Bilah catatan kaki yang lengket mungkin sangat berharga bagi situs web mana pun, khususnya untuk perangkat seluler. Saat pengguna menelusuri halaman, bilah footer lengket tetap konstan (atau macet) di tepi layar. Sangat dekat dengan ibu jari sehingga lebih bermanfaat bagi pengguna seluler (terutama di ponsel). Itu kemungkinan besar mengapa desainer sering menambahkan tombol navigasi di dalam bilah footer yang lengket. Ini dapat meningkatkan UX navigasi seluler.

Artikel ini akan menunjukkan cara membuat bilah footer lengket seluler di Divi . Posisi statis adalah landasan dari setiap bilah footer lengket, dan mudah dikontrol dengan opsi posisi lengket bawaan Divi. Kami akan mendemonstrasikan cara memanfaatkan posisi lengket dan alat desain Divi untuk membuat tiga desain bilah footer lengket yang berbeda dengan empat tombol navigasi. Ini sangat ideal untuk perusahaan mana pun yang mencoba meningkatkan UX seluler situs webnya.
Sekarang mari kita mulai.
Pratinjau Desain
Berikut adalah demo singkat dari desain yang akan kita buat hari ini.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangBilah Footer Lengket Untuk Seluler
Bagian 1: Membuat Template Footer Baru
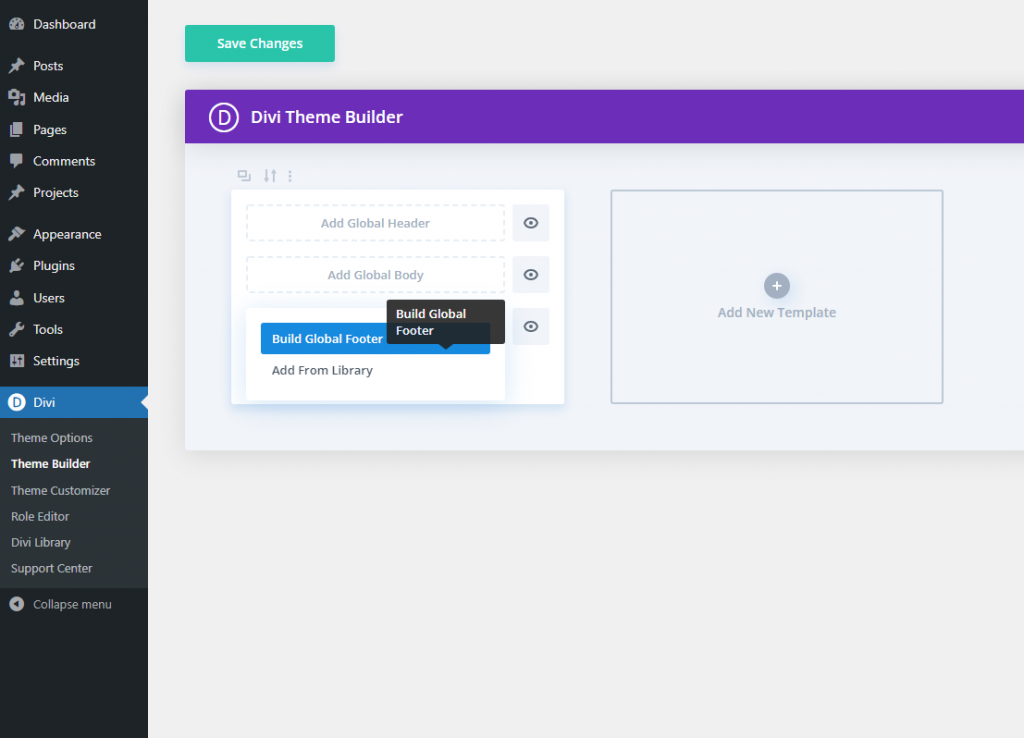
Untuk memulai, buka Pembuat Tema dan klik untuk membuat footer global baru di templat situs web default.Â

Aktifkan Tampilan dan Lapisan Seluler
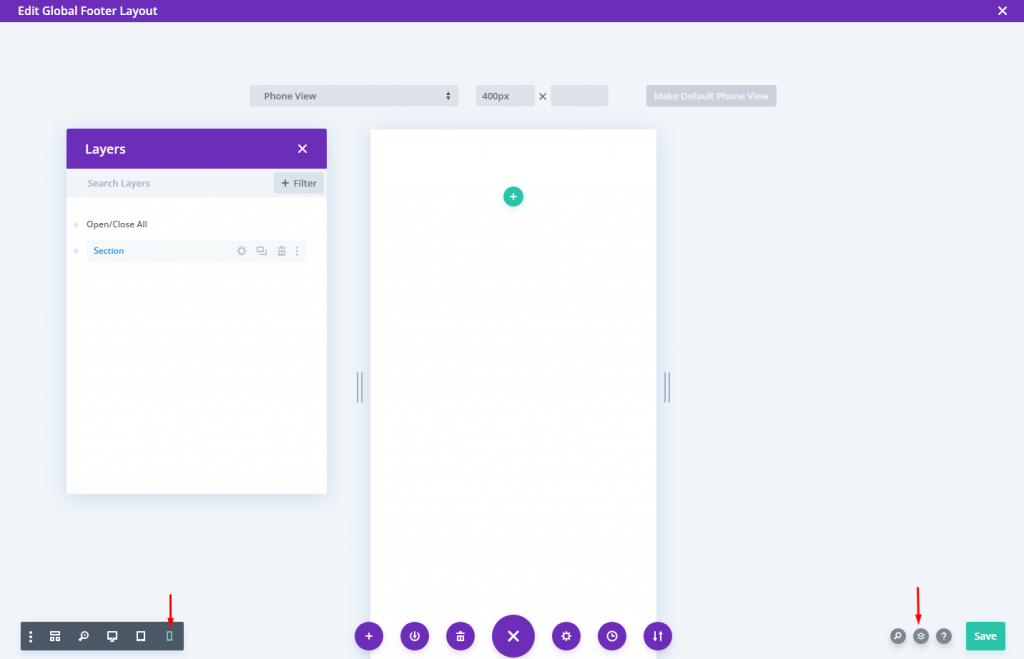
Buka menu opsi di bagian bawah halaman setelah Anda berada di dalam editor tata letak footer.
Untuk membuka tampilan telepon pembuat, klik simbol telepon di sisi kiri. Ini akan membantu kita dalam memvisualisasikan bagaimana sticky footer akan muncul di ponsel saat kita mendesain.
Kemudian, klik simbol layer untuk membuka modal layer di sebelah kanan. Ini akan membantu dalam memilih elemen ketika mereka menjadi terlalu berdekatan.

Bagian 2: Pembuatan Bagian Lengket
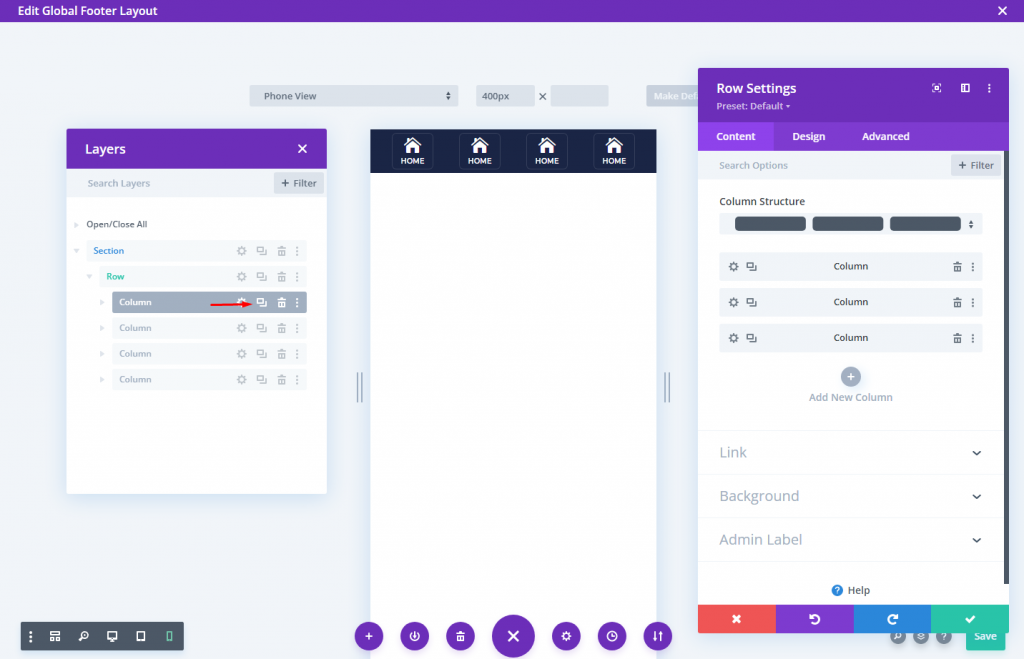
Kita dapat menggunakan bagian reguler default saat ini untuk membuat bagian lengket.
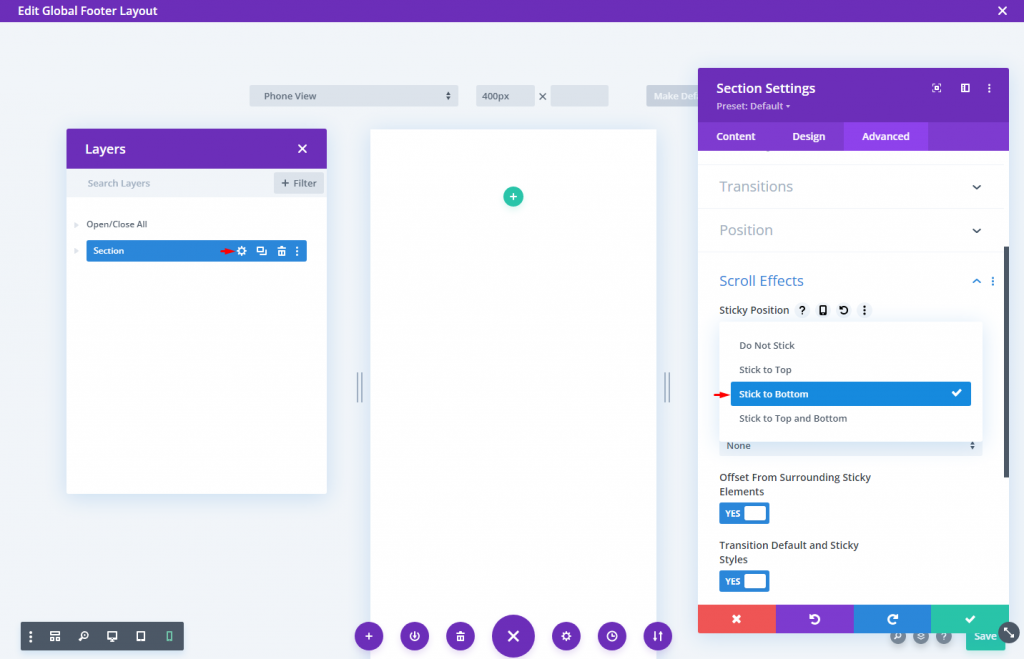
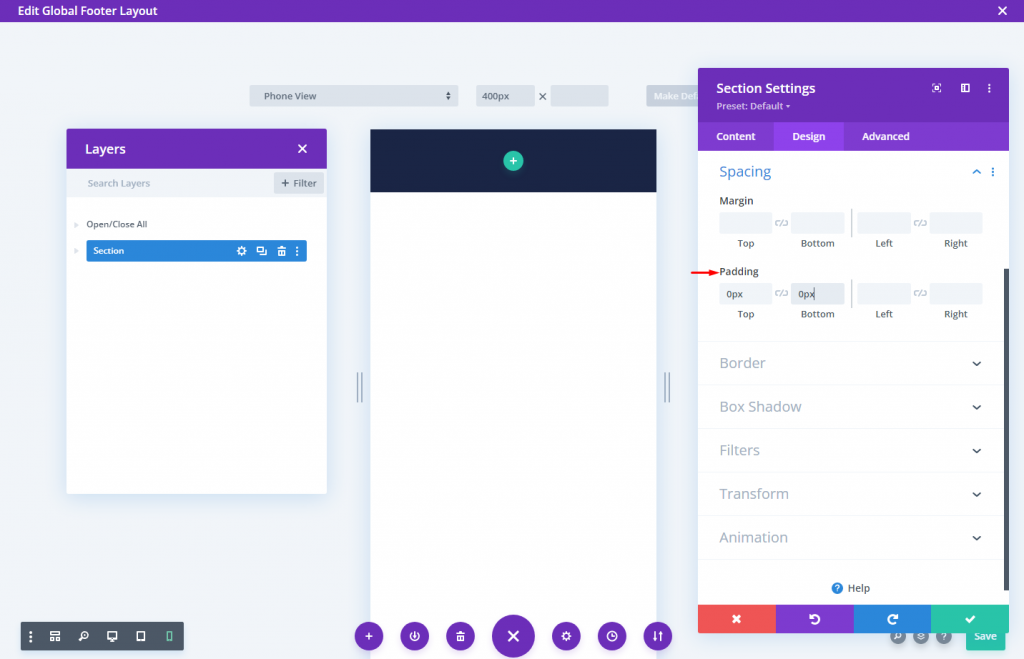
Buka opsi bagian dan, di bawah tab lanjutan, pilih opsi Stick to Bottom sticky position.

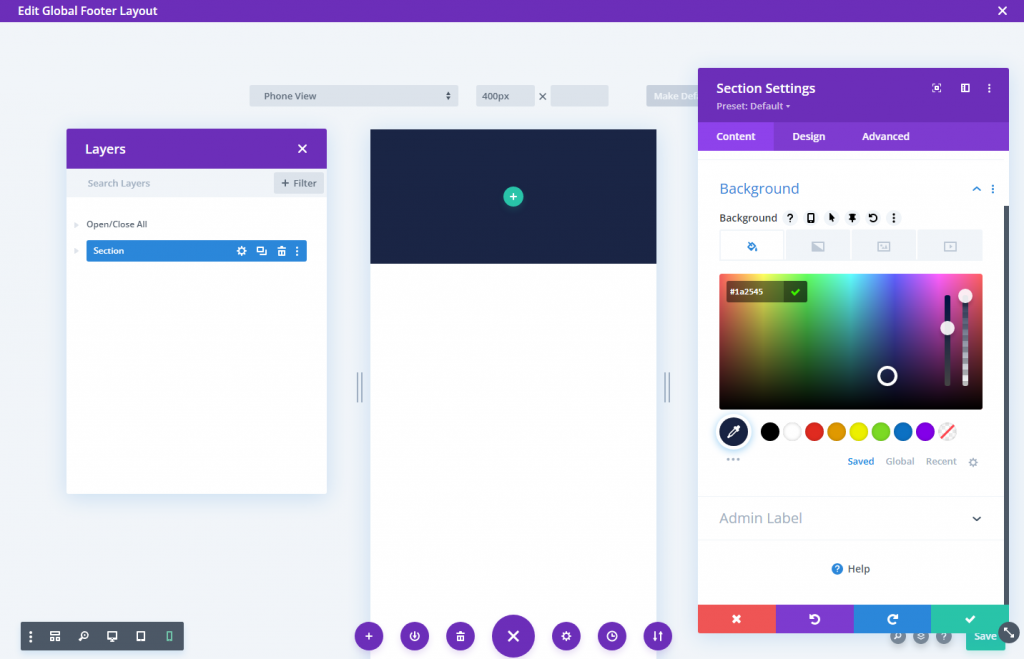
Pada tab konten, terapkan warna latar belakang ke bagian tersebut.
- Warna Latar Belakang: #1a2545

Dari tab desain, Ubah nilai padding:
- Padding: 0px atas, 0px bawah

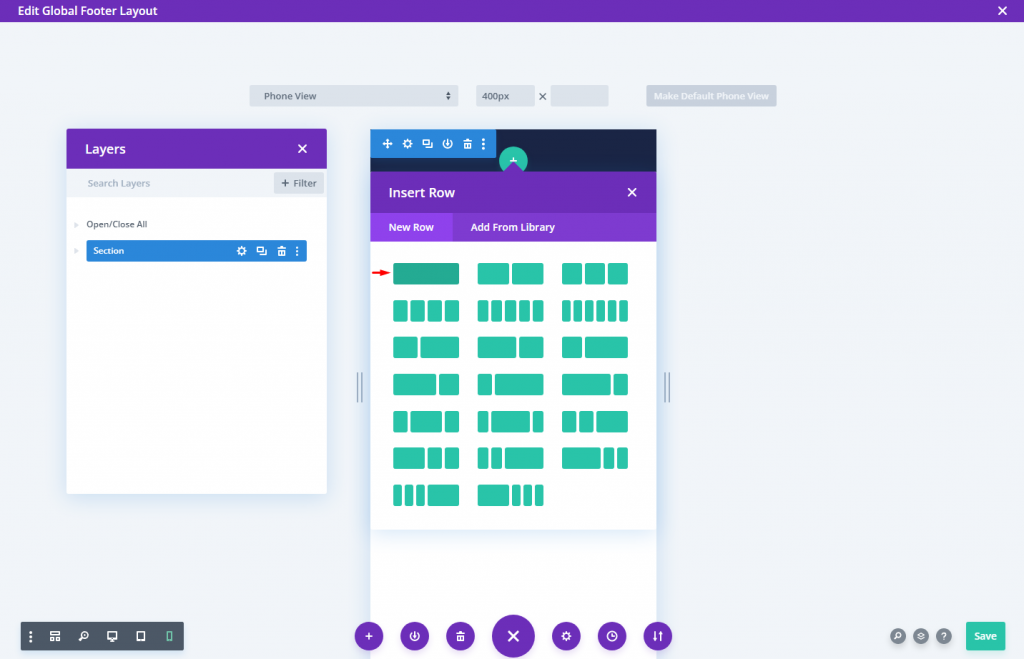
Membuat Baris
Sekarang tambahkan baris satu kolom.

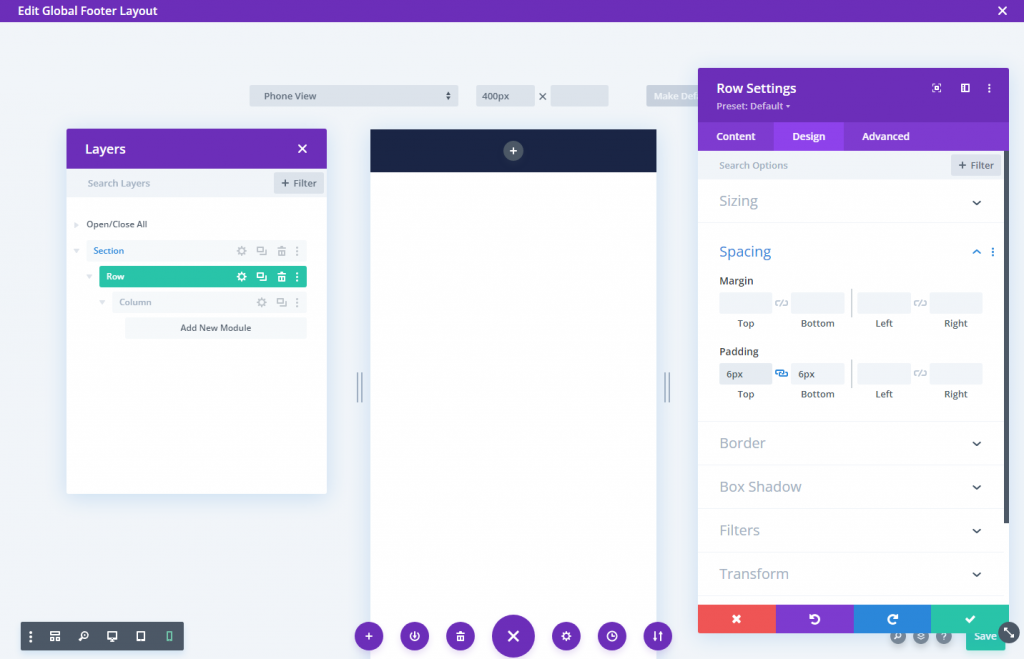
Ubah pengaturan baris sebagai berikut.
- Lebar Talang: 1
- Lebar: 94%
- Padding: 6px atas, 6px bawah

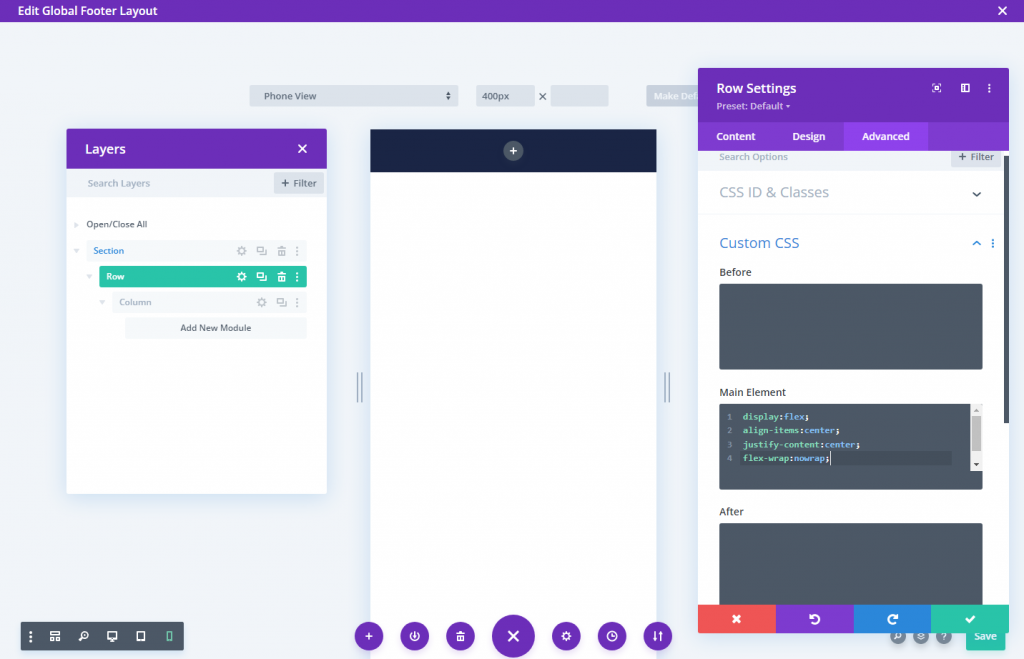
Untuk memastikan bahwa kolom tambahan yang akan kita tambahkan tetap berada di dekat Anda (jangan ditumpuk) di seluler, kita perlu menambahkan cuplikan CSS cepat yang menggunakan properti Flex untuk menjaga semuanya tetap selaras dengan indah.
Masukkan CSS khusus ke elemen utama di tab lanjutan:
display:flex;
align-items:center;
justify-content:center;
flex-wrap:nowrap;
Bagian 3: Tombol Bilah Footer
Modul uraian akan digunakan untuk membuat tombol bilah bawah. Ini memungkinkan kami untuk mendesain tombol yang terlihat seperti aplikasi seluler (ikon kecil dengan judul di bawahnya); ini ideal untuk navigasi seluler.
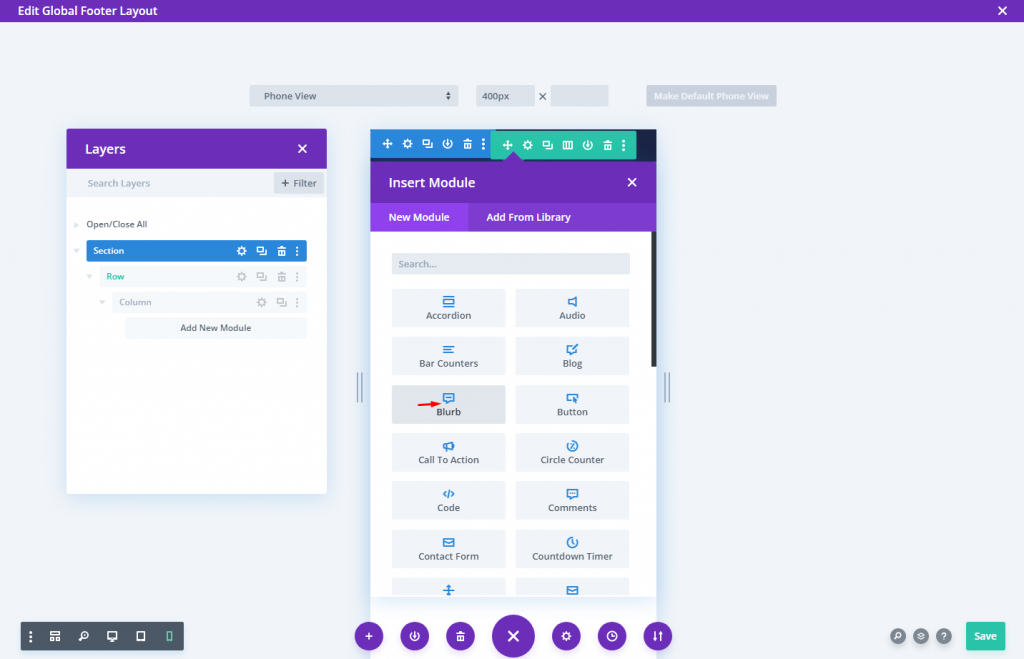
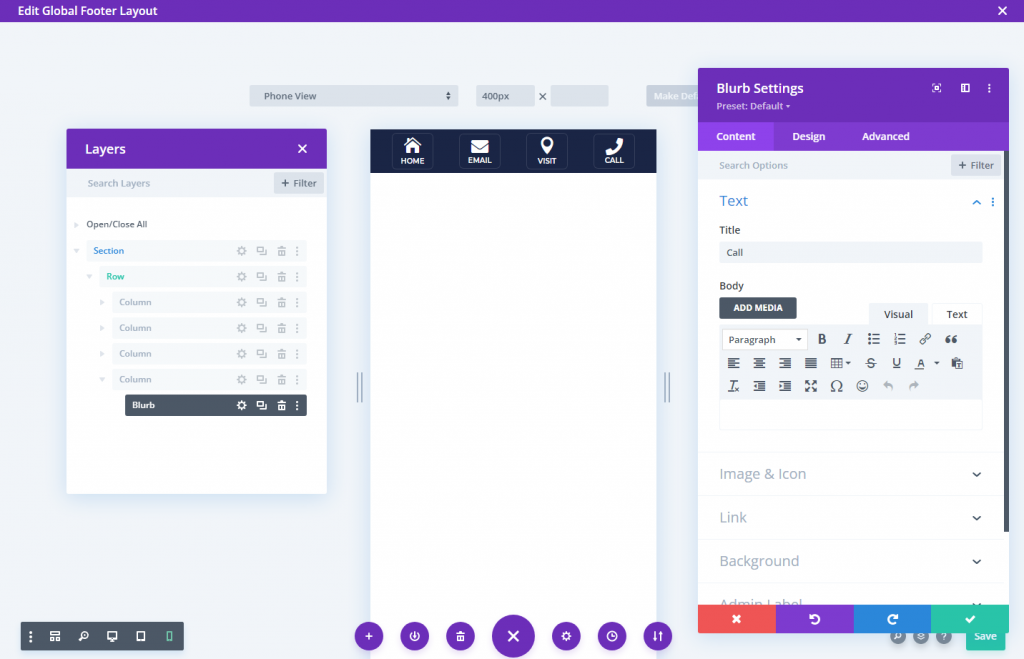
Masukkan modul uraian baru di dalam kolom.

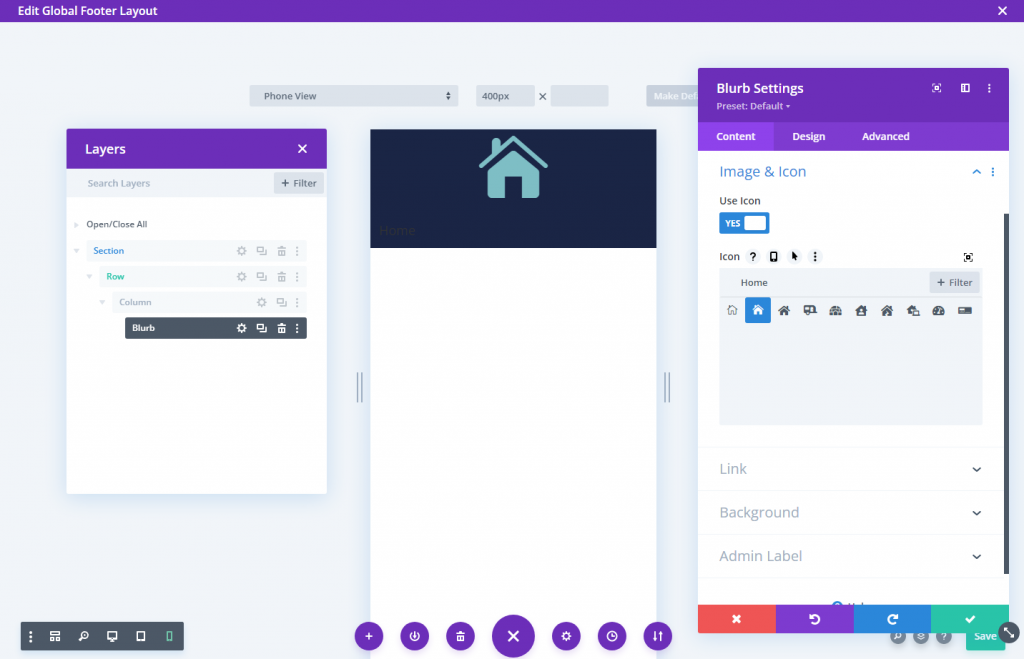
Perbarui konten uraian:
- Judul: Rumah
- Tubuh: Â biarkan kosong
- Gunakan Ikon: YA
- Ikon: Sebagai tangkapan layar

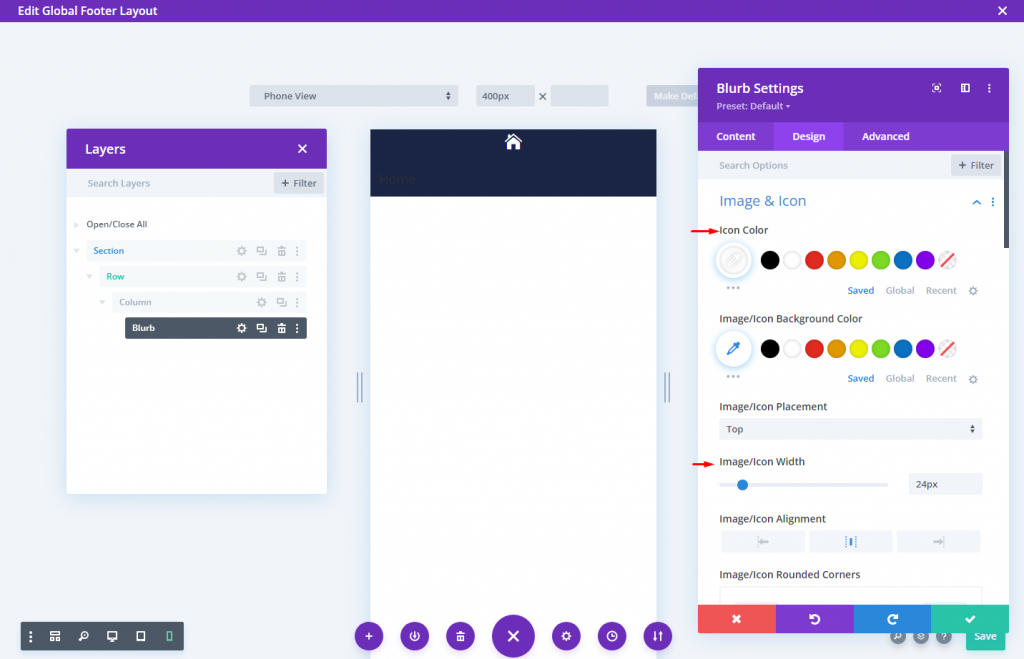
Dari tab desain, ubah pengaturan ikon.
- Warna Ikon: #fff
- Lebar Ikon: 24px

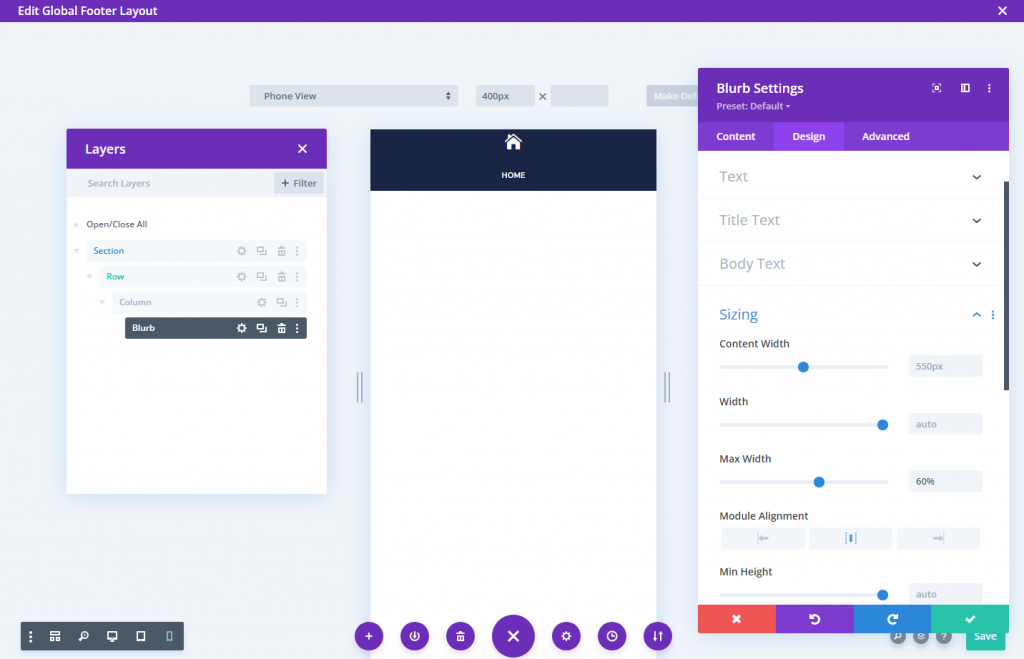
Kemudian perbarui opsi Teks Judul dan Ukuran sebagai berikut:
- Judul Font: Montserrat
- Judul Font Berat: Semi Tebal
- Judul Gaya Font: TT
- Perataan Teks Judul: Tengah
- Warna Teks Judul: #fff
- Ukuran Teks Judul: 10px
- Lebar Maks: 60px
- Penyelarasan Modul: Pusat

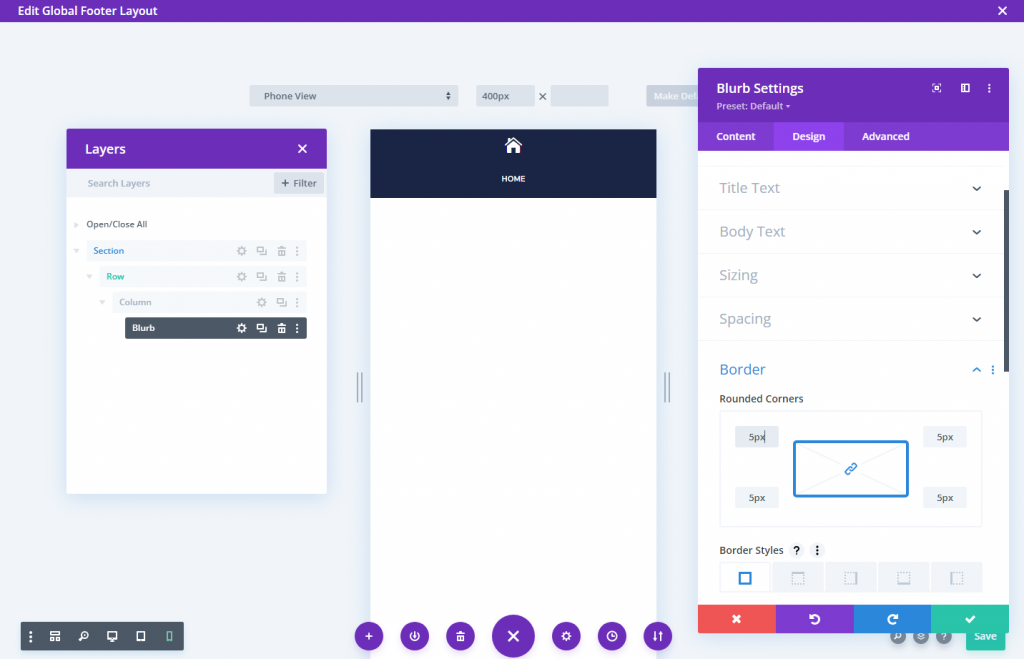
Tambahkan padding berikut dan buat sudutnya membulat.
- Padding: 5px (atas, bawah, kiri, kanan)
- Sudut Bulat: 5px (atas, bawah, kiri, kanan)

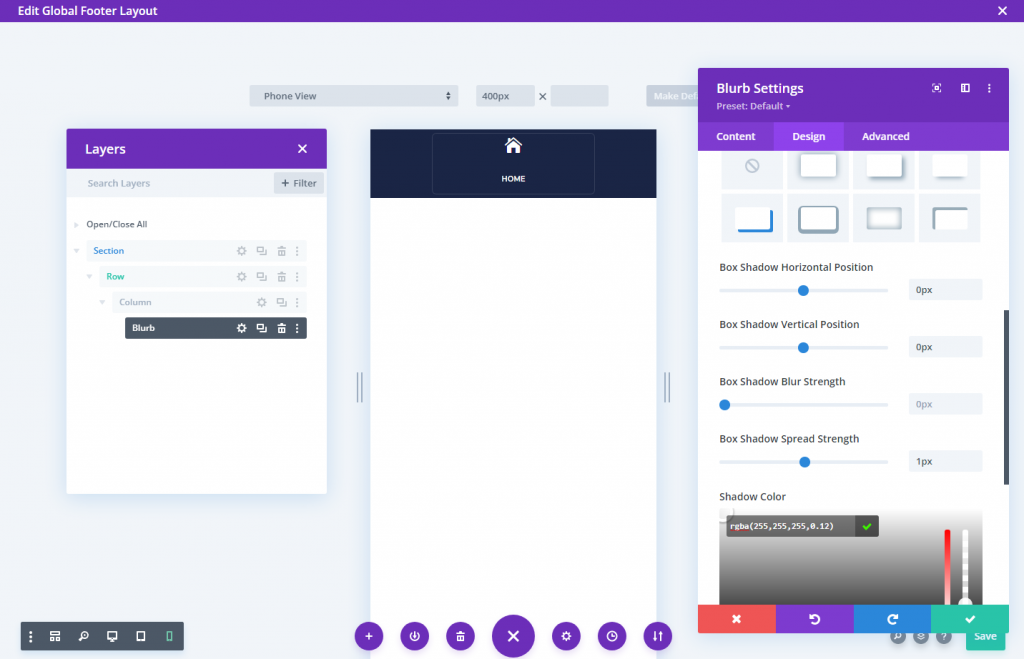
Gunakan bayangan kotak untuk menambahkan batas di sekitar uraian. Itu tidak akan mengambil tempat tambahan dalam desain kami.
- Bayangan Kotak: lihat tangkapan layar
- Posisi Horizontal Bayangan Kotak: 0px
- Posisi Vertikal Bayangan Kotak: 0px
- Kekuatan Penyebaran Bayangan Kotak: 1px
- Warna Bayangan: rgba (255,255,255,0.12)

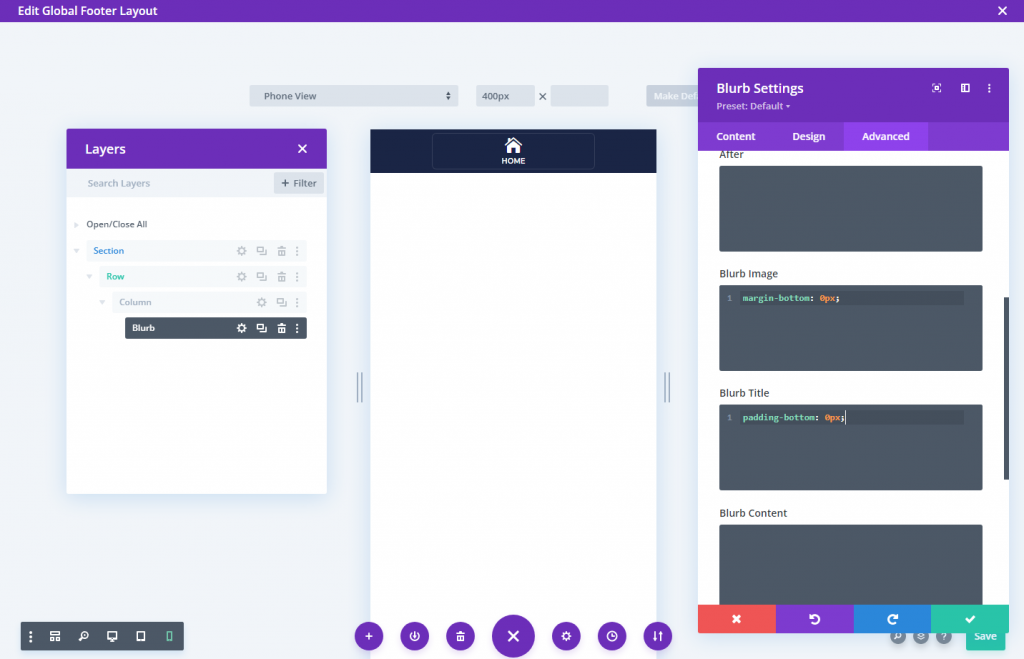
Untuk menghilangkan spasi antara ikon dan teks dalam modul uraian, gunakan kode CSS berikut.
Blurb Gambar CSS
margin-bottom: 0px;Blurb Judul CSS
padding-bottom: 0px;
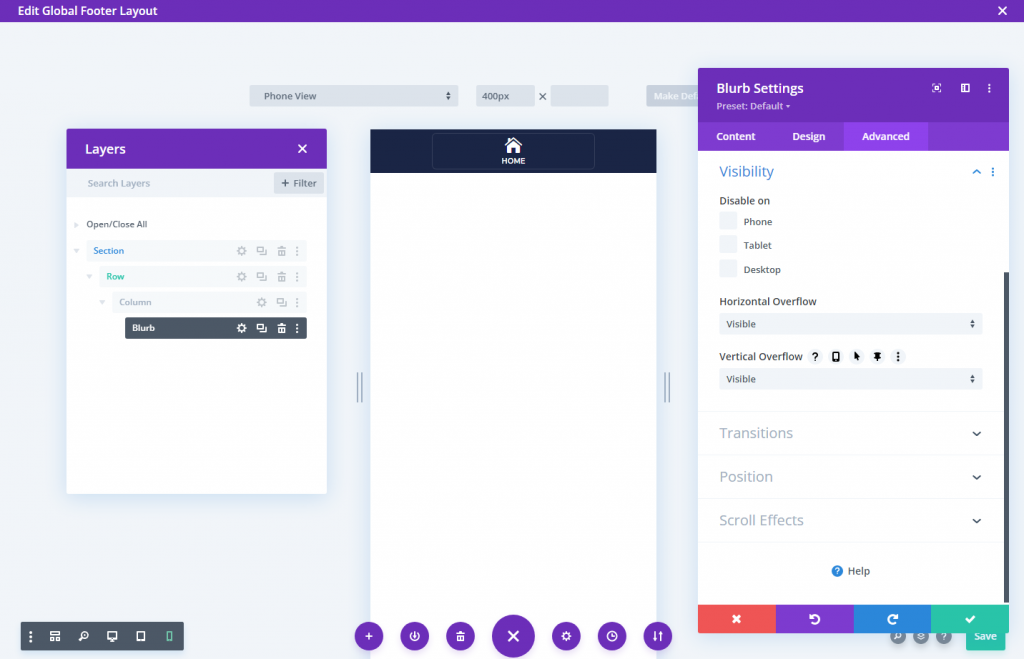
Juga, ubah opsi luapan vertikal dan horizontal terlihat untuk membuat opsi pengaturan seluler tersedia di seluler.

Gandakan kolom untuk lebih banyak tombol
Kita dapat mereplikasi kolom (menyandang modul uraian) tiga kali untuk membuat tiga tombol yang tersisa. Ini akan menghasilkan empat kolom, masing-masing dengan tombol yang identik.

Ubah ikon dan teks setelah kolom dikloning.

Bagian 4: Simpan Desain
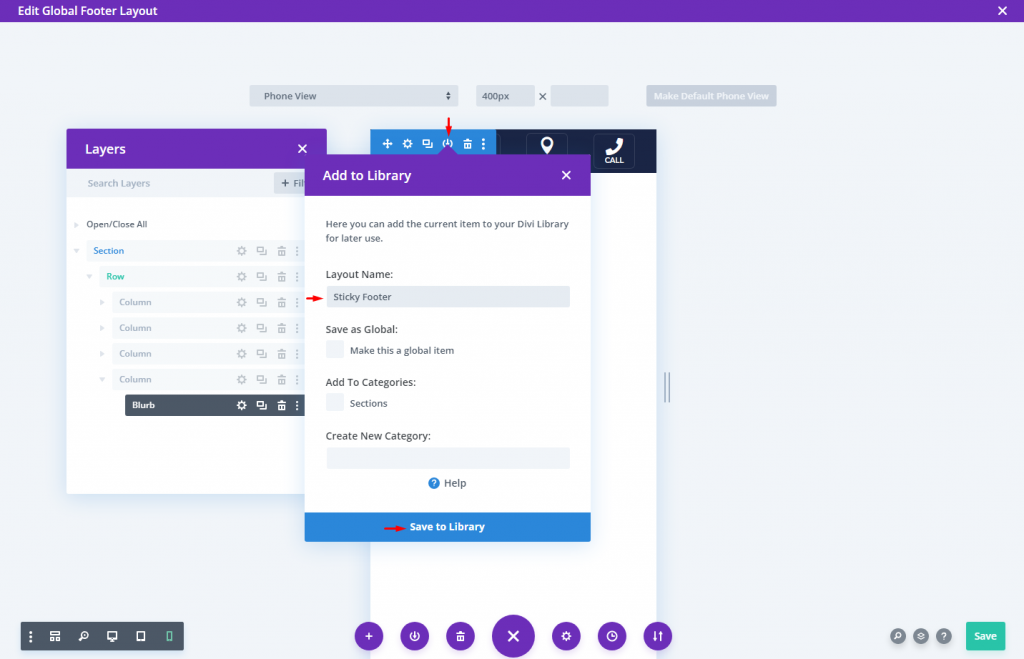
Simpan bagian ke Perpustakaan Divi sekarang sehingga Anda dapat meletakkan footer lengket di mana pun Anda inginkan nanti.
Untuk menyimpannya, arahkan mouse ke bagian tersebut dan klik ikon Simpan ke Perpustakaan di kotak pengaturan bagian. Setelah itu, beri nama tata letak dan simpan ke perpustakaan.

Itu saja dan kita selesai.
Hasil Akhir
Hasil akhir dari desain kami terlihat sangat indah.
Membungkus
Sangat mudah untuk membuat bilah footer lengket di Divi . Maksud saya, dengan beberapa klik, Anda dapat membuat bagian (atau baris) menempel di bagian bawah halaman. Selebihnya terserah Anda tentang bagaimana Anda ingin menata bilah footer dan informasi apa yang ingin Anda sertakan. Desain bilah footer dalam pelajaran ini ditujukan untuk penggunaan seluler dan lebih berharga serta serbaguna, sehingga Anda dapat memahami cara membuatnya sendiri. Jangan takut untuk mencoba desain yang lebih inovatif!




