Ingin mengembangkan formulir kontak WPForm gratis di Elementor ? Bahkan jika pengunjung tidak memiliki alamat email Anda, formulir kontak akan memungkinkan mereka untuk menghubungi Anda.

Teknik ideal untuk memasukkan formulir kontak ke halaman Elementor Anda ditunjukkan dalam artikel ini. Jika Anda mencari solusi 'tanpa kode', ini adalah solusi yang tepat untuk Anda!
Pengaturan Formulir Kontak Elemen
Plugin WPForms membuatnya sangat mudah untuk membuat formulir kontak Elementor . Pembuat formulir WordPress terbaik adalah WPForms . Jika Anda menggunakan pembuat halaman Elementor, plugin ini sangat cocok. Ini berarti Anda hanya perlu beberapa klik untuk membuat halaman "hubungi kami" Elementor.

Untuk informasi baik Anda - WPForm memiliki versi pro yang hadir dengan banyak fitur tambahan tetapi penting seperti -
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang- Instal pengaya pembayaran Stripe, Square, dan PayPal.
- Bentuk yang berubah secara dinamis dapat dibuat menggunakan logika kondisional.
- Buat formulir dengan beberapa langkah.
- Halaman arahan formulir harus bebas dari gangguan.
- Email pemberitahuan formulir dapat diatur untuk berbagai formulir.
- Dapatkan pesan teks saat pengiriman formulir kontak dilakukan.
- Formulir Mailchimp dapat diatur untuk mengumpulkan alamat email.
- Entri harus dikirim ke CRM.
- Dengan fitur anti-spam kami, token formulir rahasia, Anda dapat menghentikan spam formulir kontak.
- Dan itu tidak semua!
Buat Formulir Kontak Gratis Di Elementor oleh WPForms
Mari maju dan buat formulir kontak dengan formulir WP dan Elementor.
Instal Plugin WPForms
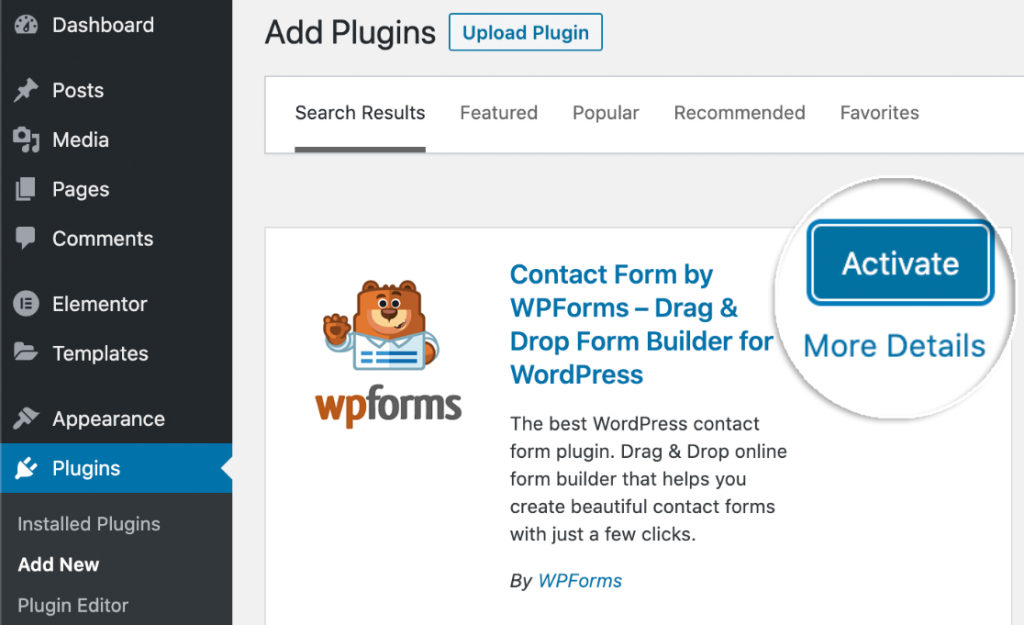
Menginstal plugin WPForms harus menjadi urutan pertama bisnis Anda. Aktifkan WPForms sekarang setelah diinstal. Untuk memulai dengan WPForms Lite, cukup klik Aktifkan di halaman plugin.

Buat Formulir Kontak Anda
Ada semua bidang yang Anda perlukan untuk menerima pesan dari situs web Anda di Formulir Kontak Sederhana. Pembuat formulir yang mudah digunakan memungkinkan Anda untuk menambahkan fitur tambahan seperti dropdown dan kotak centang jika diinginkan.
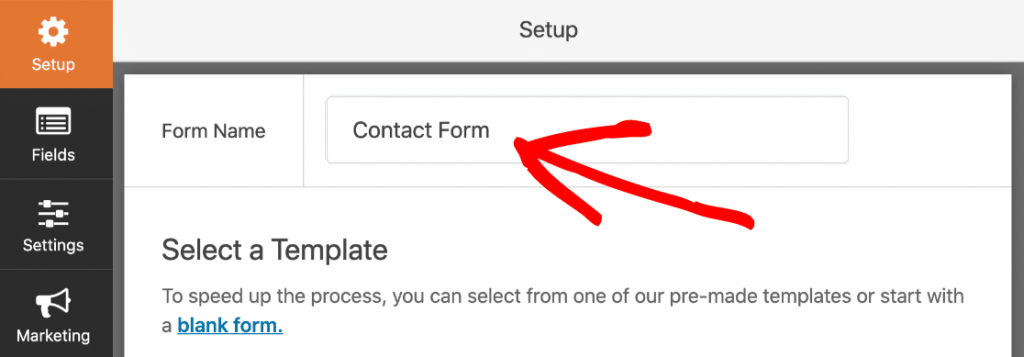
Ketikkan nama untuk formulir Anda di layar pengaturan WPForms di bagian atas.

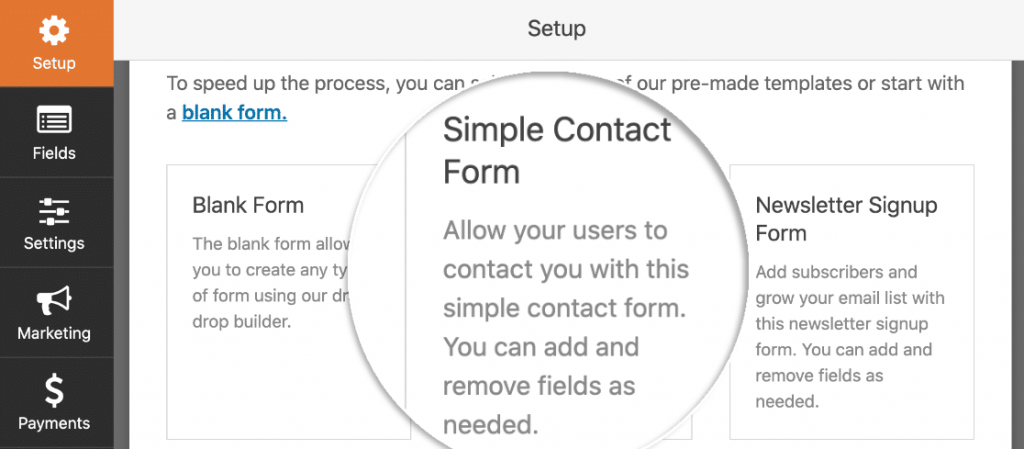
Templat formulir dapat ditemukan dengan menggulir sedikit ke bawah.
Menggunakan WPForms Lite, Anda akan disajikan dengan beberapa formulir yang sudah dibuat sebelumnya. Tambahkan lebih dari 100 templat formulir dengan memutakhirkan ke versi Pro!
Untuk saat ini, kami akan tetap menggunakan desain Formulir Kontak Sederhana. Buka di browser Anda dengan mengkliknya.

Pembuat WPForms akan terbuka setelah Anda memilih template.
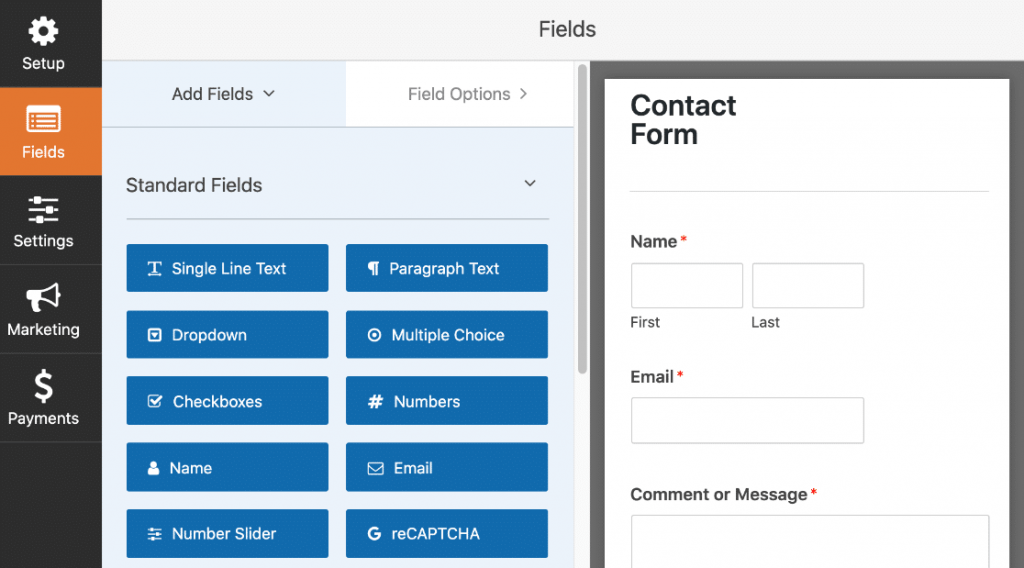
Menggunakan WPForms tidak bisa lebih mudah daripada dengan antarmuka yang ramah pengguna. Semua bidang yang dapat Anda tambahkan ke formulir kontak Anda ditampilkan di sebelah kiri. Anda mungkin melihat pratinjau langsung formulir Anda di sisi kanan.

Seret dan jatuhkan bidang formulir apa pun dari panel kiri ke formulir kanan untuk membuat perubahan pada templat. Dimungkinkan untuk menyertakan menu tarik-turun, pertanyaan pilihan ganda, dan banyak lagi.
Bidang juga dapat diseret ke atas dan ke bawah untuk menyusun ulang pada formulir.
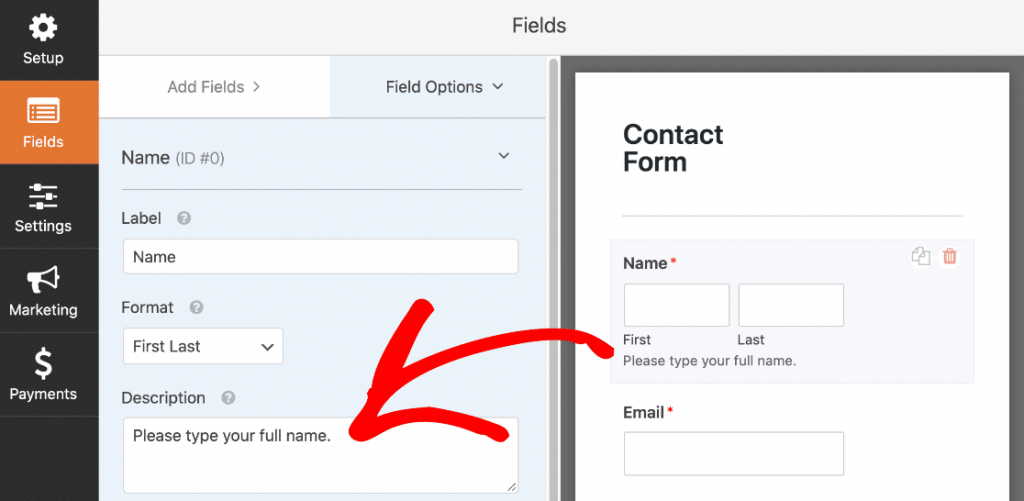
Mengklik sekali pada bidang akan memunculkan menu pengaturannya. Opsi pengaturan dapat ditemukan di panel sebelah kiri yang berdekatan dengan pratinjau formulir di pembuat formulir.

Untuk menyesuaikannya sesuai keinginan Anda, cukup klik pada setiap bidang untuk membuat pilihan Anda. Di bagian atas halaman, klik Simpan.
Pengaturan Pemberitahuan
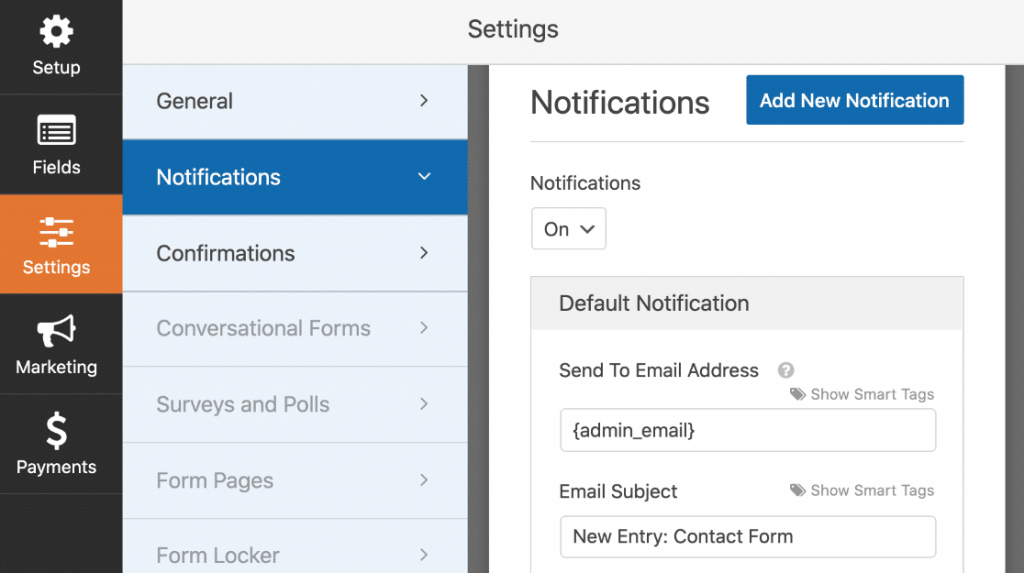
Sekarang mari kita lihat notifikasi yang akan dikirimkan ketika form sudah diisi. Klik Pengaturan di pembuat formulir, lalu opsi menu Pemberitahuan di sebelah kiri.
Benar, Anda dapat melihat email notifikasi yang akan dikirimkan kepada Anda setelah formulir Anda diisi dan dikirimkan. Jika mau, Anda dapat mempersonalisasi email di sini.

Apakah Anda memperhatikan bahwa email akan dikirim ke {admin_email} ? Alamat email Administrator adalah pengganti di sistem WordPress.
Anda dapat menghapus {admin_email} dan mengetikkan alamat email bisnis Anda di sini, atau mengubah alamat email admin di WordPress jika salah.
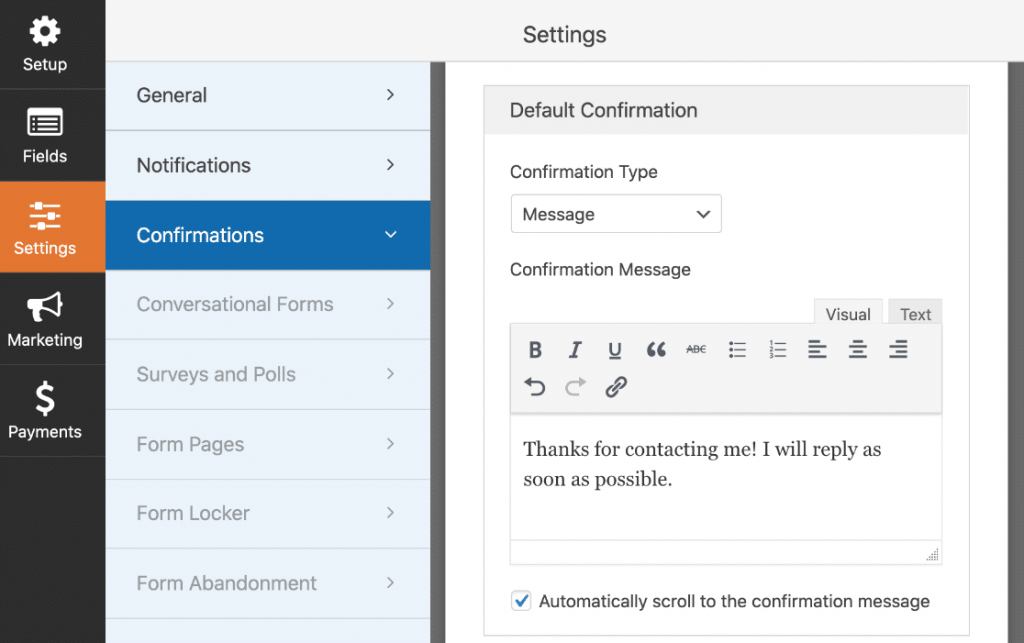
Pengaturan Pesan Konfirmasi
Sebuah jendela konfirmasi akan muncul. Saat pengguna mengirimkan formulir, pesan yang muncul di bagian depan dapat disesuaikan di sini.
Jika Anda puas dengan pesan default, Anda tidak perlu mengubahnya; itu sepenuhnya terserah Anda.

Selesai! Ini adalah langkah terakhir sebelum Anda dapat menyimpan pekerjaan Anda. Untuk menutup pembuat formulir, klik X di sudut kanan atas jendela pembuat formulir.
Pekerjaan Anda fantastis! Kami hanya membutuhkan lokasi untuk menyimpan formulir Elementor Anda.
Buat Halaman Hubungi Kami Dengan Elementor
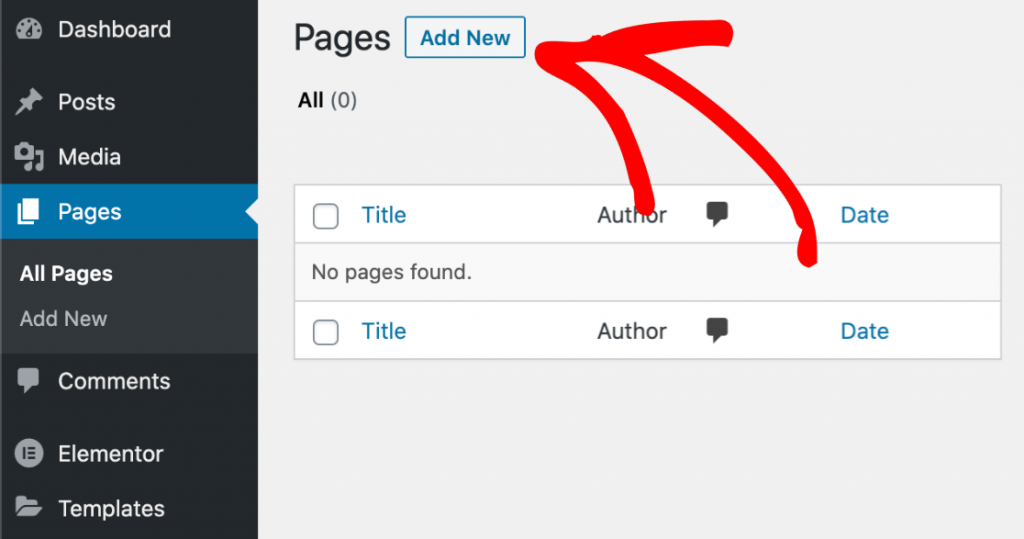
Sekarang, kita akan membuat halaman custom contact us di Elementor. Buka dasbor Anda dan navigasikan ke halaman dan klik tambahkan baru.

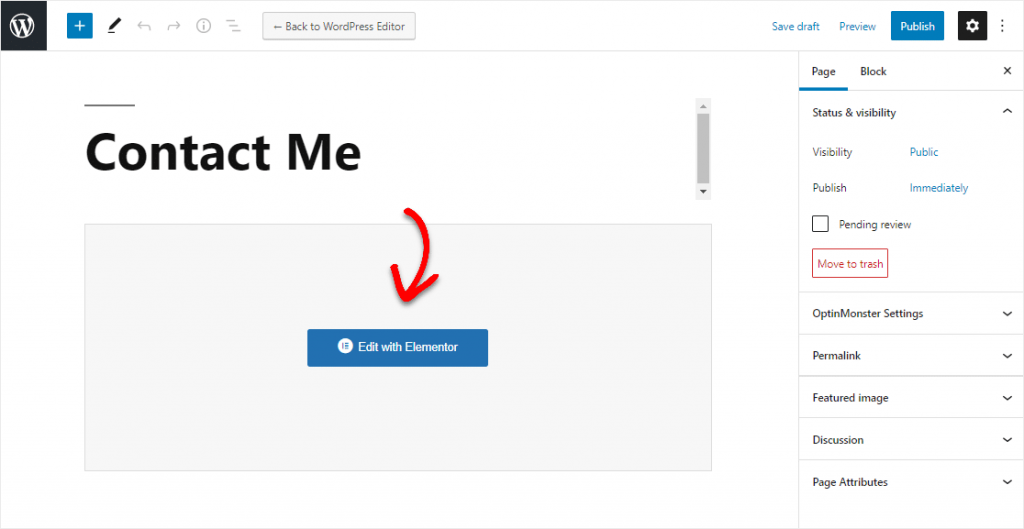
Sekarang, beri judul untuk halaman ini.

Sekarang klik Edit dengan Elementor.

Elementor akan mulai memuat di browser Anda setelah beberapa saat.
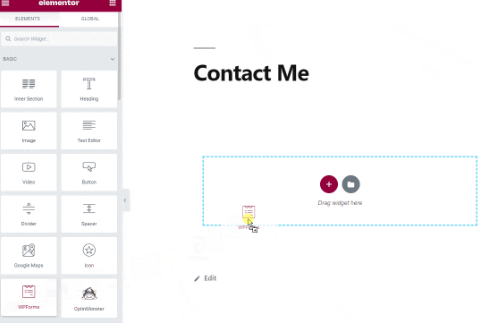
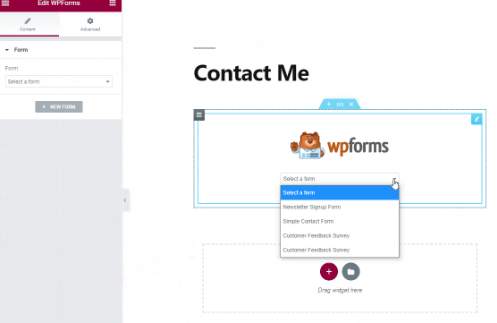
Anda akan menemukan berbagai alat pembuatan halaman di sisi kiri layar. Ikon WPForms dapat ditemukan di bagian Dasar.

Seret ke halaman Anda, lalu pilih formulir yang baru saja Anda buat dari menu tarik-turun.

Dan kita selesai dengan pembuat Elementor. Sekarang kita hanya perlu mempublikasikan halaman.
Publikasikan Halaman
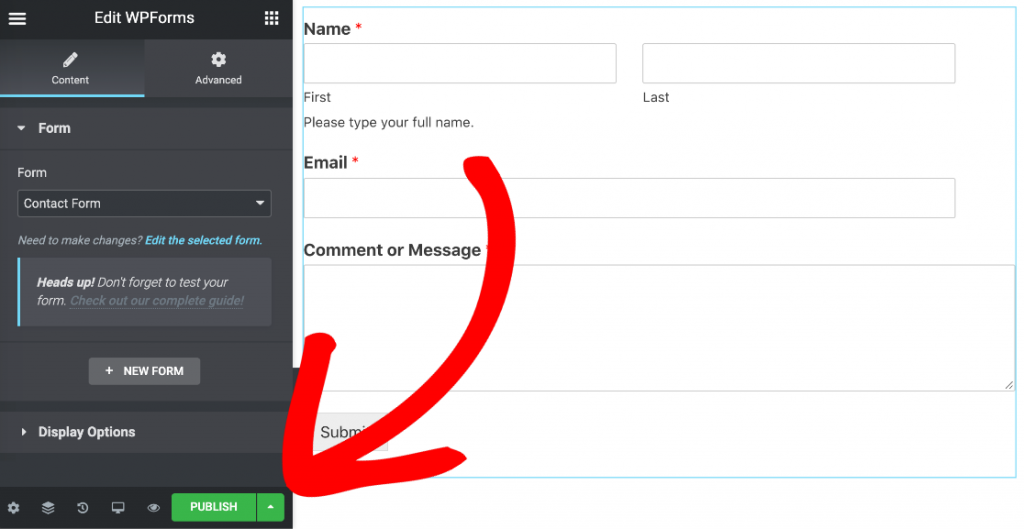
Apakah Anda ingin tahu cara menggunakan Elementor untuk membuat formulir kontak? Sesederhana menerbitkan halaman biasa di Elementor dan kemudian menambahkan halaman Kontak.
Sesederhana mengklik tombol Publish berwarna hijau di bagian bawah.

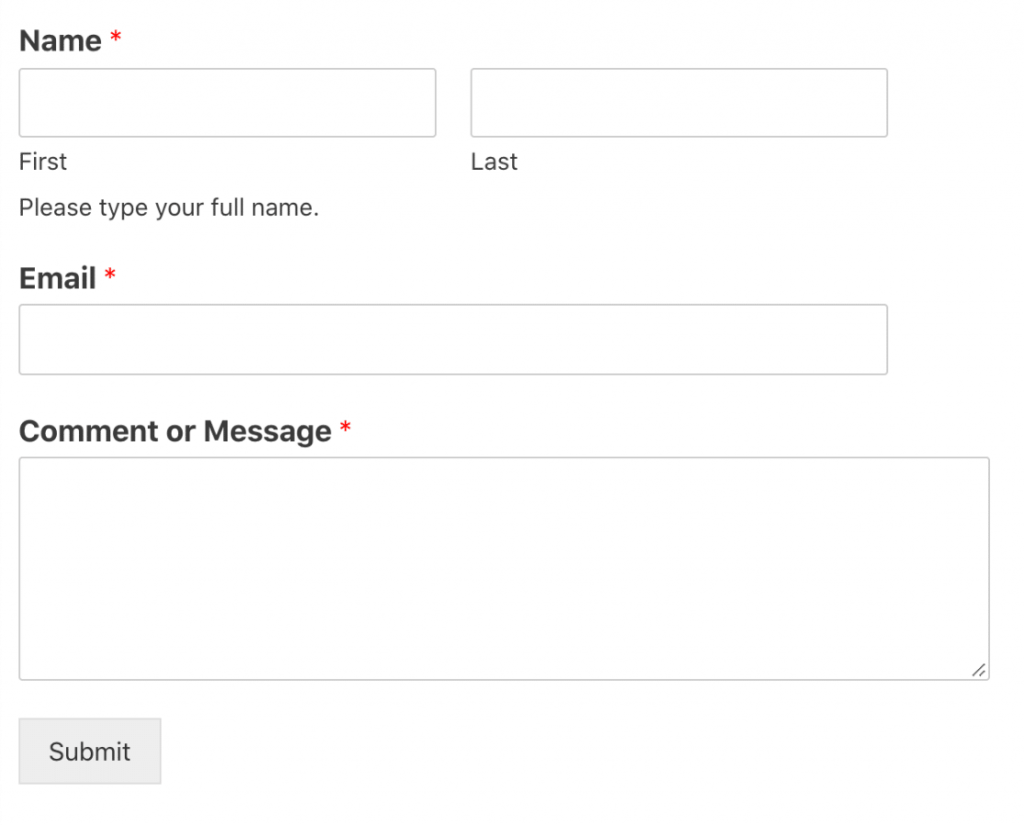
Sekarang kunjungi halaman kontak situs web Anda.

Kata-kata Terakhir
Plugin WPForms memiliki widget Elementor yang hebat, tetapi ada banyak fitur tambahan yang dapat Anda gunakan untuk meningkatkan formulir situs Anda. WPForms memungkinkan Anda untuk hanya mengubah warna teks, jenis huruf, dan warna latar belakang dengan CSS untuk formulir Anda. Selesai! Anda baru saja mempelajari cara membuat formulir kontak dengan cepat dan mudah dengan Elementor.




