Sebagai pemilik website WordPress, ada banyak ide yang bisa Anda terapkan menggunakan Elementor agar website Anda terlihat lebih menarik dan profesional. Dan untuk mewujudkan ide tersebut, banyak plugin Elementor membantu Anda dalam berbagai tugas.

Salah satu cara untuk melakukannya adalah dengan menambahkan akordeon dan matikan ke situs WordPress Anda. Jika Anda tidak tahu apa itu akordeon dan akordeon, ikuti terus kami saat kami membahas cara membuat akordeon dan akordeon di WordPress.
Apa itu Toggles dan Accordion di WordPress
Akordeon dan Toggles adalah komponen desain yang digunakan untuk mengelompokkan segmen yang berbeda menjadi satu unit. Biasanya, ini berarti membuat beberapa bagian yang dibagi dengan tab yang dapat diperluas. Hal ini membuatnya sangat berguna karena memungkinkan Anda mengemas banyak informasi ke dalam bagian ini sambil tetap menghemat ruang di halaman.
Misalnya Anda ingin membuat halaman informasi, dan banyak sekali konten yang ingin ditampilkan. Kemudian, Anda dapat membuat soal dalam format yang dapat diperluas dimana pengguna dapat menekan tombol luaskan untuk mengetahui jawabannya. Selain itu, hal ini meningkatkan keterlibatan pengguna dan membantu mempertahankan minat mereka.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangApa Bedanya Akordeon dengan Toggle?
Saat Anda mengeklik bagian akordeon, bagian itu akan meluas dan memperlihatkan konten tersembunyinya. Ketika bagian baru dipilih, bagian sebelumnya akan ditutup, dan bagian baru akan diperluas. Jadi, dengan akordeon, hanya satu segmen yang boleh dibuka dalam satu waktu.
Di sisi lain, tombol pengalih membantu menjaga bagian sebelumnya tetap terbuka sambil memperluas bagian lainnya. Anda tentu saja dapat menutup setiap bagian secara manual jika Anda mau.
Inilah perbedaan utama antara Akordeon dan Toggles. Baik Anda ingin menambahkan akordeon atau matikan, Qi Addons For Elementor adalah yang Anda butuhkan.
Cara Membuat Toggles Dan Accordion Dengan Elementor dan Qi Addons
Qi Addons for Elementor adalah add-on fantastis yang memungkinkan Anda menyesuaikan sepenuhnya situs WordPress Anda dengan 60 widget berbeda. Dalam hitungan menit, Anda dapat membuat bagian menakjubkan yang sangat sesuai dengan gaya situs web Anda, tanpa memerlukan pengkodean.

Widget Accordions dan Toggles adalah salah satu dari banyak widget berguna yang disertakan dengan plugin ini. Anda akan dapat membuat ikon unik untuk akordeon dan sakelar, menyesuaikan font, menggunakan dan menggabungkan berbagai warna untuk teks, latar belakang, ikon, dan banyak lagi.
Untuk memulainya, buka bagian belakang situs web atau postingan Anda dan cari di sidebar Elementor untuk akordeon dan matikan. Widget Akordeon dan Toggles akan segera muncul.

Setelah itu, cukup drag ke kanan. Selanjutnya, kita akan melakukan sebagian besar penyesuaian di tab Konten.

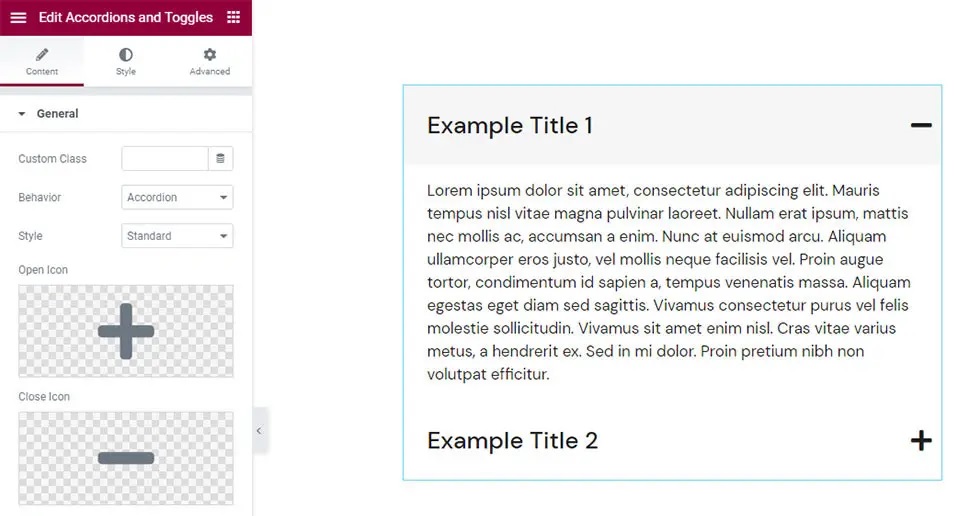
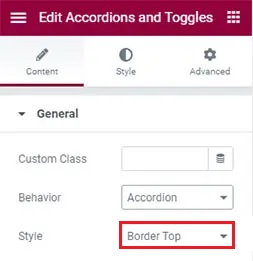
Hal pertama yang akan Anda perhatikan adalah widget ini hadir dengan dua item, masing-masing dengan beberapa konten Lorem Ipsum. Dan juga perilaku akordeon di mana Anda memperluas suatu bagian dan bagian lainnya menutup.
Dengan menggunakan opsi Perilaku di bagian Umum, Anda dapat dengan mudah menyesuaikan perilaku ini ke Toggle .

Setelah itu, Anda akan menemukan bahwa saat Anda mengeklik salah satu objek, objek tersebut akan tetap terbuka; itulah perilaku Toggle . Semua pengaturan lain untuk Akordeon dan Toggles tetap sama.

Di tab Style , diatur ke opsi Standar . Sementara itu, ada tiga opsi lain yang bisa Anda pilih, yaitu Boxed yang setiap bagiannya diberi garis bawah, Border Top yang menempatkan border di atas, dan Border Between yang menempatkan border antar judul.

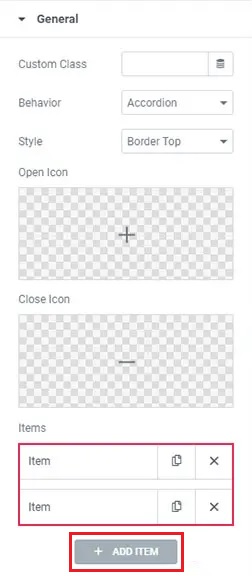
Pilihan Ikon Terbuka dan Ikon Tutup berikutnya. Anda dapat memilih ikon buka dan tutup dari koleksi ikon atau unggah file SVG di sini.

Setelah Anda memilih ikon buka dan tutup, klik opsi Sisipkan Media .
Ikon buka dan tutup Anda sekarang akan beralih secara otomatis. Ketika sampai pada pengaturan Item , Anda hanya akan menemukan dua opsi secara default. Namun, Anda dapat dengan cepat menambahkan lebih banyak dengan memilih tombol Tambah Item.

Cukup klik pada item yang ingin Anda edit dan ketikkan judul Anda di area Judul untuk menggantikan informasinya. Dengan menggunakan bagian Konten , Anda dapat meningkatkan tampilan keseluruhan sekaligus memilih opsi teks dan visual.

Itu semua pengaturan yang Anda perlukan untuk membuat akordeon atau sakelar menggunakan Elementor di WordPress.
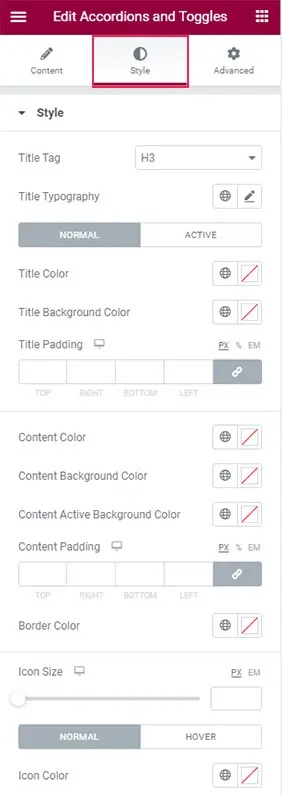
Tugas selanjutnya adalah menata akordeon Anda. Di tab Gaya , Anda akan menemukan banyak pilihan untuk menata gaya akordeon sesuai keinginan Anda.

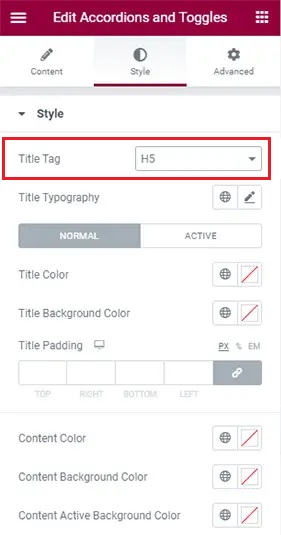
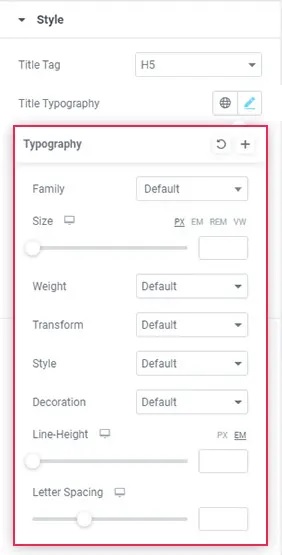
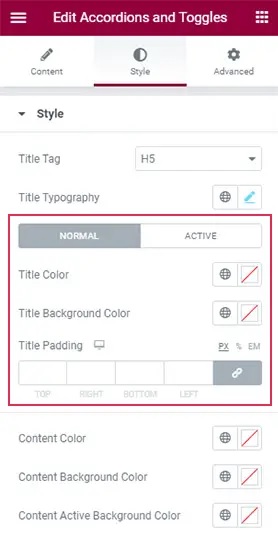
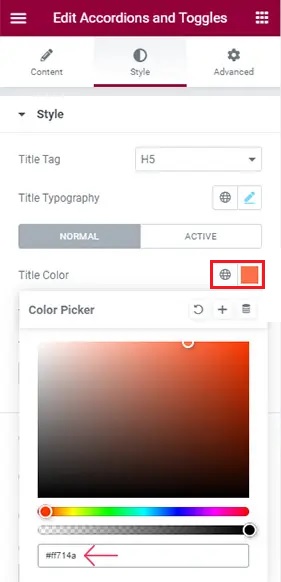
Anda dapat mengatur tag judul Anda dengan opsi pertama dalam daftar. Ini diatur pada H3 secara default, tetapi Anda dapat mengubahnya ke antara H1 dan H6.

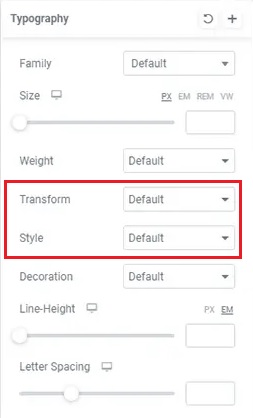
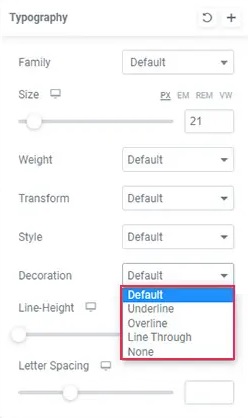
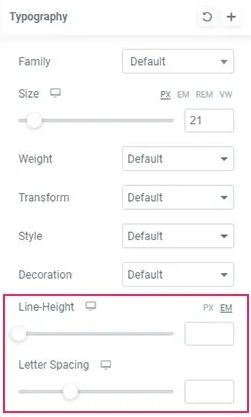
Saat Anda memilih bagian Tipografi , daftar opsi baru akan muncul, memungkinkan Anda menyempurnakan tipografi akordeon Anda.

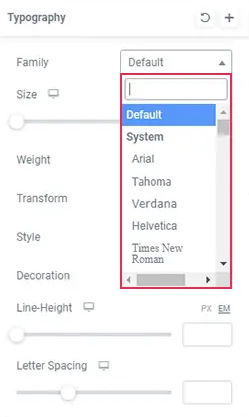
Anda dapat mengubah jenis font teks Anda menggunakan opsi Keluarga , yang memungkinkan Anda memasukkan nama font secara manual atau mencarinya di daftar dropdown.

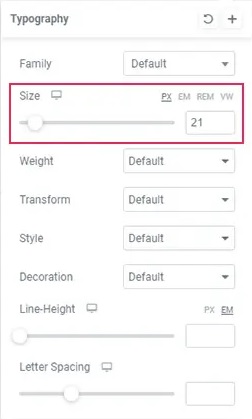
Dengan menggunakan opsi Ukuran, Anda dapat menyesuaikan ukuran font Anda.

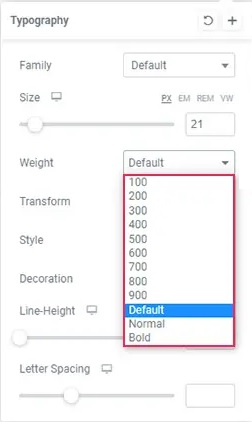
Anda dapat menggunakan opsi Berat untuk membuat teks Anda tebal. Anda juga dapat menyesuaikan ketebalan menggunakan salah satu nilai numerik.

Dengan menggunakan opsi Transformasi teks, Anda dapat membuat judul menjadi Huruf Besar, Huruf Kecil, Kapitalisasi, atau Normal. Selain itu, opsi Gaya akan memungkinkan Anda membuat teks Anda Miring atau Miring.

Anda juga dapat menggunakan opsi Dekorasi untuk menambahkan Garis Bawah, Garis Atas, Garis Melalui, atau membiarkannya apa adanya.

Pengaturan Line-Height memungkinkan Anda memberikan ruang tambahan di sekitar judul. Opsi Spasi Huruf memungkinkan Anda menambah jumlah spasi antar huruf.

Ini semua adalah opsi tipografi yang dapat Anda mainkan untuk membuat teks terlihat sesuai keinginan Anda.
Setelah itu, Anda akan melihat opsi yang memungkinkan Anda memilih antara mode Normal dan Aktif . Mode normal mengacu pada saat akordeon ditutup, sedangkan mode aktif adalah saat akordeon diperluas.

Opsi Warna Judul dalam pengaturan Normal memungkinkan Anda menyesuaikan warna judul item.

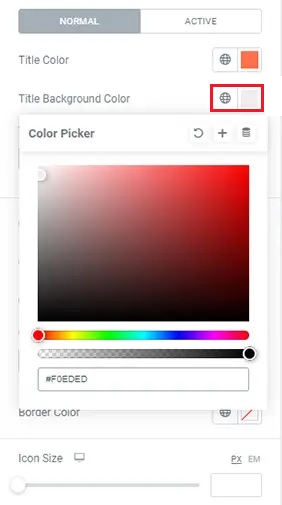
Opsi Warna latar belakang memungkinkan Anda menyesuaikan latar belakang bidang judul akordeon Anda.

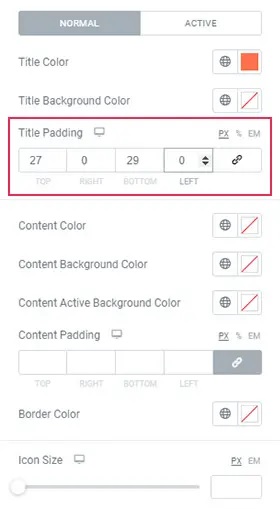
Opsi Title Padding terletak tepat di bawahnya. Anda akan melihat bahwa ketika Anda meningkatkan nilainya, ruang di sekitar judul akan meluas secara seragam.

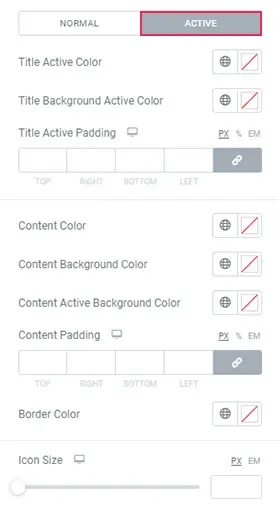
Kemudian, di bawah halaman Pengaturan aktif, Anda akan melihat bahwa opsinya sama dengan yang ada di tab Normal.

Anda juga dapat menggunakan variabel ini untuk menciptakan efek unik, dan Anda dapat mengaturnya sedemikian rupa sehingga warnanya berubah saat item dibuka.
Kami masih memiliki akordeon dengan warna latar aktif dan teratur yang sama seperti sebelumnya. Cukup ubah warna latar belakang satu tab untuk membedakannya.
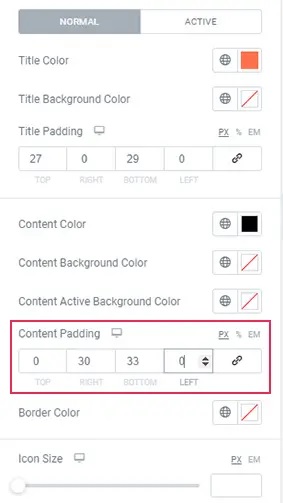
Anda juga dapat mengubah warna konten dalam judul menggunakan opsi Warna Konten .

Lalu ada opsi Content Padding , yang memungkinkan Anda menyesuaikan ruang di sekitar teks.

Anda dapat mengubah warna garis antar item menggunakan opsi Warna Perbatasan .

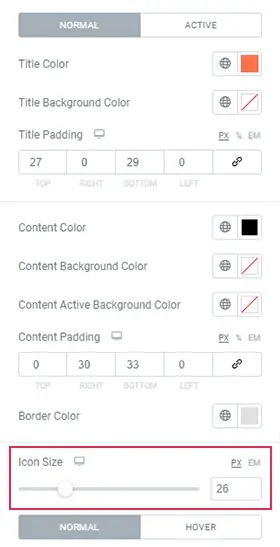
Opsi Ukuran Ikon tepat di bawah memungkinkan Anda mengubah ukuran ikon akordeon.

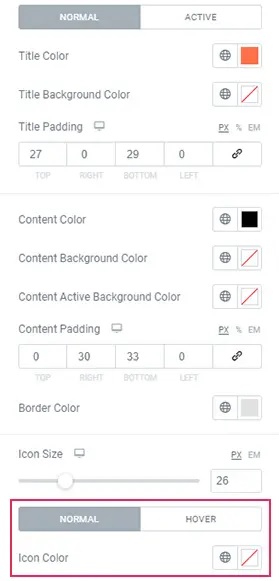
Terakhir, ada dua opsi lagi dengan tombol — Normal dan Arahkan. Ini adalah opsi untuk mengubah warna ikon "biasa" serta warna ikon saat diarahkan.

Pastikan untuk memilih warna berbeda di tab Arahkan kursor jika Anda ingin warnanya berubah saat Anda mengarahkan kursor ke ikon.
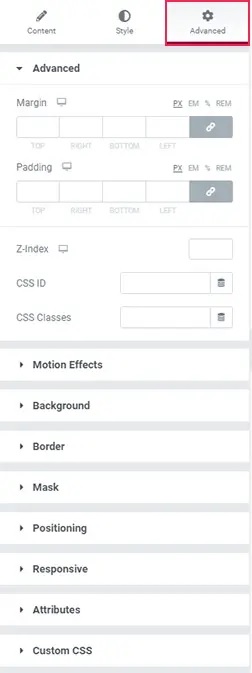
Itu merangkum sebagian besar pengaturan di widget Accordions dan Toggles. Opsi Lanjutan mirip dengan widget Elementor lainnya.

Setelah Anda puas dengan tampilan akordeon Anda, klik tombol Perbarui untuk menyimpannya.
Ini adalah cara Anda membuat, menyesuaikan gaya, dan menambahkan akordeon Elementor dan beralih menggunakan Elementor ke situs WordPress Anda. Pastikan untuk bergabung dengan kami di Facebook dan Twitter kami untuk pembaruan lebih lanjut tentang postingan kami.




