Anda dapat menerapkan efek hover pada gambar produk Anda untuk membuat toko online Anda lebih menarik dan dinamis. Animasi yang terjadi ketika penunjuk tetikus bergerak di atas gambar disebut efek hover. Misalnya, Anda dapat mengubah gambar, memperbesar, memperkecil, atau menggeser ke samping.

Manfaat Efek Hover Gambar Produk untuk Toko WooCommerce Anda
Efek hover dapat membantu Anda menyorot berbagai bagian produk Anda, seperti variasi, detail, atau fitur. Ini juga dapat membuat toko Anda menonjol dan membuat pelanggan Anda kagum. Yang paling penting, dengan membuat produk Anda lebih menarik dan menarik, hal ini dapat meningkatkan penjualan dan konversi Anda.
Dalam postingan blog ini, saya akan mengajari Anda cara menggunakan tema Flatsome untuk memodifikasi gambar produk WooCommerce saat diarahkan. Flatsome adalah tema WooCommerce yang populer dan mudah beradaptasi yang memiliki banyak fungsi dan peluang penyesuaian. Salah satunya adalah kemampuan untuk dengan cepat menerapkan berbagai efek hover pada foto produk Anda.
Cara Menambahkan Efek Tukar Gambar ke Produk WooCommerce Anda
Untuk mengubah gambar lain dari produk yang sama di WooCommerce, buka dashboard WordPress Anda.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangBuka Produk > Tambah Baru jika Anda ingin menambahkan produk baru, atau Produk > Semua Produk > Edit jika Anda ingin mengedit produk tertentu.
Dalam tutorial ini, kita akan melihat cara menambahkan produk baru dan menambahkan beberapa gambar ke produk tersebut melalui galeri gambar untuk membuat produk berubah menjadi gambar berbeda saat diarahkan menggunakan Tema Flatsome.
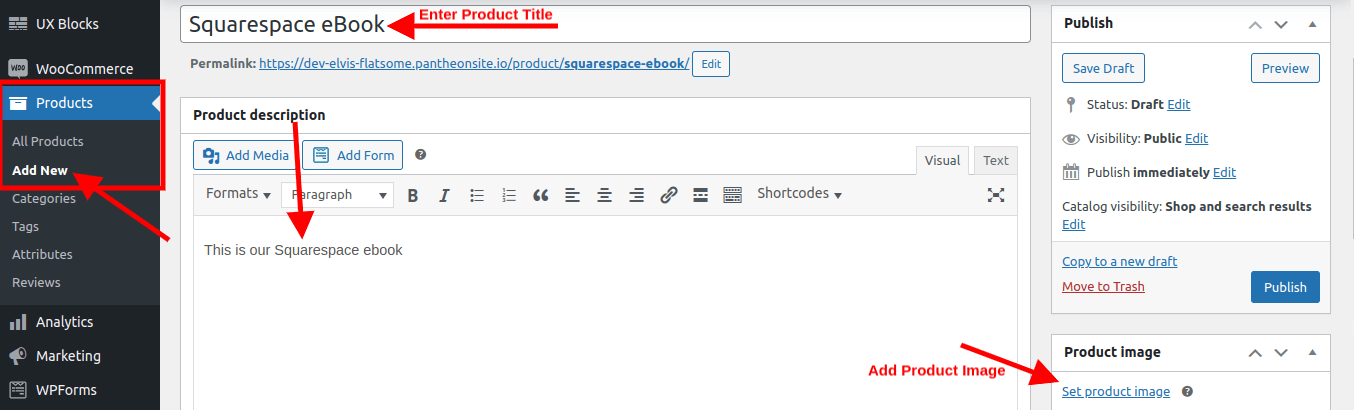
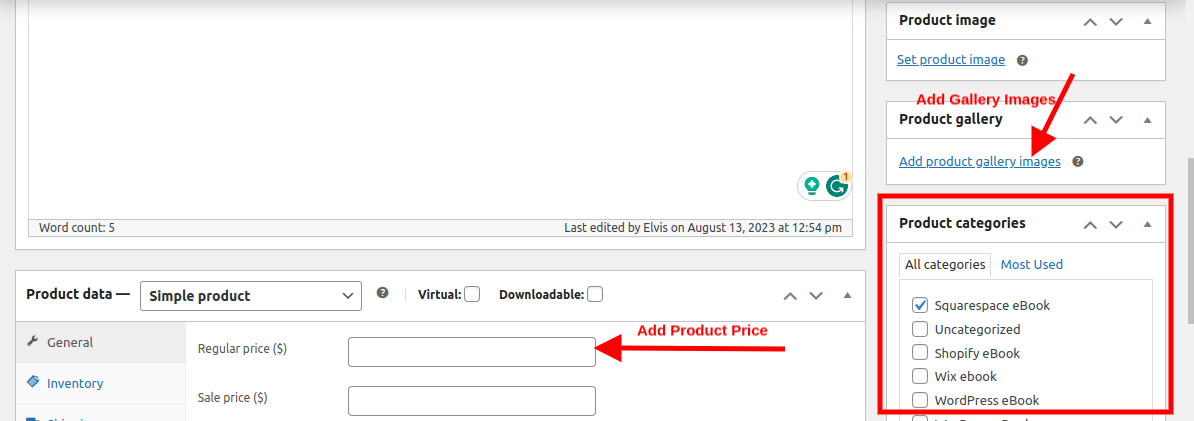
Untuk memulai, mari menuju ke dasbor dan navigasikan ke Produk > Tambah Baru . Masukkan judul produk, gambar produk, produk, deskripsi, gambar galeri, harga, dan deskripsi singkat produk.


Saat Anda mengklik Tambahkan Gambar Galeri Produk , Anda dapat memilih untuk menambahkan gambar sebanyak yang Anda inginkan yang terkait dengan produk tersebut. Ini adalah opsi yang memungkinkan Anda menukar gambar berbeda pada produk yang sama saat Anda mengarahkan kursor ke produk tersebut.
Setelah selesai, klik Publikasikan atau Perbarui.
Buka situs Anda dan arahkan kursor ke gambar yang baru saja Anda tambahkan.
Anda akan melihat bahwa Anda berhak untuk menukar ke gambar lain dari gambar yang sama ketika Anda mengarahkan kursor ke gambar tersebut.
Menggunakan tema Fatsome juga memberi kita kesempatan untuk menambahkan efek hover lanjutan lainnya ke gambar kita.
Buka Penampilan > Sesuaikan > WooCommerce > Katalog Produk > Gambar Produk. Di sini Anda dapat memilih ukuran dan rasio gambar produk Anda, serta efek hover yang ingin Anda terapkan. Ada beberapa pilihan yang tersedia, seperti Swap, Zoom, Fade, Slide, Blur, dan Grayscale (mengubah gambar menjadi hitam-putih saat diarahkan). Anda juga dapat mengatur kecepatan dan arah animasi.

Simpan perubahan Anda dan pratinjau toko Anda. Anda akan melihat efek hover bekerja pada gambar produk Anda.
Kesimpulan
Itu saja! Dengan menggunakan tema Flatsome , Anda telah berhasil memperbarui gambar produk WooCommerce saat diarahkan. Anda dapat bermain-main dengan berbagai efek dan pengaturan untuk menemukan efek dan pengaturan yang paling sesuai untuk toko dan produk Anda.
Saya harap postingan blog ini bermanfaat bagi Anda.




