Kami biasanya memperhatikan keberadaan formulir buletin di majalah atau situs web blog. Bentuk berbagai desain yang eye catching selalu menarik perhatian kita. Selain itu, formulir yang dirancang secara kreatif sangat aktif di bidang pengaturan efek positif pada pengalaman pengguna. Formulir memiliki tempat penampung untuk memberi tahu pengguna jenis nilai apa yang harus mereka masukkan. Jadi bagaimana jadinya jika kita mengatur placeholder dan memasukkan nama field menjadi sama dan membuat placeholder tidak terlihat ketika seseorang mencoba menambahkan informasi dari field itu dan membuat nama label muncul yang awalnya tidak terlihat.

Kedengarannya agak rumit? Jangan khawatir, Hari ini kami akan menunjukkan kepada Anda cara mendesain formulir di Divi di mana tempat penampung formulir akan mengambang dan akan naik ke atas saat memasukkan data. Mari kita lakukan.
Pratinjau
Lihatlah sekilas bagaimana formulir hari ini akan terlihat.
Merancang Formulir Buletin
Pembuatan Formulir Email Optin
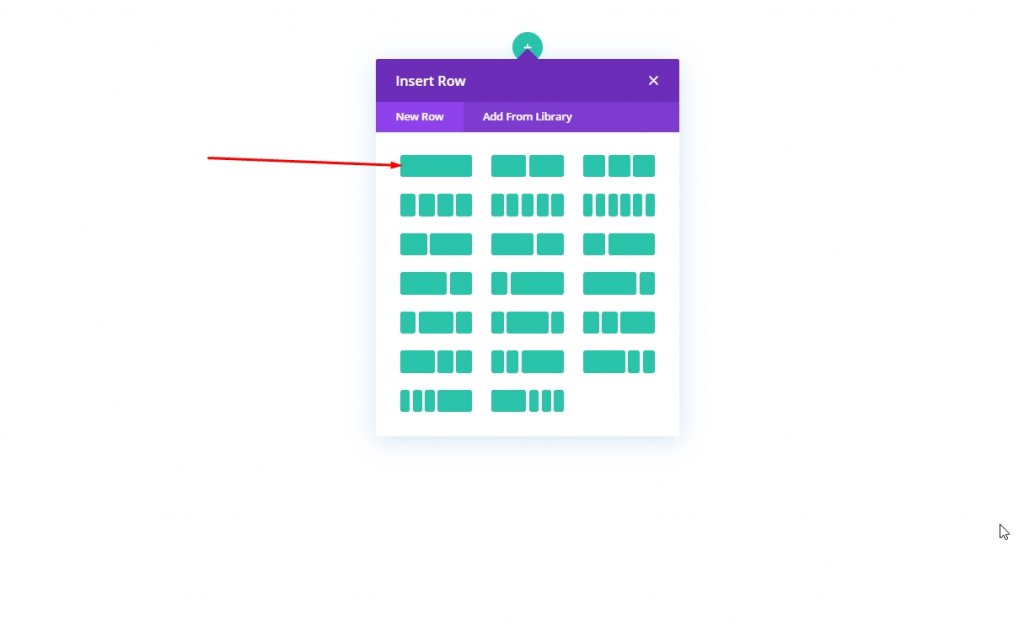
Buka halaman dengan Divi builder tempat Anda ingin menambahkan formulir. pindah ke bagian dan tambahkan baris satu kolom.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang
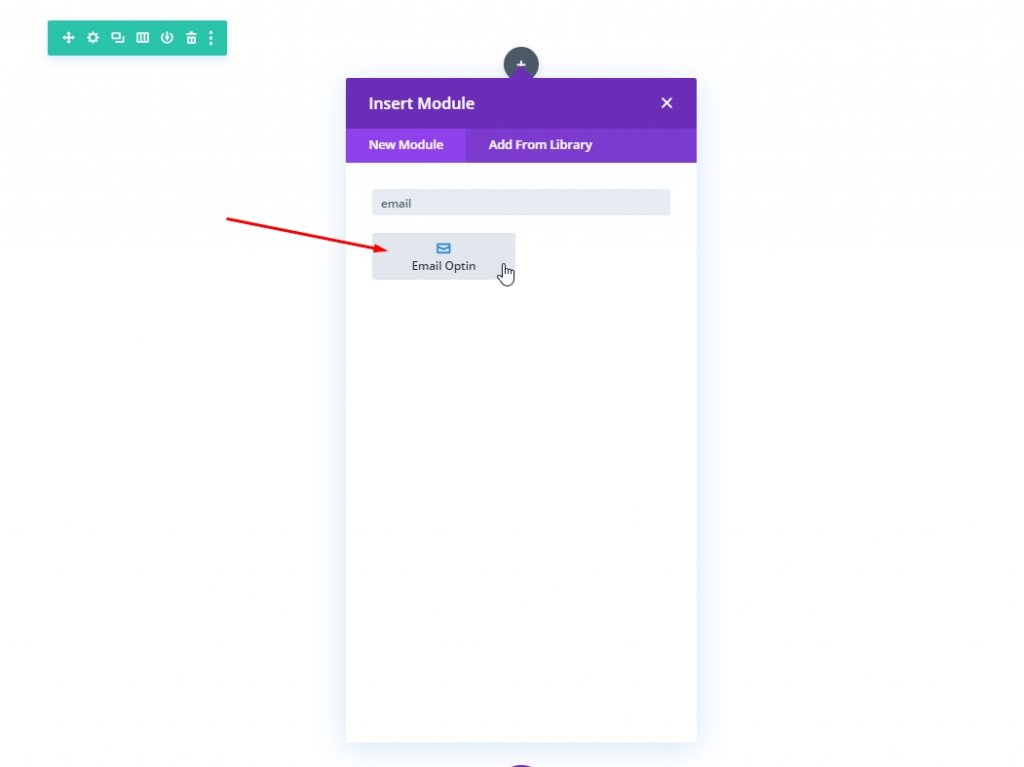
Sekarang tambahkan modul formulir opsi Email ke kolom.

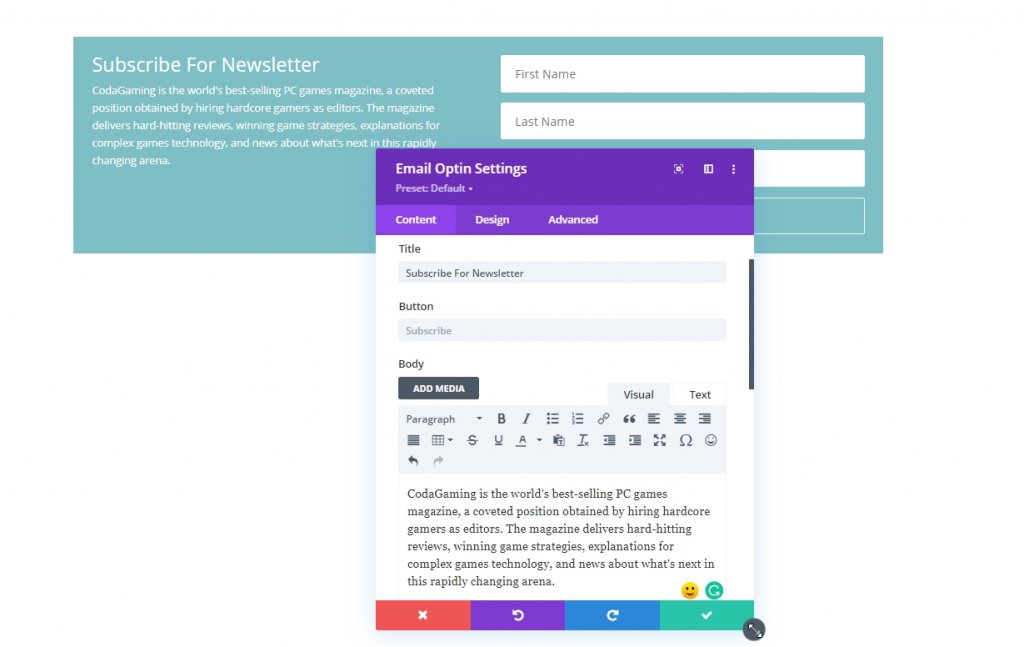
Buka pengaturan untuk modul optin Email. Dari tab konten, ubah teks.

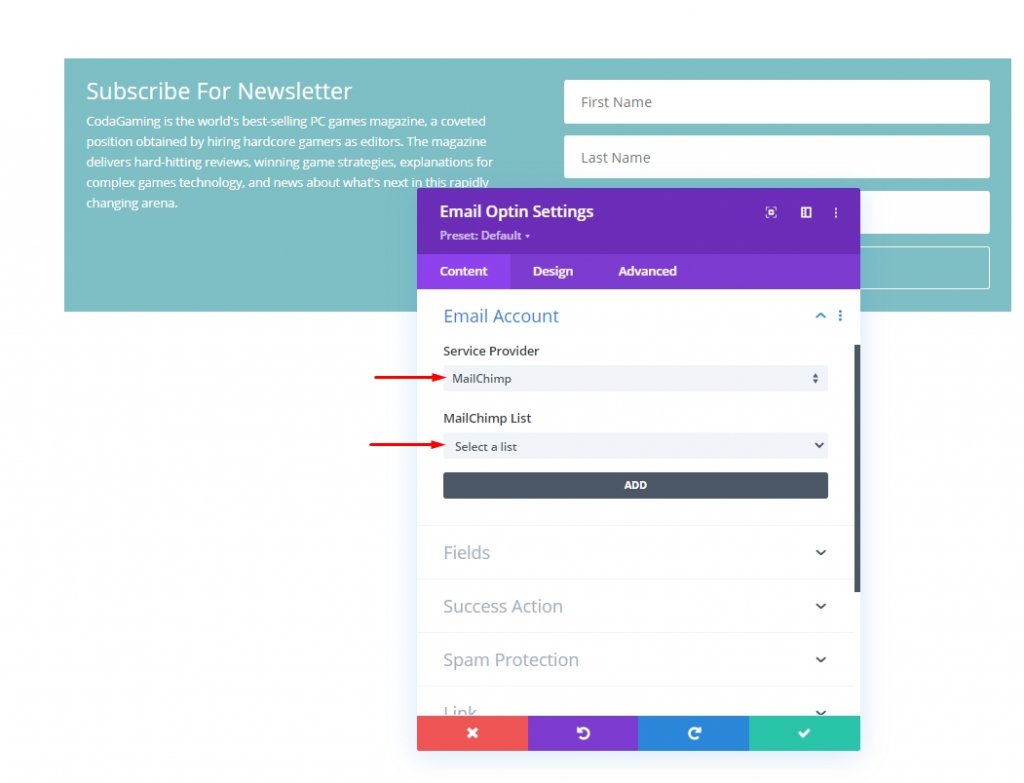
Ingatlah untuk menghubungkannya dengan email yang disediakan. Tanpa koneksi, formulir tidak akan muncul di halaman langsung.

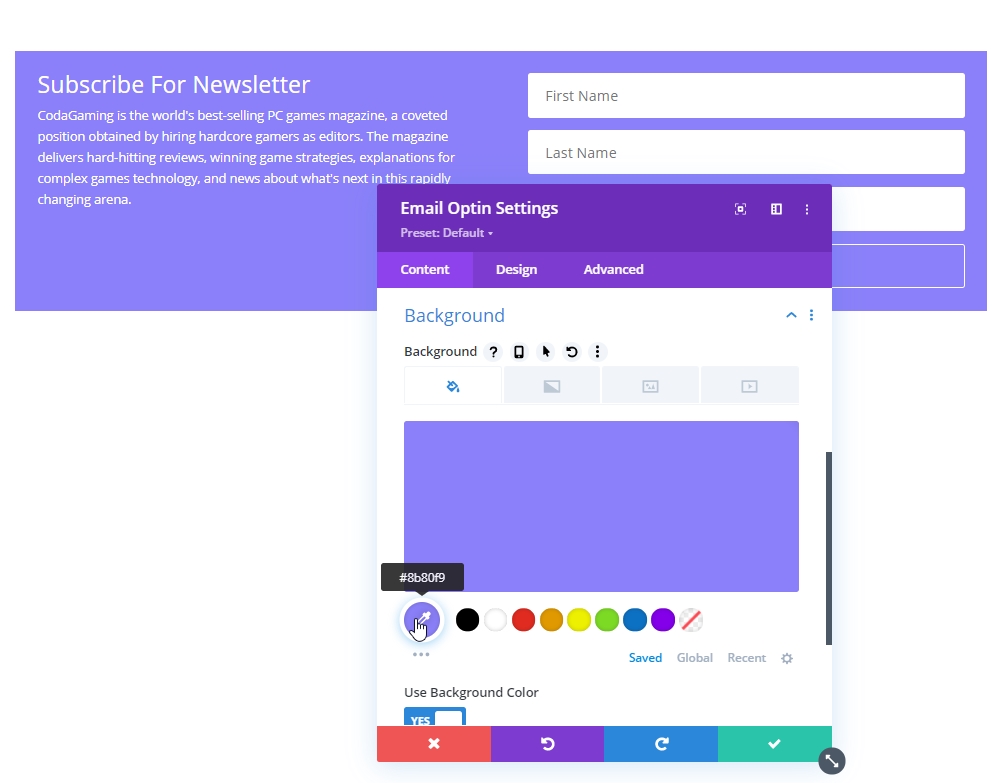
Selanjutnya, tambahkan warna menenangkan mata yang bagus ke formulir.
- Warna Latar Belakang: #8B80F9

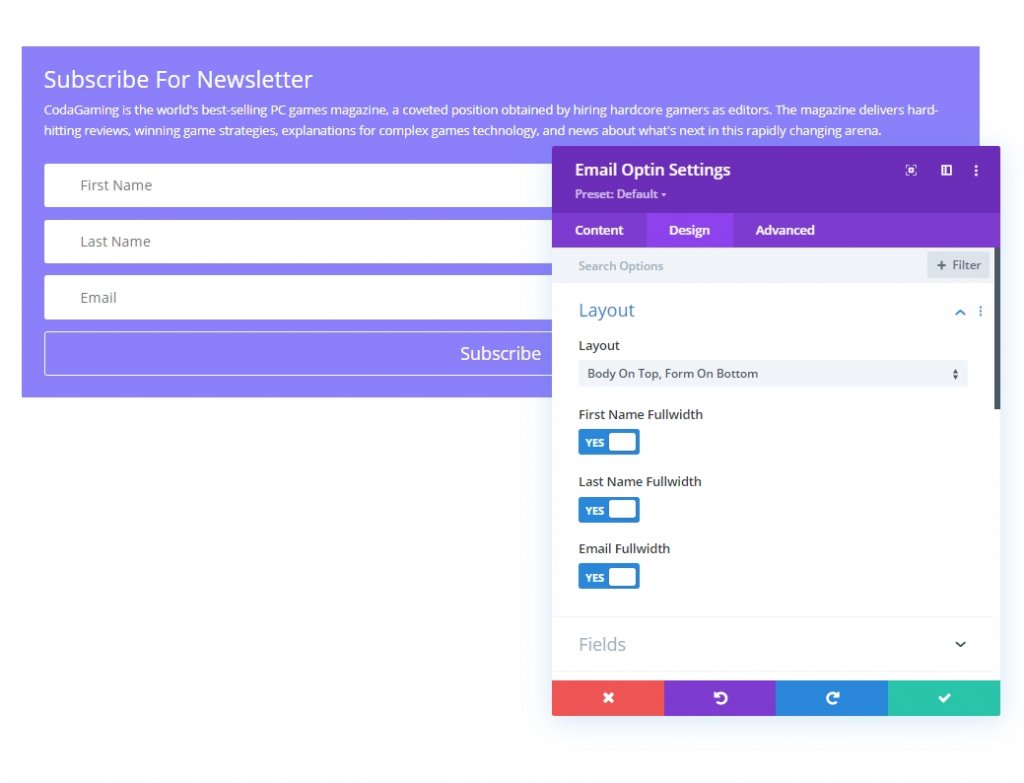
Dari tab desain, perbarui tata letak formulir.
- Tata Letak: Tubuh Di Atas, Bentuk Di Bawah

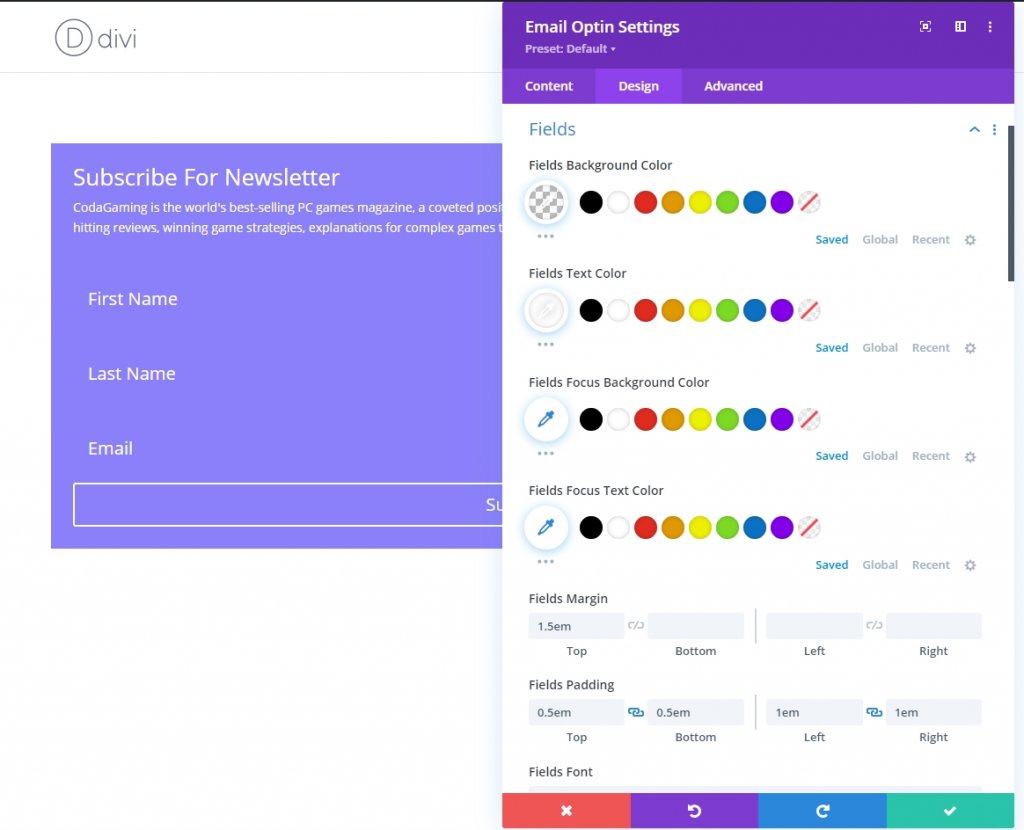
Sekarang, ubah properti bidang yang sesuai.
- Warna Latar Belakang Bidang: transparan
- Warna Teks Bidang: #ffffff
- Margin Bidang: 1.5em atas
- Bidang Padding: 0.5em atas, 0.5em bawah, 1em kiri, 1em kanan
- Ukuran Teks Bidang: 1.2em
- Tinggi Garis Bidang: 2em

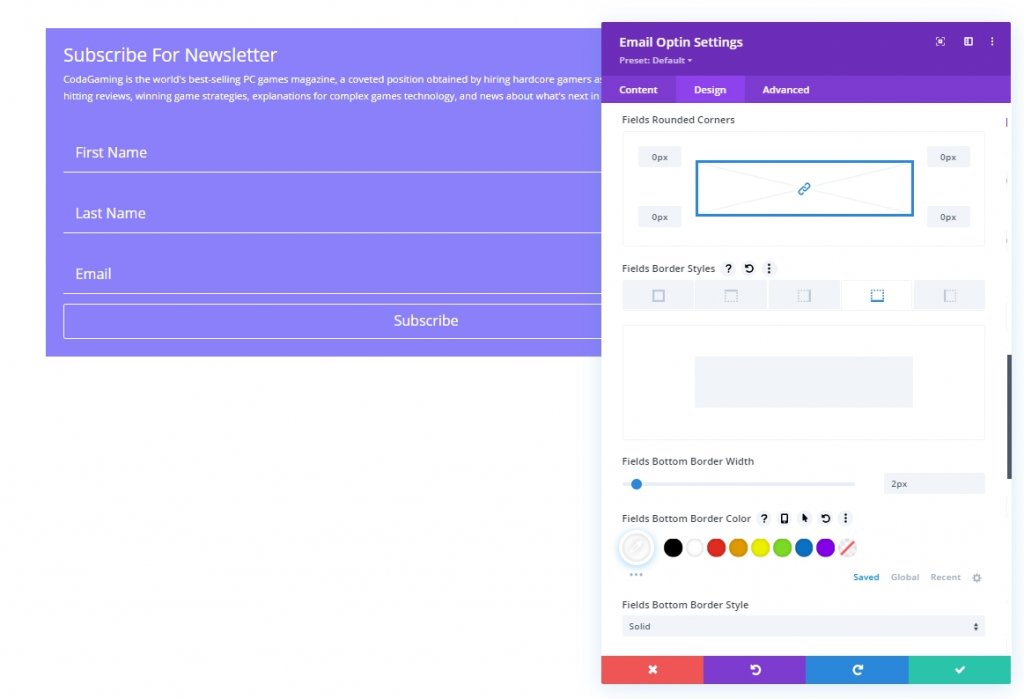
Selanjutnya, kita akan mengubah gaya perbatasan.
- Bidang Sudut Bulat: 0px
- Lebar Batas Bawah Bidang: 2px
- Warna Batas Bawah Bidang: #ffffff

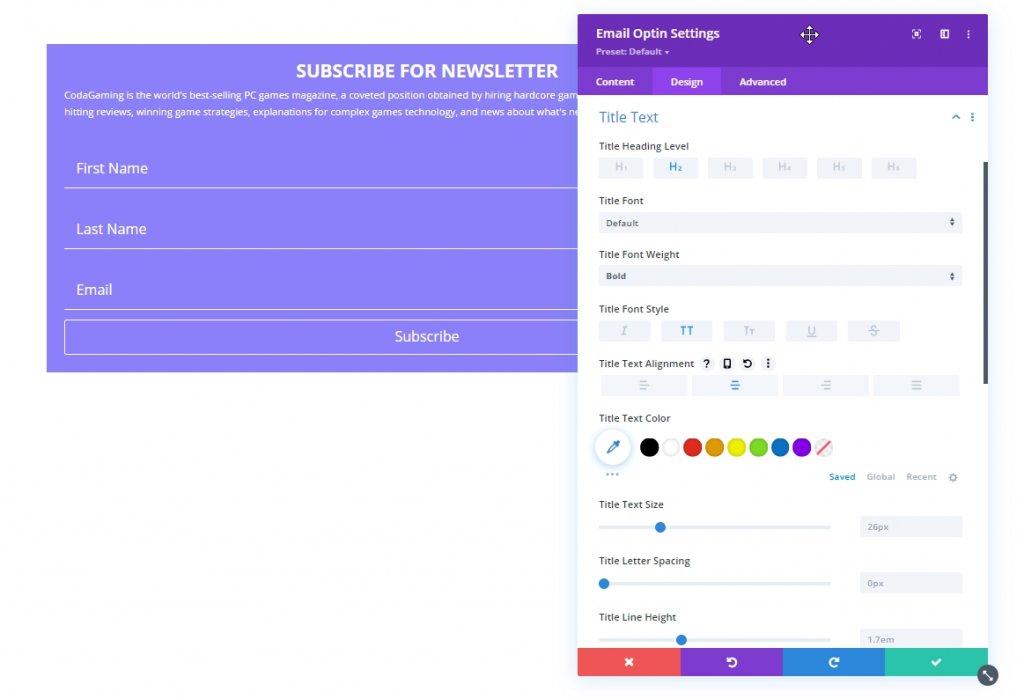
Sekarang ubah gaya font Judul:
- Judul Font Berat: Tebal
- Judul Font Gaya: TT
- Perataan Teks Judul: Tengah

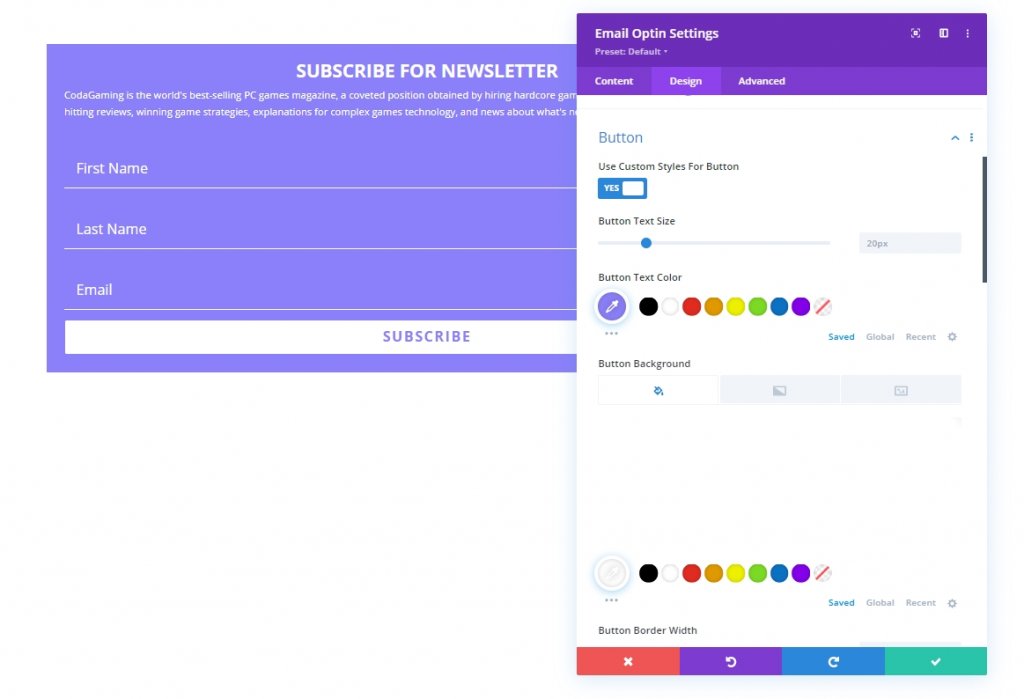
Sekarang buat perubahan pada tombol.
- Gunakan Gaya Kustom untuk Tombol: YA
- Warna Teks Tombol: #8B80F9
- Warna Latar Tombol: #ffffff
- Jarak huruf tombol: 0.1em
- Berat Huruf Tombol: Tebal
- Gaya Font Tombol: TT

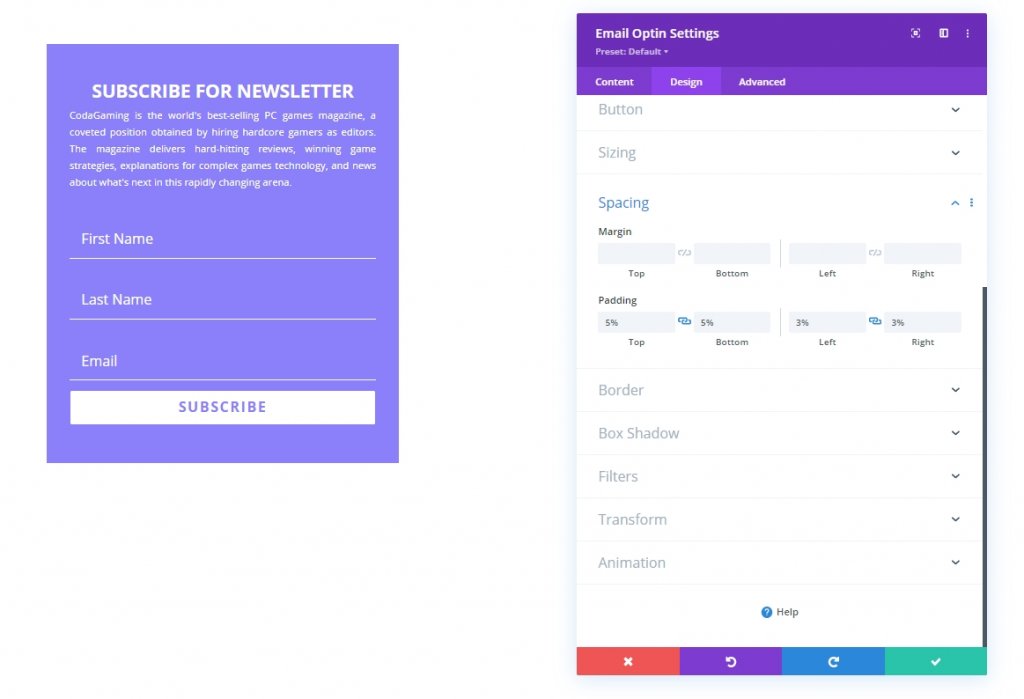
Sekarang, mari tambahkan max-width dan padding ke formulir. Ini adalah penyesuaian terakhir untuk desain kami.
- Lebar Maks: 500px
- Padding: 5% atas, 5% bawah, 3% kiri 3% kanan

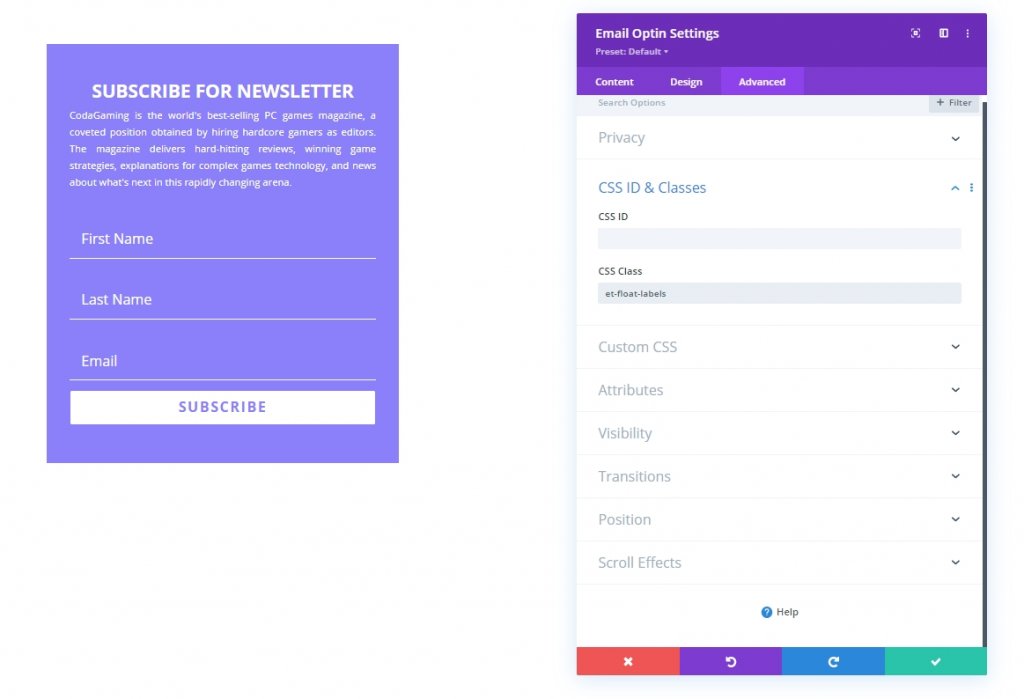
Terakhir, kami akan menambahkan kelas CSS ke desain kami sehingga kami dapat menargetkannya di bagian pengkodean kami di mana kami akan menambahkan kode CSS dan JQuery ke desain kami.
- Kelas CSS: et-float-labels

Menambahkan Kode Kustom
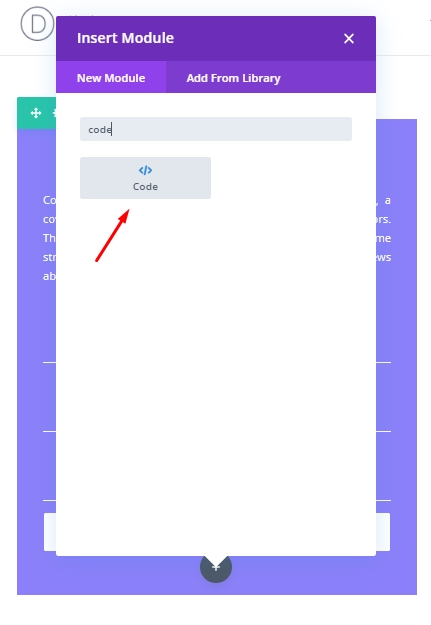
Tambahkan modul kode di bawah desain tempat kita akan menambahkan kode CSS dan JQuery.

Kode CSS
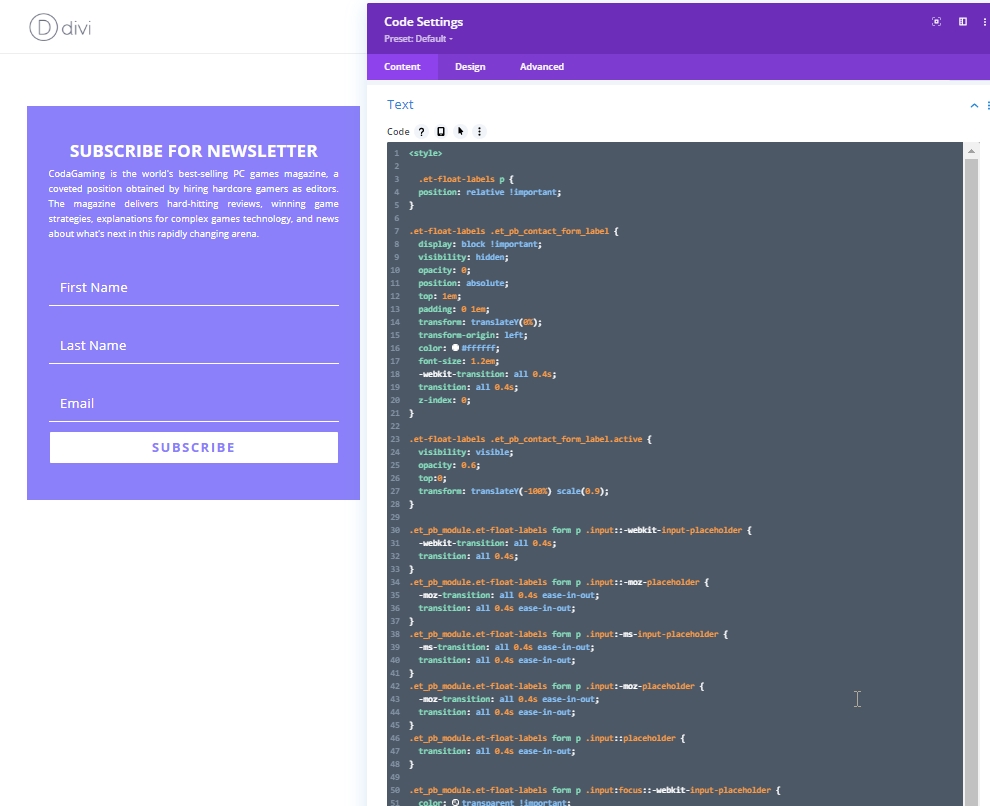
Sekarang salin kode yang ditulis di bawah ini dan rekatkan ke modul kode. Ingatlah untuk menyimpan kode di dalam tag Style .
.et-float-labels p {
position: relative !important;
}
.et-float-labels .et_pb_contact_form_label {
display: block !important;
visibility: hidden;
opacity: 0;
position: absolute;
top: 1em;
padding: 0 1em;
transform: translateY(0%);
transform-origin: left;
color: #ffffff;
font-size: 1.2em;
-webkit-transition: all 0.4s;
transition: all 0.4s;
z-index: 0;
}
.et-float-labels .et_pb_contact_form_label.active {
visibility: visible;
opacity: 0.6;
top:0;
transform: translateY(-100%) scale(0.9);
}
.et_pb_module.et-float-labels form p .input::-webkit-input-placeholder {
-webkit-transition: all 0.4s;
transition: all 0.4s;
}
.et_pb_module.et-float-labels form p .input::-moz-placeholder {
-moz-transition: all 0.4s ease-in-out;
transition: all 0.4s ease-in-out;
}
.et_pb_module.et-float-labels form p .input:-ms-input-placeholder {
-ms-transition: all 0.4s ease-in-out;
transition: all 0.4s ease-in-out;
}
.et_pb_module.et-float-labels form p .input:-moz-placeholder {
-moz-transition: all 0.4s ease-in-out;
transition: all 0.4s ease-in-out;
}
.et_pb_module.et-float-labels form p .input::placeholder {
transition: all 0.4s ease-in-out;
}
.et_pb_module.et-float-labels form p .input:focus::-webkit-input-placeholder {
color: transparent !important;
transform: translateY(0%);
transform-origin: left;
}
.et_pb_module.et-float-labels form p .input:focus::-moz-placeholder {
color: transparent !important;
transform: translateY(0%);
transform-origin: left;
}
.et_pb_module.et-float-labels form p .input:focus:-moz-placeholder {
color: transparent !important;
transform: translateY(0%);
transform-origin: left;
}
.et_pb_module.et-float-labels form p .input:focus:-ms-input-placeholder {
color: transparent !important;
transform: translateY(0%);
transform-origin: left;
}
.et_pb_module.et-float-labels form p .input:focus::placeholder {
color: transparent !important;
transform: translateY(0%);
transform-origin: left;
}
Kode JQuery
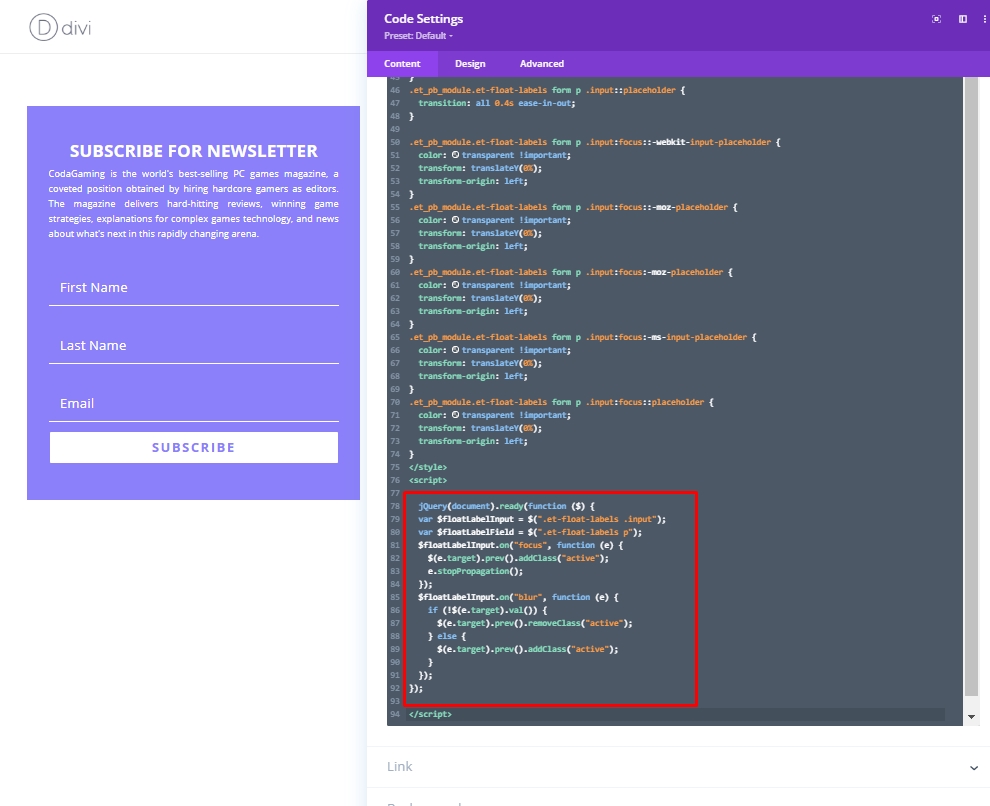
Sekarang, tambahkan tag Script dan rekatkan kode JQuery berikut di dalamnya.
jQuery(document).ready(function ($) {
var $floatLabelInput = $(".et-float-labels .input");
var $floatLabelField = $(".et-float-labels p");
$floatLabelInput.on("focus", function (e) {
$(e.target).prev().addClass("active");
e.stopPropagation();
});
$floatLabelInput.on("blur", function (e) {
if (!$(e.target).val()) {
$(e.target).prev().removeClass("active");
} else {
$(e.target).prev().addClass("active");
}
});
});

Tampilan Akhir
Jadi di sini adalah desain akhir kami terlihat seperti.
Kesimpulan
Jadi, Anda melihat memiliki formulir buletin kreatif sangat mudah di Divi dan Anda dapat membuat formulir keikutsertaan email label mengambang dalam waktu yang sangat singkat. Pastikan untuk menyesuaikan desain sesuai dengan kebutuhan Anda. Kode khusus sangat penting untuk membuat label mengambang, jadi letakkan di dalam tag dengan hati-hati. Semoga Anda menyukai desain ini dan jika demikian, bagikan dengan teman kekasih Divi Anda. Berlangganan pembaruan kami untuk mendapatkan lebih banyak tutorial Divi seperti ini.




