Footer layar penuh adalah komponen yang menarik secara visual. Aspek desain layar penuh menarik semua perhatian ke footer. Bagian yang sulit adalah membuat footer fullscreen pada berbagai ukuran layar. Ini menjadi lebih rumit ketika Anda mempertimbangkan bahwa banyak pengguna akan melihat situs web Anda pada berbagai tingkat zoom. Untungnya, Anda dapat dengan mudah membuat footer Divi layar penuh menggunakan opsi Divi . Dalam tutorial ini, kita akan melihat cara mengubah footer sederhana menjadi footer Divi layar penuh terlepas dari ukuran layar atau tingkat zoom.

Pratinjau Desain
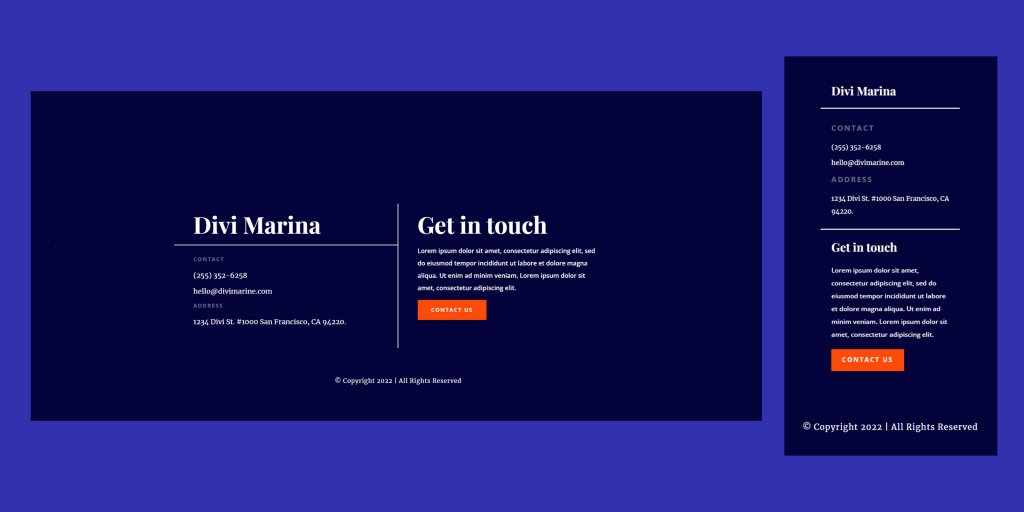
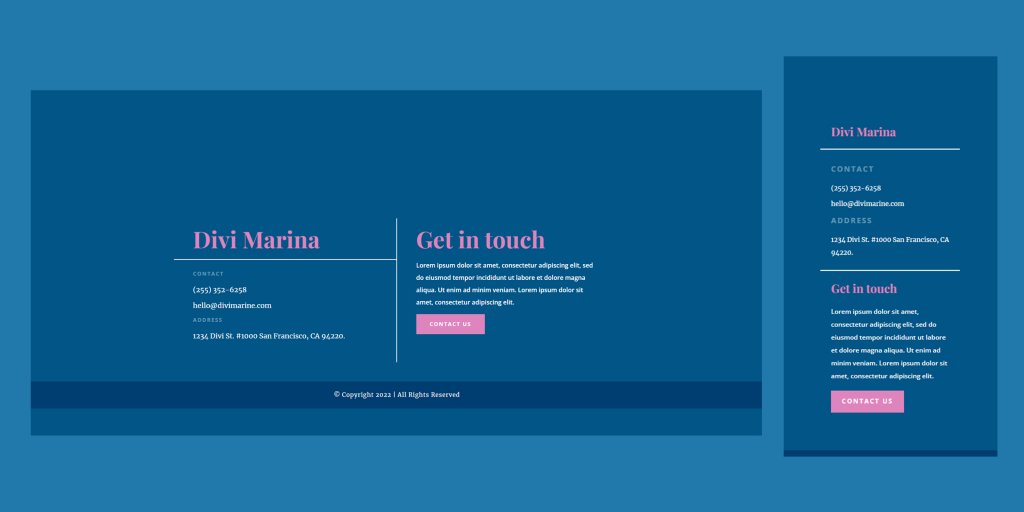
Beginilah tampilan footer Divi layar penuh kami ketika kami selesai.

Unggah Template
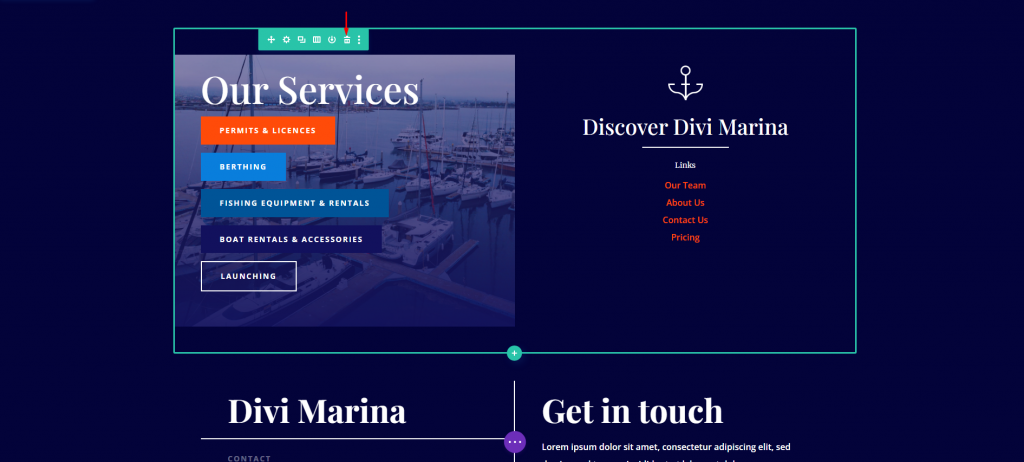
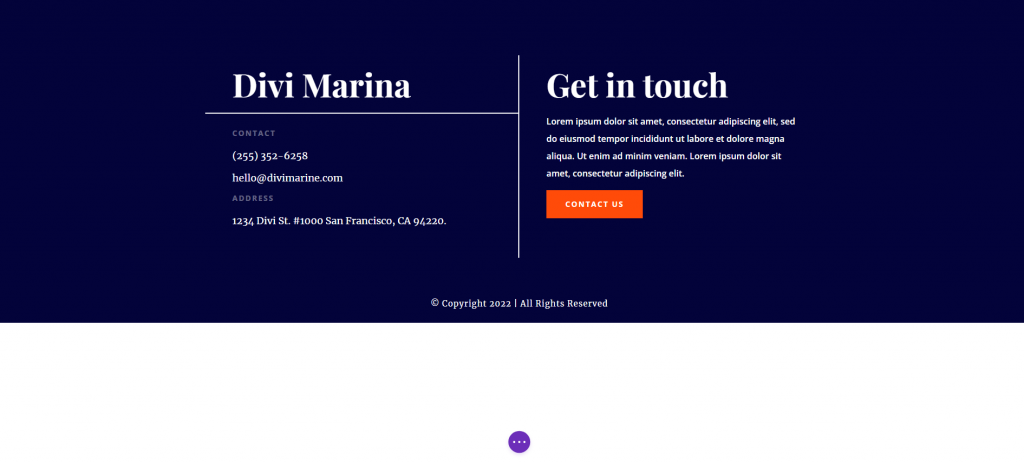
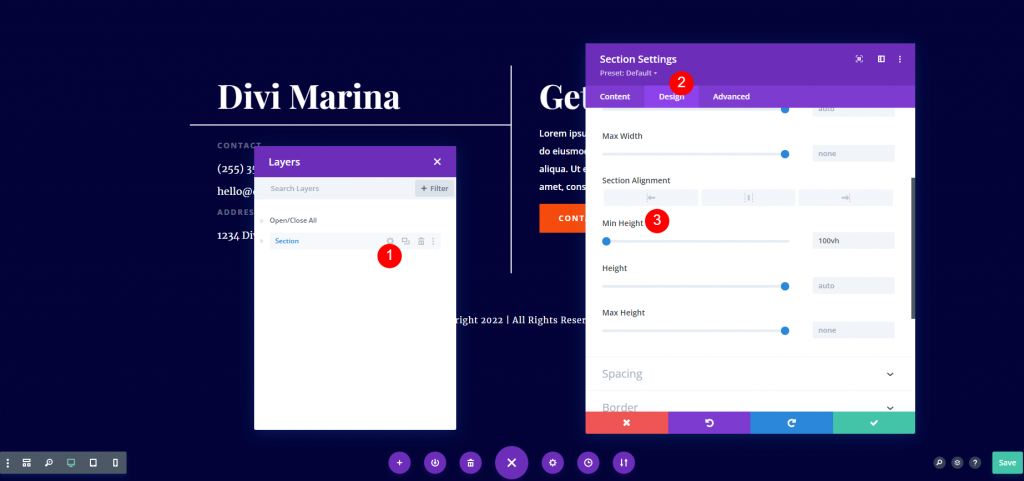
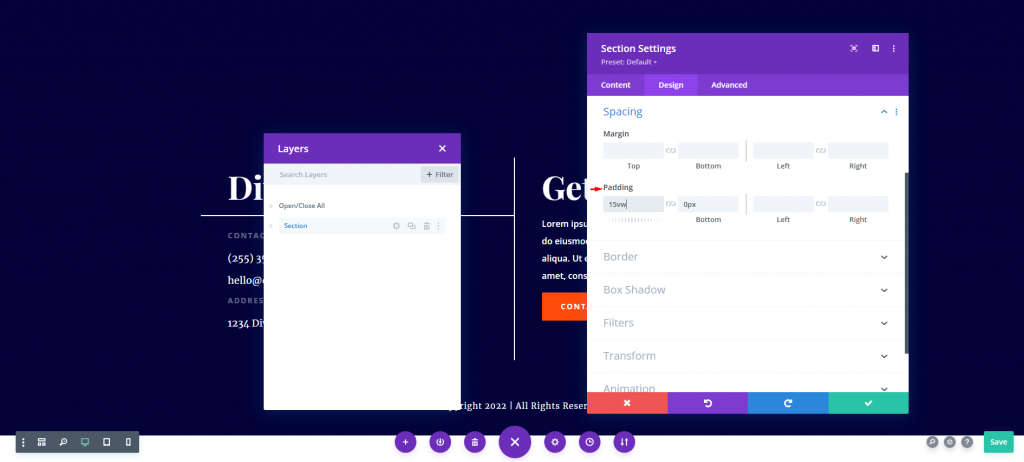
Kami akan menggunakan header dan footer paket tata letak Marina Divi untuk tutorial hari ini. Pertama, buka dasbor Anda dan navigasikan ke Divi Karena template footer ini lebih besar dari layar, kami akan menghilangkan baris pertama untuk membuat versi yang dimodifikasi. Satu-satunya tujuan adalah membuat footer yang kurang dari lebar layar. Selanjutnya, arahkan mouse Anda ke baris yang ingin Anda hapus dan pilih ikon tempat sampah. Kami sekarang menawarkan template footer pendek yang tidak menutupi seluruh layar. Kami akan menggunakan Divi Theme Builder untuk membuat footer dalam contoh ini. Seperti yang Anda lihat, bagian bawah layar kosong. Jadi, mari jadikan ini footer Divi layar penuh. Sekarang setelah kita memiliki bagian yang akan kita kerjakan, mari kita membuat beberapa penyesuaian pada bagian tersebut. Tujuan kami adalah menjadikannya footer satu halaman penuh. Jadi, buka pengaturan untuk bagian dan ubah ketinggian minimum dari tab desain. Seperti yang Anda lihat, latar belakang telah mengambil alih seluruh layar. Elemen footer, di sisi lain, tidak terpusat. Ini adalah resolusi layar penuh 100%. Jika kita perkecil, kontennya bahkan lebih tidak berada di tengah. Ini adalah 75% dari ukuran layar. Latar belakang memenuhi layar sesuai keinginan, tetapi informasinya tidak terpusat. Gulir ke bawah ke Spasi dan tambahkan nilai ke Top Padding sambil tetap berada di tab Desain bagian. Ini memberikan bantalan yang cukup atas untuk memusatkan informasi pada ukuran layar atau tingkat zoom apa pun. Jumlah padding yang Anda gunakan akan bergantung pada beberapa faktor, yang akan kita bahas selanjutnya. Sekarang, kami memiliki footer Divi layar penuh yang berpusat pada elemen footer, bahkan pada 75%. Itu semua perubahan yang Anda perlukan: Tambahkan 100vh ke ketinggian minimum dan kemudian unit vh / vw ke padding bagian atas. Bergantung pada tinggi konten footer, Anda mungkin perlu menyesuaikan padding untuk memusatkan konten footer Divi layar penuh Anda. Akan lebih baik jika Anda juga memikirkan apakah Anda menggunakan menu lengket atau tidak. Jika perlu, Anda juga bisa memberikan bantalan antar komponen. Mengapa 100vh digunakan? Pengukuran vh mewakili unit viewport. Huruf V adalah singkatan dari viewport. Huruf H berarti tinggi badan. Nilai 100vh menginstruksikan viewport untuk ditampilkan pada ketinggian penuh. Area pandang mencakup seluruh layar. Jika kita menggunakan menu lengket, ini termasuk ruang di bawah menu atas. Untuk memberi ruang bagi menu, tambahkan padding ke bagian atas halaman hingga konten berada di tengah. Area pandang juga menyertakan bilah alamat di browser seperti Chrome dan Safari di perangkat seluler. Ini harus digulir keluar dari jalan, tetapi perlu diingat bahwa mereka mungkin masih terlihat. Ini adalah desain yang sangat sederhana tetapi menakjubkan untuk diamati. Kami juga mengubah warna latar belakang. Berikut adalah tampilannya sekarang. Itu menyimpulkan pandangan kami dalam membuat footer Divi layar penuh. Setiap footer yang lebih pendek dari lebar layar, terlepas dari ukuran layar atau tingkat zoom, dapat diubah menjadi layar penuh. Pengaturan Tinggi dan Padding Min di bagian ini seharusnya sudah cukup. Bergantung pada konten footer Anda dan ukuran header Anda, Anda mungkin perlu mengubah padding untuk memusatkan konten dengan benar.


Pengaturan layar penuh untuk Footer


Penyesuaian Divi Footer
Mengapa Kami Membutuhkan Penyesuaian Ini?
Tampilan Akhir

Pikiran Akhir




