Mencari cara gratis untuk menghasilkan grafik yang menakjubkan dengan Elementor ? Tutorial ini akan menunjukkan cara membuat grafik menggunakan Elementor secara gratis.

Jika Anda menawarkan data Anda dalam grafik atau bagan khusus, itu akan lebih menarik bagi audiens daripada teks biasa. Menggunakan grafik yang khas dan terlihat profesional di situs web Anda dapat meningkatkan interaksi. Sebagian besar pemilik situs web yang produktif merepresentasikan materi mereka secara grafis daripada menulis paragraf yang ekstensif.
Di Elementor , Anda biasanya dapat menampilkan informasi secara visual, tetapi widget bagan tidak tersedia di pembuat halaman. Untuk menggunakan widget grafik, Anda harus menginstal plugin tambahan terlebih dahulu.
Buat Bagan yang Menarik Di Elementor
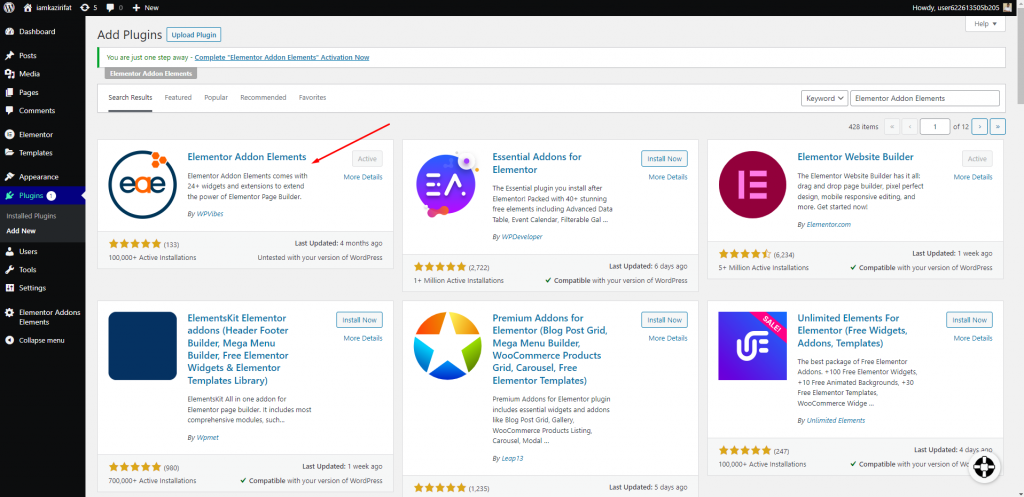
Instal plugin Elementor Addon Elements WordPress untuk membuat grafik di Elementor gratis. Plugin ini gratis, dan Anda dapat menggunakannya untuk mengakses widget grafik. Cari di toko plugin, lalu instal dan aktifkan.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang
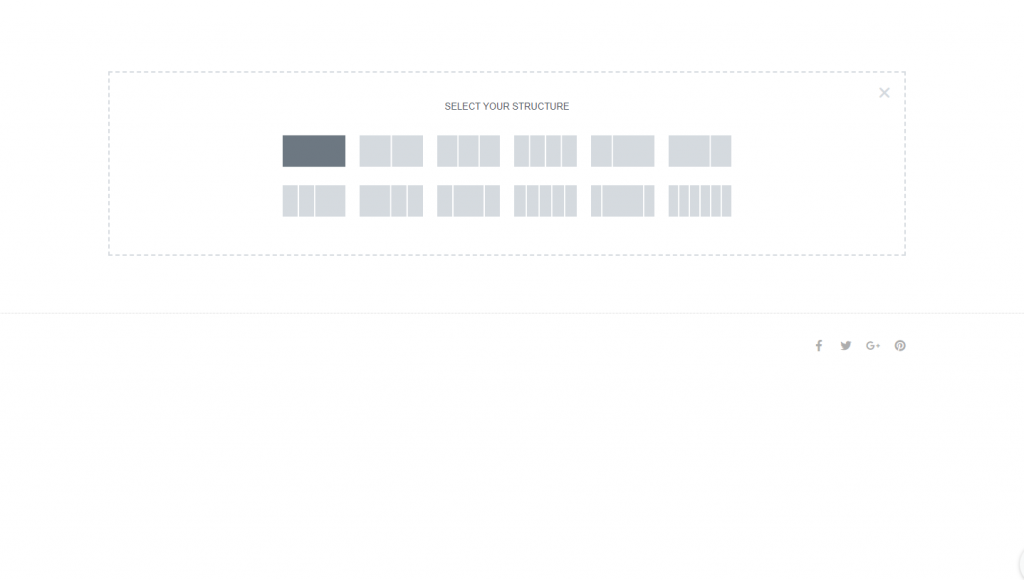
Untuk menambahkan bagian, buka halaman di editor Elementor dan klik ikon "+". Setelah Anda menambahkan bagian, pilih kolom untuk itu.

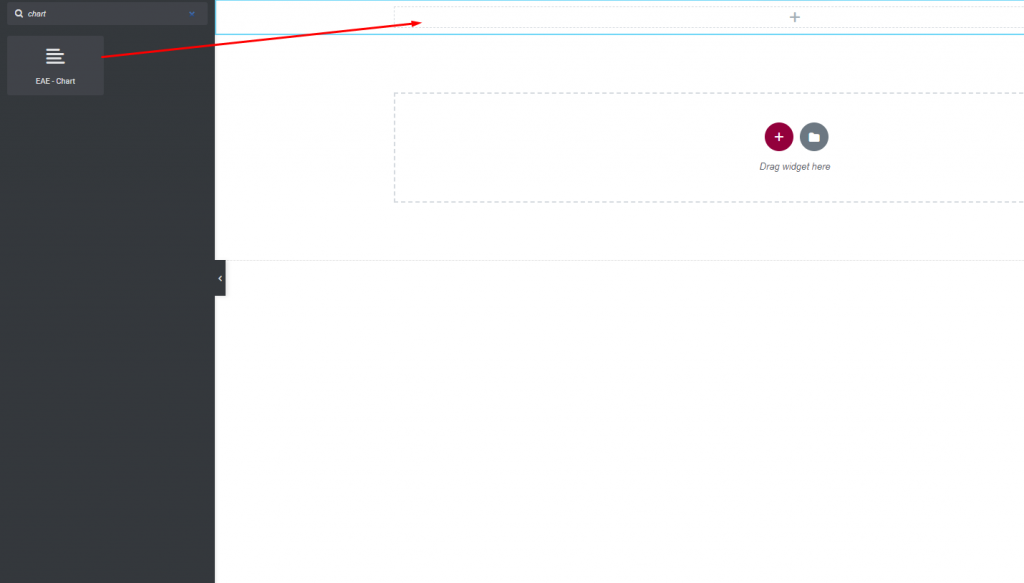
Sekarang, cari widget bagan di Elementor Addon Elements dan letakkan di kolom yang baru Anda buat.

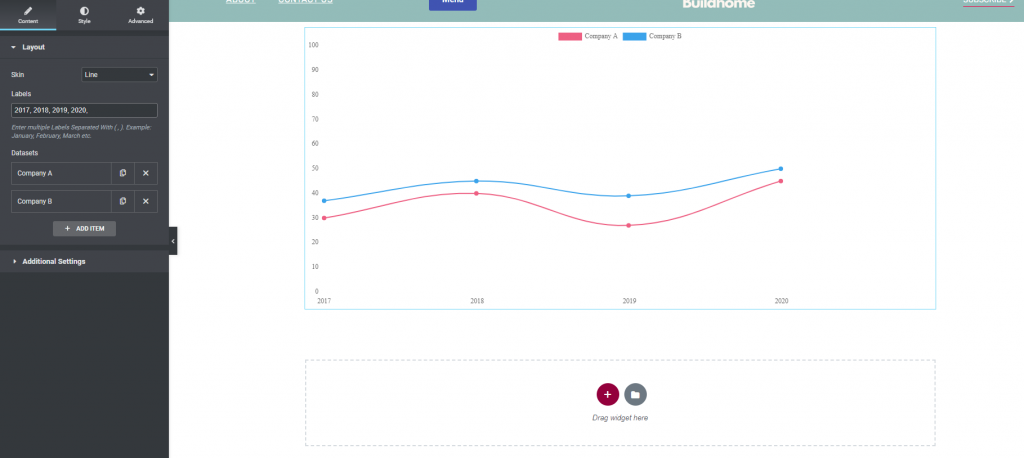
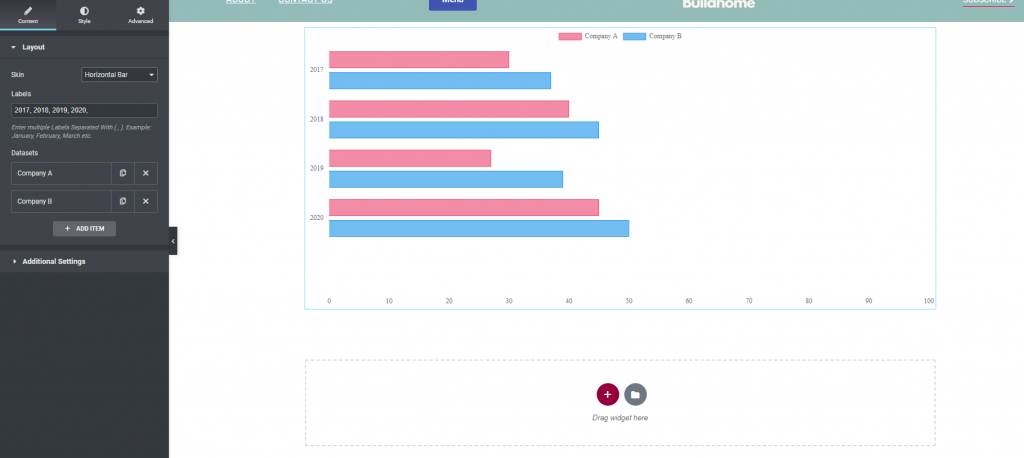
Bagan default akan muncul di sini. Anda sekarang harus menyesuaikannya. Pilihan skin dapat ditemukan di bawah tab Layout. Anda juga dapat mengatur grafik - dari opsi skin.
- Bilah vertikal - Bilah bagan akan ditampilkan secara vertikal.
- Bilah horizontal - Bilah bagan ditampilkan secara horizontal.
- Garis - Batang grafik akan ditampilkan sebagai garis.
Saat Anda mengatur kulit sebagai barisan, bilah grafik akan terlihat seperti ini.

Jika garis horizontal, akan terlihat seperti ini.

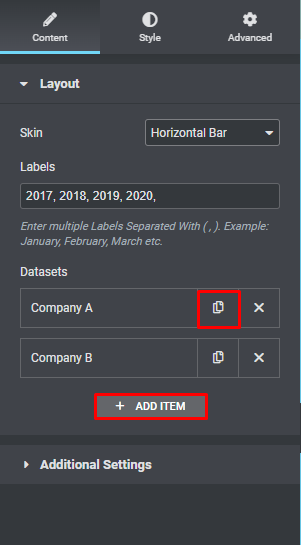
Anda dapat memasukkan level di bidang label. Setelah itu, Anda akan dapat melihat item dataset. Dengan mengklik tombol Tambahkan item, Anda dapat menambahkan item. Untuk menghapus item, gunakan ikon "X", dan untuk menduplikasinya, salin ikon tersebut.

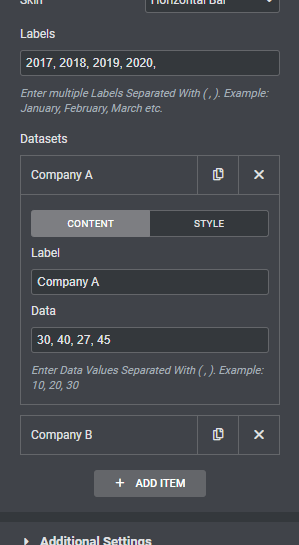
Untuk memodifikasi item, klik item tersebut dan opsi edit akan muncul. Anda dapat mengubah nama dan kumpulan data dari tab konten item edit.

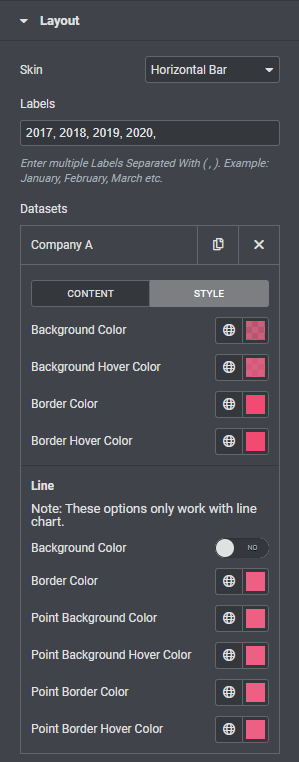
Lanjutkan ke pilihan gaya untuk mempersonalisasi item. Anda dapat mengubah warna background, warna background hover, warna border, dan warna border hover di bagian ini.
Ada pilihan gaya yang berbeda untuk kulit bagan garis. Anda dapat mengubah latar belakang, batas, latar belakang titik, dan warna hover.

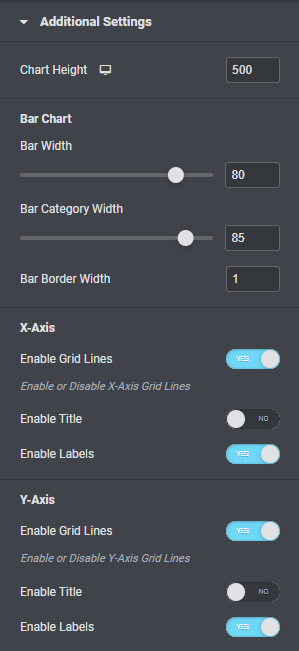
Sekarang lanjutkan ke pengaturan ekstra di mana Anda dapat mengatur ketinggian batang tergantung pada apakah kulitnya vertikal atau horizontal. Setelah itu, Anda dapat mengonfigurasi lebar bilah, lebar kategori, dan lebar batas bilah.
Setelah itu, Anda dapat mengaktifkan garis kisi, judul, dan label untuk sumbu x dan y.

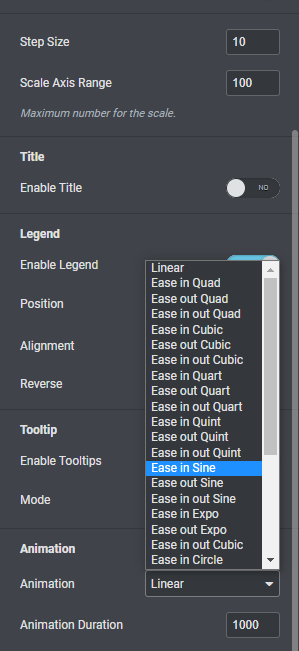
Anda juga dapat mengaktifkan dan menonaktifkan opsi legenda dan tooltip. Opsi animasi memungkinkan Anda memilih beberapa animasi untuk diagram batang, serta waktu durasi animasi.

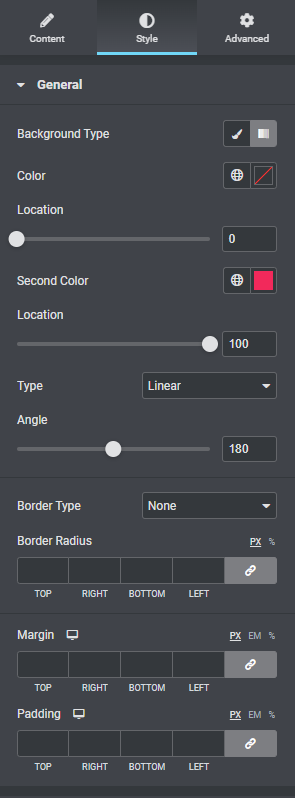
Untuk menata bagian karakter, buka tab gaya. Di bawah tab Umum, Anda dapat mengubah warna latar belakang menjadi klasik atau gradien, mengaktifkan mode campuran, menambahkan warna batas, radius batas, padding, margin, dan banyak lagi.

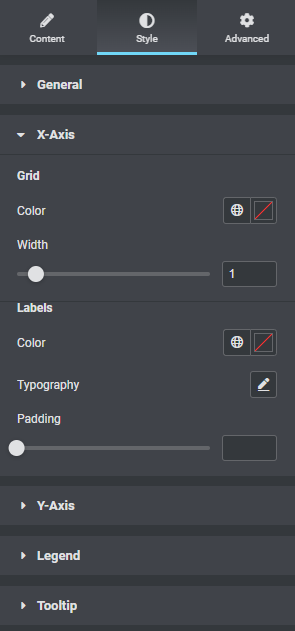
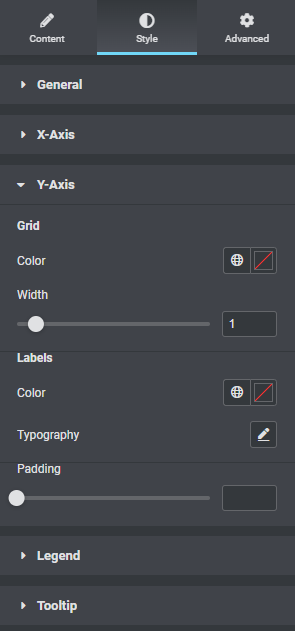
Anda dapat mengubah warna dan lebar kisi dari menu sumbu-x. Warna label, jenis huruf, dan bantalan semuanya dapat disesuaikan.

Demikian juga, Anda dapat meletakkan kisi dan memberi label sumbu y.
Warna latar belakang tooltip, batas, ukuran panah, font, dan opsi lain tersedia melalui opsi tooltip.

Itu saja. Bagian bagan Anda selesai.
Membungkus
Setelah prosesnya, Anda akan dapat membuat area bar yang indah di situs web Anda menggunakan Elementor secara gratis. Elementor selalu memungkinkan pembuatan situs web yang menarik dengan memberikan kemungkinan tanpa batas. Semoga tutorial ini bermanfaat bagi Anda, dan jika bermanfaat, silakan bagikan ke teman-teman Anda. Lihat juga tutorial Elementor lainnya.




