Font adalah bagian penting dari bahasa merek situs web mana pun. Selain itu, ini juga memungkinkan kontrol lebih besar atas desain situs web apalagi menjadi kreatif dan unik tentangnya.

Elementor sudah hadir dengan perpustakaan font yang sangat besar tetapi bagi pembuat dan desainer untuk memiliki personalisasi ekstra dan kreativitas font khusus, ini memperkenalkan cara baru untuk mengunggah font khusus Anda tanpa harus berurusan dengan plugin pihak ketiga. Dalam tutorial ini, kita akan menemukan cara menambahkan font kustom di WordPress.
Cara Menambahkan Font Kustom Secara Manual ke WordPress
Ada juga cara untuk menambahkan font khusus ke WordPress secara manual. Namun, kami tidak menyarankan menggunakan metode ini karena sulit dan dapat membuat frustasi bagi pemula.
Namun, inilah cara Anda dapat menambahkan font khusus secara manual ke WordPress.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang- Melalui klien FTP, tambahkan folder font baru ke folder tema situs web Anda.
- Tambahkan semua file font ke dalam folder yang telah Anda tambahkan sebelumnya.
- Gunakan kode yang diberikan di bawah ini dan rekatkan ke stylesheet tema yaitu style.css
@font-face {
font-family: ‘nameofnewfont’;
src: url(‘fonts/nameofnewfont.ttf/eot);
font-weight: normal;
font-style: normal; }- Selanjutnya, Anda akan menggunakan font ini untuk mengonfigurasi semua elemen dengan menambahkannya ke lembar gaya yang serupa.
Proses ini dapat dilakukan tetapi sulit dan melibatkan banyak pengetahuan pengkodean. Inilah mengapa kami merekomendasikan penggunaan Elementor untuk bebas berkreasi dengan font Anda.
Cara Menambahkan Font Kustom Ke WordPress Dengan Elementor
Dengan Elementor, cukup mudah untuk menangani font. Ada proses sederhana untuk mengunggah dan menggunakannya.
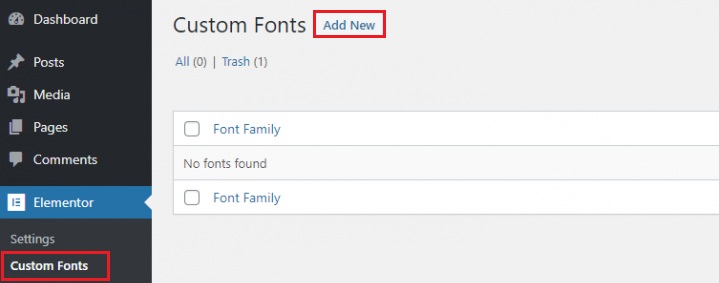
Untuk menambahkan font baru, yang harus Anda lakukan adalah pergi ke dashboard WordPress Anda, lalu Custom Fonts di Elementor dan tekan Add New .

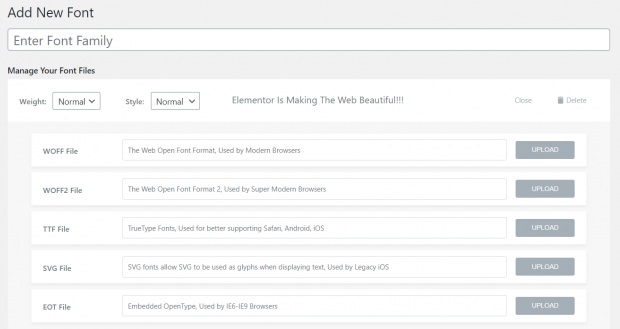
Selanjutnya, Anda akan diminta untuk memilih font yang ingin Anda unggah. Format font menentukan tampilan font Anda di browser yang berbeda. Inilah sebabnya mengapa baik untuk menambahkan font dalam format sebanyak yang Anda bisa.

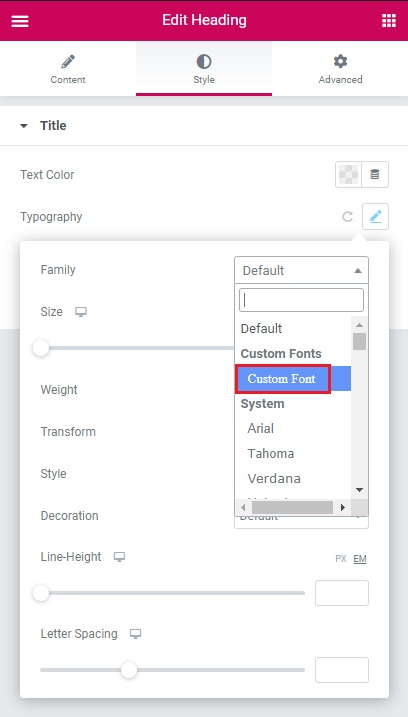
Setelah Anda mengunggah font, font kustom baru akan tersedia untuk digunakan dalam kontrol tipografi widget. Buka tab Gaya lalu pilih font khusus.

Ini adalah bagaimana Anda dapat menambahkan teks khusus ke WordPress Anda menggunakan Elementor.
Cara Membuat Font Kustom
Untuk font gratis, ada banyak situs web seperti DaFont, Font Squirrel, Fontsly, dan lainnya. Tapi untuk membuat font sendiri ada Adobe Typekit.
Adobe Typekit
Adobe menyediakan dua font Typekit secara gratis, memungkinkan Anda untuk mengujinya terlebih dahulu dan melihat bagaimana Anda menyukainya. Ini adalah layanan berlangganan font yang memungkinkan Anda untuk menyinkronkan font ke komputer Anda atau menggunakannya di situs web. Anda dapat menggunakan Typekit untuk mengunduh dan memanfaatkan ribuan font Adobe yang tersedia.

Elementor dan Typekit adalah pasangan yang sempurna. Cukup masukkan kunci Typekit Anda di dasbor pengaturan di tab Integrasi untuk melihat semua font Typekit Anda dengan cepat di pengaturan tipografi Elementor. Yang perlu Anda lakukan adalah menekan Sync Kit dan tunggu beberapa saat.
Anda tidak perlu mengunduh, menginstal, atau membuat kode apa pun untuk menggunakan font Typekit Anda dengan integrasi ini dan itu adalah aspek yang sangat bermanfaat bagi pemula.
Gaya dan Bobot Font Berbeda
Keluarga font memiliki bobot mulai dari 100 hingga 900, serta bobot Normal, Tebal, Lebih Tebal, dan Lebih Ringan. Tipografi normal, miring, dan miring juga dapat digunakan. Variasi berat dan gaya apa pun dapat ditambahkan ke grup keluarga font secara mandiri.
Secara manual, Anda harus menggunakan Kode CSS untuk menambahkan gaya dan bobot ke font Anda. Namun, setelah Anda mengunggah variasi di Elementor, cukup mudah untuk memilih berat dan gaya font Anda.
Selain itu, Anda tidak akan dapat menggunakan bobot atau variasi yang tidak Anda unggah. Bergantung pada browser, ia akan memilih variasi terdekat yang mungkin didukungnya.
Itu saja dari tutorial tentang font khusus ini dan bagaimana font tersebut dapat membantu Anda meningkatkan situs web Anda. Mae pastikan untuk bergabung dengan kami di Facebook  dan  Twitter kami untuk tetap update tentang konten kami.




