Catatan kaki yang lengket adalah cara terbaik untuk menampilkan informasi penting kepada pengunjung Anda. Footer tetap berada di tepi layar saat pengguna menggulir, memungkinkan mereka mengakses informasi dengan mudah. Ini sangat ideal untuk menyimpan data kontak, tautan khusus, dan informasi lainnya. Untungnya, Divi membuatnya mudah untuk membuat footer yang lengket. Dalam pelajaran ini, kita akan melihat cara membuat satu area footer Divi Anda lengket, serta cara mengubahnya untuk desktop dan perangkat seluler.

Pratinjau
Sebelum kita mulai membangun desain, mari kita lihat apa yang akan kita capai!
Beginilah tampilannya di versi seluler.
Manfaat Sticky Footer
Ada berbagai keuntungan memiliki sticky footer… Pertama, halaman dengan material yang tidak mencukupi untuk mengisi tinggi layar akan memiliki floating footer secara default. Footer yang lengket menjaga footer agar tidak melayang di bagian bawah layar. Ini meningkatkan tampilan halaman dan membuatnya tidak terlalu mengganggu pembaca.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangManfaat lain adalah tempat yang sangat baik untuk menambahkan ajakan bertindak atau informasi yang dapat digunakan pengguna saat ini. Misalnya, footer tempel mungkin berisi informasi kontak, iklan penjualan, iklan spanduk, dan banyak lagi. Nomor telepon bermanfaat untuk telepon karena dapat dibuat dapat diklik.
Mendapatkan Template
Pertama, Anda memerlukan template footer untuk digunakan dengan Divi Theme Builder. Anda dapat membuat sendiri atau menggunakan salah satu template gratis yang tersedia di situs Elegant Themes. Elegant Themes menawarkan banyak desain header dan footer gratis yang berkoordinasi dengan banyak set tata letak Divi gratis. Setelah mendapatkan, template yang sempurna, unzip file template setelah mengunduhnya.

Untuk contoh saya, kami menggunakan Template Header dan Footer gratis Divi's Estate Planning Layout Pack dan halaman arahan dari Estate Planning Layout Pack untuk konten halaman.
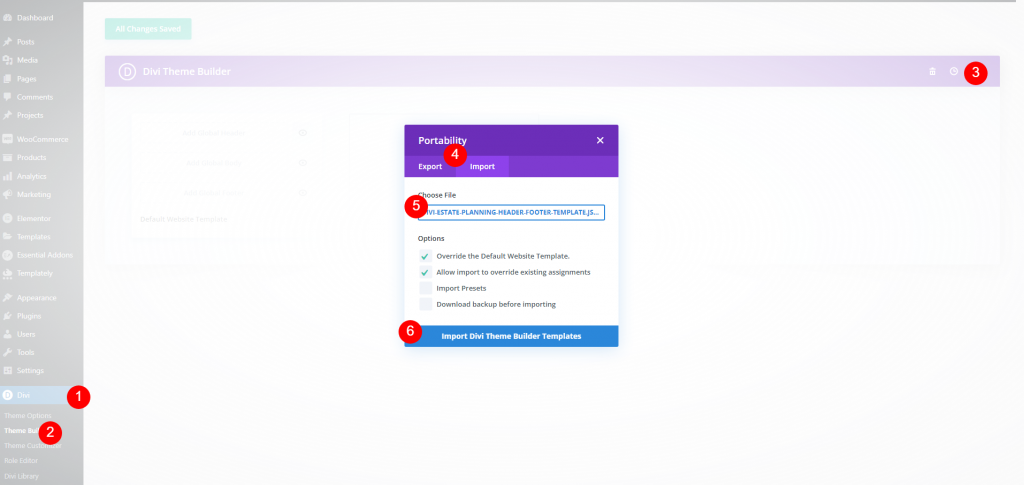
Untuk mengunggah template, navigasikan ke ikon Divi Portabilitas di kanan atas dan pilih Impor di dalam modal yang terbuka. Selanjutnya, klik  Choose File dan arahkan ke file JSON di komputer Anda dan pilih. Terakhir, klik tombol Import Template di bagian bawah modal. Tunggu template diunggah dan simpan pengaturan Anda.

Sekarang kita bisa mengedit template.
Membuat Footer Divi yang Menempel
Saat kami bekerja di backend, kami akan melakukan pengaturan terlebih dahulu kemudian kami akan memeriksa perubahannya.
Pengaturan Bagian
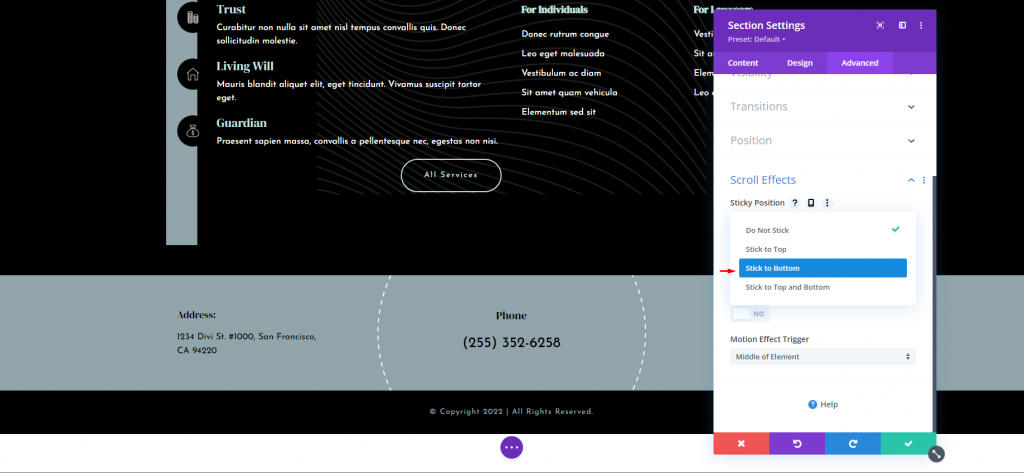
Di footer, kita akan membuat salah satu bagiannya menjadi sticky. Bagian ini berisi alamat, nomor telepon, dan alamat email. Kami akan membuatnya lebih kecil saat lengket, dan kami akan membuat perubahan yang berbeda pada desktop dan footer. Arahkan mouse Anda ke bagian yang ingin Anda buat lengket dan klik ikon opsi.

Gulir ke bawah ke Scroll Effects setelah memilih tab Advanced. Ini adalah pengaturan pertama, Posisi Lengket. Pilih Stick to Bottom dari kotak dropdown. Ini akan membuat opsi lengket tersedia di seluruh bagian.

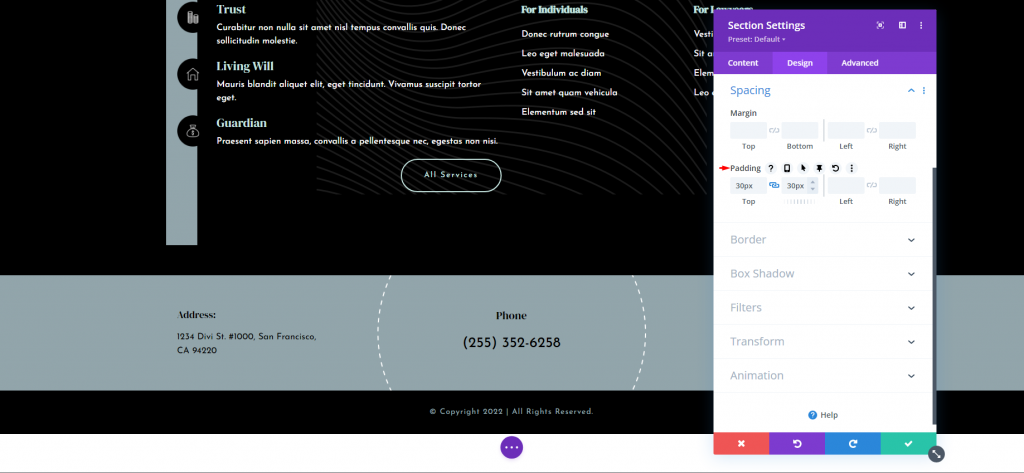
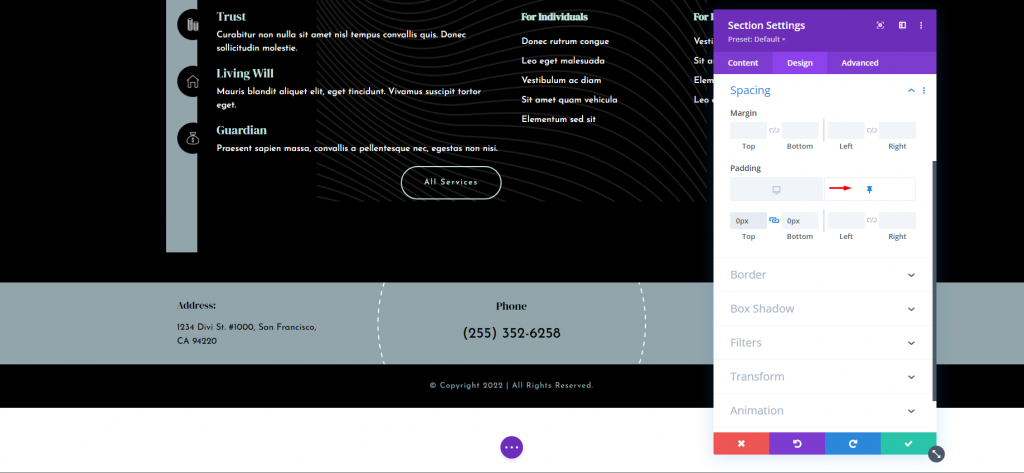
Setelah itu, navigasikan ke tab Desain dan gulir ke bawah ke Spasi. Seharusnya sudah memiliki bantalan di bagian atas dan bawah, tetapi jika tidak, tambahkan masing-masing 30px.
- Padding: 30px, Atas dan Bawah
Arahkan mouse Anda ke atas bidang untuk melihat opsi lainnya. Pilih ikon pin. Ini menampilkan pengaturan lengket untuk pengaturan ini.
Akan ada ikon desktop dan ikon pin. Ikon desktop akan disorot. Untuk mengubah padding status lengket area, klik simbol pin. Bagian atas dan bawah keduanya 0px.
- Padding Lengket: 0px, Atas dan Bawah.

Seperti yang Anda lihat, bagian ini sudah lebih pendek dari sebelumnya. Ini memungkinkan bagian tampak lebih kecil saat berada di luar bagiannya dan kemudian tumbuh ke ukuran penuhnya saat terkunci pada posisinya di footer. Itu saja untuk pengaturan desktop. Pengaturan ini akan diikuti oleh tablet secara otomatis.
Pengaturan Kolom
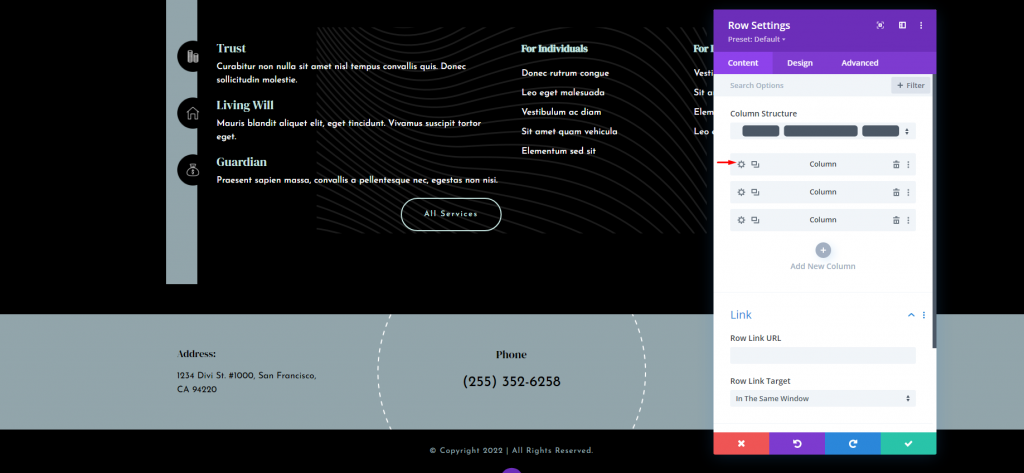
Sekarang kita akan membuat pengaturan untuk perangkat seluler. Buka opsi pengaturan baris. Di sini, kita akan membuat perubahan pada dua kolom. Klik ikon roda gigi untuk kolom pertama.

Setelah pengaturan kolom terbuka, buka tab lanjutan dan buka visibilitas. Periksa opsi untuk telepon.
- Nonaktifkan Aktif: Telepon

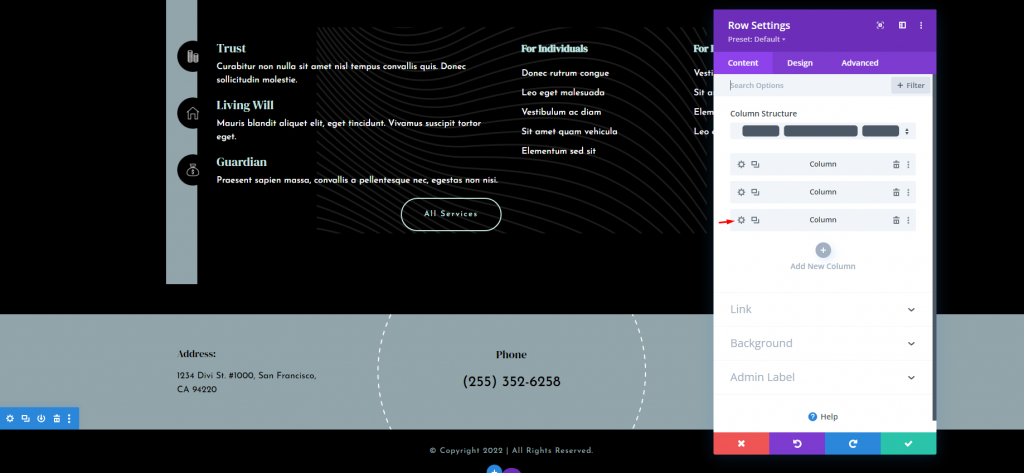
Sekarang buka pengaturan untuk kolom ketiga.

Ulangi langkah yang sama dan nonaktifkan visibilitas di Telepon. Kemudian simpan perubahan Anda.

Nomor Telepon yang Dapat Diklik
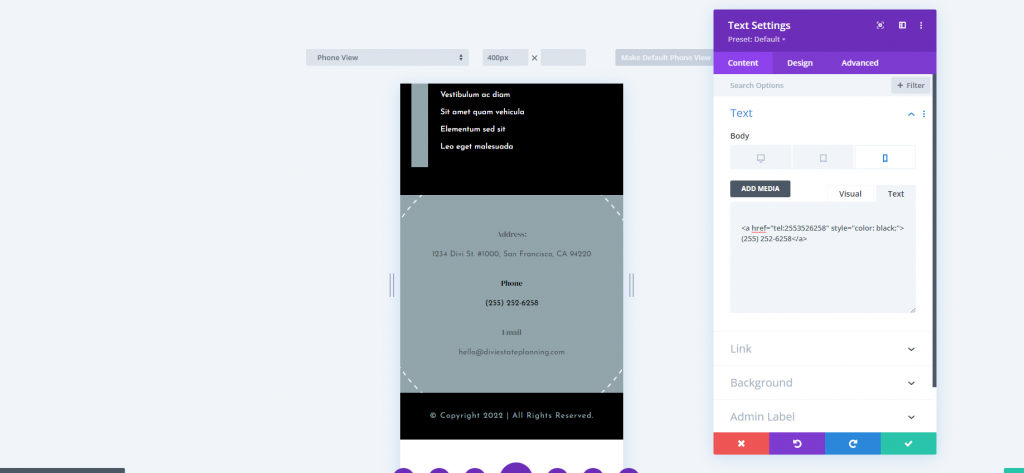
Mengingat bahwa versi seluler dari sticky footer ini hanya akan menampilkan nomor telepon, kami ingin membuatnya dapat diklik. Ini membantu memanfaatkan nomor telepon yang masih terlihat di layar dan menyediakan ajakan untuk bertindak. Klik tombol pengaturan untuk modul Teks yang berisi nomor telepon.
Untuk telepon saja, kami akan membuat nomor yang dapat diklik. Desktop dan tablet tidak dapat diklik. Jika Anda ingin itu dapat diklik di desktop, jangan klik ikonnya.
Pilih ikon Telepon. Di editor teks Badan, buka tab Teks dan rekatkan HTML berikut untuk nomor telepon yang dapat diklik:
>a href="tel:2553526258" style="color: black;"/a
Sebagai contoh saya, saya akan menggunakan nomor template. Cukup ganti nomornya dengan nomor Anda. Karena tautan yang dapat diklik berubah menjadi warna tautan default saat diklik, saya telah menambahkan beberapa CSS sebaris untuk mengubah warna tautan yang dapat diklik menjadi hitam. Tambahkan nama atau kode hex untuk mengubah warna.
Anda juga dapat mengubah label dari Phone to Click to Call atau sesuatu seperti itu.
Terakhir, simpan tata letak Anda dan keluar dari pengaturan Anda.
Pratinjau Akhir
Berikut adalah tampilan akhir dari desain kami. Semoga ini bermanfaat untuk situs web Anda.
Lihat juga tampilan seluler.
Mengakhiri Pikiran
Itu menutup ikhtisar kami tentang cara menggunakan pengaturan lengket Divi Builder untuk membuat footer Divi Anda lengket. Dengan satu klik sederhana, Anda dapat membuat seluruh footer atau bagian mana pun di footer menjadi lengket. Meskipun elemennya lengket, opsi status footer memungkinkannya tampak berbeda. Ini membuka Anda ke banyak kemungkinan desain untuk footer lengket.




