #666666

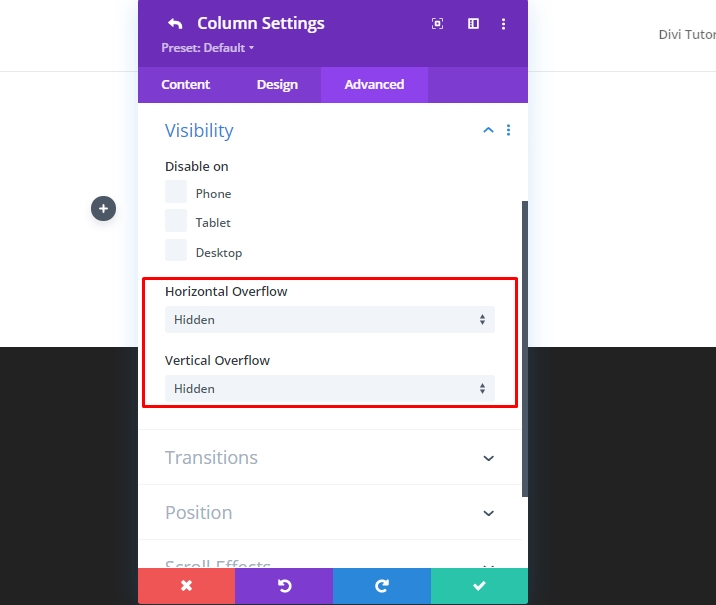
Pindah ke tab lanjutan dan perbarui nilai berikut.
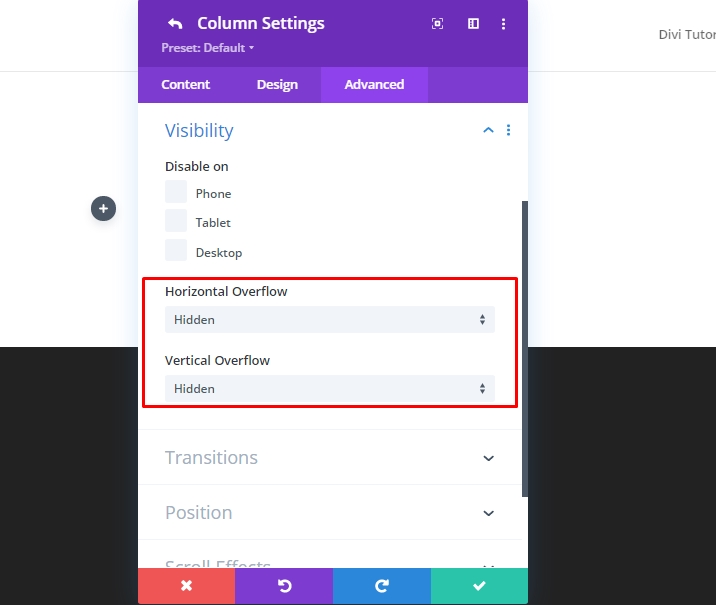
- Luapan Horisontal: Tersembunyi
- Overflow Vertikal: Tersembunyi

Pastikan bahwa setiap kolom harus menyembunyikan luapan sehingga gambar meluncur masuk dan keluar dengan lancar di dalam setiap kolom selama pengguliran.
Sekarang buka pengaturan untuk kolom 2 dan ubah nilainya dengan mengikuti.
- Padding: 5vw atas, 5vw bawah
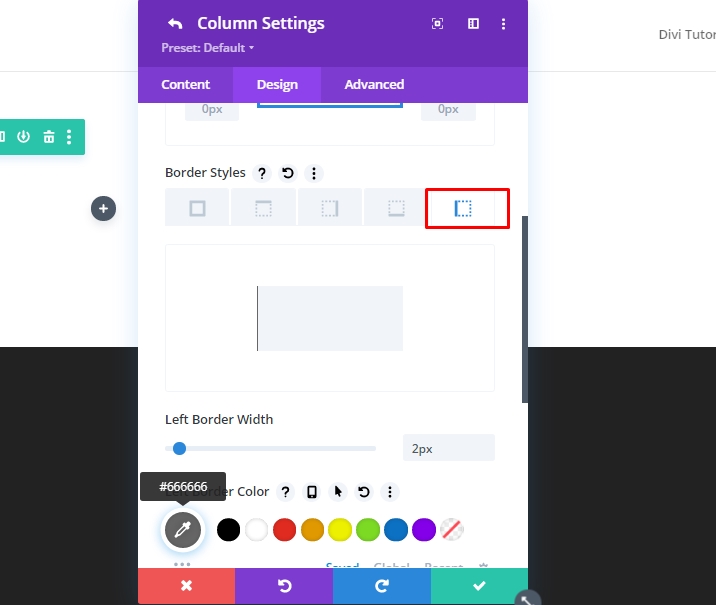
- Lebar Batas Kiri: 2px
- Warna Batas Kiri: #666666

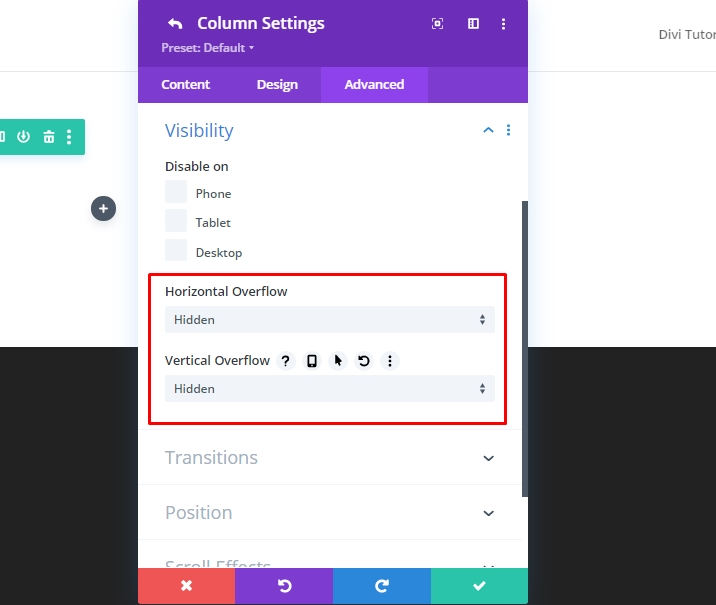
Sekarang perbarui nilai aliran berlebih ke tersembunyi dari tab lanjutan.
- Luapan Horisontal: Tersembunyi
- Overflow Vertikal: Tersembunyi

Bagian 2: Membuat Gambar Sebelum Dan Sesudah
Karena kita memiliki kedua kolom di tempatnya, sekarang kita akan menambahkan gambar yang akan kita gunakan untuk animasi sebelum dan sesudah. Kami akan menggunakan total 3 gambar - satu seperti sebelumnya, satu sebagai setelah, dan satu akan digunakan sebagai bayangan. Di kolom 1, versi bayangan dari gambar sebelumnya akan tetap berada di belakang dan tidak akan dianimasikan. Dan gambar hitam putih kita sebelumnya yang pada akhirnya akan bergerak ke kanan pada scroll. Di kolom 2, kita akan memiliki gambar setelah digulir untuk melihat dari kiri saat digulir.
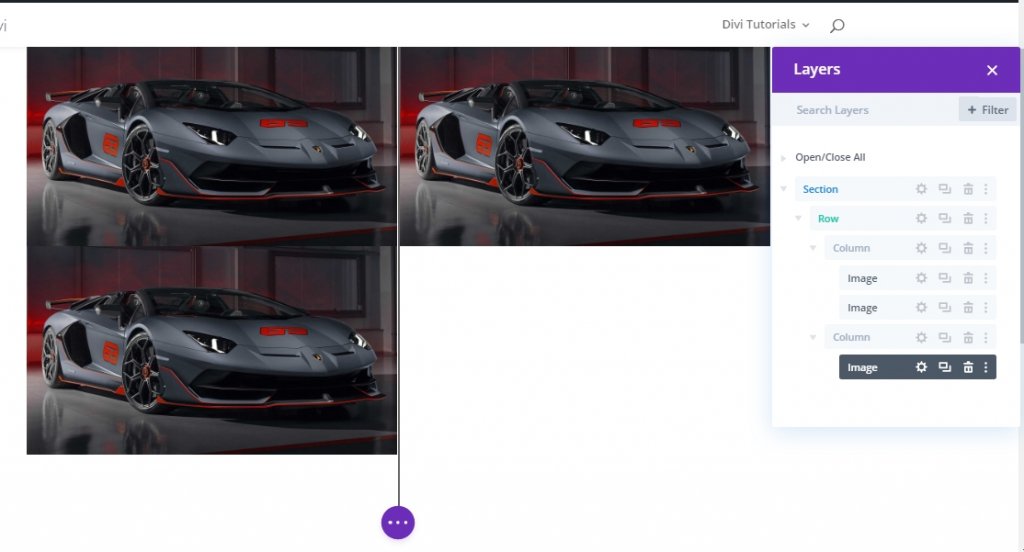
Menambahkan Tiga Gambar
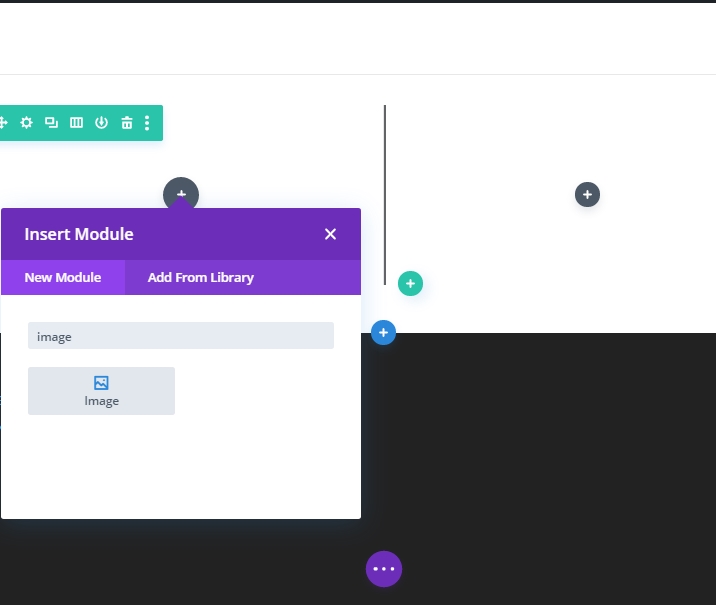
Tambahkan modul gambar baru ke kolom 1.

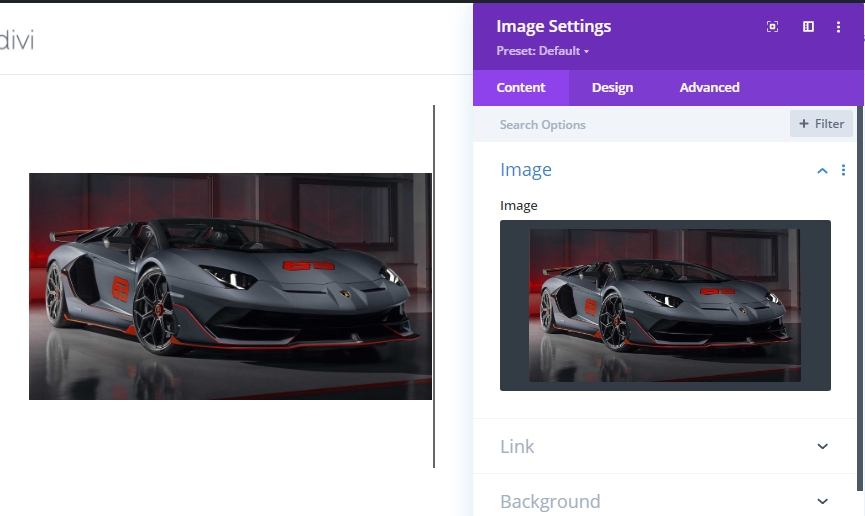
Unggah gambar ke modul.

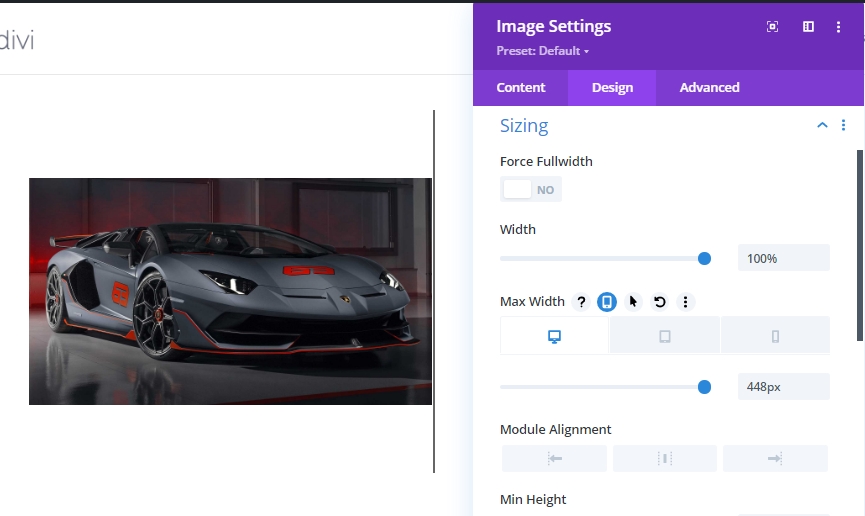
Pada tab desain, ubah nilai berikut.
- Lebar: 100
- Lebar Maks: 448 piksel (desktop), 348 piksel (tablet), 148 piksel (ponsel)

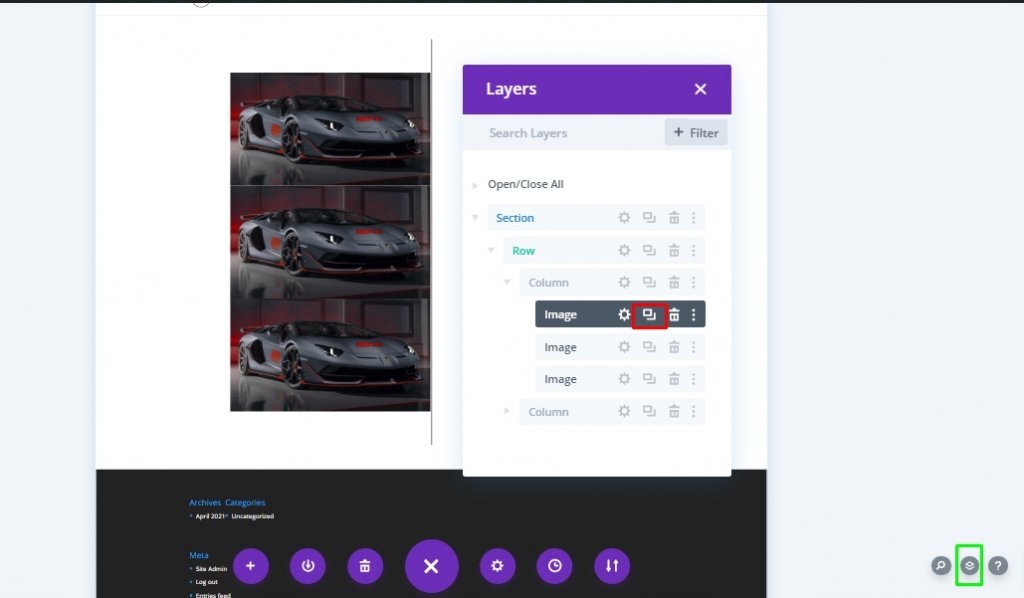
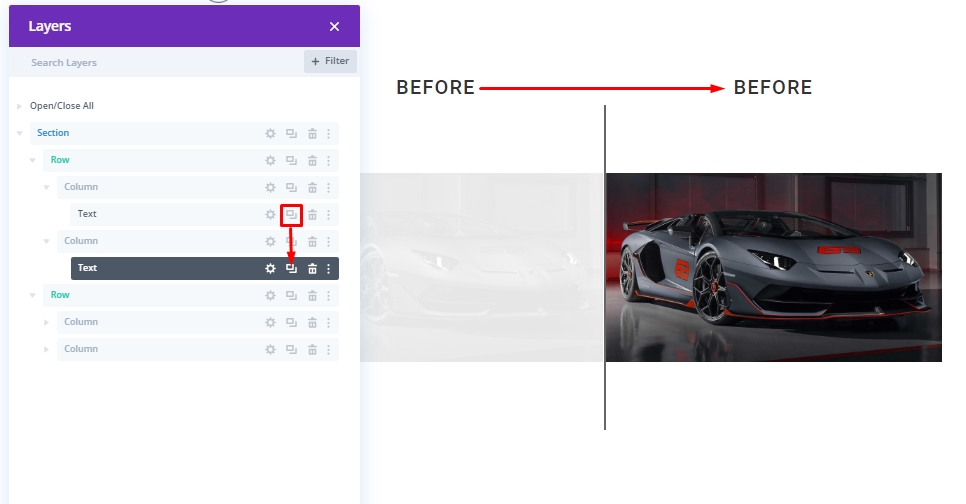
Sekarang duplikat modul gambar 2 kali dari lapisan (Tanda Hijau) karena jika kita langsung menyalin modul gambar, itu akan meninggalkan ruang di antara gambar.

Pindahkan satu gambar dari bawah ke kolom 2.

Bagian 3: Menambahkan Gaya Kustom Dan Animasi Gulir ke Gambar
Sebelum Gambar “Bayangan†Styling
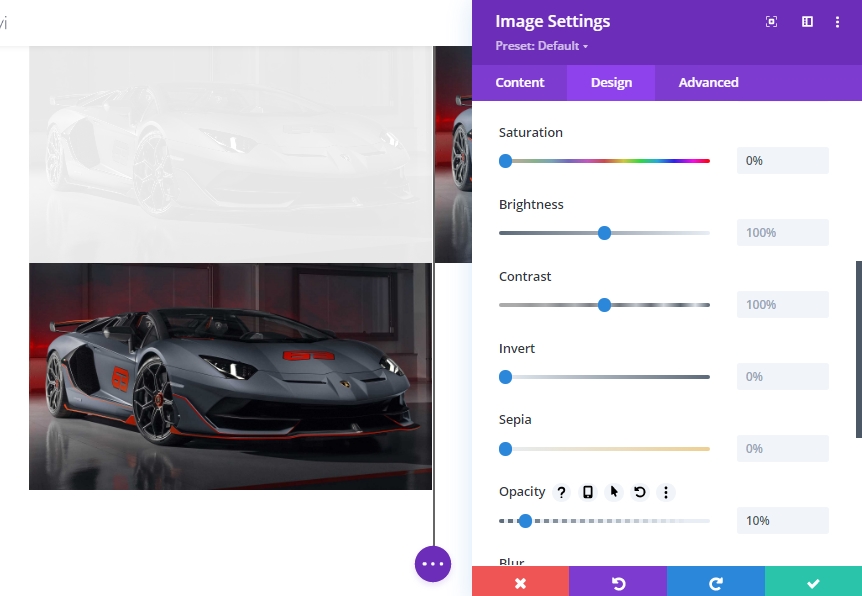
Untuk menata gambar sebelumnya “bayangan†, buka pengaturan untuk gambar pertama (atau atas) di kolom 1 dan perbarui opsi filter sebagai berikut:
- Saturasi: 0%
- Opasitas: 10%

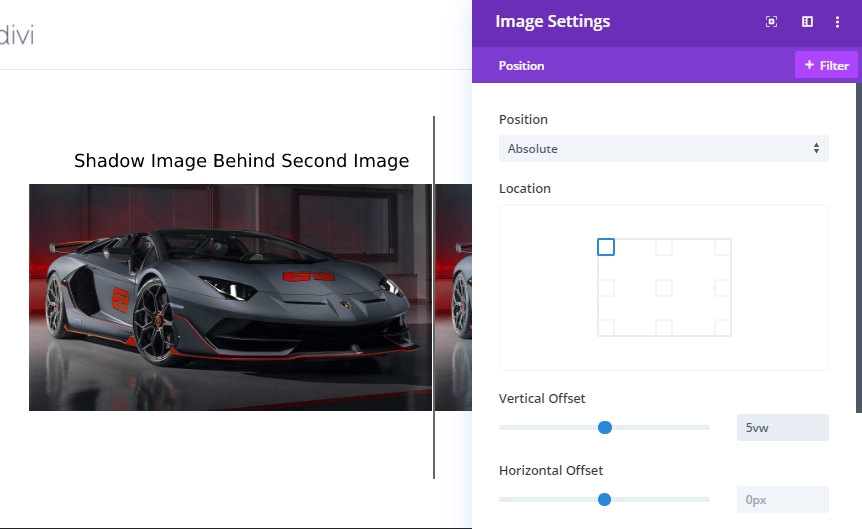
Untuk memastikan gambar bayangan diposisikan tepat di belakang gambar "Sebelum", perbarui posisi gambar seperti di bawah ini.
- Posisi: Absolut
- Offset Vertikal: 5vw

Sebelum Penataan Gaya Gambar Dan Pengaturan Gulir
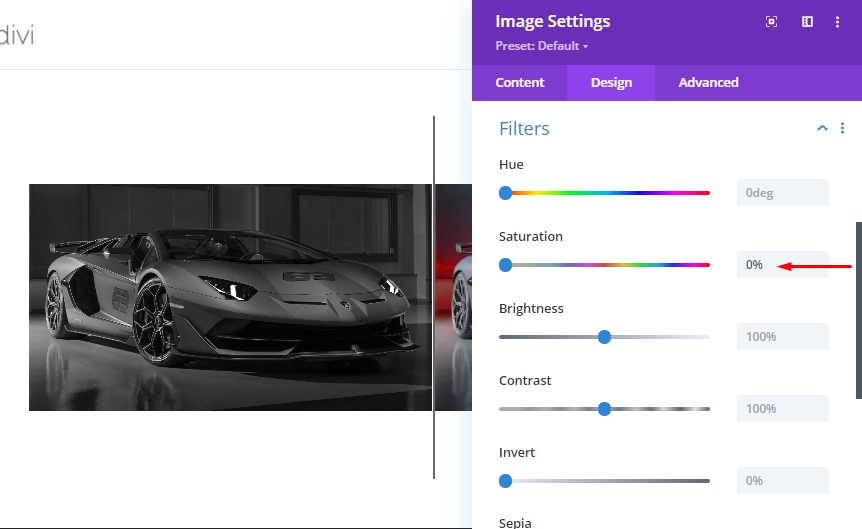
Perluas pengaturan untuk gambar 2 di kolom 1 dan perbarui pengaturan saturasi. Kami akan mencoba membuat gambar hitam putih.
- Saturasi: 0

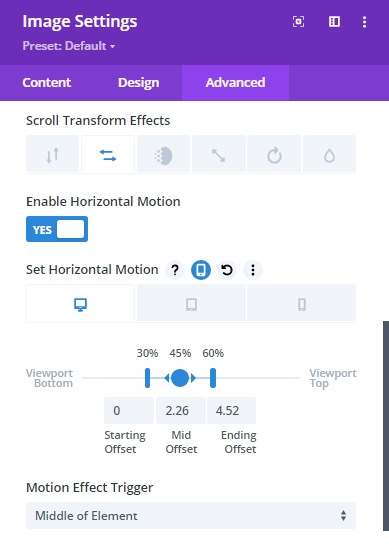
Pada "Tab Lanjutan," pindah ke tab "Gerakan Horizontal" di bawah efek transformasi gulir dan aktifkan gerakan. Kemudian perbarui pengaturan berikut.
Atur Gerakan Horizontal untuk Desktop…
- Offset Awal: 0 (pada 30%)
- Offset Tengah: 2,26 (pada 45%)
- Offset Akhir: 4,52 (pada 60%)

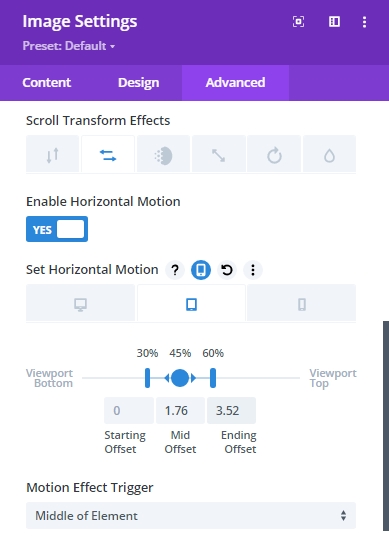
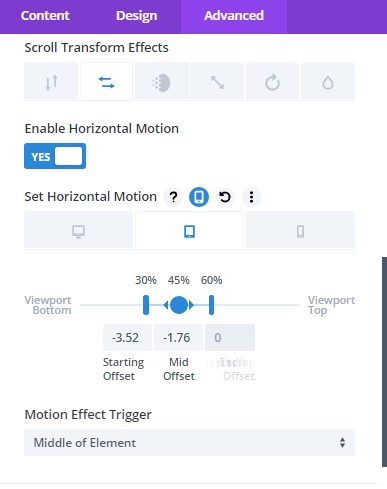
Atur Gerakan Horizontal untuk Tablet…
- Offset Awal: 0 (pada 30%)
- Offset Tengah: 1,76 (pada 45%)
- Offset Akhir: 3,52 (pada 60%)

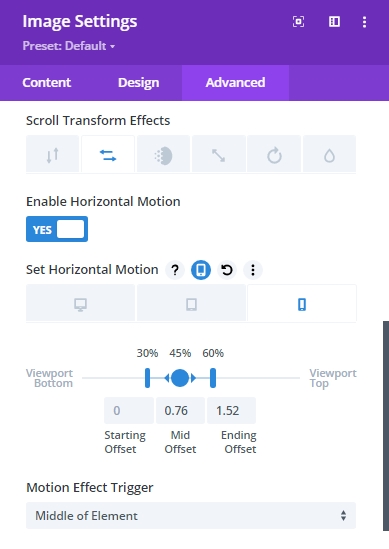
Atur Gerakan Horizontal untuk Telepon…
- Offset Awal: 0 (pada 30%)
- Offset Tengah: 0,76 (pada 45%)
- Offset Akhir: 1,52 (pada 60%)

Kita perlu memahami bahwa - nilai offset diatur dalam piksel. Nilai 1 sama dengan 100px. Jadi nilai 4,52 sebenarnya adalah 452px. Jadi di akhir animasi horizontal di desktop, gambar akan bergerak 452px ke kanan. 452px ditentukan oleh setengah dari baris (450px) ditambah batas 2px
Setelah Pengaturan Gulir Gambar
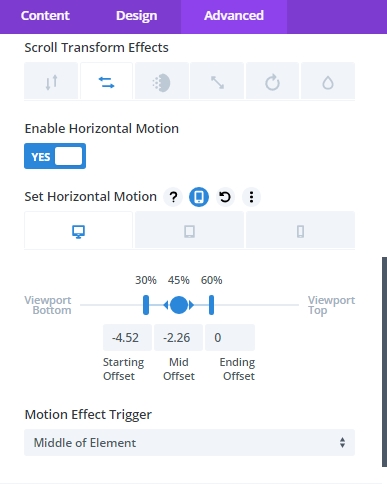
Terakhir, perbarui gambar terakhir di kolom 2 dengan efek gulir gerakan horizontal berikut.
Atur Gerakan Horizontal untuk Desktop…
- Offset Awal: -4,52 (pada 30%)
- Offset Tengah: -2,26 (pada 45%)
- Offset Akhir: 0 (pada 60%)

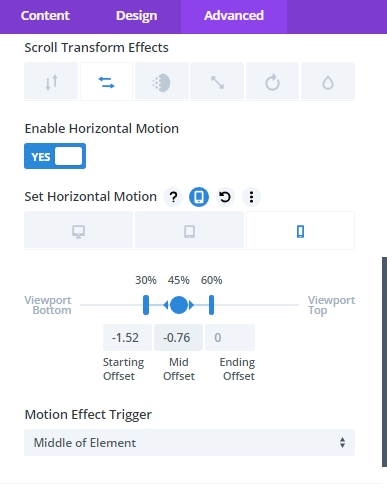
Atur Gerakan Horizontal untuk Tablet…
- Offset Awal: -3,52 (pada 30%)
- Offset Tengah: -1,76 (pada 45%)
- Offset Akhir: 0 (pada 60%)

Atur Gerakan Horizontal untuk Telepon…
- Offset Awal: -1,52 (pada 30%)
- Offset Tengah: -0,76 (pada 45%)
- Offset Akhir: 0 (pada 60%)

Menambahkan Margin Bagian Dari Pengujian Gulir
Sebelum melihat animasi gulir, kita perlu menambahkan beberapa margin sementara di bagian atas dan bawah bagian sehingga akan ada ruang untuk menggulir di halaman langsung.
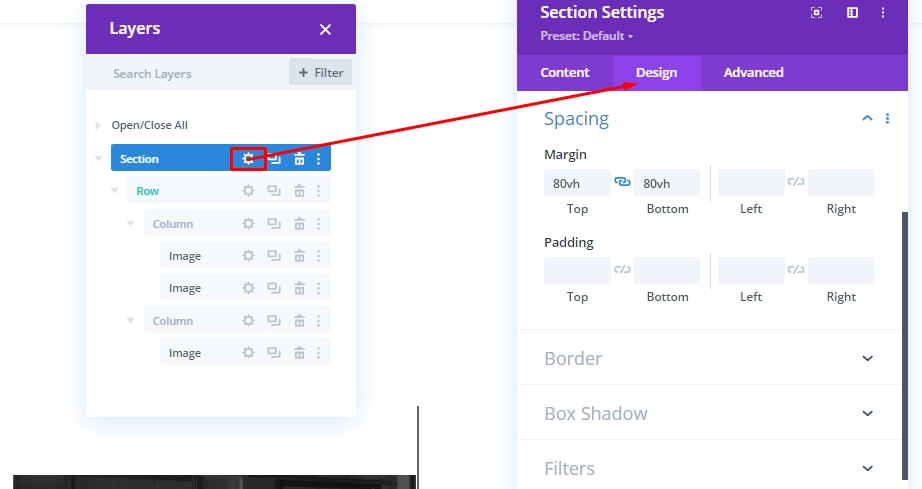
Buka pengaturan seluruh bagian dan perbarui nilainya.
- Margin: 80vh atas, 80vh bawah

Sekarang, periksa hasilnya di halaman langsung.
Bagian 4: Membuat Teks Judul Sebelum Dan Setelah
Untuk menyelesaikan desain kami, kami memiliki beberapa tugas sederhana yang tersisa. Kita perlu menambahkan heading sebelum dan sesudah untuk membuat animasi lebih mudah dimengerti oleh pengunjung kita. Jadi, buat baris dua kolom baru.

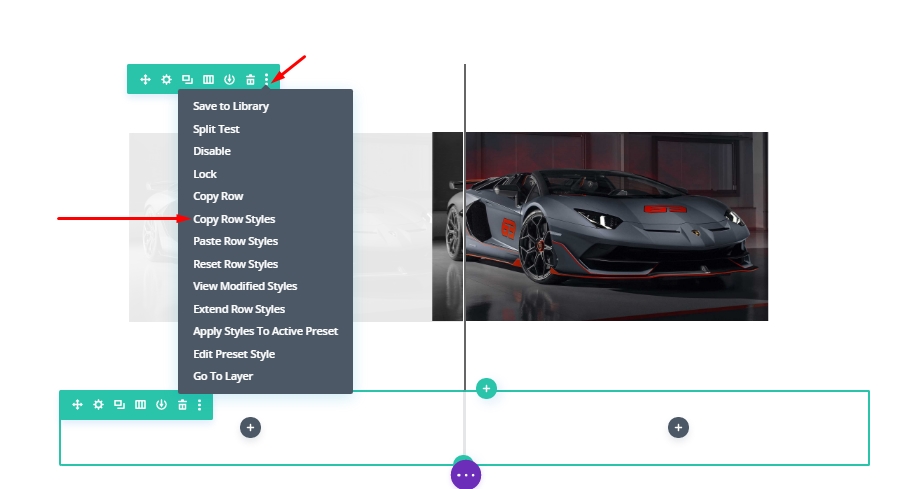
Salin gaya baris dari baris di atas yang berisi gambar.

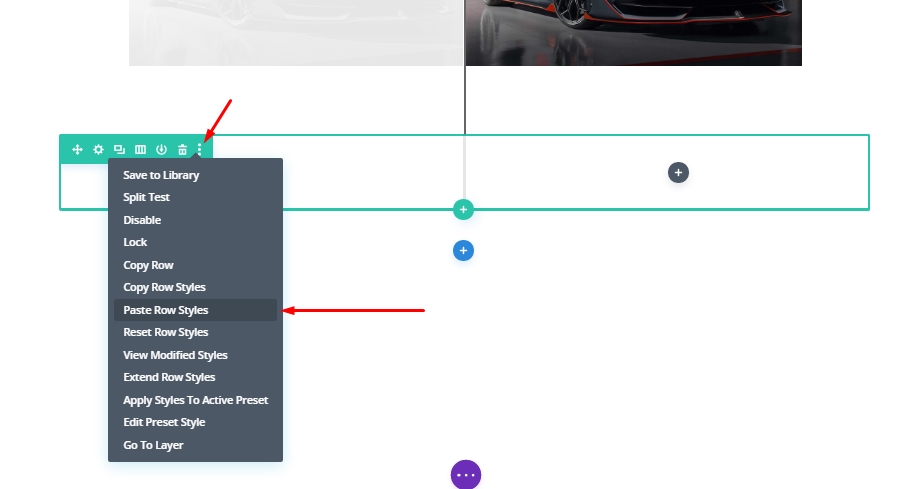
Sekarang tempel ke baris baru.

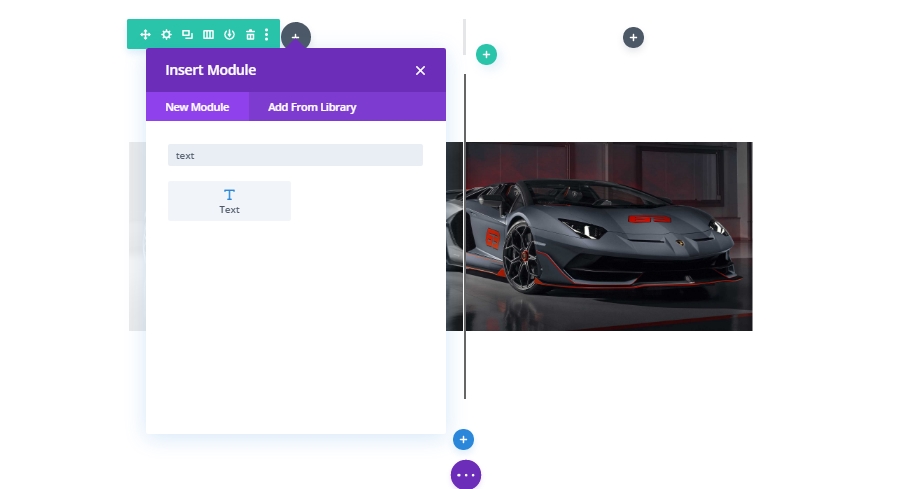
Menambahkan Modul Teks
Sekarang setelah kita menempelkan pengaturan , kita akan menyeretnya ke bagian atas baris yang berisi gambar. Kemudian kita akan menambahkan modul teks di kolom 1 baris baru.

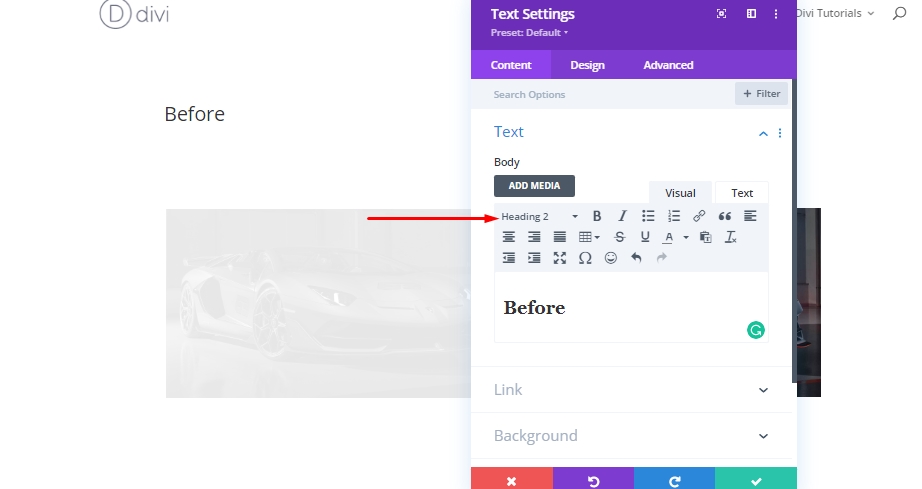
Sekarang, ketik "Sebelum" dan ubah gaya penulisan dari paragraf ke heading 2.

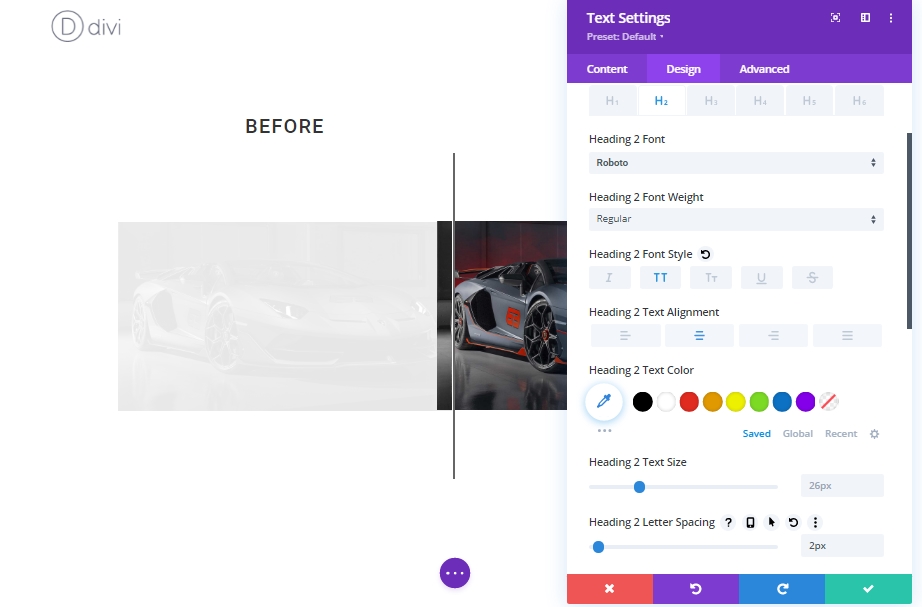
Dari tab desain, perbarui gaya heading H2 berikut:
- Judul 2 Font: Roboto
- Judul 2 Gaya Font: TT
- Judul 2 Perataan Teks: tengah
- Spasi Judul 2 Huruf: 2px

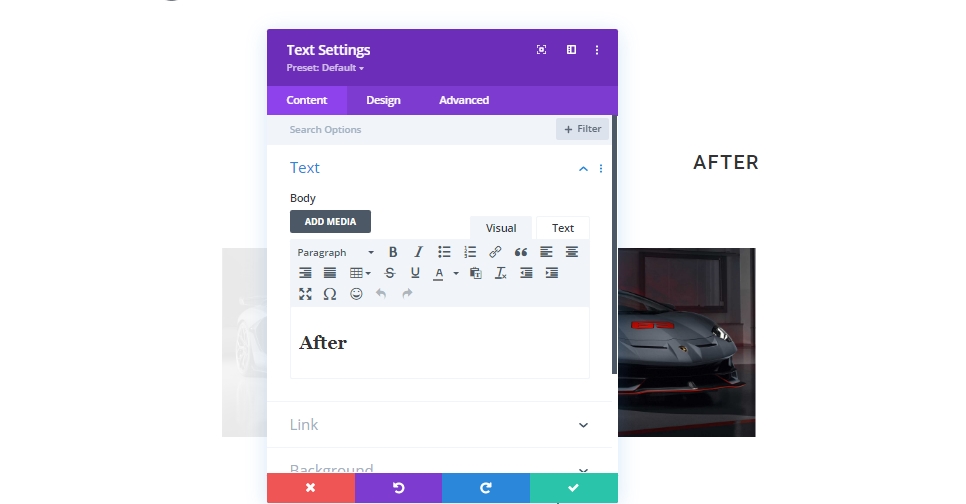
Sekarang salin modul teks "Sebelum" dan rekatkan ke kolom 2.

Sekarang, perbarui judul dari "Sebelum" menjadi "Setelah".

Dan kita selesai!
Hasil Akhir
Berikut adalah bagaimana tampilannya akhirnya.
Kata-kata Terakhir
Dalam tutorial hari ini, kami mencoba menunjukkan kepada Anda betapa lancarnya Anda dapat mendesain animasi gulir kustom Anda sendiri sebelum dan sesudah gambar menggunakan Divi. Desain ini adalah cara yang bagus untuk menampilkan gambar di situs web Anda dan kelebihannya adalah Anda dapat mereplikasinya di mana saja dan mengubah gambar dengan sangat mudah! Pastikan Anda menjaga ukuran gambar tetap konstan - Divi akan melakukan sisanya. Semoga. ini akan membawa gelombang kreatif ke gambar Anda berikutnya sebelum dan sesudah menampilkan proyek. Jika Anda merasa tutorial ini bermanfaat, share akan sangat besar bagi kami, dan juga akan menjadi bantuan bagi orang lain. Dan, jika Anda memiliki pemikiran tentang tutorial hari ini, kami menunggu komentar Anda!




