Mencari cara untuk menggunakan pembuat halaman Elementor untuk menghasilkan efek gulir gambar pada hover? Ketika pengguna menggerakkan kursor di atas gambar, efek gulir gambar pada hover diaktifkan. Jika Anda memiliki gambar besar untuk ditampilkan, Anda dapat menggunakan fitur ini di wilayah kecil, di mana pengguna dapat mengarahkan kursor ke gambar untuk melihat sisa gambar.

Fitur-fitur ini digunakan oleh sebagian besar situs web yang menawarkan atau menampilkan template. Tangkapan layar template biasanya panjang, oleh karena itu menampilkan seluruh tangkapan layar kepada pengguna akan memakan banyak ruang. Ini juga berdampak pada seluruh pengalaman pengguna situs web. Hasilnya, Anda dapat dengan mudah menggunakan fungsi efek gulir gambar untuk menampilkan foto panjang di area terbatas.
Pratinjau
Lihatlah screencast di bawah ini untuk memahami apa yang kami maksud dengan efek gulir.
Pembuat halaman Elementor tidak memiliki opsi apa pun untuk ini secara default, tetapi Anda dapat dengan mudah menambahkan fitur efek gulir gambar ke situs web Anda menggunakan CSS khusus. Jadi, dalam tutorial ini, kami akan menunjukkan cara membuat efek gulir gambar dengan Elementor dengan cara yang paling sederhana.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangBuat Gambar Bergulir Saat Melayang di Elementor
Opsi CSS khusus hanya tersedia di Elementor Pro, jadi pastikan Anda telah meningkatkan ke Elementor Pro sebelum memulai. Sekarang, buka editor Elementor dan arahkan ke halaman tempat Anda ingin menambahkan efek gulir gambar. Sekarang, klik ikon "+" untuk menambahkan bagian dan kemudian pilih kolom.

Sekarang tambahkan bagian satu kolom.

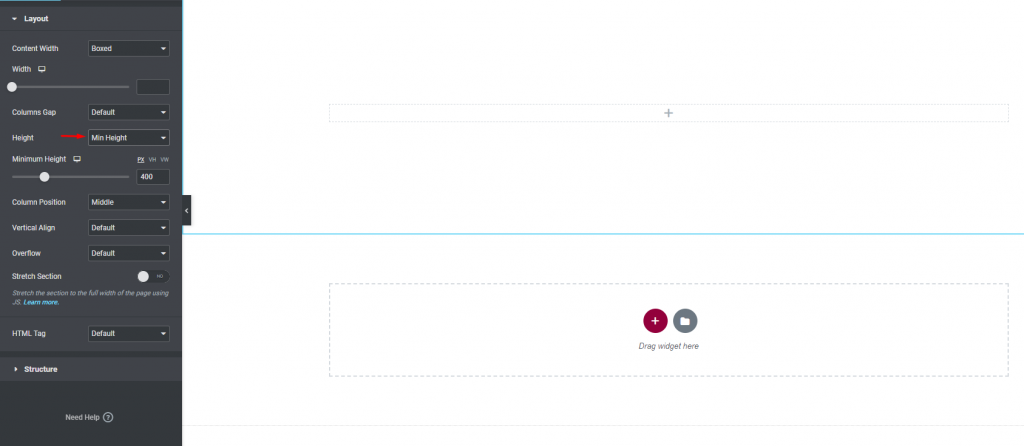
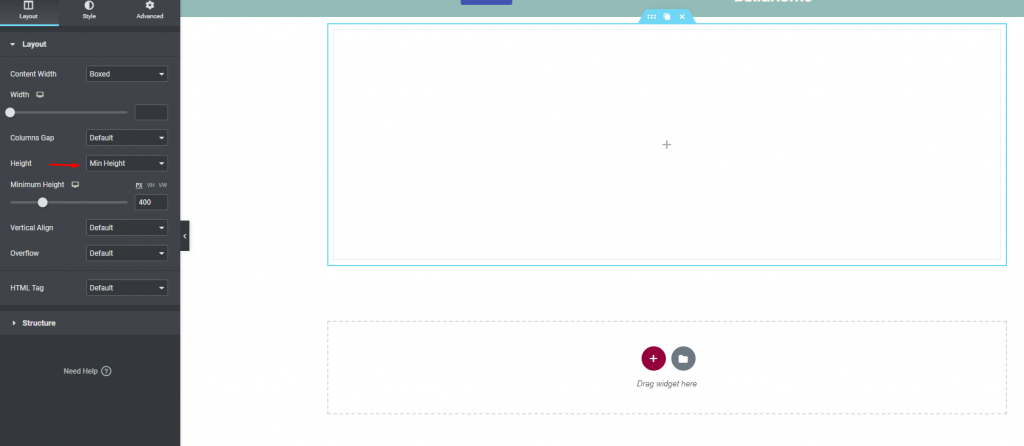
Setelah Anda membuat bagian, buka tab Tata Letak dan pilih Tinggi Min dari menu tarik-turun.

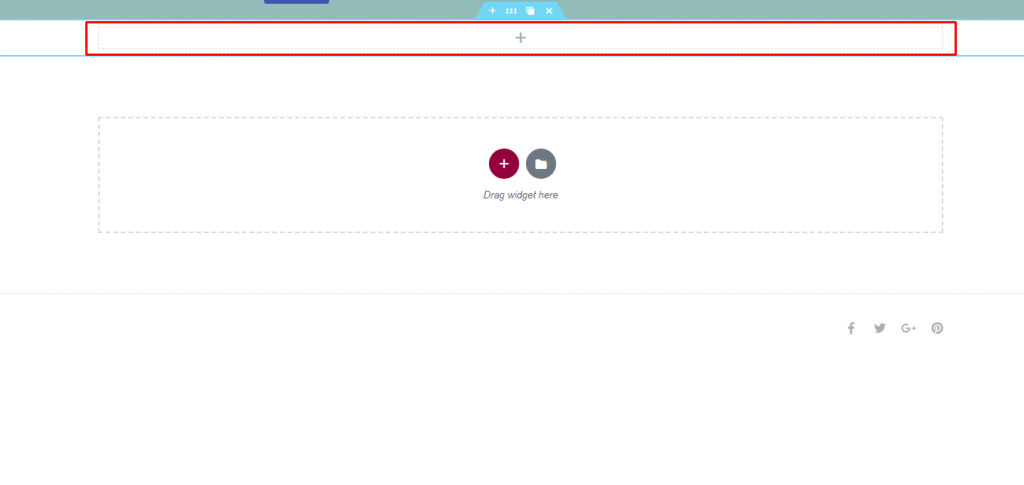
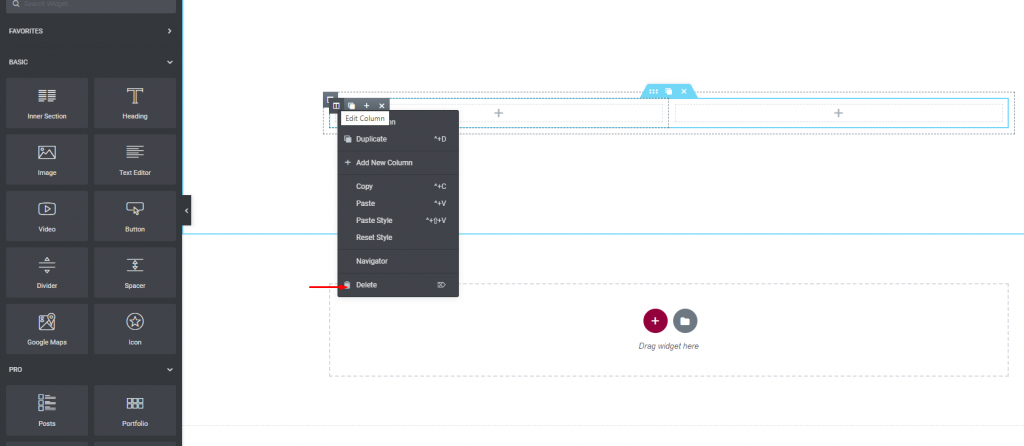
Sekarang, pada bagian yang baru Anda buat, tambahkan bagian dalam.

Setelah menambahkan bagian dalam, hapus kolom default.

Kembali ke tab Layout bagian dalam dan pilih Min Height dari menu dropdown.

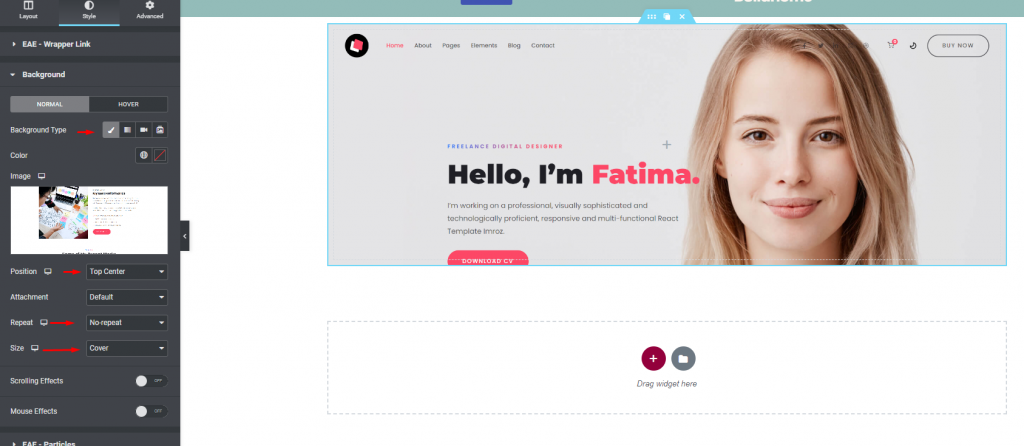
Kemudian, lanjutkan ke tab Gaya. Atur latar belakang ke Klasik dan tambahkan gambar yang ingin Anda gunakan dalam pilihan latar belakang. Atur lokasi gambar ke Top Center dan pilih No-repeat dari menu Repeat. Kemudian, ubah ukurannya menjadi Cover.

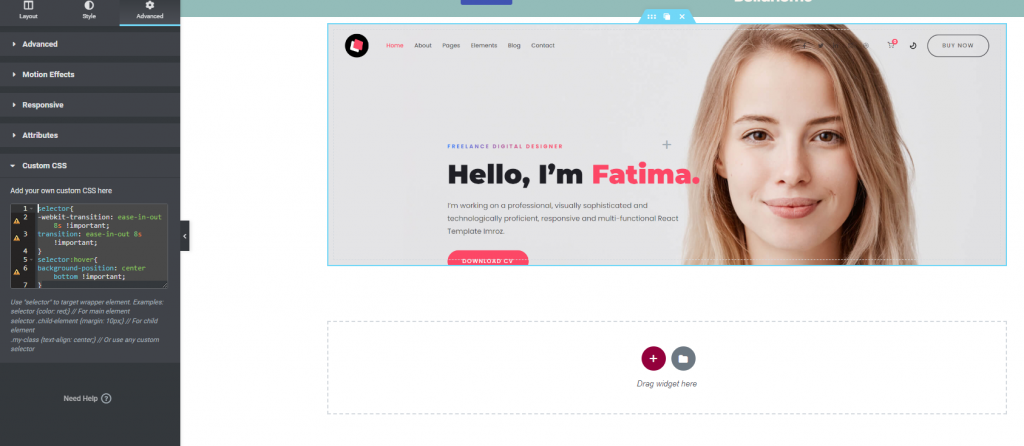
Untuk menghasilkan efek gulir gambar, Anda sekarang harus menerapkan beberapa CSS khusus. Arahkan ke tab Advanced, lalu ke kotak Custom CSS. Di area kode CSS, masukkan kode berikut.
selector{
-webkit-transition: ease-in-out 8s !important;
transition: ease-in-out 8s !important;
}
selector:hover{
background-position: center bottom !important;
}
Sekarang tambahkan beberapa kesopanan tambahan untuk membuat bagian lebih menarik.
Berikut adalah Pratinjau terakhir.
kata akhir
Jika Anda ingin mengembangkan situs web dengan Elementor yang menawarkan desain interaktif, maka saran mudah di atas sangat bagus untuk diterapkan guna meningkatkan pengalaman pengguna di situs web Anda. Untuk melakukan gaya ini, Anda memerlukan Elementor pro karena menambahkan CSS khusus tidak tersedia dalam versi gratis. Jika Anda merasa tutorial ini bermanfaat, bagikan dengan komunitas Anda dan cari juga tutorial Elementor lainnya.




