Apakah Anda menyadari bahwa Halaman Hubungi Kami saat ini dipandang sebagai diremehkan di sebagian besar situs web? Sebagian besar pemilik situs web tidak memahami betapa pentingnya halaman ini. Ini adalah tempat kecil di mana pengunjung situs web Anda datang untuk mendapatkan jawaban atas pertanyaan mereka dari Anda.

Hari demi hari, tidak ada yang memperhatikan bagian penting ini karena tidak penting, serta keterlibatan pengguna yang kurang karena penempatan halaman yang tidak dilakukan dengan benar.
Untuk menghilangkan masalah ini, kita perlu memahami cara membuat halaman kontak yang tepat. Tutorial ini akan membantu Anda mempelajari cara membuat halaman Hubungi Kami yang indah dengan Elementor Page Builder.
Apa yang Membuat Halaman Kontak Terbaik
Karena halaman kontak memainkan peran besar dalam kesuksesan situs web, kita perlu fokus pada beberapa hal untuk mewujudkannya. Di sini kita akan membicarakan beberapa hal penting yang berperan besar dalam membuat halaman kontak yang baik, jadi Anda perlu mengetahuinya sebelum membuat halaman kontak melalui Elementor.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang- Tautan ke halaman kontak harus dimiliki oleh setiap Afiliasi yang mempromosikan program apa pun. Harus ada tautan di footer setiap halaman situs web. Jika ruang tersedia, sebaiknya simpan formulir kontak di header.
- Untuk situs web berbasis produk - jika Anda menjual produk atau layanan di situs Anda, lebih baik berikan tautan ke halaman FAQ dokumentasi atau layanan karena banyak orang yang menghubungi Anda untuk mengetahui hal-hal ini. Jika Anda memberikan ini sebelumnya, itu akan dianggap dapat diandalkan oleh pengunjung.
- Coba tambahkan nomor ponsel, email, dan alamat surat ke situs web Anda. Ini membuat halaman kontak Anda lebih aktif untuk pengguna Anda.
- Cobalah untuk menghindari bidang yang tidak perlu dari formulir kontak Anda sehingga pengunjung Anda dapat memahami bahwa lebih mudah untuk menghubungi Anda. Ada banyak pembuat formulir kontak yang bagus seperti Gravity dan WPforms yang bekerja sangat baik dengan WordPress.
- Pengembang sering melakukan kesalahan, yaitu - membuat halaman kontak yang membosankan. Ini tidak dapat dilakukan sama sekali, karena mengurangi keterlibatan pengunjung di situs web. Hari ini kita akan melihat bagaimana membuat halaman konten menarik melalui Elementor.
- Setelah menekan tombol kirim formulir kontak, pengguna akan dibawa ke halaman kosong tanpa apa-apa. Ini menciptakan kesan negatif di benak pengguna bahwa Anda tidak peduli dengan mereka. Selalu berikan konfirmasi pop-up terima kasih agar pengguna Anda merasa dihargai.
- Tidak tertulis di mana pun bahwa halaman kontak Anda tidak dapat interaktif. Anda dapat menambahkan semua bidang dan membuatnya menarik seperti yang Anda inginkan dengan template dan animasi yang menakjubkan, atau mungkin Anda dapat menambahkan beberapa hal tambahan seperti peta google sebagai lokasi Anda. Itu sepenuhnya terserah Anda.
Jika formulir kontak Anda mencerminkan aturan ini, itu akan berfungsi sebagai dorongan untuk tujuan situs web Anda. Sekarang kita akan belajar cara membuat halaman kontak yang menyenangkan secara visual dengan bantuan elemen-elemen ini. Kita tidak perlu tahu pengkodean apa pun untuk ini.
Bangun formulir Kontak dengan Elementor
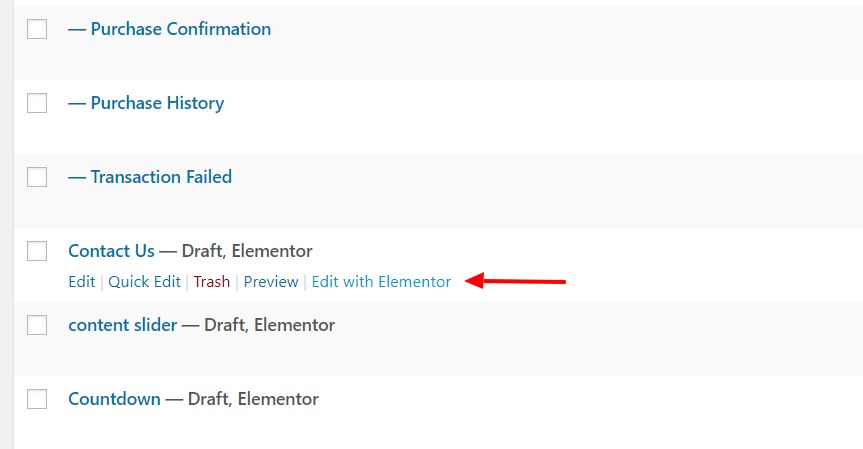
Kami akan mendesain halaman kontak kami dengan Elementor Page Builder dan Power Pack Add on untuk Elementor . Instal plugin ini dan aktifkan. Sekarang buka Dasbor Anda dan pilih Halaman dari opsi kiri. Sekarang buka halaman kontak Anda dan pilih Edit dengan Elementor.

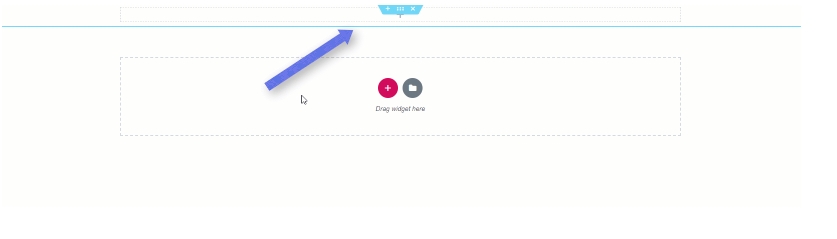
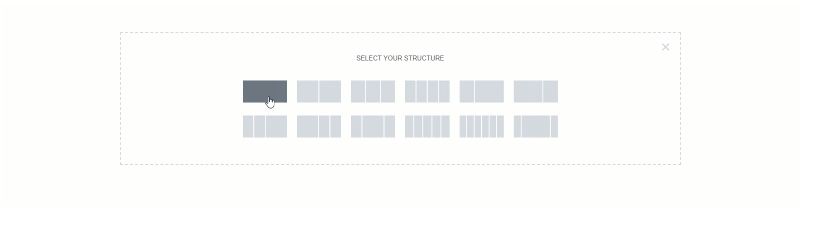
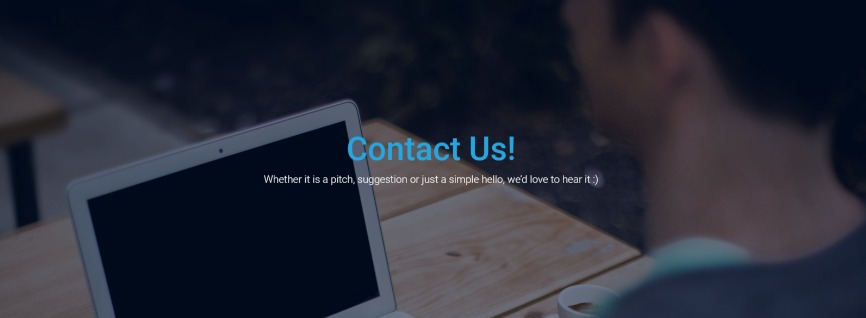
Kita akan mulai dengan penambahan gambar di bagian atas halaman dan beri judul. Untuk melakukannya, klik “+†atau Tambahkan bagian baru, lalu tambahkan satu kolom ke halaman web Anda.


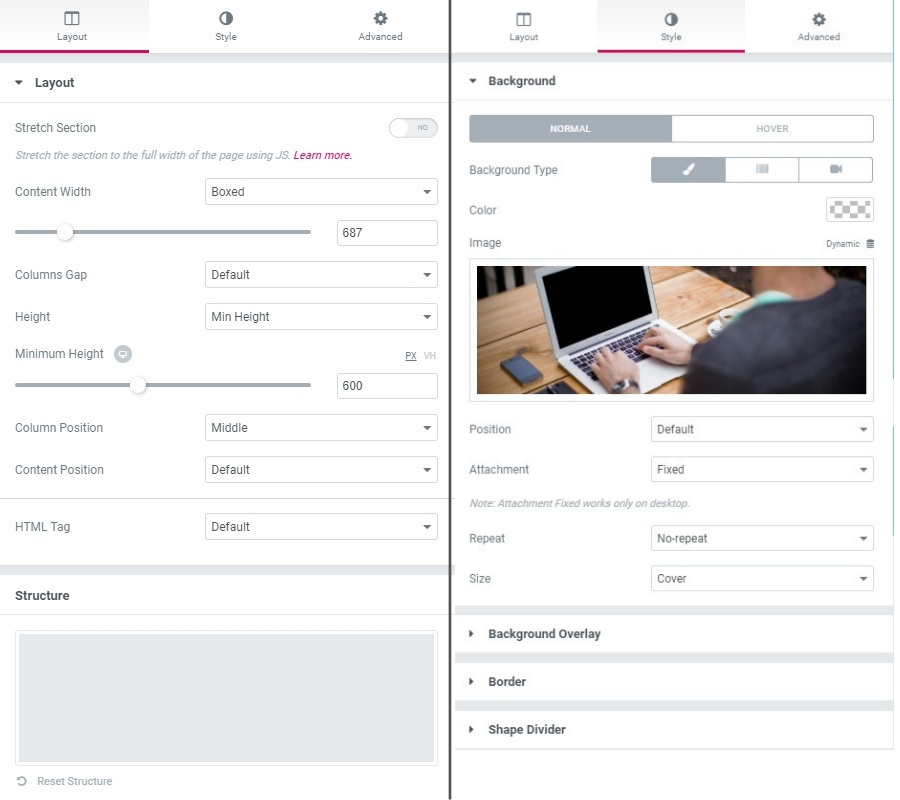
Sekarang klik pada Pengaturan Baris dan tambahkan gambar latar belakang ke Baris dari tab Gaya. Untuk membuat gambar dan baris lebih terlihat, Anda perlu mengubah tinggi baris dari tab Layout. Tingginya harus minimal 600. Sekarang tambahkan juga overlay latar belakang lain dan buat opacity nya .57 diatur dari tab style.

Sekarang dari paket add-on PowerPack , seret widget Judul ganda dan letakkan di baris. Ubah tampilan dan desain teks sesuai kebutuhan. Ini semua tentang kreativitas Anda. Anda dapat membuatnya seperti yang kami lakukan atau sesuka Anda.

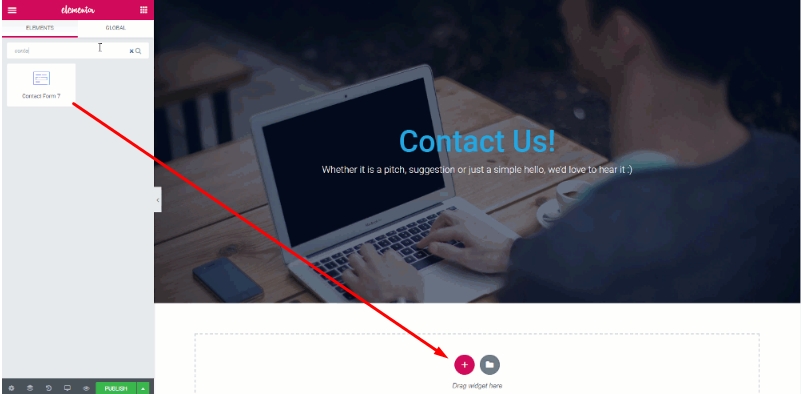
Sekarang, saatnya menggunakan formulir kontak yang dapat diandalkan di halaman ini. Secara umum, saya menggunakan Formulir Kontak 7, tetapi Anda dapat menggunakan plugin apa pun seperti - Formulir Gravitasi, formulir Kaldera, formulir Ninja, atau formulir WP. Pastikan Anda menginstal dan mengaktifkannya sebelum melangkah lebih jauh. Anda juga dapat menginstal formulir Kontak 7 dan menyegarkan halaman desain kami untuk menghubungkan plugin ini.

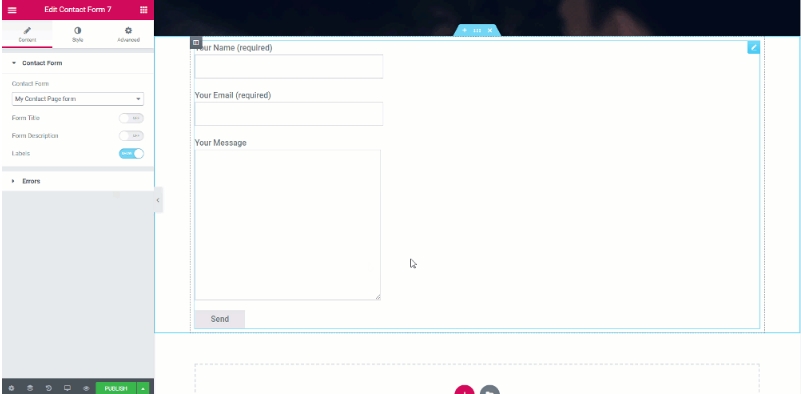
Sekarang seret dan lepas elemen formulir kontak pada halaman dan pilih Formulir halaman kontak saya dari tab Konten .

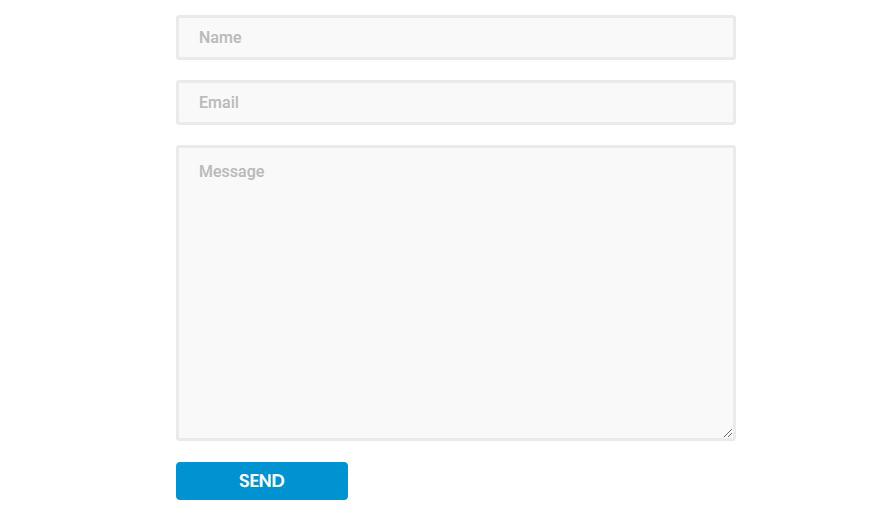
Sekarang Anda harus menyesuaikan formulir. Anda dapat menonaktifkan judul menggunakan tombol sakelar, dan dari tab Gaya, Anda dapat mengubah warna, latar belakang, tipografi, lebar, pengisi formulir. Saya telah membuat beberapa perubahan pada formulir kontak berikut -
- Mengubah warna latar belakang, warna teks untuk bidang, dan menambah jarak menjadi 20.
- Menambahkan batas ke bidang dan mengubah radius batas.
- Mengubah warna teks placeholder.
- Untuk tombol kirim, saya mengubah lebar menjadi 170 dan mengubah warnanya juga.
- Menambahkan efek batas dan arahkan kursor pada tombol.
Bagaimana? Beritahu kami.

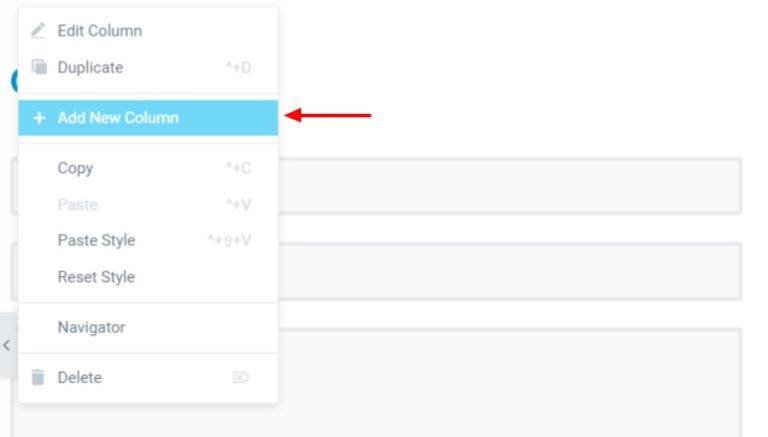
Sekarang, formulir Kontak di halaman Hubungi Kami saja tidak cukup. Anda perlu memberikan lebih banyak informasi sehingga pengguna Anda dapat menghubungi Anda bahkan tanpa formulir kontak ini. Kami akan menambahkan kolom lain di baris yang sama dan menambahkan widget daftar Info di sana.

Sekarang seret dan lepas widget daftar Info di halaman.
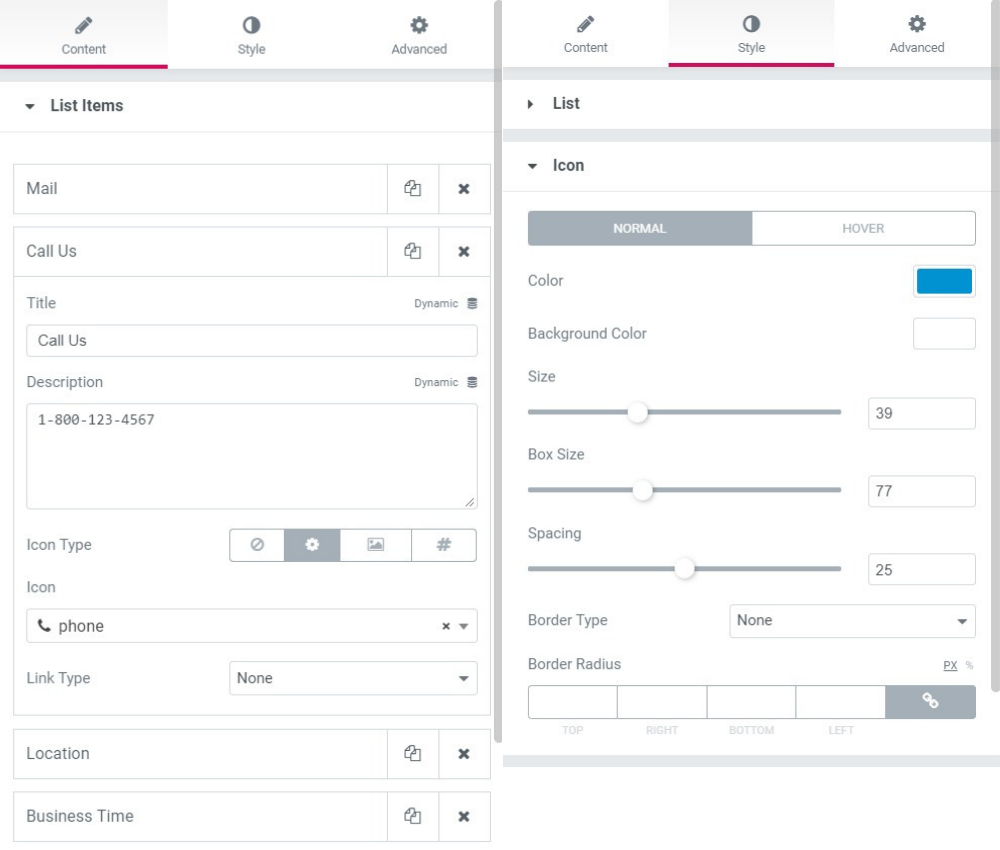
Ganti ikon, warna, teks, spasi, dan padding dari pengaturan tertentu. Untuk daftar ini, saya telah mengubah pengaturan berikut-
- Ikon, deskripsi, dan judul yang diubah.
- Jarak Barang: 30
- Ukuran ikon, ukuran kotak, dan spasi masing-masing 39, 77, dan 25.
- Mengubah judul, deskripsi, dan warna ikon dari tab gaya.
- Menambahkan bantalan atas dan bawah: 50

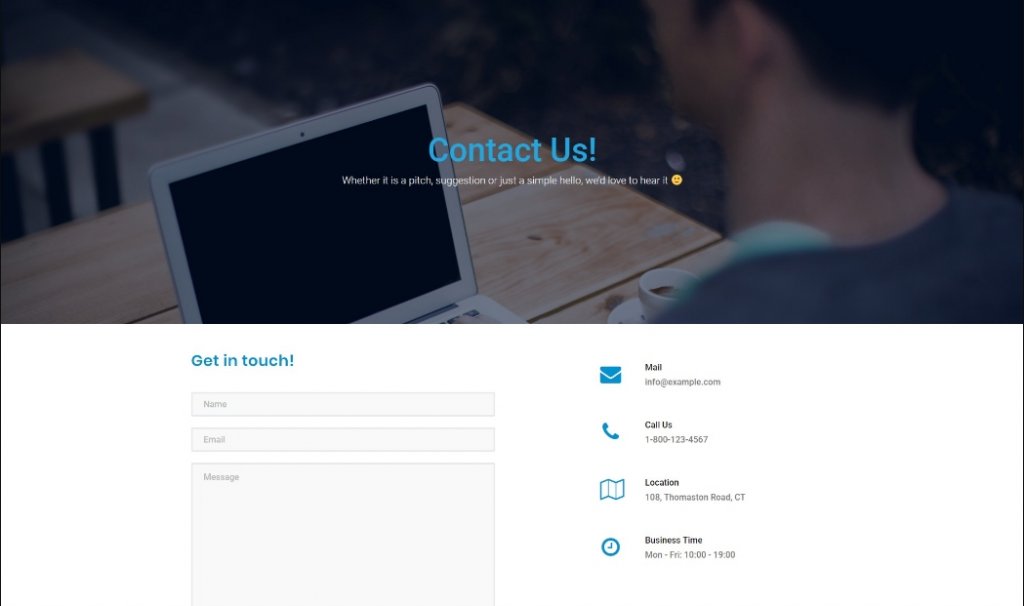
Anda sekarang dapat menyimpan nilai yang sama seperti yang telah saya sebutkan di atas, atau Anda dapat mengubahnya sesuai keinginan. Setelah mengubah semuanya, tampilan formulir akan banyak seperti itu.

Kata-kata Terakhir
Jadi Anda berhasil belajar mendesain halaman kontak yang indah. Bagaimana perasaan Anda tentang melakukan ini sendiri? Jika ada perubahan atau penyempurnaan lebih lanjut yang diperlukan, itu dapat dilakukan dengan sangat mudah melalui Elementor. Dan jika Anda ingin menambahkan elemen lain ke halaman Hubungi Kami, Anda dapat melakukannya melalui Add-on Powerpack Elementor . Semoga sukses dengan situs web Anda.




