Kita semua pernah melihat situs web yang menggunakan pengguliran paralaks untuk memberikan ilusi kedalaman. Anda dapat menemukan paralaks di semua jenis situs web, dari kantor gigi dan perusahaan pemasaran hingga portofolio kreatif dan situs web game.

Parallax adalah efek yang pasti menarik perhatian Anda, dan itu benar-benar dapat membuat situs web Anda menonjol dan terlihat profesional. Tetapi bisakah Anda menambahkannya ke situs WordPress Anda menggunakan Elementor jika Anda tidak tahu banyak tentang technology?
Ya, itulah jawabannya.
Parallax adalah fitur bawaan dari Elementor Pro , tetapi Anda masih dapat menggunakan Elementor versi gratis untuk membuat efek paralaks. Baca terus untuk mempelajari cara melakukannya!
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangBuat Paralaks dengan Elementor Gratis
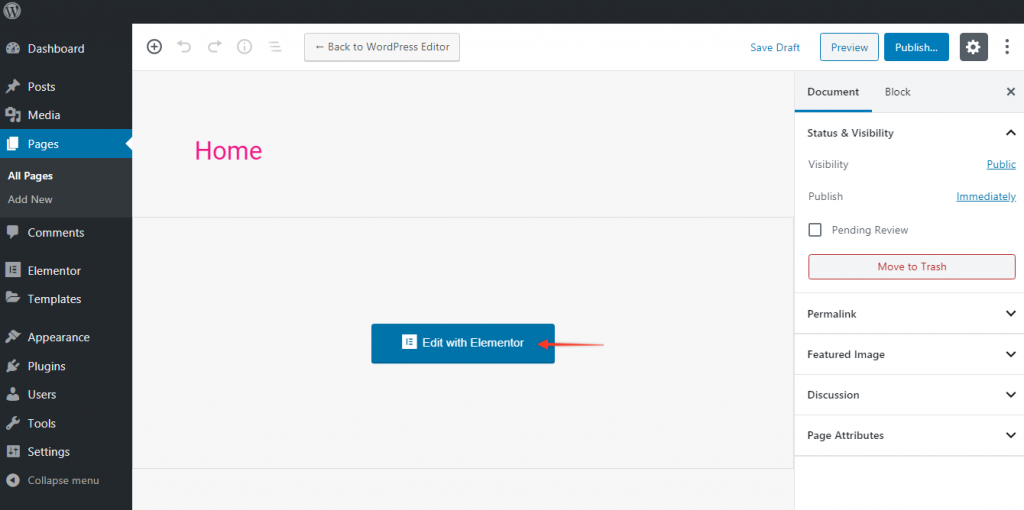
Untuk membuat efek paralaks dengan Elementor Free, pertama, buka dashboard WordPress Anda. Cukup klik "Tambah Baru" di bilah sisi dan kemudian pastikan untuk mengklik "Edit Dengan Elementor."

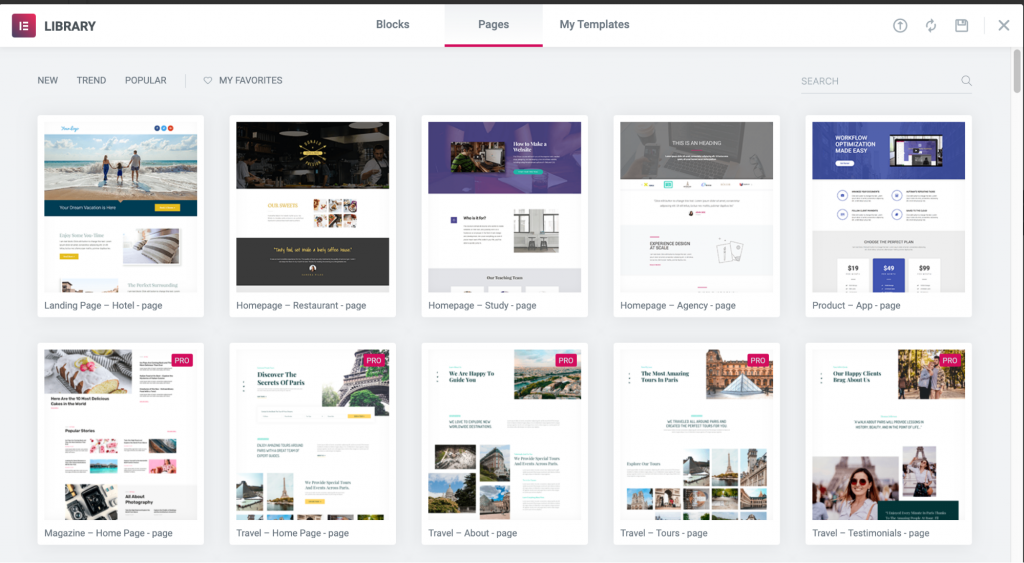
Saya akan mengambil template konvensional sebagai titik awal untuk efek paralaks kami dan meletakkannya di halaman baru yang kosong. Buka perpustakaan template Elementor dan pilih template untuk desain.

Dari Elementor Library, saya memilih opsi "Homepage – Study". Untuk menambahkan seluruh templat ke halaman kosong Anda, cukup gerakkan mouse ke atasnya dan klik "Sisipkan".
Segera setelah Anda mulai menggulir ke bawah, Anda akan melihat efek paralaks. Ini karena gambar latar bagian pahlawan diatur untuk diperbaiki.
Bahkan di Elementor edisi gratis, Anda harus dapat meniru efek paralaks dengan pengaturan dasar ini. Jika Anda ingin mencapai efek paralaks asli, di mana elemen halaman bergulir pada kecepatan yang bervariasi, Anda memerlukan kontrol ekstra.
Untuk membuat efek paralaks Anda sendiri di Elementor Free, Anda harus menggunakan kode atau plugin pihak ketiga. Tak satu pun dari metode ini yang seefektif yang dapat Anda capai dengan Elementor Pro, tetapi seharusnya cukup untuk kebutuhan Anda!
Kode untuk Paralaks
Sebelum Anda melakukan hal lain, Anda harus memikirkan tampilan seperti apa yang Anda inginkan. Cara paling dasar untuk menggunakan paralaks adalah membuat beberapa gambar atau bagian halaman bergulir dengan kecepatan berbeda sehingga tumpang tindih.
Tetapi Anda dapat membuatnya lebih mudah dengan meletakkan gambar latar belakang di bagian yang bertanda "Tetap" sehingga halaman lainnya akan bergulir di sekitarnya.
Jika Anda ingin benar-benar menyesuaikan efek paralaks Anda, ada baiknya mengetahui sedikit tentang kode. Tetapi Anda dapat menggunakan kode di halaman ini sebagai titik awal yang bagus untuk bagian paralaks Elementor Anda.
Langkah-langkahnya cukup mudah diikuti: Kode CSS apa pun masuk ke Dasbor > Penampilan > Kustomisasi > CSS Tambahan. Kemudian, Anda perlu menambahkan paralaks kelas ke tab Tingkat Lanjut untuk bagian halaman Anda yang ingin diberi efek paralaks.
Anda dapat menggunakan " Cuplikan Kode " untuk menempelkan kode JavaScript di sana.
Buat Paralaks dengan Elementor Pro
Sekarang, jika Anda memiliki Elementor Pro, yang merupakan versi berbayar dari Elementor, seluruh proses ini jauh lebih mudah dan fleksibel. Percayalah padaku!
Anda hanya perlu mengklik tab Advanced untuk setiap bagian atau elemen (Anda bisa sampai di sana dengan mengklik enam titik). Dari sana, Anda dapat menggunakan sejumlah efek gerakan yang berbeda pada halaman Anda.
Di satu sisi, Anda dapat menganggap paralaks sebagai memindahkan sejumlah hal berbeda dalam ruang 3D. Berikut adalah beberapa hal yang dapat Anda lakukan dengan gambar transparan alfa dan kecepatan gulir yang berbeda:
- Membuat heading muncul dari belakang gambar.
- Jadikan item yang awalnya terlihat tersembunyi di balik yang lain
- Buat segala sesuatunya bergerak secara horizontal melintasi halaman.
Di pengaturan Lanjutan, ada bidang Z-Index yang memungkinkan Anda menempatkan elemen dalam urutan tertentu. Semakin dekat sesuatu dengan pemirsa, semakin tinggi angkanya, dan sebaliknya.
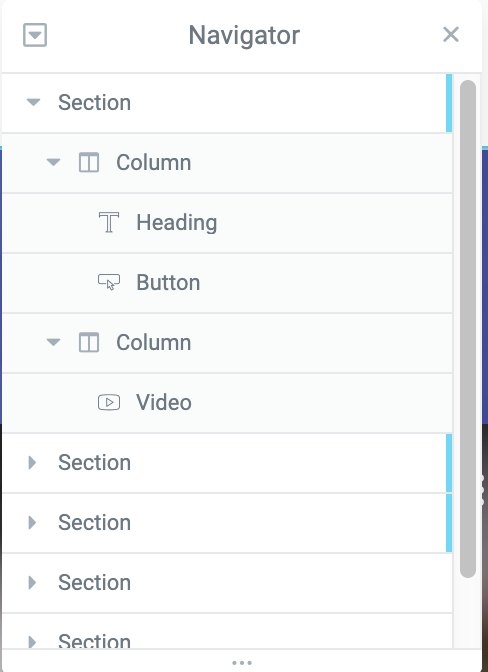
Navigator, yang berada di bagian bawah bilah sisi di Elementor, memudahkan untuk melihat lapisan ini.

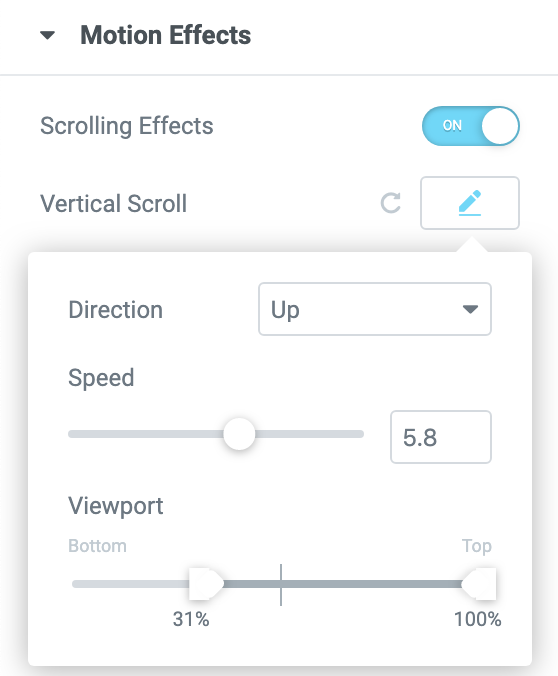
Pergi ke Advanced > Motion Effects dan klik pada efek yang ingin Anda ubah untuk mengubah seberapa cepat elemen ini bergulir. Anda dapat mengubah seberapa cepat ia menggulir dengan menggerakkan bilah.

Efek Paralaks Dalam Halaman Dengan Elementor Pro
Di Elementor Pro , sekarang kita dapat mendesain halaman kita sendiri dengan efek paralaks.
Saya sarankan Anda mulai dengan mengklik ikon roda gigi di bilah sisi Elementor dan memastikan bahwa Tata Letak Halaman diatur ke "Lebar Penuh Elemen."
Selanjutnya, pastikan bahwa setidaknya beberapa bagian halaman Anda telah disiapkan. Saya menggunakan stand-in, tetapi Anda akan mengerti maksudnya!
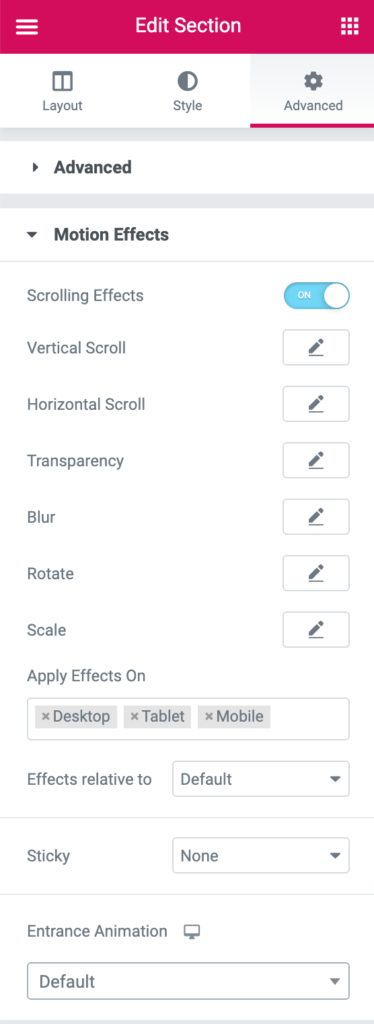
Untuk mengaturnya, buka Advanced dan nyalakan Scrolling Effects di bawah Motion Effects. Anda dapat memilih dari sejumlah efek gerakan menarik berdasarkan pengguliran, yang dapat Anda lihat di bawah.

Kita dapat membuat gambar atau bagian dari gambar bergerak melintasi layar secara horizontal. Di sini, Anda dapat memilih kiri atau kanan, kecepatan, dan seberapa banyak dapat dilihat dari bawah dan atas.
Efek gerakan transparansi dapat digunakan untuk menciptakan efek pudar yang indah. Animasi entri serupa dapat ditemukan langsung di bawahnya, tetapi gerakan transparansi memungkinkan Anda mengontrol dengan lebih tepat kapan dan bagaimana tampilannya. Anda memiliki empat pilihan pola memudar yang berbeda untuk opsi ini: fade in, fade out, fade-out, atau fade in dan fade out. Seluruh tingkat transparansi juga dapat diubah dari 1 menjadi 10.
Anda dapat menggunakan efek gerakan Blur untuk membuat foto yang awalnya kabur dan menajam saat Anda menggerakkan mouse di atasnya, mirip dengan bidikan depth of field. Apa tampilan yang fantastis! Saat menggunakan blur, Anda memiliki opsi untuk memudar masuk, keluar, memudar, atau memudar masuk dan keluar, seperti yang Anda bisa lakukan dengan transparansi. Level efek keseluruhan dapat disesuaikan dari 1 hingga 15, juga.
Keempat efek ini cenderung menjadi yang paling umum saat menggunakan pengguliran paralaks. Rotasi dan penskalaan, serta berbagai pilihan desain, efek mouse, dan efek luar biasa lainnya, hanyalah beberapa dari banyak kemungkinan yang tersedia untuk menonjolkan bagian situs web Anda.
Membungkus
Satu-satunya batasan paralaks adalah kreativitas Anda sendiri. Meskipun kedengarannya murahan, non-coders memiliki akses ke beberapa alat luar biasa yang dapat membantu mereka mewujudkan ambisi kreatif mereka!
Ketika datang untuk membuat efek paralaks yang menakjubkan untuk situs web Anda, tidak masalah jika Anda menggunakan kode yang sudah ada sebelumnya atau tetap menggunakan alat luar biasa yang ditawarkan di Elementor Pro .
Jika Anda telah bereksperimen dengan efek paralaks populer di Elementor, silakan bagikan pemikiran dan saran Anda. Juga, lihat tutorial elemen kami yang lain , dan jangan lupa untuk membagikannya dengan teman pengembang Anda.




