Formulir opt-in pop-up adalah bagian yang berharga dan mengganggu dari desain web. Tanpa mereka, tidak mudah untuk membangun daftar konsumen setia, dan pengunjung pertama kali ragu untuk memperhatikan mereka sama sekali. Itulah sebabnya kami ingin memandu Anda melalui proses penggunaan logika kondisional Divi untuk secara otomatis memicu formulir keikutsertaan saat pengunjung melihat halaman tertentu. Mereka belum siap untuk mengonversi karena mereka telah melihat situs Anda sedikit, tetapi juga karena Anda tidak mengganggu mereka dengan munculan yang tidak ada hubungannya dengan mereka. Mari selidiki dan lihat apa yang dapat kami lakukan untuk meningkatkan situs Anda!

Cara Menggunakan Opsi Bersyarat untuk Memicu Formulir Optin
Dalam posting ini, kami akan menunjukkan bagaimana memanfaatkan logika kondisional Divi untuk menampilkan formulir keikutsertaan untuk kode diskon setelah pengunjung melihat dua halaman tertentu di situs Anda. Ini akan muncul hanya jika kondisi tersebut terpenuhi, yang menunjukkan bahwa diskon hanya tersedia untuk pengguna tertentu.
Kami akan menggunakan Divi Theme Builder untuk menambahkan modul formulir keikutsertaan ke tata letak halaman untuk tutorial ini. Jika Anda ingin memilikinya di halaman atau postingan tertentu yang Anda inginkan agar keikutsertaannya muncul setelah sejumlah kunjungan halaman atau postingan tertentu, Anda dapat menggunakan prosedur yang sama untuk opsi kondisi.
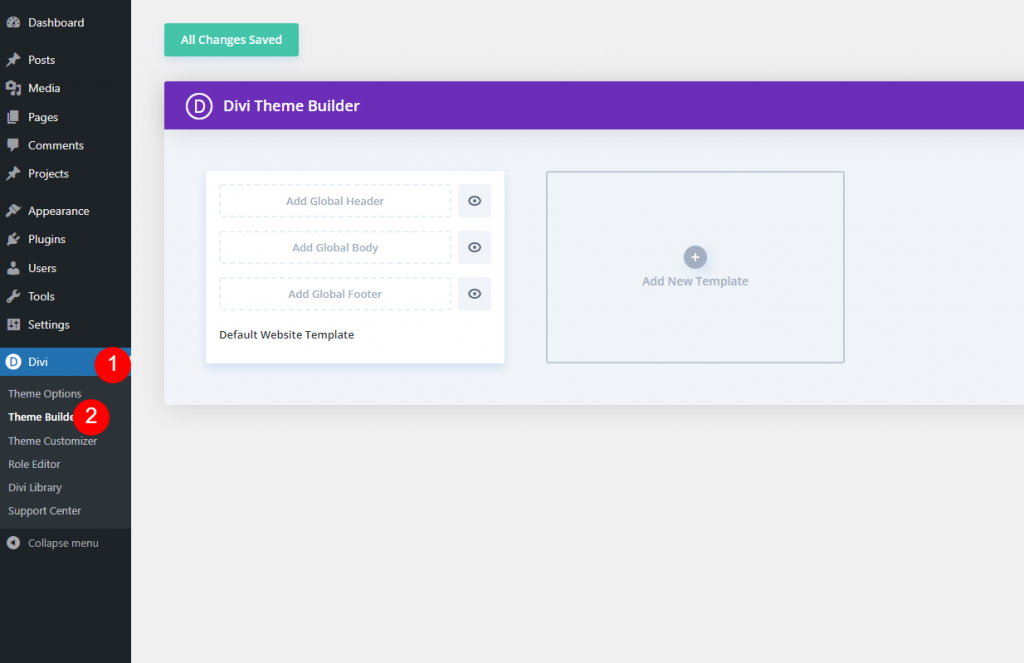
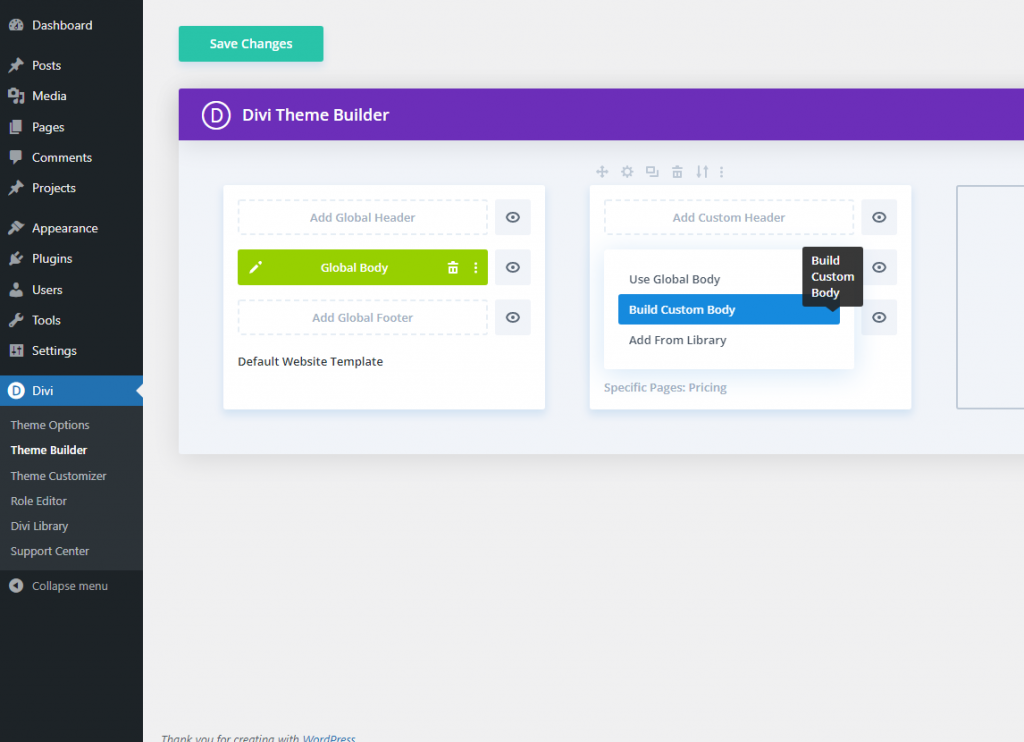
Divi Theme Builder terletak di sidebar kiri panel admin WordPress Anda di bawah Divi – Theme Builder.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang
Template Baru
Sekarang tambahkan template baru di dalam pembuat tema.

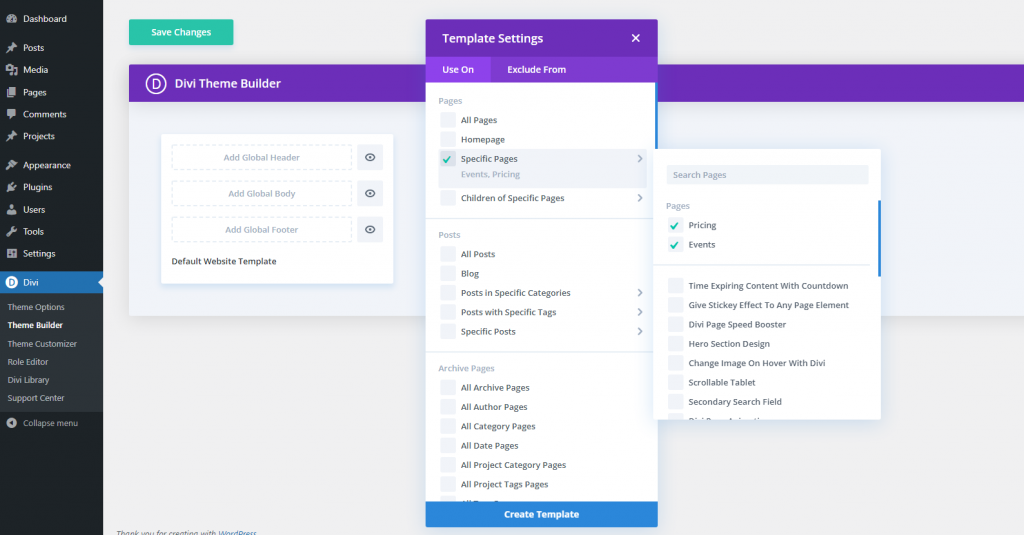
Kemudian, tentukan halaman yang Anda inginkan untuk menampilkan formulir keikutsertaan. Mengingat bahwa kami akan mendistribusikan kupon diskon melalui modul formulir keikutsertaan, kami akan membatasi tata letak ke bagian Acara dan Harga.
Salin Modul Untuk Mendaftar
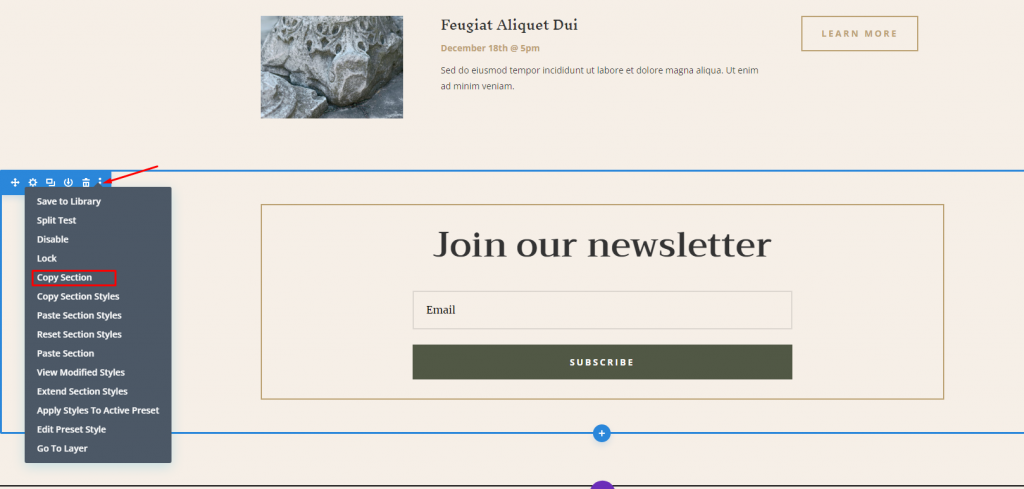
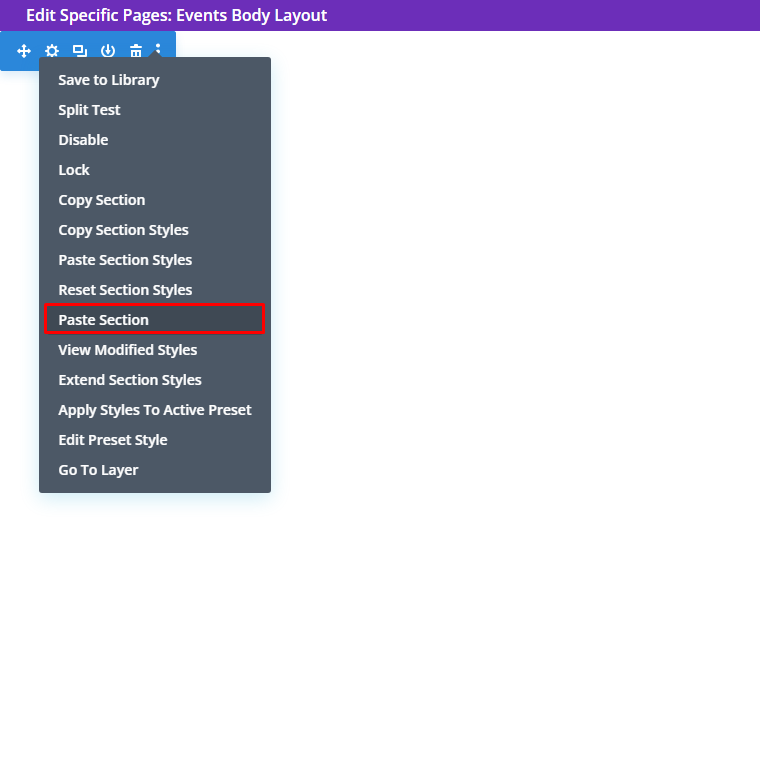
Karena kami memanfaatkan preset untuk ini, jelajahi halaman tata letak yang sudah berisi formulir keikutsertaan email yang dibuat dan diterapkan. Pilih Bagian Salin dari menu konteks saat mengklik kanan bagian yang ada.

Sekarang Anda dapat menghapus halaman karena tindakan ini akan membuatnya disimpan di pembuat Tema.
Tata Letak Tubuh Kustom
Kemudian, kembali ke Pembuat Tema untuk mendesain tata letak keseluruhan tema. Di template itu, klik Add Custom Body lalu pilih Build Custom Body.

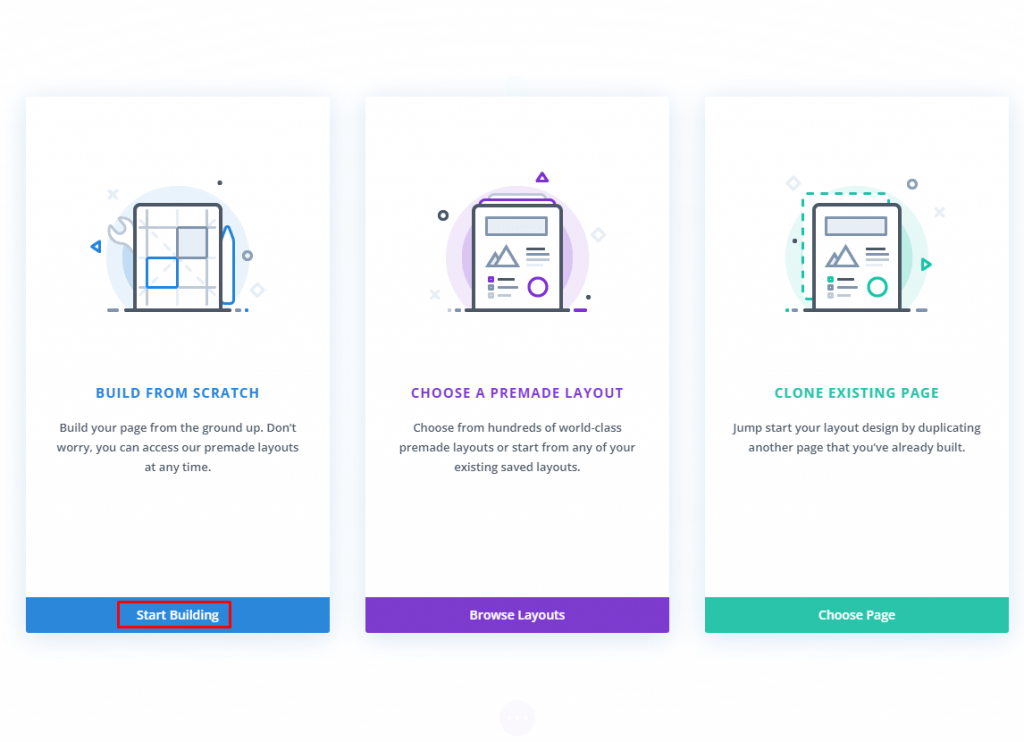
Sekarang pilih "Bangun dari awal" dan mulai membangun.

Tempel Formulir Keikutsertaan
Setelah Anda berada dalam mode editor, rekatkan bagian tersebut melalui menu konteks.

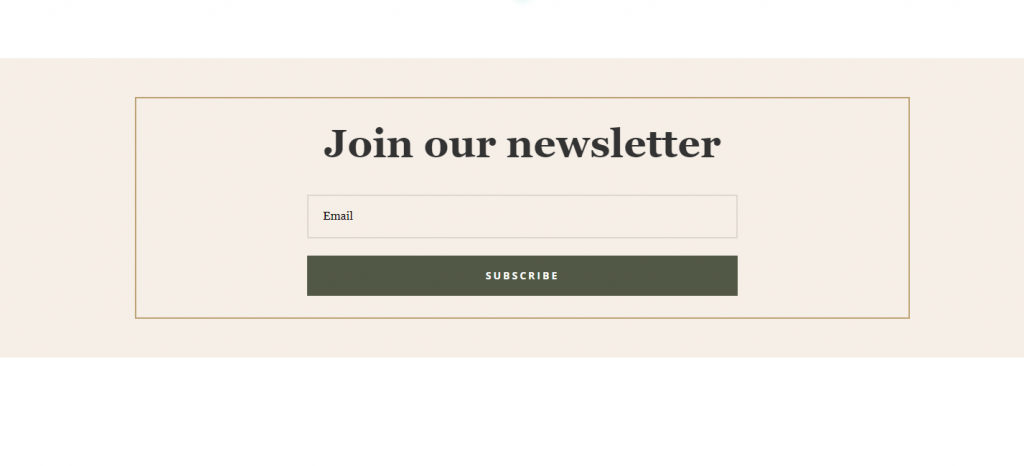
Dan di sini kita memiliki bagian yang disalin.

Tambahkan Diskon Bersyarat
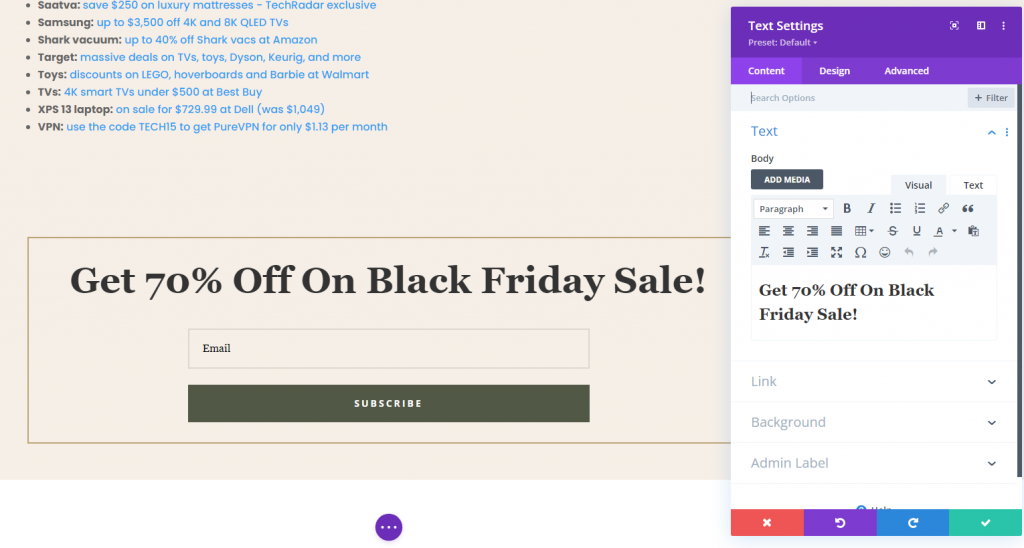
Setelah itu, kami akan menyoroti penawaran diskon. Kami akan memperbarui judul dalam modul Teks untuk modul ini, tetapi Anda juga dapat mengedit teks judul di Pengaturan Formulir Optin.

Sekarang saatnya menampilkan konten di halaman.
Konten Dinamis
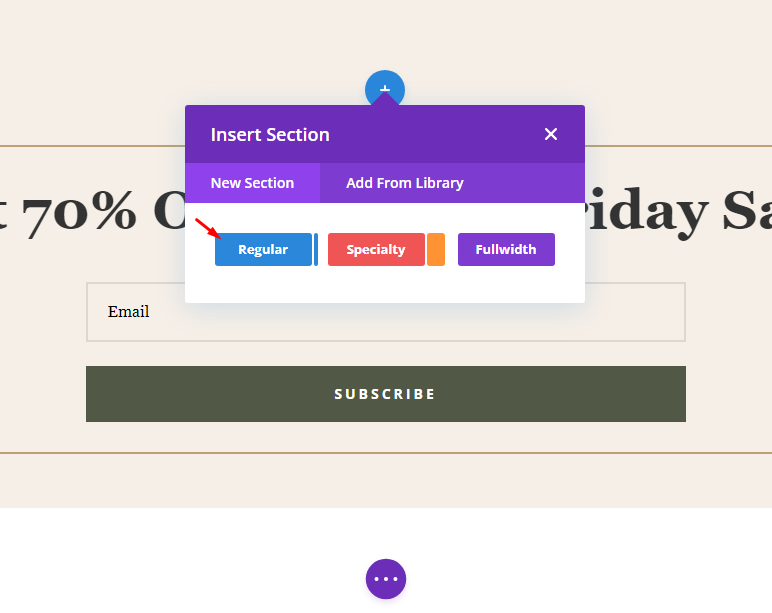
Sekarang tambahkan bagian reguler di bawah ini.

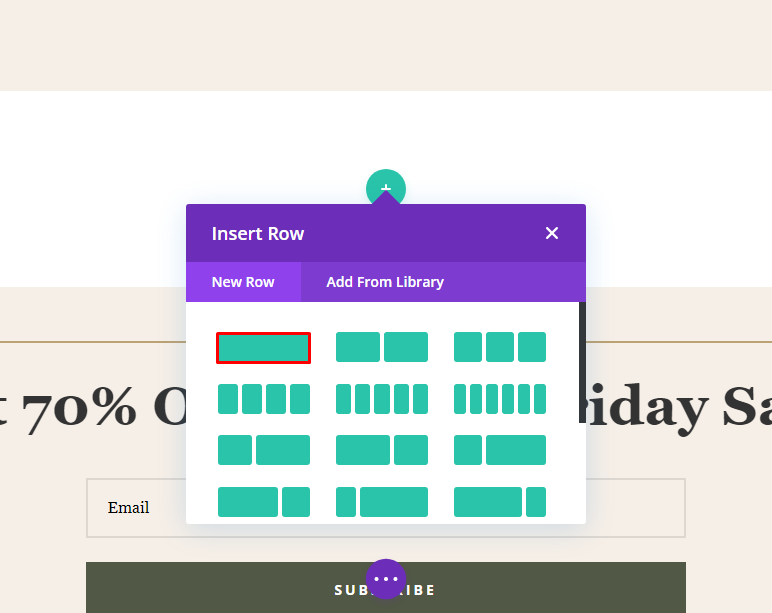
Sekarang tambahkan satu baris kolom ke bagian tersebut.

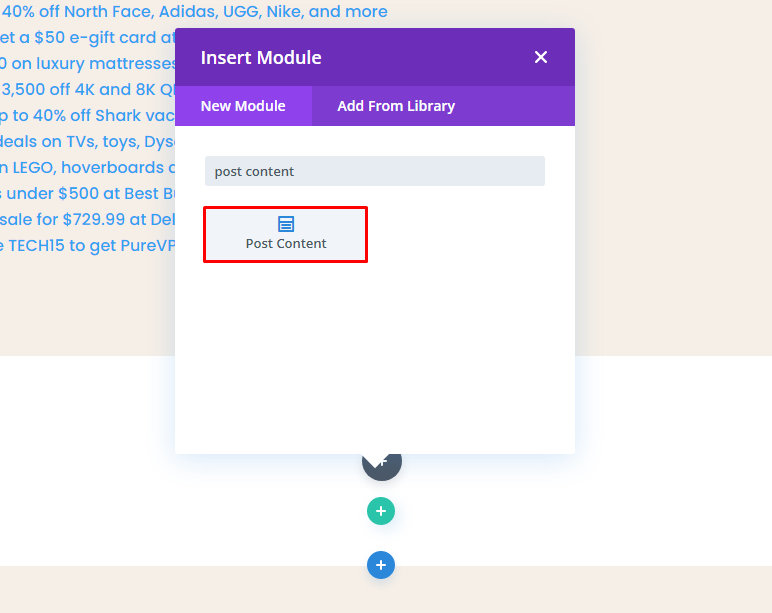
Dari pilihan Insert Module, pilih modul Post Content. Ini adalah modul dinamis yang akan menampilkan desain apa pun yang telah Anda buat. Dalam skenario ini, bagian depan akan menampilkan tata letak Acara Museum dan Penetapan Harga yang telah dibuat sebelumnya.

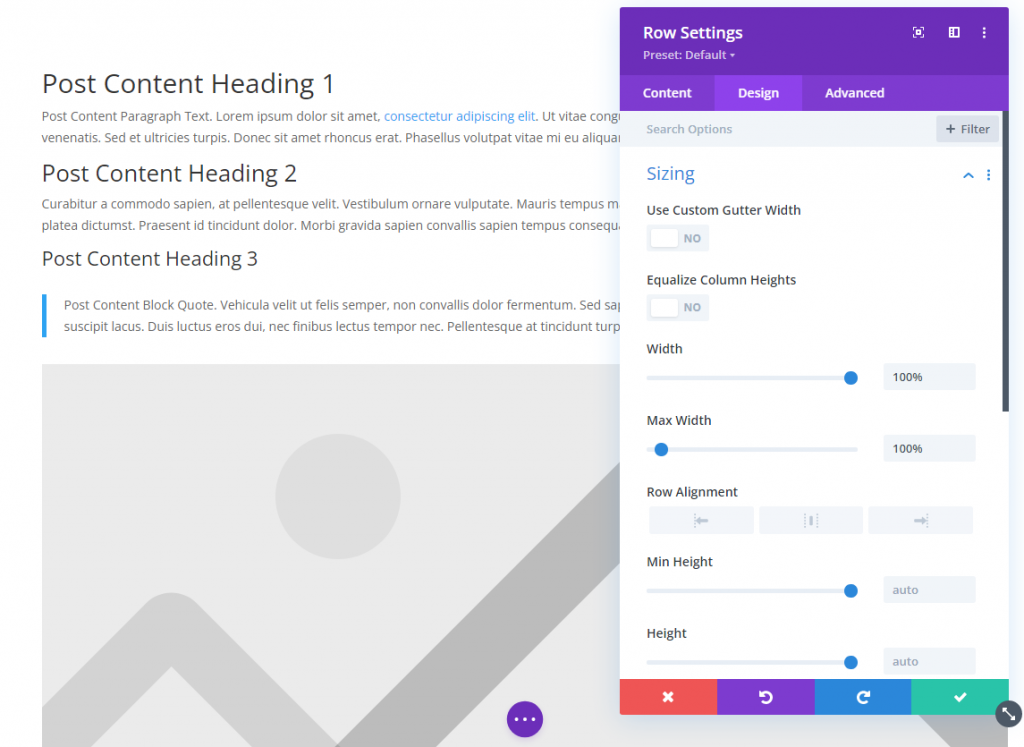
Ukuran Konten Posting
Dari Pengaturan Baris, sesuaikan lebar konten.

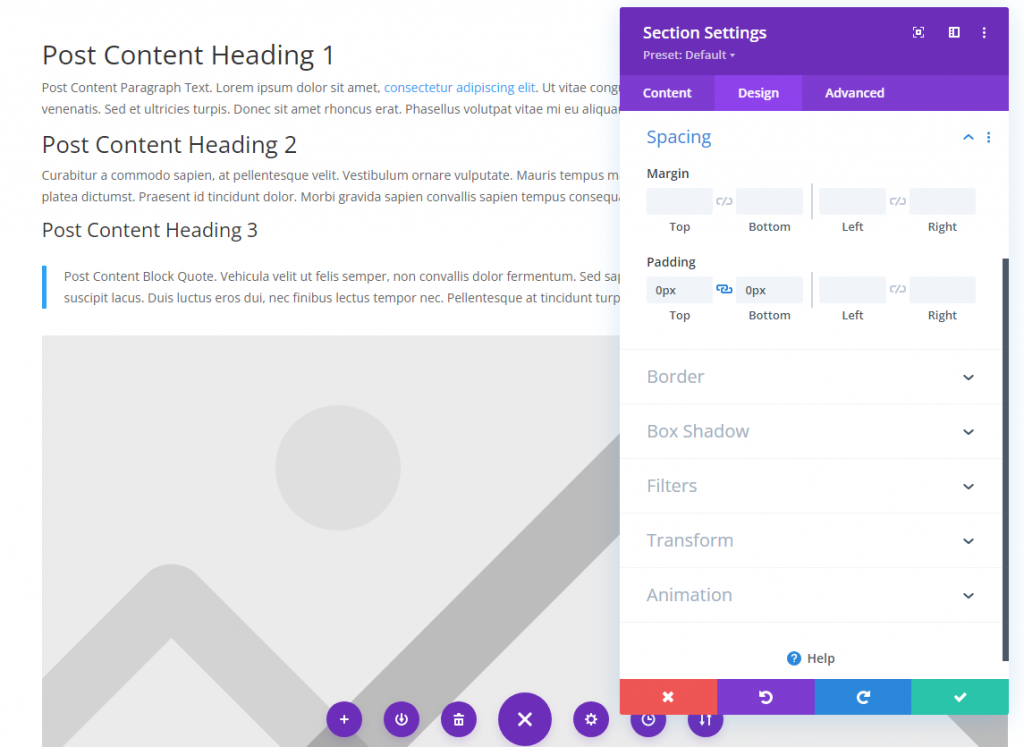
Bagian Padding
Kami ingin menjaga proses selancar mungkin karena kami menambahkan data dinamis ke halaman yang sudah dirancang. Oleh karena itu, navigasikan ke tab Design untuk setiap bagian dan baris dan pastikan bahwa Padding Atas dan Bawah diatur ke 0 px di bawah header Spacing. Jangan biarkan kosong, karena Divi menyertakan spasi default untuk mereka.

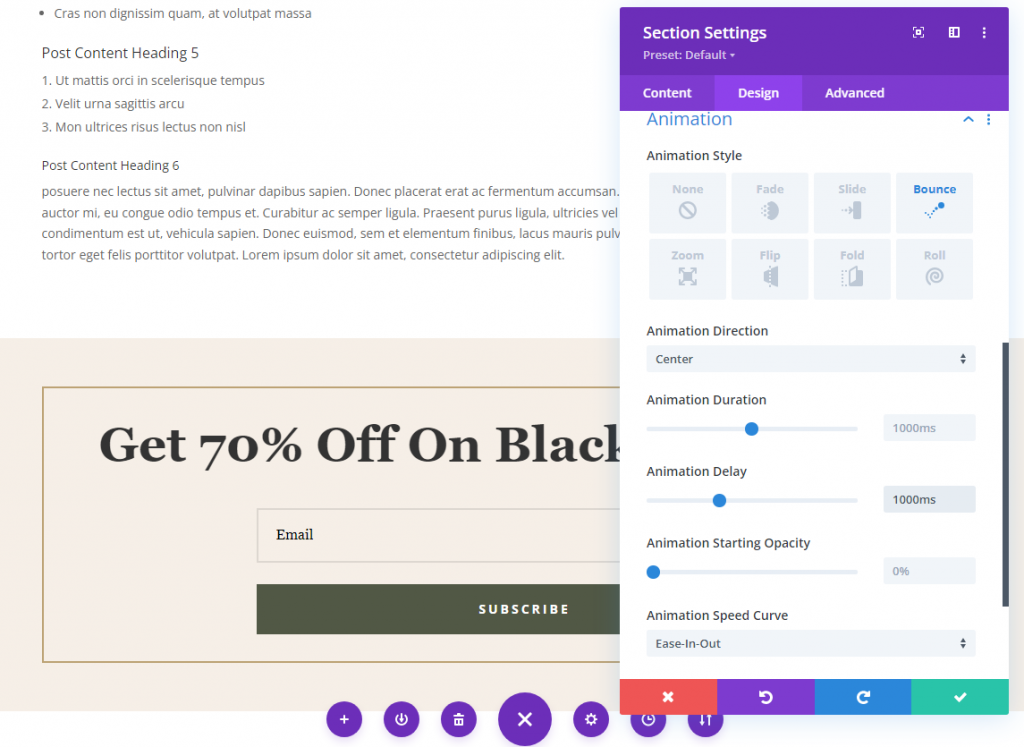
Bagian Animasi
Setelah itu, navigasikan ke pengaturan bagian untuk bagian yang berisi formulir keikutsertaan email. Kami berencana untuk menambahkan animasi ke tab Desain bagian. Kami ingin menarik perhatian mereka pada bagian ini karena hanya akan terlihat oleh pengunjung yang memenuhi kriteria tertentu. Kami ingin memastikan mereka tidak salah mengartikannya sebagai bagian lain dari situs. Ini akan dicapai dengan menganimasikan area penuh agar muncul setelah jangka waktu yang telah ditentukan.
Kami akan menggunakan gaya animasi Bounce dengan penundaan 1000ms (1 detik) untuk animasi. Bagian ini sekarang akan muncul tepat satu detik setelah pengunjung tiba. Anda dapat menyesuaikan penundaan sesuai keinginan Anda, dengan setiap 1000 ms sama dengan satu detik.

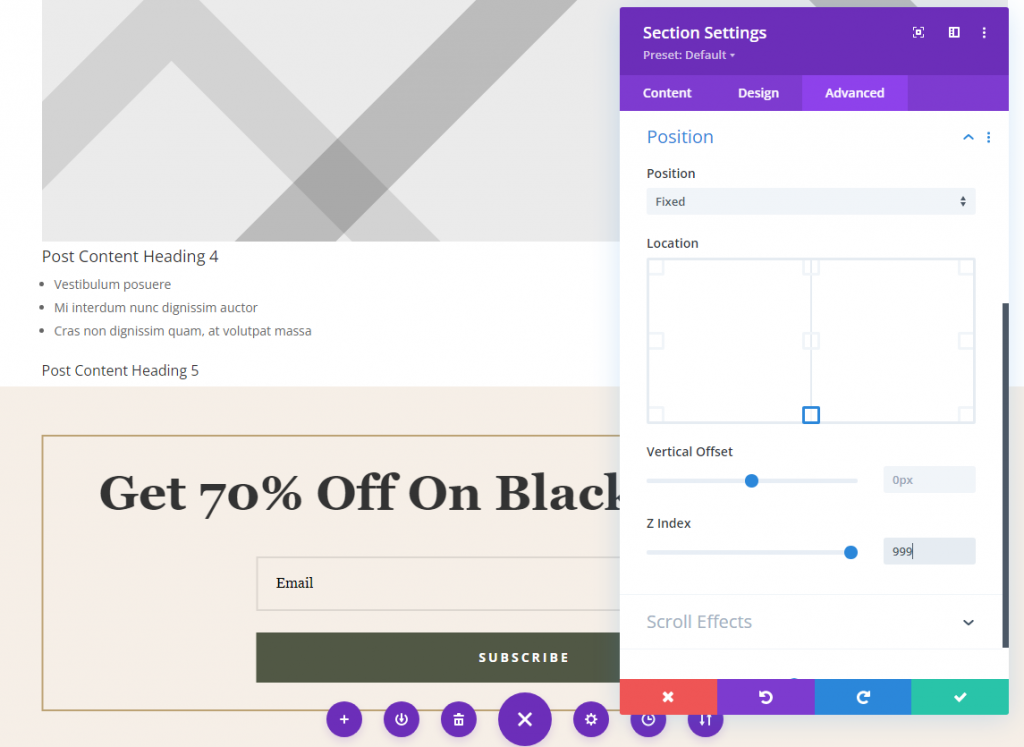
Anda dapat mematuhi keikutsertaan ke bagian bawah layar jika Anda ingin pengguna melihatnya langsung daripada harus menggulir ke bagian bawah halaman. Arahkan ke tab Lanjutan bagian dan temukan pengaturan Posisi. Pilih Tetap dari menu tarik-turun, lalu seret bagian ke kotak tengah bawah. Kemudian, atur Z Index ke 999 untuk memastikan selalu lebih tinggi dari konten halaman lainnya.

Bagian Logika Bersyarat
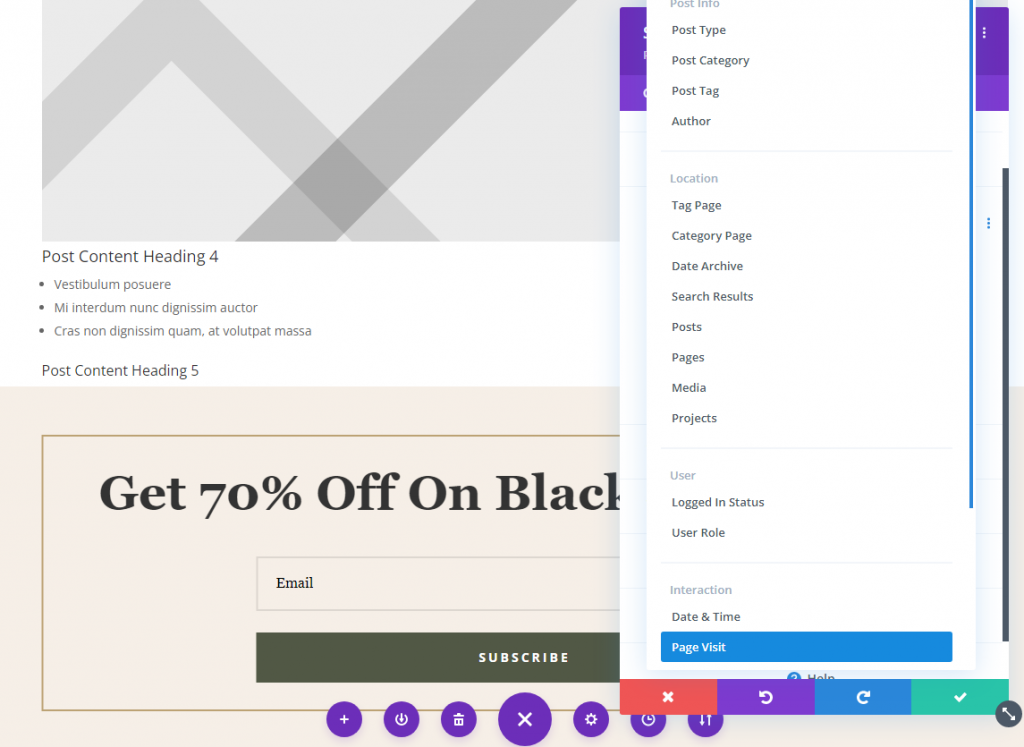
Sambil tetap berada di pengaturan bagian yang berisi, navigasikan ke tab Lanjutan dan temukan pilihan Kondisi. Ini adalah bagaimana Anda akan menentukan halaman mana di situs Anda yang harus dilihat pengunjung sebelum melihat formulir keikutsertaan ini. Untuk memulai, klik simbol abu-abu + berlabel Add Condition. Dan pilih Page Visit  di bawah  Interaction  subheading.

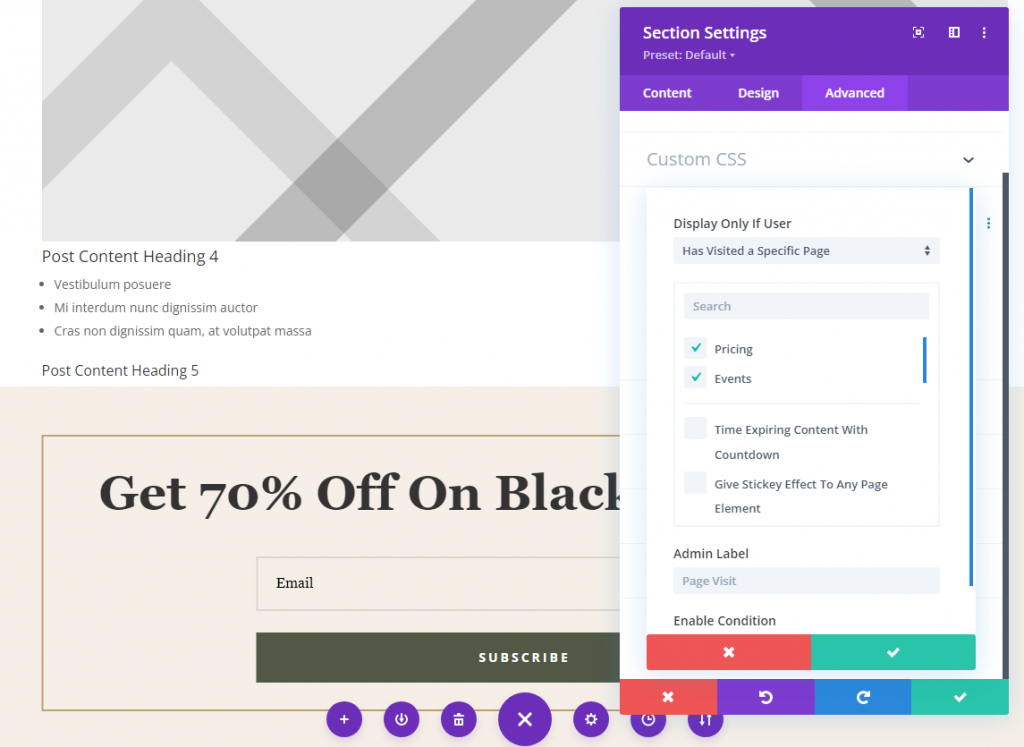
Kemudian, yang harus Anda lakukan adalah menentukan halaman mana yang harus dilihat pengunjung untuk mengaktifkan formulir keikutsertaan dengan diskon. Di sini, Anda dapat mengakses halaman Harga dan Acara melalui menu tarik-turun. Karena kedua halaman telah dipilih dan ditetapkan ke template Pembuat Tema, keikutsertaan akan muncul di salah satu halaman terlepas dari urutan aksesnya. Namun, kedua halaman ini harus dilihat agar formulir keikutsertaan muncul.

Perhatikan bahwa, Anda juga dapat melakukan pengaturan yang sama untuk posting.
Kata-kata Terakhir
Formulir keikutsertaan bersyarat Anda akan ditayangkan setelah semua data tersebut disimpan. Pengunjung untuk memilih halaman atau artikel di situs Anda sekarang dapat menerima konten yang dipersonalisasi. Opsi ini memungkinkan Anda menyesuaikan konten situs dengan kebutuhan pengunjung, sehingga menghasilkan pengalaman pengguna yang luar biasa. Konversi adalah salah satu aspek terpenting dari proses. Akibatnya, Anda akan dapat menampilkan formulir keikutsertaan sebagai bagian dari pengalaman pengguna.




