Kami telah berulang kali mengatakan bahwa Elementor sejauh ini adalah pembuat situs web paling mapan dalam hal penyesuaian. Membuat efek paralaks akan membuat situs web Anda menonjol karena tampilannya yang mewah dan disempurnakan.

Ketika pengguna melihat situs web yang estetis, mereka mengakui upaya yang telah dilakukan pembuatnya dan menghargainya. Dalam tutorial ini, kita akan memahami Cara Membuat Efek Paralaks di WordPress menggunakan Elementor Website Builder .
Cara Membuat Efek Paralaks Dengan Elementor
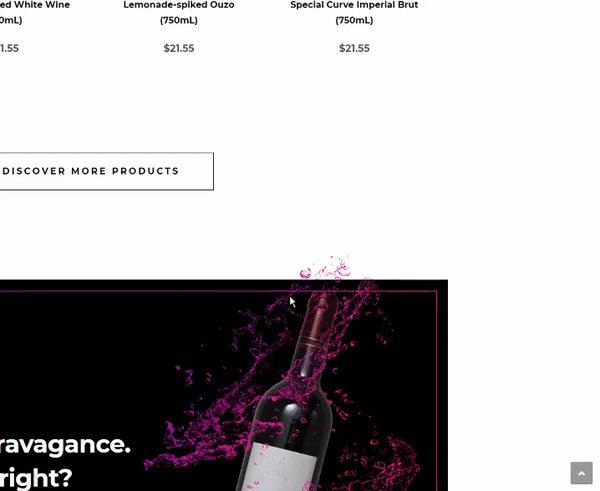
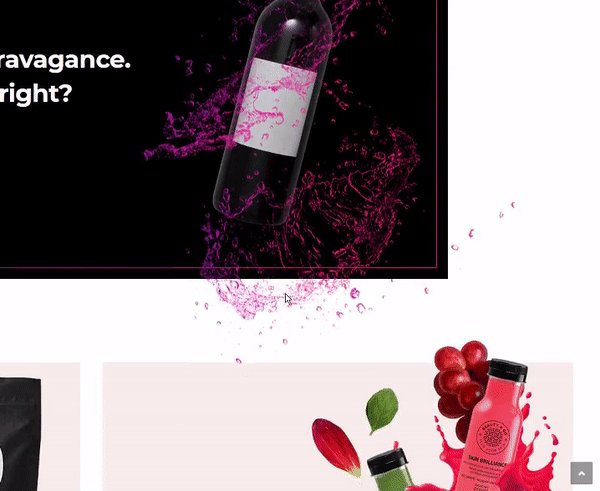
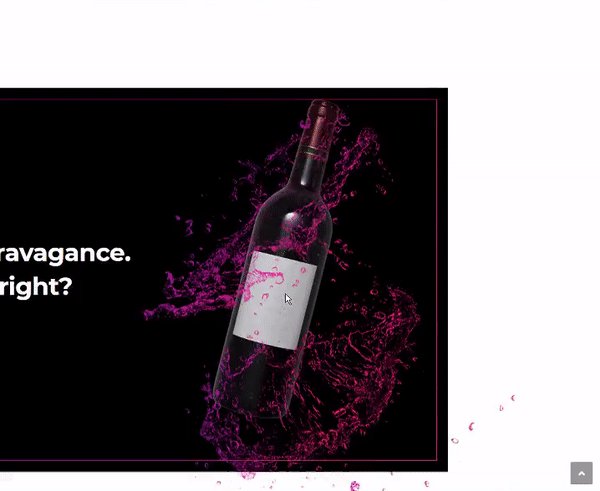
Dengan menerapkan semua langkah yang diberikan di depan, Anda akan dapat membuat sesuatu seperti ini.

Untuk memulai, tambahkan Bagian Dalam untuk widget.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang
Selanjutnya, Anda perlu menambahkan kolom widget . Anda dapat memilih struktur yang Anda inginkan, tetapi kita akan menggunakan struktur dua kolom untuk tutorial ini.

Seret dan lepas widget gambar ke kolom yang Anda buat.

Anda dapat mengunggah atau memilih gambar dari perpustakaan media. Pastikan untuk memilih gambar yang menunjukkan efek paralaks.

Selanjutnya, Anda perlu menambahkan gambar latar belakang menggunakan kolom Induk dari widget gambar.

Setelah Anda selesai menambahkan latar belakang ke kolom induk, buka tab Lanjutan pada widget gambar.
Aktifkan Scrolling Effects dari panel Motion Effects .

Anda juga dapat memilih arah gerakan dan mengontrol kecepatannya .
Prosesnya hampir selesai. Anda perlu Publikasikan halaman Anda untuk melihat tampilannya secara real-time. Anda selalu dapat kembali dan membuat perubahan saat dibutuhkan.
Ini adalah bagaimana Anda dapat membuat efek paralaks dengan Elementor . Kami harap tutorial ini membantu Anda dalam membuat situs Anda terlihat jauh lebih menyenangkan. Anda dapat mengikuti kami di Facebook  dan Twitter kami untuk diberitahu tentang posting kami.




