Sebagai hasil dari Divi Theme Builder, era baru dalam pembuatan situs web telah dimulai. Dengan fungsi baru ini, Anda dapat menambahkan footer global secara dinamis ke halaman dan artikel Anda. Untuk menambahkan footer ke halaman atau posting mana pun, cukup gunakan Pembuat Tema Divi (yang disertakan dengan tema Divi). Sekarang, dalam artikel ini, kami akan menunjukkan cara membuat dan menambahkan footer global ke situs web Anda. Selain itu, Anda dapat mengunduh file JSON secara gratis!

Pratinjau
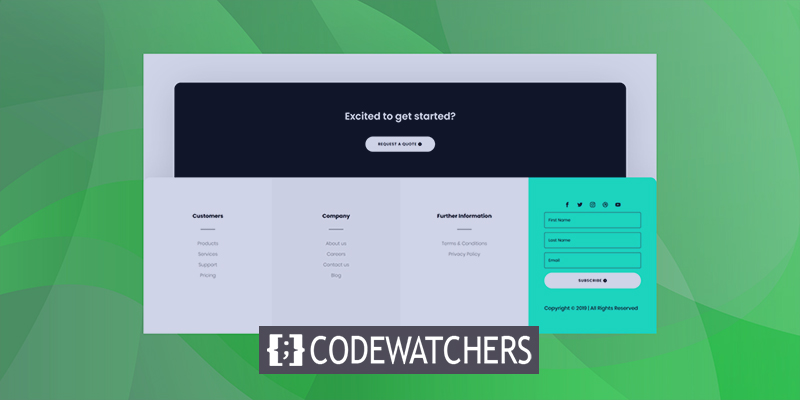
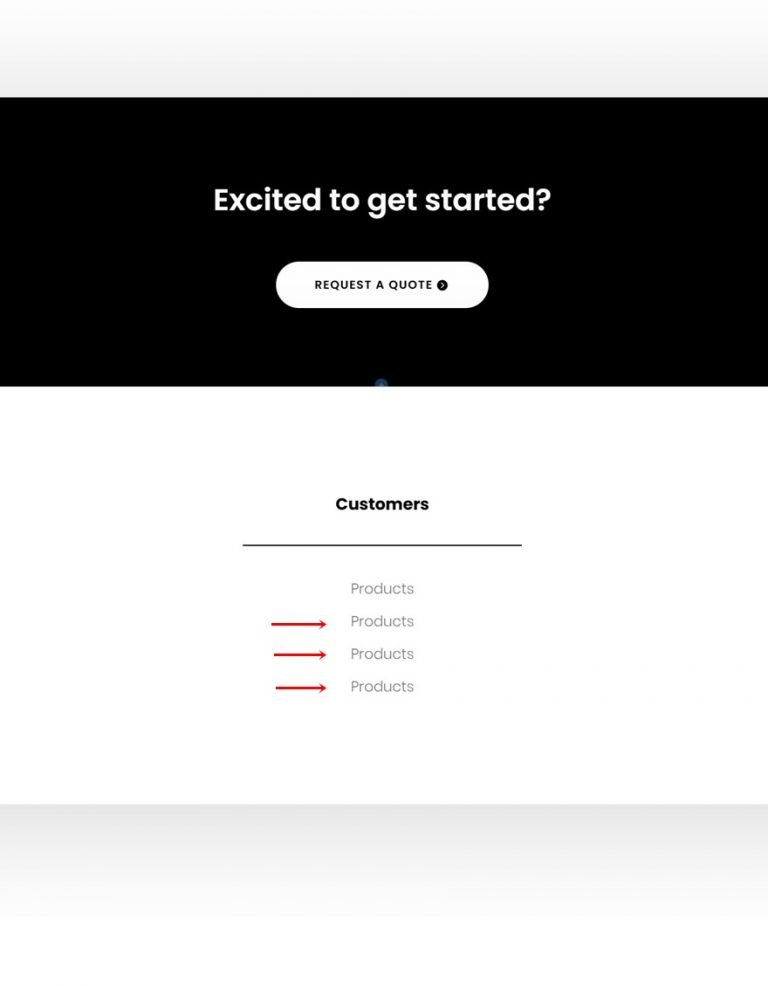
Pertama-tama mari kita lihat bagaimana footer global terlihat di berbagai ukuran layar sebelum kita mulai.

Prosedur Desain
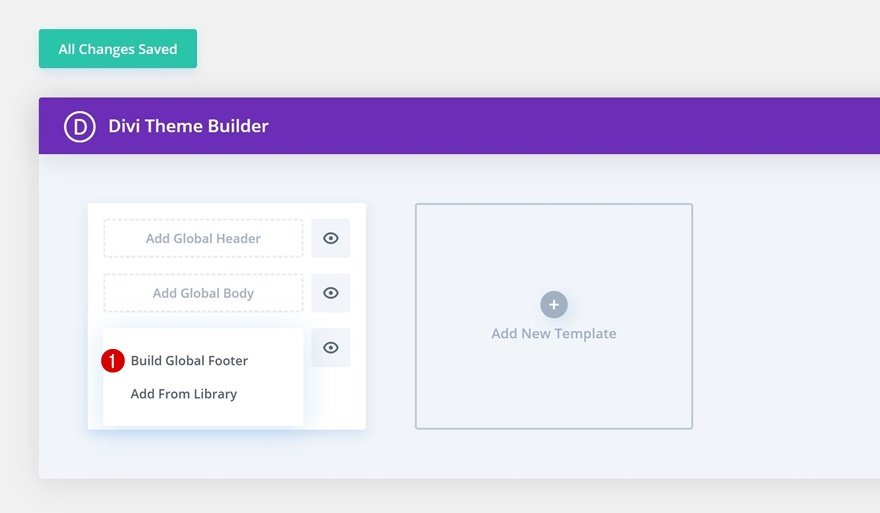
Pertama, masuk ke Dashboard WordPress Anda. Di Opsi Tema Divi Anda, navigasikan ke Pembuat Tema.

Di sana, Anda memiliki opsi untuk menggunakan footer global yang sudah ada sebelumnya atau membuat yang baru dari awal menggunakan perpustakaan Divi. Kami akan membuat footer kustom dari awal dalam pelajaran ini, jadi lanjutkan dan pilih opsi satu.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang
Bagian No 1
Warna BG
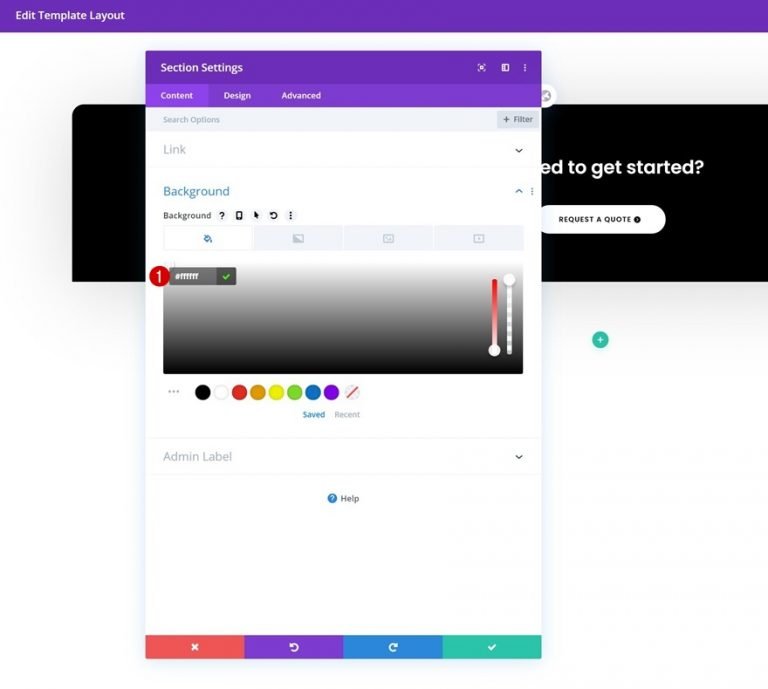
Saatnya berkreasi sekarang! Buka bagian di halaman dan ubah warna latar belakang bagian.
- Warna Latar Belakang: #00000

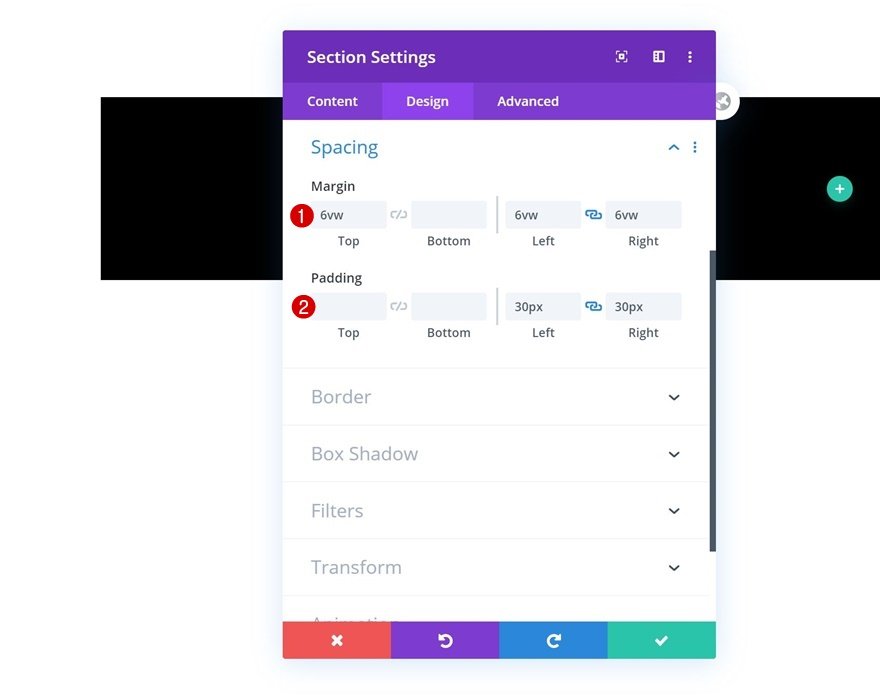
Jarak
Selanjutnya, perbarui penspasian bagian sesuai dengan nilai berikut.
- Margin Atas: 6vw
- Margin Kiri: 6vw
- Margin Kanan: 6vw
- Padding Kiri: 30px
- Padding Kanan: 30px

Berbatasan
Langkah selanjutnya adalah menambahkan border pada bagian atas, kiri, dan kanan.
- Kiri Atas: 20px
- Kanan Atas: 20px

Bayangan Kotak
Bayangan kotak juga harus disertakan dalam pengaturan bagian.
- Kekuatan Buram Bayangan Kotak: rgba(0,0,0,0.18)
- Warna Bayangan: rgba (0,0,0,0.18)

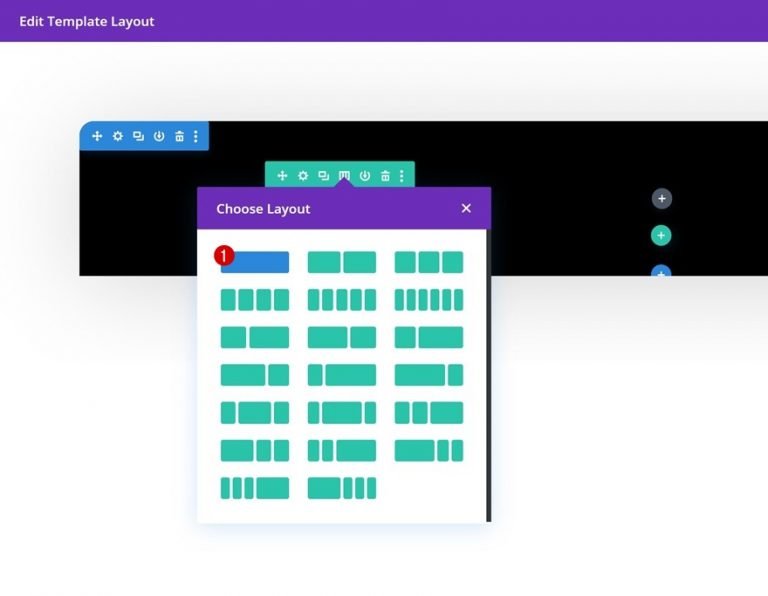
Tambahkan Baris Baru
Sekarang tambahkan baris satu kolom baru ke bagian tersebut.

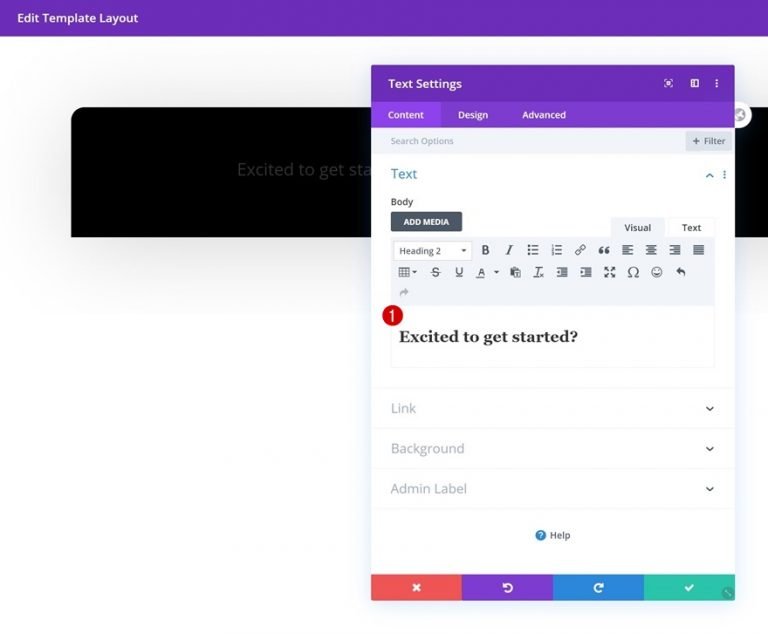
Tambahkan Modul Teks Baru
Selanjutnya, tambahkan modul teks dan tambahkan beberapa salinan ke modul itu.

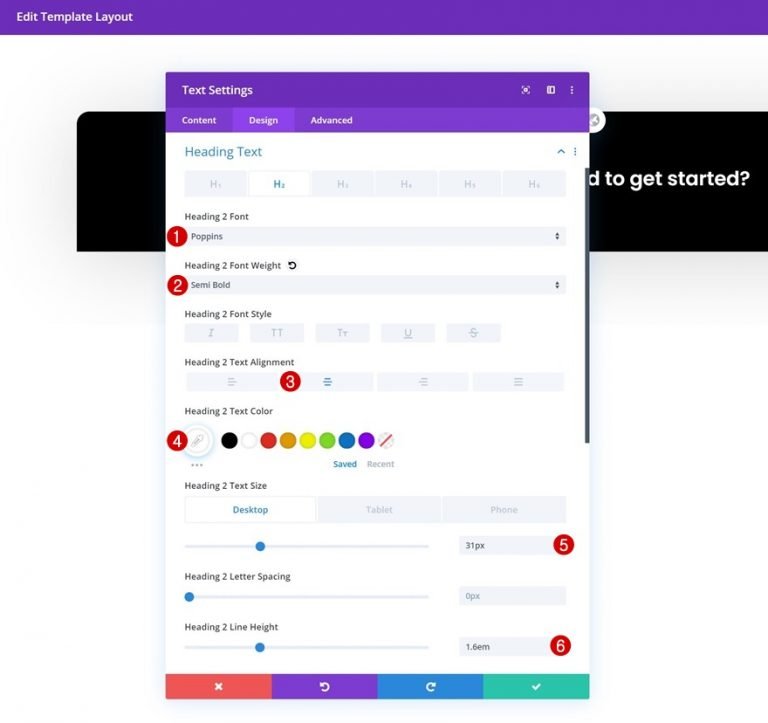
Pengaturan Teks H2
Ubah pengaturan teks H2 di tab desain modul sesuai kebutuhan:
- Judul 2 Font: Poppins
- Judul 2 Berat Font: Semi Tebal
- Judul 2 Perataan Teks: Tengah
- Judul 2 Warna Teks: #ffffff
- Judul 2 Ukuran Teks: 31px (Desktop), 24px (Tablet), 18px (Ponsel)
- Pos 2 Tinggi Baris: 1.6em

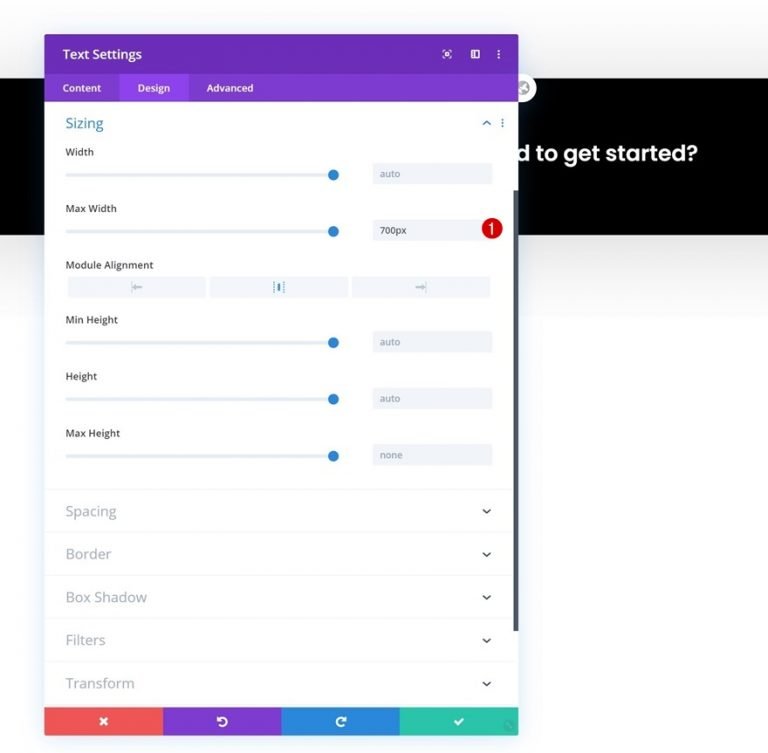
Ukuran Modul Teks
Modul juga harus memiliki lebar maksimum.
- Lebar Maks: 700 piksel

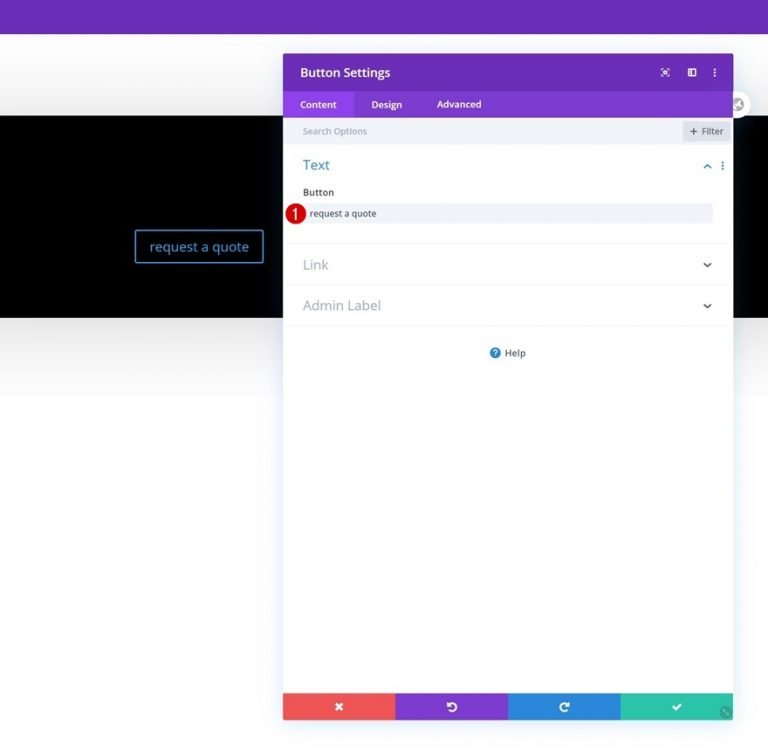
Tambahkan Modul Tombol
Tepat di bawah Modul Teks, tambahkan Modul Tombol dan isi dengan salinan apa pun yang Anda suka.

Penjajaran Tombol
Ubah perataan tombol ke tengah pada tab desain modul.
- Penjajaran Tombol: Tengah

Pengaturan Tombol
Sekarang mari kita gaya tombolnya.
- Gunakan Gaya Kustom Untuk Tombol: Ya
- Ukuran Teks Tombol: 12px
- Warna Teks Tombol: #00000
- Warna Latar Tombol: #FFFFFF
- Lebar Batas Tombol: 0px

- Radius Perbatasan Tombol: 100px
- Jarak Huruf Tombol: 1px
- Font Tombol: Poppins
- Berat Huruf Tombol: Semi Tebal
- Gaya Font Tombol: Huruf Besar

Spasi Tombol
Saatnya menambahkan beberapa bantalan khusus.
- Padding Atas: 14px
- Padding Bawah: 14px
- Padding Kiri: 40px
- Padding Kanan: 58px

Bagian No 2
Warna latar belakang
Bab normal berikutnya ada di sini! Pilih warna latar belakang putih untuk bagian tersebut.
- Warna Latar Belakang: #ffffff

Jarak
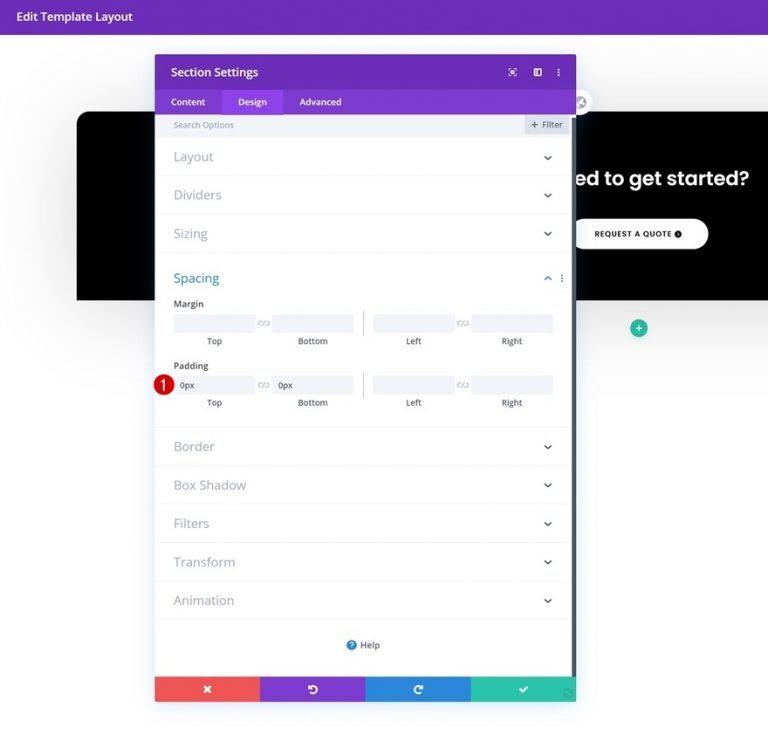
Lepaskan semua bantalan dari atas dan bawah.
- Padding Atas: 0px
- Padding Bawah: 0px

Berbatasan
Bagian tersebut juga harus memiliki radius batas yang ditambahkan ke dalamnya.
- Kiri Atas: 20px
- Kanan Atas: 20px

Bayangan Kotak
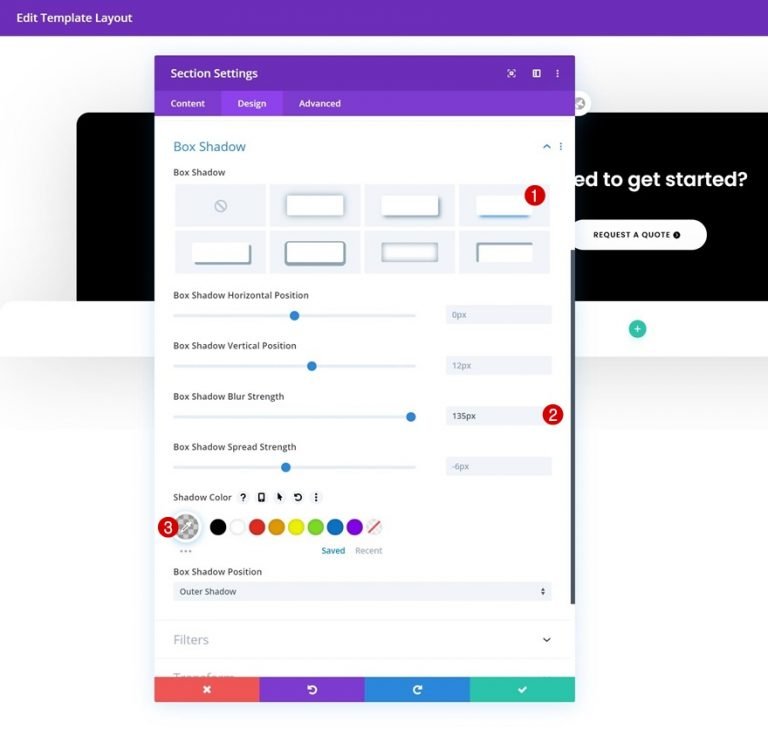
Sekarang selesaikan pengeditan bagian dengan menambahkan bayangan kotak.
- Kekuatan Kabur Bayangan Kotak: 135px
- Warna Bayangan: rgba (0,0,0,0.18)

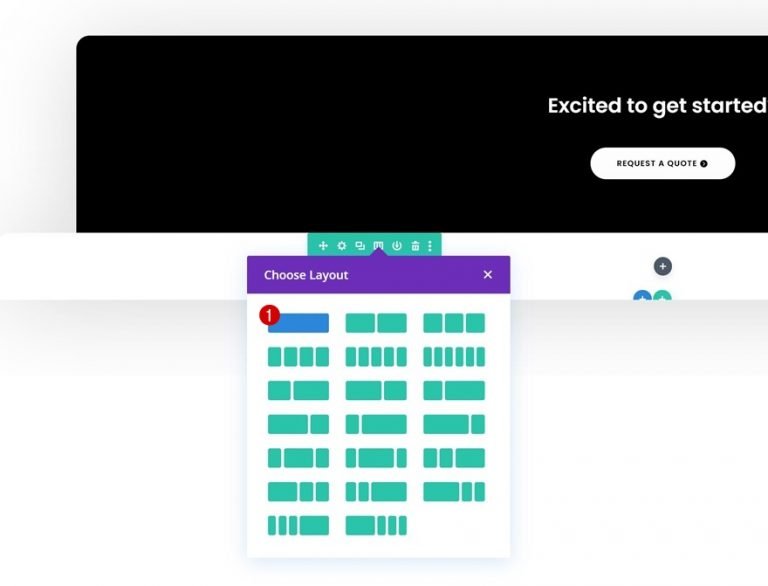
Tambahkan Baris Baru
Sekarang Anda dapat menambahkan baris baru ke bagian Anda dengan mengikuti petunjuk berikut:

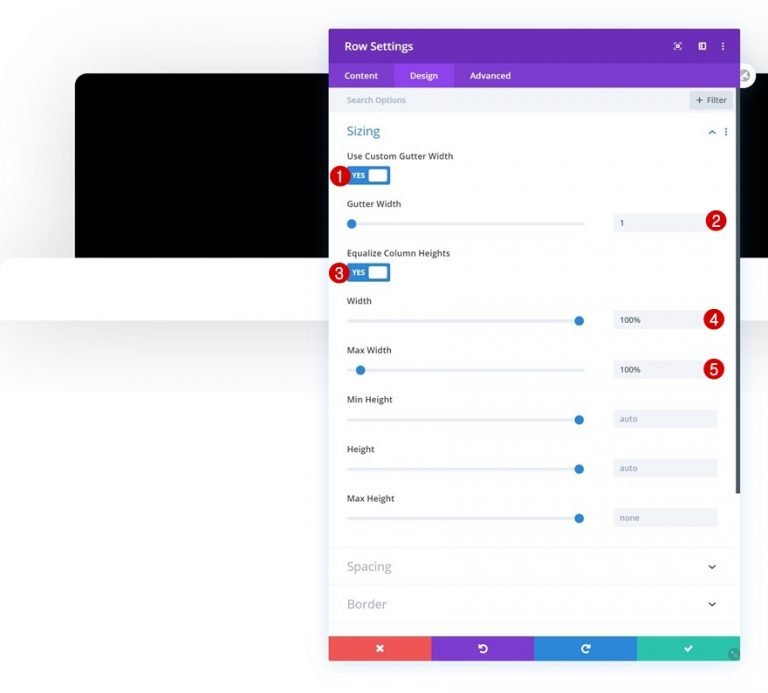
Ukuran Baris
Buka pengaturan baris dan aktifkan baris untuk memenuhi seluruh layar tanpa menambahkan modul tambahan.
- Gunakan Lebar Talang Kustom: Ya
- Lebar Talang: 1
- Samakan Tinggi Kolom: Ya
- Lebar: 100%
- Lebar Maks: 100%

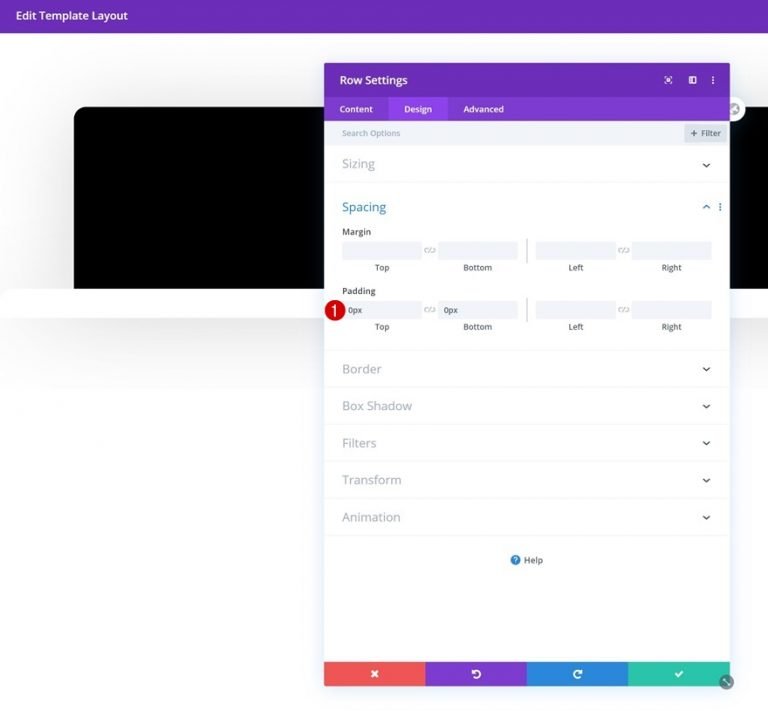
Spasi Baris
Lepaskan bantalan baris di bagian atas dan bawah.
- Padding Atas: 0px
- Padding Bawah: 0px

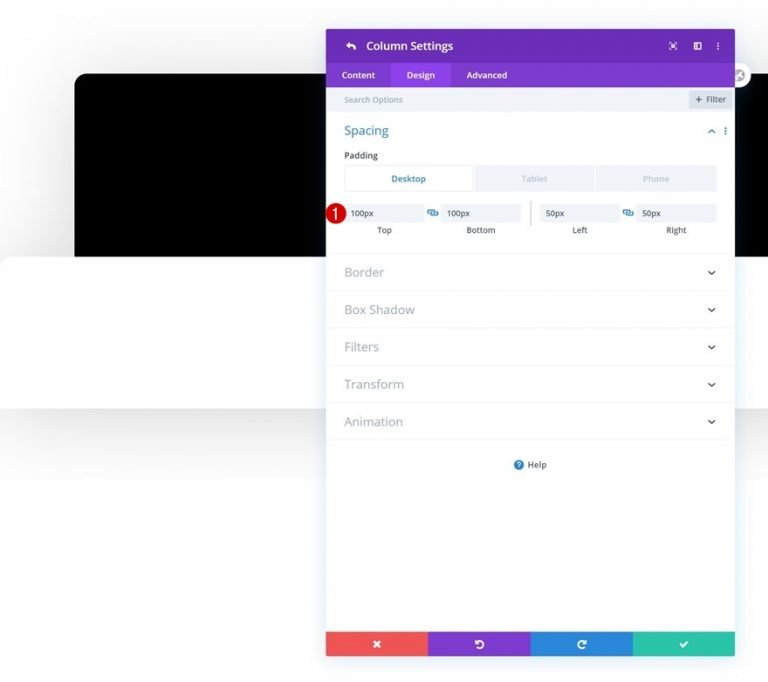
Spasi Kolom
Buka pengaturan kolom dan tambahkan nilai padding khusus untuk lebar layar yang berbeda.
- Padding Atas: 100px (Desktop), 50px (Tablet & Ponsel)
- Padding Bawah: 100px (Desktop), 50px (Tablet & Ponsel)
- Padding Kiri: 50px
- Padding Kanan: 50px

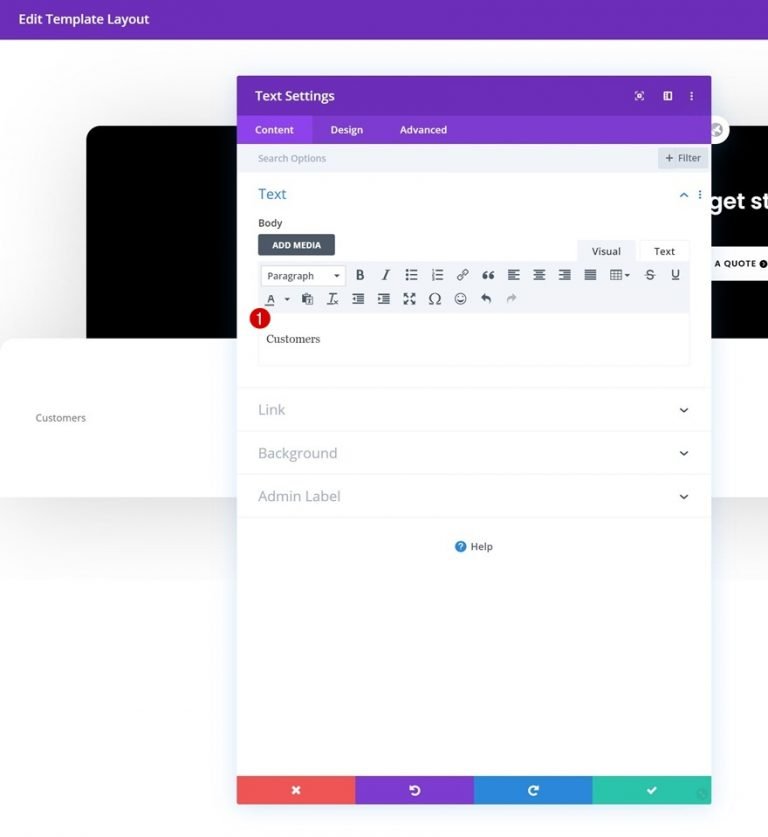
Modul Teks 1
Sekarang atau tidak sama sekali untuk penambahan modul! Tambahkan Modul Teks standar ke kolom 1 dan isi dengan apa pun yang Anda pilih.

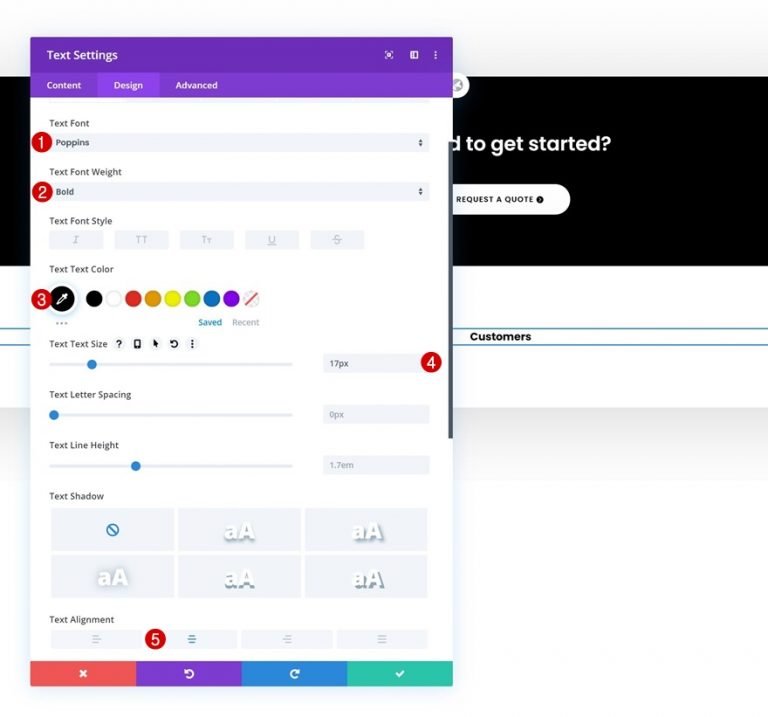
Pengaturan Teks
Ubah pengaturan teks di tab desain modul sesuai kebutuhan:
- Font Teks: Poppins
- Berat Font Teks: Tebal
- Warna Teks: #00000
- Ukuran Teks: 17px
- Perataan Teks: Tengah

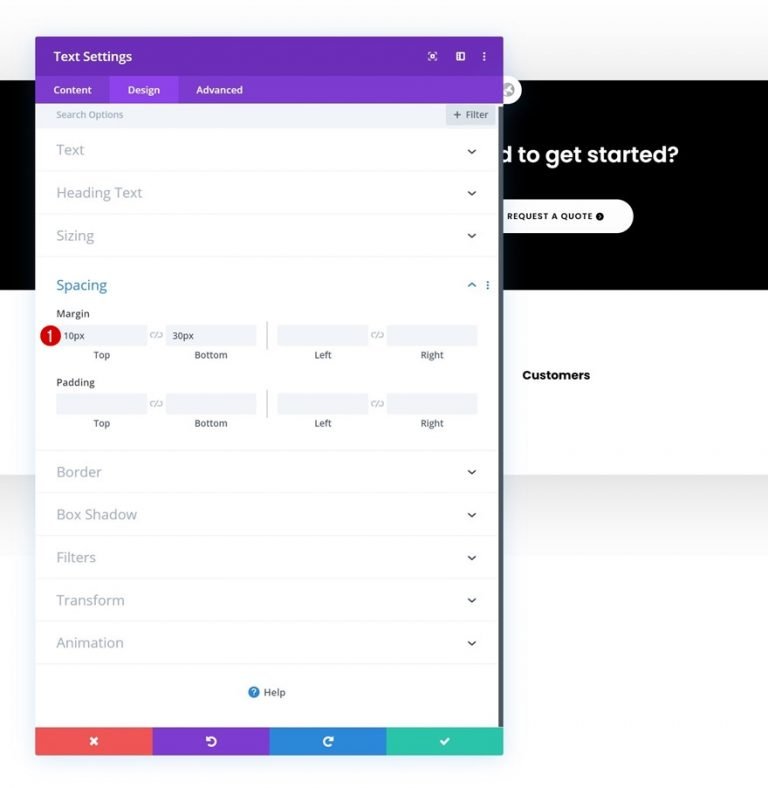
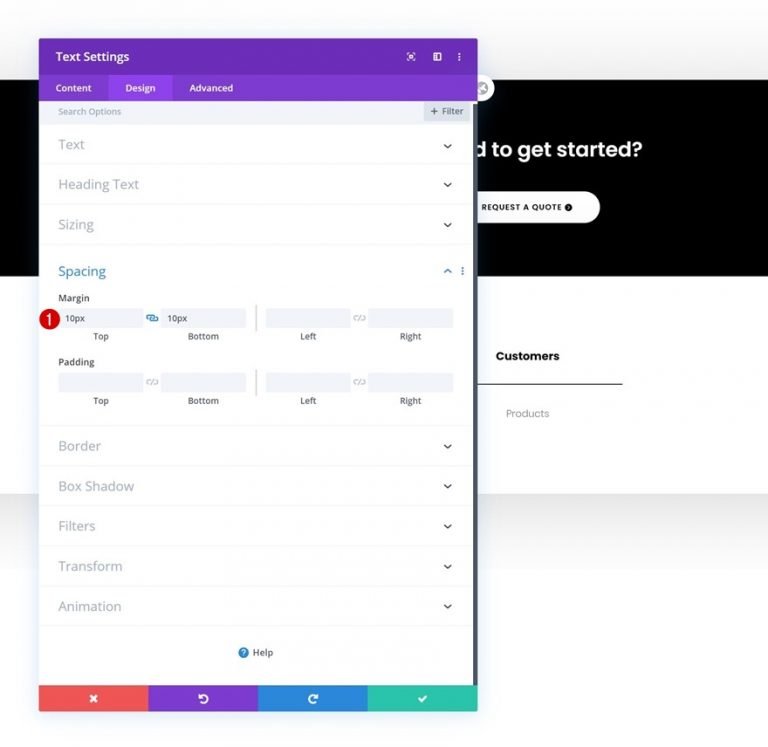
Jarak
Langkah selanjutnya adalah menambahkan beberapa margin atas dan bawah yang unik.
- Margin Atas: 10px
- Margin Bawah: 30px

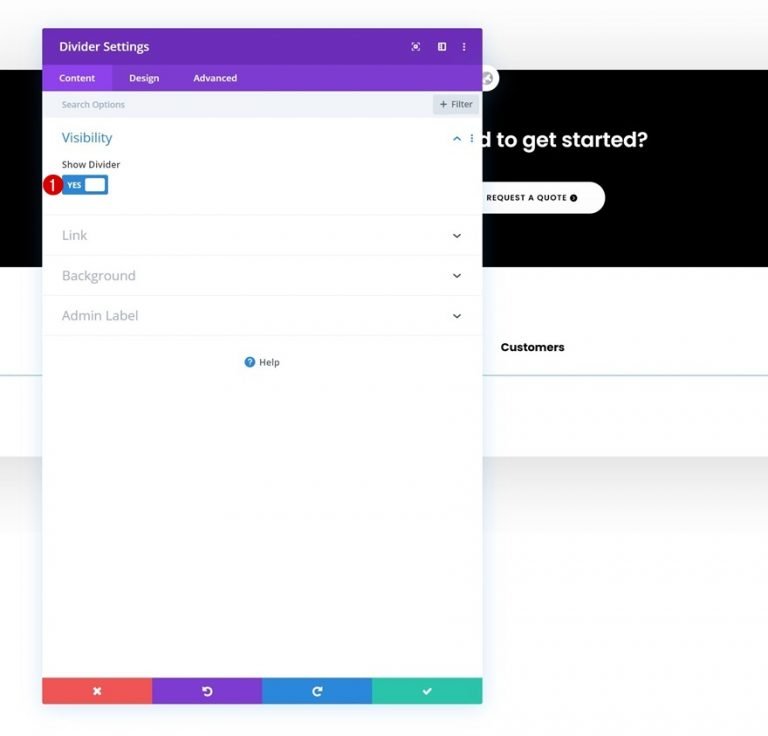
Visibilitas Modul Pembagi
Modul Pembagi dapat ditambahkan tepat di bawah Modul Teks jika opsi 'Tampilkan Pembagi' dicentang.
- Tampilkan Pembagi: Ya

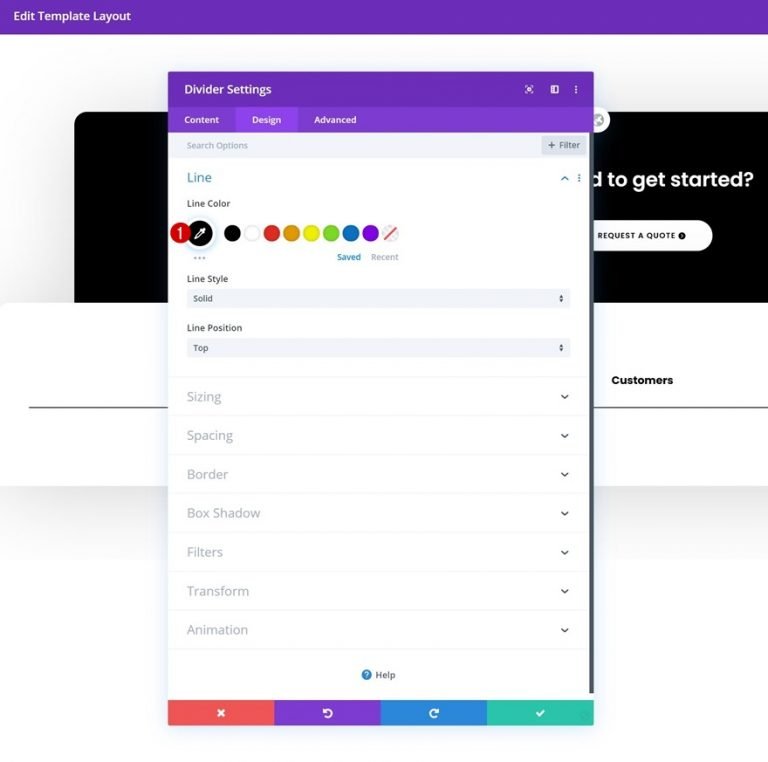
Garis
Sekarang ubah warnanya.
- Warna Garis: #00000

Perekat
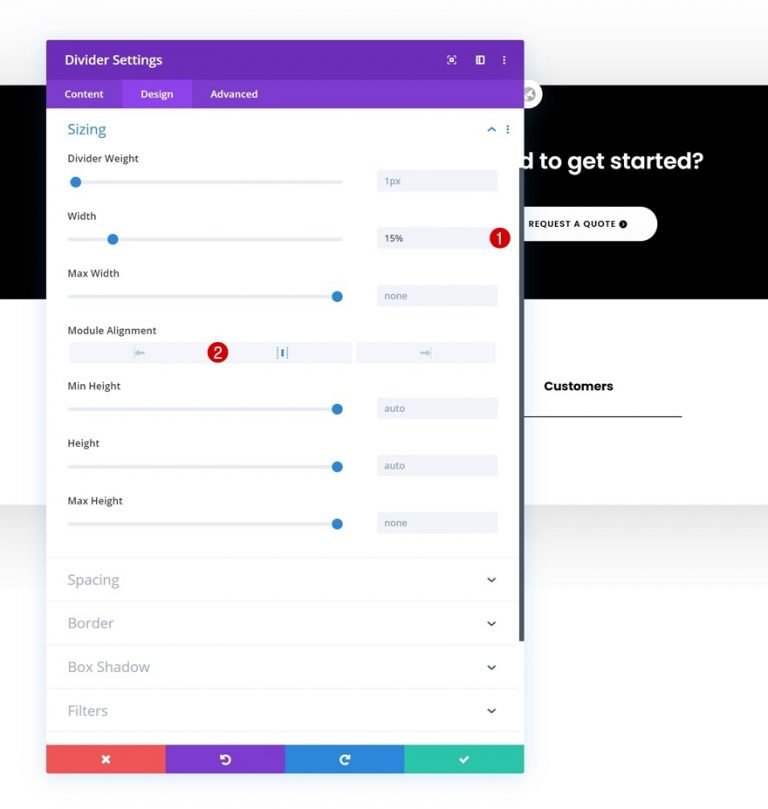
Ukuran pembagi juga dapat diubah.
- Lebar: 15%
- Penyelarasan Modul: Pusat

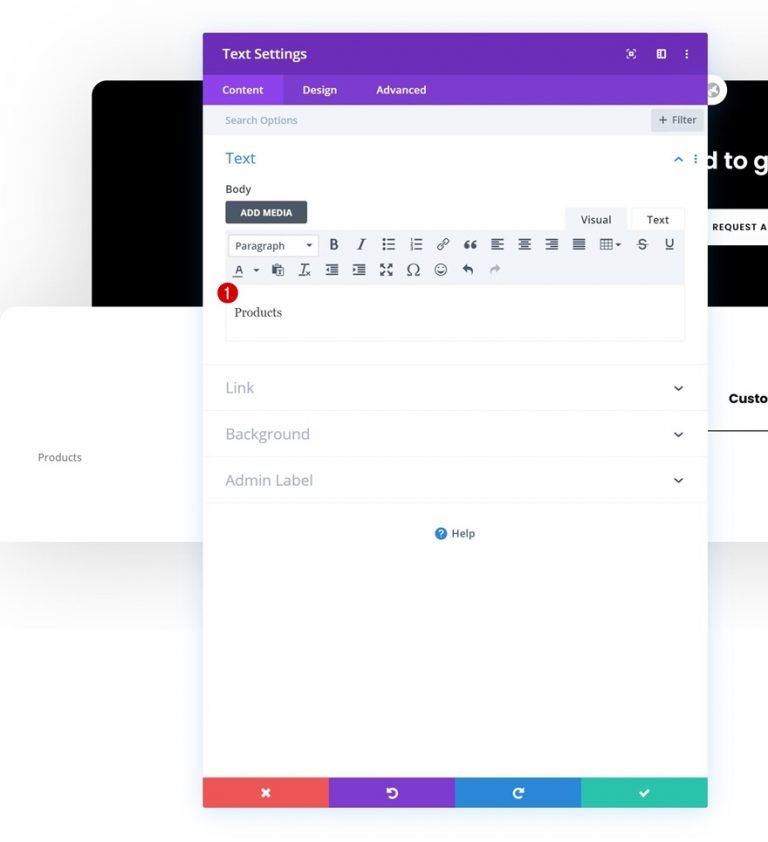
Modul Teks 2
Modul Teks sekarang dapat ditambahkan ke kolom.

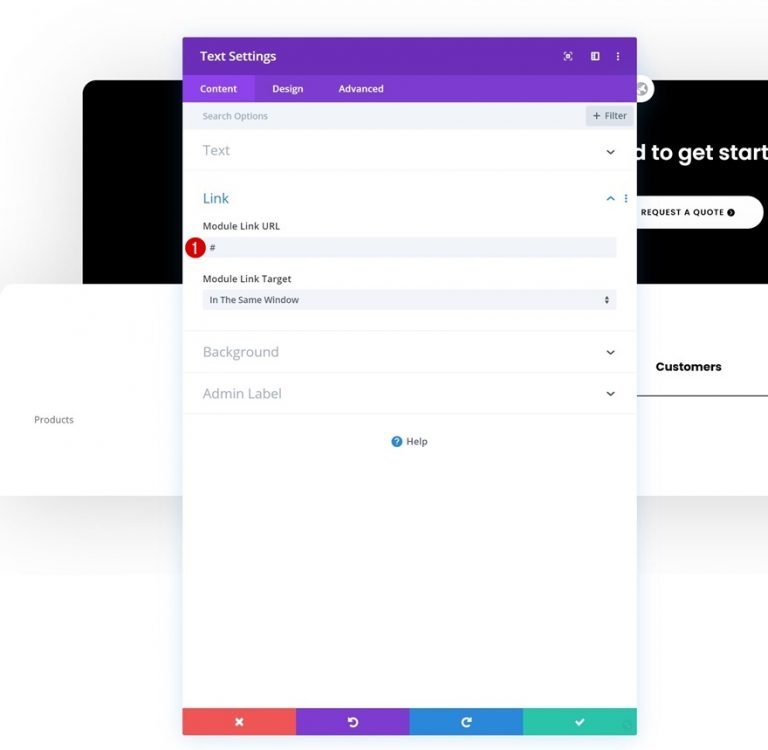
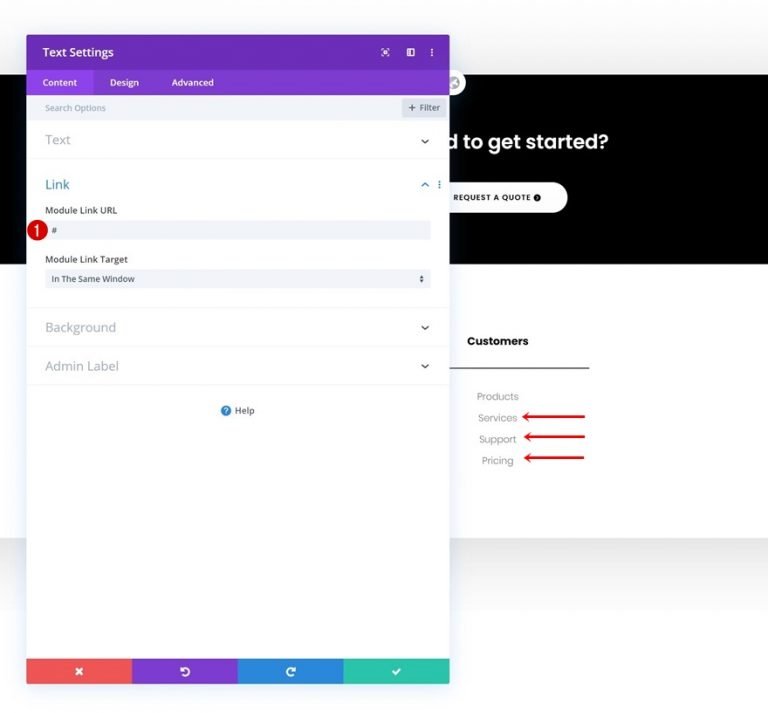
Tautan
Sertakan URL ke halaman tempat Anda ingin mengarahkan modul ini.

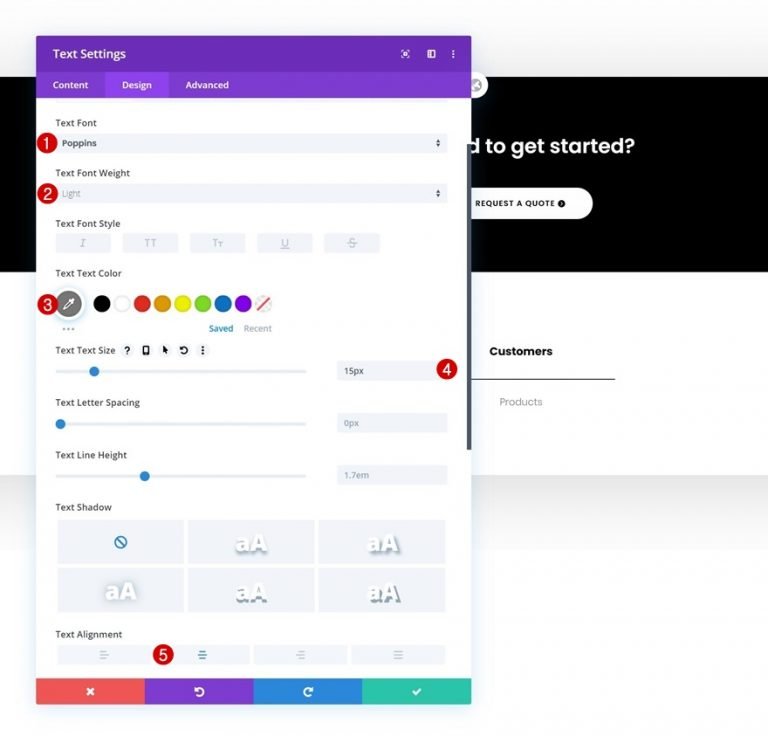
Pengaturan Teks
Pada tab desain, sesuaikan pengaturan teks sebagai berikut:
- Font Teks: Poppins
- Berat Font Teks: Ringan
- Warna Teks: #777777
- Ukuran Teks: 15px
- Perataan Teks: Tengah

Jarak
Juga sertakan beberapa ruang di bagian atas dan bawah halaman.
- Margin Atas: 10px
- Margin Bawah: 10px

Modul Teks 2 Kloning
Dimungkinkan untuk mengkloning Modul Teks kedua di kolom dalam jumlah yang tidak terbatas setelah selesai dibuat (tergantung pada berapa banyak item footer yang dapat diklik yang ingin Anda sertakan).

Ubah Tautan
Untuk setiap salinan, pastikan untuk memperbarui konten dan tautan modul.

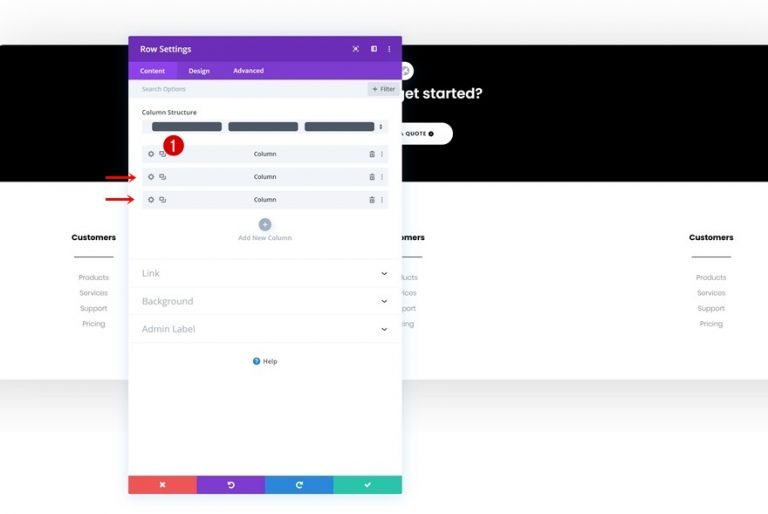
Kolom Klon Dua Kali
Anda dapat mengkloning kolom dua kali setelah Anda selesai membangunnya dan semua modulnya.

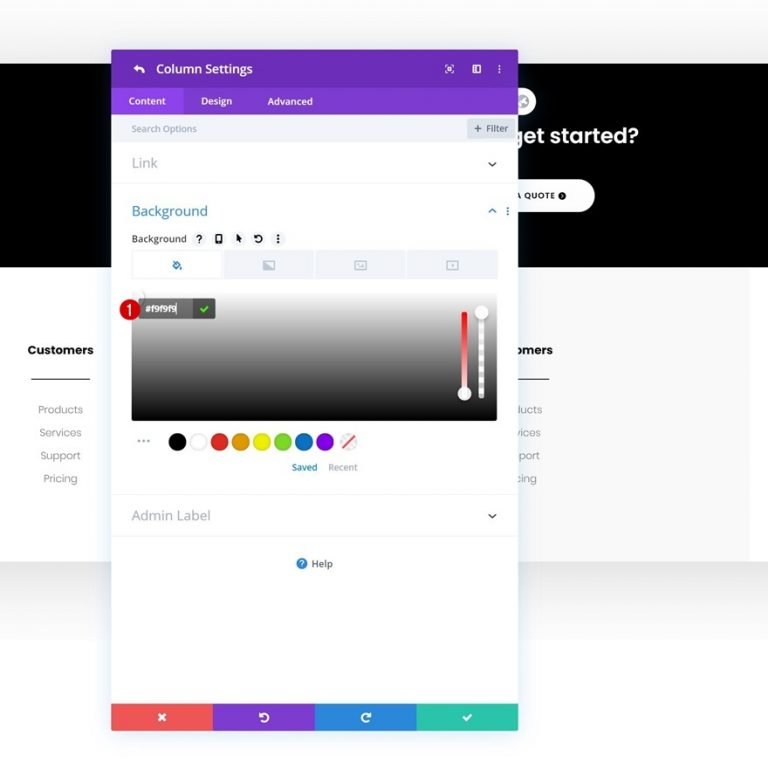
Perubahan Warna Kolom 2 BG
Anda dapat mengkloning kolom dua kali setelah Anda selesai membangunnya dan semua modulnya.
- Kolom 2 Warna Latar Belakang: #f9f9f9

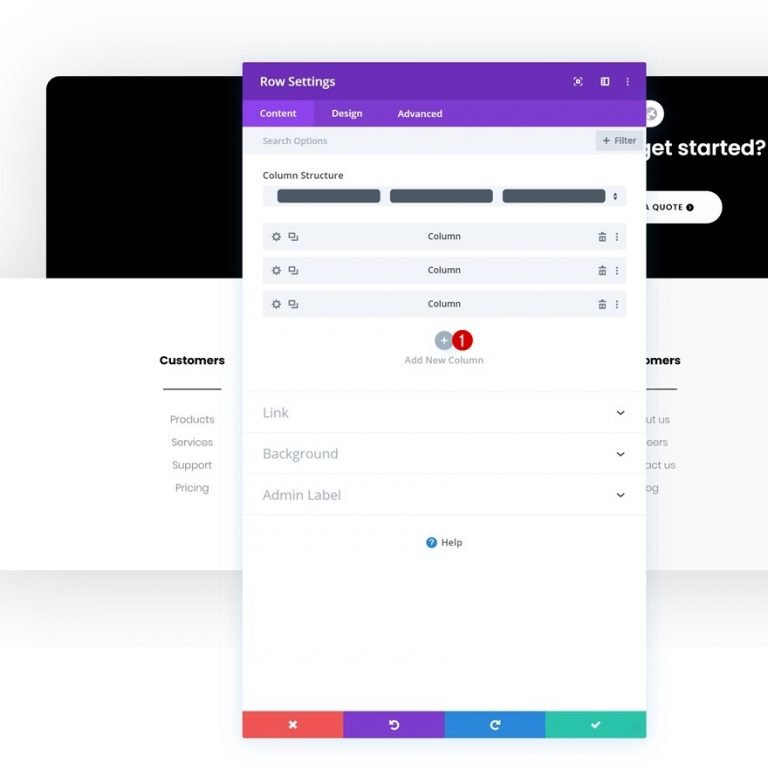
Tambahkan Kolom Baru
Kolom keempat kemudian harus ditambahkan.

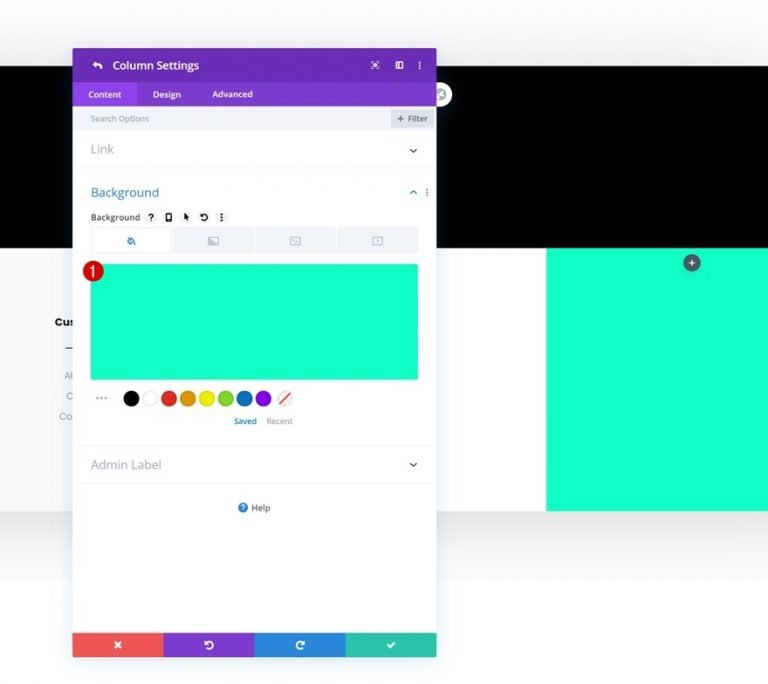
Warna latar belakang
Warnai latar belakang kolom baru.
- Warna Latar Belakang: #0fffc7

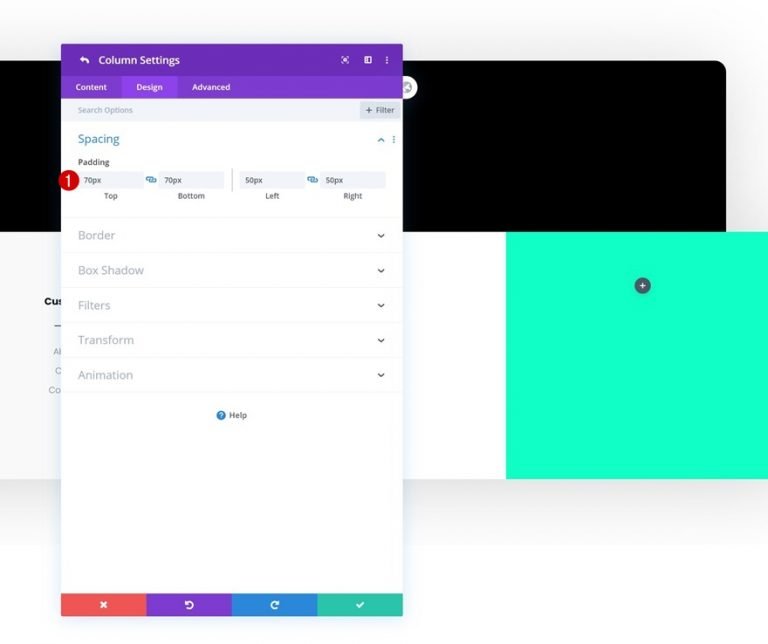
Jarak
Selain nilai padding di kolom.
- Padding Atas: 70px
- Padding Bawah: 70px
- Padding Kiri: 50px
- Padding Kanan: 50px

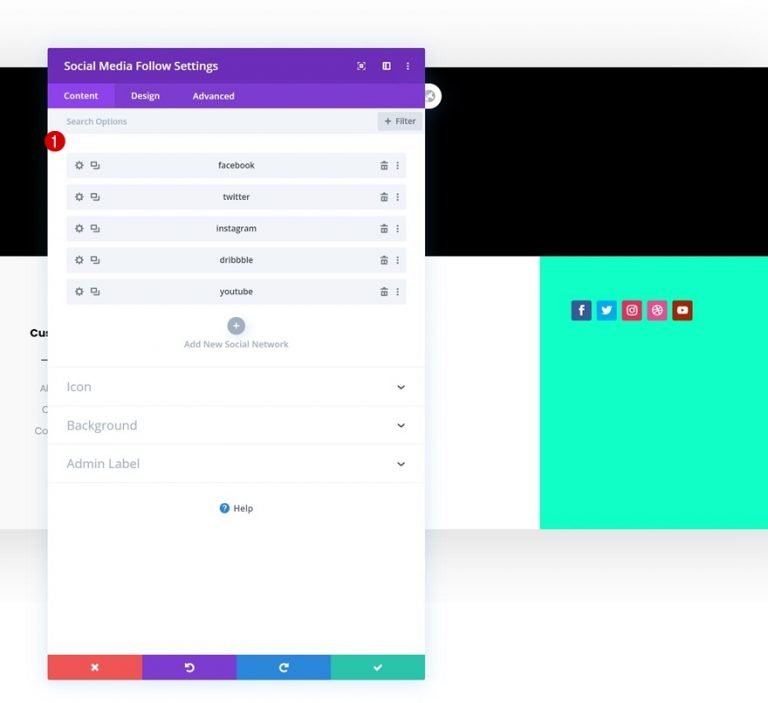
Ikon Media Sosial
Tambahkan Modul Ikuti Media Sosial ke Kolom 4 untuk melengkapi tabel.

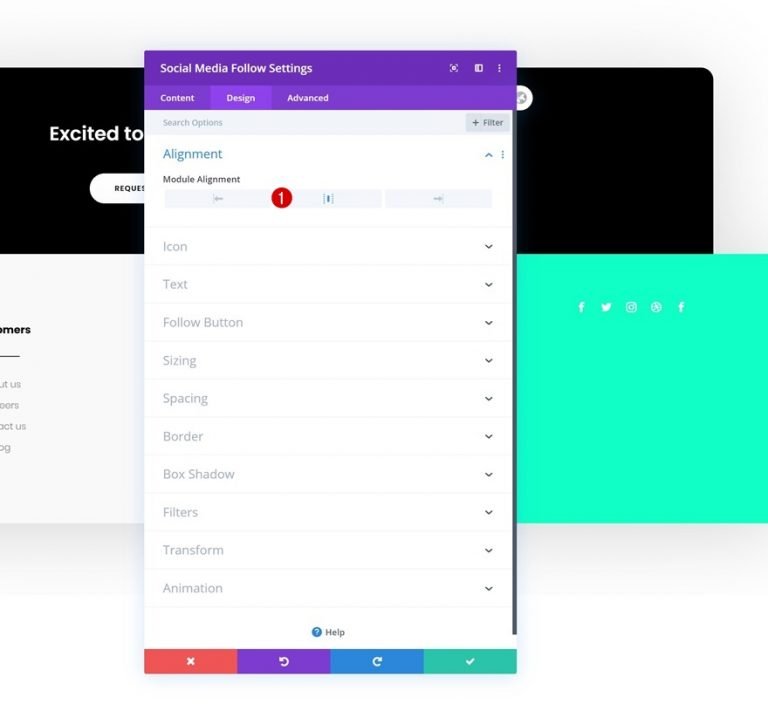
Penyelarasan
Pada tab Desain, sesuaikan posisi modul.
- Penyelarasan Modul: Pusat

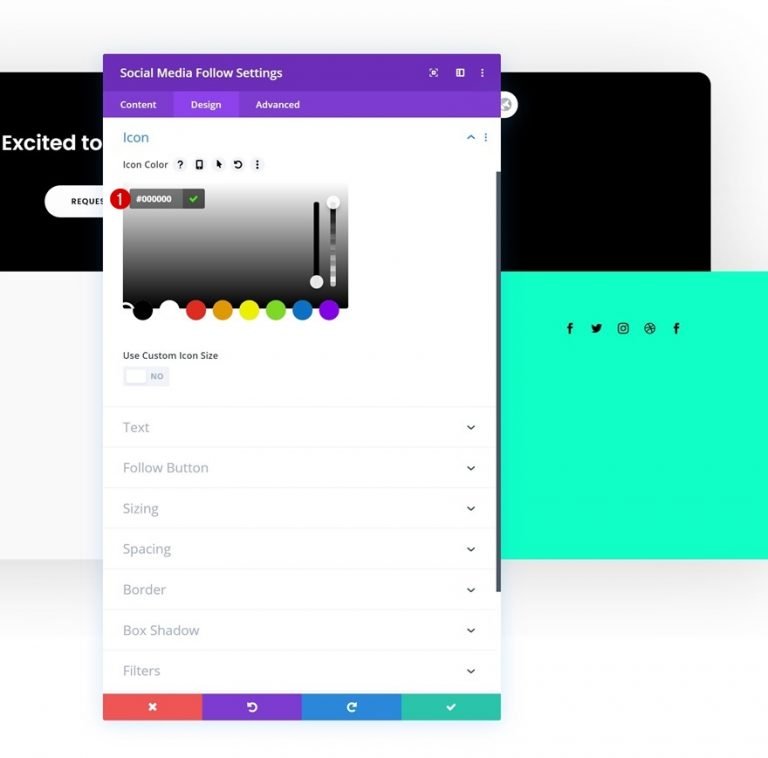
ikon
Sekarang ubah warna ikon.
- Warna Ikon: #00000

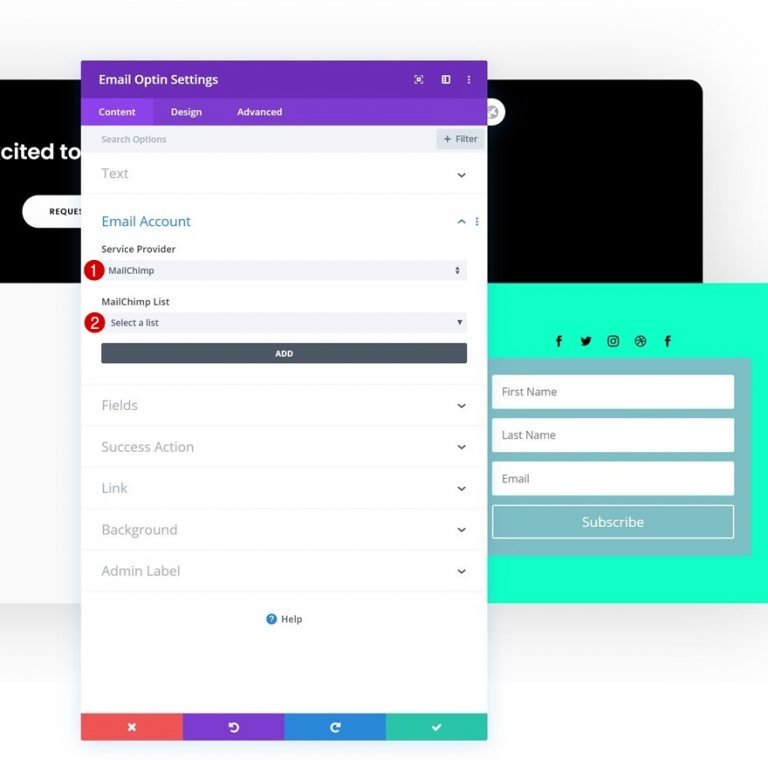
Modul Email
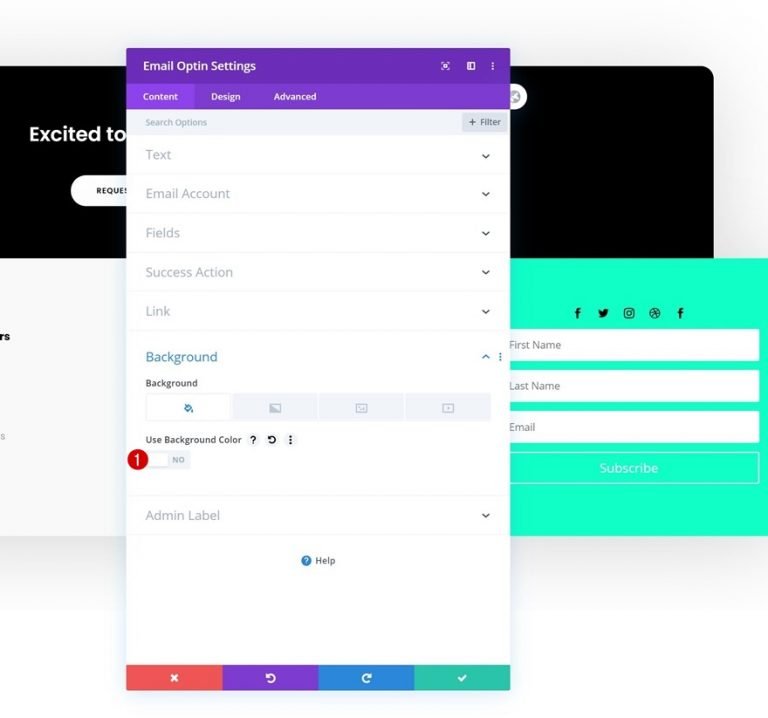
Lanjutkan dengan memasukkan modul keikutsertaan email di kolom 4, lalu hapus judul dan isi isi. Selanjutnya, tautkan akun email pribadi. Jika akun email tidak ditambahkan, modul tidak akan muncul setelah Anda keluar dari pembuat.

Juga, hapus BG dari modul email.

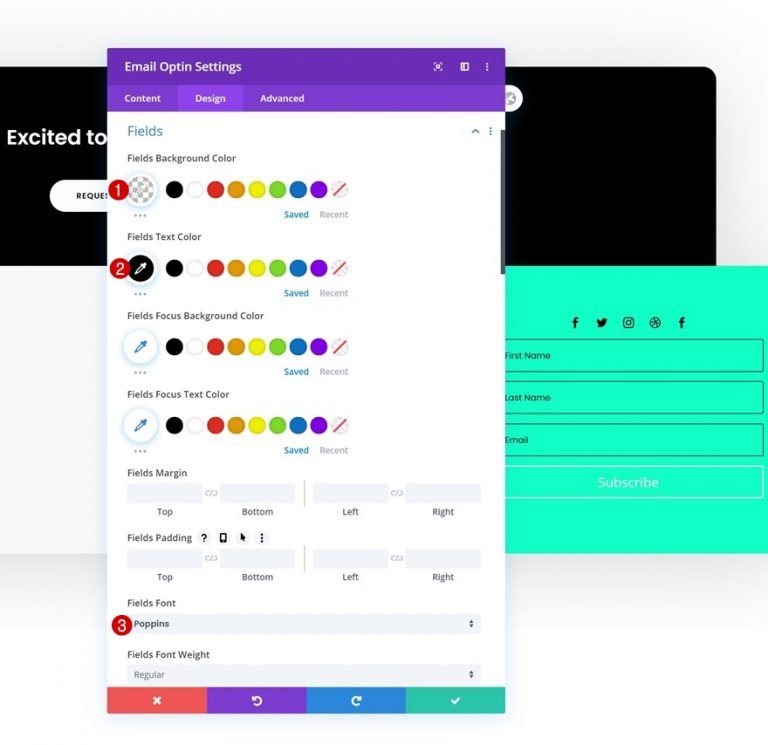
Pengaturan Bidang
Buka tab desain dan buat penyesuaian berikut pada bidang:
- Warna Latar Belakang Bidang: rgba(0,0,0,0)
- Warna Teks Bidang: #00000
- Font Bidang: Poppins

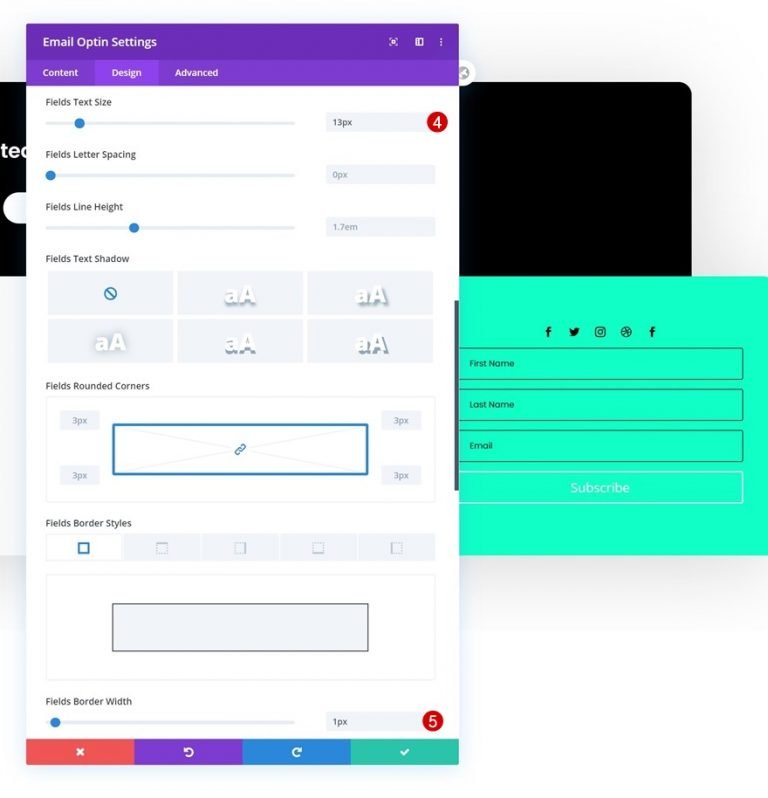
- Ukuran Teks Bidang: 13px
- Lebar Perbatasan Bidang: 1px
- Warna Perbatasan Bidang: #00000

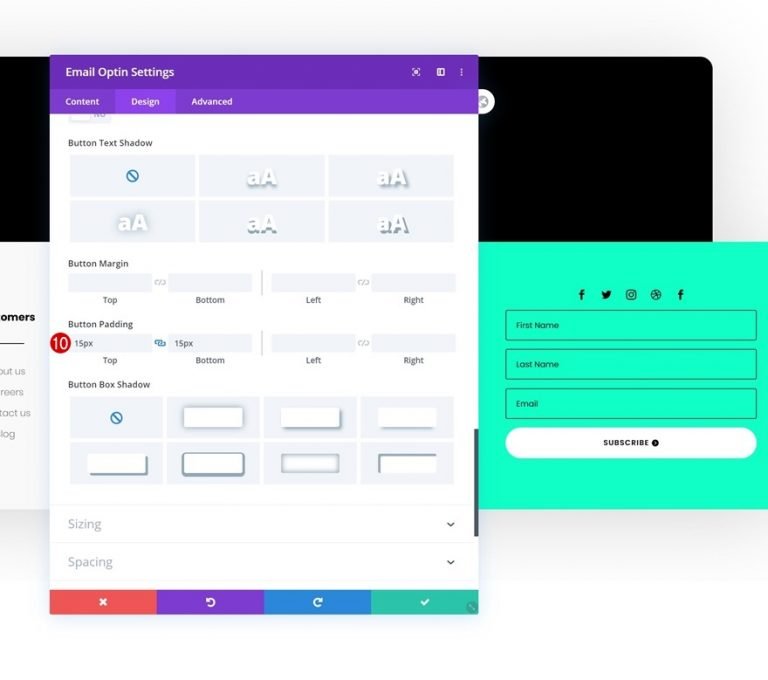
Tombol
Sekarang ubah gaya tombol.
- Gunakan Gaya Kustom Untuk Tombol: Ya
- Ukuran Teks Tombol: 12px
- Warna Teks Tombol: #00000
- Warna Latar Tombol: #FFFFFF
- Lebar Batas Tombol: 0px
- Radius Perbatasan Tombol: 100px
- Jarak Huruf Tombol: 1px
- Font Tombol: Poppins
- Berat Huruf Tombol: Semi Tebal
- Gaya Font Tombol: Huruf Besar
- Padding Atas: 15px
- Padding Bawah: 15px

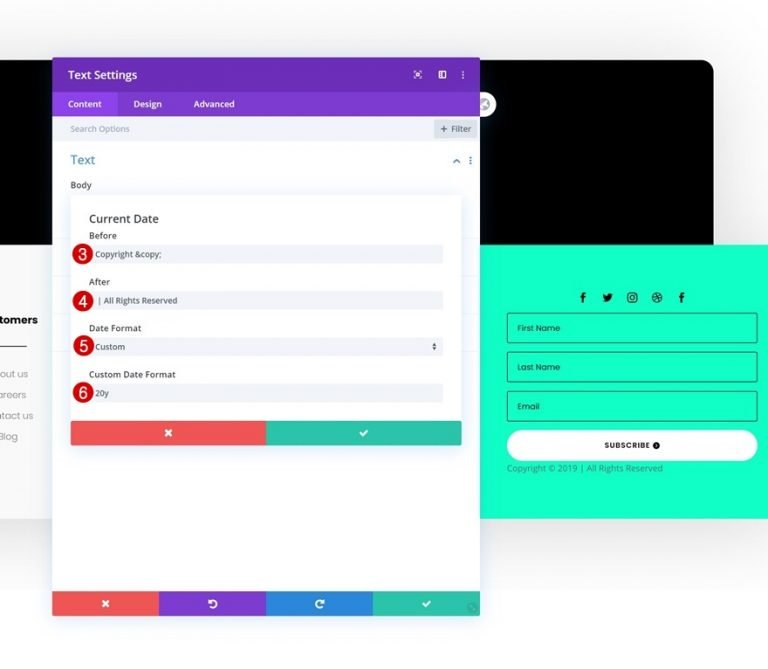
Tambahkan Modul Teks Dinamis
Terakhir, kita perlu menambahkan Modul Teks untuk menyelesaikan desain ini. Di kotak konten, pilih opsi konten dinamis. Dari sana lakukan perubahan berikut.
- Konten Dinamis: Tanggal Saat Ini
- Sebelum: Hak Cipta ©
- Setelah: | Seluruh hak cipta
- Format Tanggal: Kustom
- Format Tanggal Kustom: 20 tahun

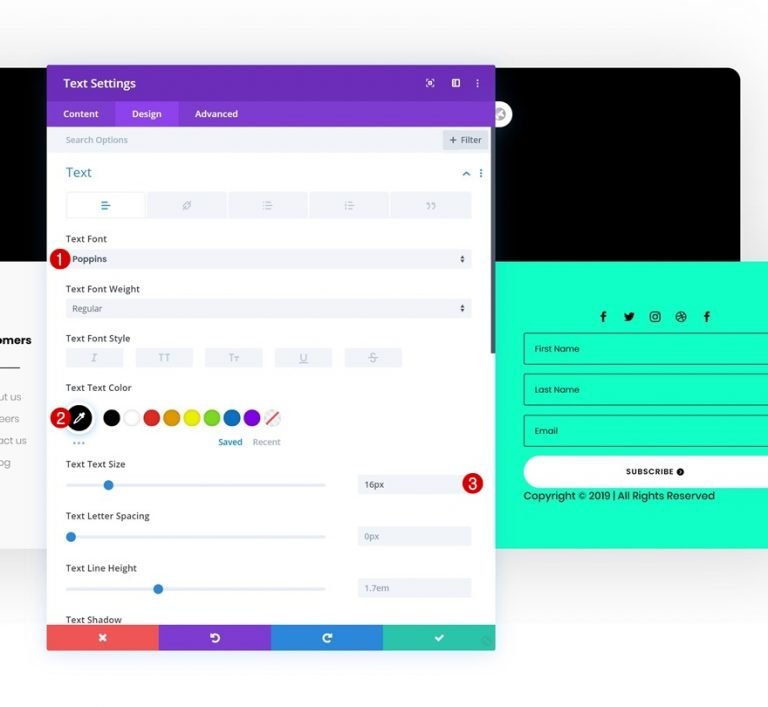
Pengaturan Teks
Dari tab desain, ubah pengaturan berikut.
- Font Teks: Poppins
- Warna Teks: #00000
- Ukuran Teks: 16px

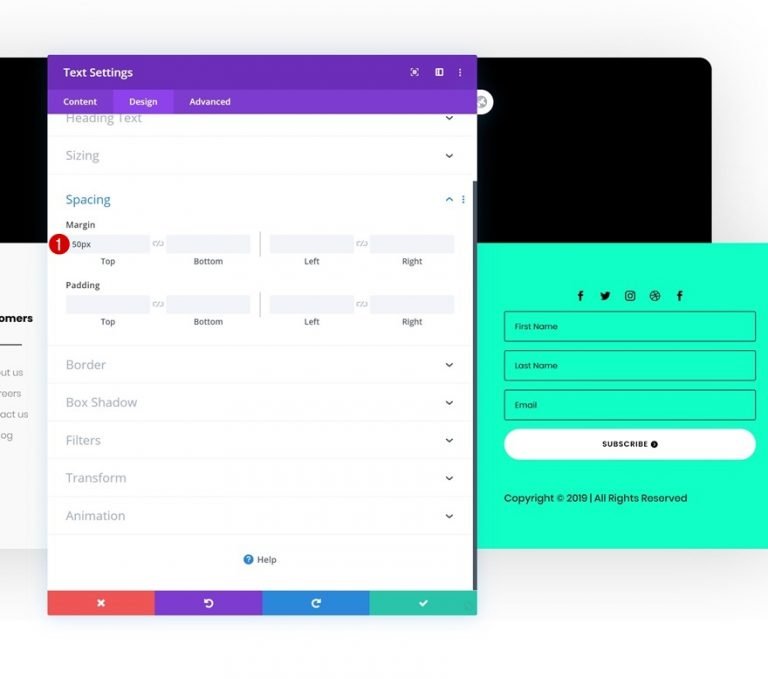
Jarak
Anda selesai dengan pengaturan modul jika Anda menambahkan beberapa margin atas.
- Margin Atas: 50px

Pratinjau Akhir
Mari kita lihat hasil akhir pada berbagai ukuran layar sekarang setelah kita menyelesaikan semua proses.

Pikiran Penutup
Kami telah mengajari Anda cara menggunakan Pembuat Tema baru Divi untuk membuat footer global khusus yang menakjubkan dalam panduan ini. Dengan bantuan modul dan opsi desain Pembuat Tema dan Divi , Anda dapat membuat situs web yang indah dalam hitungan jam. Ini adalah tujuan kami bahwa Anda akan menggunakan tutorial ini untuk membangun beberapa footer global Divi yang indah di masa depan. Jangan ragu untuk meninggalkan pertanyaan atau komentar di bagian komentar di bawah!




